Elementor este o unealtă puternică care te ajută să creezi site-uri impresionante fără cunoștințe extinse de programare. Una dintre cele mai utile funcții din Elementor sunt culorile globale. Acestea îți permit să integrezi un schemă de culori uniformă pe întreg site-ul tău și să faci modificări eficiente care se aplică imediat tuturor elementelor asignate. Cu această ghid, îți arăt pas cu pas cum să configurezi și să folosești culorile globale în proiectul tău Elementor.
Cele mai importante concluzii
- Culorile globale facilitează selectarea și ajustarea culorilor.
- Modificările la o culoare globală se aplică imediat tuturor elementelor asignate.
- Cu culorile globale poți asigura un design consistent pentru întregul tău site.
Ghid pas cu pas
Accesarea setărilor globale
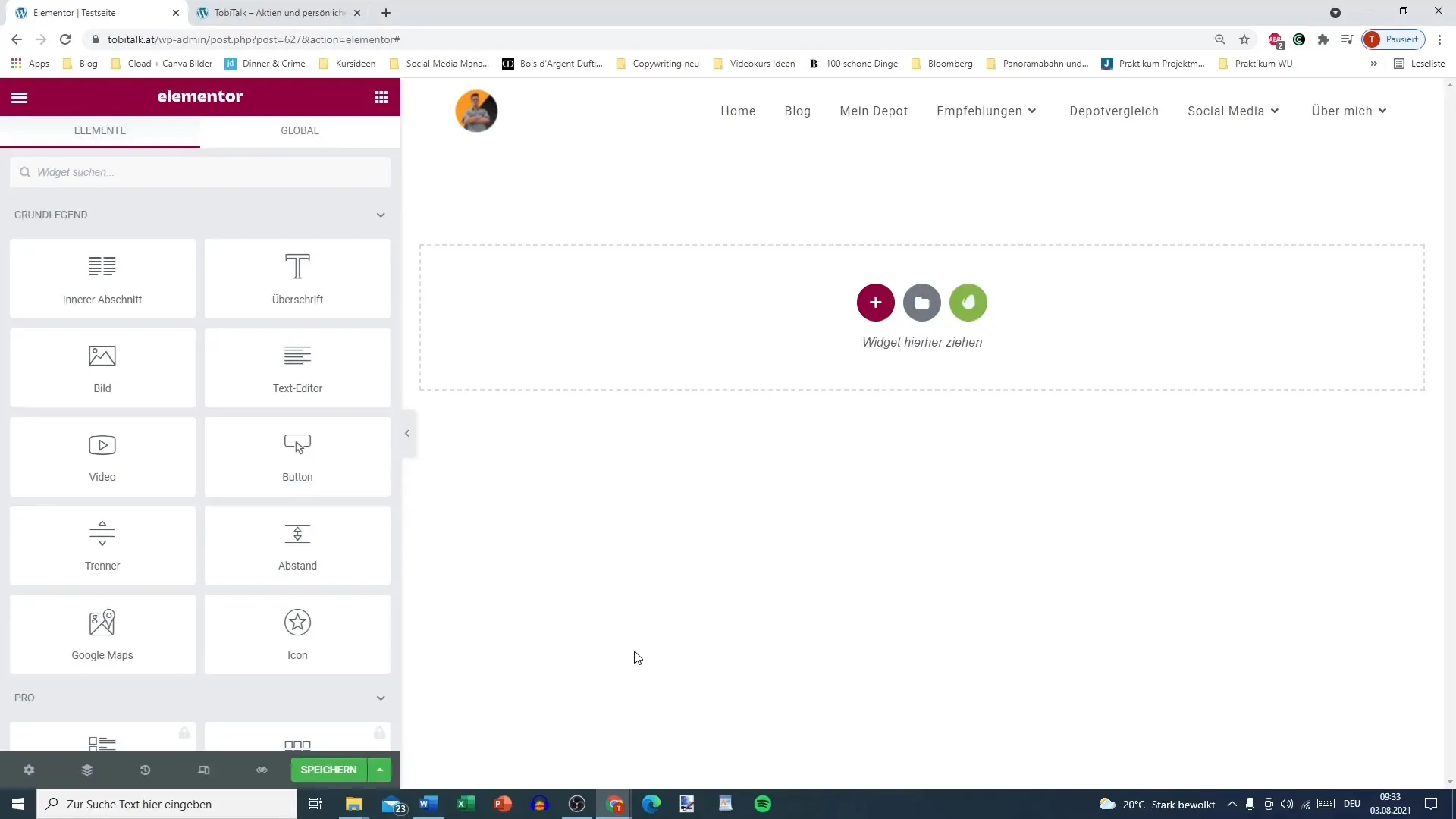
Pentru a lucra cu culorile globale, trebuie să accesezi mai întâi setările globale ale Elementorului. Acest lucru se face făcând clic în colțul din stânga sus al câmpului de editare, unde găsești opțiunile de meniu.

