Vrei să folosești elementul Blockquote de la Elementor pentru WordPress în mod eficient? În acest ghid vei afla tot ce trebuie să știi pentru a integra optim elementul Blockquote în site-ul tău. Citatele bloc sunt o modalitate creativă de a evidenția declarațiile și de a oferi conținutului tău o notă specială. Hai să intrăm direct în detalii!
Concluzii cheie
- Elementul Blockquote permite evidențierea vizuală a citatelor sau declarațiilor speciale.
- Poți adăuga autorul și un buton Tweet direct la Blockquote.
- Există diferite opțiuni de personalizare, inclusiv skin-uri, culori și tipografii.
Ghid pas cu pas
Pasul 1: Adăugarea elementului Blockquote
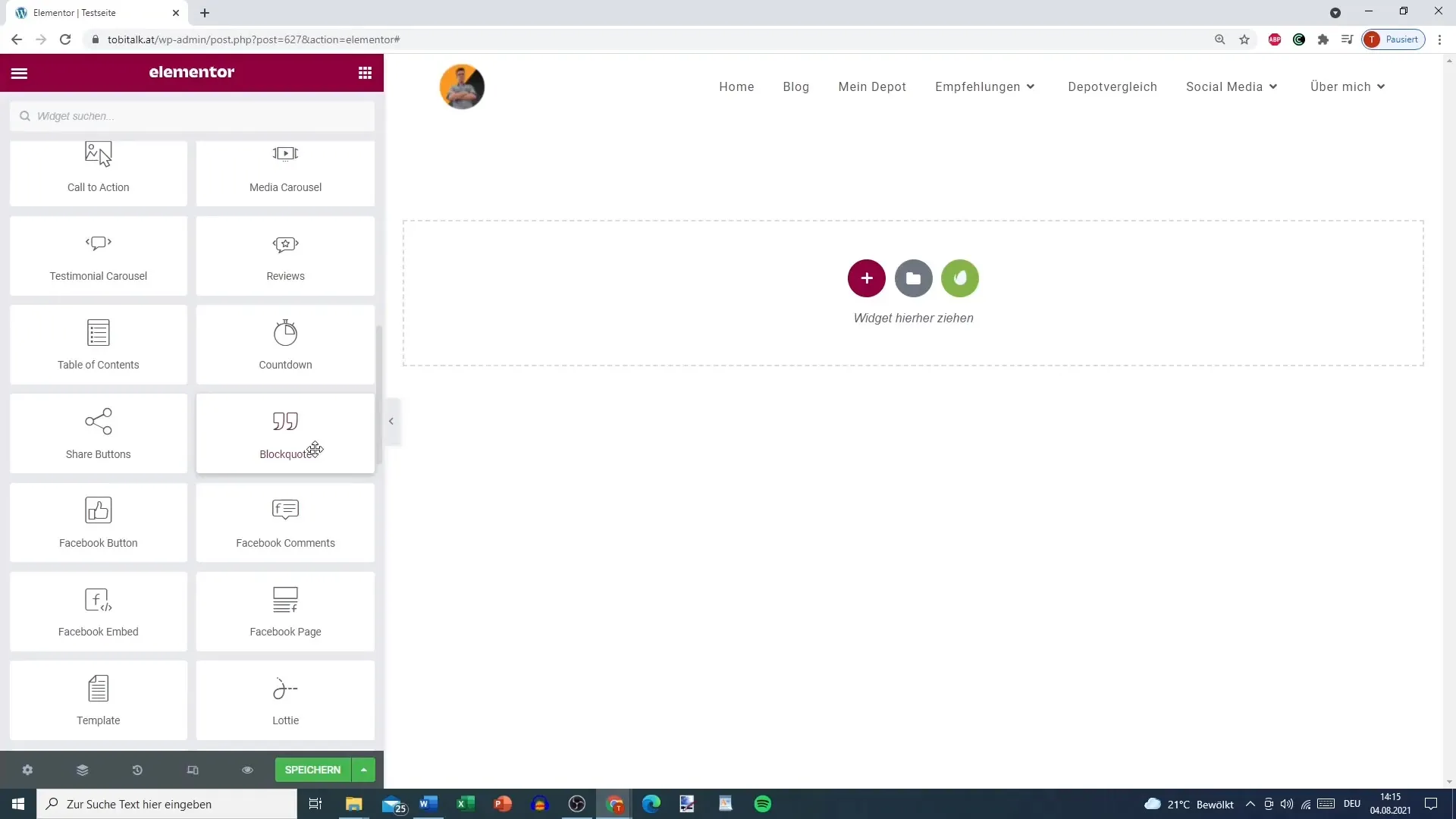
Pentru a adăuga elementul Blockquote la pagina ta, deschide mai întâi editorul Elementor. Caută elementul Blockquote în lista de widgeturi și trage-l în zona dorită de pe pagina ta.

