Stocarea stărilor este un concept esențial în dezvoltarea aplicațiilor cu React. Spre deosebire de componente bazate pe clase, componente funcționale folosesc Hooks pentru a gestiona starea eficient. Un Hook larg răspândit în React este useState, care îți permite să salvezi și să actualizezi starea unei componente. În acest ghid vei învăța cum să folosești corect useState și ce trebuie să ai în vedere.
Concluzii cheie
- Hook-ul useState îți oferă posibilitatea de a gestiona stările în componente funcționale.
- Poți să setezi valori inițiale și să actualizezi starea folosind o funcție setter specială.
- Este important să respecți regulile pentru utilizarea Hooks-urilor pentru a evita erori neașteptate.
Ghid pas cu pas
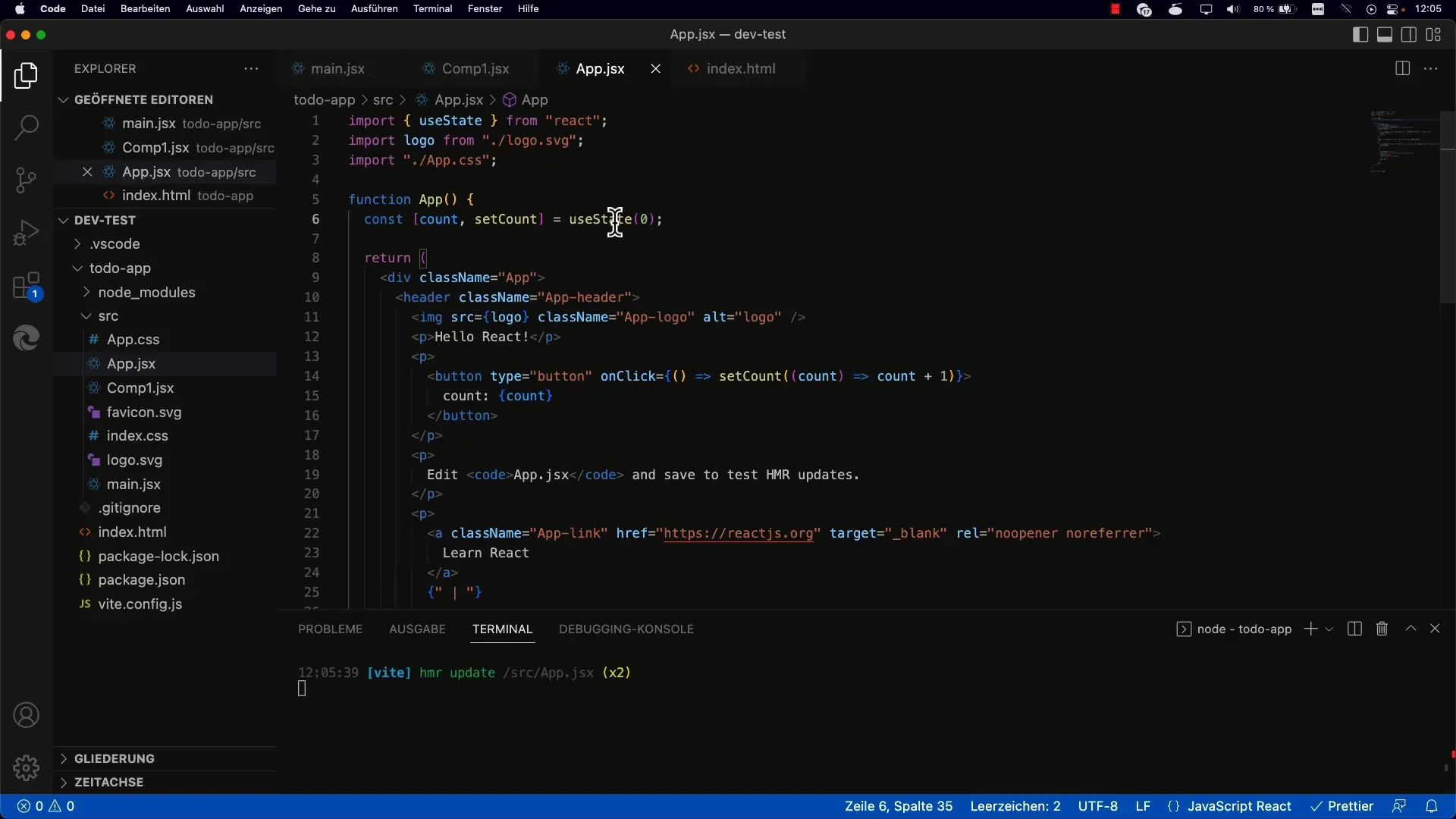
1. Importă Hook-ul useState
În primul rând, trebuie să importezi Hook-ul useState din biblioteca React. Acest lucru se face de obicei la începutul componentei tale.

