Salvarea secțiunilor în Elementor este o funcție esențială care îți permite să reutilizezi cu ușurință aspecte de layout și componente complexe pentru site-ul tău. Astfel economisești timp și te asiguri de consecvența designului site-ului tău. În acest ghid, vei afla pas cu pas cum poți salva o anumită secțiune în Elementor și cum poți reveni la ea mai târziu.
Cele mai importante informații
- Poți salva secțiuni în Elementor pentru a le reutiliza ulterior.
- Modelele salvate sunt ușor accesibile și pot fi inserate cu ușurință în paginile tale.
- Exportă-ți modelele pentru a le partaja cu alții sau pentru a le folosi pe alte site-uri.
Ghid pas cu pas
Pentru a salva o secțiune în Elementor, urmează instrucțiunile de mai jos. Vei vedea cât de simplu este.
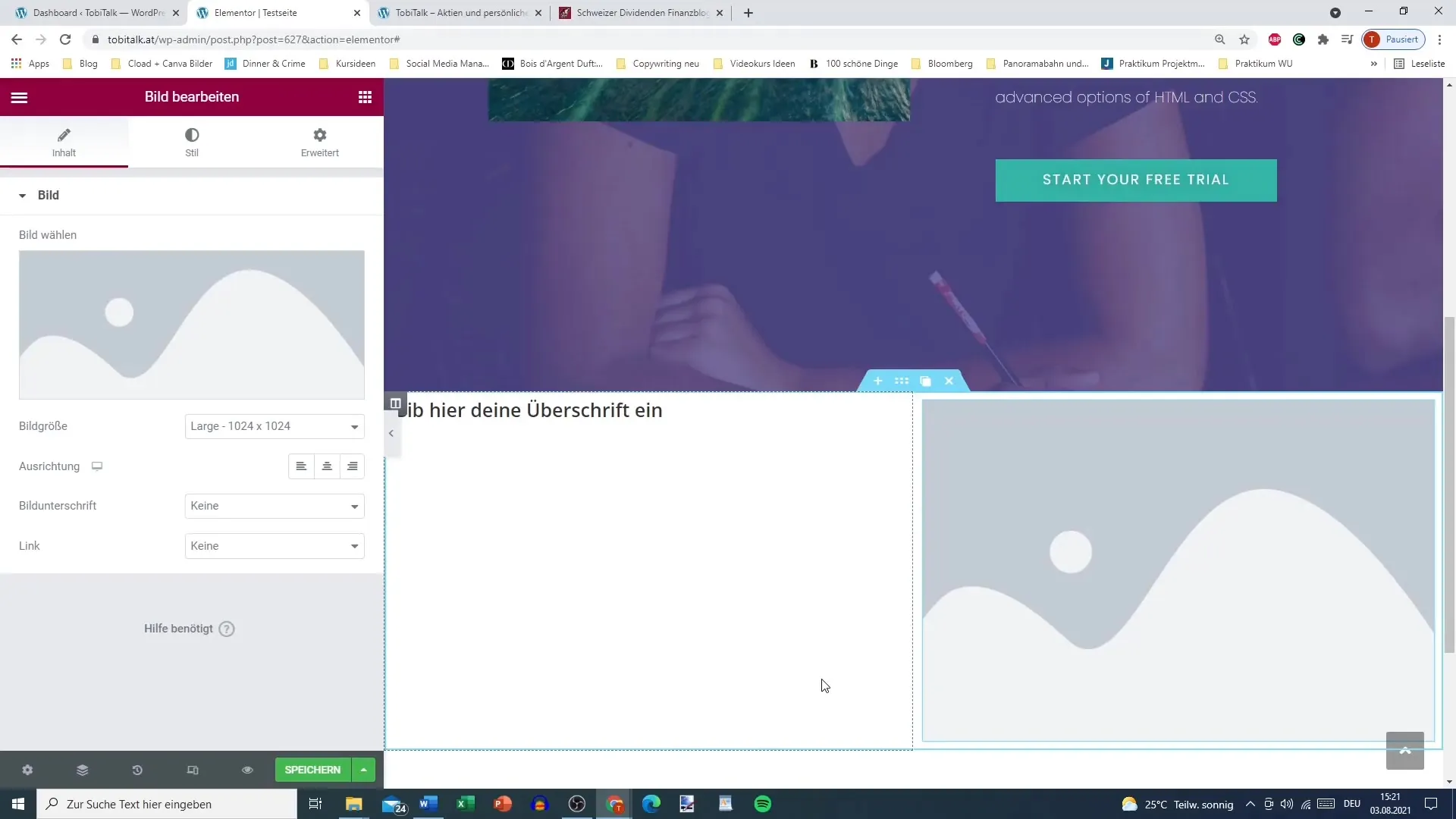
În primul rând, asigură-te că secțiunea pe care vrei să o salvezi este bine concepută și funcțională. Dacă ai o secțiune nedorită pe care nu o mai ai nevoie ulterior, nu o șterge pur și simplu. Aceasta ar putea duce la pierderea unor designuri valoroase, așa că examinează cu atenție ce anume vrei să salvezi.

