Dacă vrei să faci site-ul tău WordPress atractiv, butonii sunt un element crucial. Aceștia direcționează interacțiunea utilizatorilor și contribuie la experiența utilizatorului. În acest ghid îți arăt cum să folosești efectiv setările butonului în Elementor pentru a face butoanele vizual plăcute și funcționale. Vom parcurge pas cu pas cele mai importante funcții și setări care te vor ajuta să-ți personalizezi butoanele după dorința ta.
Concluzii importante
- Poți personaliza culorile, tipografia și efectele Hover.
- Ai posibilitatea să faci setări globale care se aplică tuturor butoanelor de pe site-ul tău.
- Poți face ajustări individuale pentru fiecare buton.
Ghid pas cu pas
Creare și ajustare buton
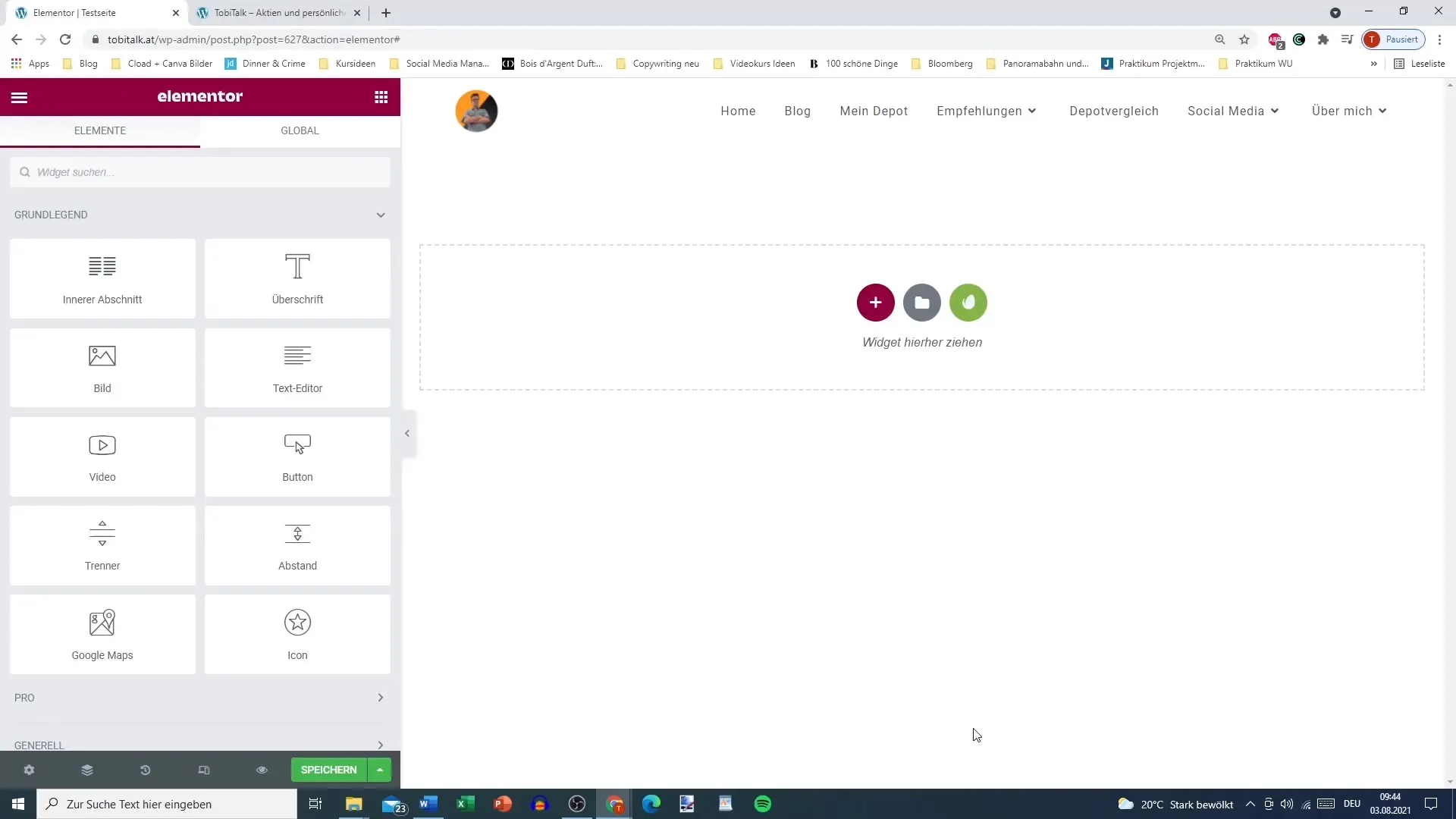
În primul rând, trebuie să te asiguri că ai adăugat un buton în editorul tău Elementor. Pur și simplu dă click pe simbolul „+” pentru a crea un nou layout și trage widget-ul Buton în secțiunea ta.

