În acest tutorial, voi arăta cât de simplu este să creezi o astfel de copertă de titlu în InDesign. Voi începe cu avionul, principalul motiv al acestei coperte.
Cei care au nevoie de grafică se confruntă adesea cu o problemă de resurse. În cele din urmă, puținele grafici gata făcute se află pe hard disk-ul de acasă. O variantă este să căutați în bazele de date de imagini online și să achiziționați grafici de uz. Internetul oferă câteva portale pentru acest lucru. Unul dintre acestea este de exemplu Fotolia.de.

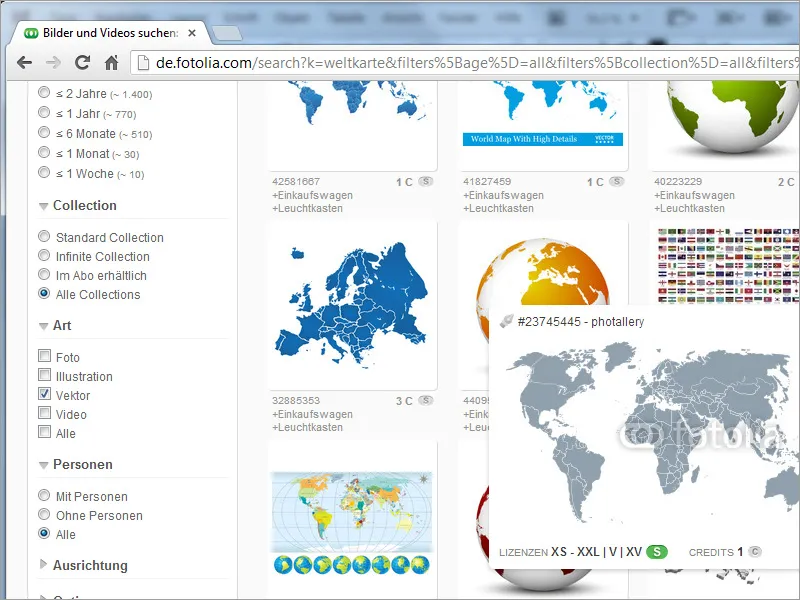
Această bază de date de imagini conține aproximativ 20.000.000 de imagini cu diferite teme posibile. Deoarece nu le poți vizualiza pe toate, aici te ajută căutarea și opțiunile de căutare din partea stângă. Pentru produsele tipărite, este important ca grafica și fotografiile să poată fi afișate într-o rezoluție înaltă. Cu cât o fotografie are o rezoluție mai mare, cu atât costurile sunt mai mari. Pentru a nu depăși bugetul, se recomandă utilizarea de grafică vectorială, pe care o poți filtra special prin navigarea din partea stângă.
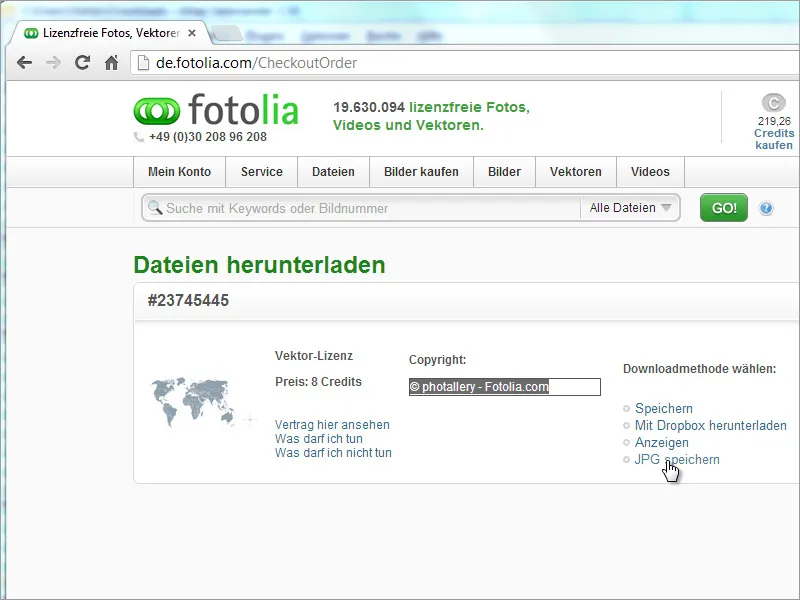
Rezultatele filtrate pot fi afișate într-un mod extins. Făcând clic pe previzualizare, vei ajunge la pagina detaliată cu informații despre preț. Grafica vectorială costă aproximativ 4 euro aici și este un produs ieftin. În funcție de scopul utilizării, va trebui achiziționată și o altă licență. De aceea, este util să te informezi pe această pagină despre condițiile licenței:
O altă variantă este, de exemplu, să aduci grafica corespunzătoare pe sistem prin intermediul fonturilor. Un furnizor popular al unor colecții de fonturi este dafont.com. Totuși, la căutare va trebui să folosești termeni în limba engleză.
Deci, începem cu un document gol. Pentru copertă ai nevoie doar de o pagină simplă. Poate fi necesar să iei în considerare deja o tăietură la dimensiunea documentului.
Este important de menționat că trebuie să ai grijă la formatele de imagine pe care le-ai descărcat din serviciile de imagini. Deoarece Adobe InDesign nu poate citi toate formatele, ar putea fi necesar să editezi o grafică în prealabil cu un program adecvat sau să o convertești într-un format compatibil. Acest lucru ar putea fi cazul, de exemplu, dacă ai descărcat o grafică de tip SVG. În cazul nostru, însă, grafica avionului este într-un format EPS compatibil.
