Manipularea elementelor DOM în React poate părea inițial provocatoare, în special atunci când vine vorba de controlul elementelor video. În acest tutorial ne vom concentra pe modul în care poți controla elementul video din aplicația ta React folosind useRef. Vei învăța cum să obții referințe către elementele DOM și cum să le folosești eficient pentru a crea controale personalizate pentru videoclipurile tale.
Principalele informații
- Cu useRef poți crea și gestiona referințe directe către elementele DOM în React.
- useEffect te ajută să reacționezi la modificările în componente și să efectuezi acțiuni după randare.
- Poți folosi interacțiunea utilizatorului pentru a controla redarea elementelor video, în special în ceea ce privește sunetul.
Ghid pas cu pas
1. Inserarea unui element video în aplicație
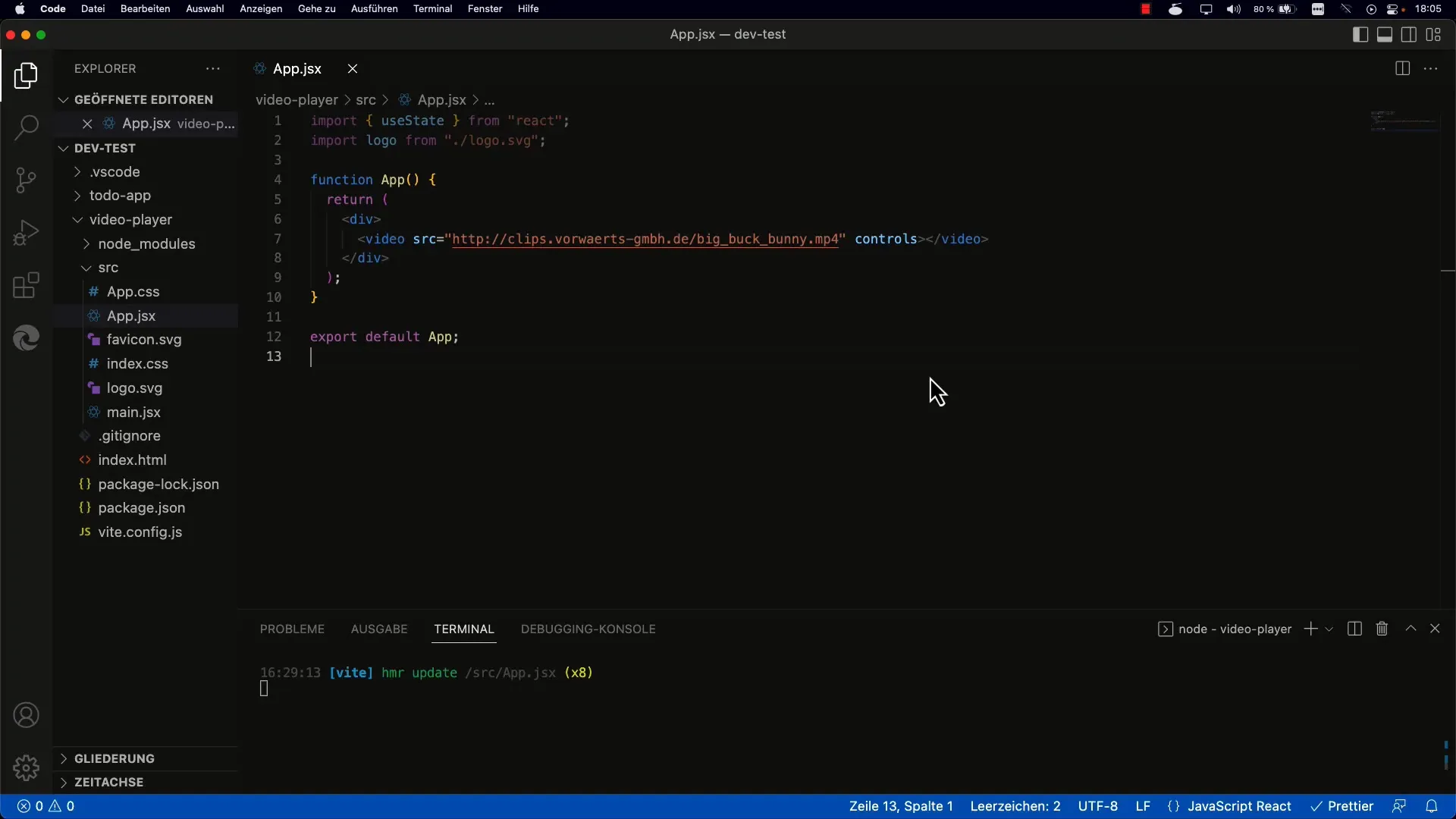
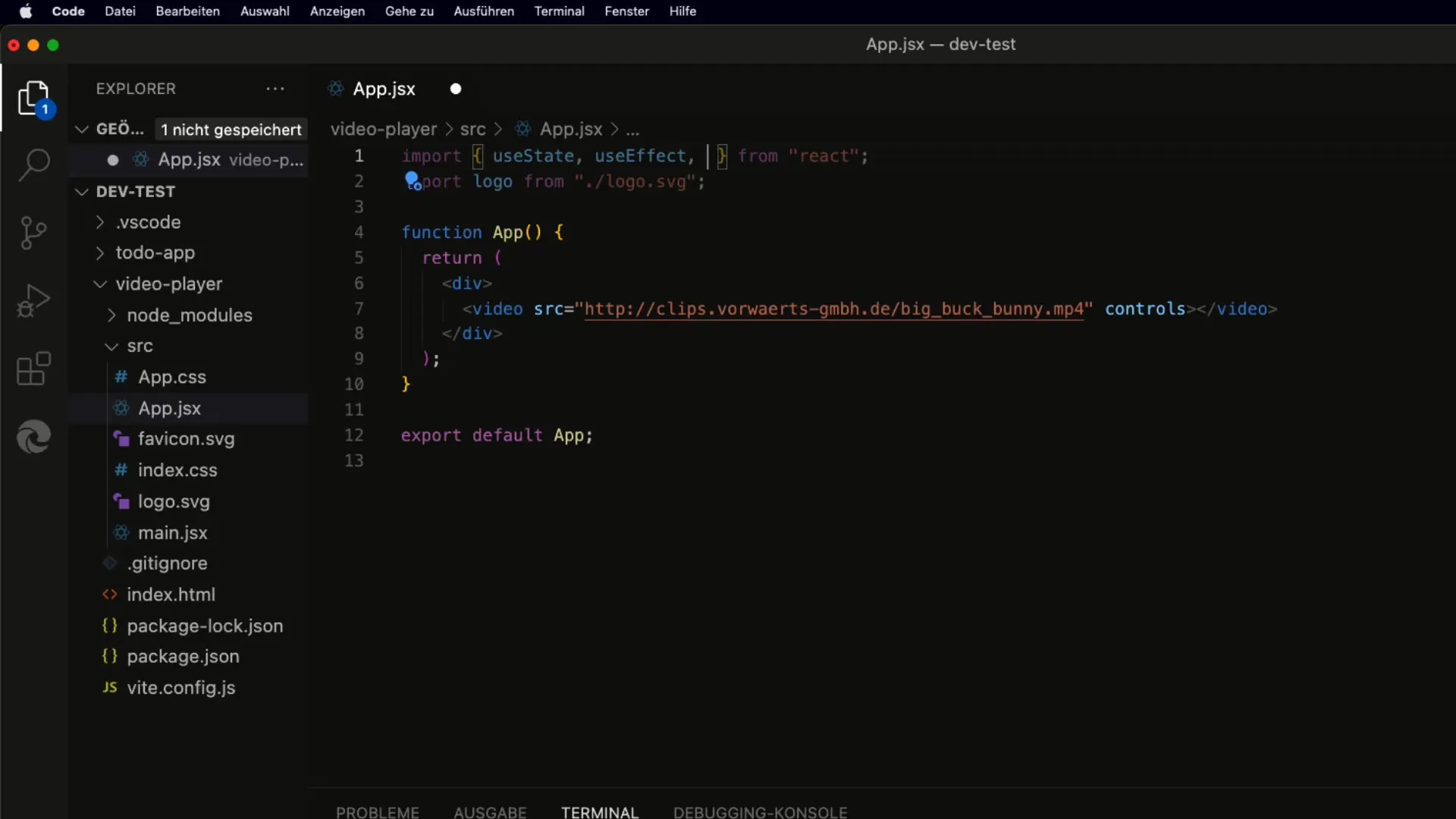
Pentru a folosi elementul video în aplicația ta, începe prin implementarea unui tag

Poți activa și controalele standard prin adăugarea atributului controls. Acest lucru îți va permite să redai videoclipul direct în browser.
