Dorești să creezi o aplicație To-Do care să-ți salveze și să-ți încarce datele și după reîmprospătarea paginii? Cu React și API-ul pentru Local Storage, lucrurile nu sunt chiar atât de complicate pe cât par. În acest ghid îți voi arăta cum poți să salvezi persistent To-Dos în browserul tău, astfel încât acestea să supraviețuiască sesiunii. Astfel, îți poți gestiona To-Dos în orice moment fără teama că vor fi pierdute.
Cele mai importante concluzii
- Folosește Local Storage pentru a salva datele în browser.
- Încarcă To-Dos-urile salvate la pornirea aplicației.
- Actualizează Local Storage-ul la modificările din To-Dos.
Ghid pas-cu-pas
1. Pregătirea proiectului
Mai întâi trebuie să te asiguri că ai o aplicație React simplă cu o structură de bază. Dacă întâlnești dificultăți în configurarea inițială, ar trebui să le rezolvi mai întâi.

2. Definirea proprietăților de stare
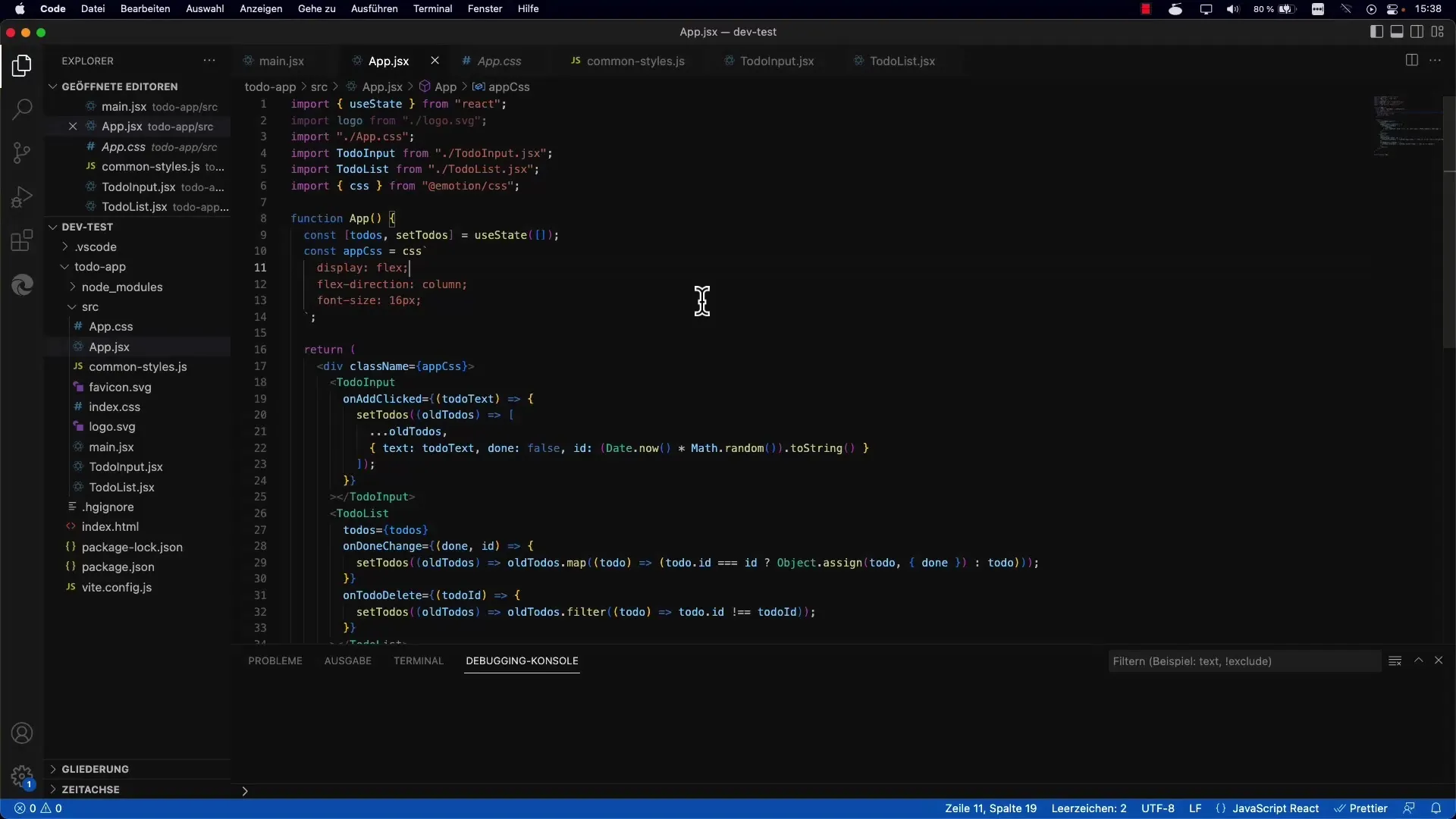
În fișierul tău App.jsx vei gestiona starea To-Dos-urilor tale. Aici vei defini o stare pentru To-Dos-urile tale, care va fi inițializată cu un array gol.
3. Încărcarea To-Dos-urilor din Local Storage
Acum dorești să încarci To-Dos-urile din Local Storage în loc să pornești mereu cu un array gol. Pentru asta, trebuie să adaugi o funcție care să apeleze datele la pornirea aplicației.

4. Implementarea funcției de încărcare
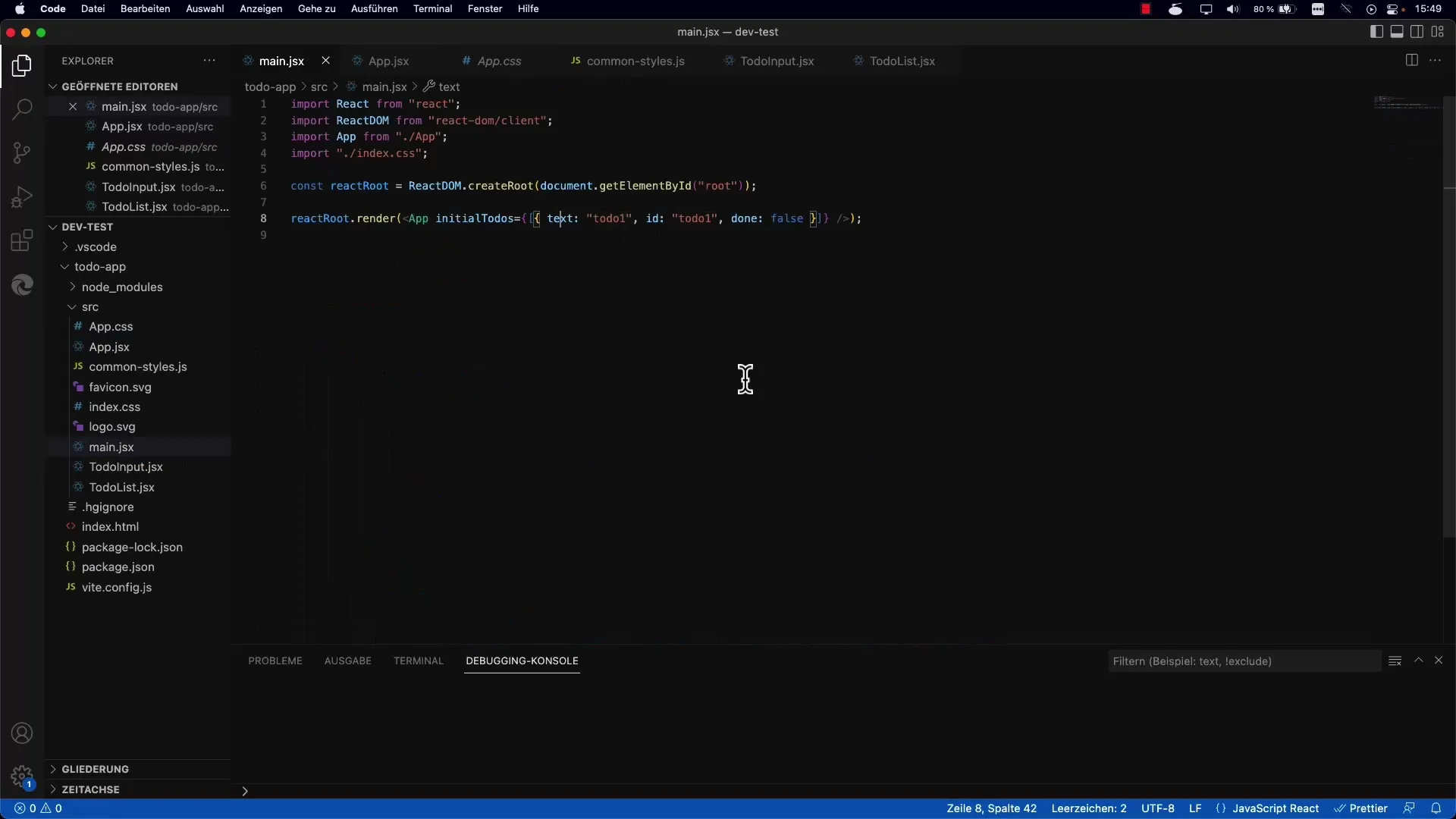
