Astăzi faci primul pas în crearea propriei tale aplicații To-do cu React. După exercițiile anterioare, este timpul să aplici cunoștințele dobândite și să creezi un proiect practic. În acest tutorial, vei învăța nu doar structura aplicației de tip To-do, ci și ce componente sunt necesare pentru a realiza funcționalitatea. Să începem deci direct cu subiectul!
Principalele Concluzii
- Vei învăța cum să creezi structura de bază a unei aplicații To-do.
- Aplicația constă din două componente esențiale: ToDoInput pentru introducerea unor noi To-do-uri și ToDoList pentru afișarea To-do-urilor.
- Se folosesc Stările React pentru a gestiona lista de To-do-uri.
Pașii pe Înțeles
Pașii 1: Configurarea Proiectului
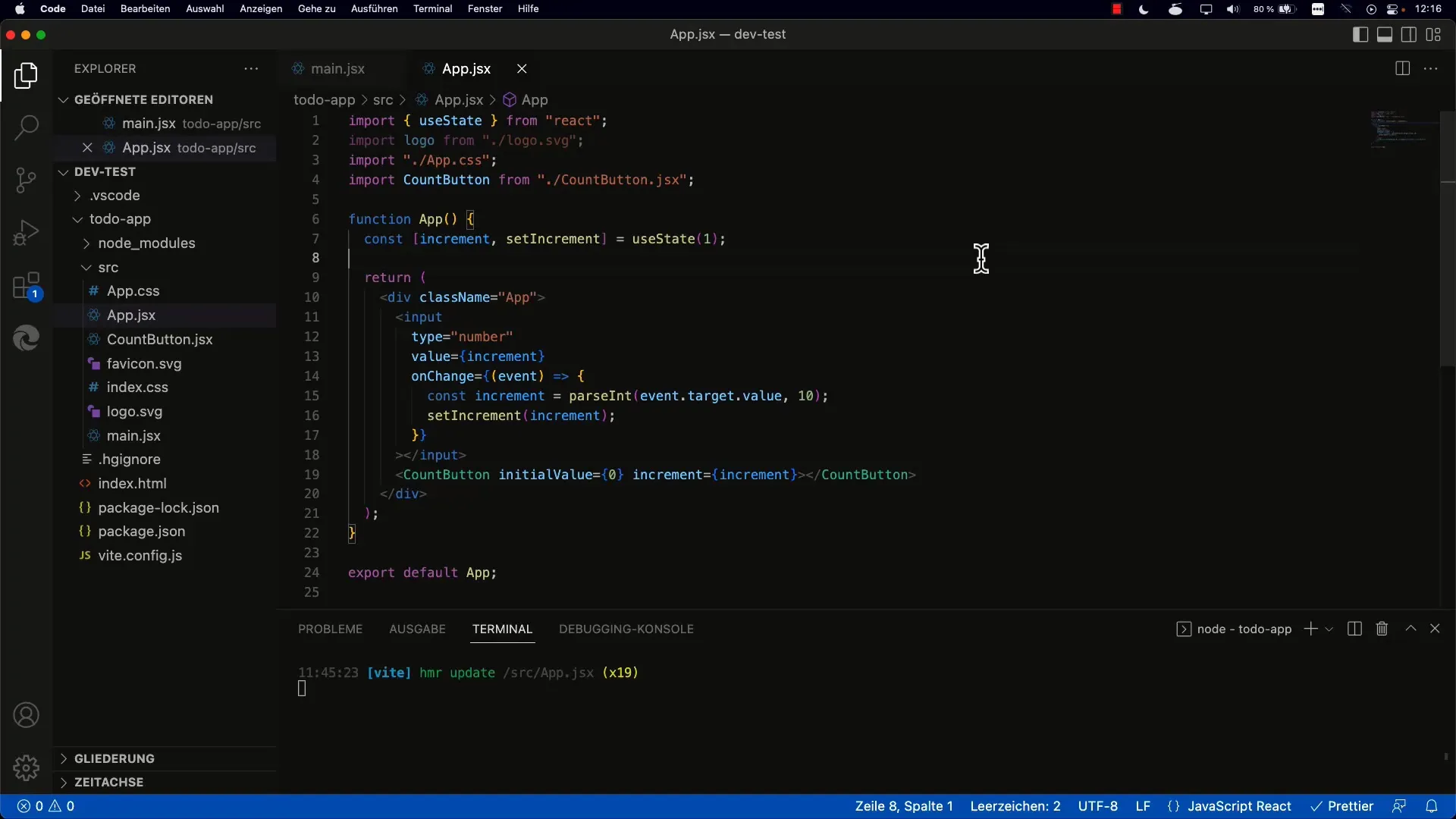
Pentru a începe, creezi un nou array de componente și elimini toate părțile neutilizate din app.jsx. Șterge toate implementările anterioare din aceste fișiere.

