Această instrucțiune descrie cum poți activa icoanele de editare în Elementor. Cu aceste icoane poți lucra mai eficient și poți economisi timp în timp ce îți proiectezi site-ul WordPress. Haideți să trecem direct la detalii fără alte întârzieri.
Concluzii cheie
- Activarea icoanelor de editare în Elementor este gratuită și îmbunătățește fluxul de lucru.
- Poți ajusta lățimea panoului și interfața pentru a putea lucra optim.
- Icoanele îți permit să duplici rapid, adaugi și ștergi coloane direct în editor.
Instrucțiuni pas cu pas
Pentru a activa icoanele de editare în Elementor, urmează acești pași simpli:
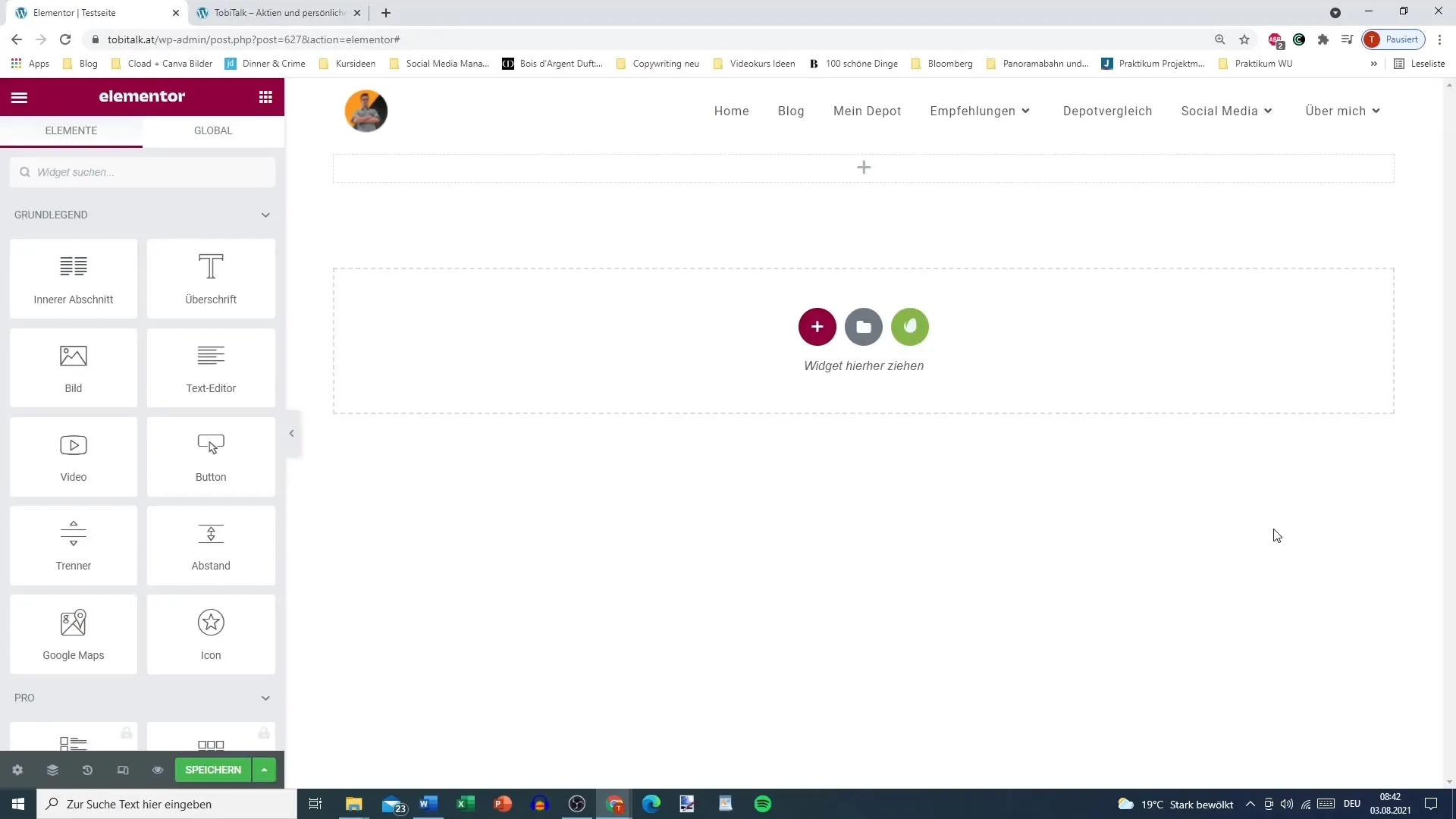
Mai întâi deschizi Elementor pe pagina dorită. Aceasta se întâmplă selectând fila din tabloul de bord WordPress. Această fila deschide interfața editorului Elementor.

