Utilizarea JavaScript în JSX este un aspect central în dezvoltarea aplicațiilor React. Aici vei afla cum poți încorpora date și expresii JavaScript eficient în JSX pentru a face aplicațiile tale mai dinamice și flexibile. Să începem direct prin explicarea conceptelor de bază ale expresiilor JavaScript în JSX.
Cele mai importante constatări
- Expresiile JavaScript pot fi integrate în JSX folosind acolade.
- Este important să folosești sintaxa corectă pentru a evita erorile.
- Atributele pentru stiluri așteaptă obiecte JavaScript.
- Funcțiile pot fi transmise ca gestionari de evenimente.
Ghid pas-cu-pas
1. Introducere în expresiile JavaScript în JSX
Pentru a folosi expresiile JavaScript în JSX, trebuie să înțelegi cum să le integrezi corect. În JSX, expresiile sunt delimitate de acolade {}, ceea ce înseamnă că poți folosi variabile sau calcule în cadrul structurii tale JSX.

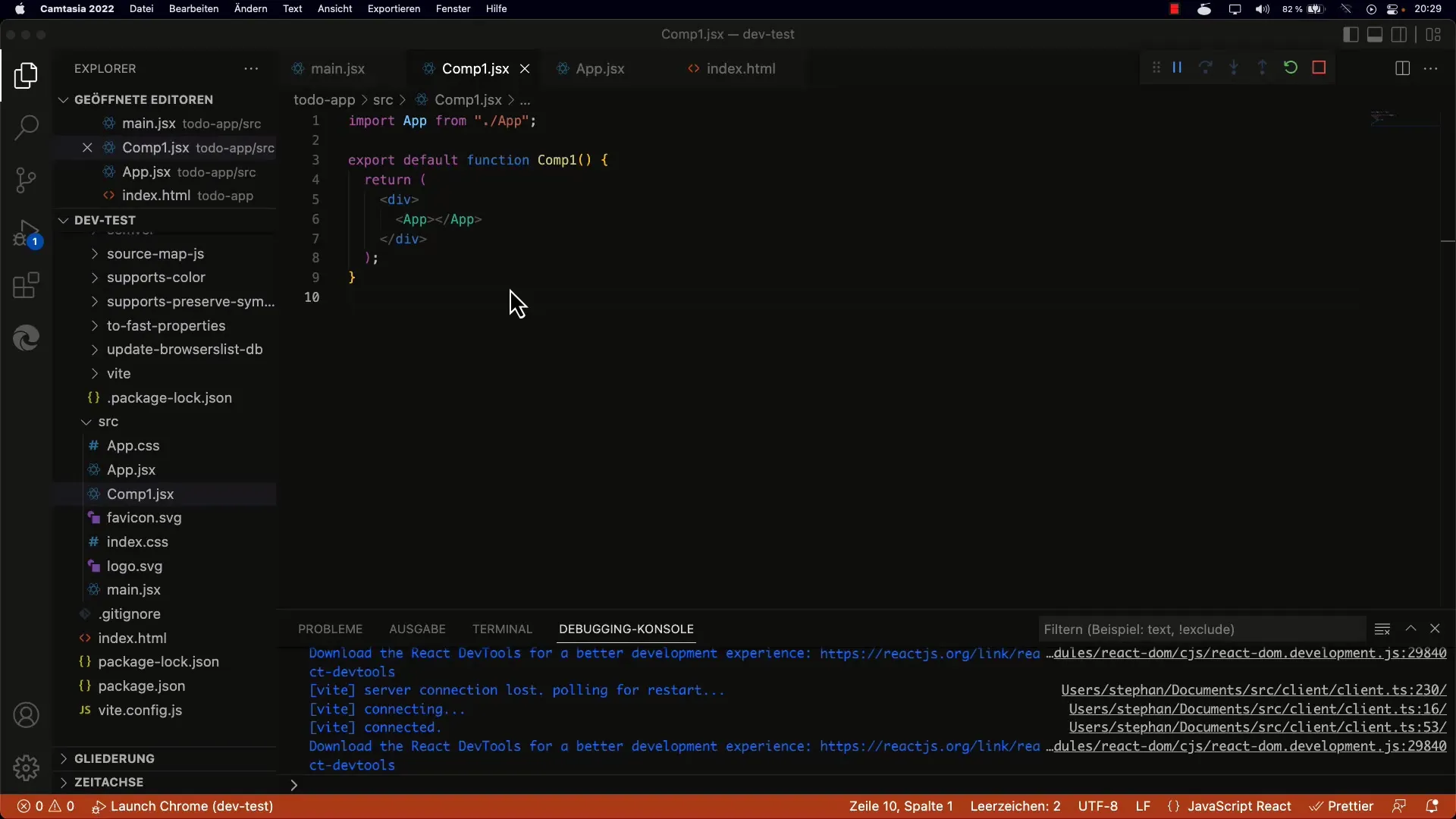
2. Definirea unei constante
Începe prin a defini o constantă în funcția ta de redare. De exemplu, poți crea o constantă a care să conțină șirul „Hello World”.
