Utilizarea Custom Hooks în React s-a dovedit a fi o abordare genială pentru abstractizarea logicii repetitive și îmbunătățirea lizibilității și ușurinței de întreținere a componentelor tale. În acest tutorial vei afla, prin exemplul „useJsonFetch”, cum poți să îți creezi propriile Hooks care sunt special concepute pentru a recupera date JSON de la un server. Hai să ne adâncim în subiect imediat.
Aspecte esențiale
- Custom Hooks sunt funcții simple care folosesc React Hooks.
- Ele permit reutilizarea logicii peste mai multe componente.
- Un Custom Hook poate gestiona mai multe stări precum loading, data și error.
- Structura și implementarea unui Custom Hook sunt simple și ușor de înțeles.
Ghid pas-cu-pas pentru crearea Hook-ului useJsonFetch
Considerații de bază
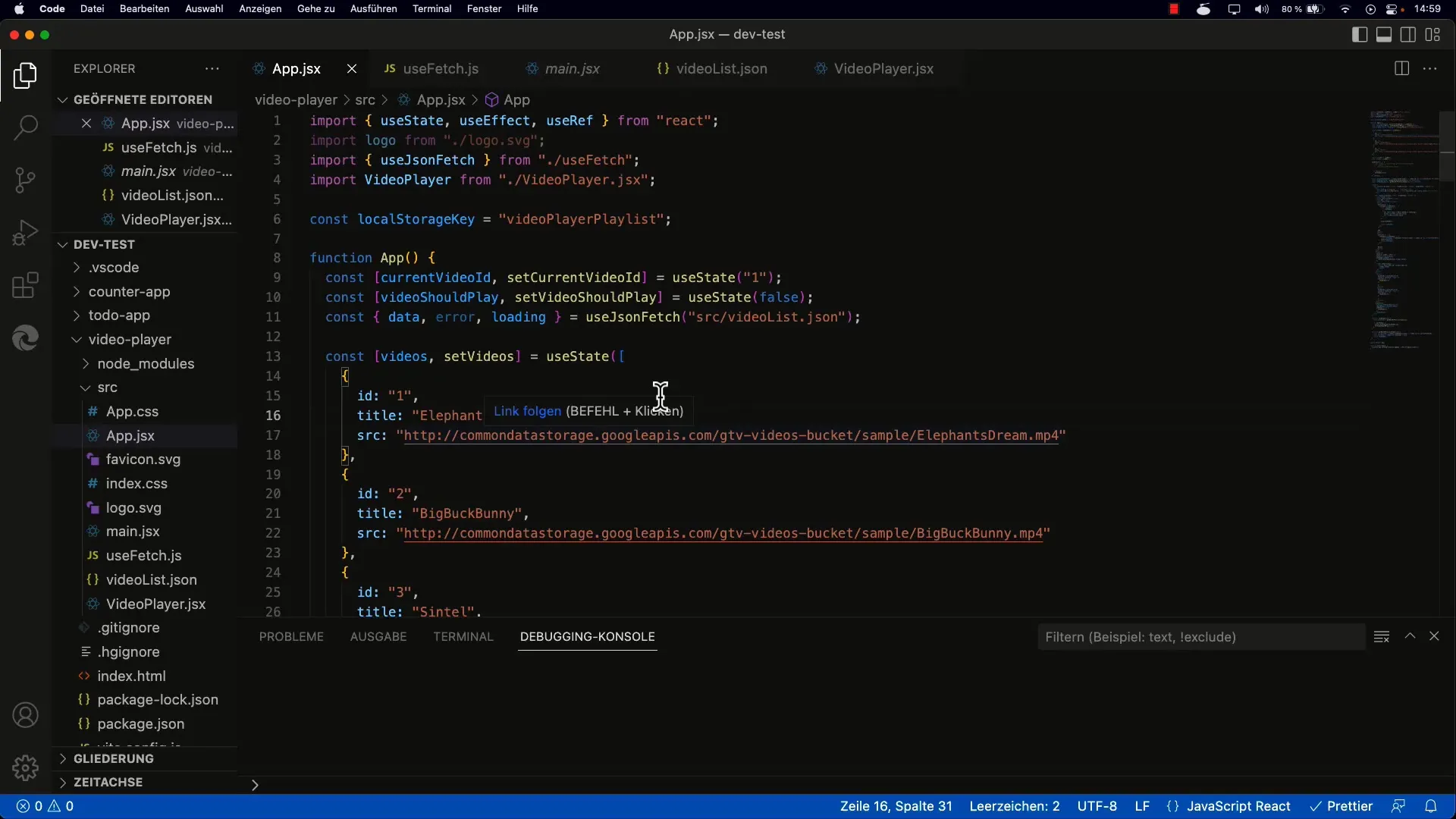
Înainte de a-ți scrie propriul Hook, este important să definești funcționalitatea de care ai nevoie. În acest caz, vrei să creezi un Hook care recuperează date JSON de la un server. Noi îl numim Hook-ul nostru „useJsonFetch”. Pentru a înțelege cum implementezi acest Hook, urmărește mai întâi cum se folosește useJsonFetch într-o componentă.