Selectarea setărilor site-ului
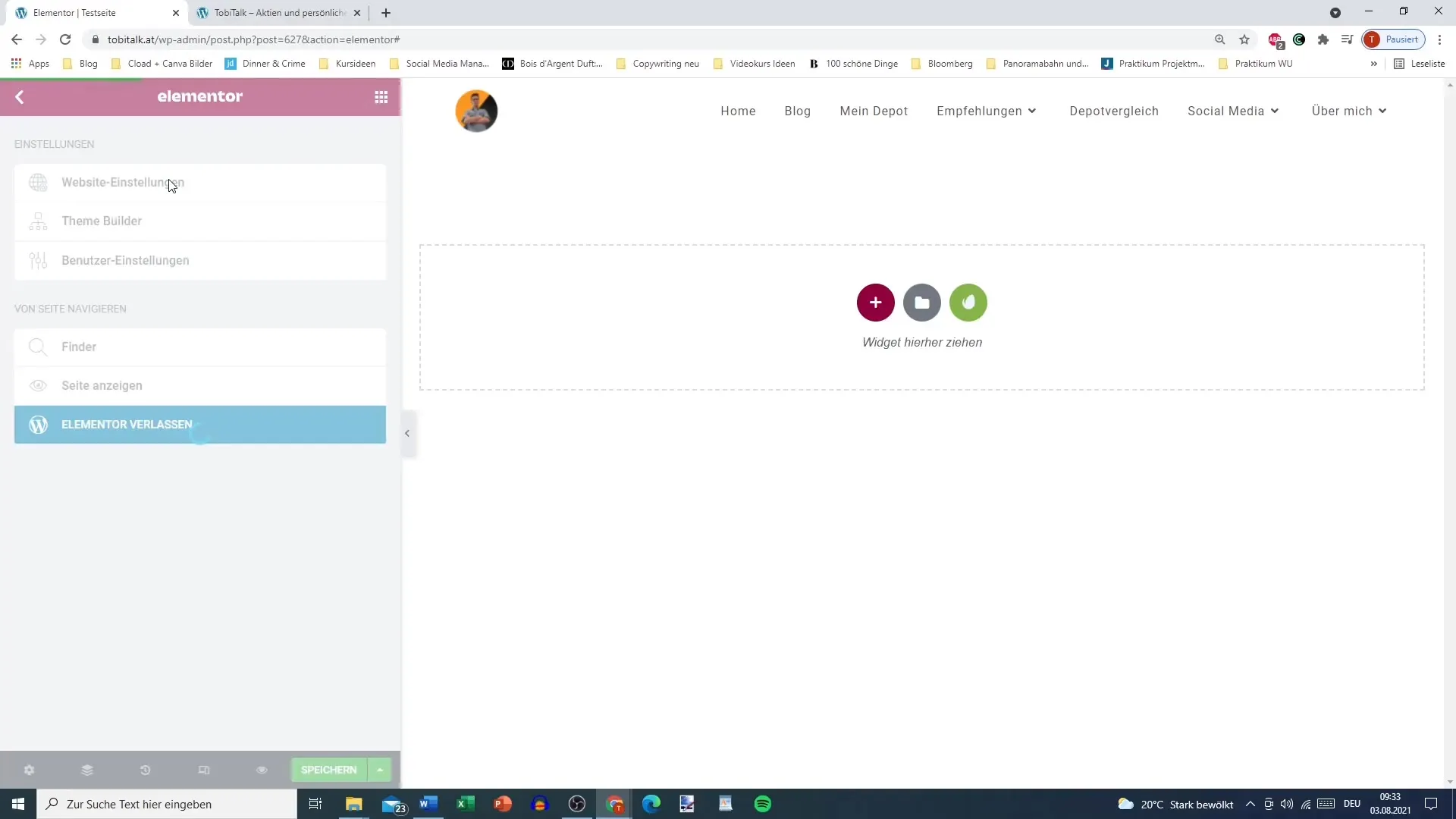
Când deschizi meniul, vei vedea opțiunea „Setări site“. Dă clic pe aceasta pentru a vedea diferitele opțiuni pentru site-ul tău. Aici poți face ajustări de bază.