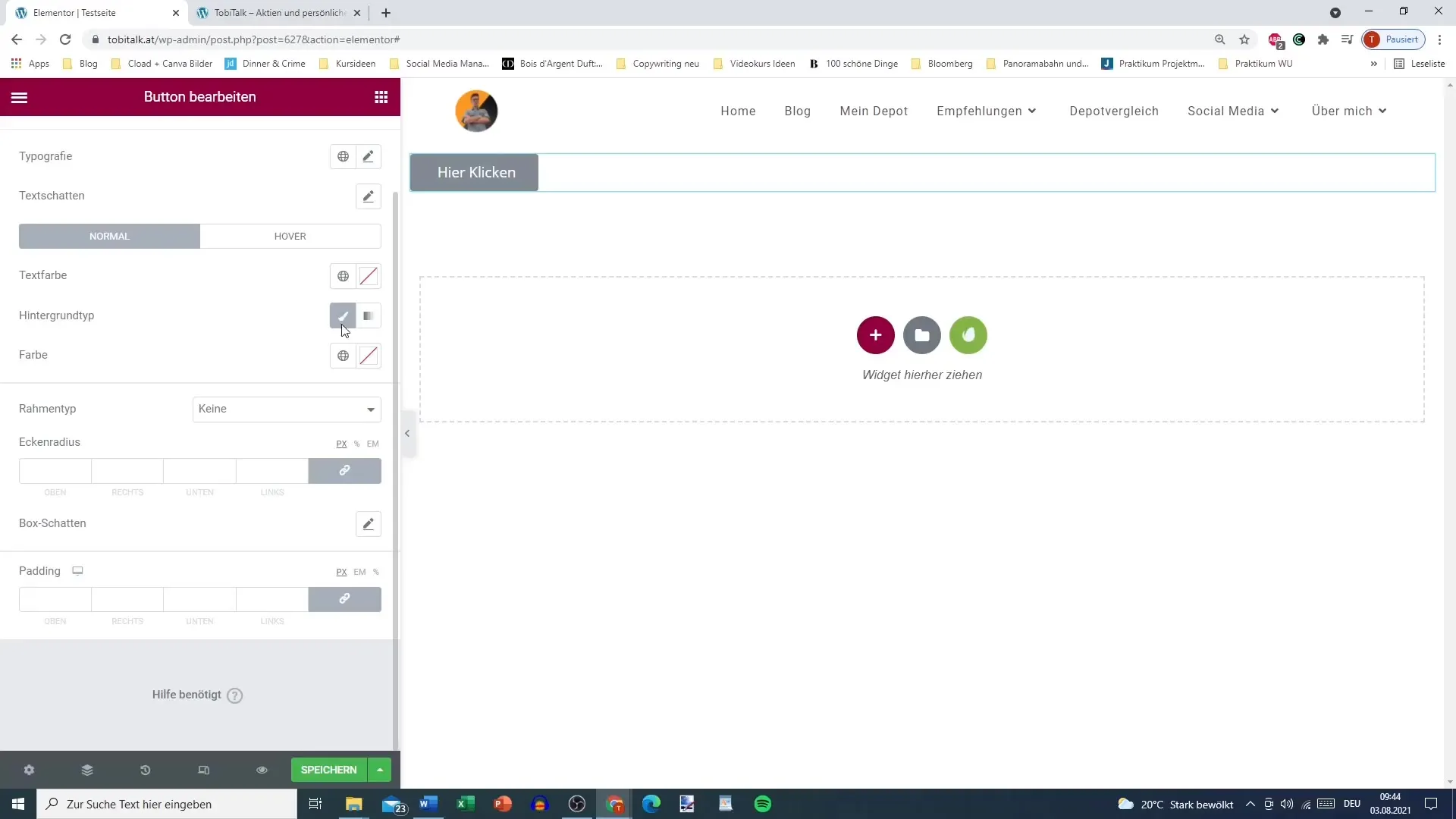
După ce butonul a fost adăugat, vei vedea în partea stângă diferite setări pe care le poți ajusta.
