Primii pași în dezvoltarea web cu React pot fi o provocare interesantă. Ești aici pentru că vrei să înveți cum să-ți configurezi rapid și eficient mediul de dezvoltare și să începi primul tău proiect. Acest ghid te va conduce prin pașii necesari pentru a crea o aplicație React folosind Vite ca instrument de construcție.
Cele mai importante constatări
Pentru a-ți configura mediu de dezvoltare React, ai nevoie de Visual Studio Code, Node.js și NPM. Cu comenzile și uneltele potrivite, în scurt timp poți crea prima ta aplicație React și o poți vizualiza în browser.
Ghid pas cu pas
Configurarea mediului de dezvoltare
Înainte de a începe dezvoltarea propriu-zisă, trebuie să te asiguri că dispui de uneltele potrivite. În primul rând, ar trebui să instalezi Visual Studio Code. Este un mediu de dezvoltare popular și gratuit de la Microsoft, special conceput pentru dezvoltarea JavaScript. Pentru a descărca Visual Studio Code, vizitează site-ul oficial și urmează instrucțiunile pentru descărcare și instalare.

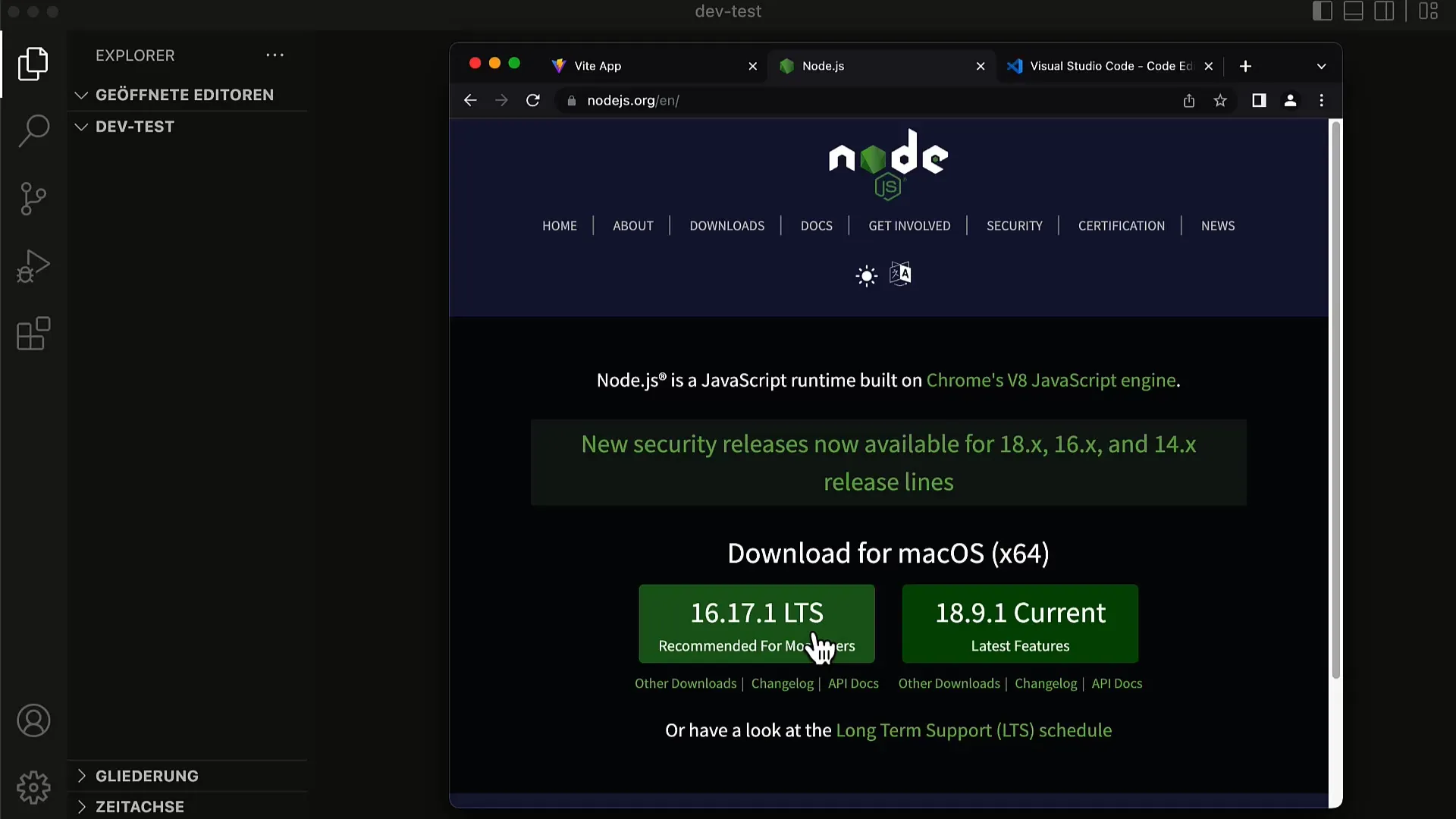
În plus față de Visual Studio Code, ai nevoie de Node.js, care furnizează mediul de rulare JavaScript, și de NPM, managerul de pachete. Poți descărca Node.js de pe site-ul Node.js. Accesează pagina de descărcare și selectează versiunea LTS (suport pe termen lung) pentru a obține o versiune stabilă și testată.