Pașii 2: Planificarea Componentelor
Planifică structura aplicației To-do. Identifică cele două componente principale: ToDoInput, în care se introduc noi To-do-uri, și ToDoList, în care se afișează To-do-urile.
Pașii 3: Crearea Componentelor
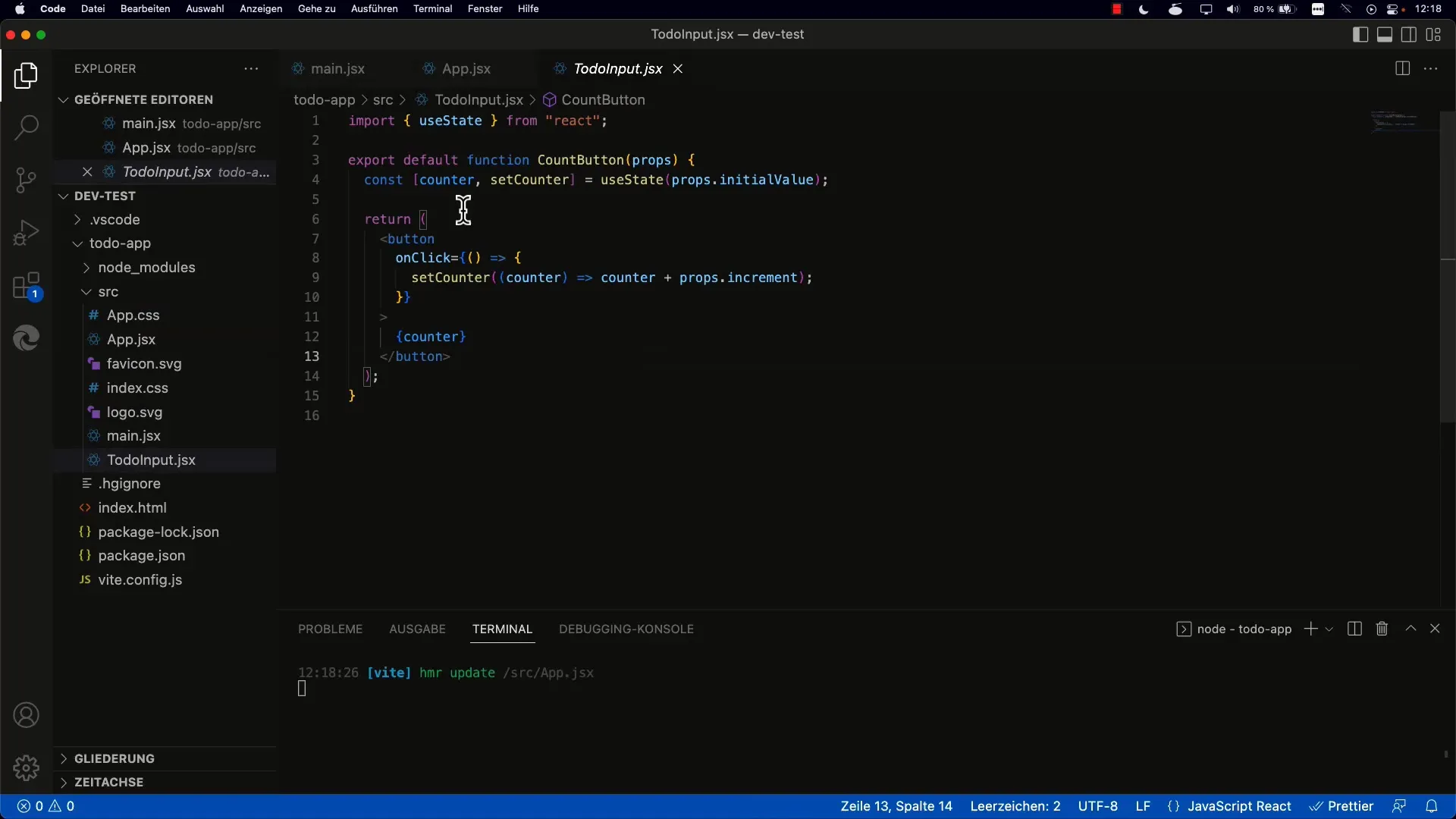
Creează componenta ToDoInput. Poți începe prin a construi structura de bază a componentei de introducere. Aceasta ar trebui să includă un câmp de introducere pentru textul To-do-ului și un buton pentru adăugare.
