Caruselul multimedia din Elementor îți deschide noi posibilități pentru prezentarea conținutului tău. Datorită acestei funcționalități, poți aranja imagini, videoclipuri și chiar link-uri într-un format de carusel atrăgător, ceea ce îmbunătățește în mod semnificativ experiența utilizatorilor de pe site-ul tău. Acest ghid te va conduce pas cu pas prin procesul de creare și personalizare a unui carusel multimedia.
Cele mai importante constatări
- Caruselul multimedia permite utilizarea imaginilor și videoclipurilor.
- Poți adăuga link-uri individuale la fiecare element.
- Opțiunile de personalizare sunt variate și oferă numeroase posibilități de design.
Ghid pas cu pas pentru crearea unui carusel multimedia
Pasul 1: Adăugarea caruselului multimedia
Pentru a crea un carusel multimedia, deschide mai întâi editorul Elementor. În bara laterală stângă vei găsi elementele pe care le poți folosi. Caută "Caruselul" și trage-l în zona dorită a paginii tale.

Pasul 2: Selectarea elementelor
Acum ai posibilitatea să selectezi diferite conținuturi media. Poți combina imagini și videoclipuri, făcând caruselul mai versatil. Pentru primul element, selectează o imagine din mediateca ta.

Pasul 3: Adăugarea unui videoclip
Pentru a adăuga un videoclip, selectează al doilea element din carusel și dă clic pe icoana video. Acolo poți introduce un link către videoclipul tău, de exemplu de pe YouTube sau Vimeo. Nu uita să copiezi și să lipești link-ul.

Pasul 4: Adăugarea altor imagini sau videoclipuri
Pentru al treilea element, repetă simplu procesul. Poți adăuga din nou o imagine sau alt videoclip, în funcție de cerințele tale. Acest lucru îți permite să variezi conținutul și să creezi o impresie dinamică.

Pasul 5: Personalizarea caruselului
Caruselul îți oferă o varietate de opțiuni de personalizare. Poți ajusta înălțimea și lățimea caruselului conform preferințelor tale. De asemenea, poți activa săgeți pentru navigare, puncte sau o bară de progres. Gândește-te care opțiuni se potrivesc cel mai bine site-ului tău.

Pasul 6: Stabilirea altor opțiuni
Mergi la opțiunile suplimentare, unde poți decide dacă caruselul să ruleze automat și care viteză să fie folosită. De asemenea, poți activa opțiunea „Infinity Loop” pentru a crea un ciclu nesfârșit.

Pasul 7: Adăugarea de link-uri
Pentru fiecare element din carusel, ai opțiunea de a adăuga un link. Selectează elementul, mergi la setările link-ului și adaugă link-ul dorit. Acest lucru este deosebit de util pentru a îndruma utilizatorii către conținutul relevant de pe site-ul tău.

