În lumea web design-ului, este crucial să creezi un site web intuitiv și funcțional. Elementor îți oferă o platformă puternică pentru a-ți designa site-ul WordPress în mod simplu și atractiv. În acest ghid vei primi o prezentare detaliată a construcției paginilor cu Elementor și vei învăța pas cu pas cum să-ți construiești propria pagină de start de la zero.
Concluzii cheie:
- Elementor oferă o interfață prietenoasă pentru a designa conținutul vizual.
- Structura unei pagini este alcătuită din secțiuni, coloane și widgeturi.
- Poți lucra creativ și combina diferite elemente pentru a obține aspectul dorit.
Ghid pas cu pas
Pentru a-ți designa pagina de start, urmează acești pași simpli:
1. Instalare și Setări de bază
Înainte de a lucra cu Elementor, asigură-te că Elementor este instalat pe site-ul tău WordPress. Pentru asta, intră în tab-ul "Pluginuri" din panoul de control WordPress și apoi dă clic pe "Instalare". Caută Elementor și instalează modulul.
Acum trebuie să selectezi pagina pe care vrei să o folosești ca pagină de start. Pentru asta, mergi la setările din panoul de control WordPress al site-ului tău.

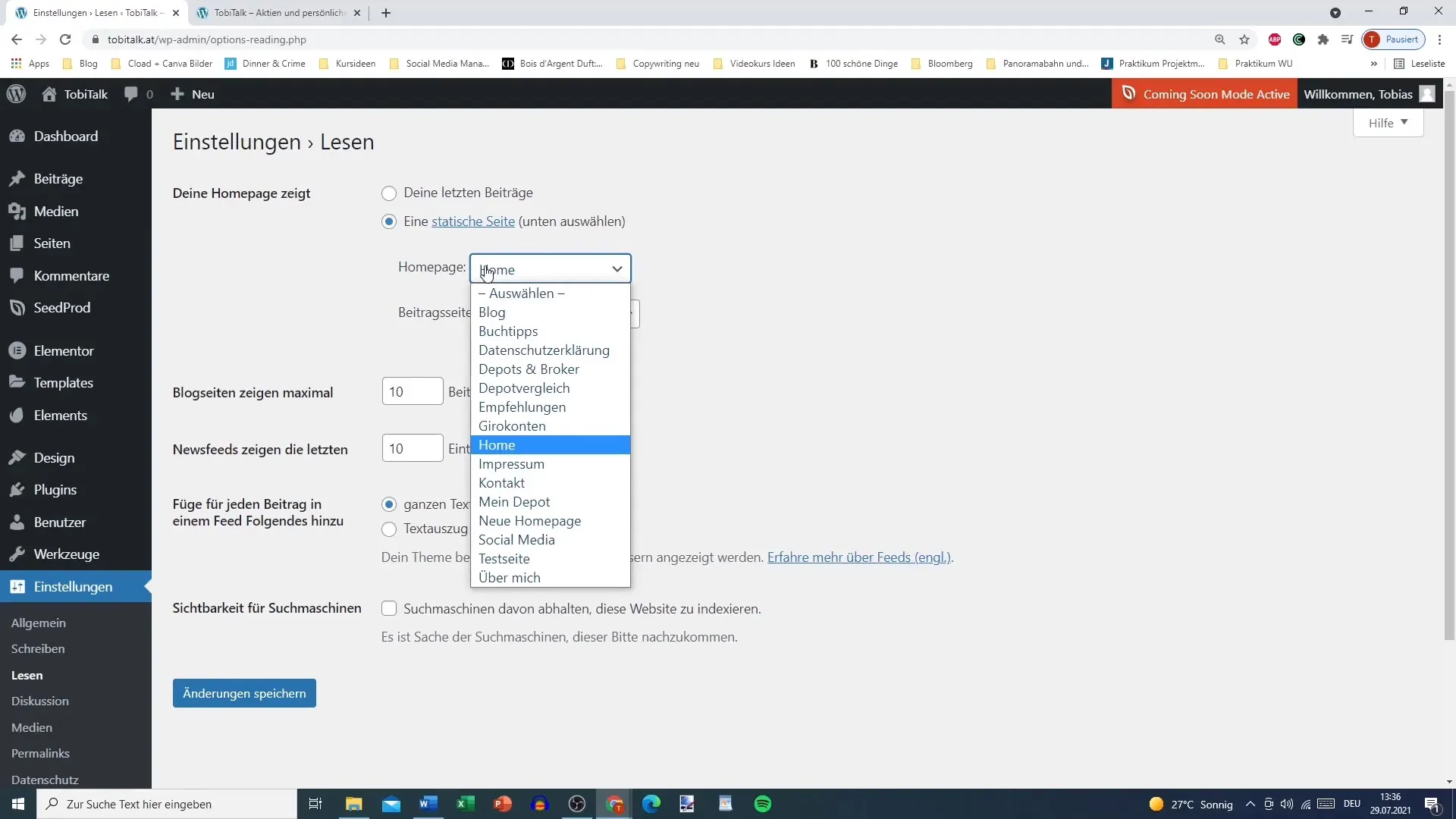
2. Selectarea paginii de start
După ce ai dat clic pe setări, mergi la fila "Citește". Aici poți selecta care pagină să fie afișată ca pagina ta de start. Dacă deja ai creat o pagină de test, selecteaz-o și salvează modificările.
3. Editarea paginii cu Elementor
Revenind la panoul de control, mergi la "Pagini" și selectează pagina de test pe care vrei să o editezi. Dă clic pe butonul "Editare cu Elementor". Acesta îți deschide editorul Elementor, unde poți începe designul.
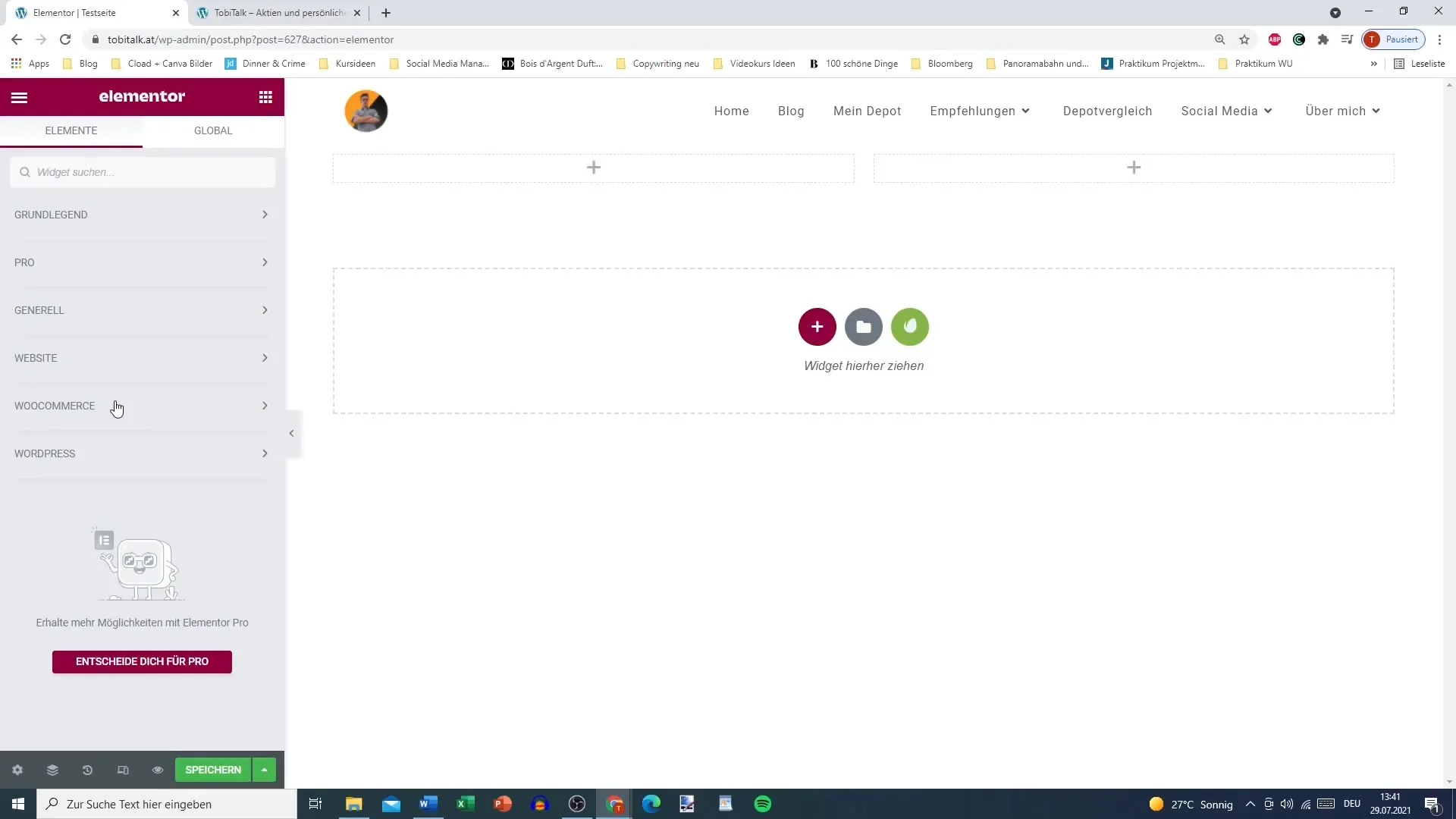
4. Înțelegerea interfeței utilizatorului
Odată ajuns în editorul Elementor, vei vedea interfața utilizatorului. Zona de lucru se află în centru, unde poți designa conținutul. Aici poți ajusta și vizibilitatea site-ului.