Pașii 4: Adăugarea Componentei ToDoList
Este acum momentul să creezi a doua componentă: ToDoList. Aceste componente care urmează să fie afișate trebuie să fie încălțate goale, deoarece le vom umple ulterior cu conținut.

Pașii 5: Importarea Componentelor în app.jsx
În app.jsx importezi cele două componente noi. Asigură-te că folosești corect numele corespunzătoare. Apoi adaugă cele două componente în metoda Render.
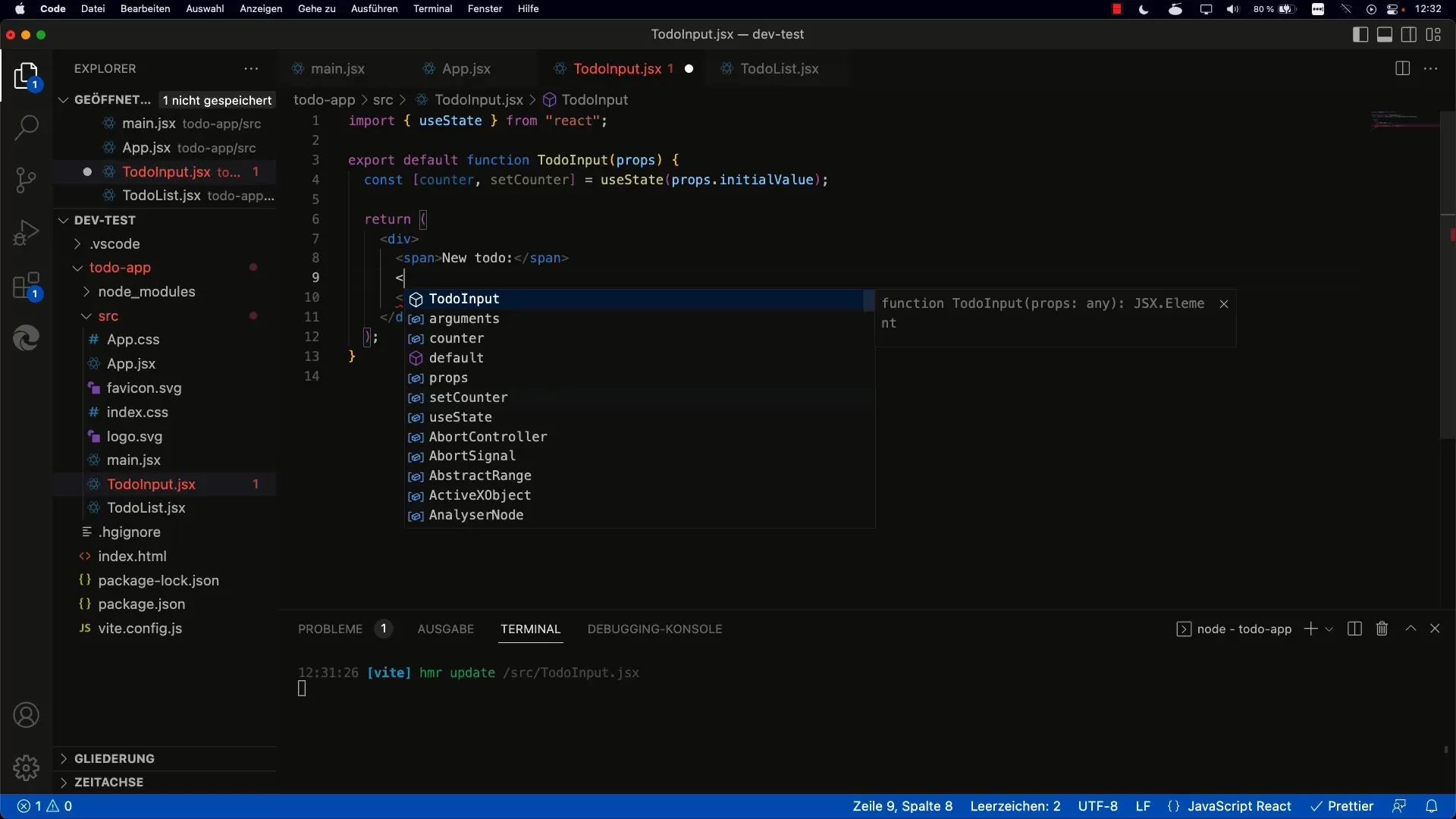
Pașii 6: Stilizarea Elementelor din ToDoInput
Stilizează ToDoInput-ul prin adăugarea unui pentru titlul "New To Do:" și un câmp de introducere. Setează tipul câmpului de introducere ca text, pentru a permite utilizatorilor să introducă text.

Pașii 7: Administrarea Stării
Creează un stat pentru textul To-do-ului. Folosește useState pentru a administra valoarea de intrare și setează valoarea inițială ca un șir gol. Adaugă de asemenea un eveniment onChange pentru a actualiza starea la fiecare introducere.
Pașii 8: Pregătirea Componentei de Aplicație pentru Lista de To-do-uri
Gândește-te cum app.jsx poate stoca și lista de To-do-uri. Va trebui să creezi un stat pentru elementele To-do pentru a le gestiona ulterior.
Pașii 9: Inițializarea To-do-urilor
Inițializează array-ul de To-do-uri în componenta de aplicație cu cel puțin un obiect To-do, care să conțină textul și o stare (de exemplu, fals pentru nefinalizat).