Pasul 8: Designul slides-ului
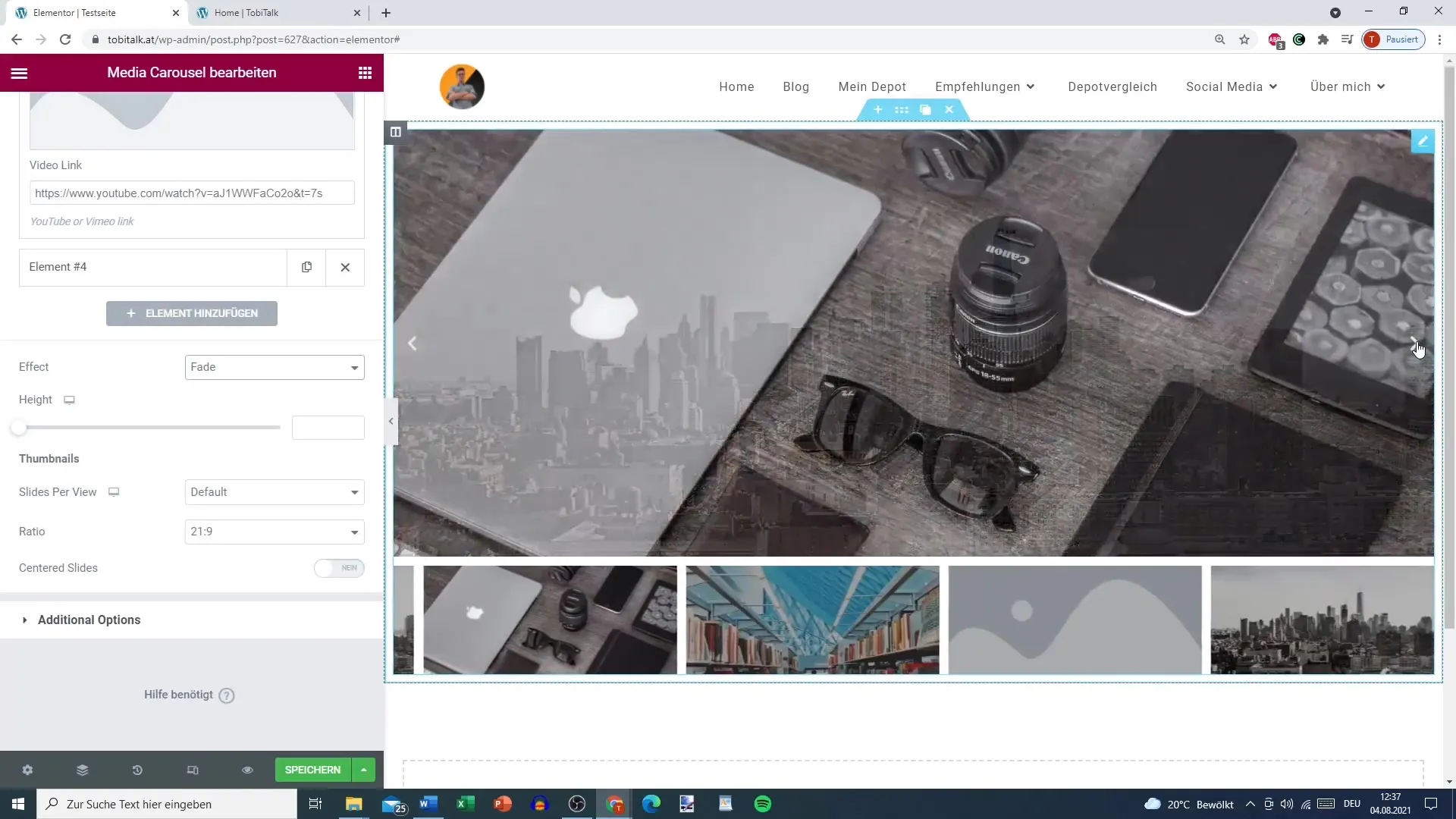
Pe lângă carusel, poți personaliza în continuare slideshow-ul. Aici poți selecta efecte precum „Fade” sau „Slide” pentru a face schimbarea între elemente mai interesantă.

Pasul 9: Setările thumbnail-urilor
Setează în setările thumbnail-urilor câte slide-uri să fie afișate pe view-ul respectiv. Acest lucru îți permite să personalizezi interfața utilizatorului și să te asiguri că conținutul important este evidențiat.

Pasul 10: Coperta și suprafețele
Ai, de asemenea, posibilitatea de a activa suprapunerile care apar la trecerea mouse-ului peste. Aici poți adăuga un titlu și o descriere care oferă utilizatorilor informații suplimentare. Sau poți adăuga un icon care va fi afișat la trecerea peste elemente.

Sumar
Cu caruselul media în Elementor poți crea o galerie impresionantă care combină imagini și videoclipuri. Datorită opțiunilor variate de personalizare, vei crea o experiență unică pentru utilizatori, care va atrage pe site-ul tău WordPress.
Întrebări frecvente
Cum adaug un videoclip în carusel?Selectează iconița videoclipului și adaugă link-ul de pe YouTube sau Vimeo.
Pot adăuga un link la fiecare element?Da, poți să setezi un link individual pentru fiecare element.
Cum activez funcția de redare automată a caruselului?În opțiunile suplimentare poți selecta funcția „Autoplay” și regla viteza.
Pot ajusta dimensiunea caruselului?Da, ai libertatea să stabilești înălțimea și lățimea caruselului.
Ce efecte pot alege pentru prezentarea cu diapozitive?Poți alege între diverse efecte precum „Fading” sau „Sliding” pentru a adapta tranziția.