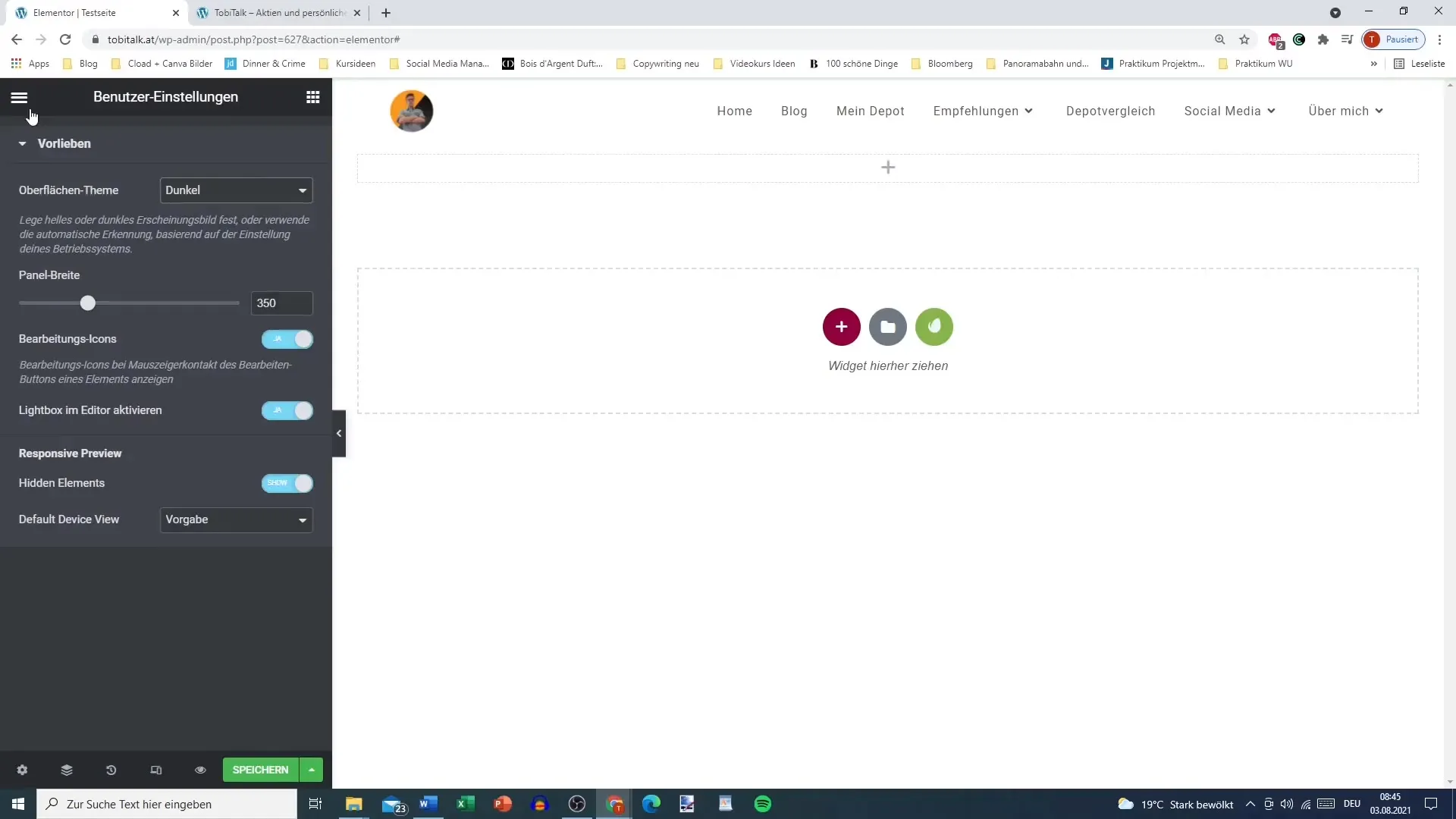
Acum ai nevoie de meniu pentru a accesa setările. Pentru aceasta, dă clic pe cele trei linii orizontale aflate în partea stângă sus a ecranului. Acestea sunt vitale, deoarece te ghidează către meniul de setări al Elementor.
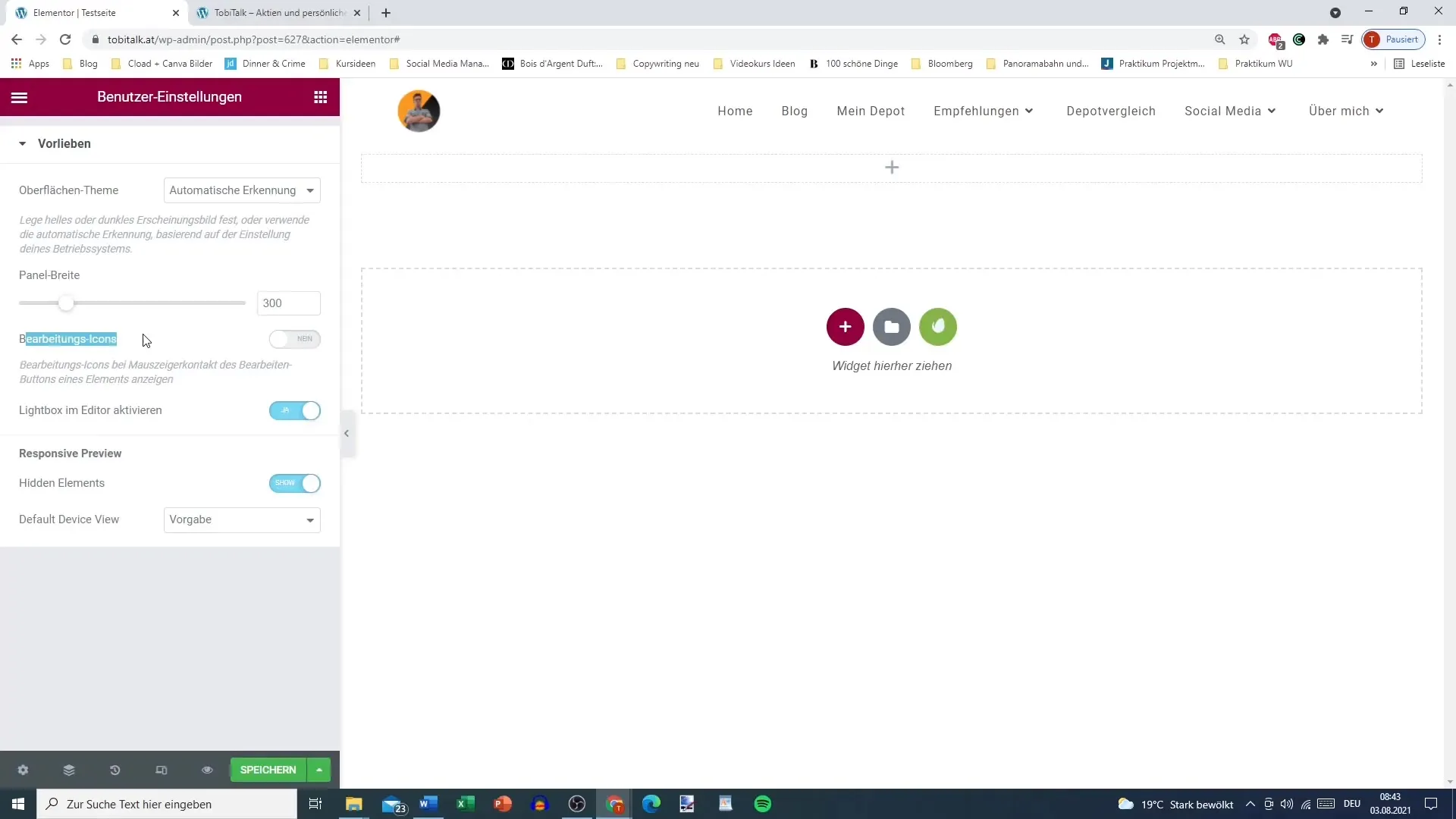
Odată ce te afli în meniul de setări, vei vedea diferite opțiuni. Aici este important să navighezi către setările personalizate. În aceste opțiuni vei găsi setarea pentru icoanele de editare, care pot fi dezactivate.