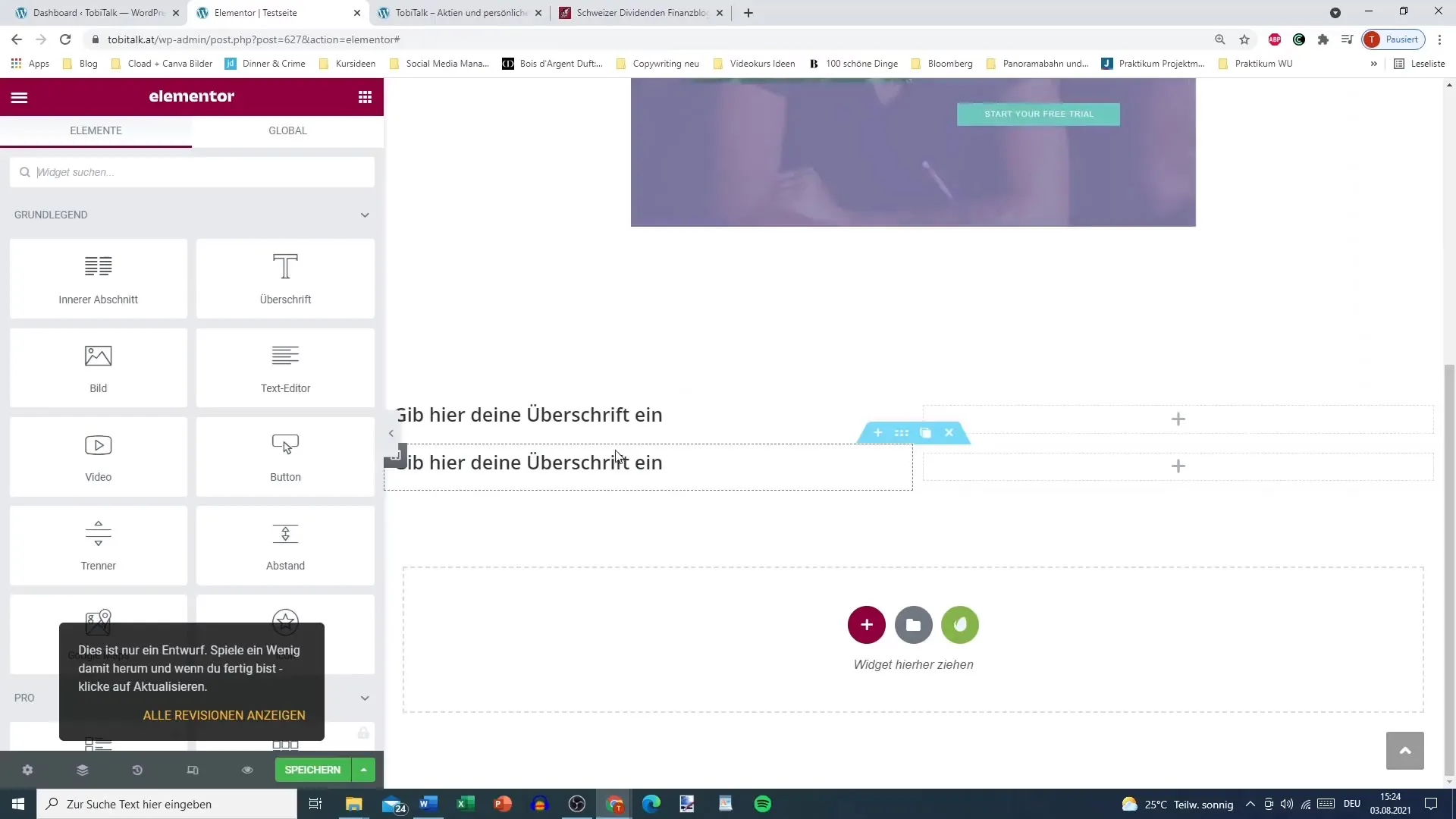
Dacă ești gata să salvezi o secțiune, fă clic dreapta pe secțiunea dorită. Se va deschide un meniu cu diferite opțiuni. Selectează opțiunea „Salvare selecție ca șablon”. Acesta este primul pas pentru a-ți stoca secțiunea în biblioteca Elementor.

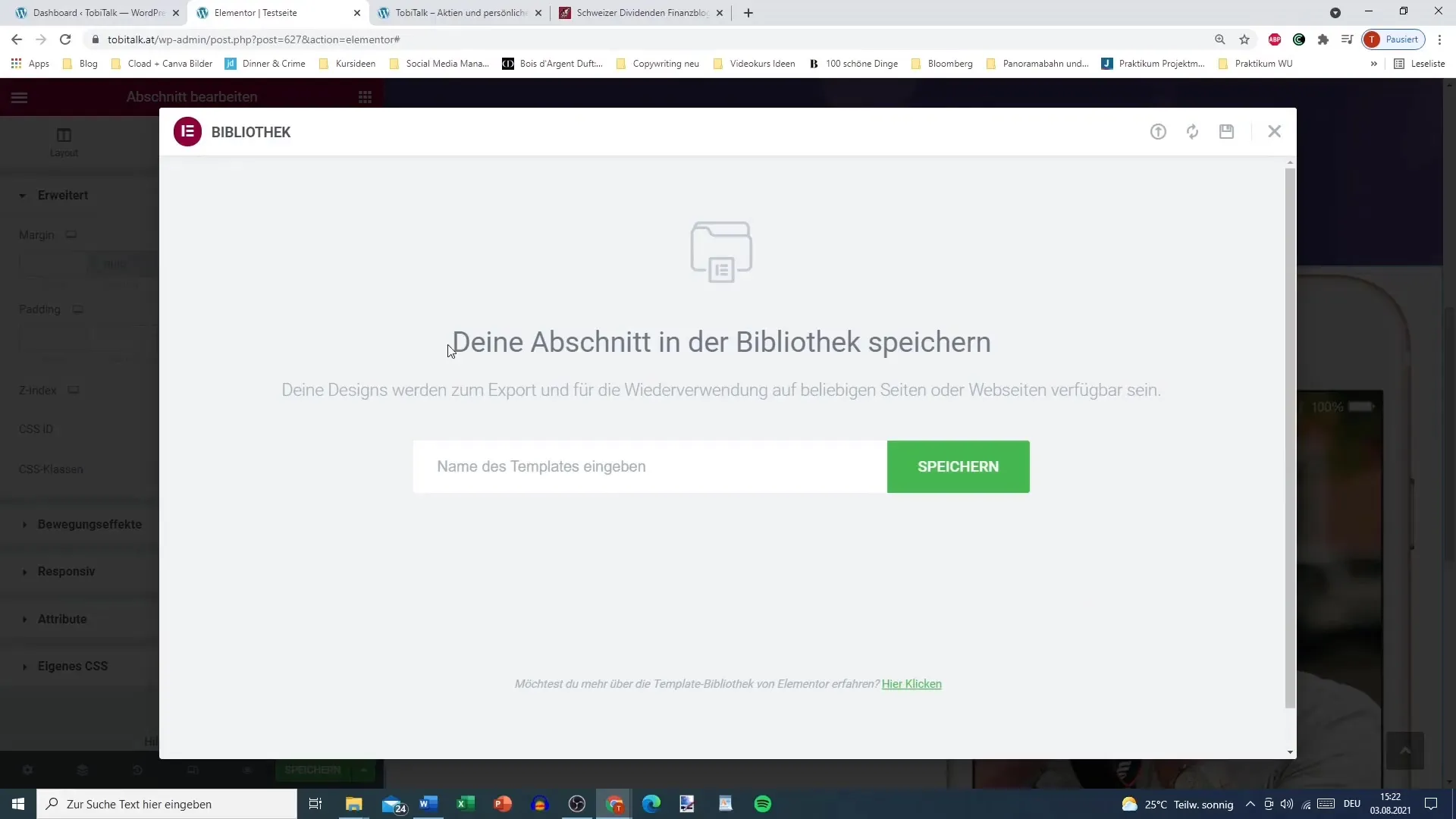
Apoi se va deschide un dialog în care poți introduce numele pentru șablonul tău. Poți da secțiunii un nume descriptiv care te va ajuta să o recunoști mai