2. Obținerea accesului la elementul video folosind useRef
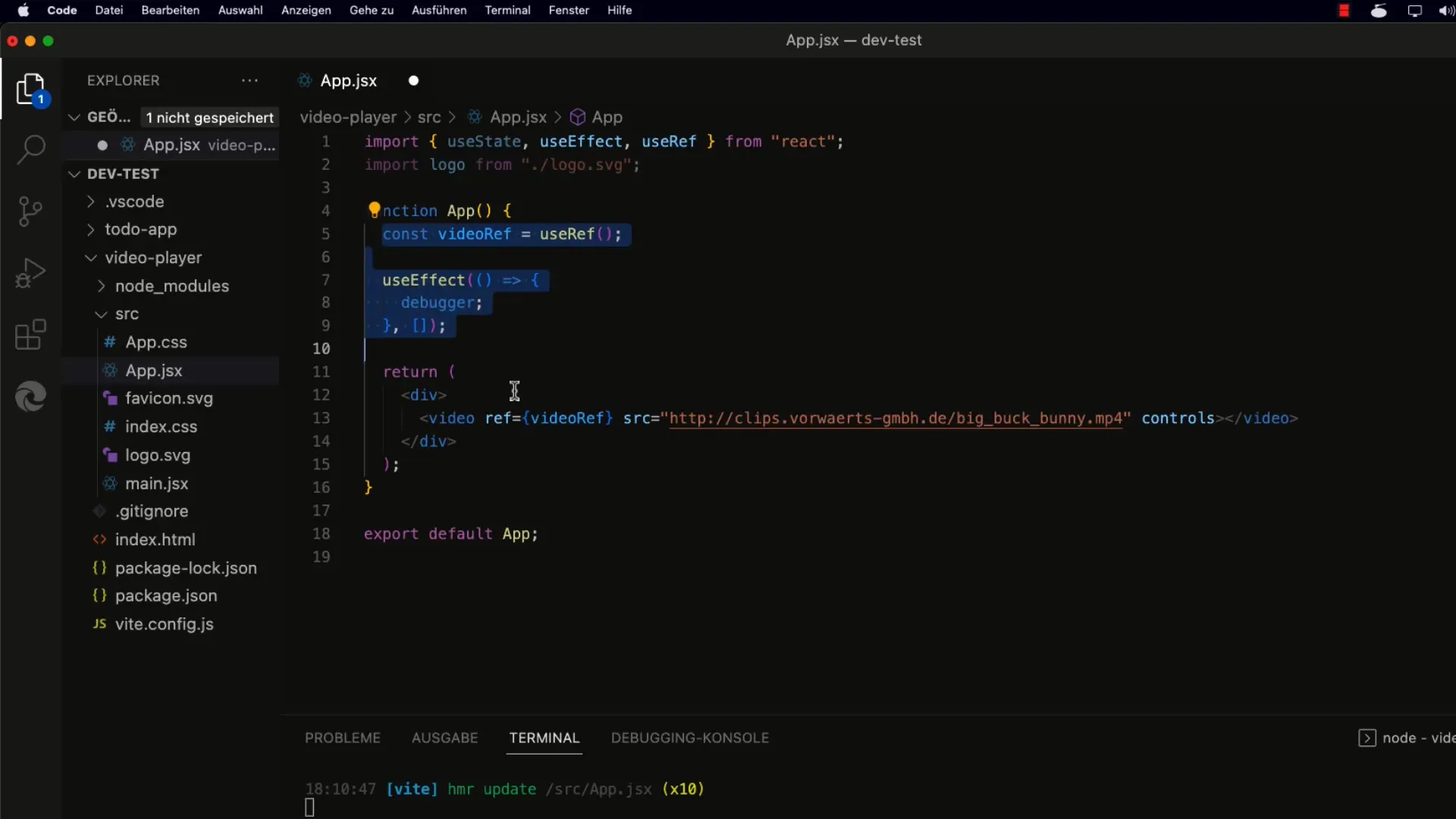
Pentru a obține accesul la elementul video folosind useRef, va trebui să creezi o referință în logică componentei tale. Pentru asta folosește const videoRef = useRef(null); și adaugă atributul ref la tag-ul

Acum ai creat o referință care indică către elementul video al tău.
3. Setarea referinței după prima randare
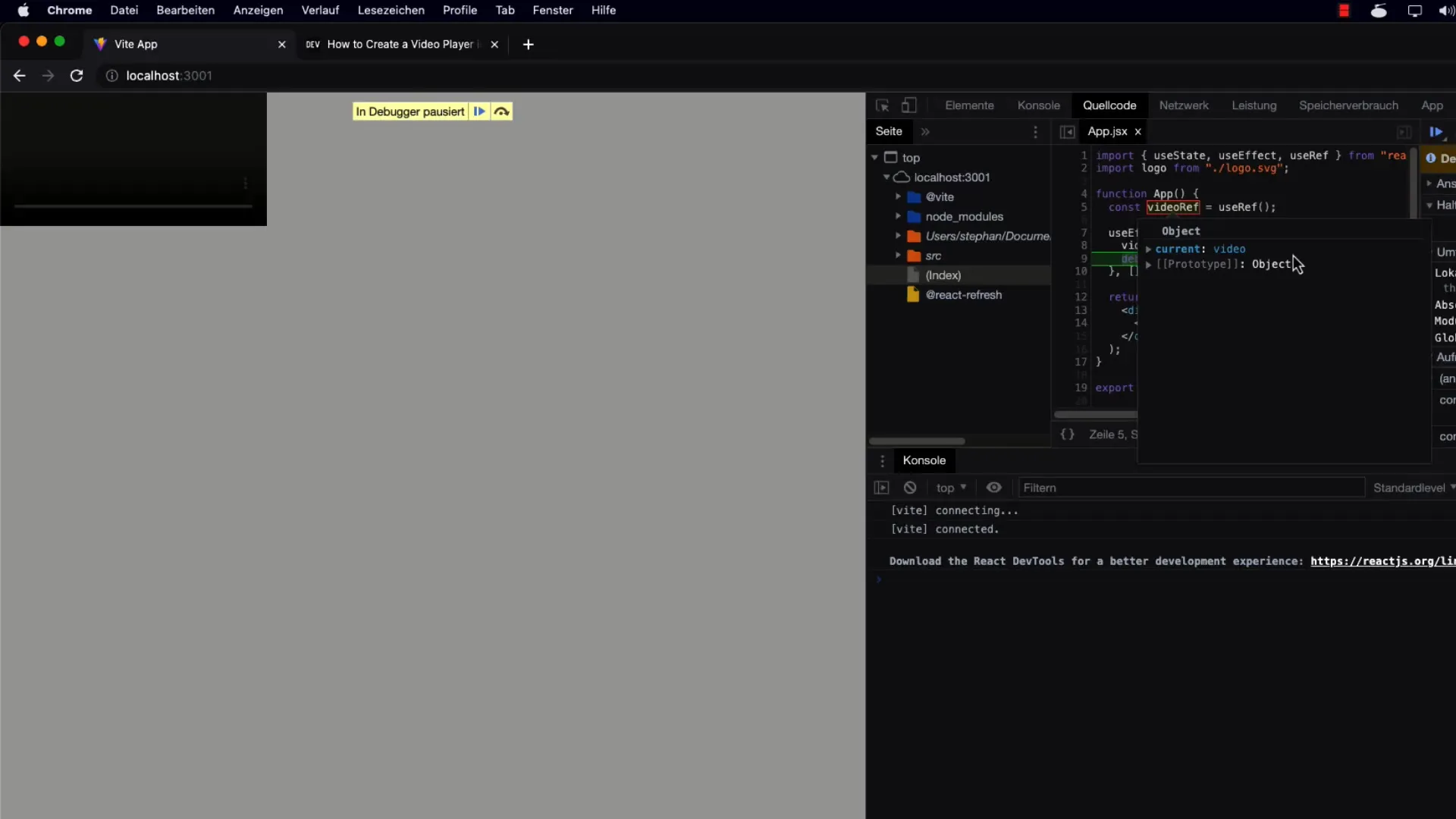
Pentru a folosi efectiv referința, trebuie să te asiguri că aceasta este setată corect după prima randare. În acest scop, folosim useEffect Hook. Acesta este apelat după randarea componentei. Adaugă o comandă console.log pentru a verifica dacă referința este corectă.

Acum poți vedea dacă videoRef.current conține elementul video.
4. Redare și pauză video