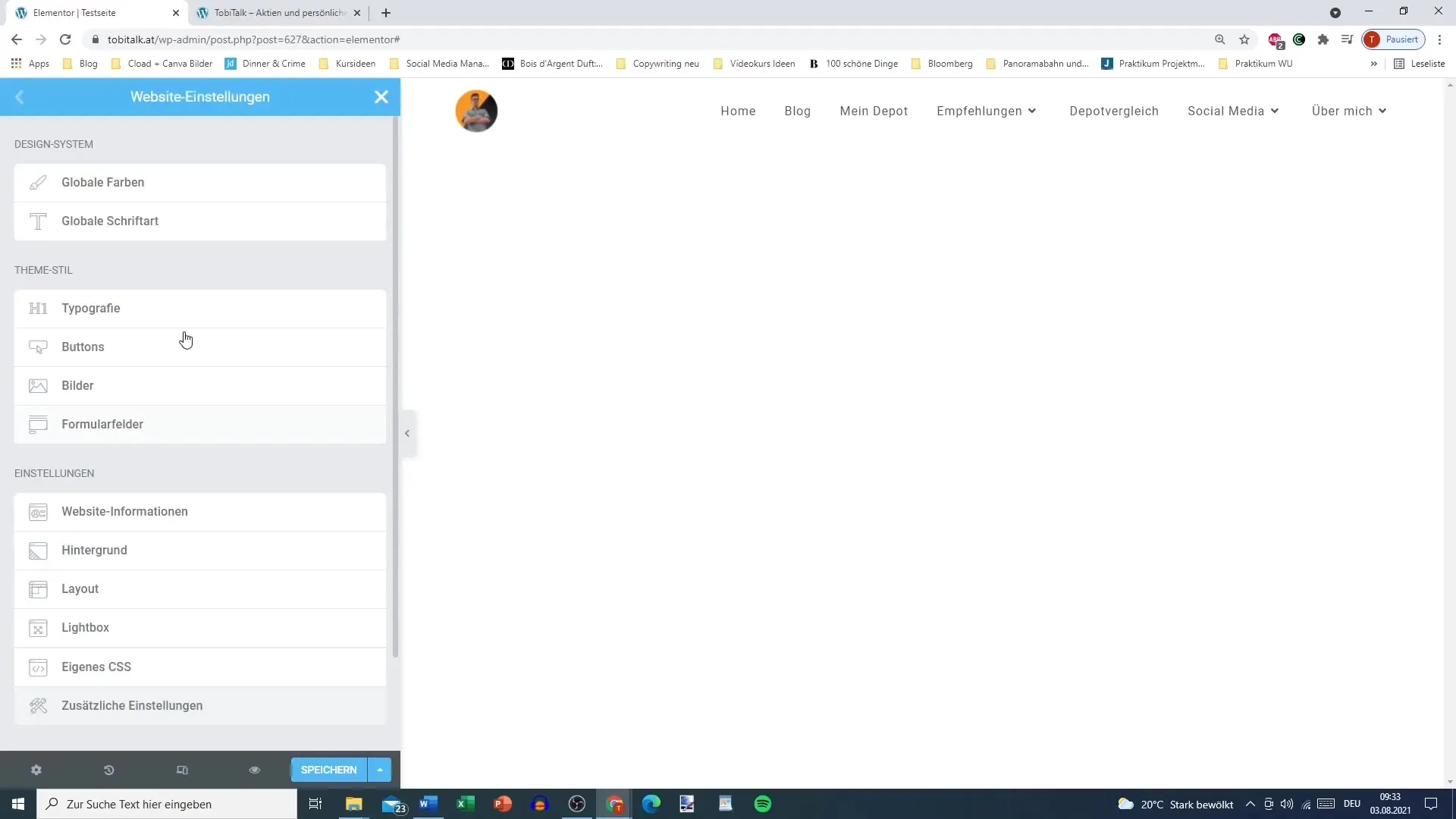
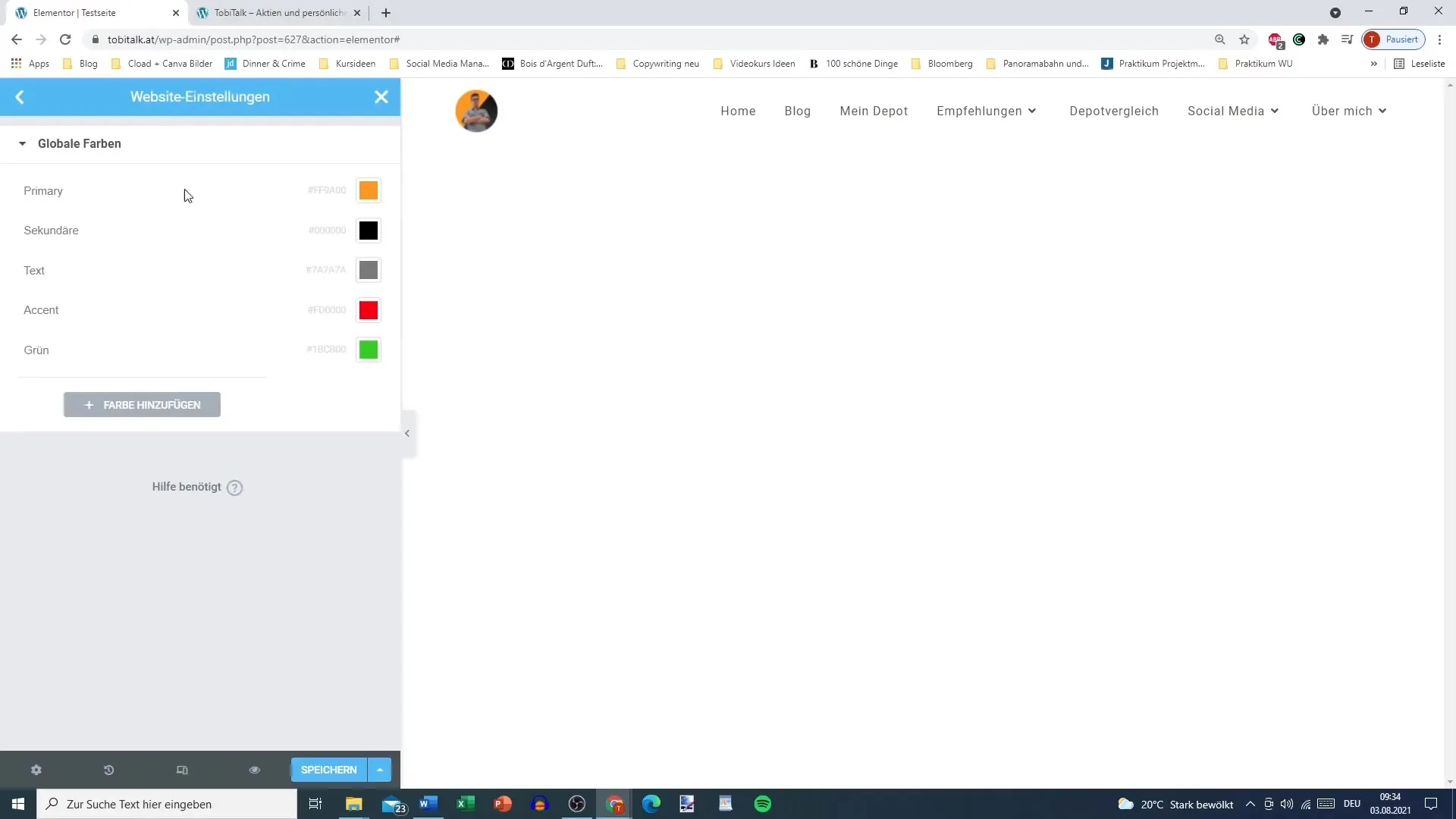
Configurarea culorilor
În setările site-ului vei găsi opțiunea de a lucra cu culorile. Aici poți defini culorile globale pentru site-ul tău. Vei vedea culori predefinite precum „Primar“, „Secundar“, „Text“, „Accent“ și „Verde“.

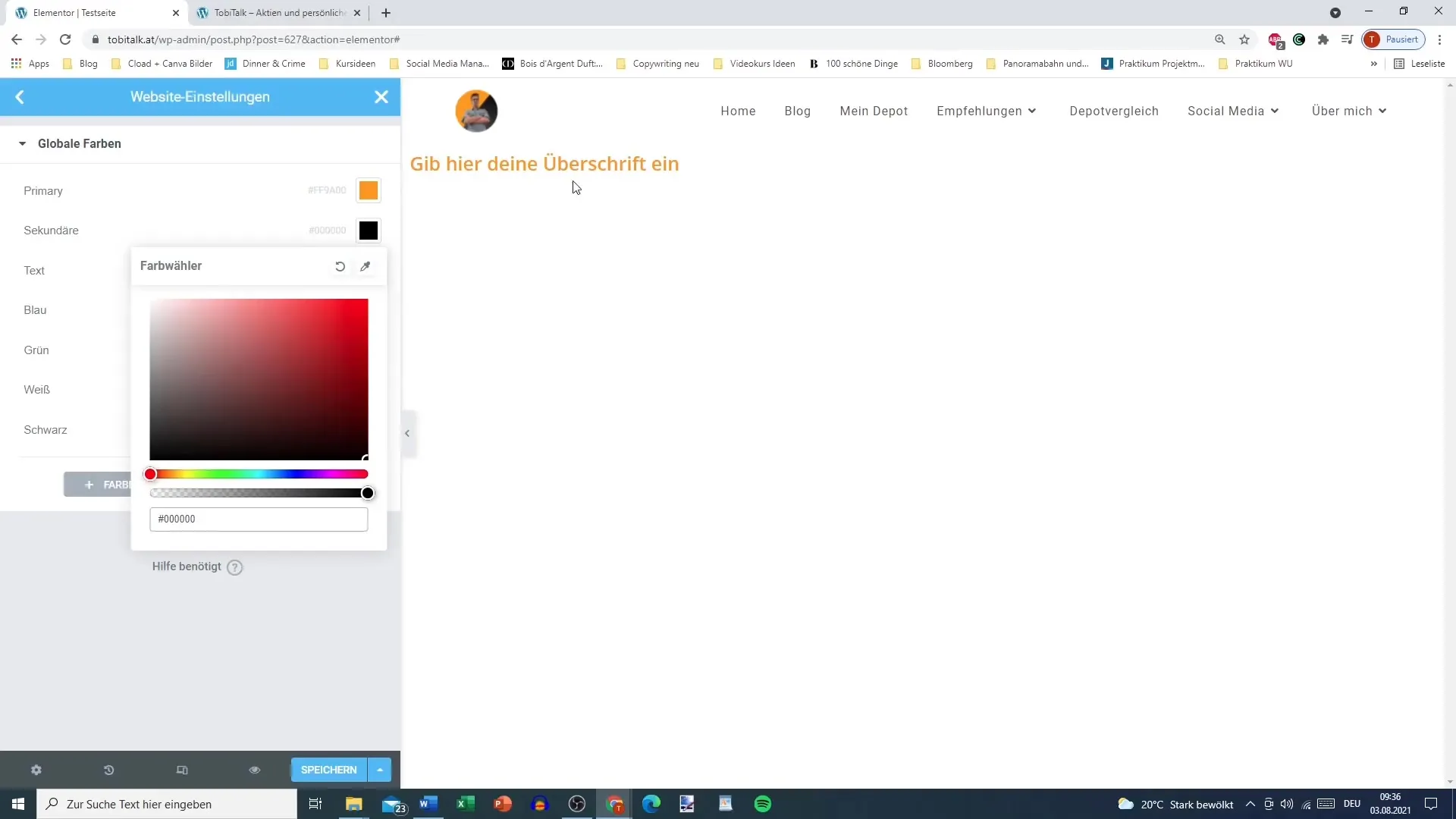
Editarea culorilor predefinite
Poți schimba ușor culorile predefinite selectând și ajustând valorile culorilor. Dacă nu mai ai nevoie de o culoare, o poți înlocui sau ajusta cu o culoare nouă.

Adăugarea de culori noi