2. Inițializează starea
Folosește useState pentru a crea o variabilă de stare. Ca argument, furnizezi starea inițială pe care elementul ar trebui să o aibă. În acest caz, începem cu 0 pentru un contor.
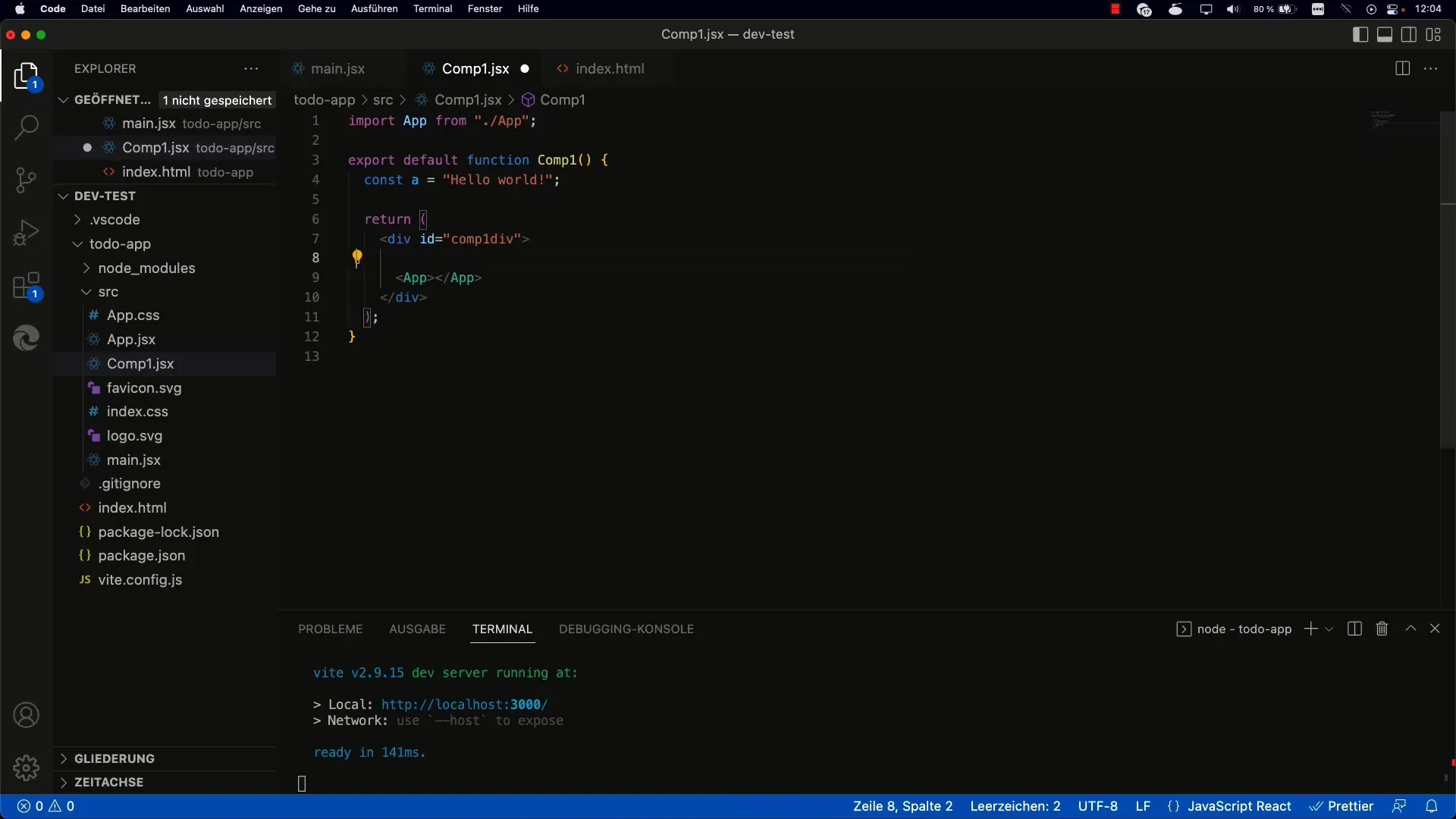
3. Decompune array-ul returnat
Apelarea useState returnează un array cu două elemente: starea curentă și funcția setter. Ar trebui să accesezi aceste două valori folosind destructurarea, astfel încât să poți continua lucrul.
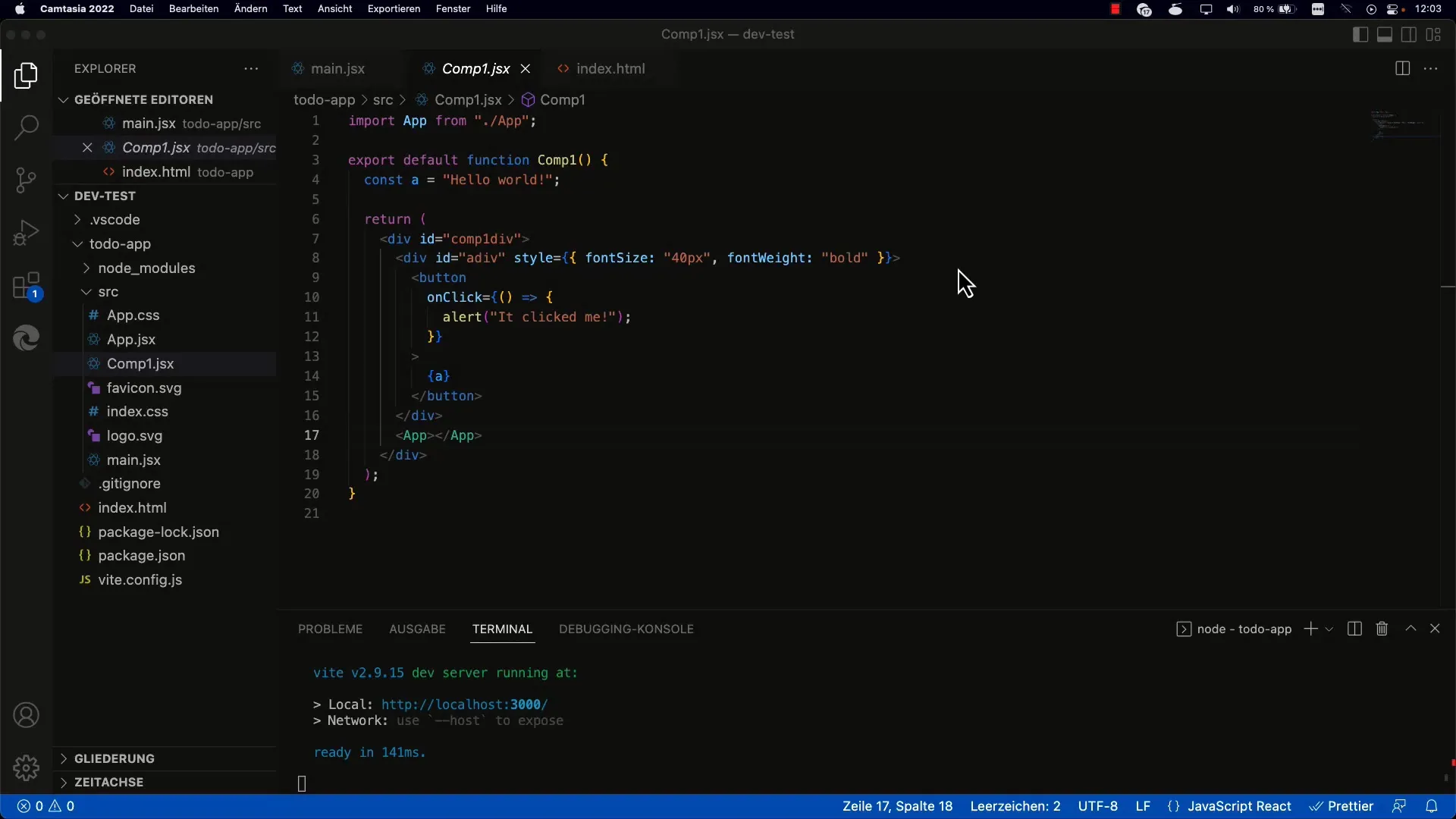
4. Implementează un buton
Pentru interacțiunea cu starea ta, vom crea un buton care îți permite să mărești contorul. Butonul va afișa valoarea contorului.
5. Adaugă o funcție de click handler
În funcție de cerințe, trebuie să definești o funcție care să fie executată atunci când butonul este apăsat. Această funcție ar trebui să folosească funcția setter pentru a actualiza starea.

6. Setează noua valoare în stare
Schimbă starea apelând setCounter cu noua valoare în funcția de click handler. Este important să iei în considerare starea veche.
7. Testează funcționalitatea
