Dacă lucrezi deja cu Elementor pentru WordPress, poate ai auzit deja termenul "Shortcode". Aceste mici fragmente de cod îți pot ajuta să introduci diverse funcții sau conținuturi pe site-ul tău web în mod simplu și rapid. De asemenea, lucrul cu coduri HTML este de asemenea o abilitate utilă. În acest ghid vei învăța cum să integrezi efectiv Shortcodes și HTML pe pagina ta WordPress.
Concluzii cheie
- Shortcode-urile sunt o modalitate simplă de a introduce fragmente de cod în WordPress.
- HTML-ul poate fi de asemenea utilizat direct în Elementor.
- Există modalități simple de a integra eficient Shortcode-urile și codurile HTML pe site-ul tău.
Ghid pas cu pas
Introducerea Shortcode-urilor în Elementor
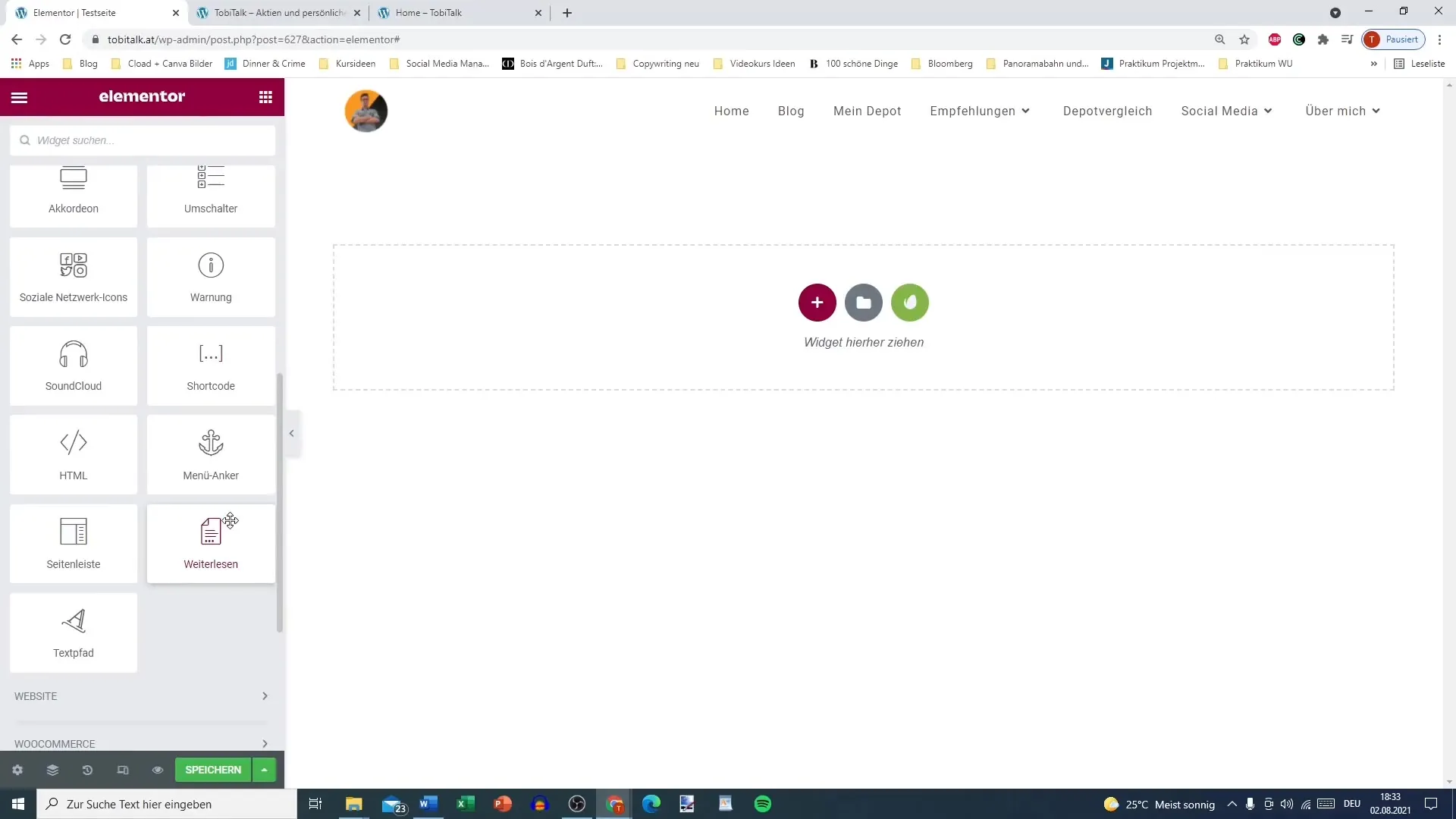
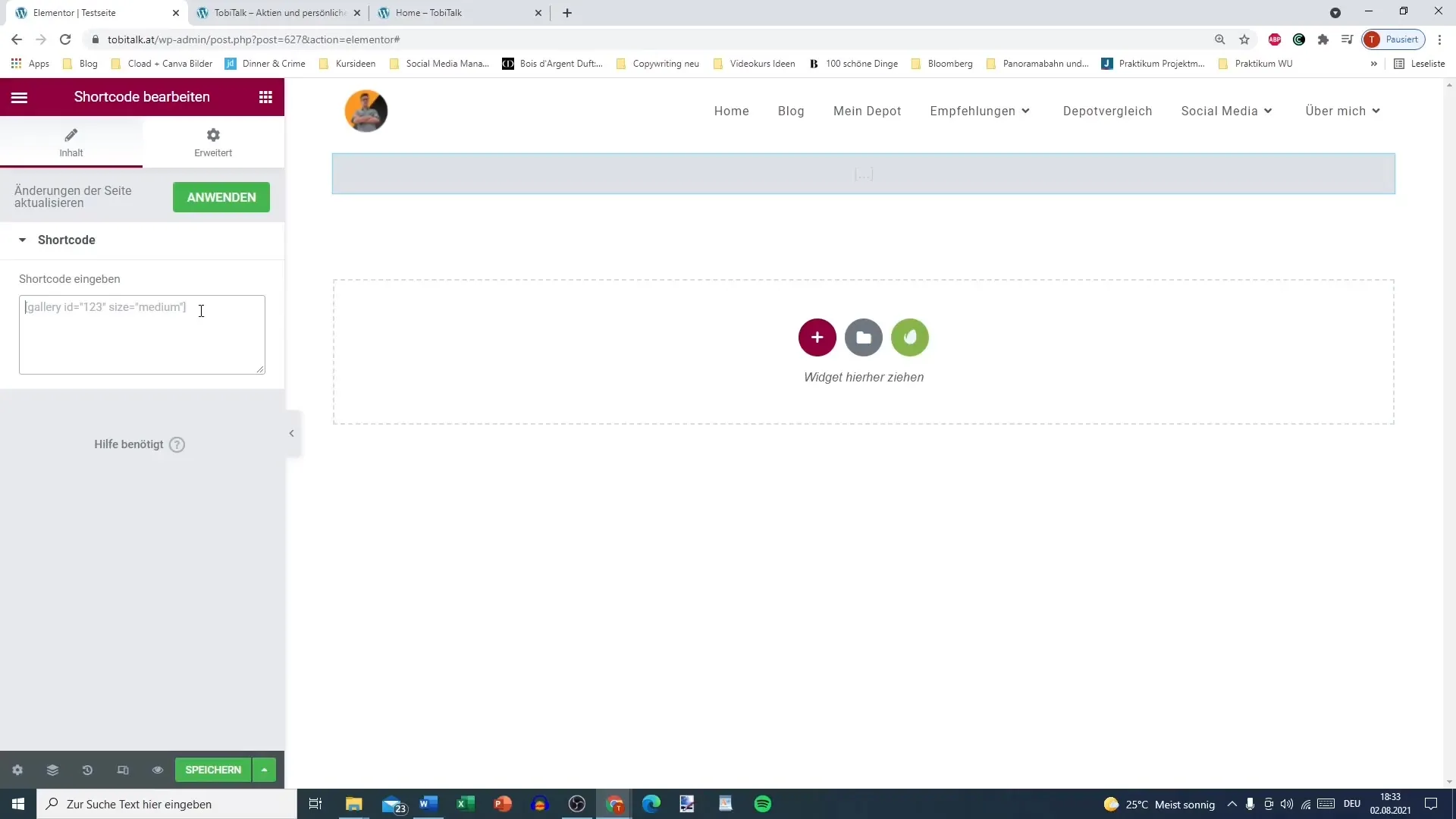
Pentru a folosi Shortcode-urile în Elementor, există mai multe abordări. Poți introduce fie Shortcode-ul direct în Elementor, fie poți folosi funcția WordPress. Pentru a introduce un Shortcode direct în Elementor, trage un widget "Shortcode" pe pagina ta.

Odată ce ai creat un Shortcode, acesta este de obicei identificat prin numele corespunzător sau o etichetă. Adesea vei găsi termeni precum "Galerie" sau "Dimensiune" în aceste Shortcode-uri, care îți spun ce ar trebui să facă fiecare element în parte.

Poți plasa Shortcode-ul în locul dorit de pe site-ul tău pentru a obține efectul dorit.