târziu. În acest exemplu, eu îmi numesc secțiunea „Secțiune iPhone cu titlu”. Desigur, poți ajusta numele în funcție de designul tău.
Un detaliu important este să te asiguri că nu apar erori în timpul procesului de salvare. Dacă apare o eroare, încearcă din nou, posibil scoțând unul din elementele blocate pentru a permite salvarea.
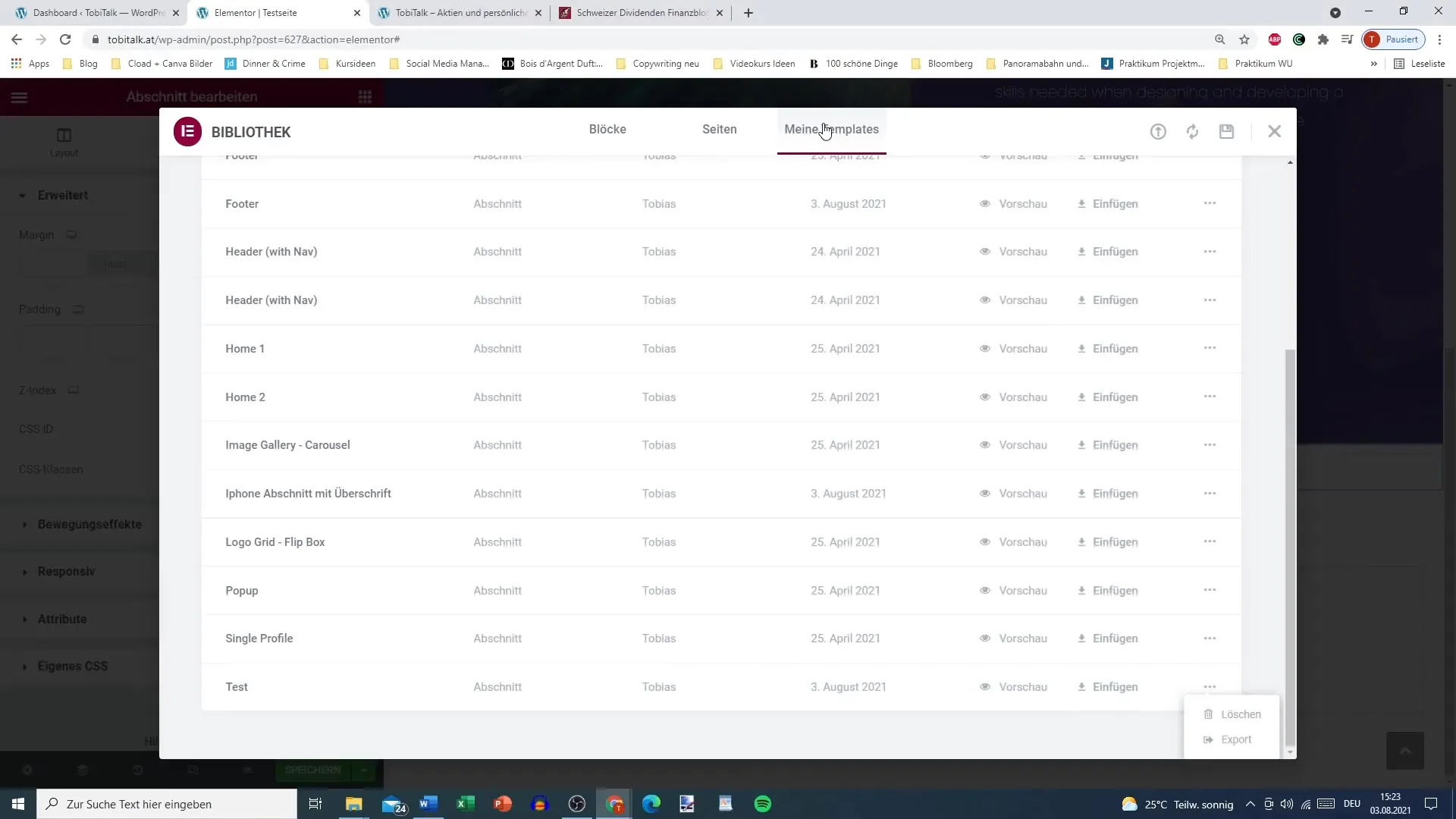
Dacă secțiunea a fost salvată cu succes, o vei găsi sub „modelele mele”. Aici poți organiza secțiunile salvate și puteai