Pentru a reda videoclipul, folosește metoda play(). Ai grijă că aceasta returnează o promisiune. De asemenea, este important să lucrezi la un moment dat cu interacțiunea utilizatorului pentru a reda videoclipul. Adaugă un buton prin care utilizatorul poate porni videoclipul.

Asigură-te că utilizatorul interacționează și cu pagina pentru a permite redarea corectă a videoclipului. Dacă videoclipul nu este oprit, s-ar putea să întâlnești un mesaj de eroare.
5. Attributul Muted pentru Autoplay
Dacă dorești ca videoclipul să fie redat automat, elementul video trebuie să fie dezactivat audio. Adaugă pur și simplu atributul muted la tag-ul tău
6. Rezumatul pașilor și funcțiilor
Rezumă ce ai învățat: ai inserat un element video în aplicația ta, ai creat o referință cu useRef, ai setat referința după randare și ai utilizat metoda play(). Este importantă interacțiunea utilizatorului și atributul muted pentru videoclipurile care trebuie să fie reduse automat.
Sumar
În total, ai învățat cum să controlezi elementul video în React folosind useRef și useEffect. Posibilitatea de a seta referințe la elementele DOM este o tehnică puternică pentru a crea controale personalizate pentru videoclipuri și a-ți îmbunătăți experiența utilizatorului.
Întrebări frecvente
Cum folosesc useRef pentru un alt element DOM?Poți folosi useRef pentru orice element DOM, la fel cum ai făcut pentru elementul video.
Cum pot schimba volumul videoclipului?Poți controla volumul folosind proprietatea volume a lui videoRef.current.
Ce fac dacă videoclipul nu se redă?Asigură-te că a avut loc interacțiunea utilizatorului și verifică dacă videoclipul este setat ca fiind muted.
Pot controla mai multe elemente video cu useRef?Da, poți crea mai multe referințe făcând mai multe apeluri useRef și asignând fiecărui element video o referință proprie.


