Elementor s-a impus ca una dintre soluțiile principale pentru crearea de site-uri WordPress. Interfața utilizatorului îți oferă o varietate de opțiuni pentru a-ți personaliza pagina în mod creativ. De menționat sunt diferitele file pe care le poți utiliza pentru fiecare element sau secțiune. Aceste file îți oferă controlul asupra aspectului, stilului și setărilor avansate ale elementelor tale. Hai să explorăm în această ghidare diferitele aspecte ale acestor file și să descoperim cum le poți utiliza eficient.
Concluzii cheie
- Cele trei file principale: Conținut, Stil și Extins.
- Control detaliat asupra aspectului, designului și opțiunilor extinse.
- Funcții importante precum design responsiv și ajustări CSS.
Ghid pas-cu-pas
1. Despre Filele din Elementor
Când selectezi un element sau o secțiune în Elementor, apar trei file esențiale: Conținut, Stil și Extins. Aceste file sunt indispensabile pentru personalizarea site-ului tău. Filele de Conținut sunt primul loc unde începi să faci ajustările. Aici poți face diverse setări de conținut, fie că este vorba despre un titlu, text sau media.

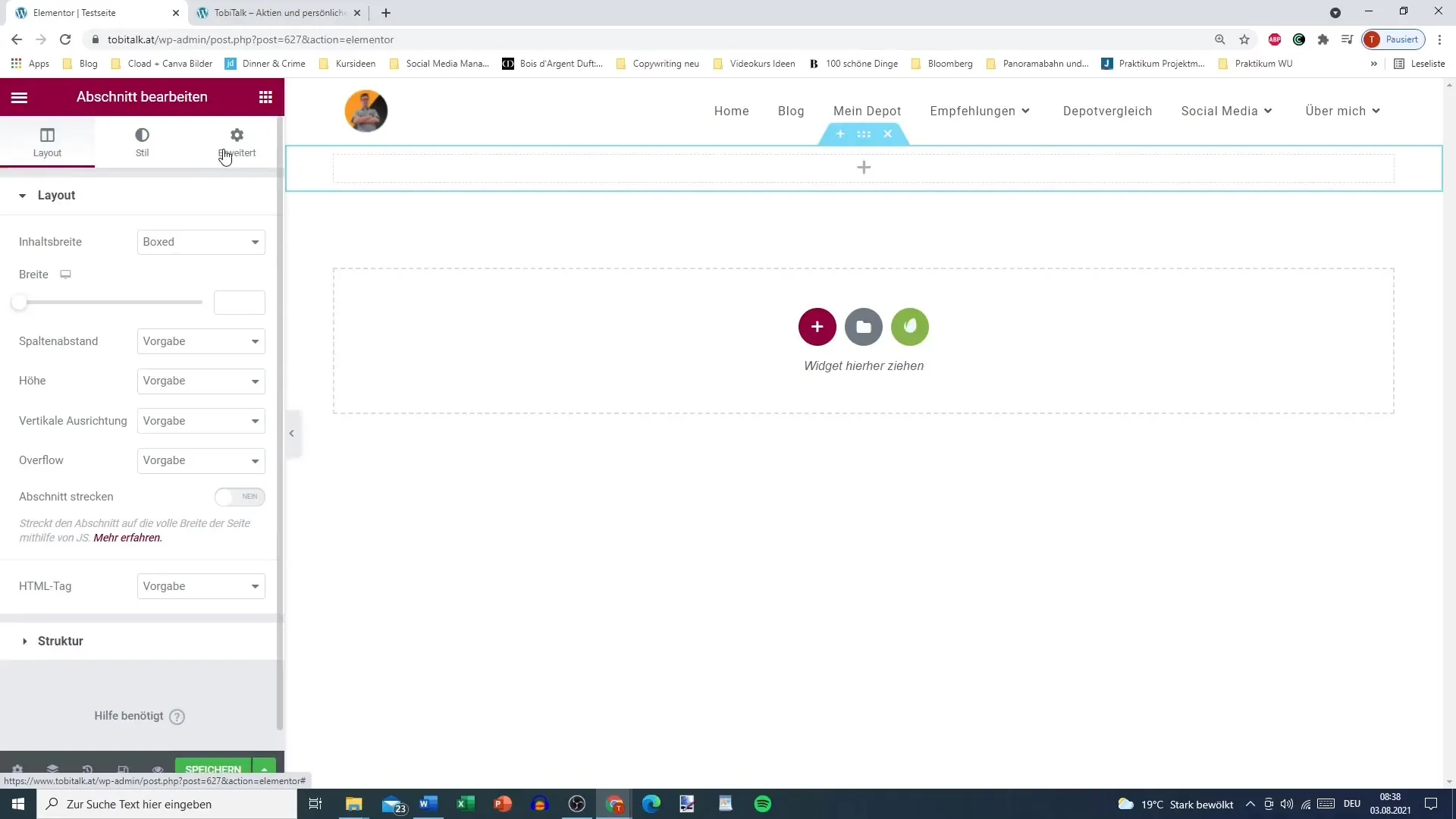
2. Ajustarea Layout-ului
Filele de Conținut nu îți permit doar adăugarea de text și elemente media, ci și stabilirea layout-ului secțiunii tale. De exemplu, atunci când adaugi un titlu, poți seta diferitele conținuturi pe care dorești să le prezinți. Fiecare element are propriile sale setări specifice de conținut pe care le poți utiliza.

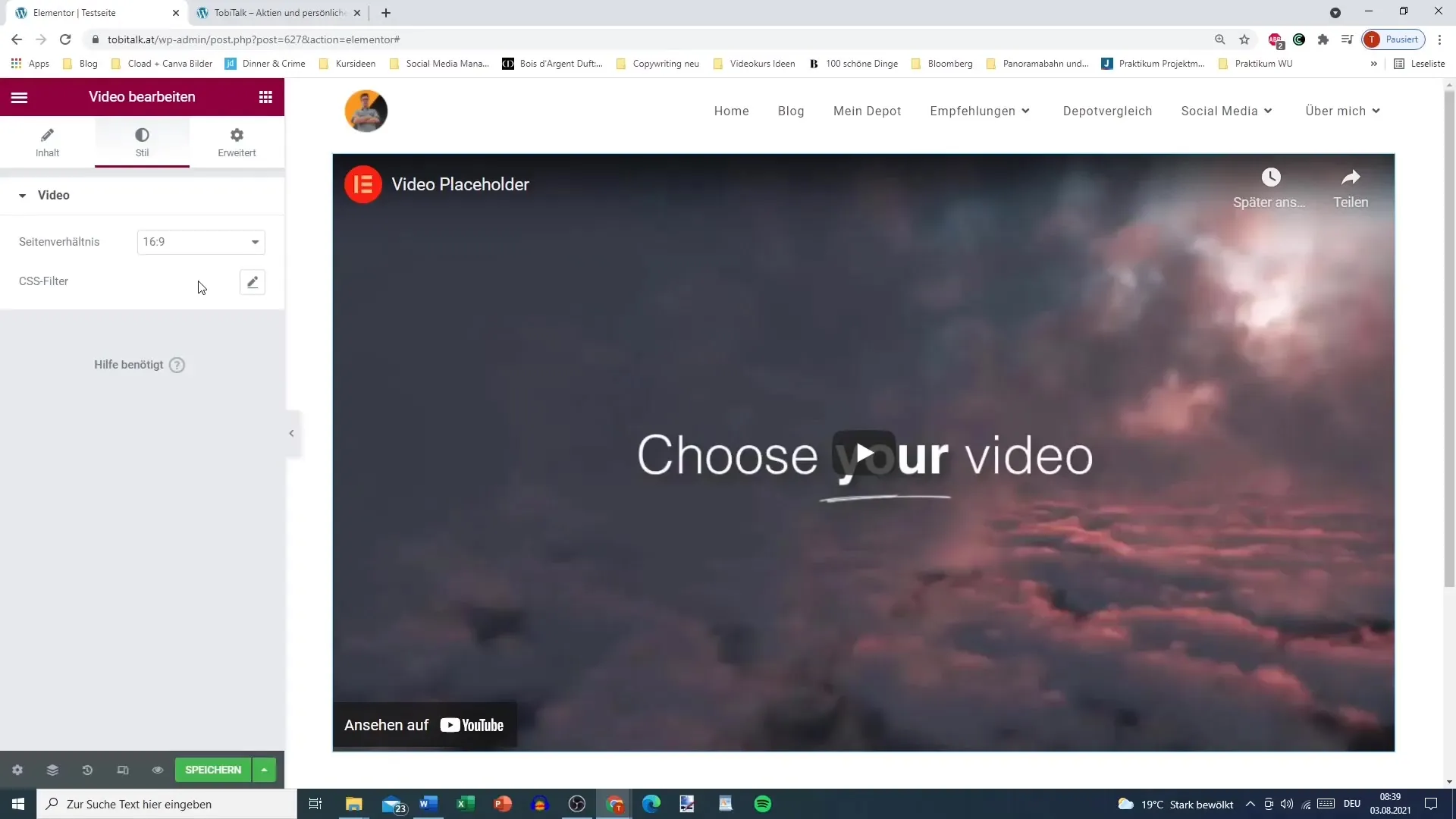
3. Ajustarea Stilului Elementelor
În următoarea filă, Stilul, poți ajusta aspectul vizual al elementelor tale. În funcție de tipul elementului, ai diferite opțiuni de configurare aici. Vrei să schimbi culoarea textului unei titluri sau să ajustezi tipografia? Aici poți seta și opțiunile pentru elementele video, precum raportul de aspect și filtrele, pentru a îmbunătăți întreaga imagine.