Schimbare stil și tipografie
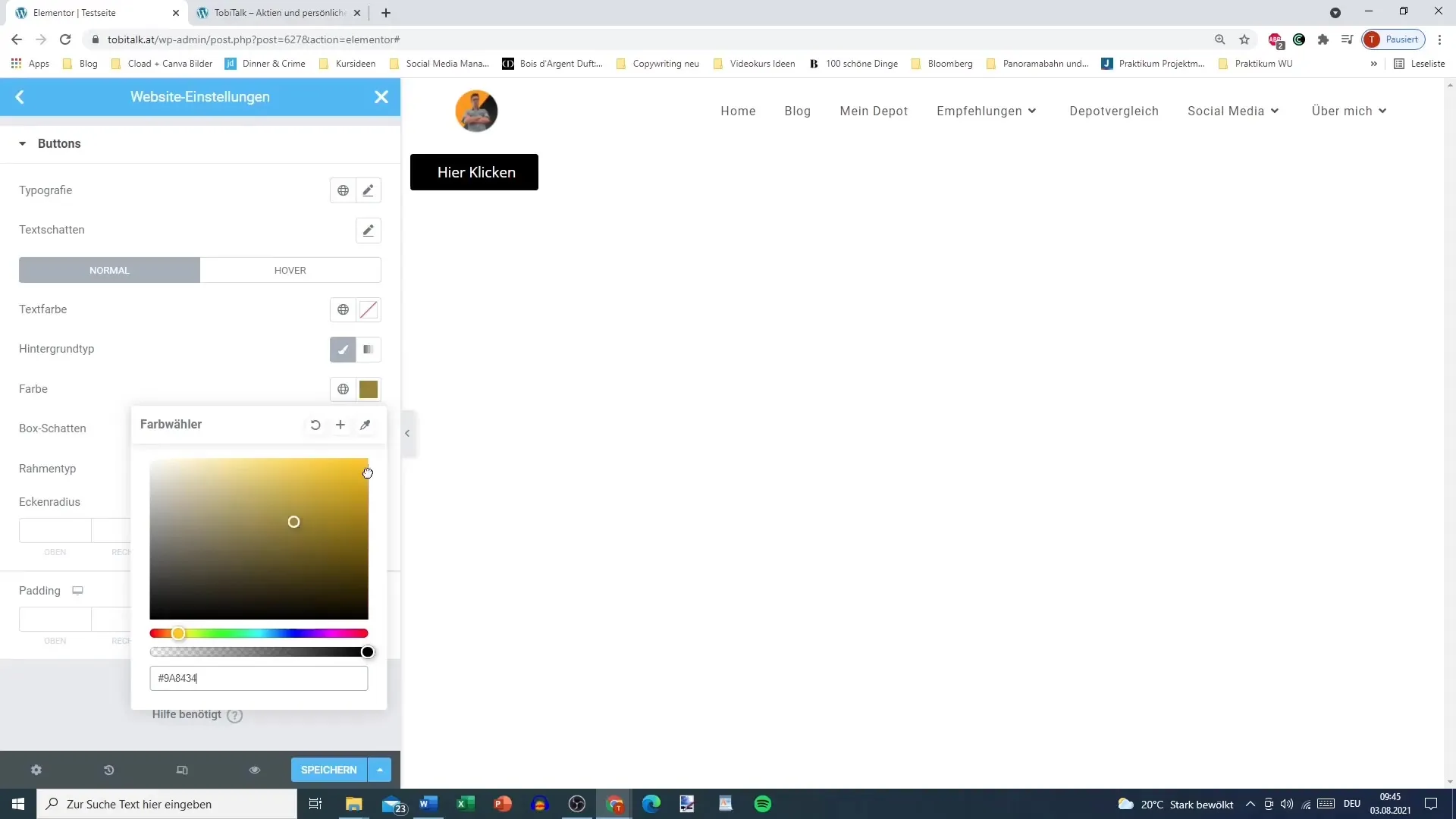
Pentru a îmbunătăți aspectul butonului tău, poți schimba tipografia și culorile. Mergi la fila "Stil" și selectează culoarea textului și a fundalului dorite. Ai de asemenea opțiunea de a alege un gradient ca fundal.