Activează icoanele de editare. Poți face acest lucru selectând opțiunea pentru icoanele de editare. Când activezi aceste icoane, le vei vedea direct când treci cu mouse-ul peste secțiuni, fără a trebui să dai clic pe secțiunea corespunzătoare.
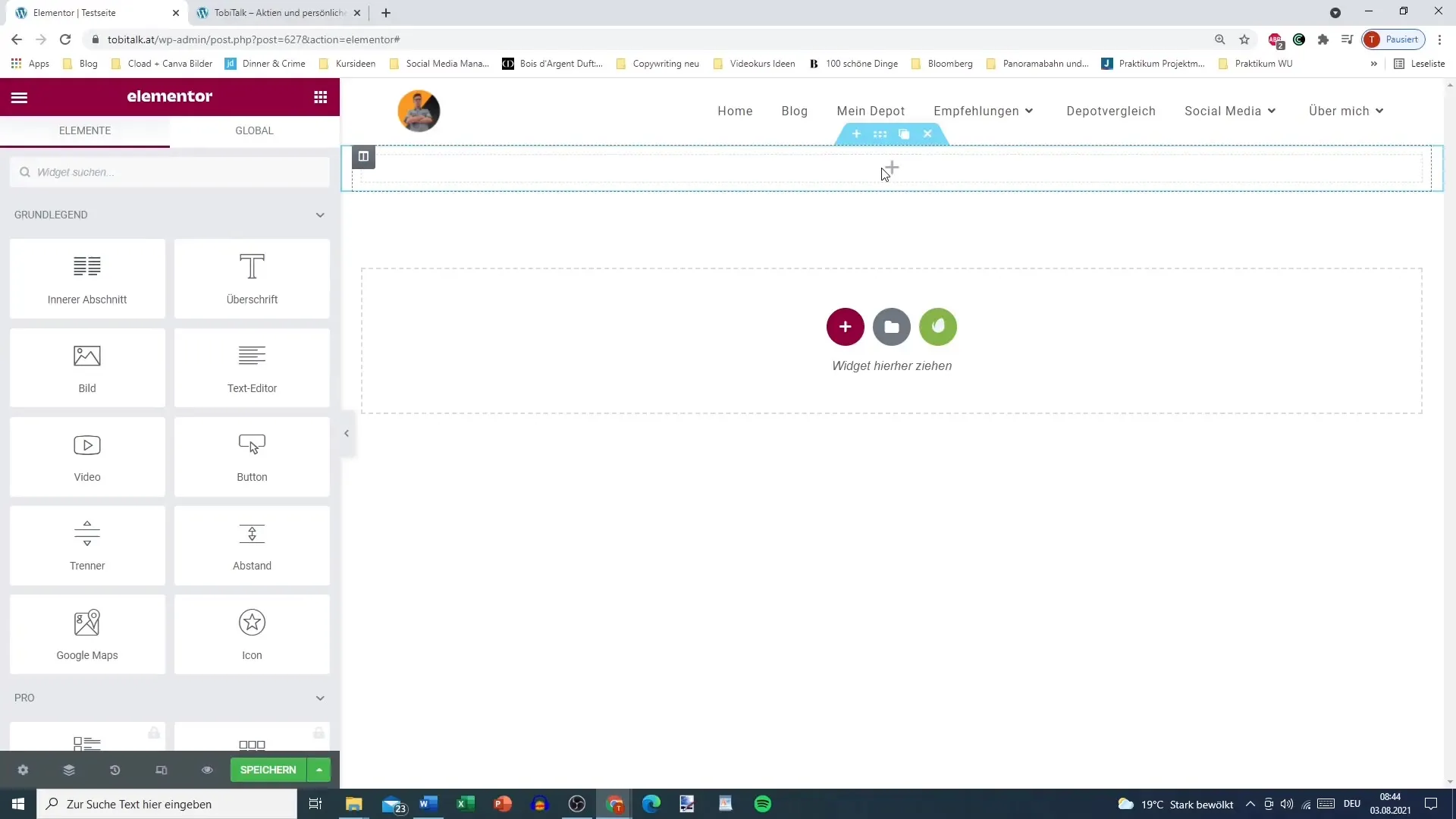
Acest lucru îți permite să lucrezi mai rapid. Acum poți realiza acțiuni directe precum duplicarea sau adăugarea de coloane noi, ceea ce face întregul flux de lucru mai eficient.
Folosirea icoanelor de editare maximizează viteza cu care poți face modificări în aspectul tău. Nu mai trebuie să folosești bara de meniuri sau clicul dreapta pentru aceleași acțiuni.