Trebuie să creezi o funcție load care întreabă To-Dos-urile la pornire. Această funcție va prelua datele cu window.localStorage.getItem. Ai în vedere că datele sunt salvate ca un șir JSON și trebuie să le transformi într-un array JavaScript folosind JSON.parse.

5. Salvarea To-Dos-urilor în Local Storage
Atunci când adaugi noi To-Dos-uri sau editezi cele existente, asigură-te că aceste modificări se reflectă și în Local Storage. Pentru asta, creezi o funcție save care să fie apelată corespunzător la actualizarea stării. Cu window.localStorage.setItem vei salva datele sub o anumită cheie.

6. Testează salvarea
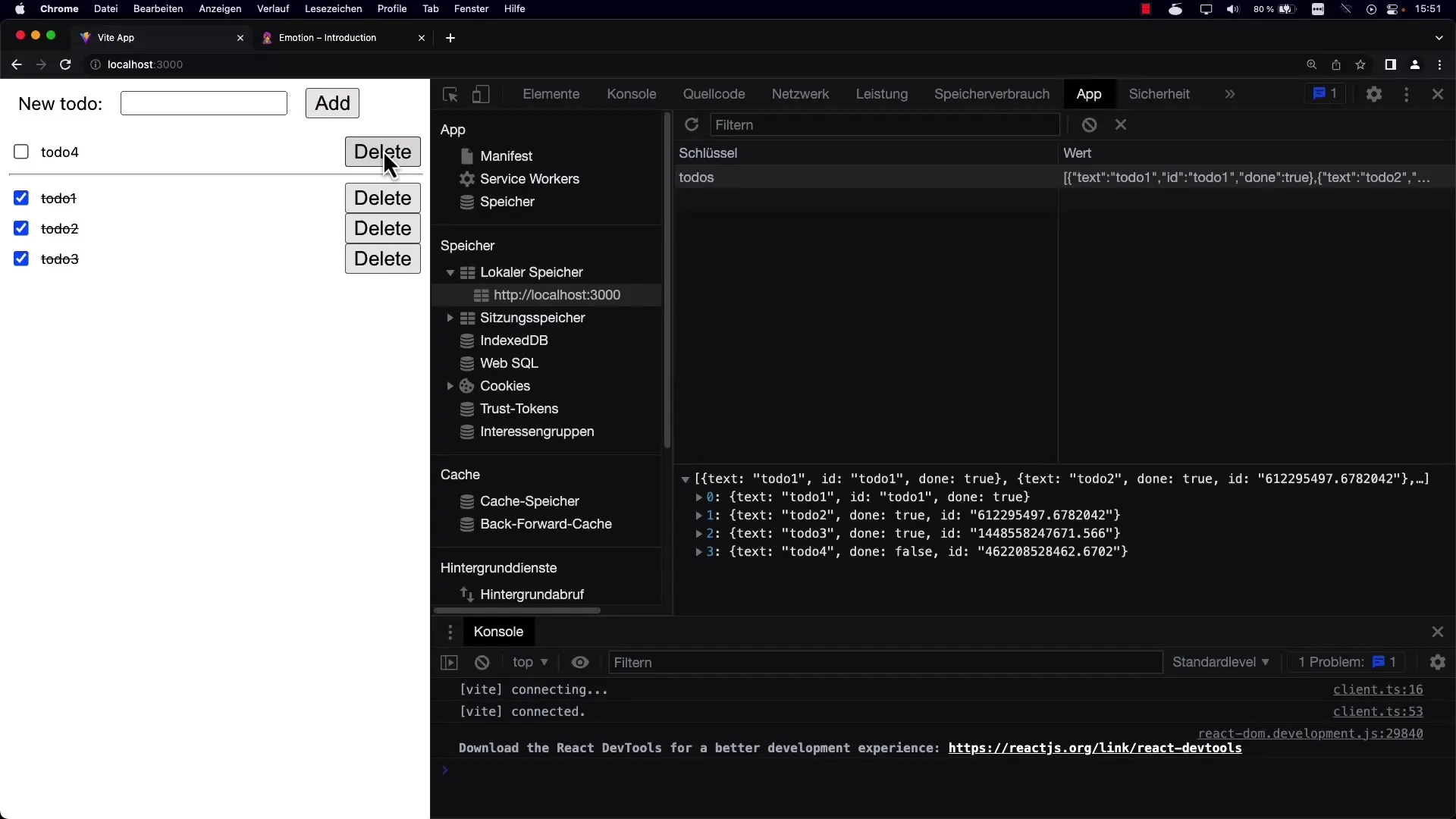
Adaugă mai multe To-Dos-uri și verifică apoi dacă acestea sunt salvate în Local Storage. Poți face asta fie prin inspecție vizuală în debugger sau prin instrumentele de dezvoltare ale browserului tău.
7. Ștergerea To-Dos-urilor
Ștergerea To-Dos-urilor ar trebui, de asemenea, să actualizeze Local Storage-ul. Asigură-te că apelezi funcția save după ce ai șters un To-Do, pentru a te asigura că Local Storage-ul salvează starea cea mai recentă.
8. Ajustarea funcției de încărcare pentru date goale
Dacă la încărcarea datelor Local Storage-ul este gol, vrei să te asiguri că starea ta este inițializată cu un array gol pentru a evita erorile. Verifică deci dacă datele există înainte de a le încărca.