Reîncarcă aplicația pentru a te asigura că contorul este mărit corect după ce apeși butonul. Valoarea actuală a contorului ar trebui să fie afișată în buton.
8. Utilizarea modului de funcționare al setState
În unele cazuri, poate fi util sau necesar să folosești modul de funcționare al setState. Acest lucru te asigură că versiunea corectă a stării anterioare este folosită, în special în cazul evenimentelor asincrone.

9. Lucrul cu mai multe stări
Dacă componenta ta necesită mai multe variabile de stare, poți apela useState de mai multe ori pentru a le defini. Asigură-te că ordinea apelurilor rămâne aceeași.

10. Evitarea erorilor în utilizarea Hooks-urilor
Respectă regulile pentru utilizarea Hooks-urilor: Toate apelurile de useState ar trebui să fie în partea de început a componente, fără a fi influențate de condiții care ar putea afecta apelarea sau nu a useState. Această regulă ajută la evitarea erorilor care pot apărea datorită schimbării ordinii apelurilor Hooks.
Sumar
În acest ghid ai învățat cât de important este Hook-ul useState pentru gestionarea stării componentelor în React. Procesul începe cu importarea Hooks-ului, inițializarea stării, până la implementarea funcțională. Urmarind abordarea structurată și interacțiunile specifice, ar trebui să fii capabil să gestionezi starea în componente funcționale cu eficacitate.
Întrebări frecvente
Cum funcționează Hook-ul useState?Hook-ul useState salvează starea unei componente și returnează o funcție setter pentru a actualiza acea stare.
Pot folosi mai multe Hooks-uri useState într-o componentă?Da, poți folosi mai multe Hooks-uri useState, dar ordinea apelurilor trebuie să rămână aceeași.
De ce nu pot folosi useState în bucle sau condiții?Ordinea Hooks-urilor nu poate fi modificată, deoarece React le urmărește intern. În caz contrar, se va produce un comportament neașteptat.
Trebuie să resetez manual starea?Nu neapărat. Starea rămâne până când componenta este dezinstalată sau o modifici manual.
Când ar trebui să folosesc modul de funcționare al setState?Dacă starea nouă depinde de o valoare veche, este mai bine să folosești funcția setState pentru a te asigura că se va folosi cea mai recentă versiune a stării.