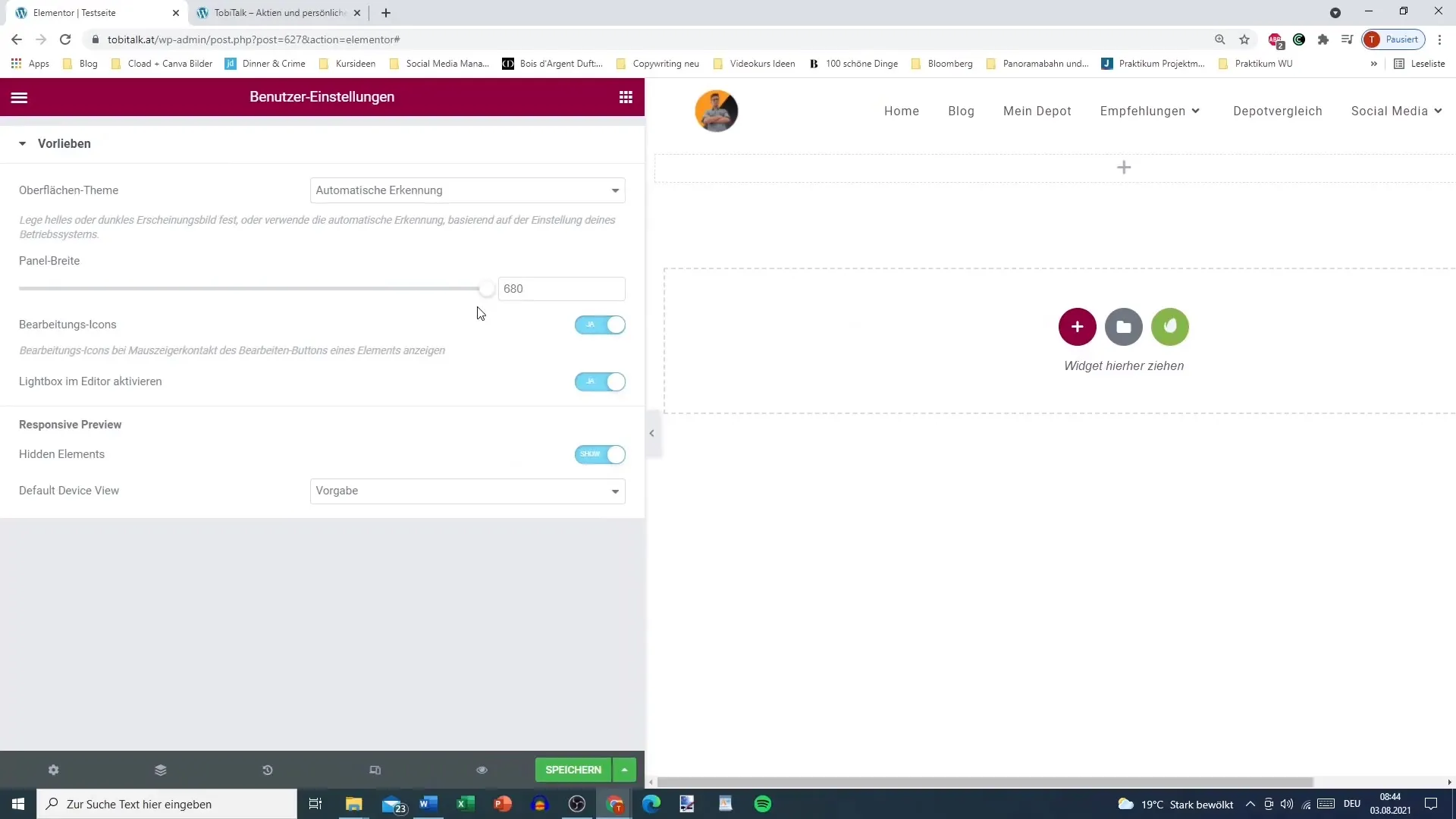
În plus, există și alte opțiuni de personalizare. Poți, de exemplu, să ajustezi lățimea panoului și să alegi între design-uri luminoase și întunecate. Acestea contribuie la optimizarea interfeței tale pentru a se potrivi perfect nevoilor tale.

Mulți utilizatori preferă design-ul luminos, deoarece îmbunătățește citibilitatea și face elementele mai vizibile. Acest lucru poate fi de ajutor atunci când creezi aspecte mai complexe sau faci modificări pe site-ul tău.

Setările personalizate pot fi ușor ajustate și oferă posibilitatea de a optimiza partajarea conținutului. Ar trebui să verifici regulat setările pentru a te asigura că susțin fluxul tău de lucru curent.
Rezumat
Activarea icoanelor de editare în Elementor este o măsură simplă, dar eficace, pentru a-ți optimiza fluxul de lucru în timp ce creezi pagini web cu WordPress. Cu aceste icoane poți lucra mai rapid și poți crește semnificativ eficiența ta. Menține-ți interfața atrăgătoare și eficientă pentru a obține ce este mai bun din ajustările tale de design.
Întrebări frecvente
Cum pot activa icoanele de editare în Elementor?Du-te la setările personalizate din Elementor și activează icoanele de editare în meniul de setări.
Pot să ajustez lățimea panoului?Da, poți să ajustezi lățimea panoului în setările personalizate.
Există o modalitate de a schimba designul editorului?Da, poți alege între un design luminos și unul întunecat.
De ce ar trebui să folosesc icoanele de editare?Icoanele de editare îți permit să duplici rapid, să adaugi și să ștergi coloane în editor.
Costă ceva icoanele de editare?Nu, activarea icoanelor de editare este complet gratuită.