Poți ajusta tipografia butonului alegând fontul, dimensiunea fontului și alte opțiuni. Acest lucru te ajută să creezi un buton care se potrivește vizual cu site-ul tău web.

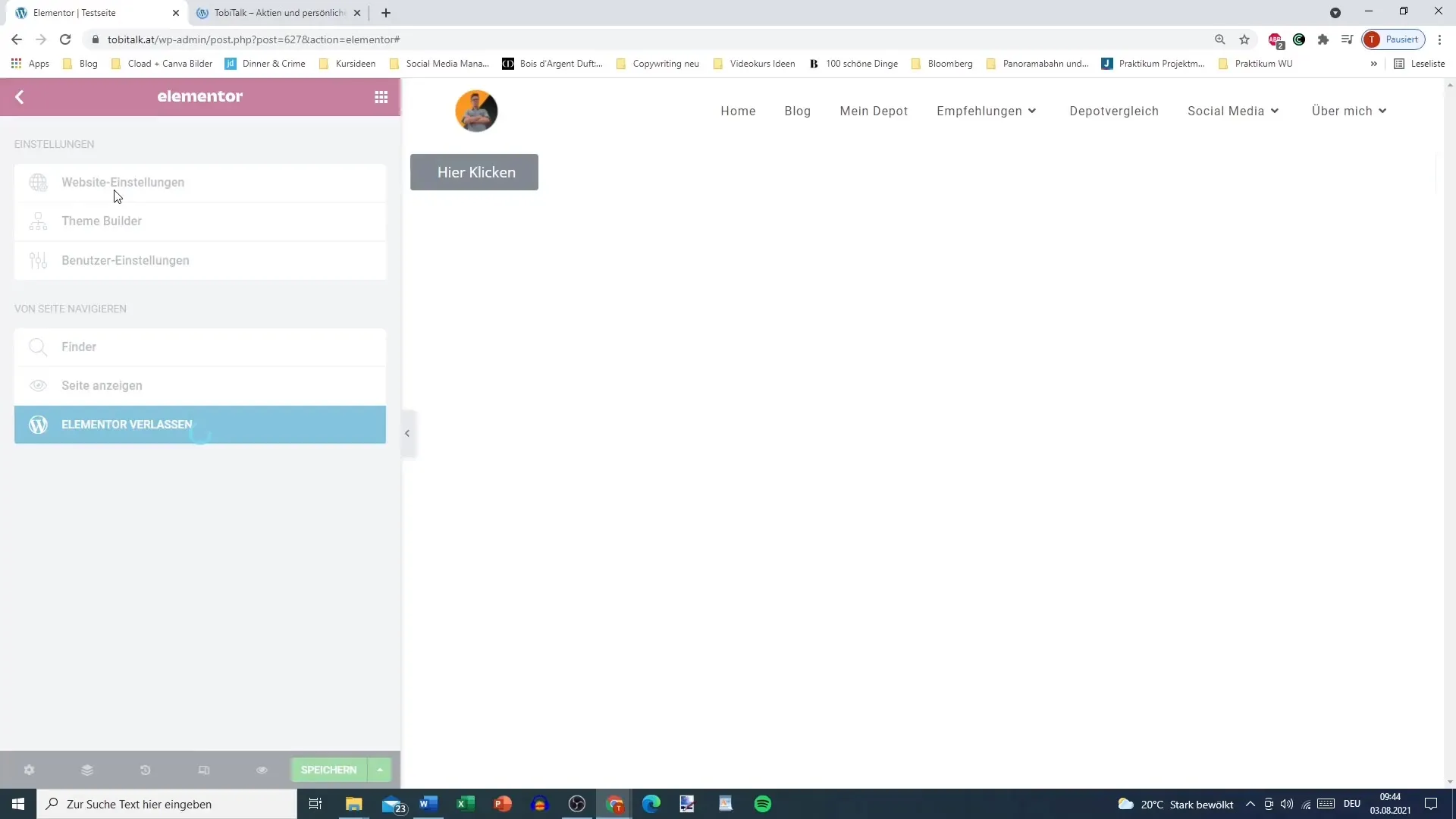
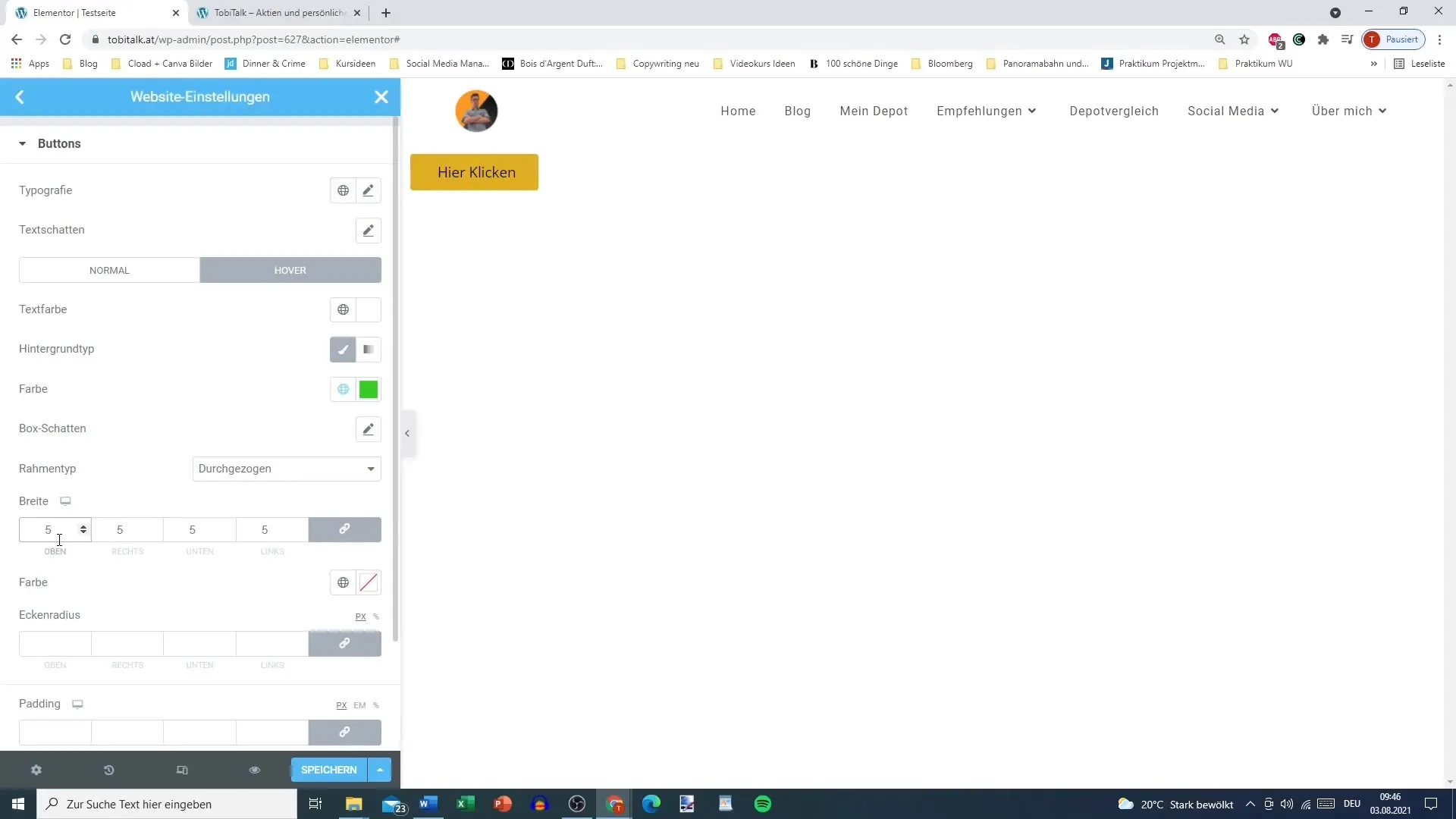
Folosirea setărilor globale
Dacă dorești, poți face și setări globale pentru butonul tău. Acest lucru este util în special când ai mai multe butoane pe site care necesită aceeași stilizare. Navighează la "Setări site" și alege stilul butonului. Aici poți seta opțiuni generale precum culorile sau tipografia, care se vor aplica apoi tuturor butoanelor.
