Header este adesea prima impresie pe care vizitatorii o au despre site-ul tău. Prin urmare, este crucial ca acesta să arate nu doar atractiv, ci și bine structurat. În acest ghid îți voi arăta cum poți ajusta eficient headerul site-ului tău cu Elementor pentru a-i conferi un aspect profesional. Indiferent dacă vrei să adaugi un logo, să schimbi tipografia sau să optimizezi setările generale, vei învăța cum să faci acest lucru în câțiva pași simpli.
Cele mai importante concluzii
- Poți ajusta și încărca cu ușurință logo-ul folosind personalizatorul.
- Tipografia contribuie în mod semnificativ la aspectul headerului tău.
- Este posibil să achiziționezi servicii de design de logo-uri la prețuri avantajoase online.
- O navigare meniu plăcută este la fel de importantă precum design-ul headerului.
Ghid pas cu pas
În primul rând, este important să accesezi personalizatorul. Pentru asta, autentifică-te în panoul tău de control WordPress și apoi mergi la „Design“ > „Personalizator“. Aici vei găsi toate opțiunile necesare pentru ajustarea headerului tău.

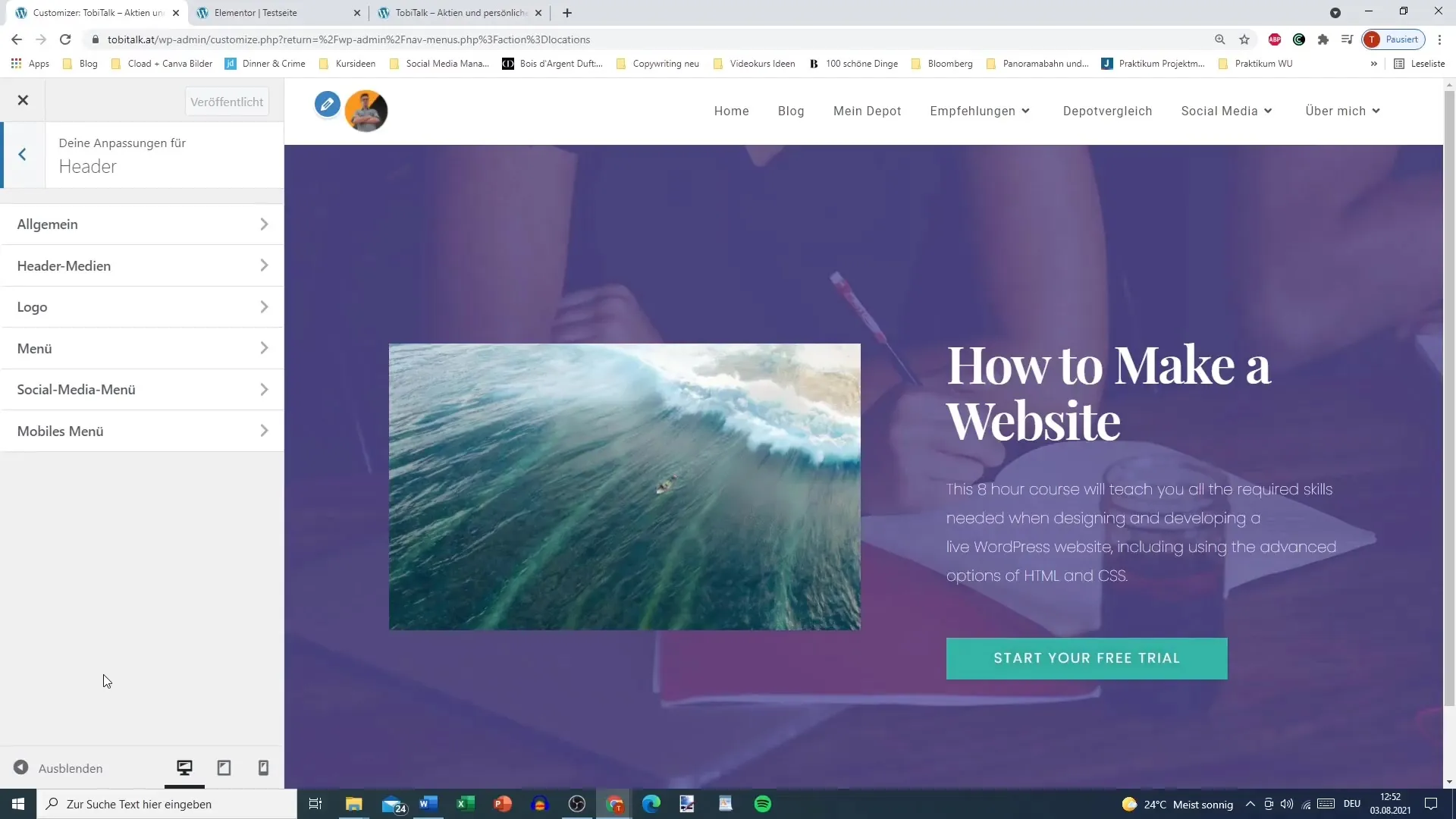
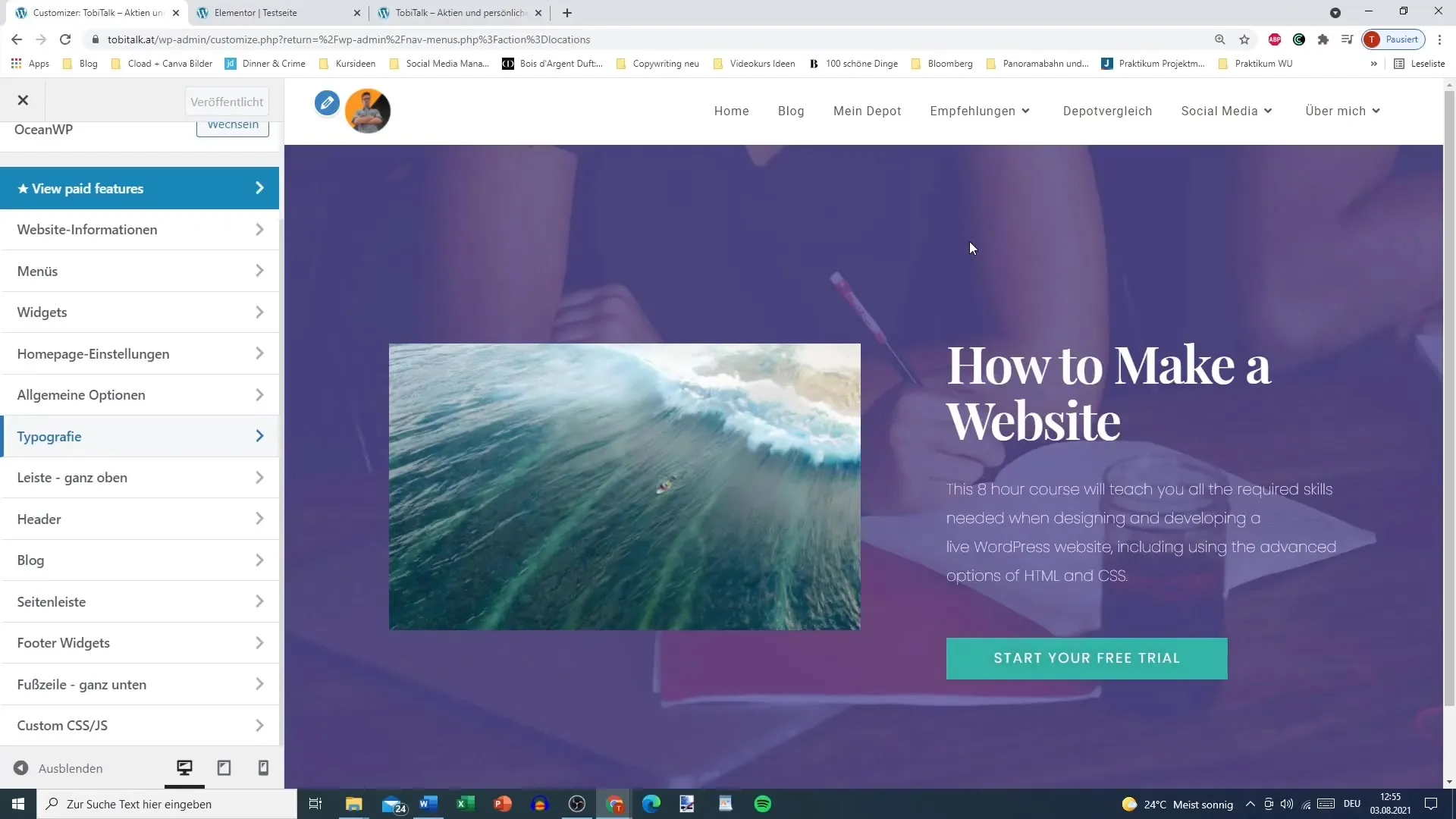