Pasul 2: Introducerea conținutului
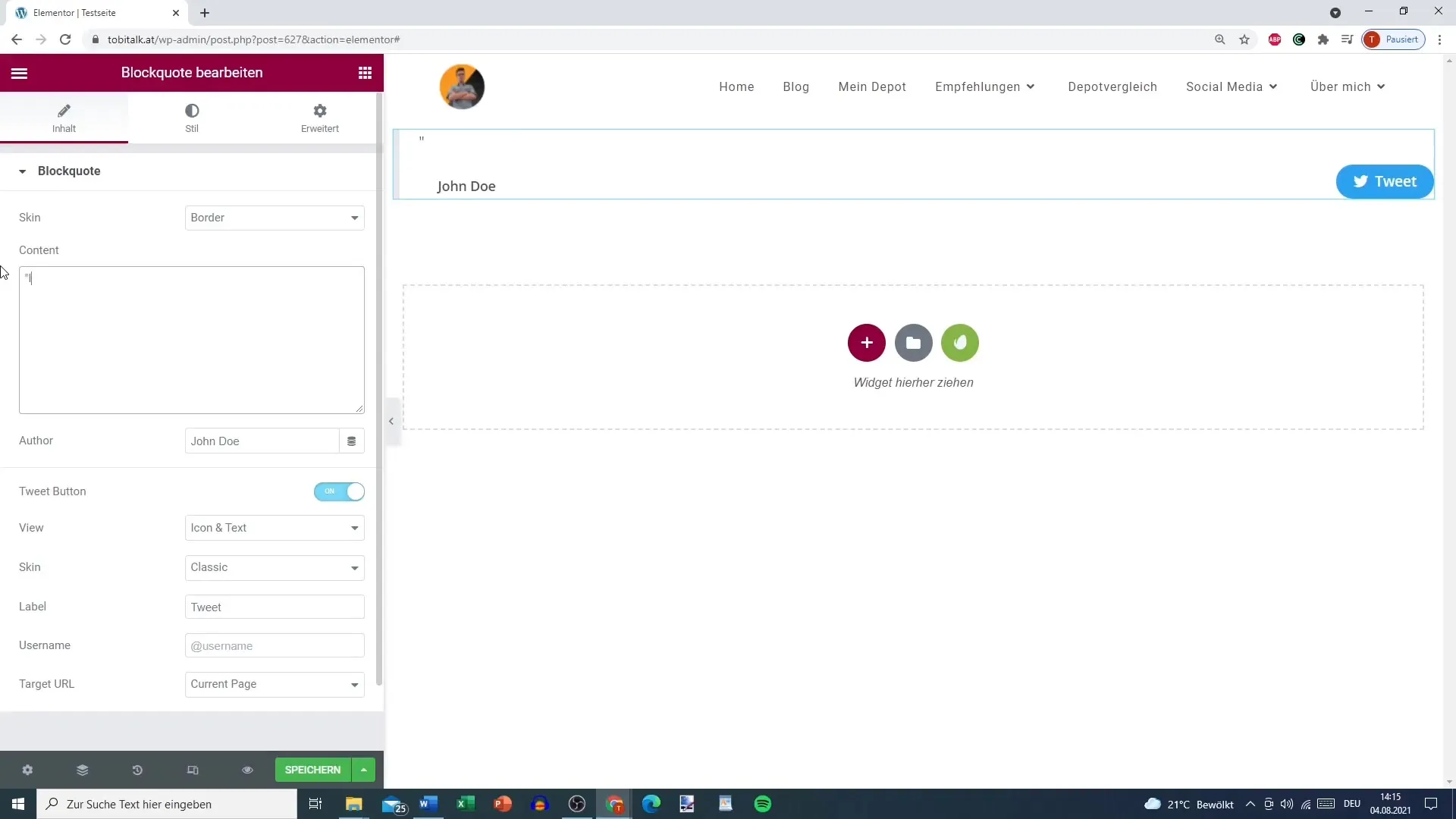
În acest moment poți introduce conținutul citatului tău. Scrie în câmpul text citatul sau declarația dorită. Poate fi o afirmație de orice fel pe care dorești să o evidențiezi.