9. Crearea interfeței de utilizator
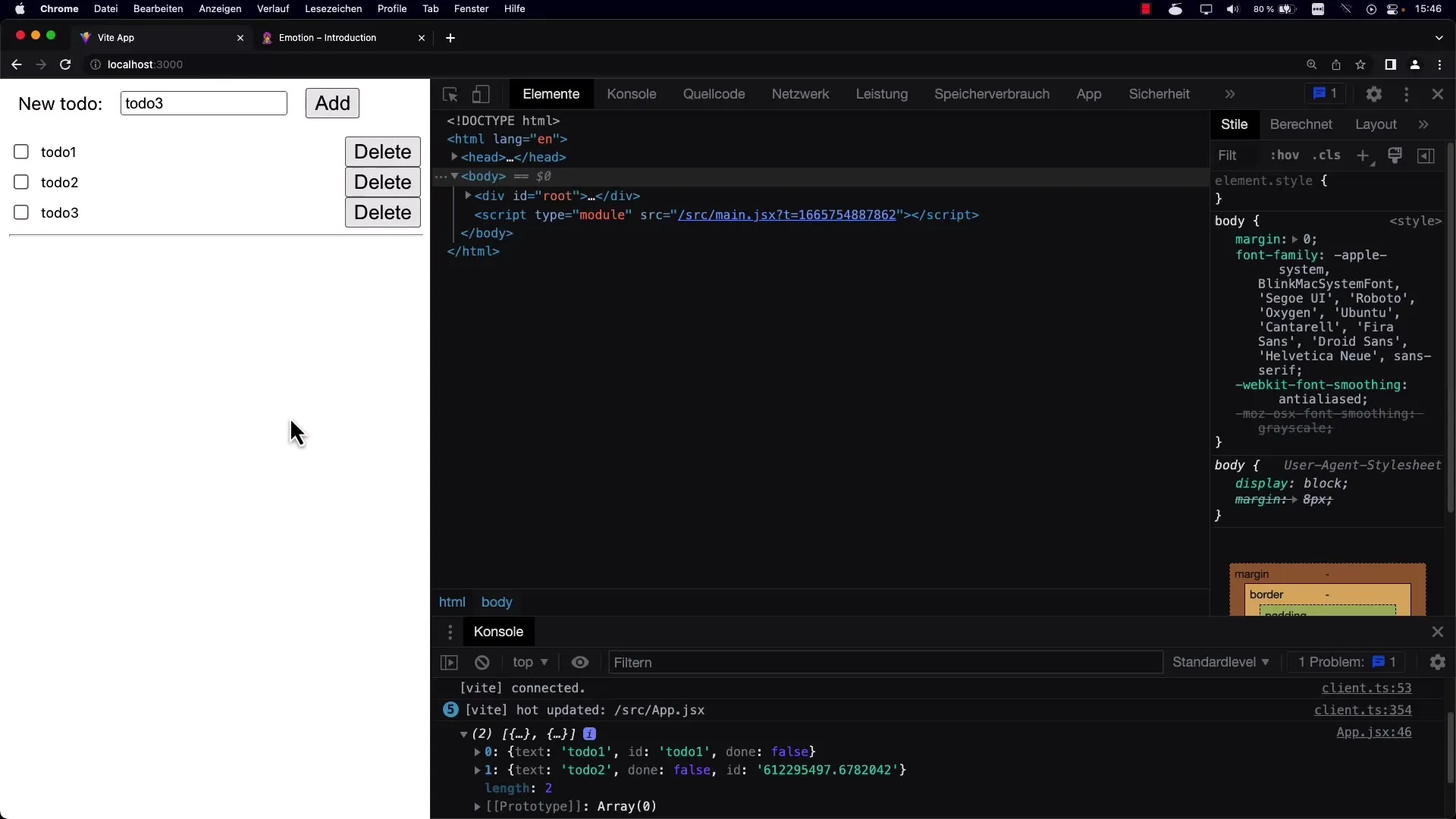
Acum ar trebui să te asiguri că interfața ta afișează corect toate elementele și că utilizatorii pot adăuga, edita și șterge To-Dos-uri. Verifică dacă fiecare acțiune actualizează corespunzător atât interfața cât și Local Storage-ul.
10. Verificarea implementării
Testează cu atenție aplicația ta. Reîmprospătează pagina, adaugă sau elimină To-Dos-uri și asigură-te că totul funcționează așa cum trebuie. Datele ar trebui să fie afișate corect după reîncărcare.
Concluzie
Ai învățat acum cum să creezi o aplicație To-Do care își salvează intrările în Local Storage și le încarcă din nou la reîmprospătare. Stocarea locală este o modalitate simplă și eficientă de a persista datele în partea clientului. Prin utilizarea inteligentă a localStorage, poți să-ți faci aplicația mai prietenoasă pentru utilizatori și astfel să oferi o experiență mai bună acestora.