Odată ce ești în personalizator, vei vedea o interfață de utilizator ordonată cu diferite subpuncte. Caută zona „Header“ sau „Zonă de antet“. În acest punct poți administra elementele headerului tău, inclusiv logo-ul tău.

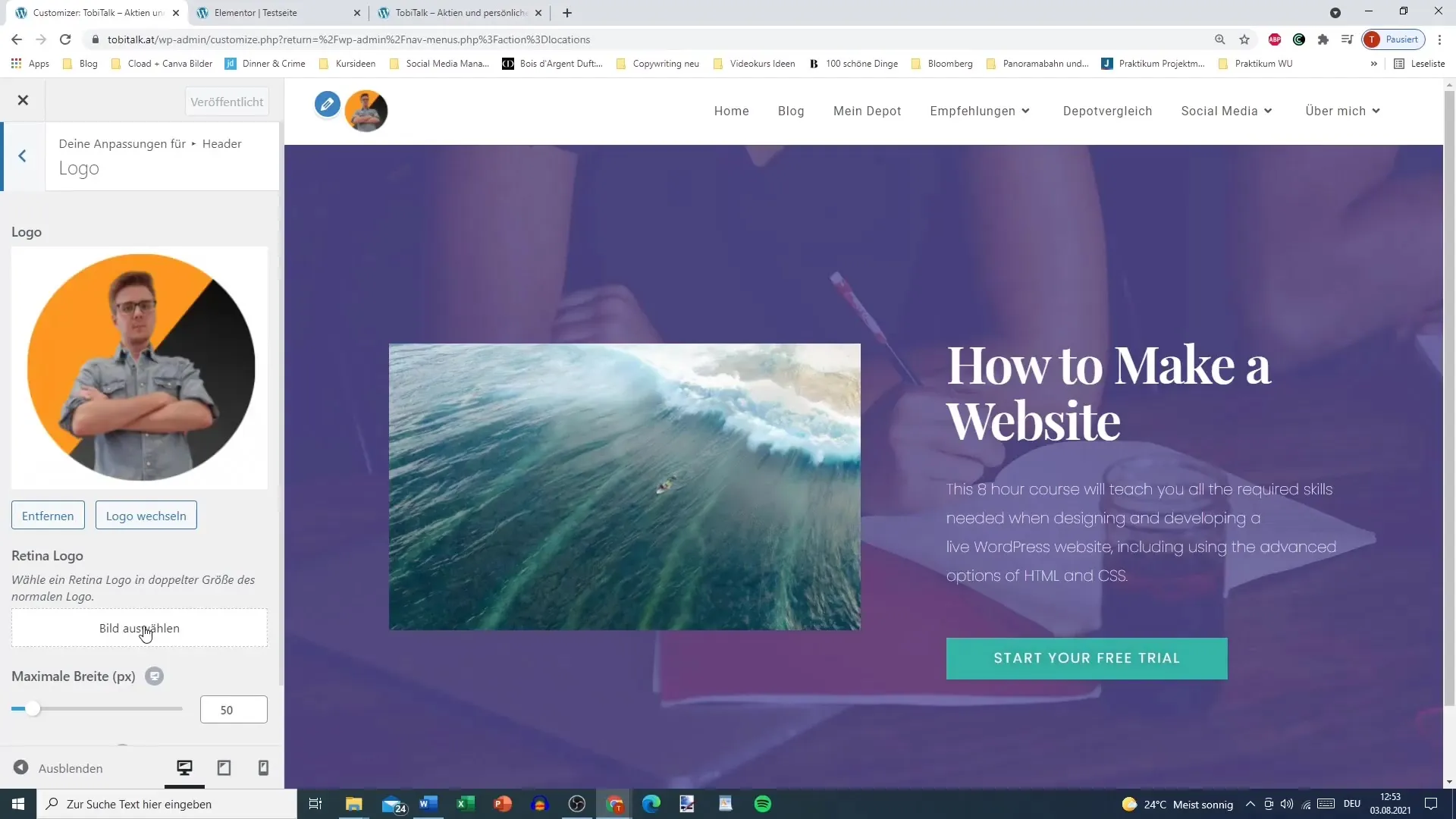
Dacă vrei să încarci un logo, dă clic pe opțiunea corespunzătoare. Vei găsi posibilitatea de a-ți alege logo-ul sau de a încărca unul nou. Este important ca logo-ul să aibă dimensiunile corecte pentru a asigura o apariție optimă.

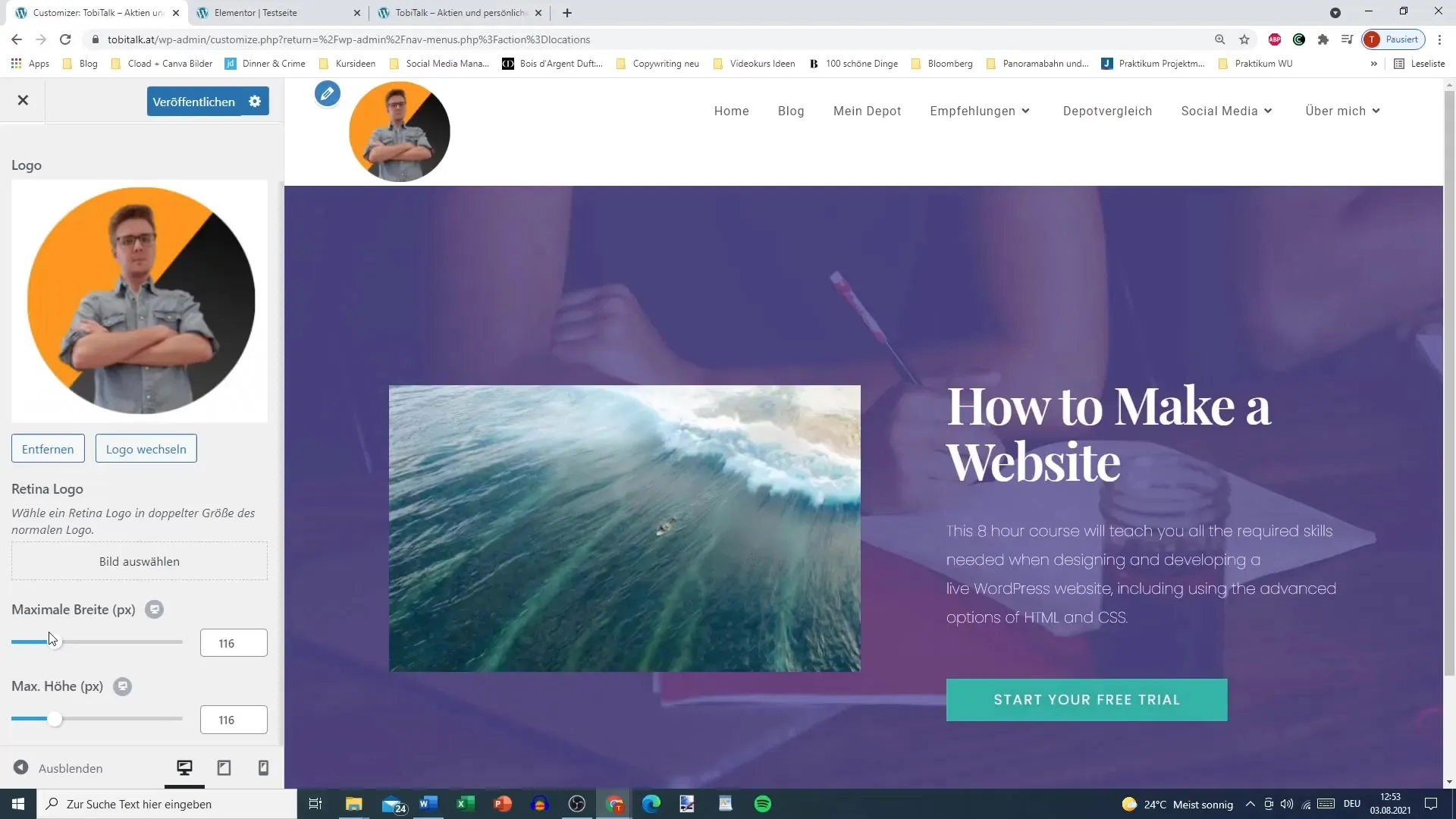