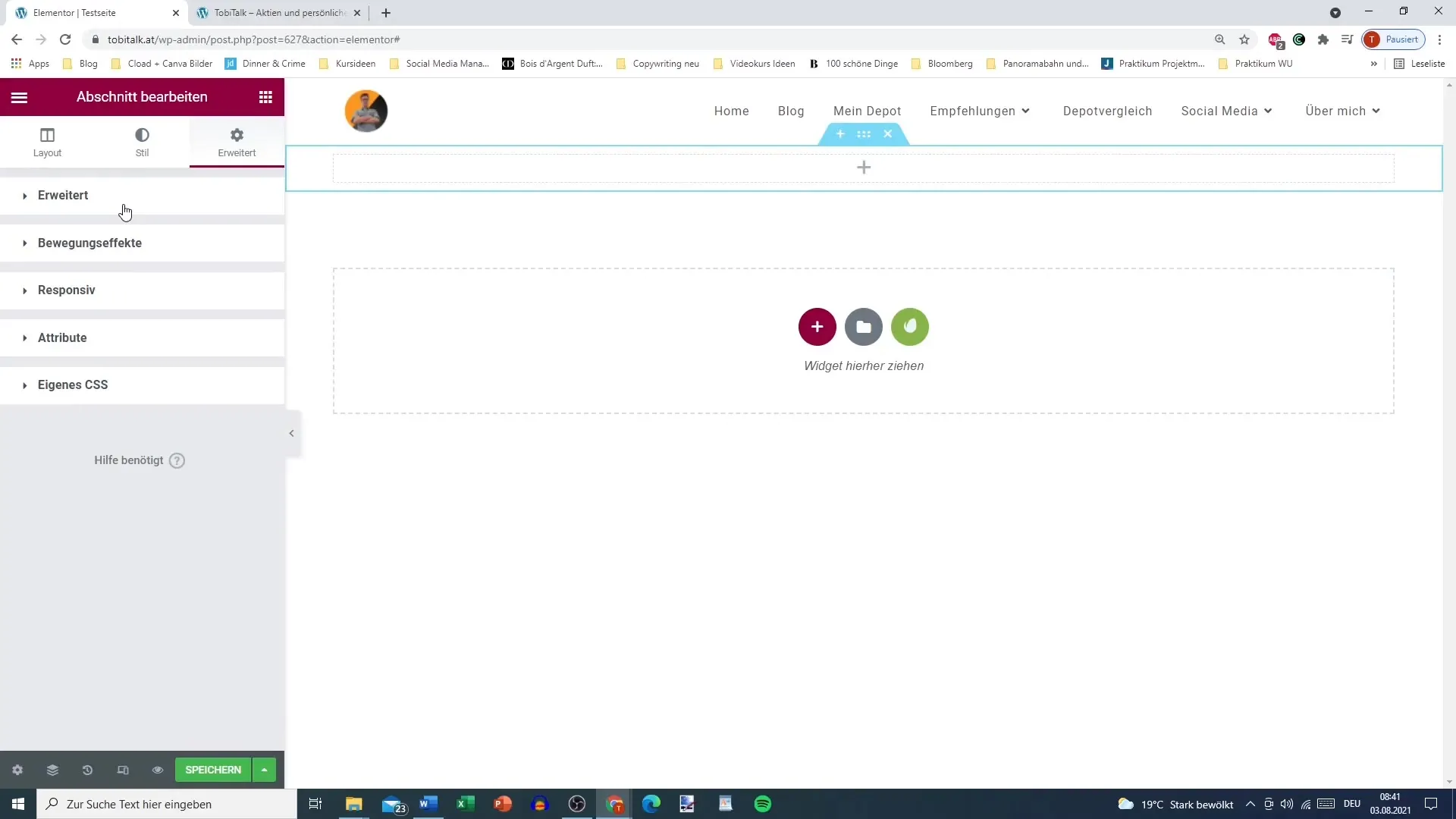
4. Utilizarea Setărilor Avansate
A treia filă, Extins, îți oferă numeroase posibilități de a personaliza și mai mult elementul tău. Aici poți defini spații și margini, precum și adăuga animații pentru a conferi mai multă dinamică site-ului tău. Aceste setări avansate sunt disponibile pentru orice tip de element și îți permit un control detaliat asupra modului de prezentare al site-ului tău.
5. Design Responsiv
În filă Extins vei găsi și opțiuni pentru a te asigura că site-ul tău arată bine pe diferite dispozitive. Designul responsiv este crucial pentru a garanta o experiență optimă a utilizatorului. Poți controla vizibilitatea elementelor pe dispozitive mobile sau tabletă și puteți face ajustările care se aplică doar la anumite dimensiuni ale ecranului.
6. Facerea de Ajustări CSS
Dacă dorești să lucrezi și cu CSS în versiunea Pro a Elementor, în filă Extins găsești opțiunea de a adăuga CSS propriu. Acest lucru este deosebit de util atunci când dorești să faci ajustări speciale care depășesc opțiunile standard. Aici ai libertatea de a-ți personaliza site-ul conform viziunii tale.

Rezumat
Elementor oferă un mediu prietenos pentru a-ți personaliza site-ul WordPress conform preferințelor tale. Cu cele trei file de Conținut, Stil și Extins, ai controlul asupra fiecărui aspect al unui element. Prin utilizarea intenționată a acestor file poți îmbunătăți nu doar designul, ci și funcționalitatea site-ului tău semnificativ.
Întrebări frecvente
Câte file există în Elementor?Există trei file principale: Conținut, Stil și Extins.
Pot face setări CSS individuale pentru fiecare element?Da, poți face setări CSS proprii în filă Extins.
Cum pot ajusta vizibilitatea elementelor pe dispozitive mobile?În filă Extins există opțiuni pentru a controla elementele pentru anumite dimensiuni ale ecranului.