3. Încorporarea în JSX
Dacă vrei să afișezi valoarea constantei a în JSX, trebuie să o pui între acolade. Astfel, valoarea va fi redată corect și nu interpretată ca text simplu.
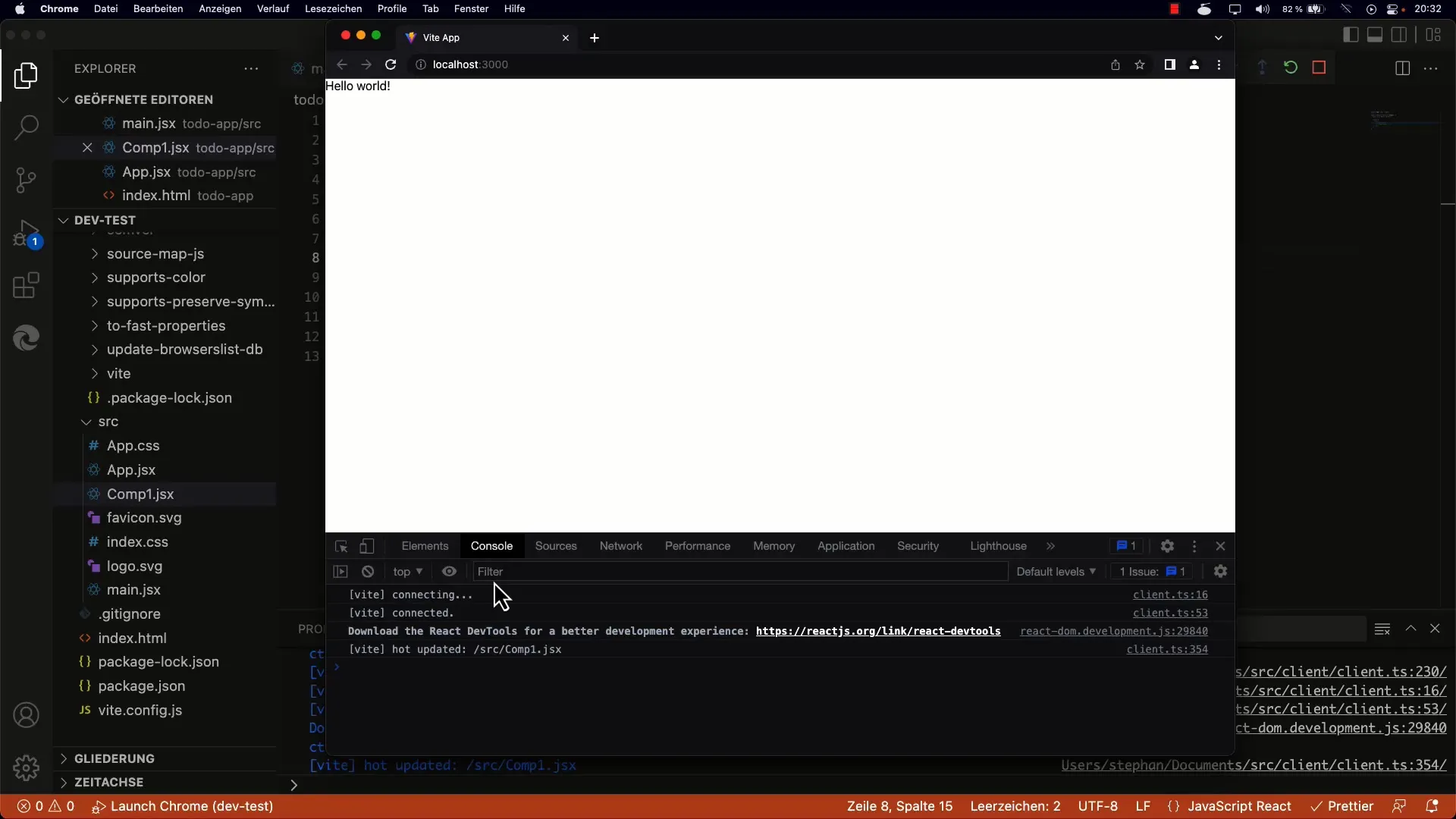
4. Verificarea structurii vizuale
Este important să verifici structura componentelor tale. Adaugă un div și asigură-te că valoarea lui a este redată ca text intern al div-ului. Verifică structura HTML rezultată pentru a te asigura că totul este afișat corect.