Instalarea și verificarea lui Node.js și NPM
După ce ai instalat Node.js, ar trebui să verifici dacă totul este instalat corect. Pentru aceasta, deschide un terminal. Poți face acest lucru direct în Visual Studio Code, mergând la „Terminal” și apoi la „Terminal nou”. În terminal, introdu comanda npm -v. Dacă numărul versiunii nu este afișat, ar putea exista o problemă cu instalarea.
Trebuie să te asiguri și că Node.js funcționează corect. Poți face acest lucru introducând comanda node -v în terminal. Ambele comenzi ar trebui să returneze versiunea instalată a NPM și Node.js.
Crearea noului proiect cu Vite
Următorul pas este să creezi un proiect nou. Pentru acest lucru, folosești npm create vite, urmat de numele aplicației tale. În acest exemplu, lucrăm cu o „Aplicație de To-Do”. Acest proces va declanșa un asistent care îți oferă diferite opțiuni. Vei fi întrebat dacă vrei să folosești React sau un alt framework. Alege „React”.
De asemenea, vei fi întrebat dacă vrei să folosești React cu TypeScript. Pentru început, este mai convenabil să lucrezi fără TypeScript, așa că alege opțiunea implicită „React”.
Navigarea către directorul proiectului
După ce proiectul a fost creat cu succes, navighează în directorul creat pentru aplicația ta. Aceasta se face cu comanda cd todo-app. Odată ajuns acolo, trebuie să instalezi pachetele necesare. Introdu comanda npm install în terminal. Aceasta va instala toate dependințele necesare, inclusiv React.
Pornirea serverului de dezvoltare
Acum vine partea interesantă: poți porni serverul de dezvoltare! Introdu comanda npm run dev. Aceasta va porni serverul de dezvoltare de la Vite și vei primi un URL prin care poți accesa aplicația ta în browser.