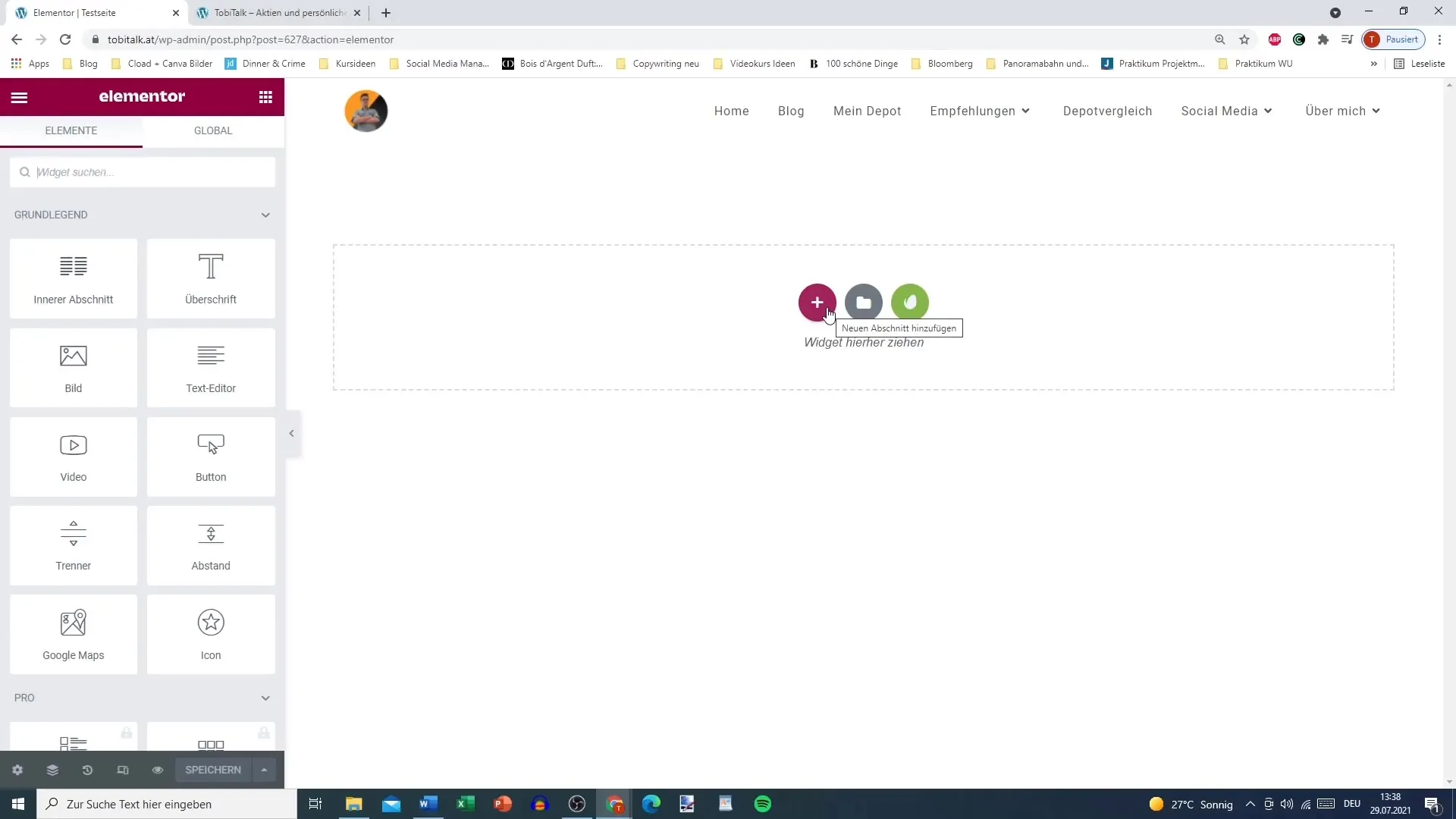
5. Crearea de secțiuni și coloane
Pentru a începe construcția paginii, trebuie să adaugi secțiuni. Dă clic pe semnul plus (+) pentru a crea o nouă secțiune. O secțiune poate fi împărțită în coloane diferite, în funcție de cum vrei să structurezi conținutul. Alege de exemplu două coloane pentru layout-ul tău.

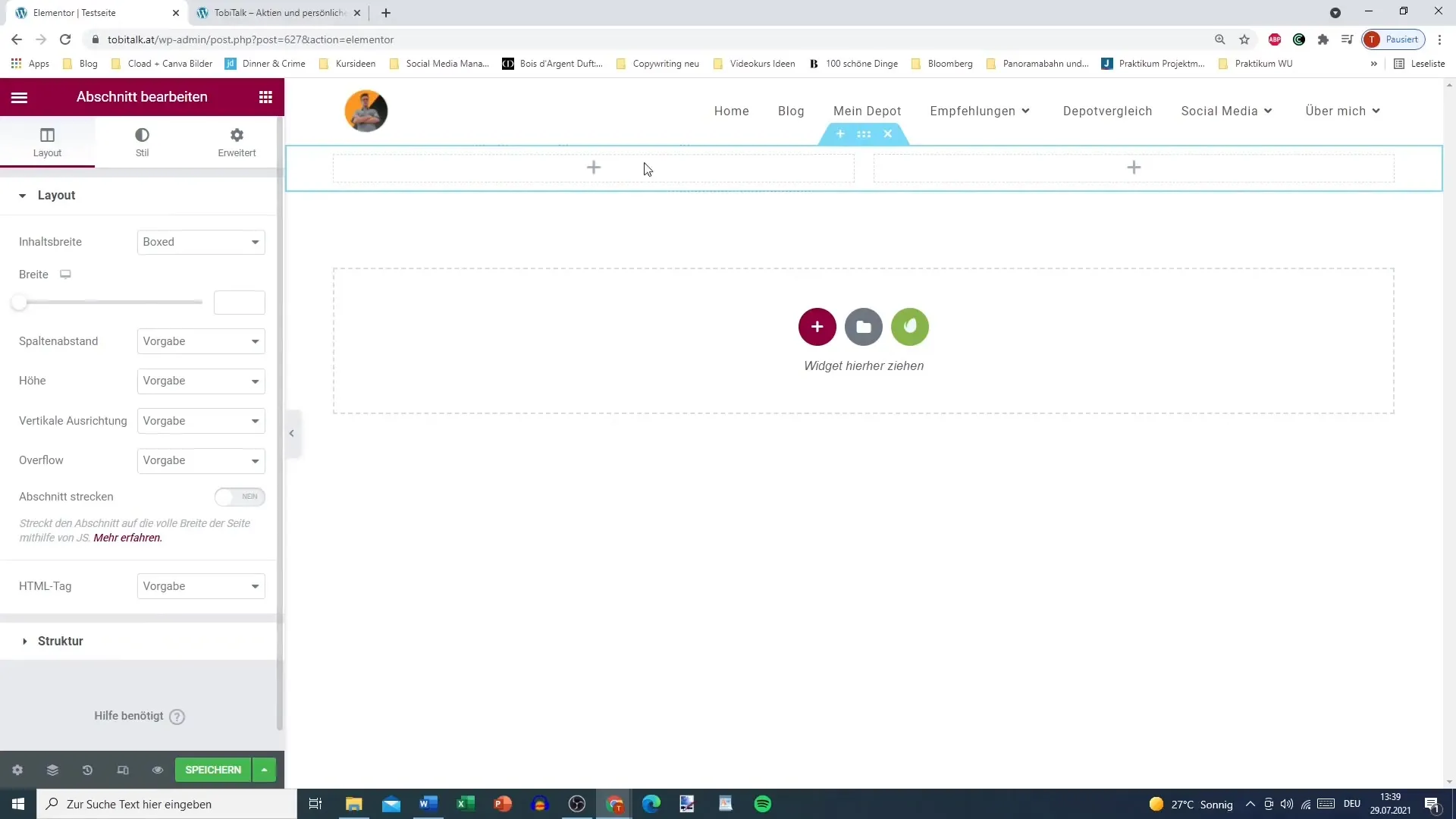
6. Ajustarea secțiunilor
Poți edita fiecare secțiune în mod individual. Dă clic pe marcarea albastră a secțiunii pentru a deschide opțiunile de editare. Aici poți edita, duplica sau șterge secțiunea. Folosește diferitele opțiuni pentru a-ți ajusta designul conform preferințelor tale.

7. Adăugarea de widgeturi
După ce ai creat secțiunile, poți adăuga widgeturi. Pentru asta, dă clic în interiorul secțiunii create pe semnul plus și trage widgetul dorit din bara Elementor în zona de lucru. Widgeturi precum titlu, imagine sau editor de text îți permit să designezi conținutul paginii tale.