avea acces la ele când este nevoie. Acest lucru te va ajuta să păstrezi ordinea în designurile tale.

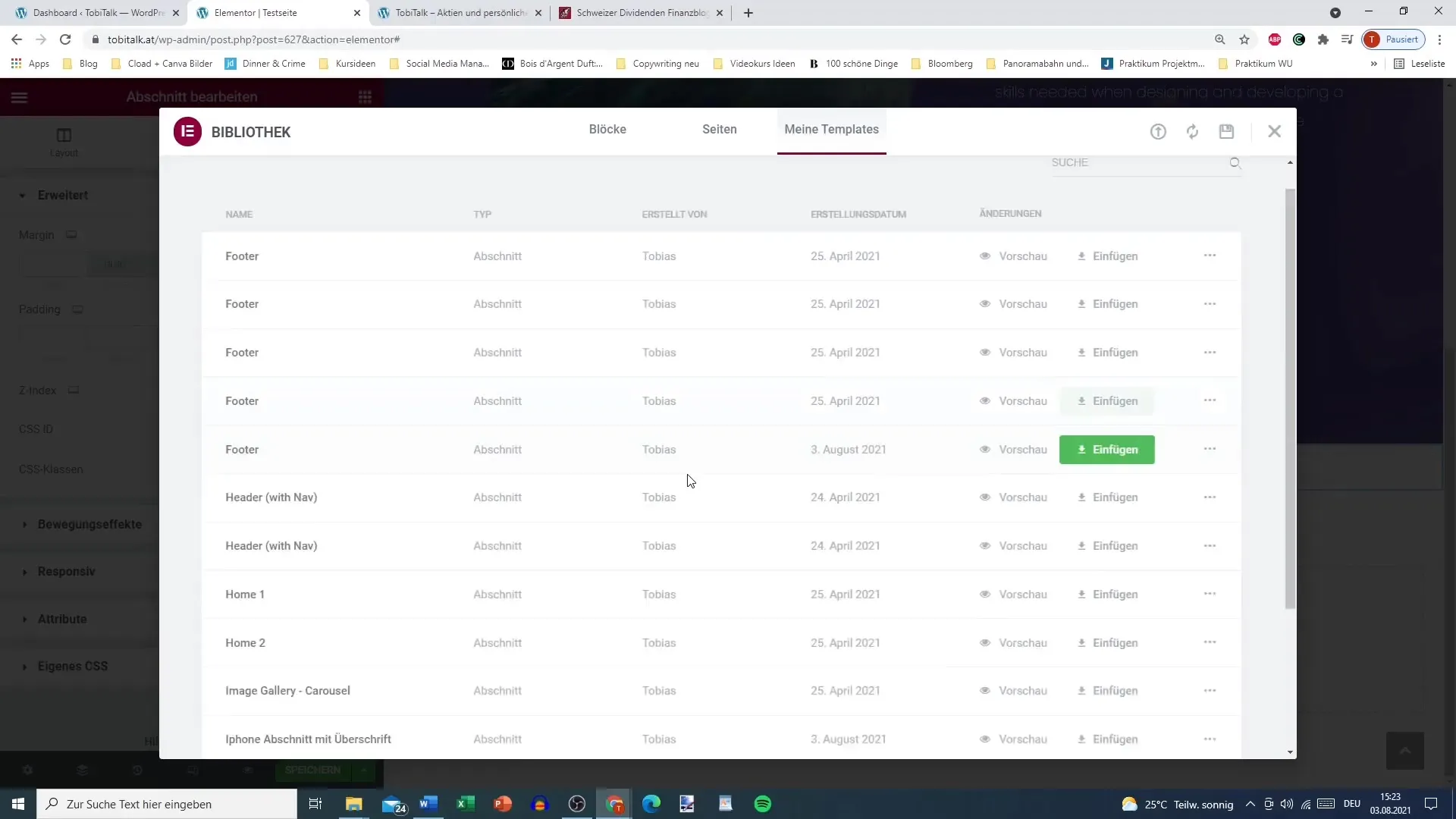
Pentru a vedea șabloanele stocate, mergi la secțiunea „Șabloane” din Elementor. Acolo ar trebui să poți vedea toate șabloanele salvate. În cazul meu, există câteva intrări de șabloane, inclusiv noul meu „Secțiune iPhone cu titlu”.

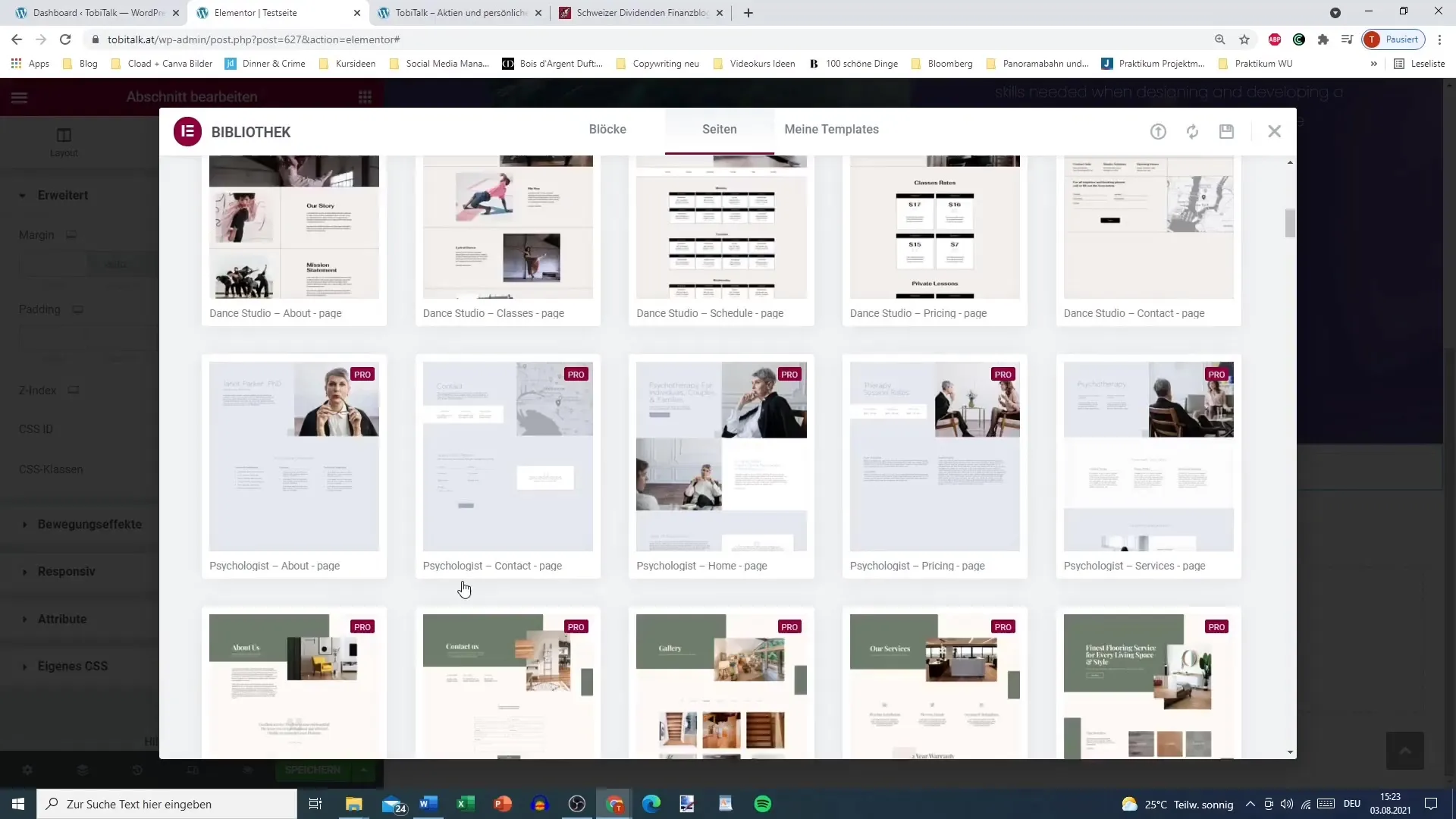