Pasul 3: Specificarea autorului
Pentru a-ți întări credibilitatea citatului tău, poți adăuga și numele autorului. Adaugă pur și simplu textul corespunzător în câmpul dedicat. De exemplu: „Tobias”.
Pasul 4: Adăugarea butonului Tweet
O funcționalitate utilă a elementului Blockquote este posibilitatea de a adăuga un buton Tweet. Astfel, vizitatorii pot twitui direct de pe citatul tău. Activează funcția și ajustează în cazul necesar textul afișat la twitare.
Pasul 5: Personalizarea butonului Tweet
Butonul Tweet poate fi, de asemenea, personalizat. Gândește-te dacă dorești să afișezi doar textul sau un icon – sau ambele. Alege între diferite stiluri (de exemplu, Bubble sau Link).
Pasul 6: Personalizarea designului
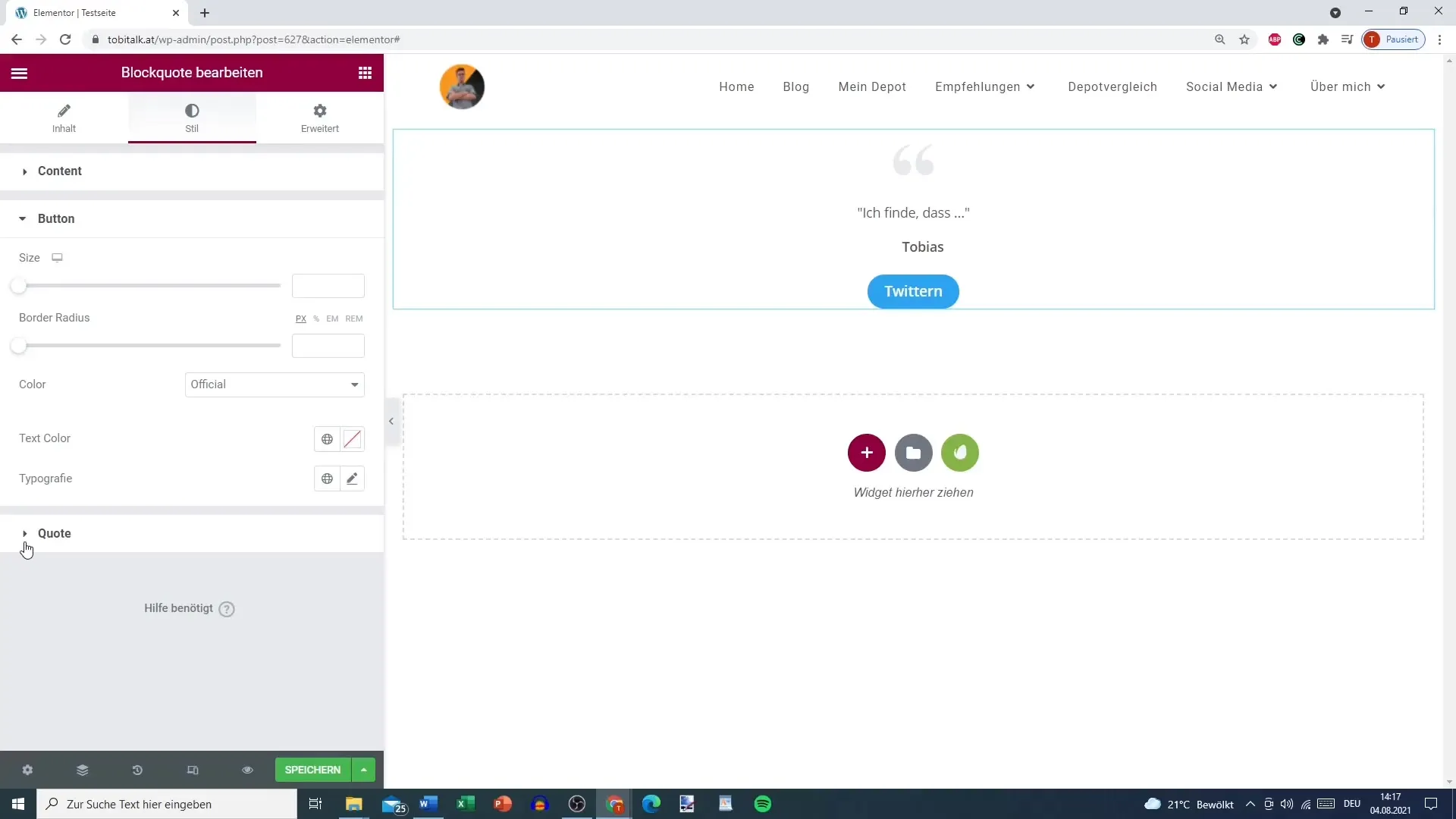
Elementul Blockquote îți oferă multe opțiuni de design. Poți alege skin-ul elementului, cum ar fi „border” sau „quotation”, precum și să ajustezi spațiile și culorile.
Pasul 7: Setarea tipografiei