5. Utilizarea expresiilor JavaScript
Poți folosi orice expresie JavaScript validă în JSX. De exemplu, în loc de a, poți folosi expresii numerice precum 1 + 2 sau constante precum Math.PI. Aceasta îți oferă flexibilitatea de a afișa diverse date dinamice.
6. Limitările expresiilor pe mai multe linii
Un aspect important este că nu poți folosi expresii sau blocuri pe mai multe linii direct în JSX. Fiecare expresie trebuie scrisă într-o singură linie, deoarece parser-ul JSX se așteaptă la o expresie simplă și liniară.
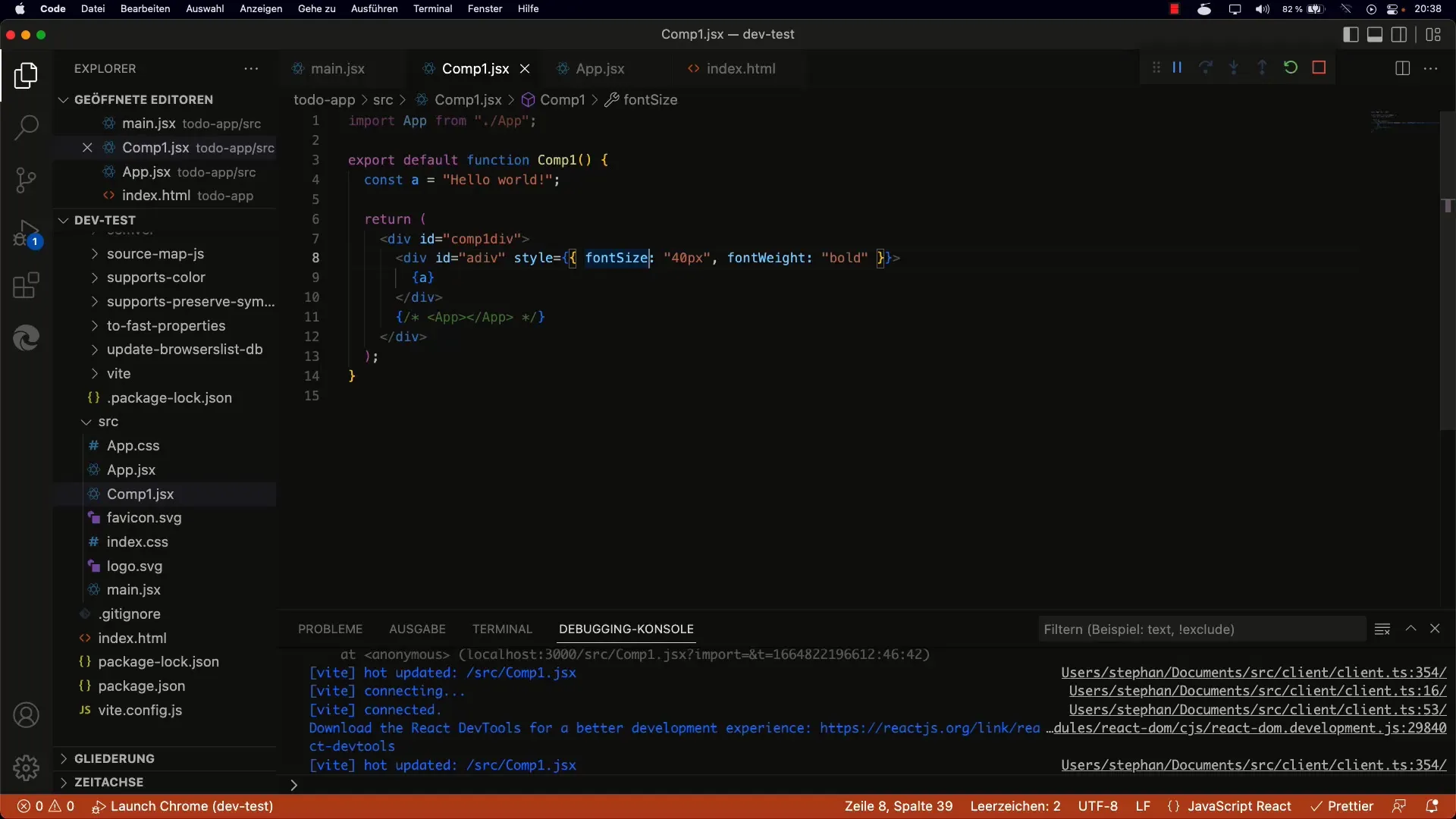
7. Transmiterea de obiecte și stiluri
Când vine vorba de stilurile CSS, poți folosi obiecte ca expresii JavaScript. Trebuie să folosești acolade pentru întregul stil și apoi să definești obiectul în cadrul unui alt set de acolade.
8. Ajustarea proprietăților tipice în stil
Este important să ții cont că proprietățile CSS în JavaScript sunt scrise în stil CamelCase. În loc de „font-size”, folosești „fontSize”. Trebuie să ai în vedere această particularitate atunci când transmiți obiecte JavaScript pentru aplicarea de stiluri în JSX.