Pașii 10: Popularea ToDoList cu Props
Transmite array-ul de To-do-uri ca Props componentei ToDoList. Ai grijă să definești corect structura Props-urilor pentru a te asigura că ToDoList poate accesa array-ul.
Pașii 11: Afișarea To-do-urilor
Folosește funcția map pentru a afișa To-do-urile în ToDoList. Pentru fiecare element To-do, creează un element
Pașii 12: Finalizare și Testare
Rulare aplicația pentru a verifica corectitudinea structurii de bază. Verifică dacă câmpurile de introducere și lista sunt afișate corect și dacă transmiterea datelor între componente funcționează.
Rezumat
În acest ghid ai creat structura de bază a aplicației To-do în React. Ai învățat cât de important este să planifici componentele și să folosești starea pentru a gestiona To-do-urile. Aplicația ta poate acum să înregistreze și să afișeze To-do-uri!
Întrebări frecvente
Cum pot crea noi sarcini de realizat în aplicație?Trebuie să implementezi încă funcția pentru adăugarea de sarcini de realizat. Folosește starea pentru a salva sarcinile de realizat.
Ce ar trebui să fac dacă lista de sarcini de realizat nu apare?Verifică dacă ai importat corect ToDoList în app.jsx și dacă l-ai completat cu proprietățile corespunzătoare.
Pot schimba designul aplicației To-do?Da, poți folosi CSS pentru a-ți schimba designul aplicației după preferințele tale.