Dacă ai nevoie de culori speciale care nu sunt incluse în valorile predefinite, poți adăuga culori noi. Pur și simplu dă clic pe câmpul pentru culoarea adițională și selectează culoarea dorită.

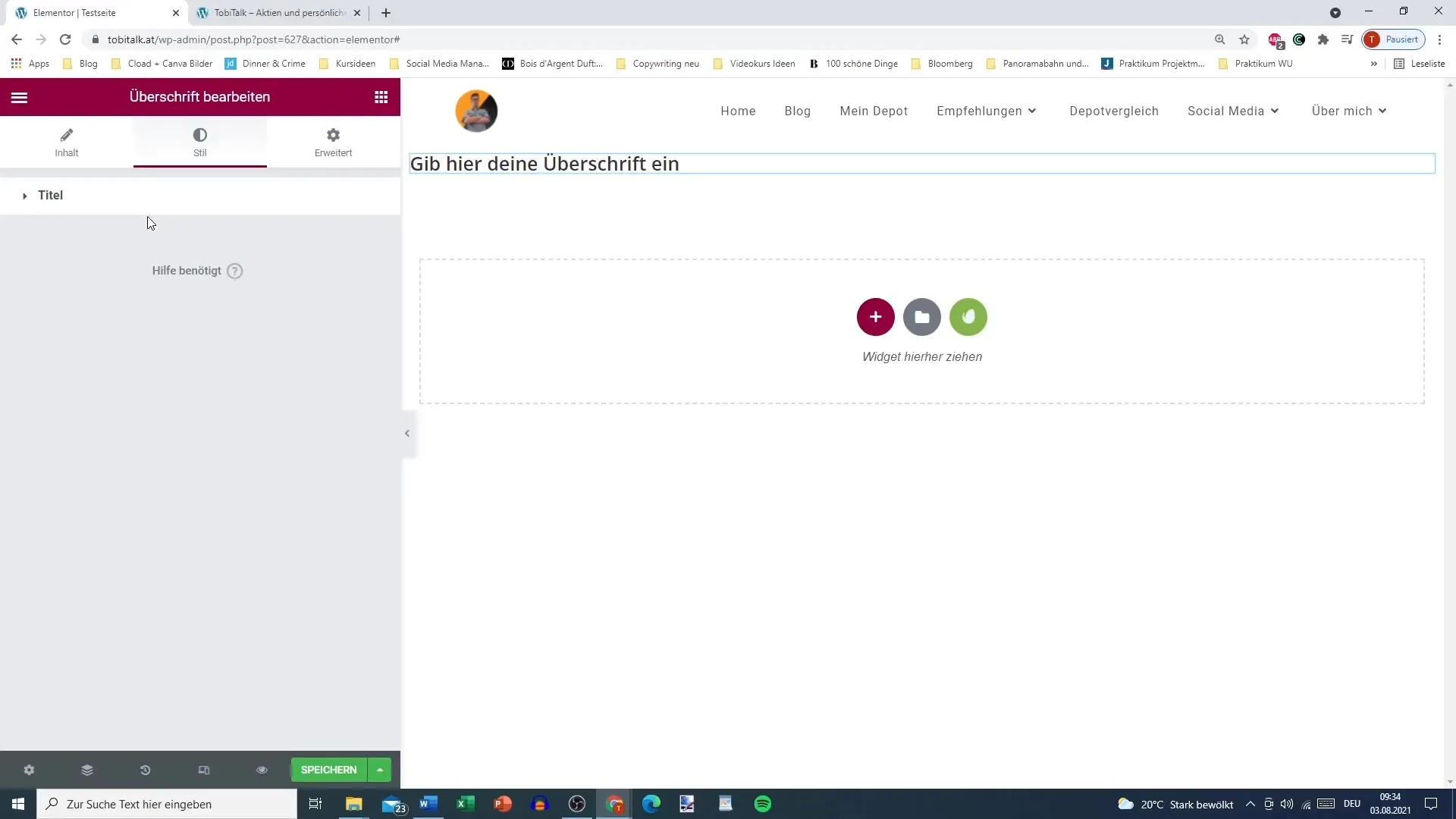
Folosirea culorilor globale în elementele din Elementor
Când adaugi un element, cum ar fi un titlu, poți selecta culorile globale. Acest lucru este deosebit de util pentru a asigura un aspect uniform.

Efectele modificărilor asupra culorilor globale
Un avantaj remarcabil al culorilor globale este că modificările pe care le faci sunt aplicate instant tuturor elementelor corespunzătoare. Astfel, dacă schimbi culoarea