8. Utilizarea widgeturilor
Fiecare widget poate fi adjustat după preferințele tale. Fie că creezi un titlu sau adaugi o imagine, opțiunile sunt variate. Experimentează cu setările pentru a-ți schimba aspectul și pentru a prezenta conținutul mai vie.

9. Testarea paginii
Poți oricând să vezi o previzualizare a paginii tale pentru a vedea cum arată pentru vizitatori. Dă clic pe butonul "Previzualizare" pentru a te asigura că totul arată așa cum îți imaginezi.
10. Salvarea și Publicarea
Dacă ești mulțumit de design, nu uita să salvezi modificările. Dă clic pe "Publică", pentru ca pagina ta de start să fie accesibilă tuturor vizitatorilor. Închide editorul Elementor și întoarce-te la panoul de control.
Rezumat
Cu Elementor ai la îndemână o unealtă puternică care îți oferă libertatea de a lucra creativ și de a-ți personaliza site-ul WordPress conform propriilor dorințe. Prin înțelegerea structurii - secțiuni, coloane și widget-uri - ai capacitatea să obții rezultate profesionale.
Întrebări frecvente
Cum instalez Elementor?Mergi la „Module” din tabloul tău de bord WordPress și caută Elementor pentru a face instalarea.
Pot folosi șabloanele de design ale Elementor?Da, Elementor oferă numeroase șabloane predefinite pe care le poți importa și personaliza cu ușurință.
De câte ori ar trebui să salvez schimbările mele?Salvează schimbările în mod regulat pentru a te asigura că munca ta nu se pierde.
Funcțiile de widget-uri sunt disponibile în versiunea gratuită a Elementor?Da, majoritatea funcțiilor de widget-uri de bază sunt incluse în versiunea gratuită.
Pot crea și designuri responsive cu Elementor?Da, Elementor oferă posibilitatea de a crea designuri personalizabile pentru diferite dimensiuni de ecran.