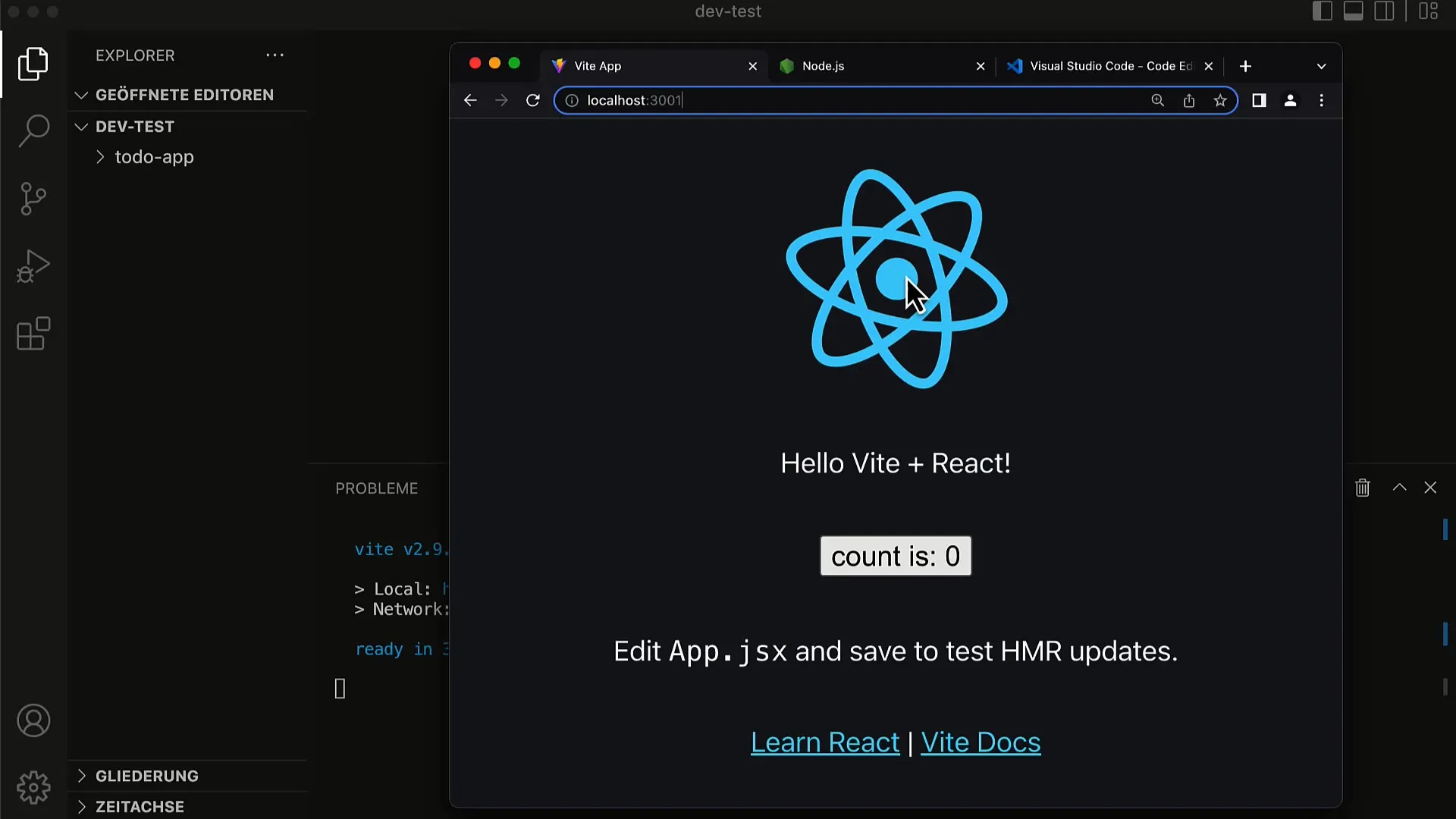
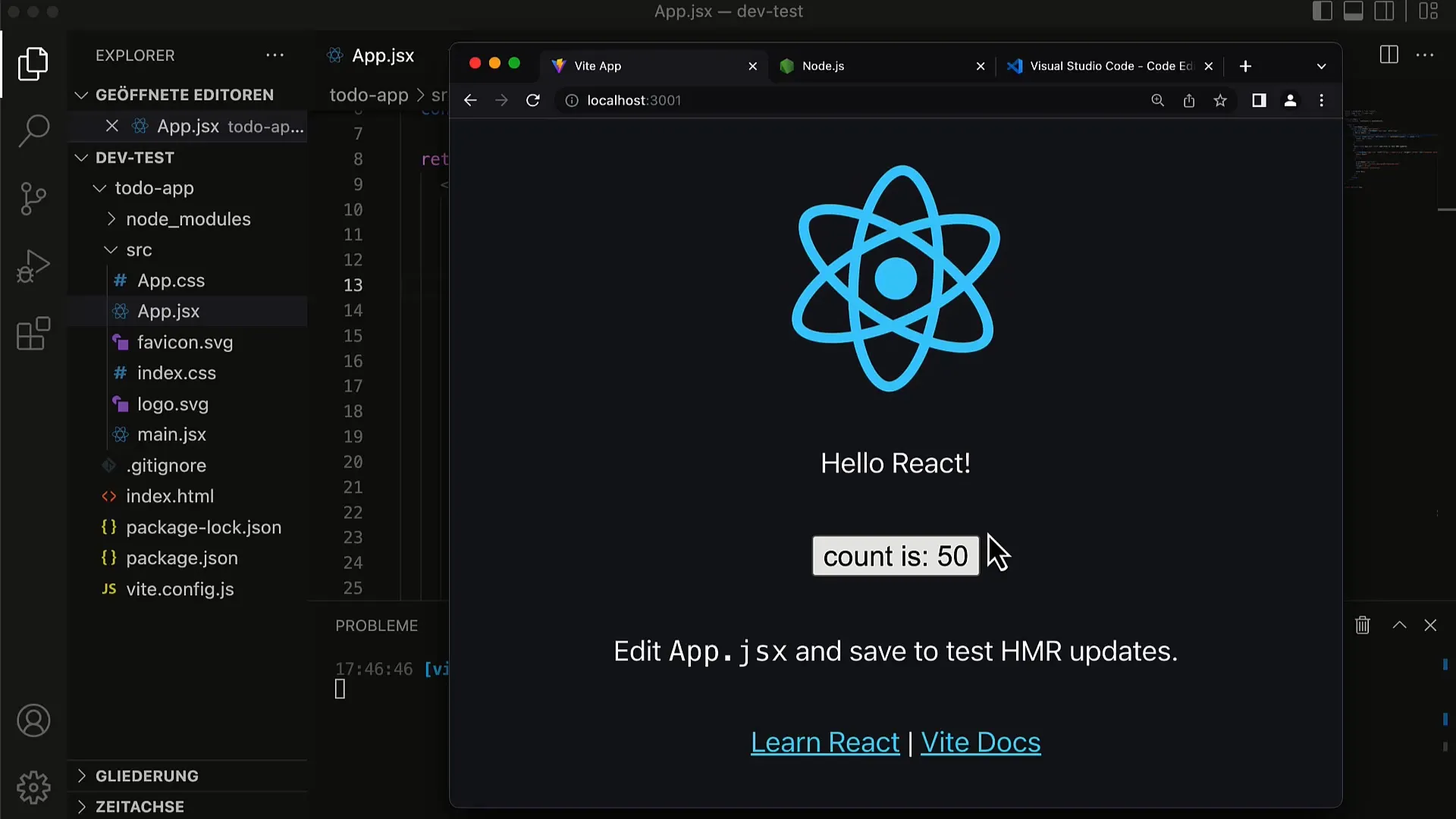
Deschide un browser web actual și introduce adresa specificată. Ar trebui să vezi o pagină web simplă cu un logo rotativ și text, precum și un buton care afișează un contor.

Adjustări ale aplicației
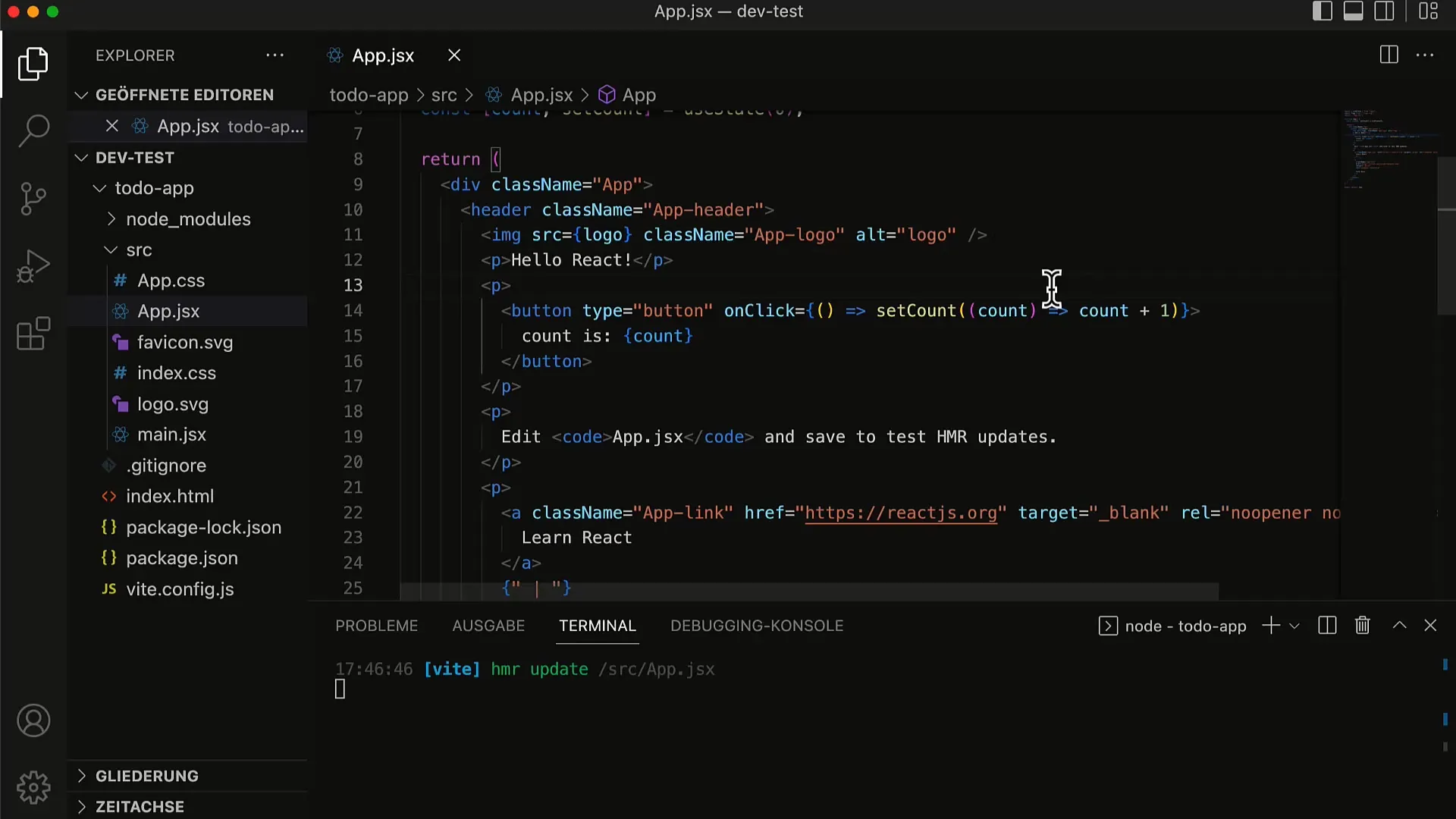
Pentru a-ți forma o primă impresie a funcționalității, poți face mici ajustări la aplicația ta. Deschide fișierul src/main.jsx și schimbă textul în componenta App. Salvează fișierul și observă cum modificările se actualizează imediat în browser, fără a fi nevoie să reîncarci pagina. Acest lucru îți arată cât de eficient funcționează