Dacă vrei să elimini logo-ul, poți face acest lucru și în zona headerului. Dacă logo-ul pare prea mare sau prea mic, ai posibilitatea să ajustezi înălțimea și lățimea maximă. Asigură-te că logo-ul rămâne proporțional cu restul structurii headerului.

Pentru a salva modificările, întoarce-te la zona principală a personalizatorului și dă clic pe „Publică“. Astfel te asiguri că toate ajustările sunt imediat vizibile.
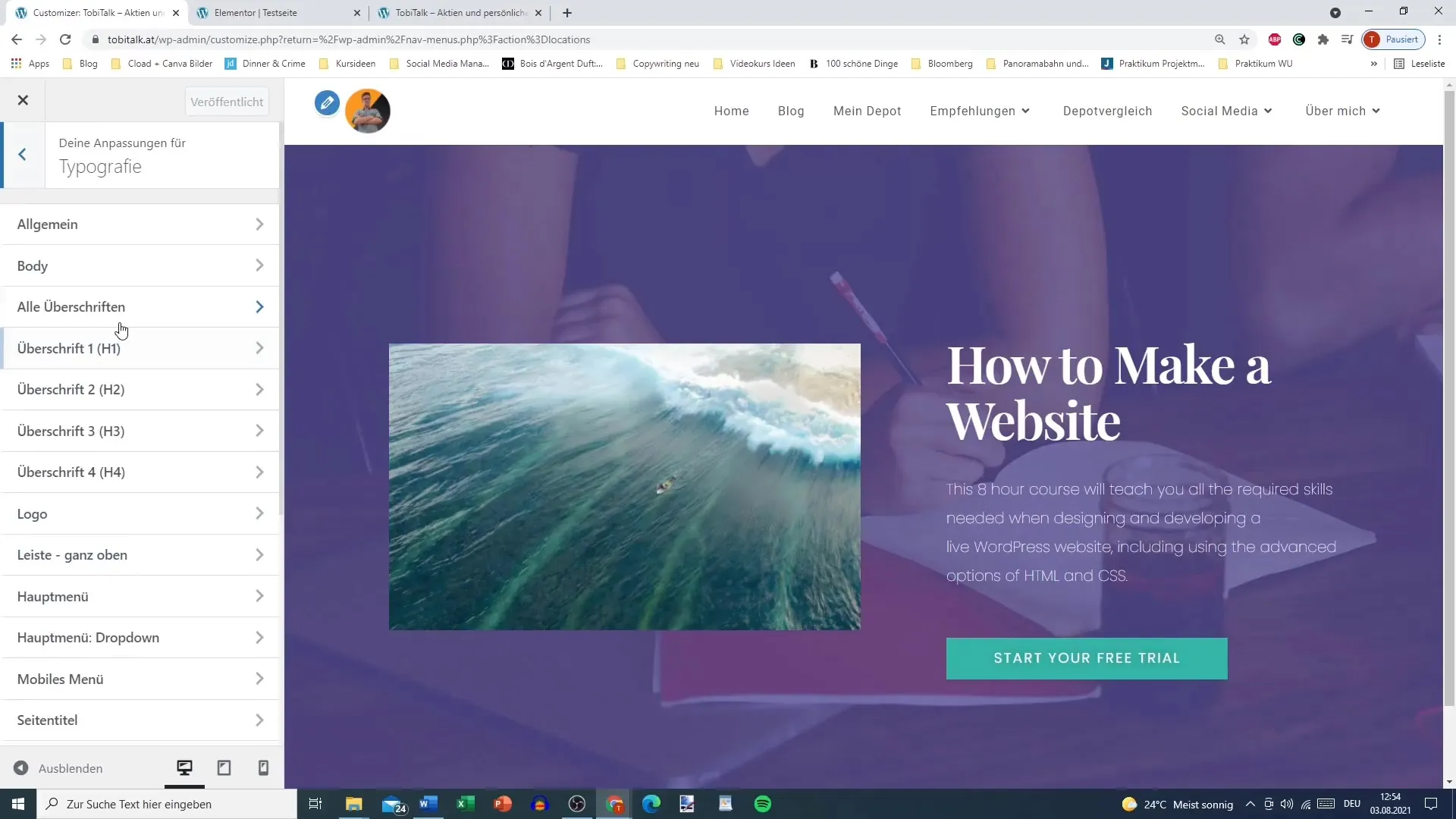
Un alt pas crucial este ajustarea tipografiei. Vei găsi o secțiune dedicată în personalizator pentru aceasta. Aici poți