Dacă este necesar, poți insera șabloanele salvate direct într-o pagină. Doar fă clic pe iconița gri lângă „modelele mele”. Se va deschide o listă cu șabloanele tale, din care poți selecta secțiunea dorită.

Un alt avantaj al șabloanelor este că nu doar le poți reutiliza, dar le poți și exporta. Acest lucru înseamnă că dacă vrei să pui la dispoziție cuiva un șablon, poți face acest lucru foarte ușor. Fă clic pe opțiunea de export pentru a descărca fișierul și a-l trimite destinatarului dorit.

După ce ai exportat șablonul, este momentul să-l reintroduci într-o pagină. Revino la editarea paginii, selectează-ți șablonul și fă clic pe „Inserare”. Astfel ai integrat secțiunea dorită foarte repede în pagina actuală.

În videoclipul următor ne vom uita cum se pot salva și administra nu doar o secțiune, ci și o întreagă pagină în mod eficient.
Rezumat
Salvarea secțiunilor în Elementor este o unealtă valoroasă pentru optimizarea lucrului tău de design și menținerea rapidă a părților repetitive ale site-ului tău disponibile. Indiferent dacă creezi design-uri simple sau ai nevoie de aspecte complexe, procesul este intuitiv și te duce rapid către scopul tău.
Întrebări frecvente
Cum pot salva o secțiune în Elementor?Da clic dreapta pe secțiune și selectează „Salvare ca șablon”.
Pot exporta șabloanele mele salvate?Da, există opțiunea de export prin care poți salva șabloanele tale ca fișier.
Ce se întâmplă dacă apare o eroare la salvare?Încearcă din nou, eliminând posibilele elemente blocate care împiedică procesul de salvare.