reîncărcarea instantanee în Vite - o funcționalitate excelentă pentru un feedback rapid în timpul dezvoltării.

Reține că valoarea contorului rămâne intactă chiar și atunci când textul este actualizat. Aceasta este una dintre punctele forte ale React: starea rămâne chiar dacă interfața utilizatorului este actualizată.

Rezumat
Ai configurat cu succes mediul tău de dezvoltare, ai instalat Node.js și NPM, ai creat un nou proiect React și l-ai pus în funcțiune în browserul tău. Fundația pentru configurarea unei aplicații React cu Vite a fost pusă, iar acum poți începe cu prima ta aplicație.
Întrebări frecvente
Ce este Vite?Vite este o unealtă modernă de construire pentru JavaScript, care oferă un server de dezvoltare rapid și împachetare optimizată.
Ce versiune a Node.js ar trebui să instalez?Se recomandă să instalezi versiunea LTS (Long-Term Support) a Node.js.
Este necesar Vite pentru dezvoltarea cu React?Vite nu este obligatoriu, dar oferă avantaje în ceea ce privește viteza și eficiența în procesul de dezvoltare.
React suportă doar JavaScript?React suportă și TypeScript și alte dialekte JavaScript, dar pentru început, JavaScript este suficient.
Pot folosi React cu alte editoare?Da, poți folosi React cu orice editor de cod sau IDE, dar Visual Studio Code este adesea recomandat.