seta fonturile, dimensiunile și spațiile care se potrivesc cu aspectul headerului tău. Asigură-te că fonturile sunt ușor de citit și se potrivesc armonios cu logo-ul și celelalte elemente de design.

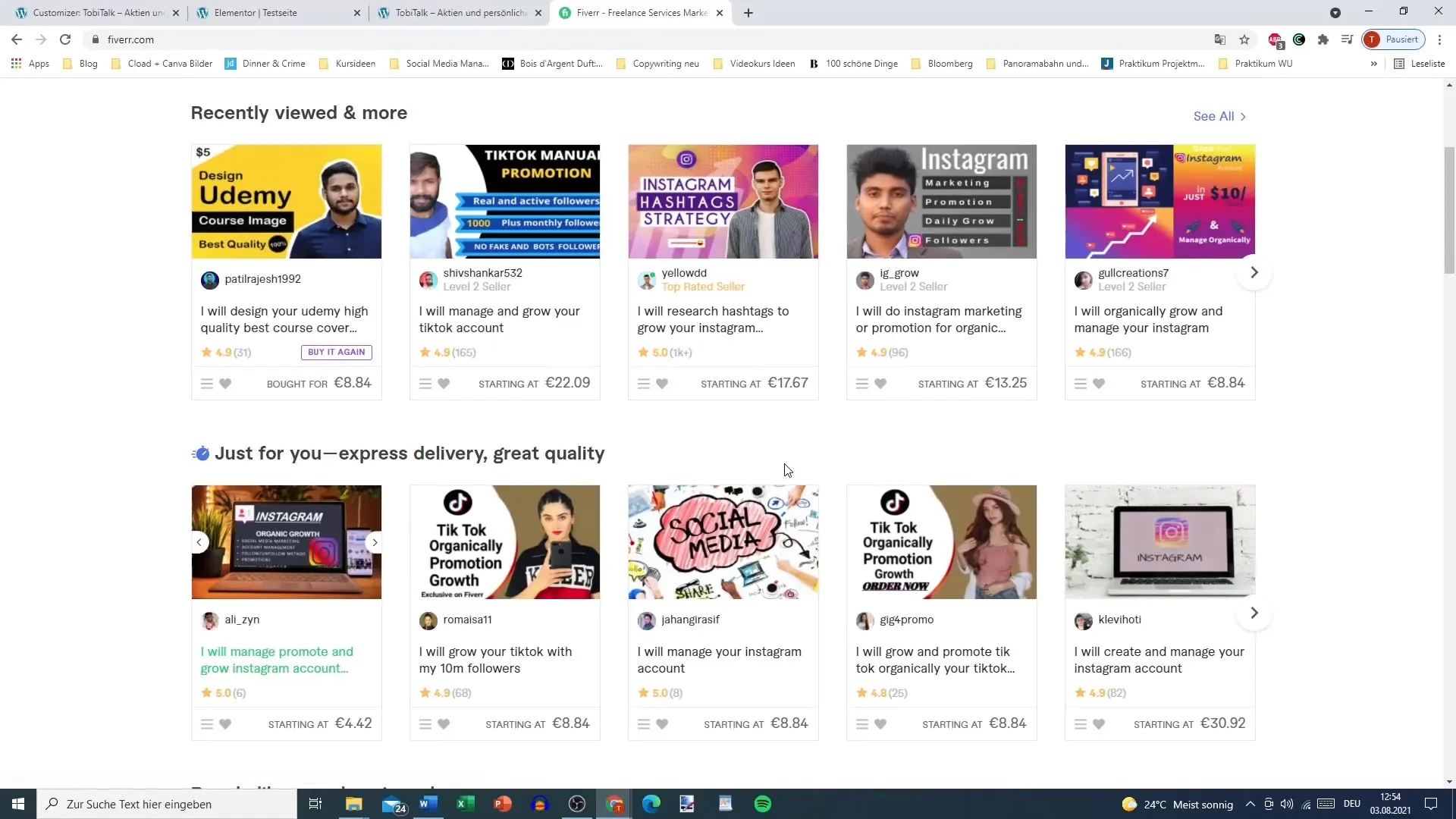
Dacă nu ai încă un logo sau nu deții abilitățile necesare în design, există numeroase platforme unde poți obține la costuri reduse un logo. De exemplu, poți găsi designeri pe diferite piețe online care au realizat deja un design potrivit pentru consumatori. Aici poți găsi ușor un furnizor care se încadrează în bugetul tău.

În final, asigură-te că meniul tău este bine structurat. În următorul videoclip se va explica cum poți ajusta meniul pentru a oferi headerului tău o funcționalitate suplimentară. Asigură-te că meniul este clar și ușor de folosit pentru a-ți ghida eficient vizitatorii prin site-ul tău.

Rezumat
Ai învățat acum cum să-ți ajustezi headerul site-ului tău cu Elementor. De la încărcarea unui logo până la fine-tuning-ul tipografiei, poți personaliza diferite aspecte ale headerului tău în mod individual. Cu aceste modificări, vei asigura că site-ul tău va părea atât modern, cât și primitor.
Întrebări frecvente
1. Cum pot adăuga logo-ul în header?Mergi în personalizator la „Header“ și încarcă logo-ul tău în opțiunea de logo.
2. Cum schimb fonturile din header?Sub setările de tipografie din personalizator poți ajusta fonturile și dimensiunile.
3. Unde pot să-mi creez un logo ieftin?Platforme precum Fiverr oferă servicii de design de logo-uri ieftine.
4. De ce este importantă tipografia în header?Tipografia contribuie la impresia generală a site-ului tău și influențează ușurința de citire și experiența utilizatorilor.