În acest pas, vei merge la setările tipografice ale elementului Blockquote. Aici poți ajusta fontul, dimensiunea și stilul pentru a te asigura că textul este ușor de citit și se potrivește designului paginii tale.

Pasul 8: Personalizarea butonului
Dacă ai integrat un buton în Blockquote, poți ajusta dimensiunea și raza bordurii acestuia. Astfel te asiguri că butonul se integrează optim în imaginea generală a paginii tale.
Pasul 9: Realizarea ajustărilor generale
Îți oferă posibilitatea de a-ți optimiza întregul aspect al citatului tău. Joacă-te cu spațiile dintre elemente și prezentarea generală pentru a obține un design atractiv.
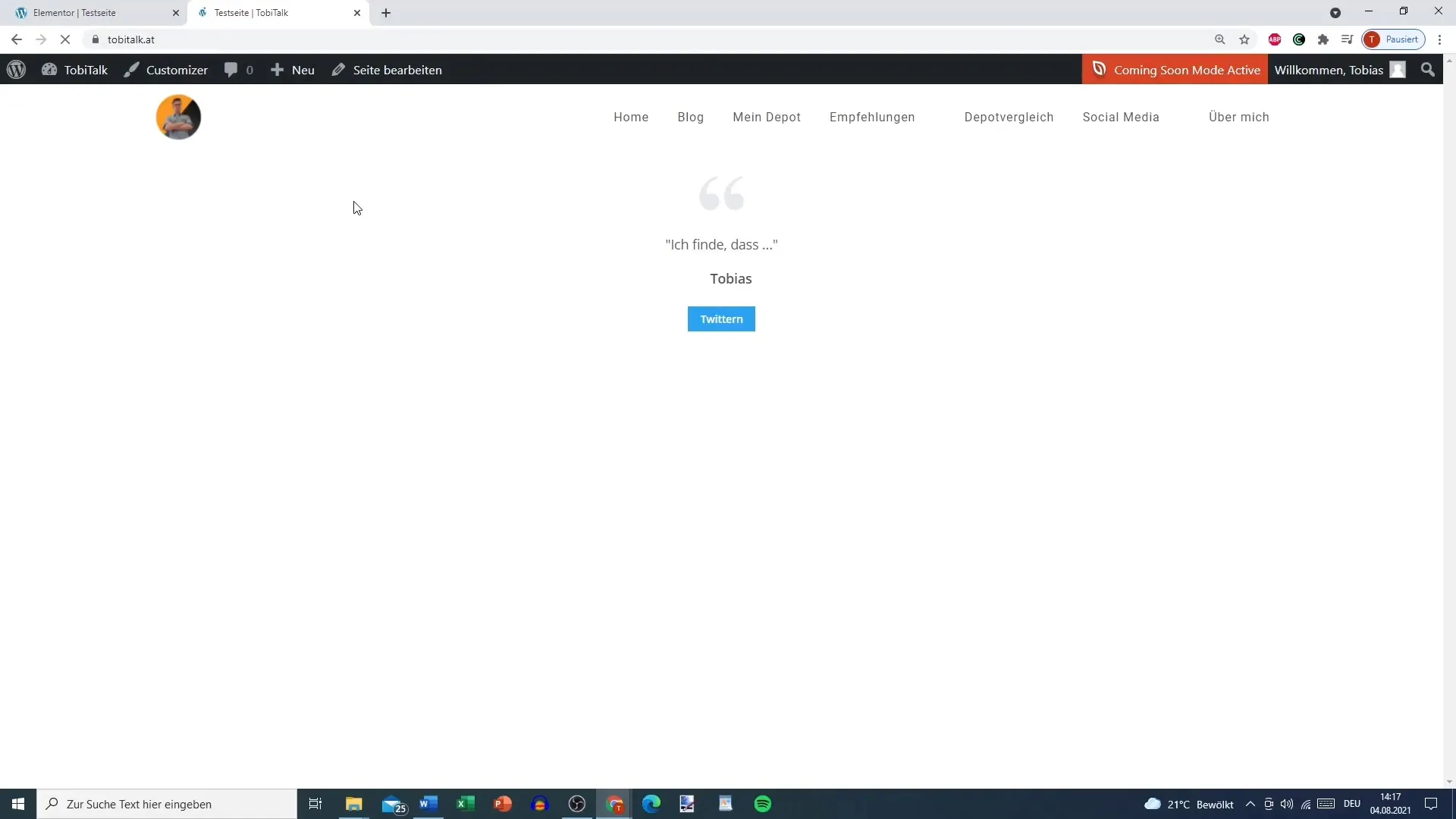
Pasul 10: Utilizarea elementului Blockquote
Elementul Blockquote nu este cu adevărat o unealtă specială, dar poate adăuga accente vizuale interesante. Este util în special atunci când promovezi declarații sau produse importante pe care dorești să le prezinți în mod atractiv.

Sumar
Elementul Blockquote de la Elementor este o modalitate simplă, dar eficientă pentru a integra citate și declarații importante pe site-ul tău. Poți să nu doar să specifici textul și autorul, ci și să adaugi accente vizuale care să atragă atenția vizitatorilor. Folosește opțiunile de personalizare pentru a integra optim elementul Blockquote în designul tău existent și fii creativ!
Întrebări frecvente
Cum adaug elementul Blockquote pe pagina mea Elementor?Caută elementul Blockquote în lista de widgeturi și trage-l în zona dorită de pe pagina ta.
Pot specifica autorul citatului?Da, poți introduce numele autorului direct în elementul Blockquote.
Cum pot personaliza butonul Tweet?Activezi funcția butonului Tweet și poți ajusta textul afișat precum și designul.
Ce ajustări de design oferă elementul Blockquote?Poți personaliza skin-ul, culorile, tipografia, spațiile și dimensiunea butonului.
Este elementul Blockquote dificil de folosit?Nu, elementul Blockquote este ușor de folosit și oferă numeroase opțiuni de personalizare.