Apelezi Hook-ul și îi transmiți URL-ul de unde dorești să recuperezi datele JSON. Hook-ul va fi responsabil de recuperarea datelor și de gestionarea stărilor de încărcare și de eroare.
Implementarea useJsonFetch
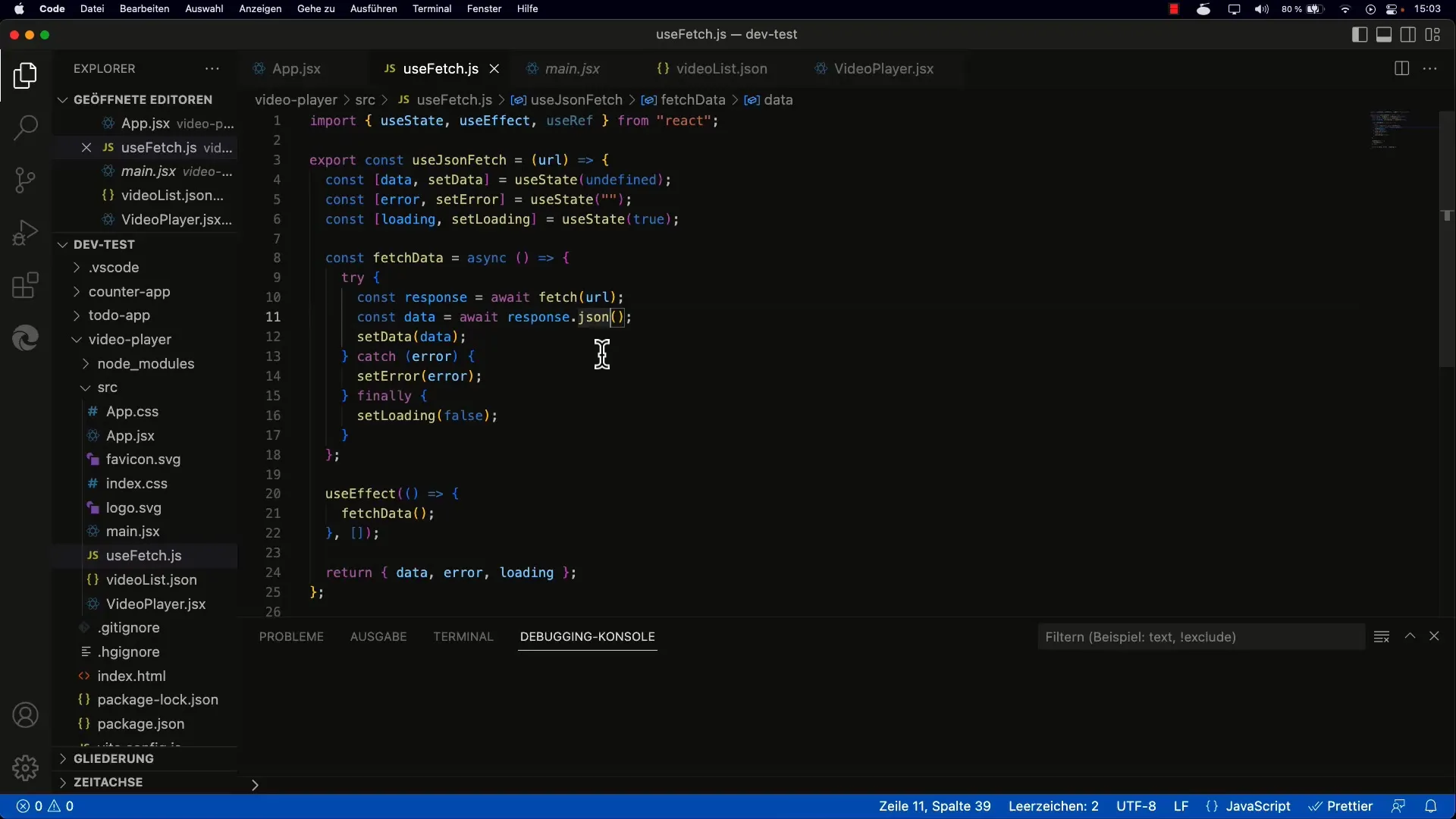
Pentru a implementa Custom Hook-ul, creezi un fișier nou care începe cu „use”, pentru a respecta convențiile din React. Astfel, numele fișierului ar fi useJsonFetch.js.