9. Exemple de stiluri dinamice
Pentru a observa schimbarea elementelor, poți controla programatic, de exemplu, dimensiunea fontului sau textul îngroșat. Un exemplu ar putea fi să setezi dimensiunea fontului de la „Hello World” la 40px și să îl îngroșezi.
10. Structuri complexe cu JSX
Poți face încorporări mai adânci în JSX creând noi elemente JSX în cadrul expresiei. Astfel, ai putea, de exemplu, să introduci un paragraf (
) în cadrul JSX-ului returnat și să afișezi textul „Hello World”.
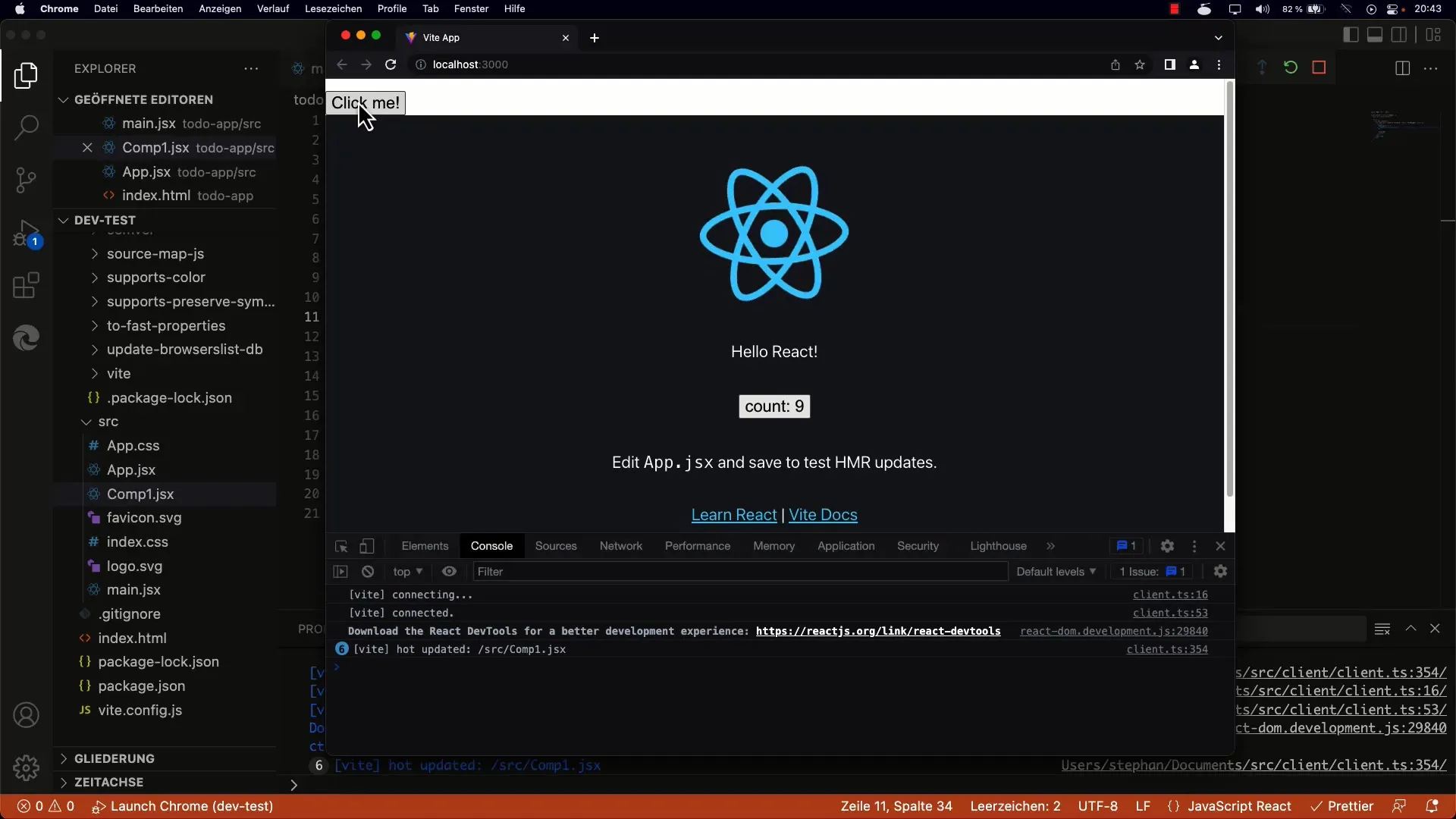
11. Definirea gestionarului de evenimente
Un exemplu frecvent de utilizare este adăugarea de gestionari de evenimente, cum ar fi pentru un buton. Poți defini o funcție în JSX și atașa aceasta butonului folosind atributul onClick.
12. Apel de funcție și feedback