primară de la portocaliu la negru, fiecare titlu asociat cu această culoare va fi actualizat automat.
Ajustări rapide pentru un design consistent
Această funcționalitate îți permite să-ți proiectezi site-ul rapid și coerent. Dacă schimbi culoarea primară, vei vedea imediat cum această modificare afectează întregul site al tău.
Flexibilitate la schimbarea culorilor
De asemenea, ai posibilitatea de a încerca diferite variante de culori schimbând culorile globale. Dacă o schimbare preliminară a culorilor de accent nu îți place, poți ajusta aceasta mai ușor și mai rapid decât dacă ar trebui să schimbi fiecare culoare manual.

Concluzie
Utilizarea culorilor globale în Elementor îți oferă o modalitate simplă și eficientă de a crea un design consistent și atrăgător pentru site-ul tău. Înțelegerile din acest ghid îți permit să faci ajustări rapid și să faci modificări majore cu un singur clic, ceea ce simplifică semnificativ întregul proces de design.
Întrebări frecvente
Ce sunt culorile globale în Elementor?Culorile globale sunt valori de culoare predefinite care pot fi aplicate la diferite elemente de pe site-ul tău. Modificările la o culoare globală se reflectă automat în toate elementele care sunt asociate cu acea culoare.
Cum accesez culorile globale?Accesezi culorile globale selectând opțiunile de culoare din setările site-ului Elementor.
Pot adăuga culori proprii la culorile globale?Da, poți adăuga culori proprii editând câmpurile corespunzătoare din secțiunea de culori globale.
Modificările la o culoare globală afectează toate elementele?Da, modificările la o culoare globală sunt aplicate imediat tuturor elementelor care folosesc acea culoare, economisindu-ți timp și efort.
Cum pot salva setările?După ce ai făcut toate modificările dorite, poți salva setările pentru a-ți activa noile ajustări de culoare.