În acest fișier, creezi o funcție care primește URL-ul ca parametru. În funcție, definesi stările pentru data, error și loading.
În acest caz, data este inițial undefined, error de asemenea și loading începe cu true, pentru a indica starea de încărcare. Aceasta se datorează modului în care JavaScript gestionează operațiile asincrone.
Utilizarea lui useEffect
În cadrul Hook-ului folosești useEffect pentru a porni procesul de fetch atunci când componenta este montată. Asigură-te că actualizezi corespunzător starea de încărcare.
Cu await, apelezi inițial URL-ul cu fetch. Deoarece fetch returnează o promisiune, poți aștepta răspunsul cu await. După ce primești răspunsul, convertești datele într-un obiect JavaScript folosind.json().
Dacă apare o eroare, o gestionezi cu try-catch și setezi starea de eroare. Indiferent dacă solicitarea a fost sau nu un succes sau apare o eroare, asigură-te că setezi loading pe false odată ce răspunsul a fost primit.

Returnarea Hook-ului
La final, returnezi stările data, error și loading sub formă de obiect, astfel încât aceste valori să fie disponibile componentei care apelează.
Utilizarea Hook-ului într-o componentă
Acum, după ce ai creat Hook-ul, poți să-l folosești în componenta ta. Importă useJsonFetch în componenta ta și folosește Destructuring pentru a obține valorile.
Apoi poți să implementezi afișarea de încărcare prin verificarea stării de încărcare și să afișezi datele recuperate atunci când sunt disponibile.
Prin utilizarea lui useJsonFetch poți să menții separarea logică între recuperarea datelor și logica interfeței utilizatorului, ceea ce îmbunătățește semnificativ întreținerea componentelor tale.
Concluzie privind crearea Custom Hooks
Crearea Custom Hooks este un proces simplu, dar eficient, care te ajută să-ți organizezi codul. Poți să încapsulezi logica reutilizabilă și să o implementezi în orice componentă care are nevoie de aceeași funcționalitate. Prin utilizarea Custom Hooks, poți, de asemenea, să separi solicitarea de rețea și reacția la stările de încărcare sau de eroare de afișarea datelor.
Sumar
Prin propriul tău Hook, cum ar fi useJsonFetch, înveți cum să administrezi solicitările de date asincrone în React. Acest lucru îmbunătățește semnificativ reutilizabilitatea și structura codului tău. Ai văzut cum poți construi o structură simplă pentru a recupera date JSON și pentru a gestiona eficient diferitele stări.
Întrebări frecvente
Ce este un Custom Hook?Un Custom Hook este o funcție JavaScript care utilizează React Hooks pentru a încapsula logica care poate fi reutilizată în mai multe componente.
Cum implementez Hook-ul useJsonFetch?Creează o funcție într-un fișier nou care primește URL-ul ca parametru și utilizează React Hooks precum useState și useEffect.
De ce ar trebui să folosesc Custom Hooks?Folosirea Custom Hooks-urilor îți permite să simplifici logica recurentă și să organizezi codul. Acest lucru îmbunătățește întreținerea componentelor tale.
Pot avea mai multe Hooks într-un singur fișier?Da, poți defini și exporta mai multe Hooks într-un fișier, atâta timp cât se potrivesc într-un anumit context sau funcționalitate.
Cum tratez erorile într-un Custom Hook?Poți gestiona erorile cu un bloc try-catch și să actualizezi starea de eroare corespunzător.