Utilizarea codului HTML în Elementor
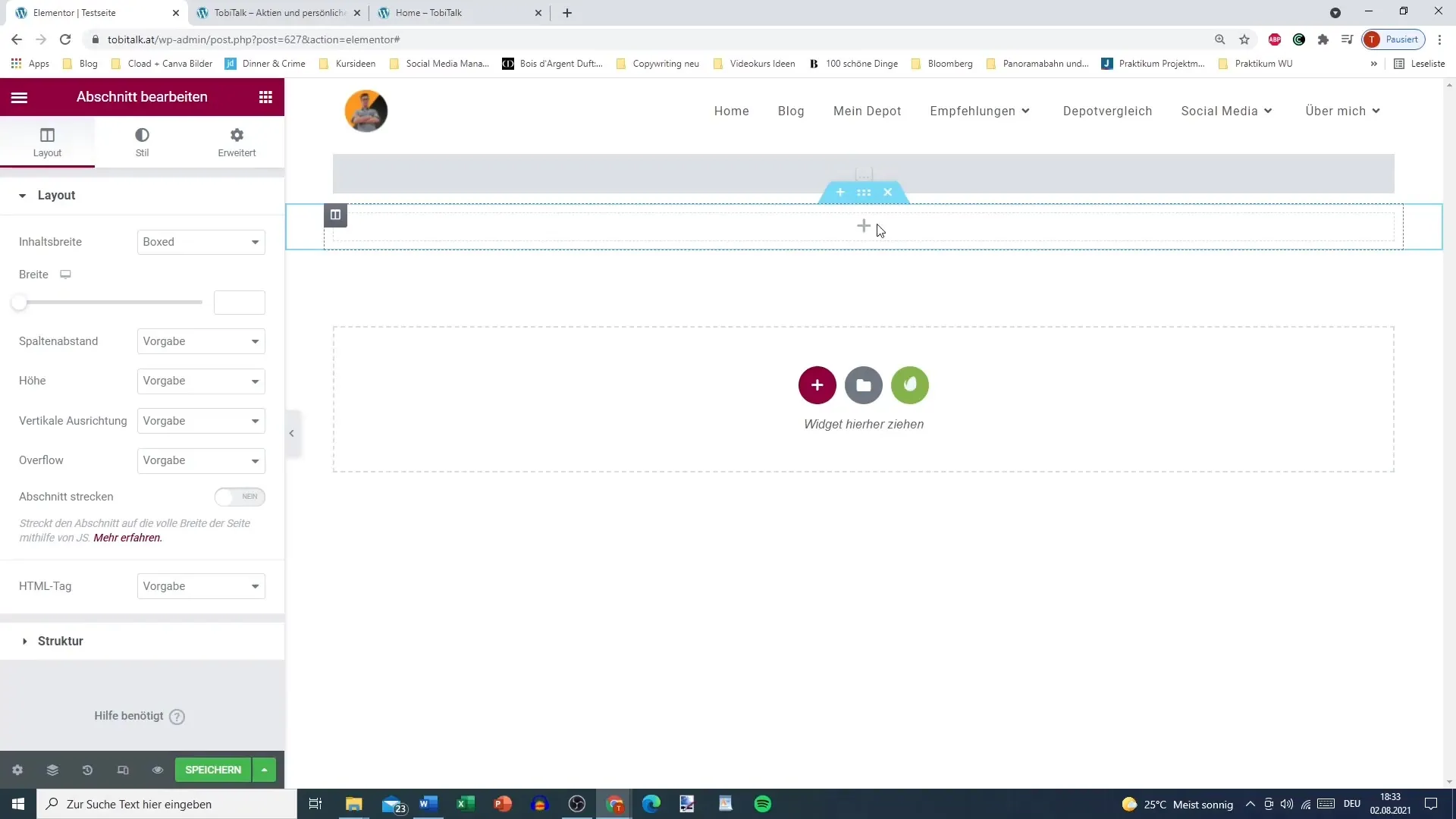
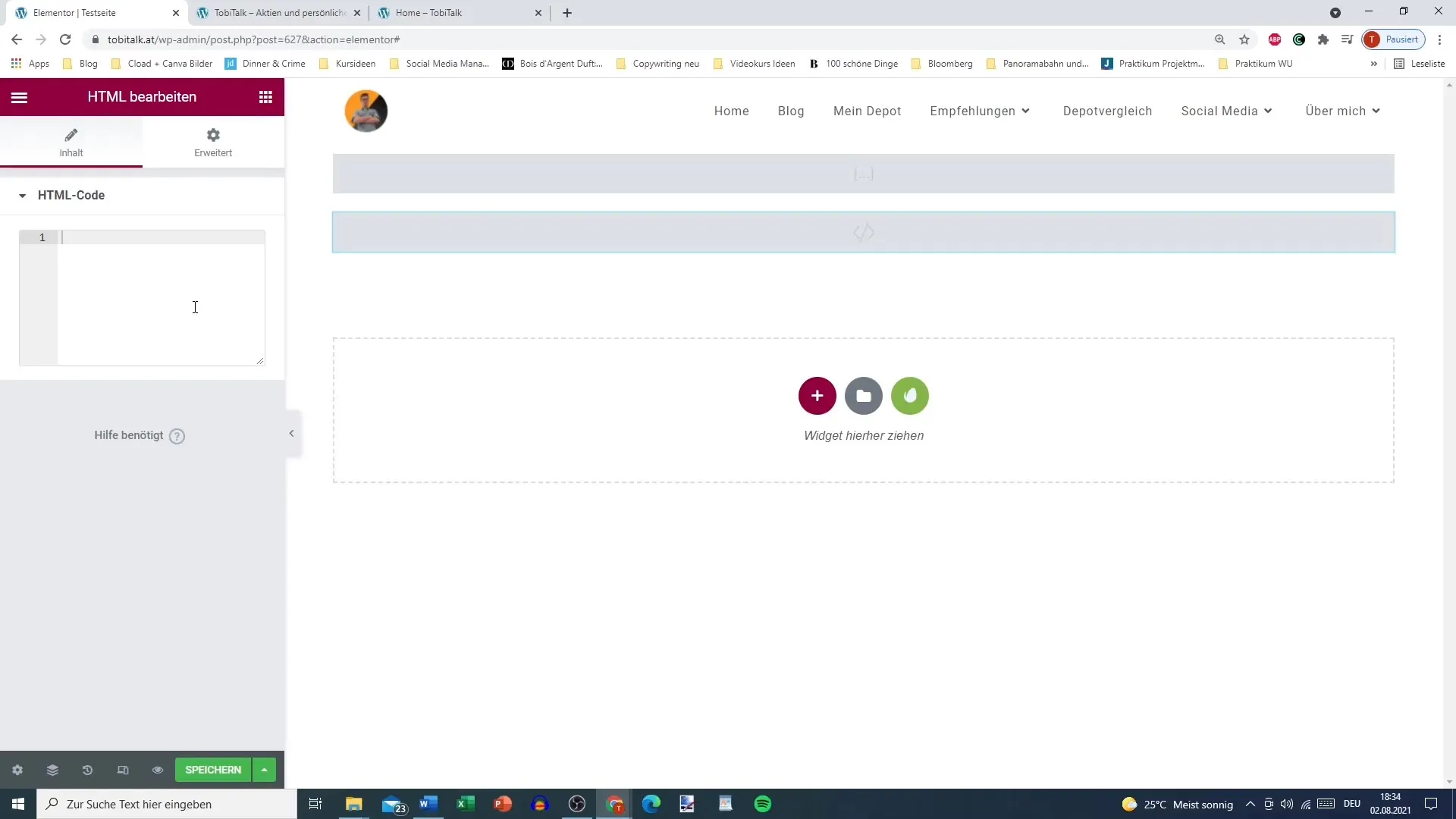
Dacă primești un cod HTML, integrarea funcționează în principiu similar. Trebuie să folosești widget-ul corespunzător pentru HTML în Elementor și să introduci acolo codul HTML.

În widget-ul de HTML ai la dispoziție un câmp text în care poți introduce codul HTML. Asigură-te că codul este corect pentru a obține rezultatele dorite.

Integrarea Shortcode-urilor și a HTML-ului
Dacă primești la un moment dat un Shortcode sau un cod HTML, nu este obligatoriu să treci prin interfața WordPress. Poți alege cea mai ușoară metodă, și anume să lucrezi direct în Elementor.
Aceasta îți oferă mai multă flexibilitate și economisește timp, permițându-ți să îți structurezi site-ul în mod eficient, fără a fi nevoie să navighezi prin mai multe meniuri.
Rezumat
În acest ghid ai învățat cum să folosești atât Shortcode-urile, cât și codurile HTML în mod eficient în fluxul tău de lucru cu Elementor. Cu ajutorul pașilor descrisi, îți poți personaliza și extinde rapid site-ul WordPress.
Întrebări frecvente
Cum pot insera un Shortcode în Elementor?Poți folosi un widget Shortcode în Elementor pentru a insera un Shortcode pe pagina ta.
Unde găsesc codul meu HTML?De obicei, codul HTML este generat și furnizat de pluginuri sau alte instrumente externe.
Pot folosi Shortcode-uri fără funcția WordPress?Da, poți insera Shortcode-uri direct în Elementor, fără a folosi interfața WordPress.
Care sunt domeniile de aplicare cele mai frecvente pentru Shortcode-uri?Shortcode-urile sunt folosite frecvent pentru galerii, formulare, widgeturi și alte elemente interactive.
De ce am nevoie de HTML în Elementor?HTML îți permite să adaugi conținut personalizat și să îți mărești flexibilitatea site-ului tău.