Adjustarea efectelor Hover
Pentru a îmbunătăți experiența utilizatorului, este important să ajustezi efectele Hover pentru butonul tău. Acest lucru înseamnă că culoarea sau aspectul butonului se schimbă atunci când utilizatorul plasează cursorul deasupra lui. De exemplu, poți schimba culoarea de fundal în negru și culoarea textului în alb atunci când butonul este evidențiat.

Un efect atractiv Hover este crucial pentru a crește interactivitatea pentru vizitatorii tăi.
Definirea ramelor și distanțelor
Pe lângă culori, poți ajusta și rama și raza colțurilor butonului tău. Ai posibilitatea să alegi diferite tipuri de rame, precum linii continue. Setează lățimea și culoarea conform preferințelor tale pentru a conferi butonului un aspect individual.

Poți rotunji colțurile butonului pentru un aspect modern și curat. Experimentează cu raza colțurilor pentru a obține efectul dorit.
Mai gândește-te și la padding-ul butonului pentru a ajusta spațiul dintre text și marginile butonului, contribuind astfel la îmbunătățirea experienței utilizatorilor.
Legarea valorilor
O funcție importantă în Elementor este legarea valorilor. Dacă folosești legarea valorilor, poți ajusta de exemplu toate colțurile în mod egal prin activarea lanțului. Dacă dorești să faci o ajustare individuală, dezactivează această legătură și poți seta fiecare valoare independent.
Copierea stilizării
O modalitate eficientă de a transfera stilizarea butonului tău pe alte butoane este funcția „Copiere stil”. Dacă îți place stilul unui buton, poți da simplu click dreapta pe el și selecta „Copiere stil”. Apoi dai click pe butonul unde vrei să aplici același stil și selectezi „Lipește stil”.
Această funcție economisește timp și asigură că design-ul tău rămâne consecvent.
De ce pot fi utile setările globale
Dacă lucrezi la un site extins, poate fi util să faci setări globale pentru butoane în Elementor. Astfel, nu va trebui să repeți aceleași setări de fiecare dată. Acest lucru poate fi de ajutor mai ales pentru proiectele mari, deoarece scurtează considerabil timpul de design și dezvoltare.
Rezumat
Ai învățat acum toți pașii importanți pentru a personaliza setările butoanelor în Elementor pentru site-ul tău WordPress. De la adăugarea unui buton până la ajustări specifice cum ar fi culorile, tipografia și efectele de hover – ghidul îți oferă opțiunile de care ai nevoie pentru a-ți personaliza butoanele în mod optim.
Întrebări frecvente
Ce sunt efectele de hover?Efectele de hover sunt modificări vizuale ale unui buton atunci când mouse-ul este deasupra acestuia.
Cum pot aplica stiluri multiple butoanelor simultan?Folosește funcția „Copiază stilul” pentru a transfera stilul unui buton la alte butoane.
Sunt setările globale mai bune decât cele individuale?Setările globale economisesc timp pentru site-urile extinse, în timp ce ajustările individuale oferă mai multă flexibilitate.
Cum pot să modific tipografia butonului meu?Merge la fila „Stil” din editorul Elementor și alege fontul și dimensiunea dorite.
Pot ajusta raza colțurilor?Da, poți ajusta raza colțurilor în funcție de preferințele tale pentru a crea butoane rotunjite sau pătrate.