Când apelezi funcția de pe buton, se va declanșa un mesaj de tip alert care îți va afișa o confirmare. Acesta este un mod simplu de a demonstra interacțiunile cu utilizatorii și de a arăta un gestionare corectă a evenimentelor.

Rezumat
Ai acum o privire de ansamblu asupra folosirii expresiilor JavaScript în JSX. Poți folosi variabile și expresii pentru a genera conținut dinamic și a aplica stiluri. Prin utilizarea tehnicilor corecte, poți renda aplicațiile tale mai prietenoase pentru utilizatori și mai interactive.
Întrebări frecvente
Cum pot folosi JavaScript în interiorul JSX-ului?Poți insera JavaScript folosind acolade {} în JSX-ul tău.
Sunt posibile expresii pe mai multe linii în JSX?Nu, în JSX expresiile nu pot ocupa mai multe linii.
Cum pot transmite stiluri CSS în JSX?Stilurile sunt transmise ca obiecte JavaScript, formatate în CamelCase.
Ce se întâmplă dacă transmit un obiect în JSX?Un obiect JavaScript normal nu poate fi folosit direct ca și copil într-un element JSX.
Pot defini funcții în JSX?Da, funcțiile pot fi transmise ca și gestionari de evenimente în interiorul JSX-ului.