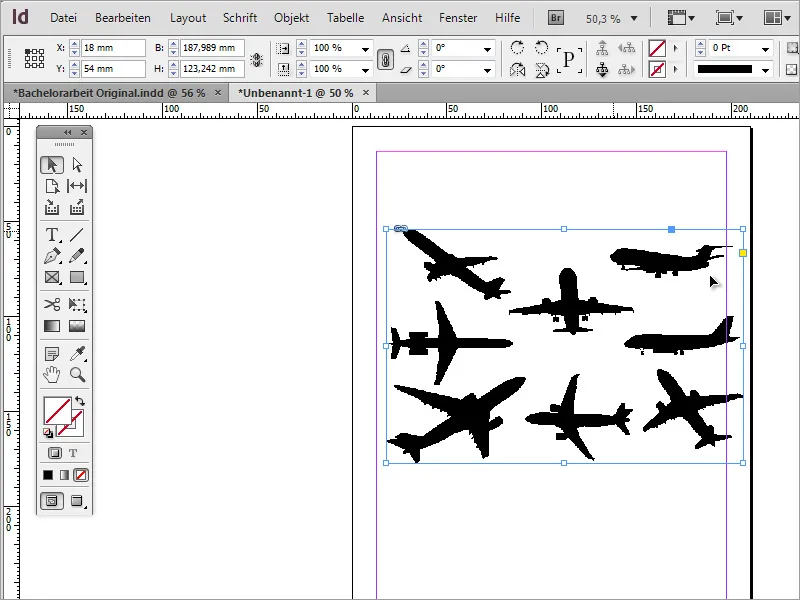
După ce grafica a fost eventual convertită, o poți trage și plasa în noul document utilizând funcția Drag&Drop.
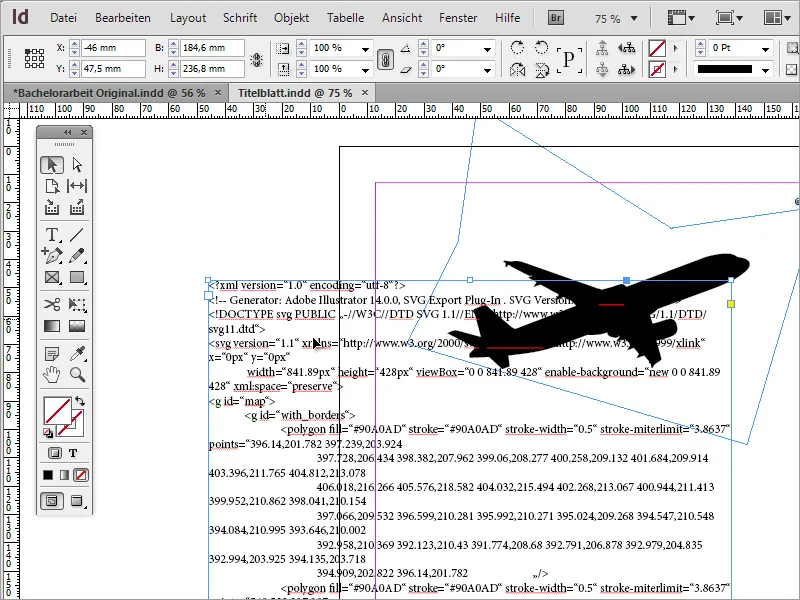
Astfel, această grafică importată conține mai multe modele de avioane, dar doar unul este necesar. Cu toate acestea, nici asta nu reprezintă o problemă pentru InDesign. Imaginea nu trebuie decupată. Este suficient să micșorezi cadrul imaginii astfel încât să fie vizibil doar obiectul care trebuie păstrat.
Cu toate acestea, pot rămâne zone de imagine vizibile care ar trebui, de asemenea, să fie ascunse. Pentru aceasta, poți folosi uneltele de Creion, în special Uneltele adaugare punct de ancoră.
Cu această unealtă, plasezi acum puncte de ancorare pe cadru, după care se poate modela coaja înconjurătoare. Cu tasta A, treci cu ușurință la Instrumentul de selecție directă și poți selecta nodul apăsând tasta Shift. Acesta va deveni apoi de o culoare deschisă.
Nodul activat poate fi acum mutat astfel încât părțile nedorite ale imaginii să fie ascunse din cadrul vizibil.
Dacă cineva se întreabă de ce afișarea arată un pic pixelată, se cuvine să se menționeze că InDesign lucrează cu o afișare redusă din motive de performanță. Această afișare poate fi setată astfel încât conținuturile să fie redate într-o calitate mai bună. Pentru aceasta, mergi la meniul Vizualizare>Performanțe afișare>Afișare cu înaltă calitate.
Cu Shift și Ctrl poți redimensiona acum această grafică și apoi o poți muta și, eventual, roti. Deoarece este un fișier vectorial, acest lucru funcționează fără probleme la acest pas.
Dacă nu ești sigur dacă ai selectat corect porțiunea de imagine, poți comuta în InDesign la vizualizarea normală și apoi muta secțiunea de imagine. Prin comutarea la vizualizarea normală, va deveni vizibil cadrul graficii.
Apoi, secțiunea de imagine poate fi mutată.
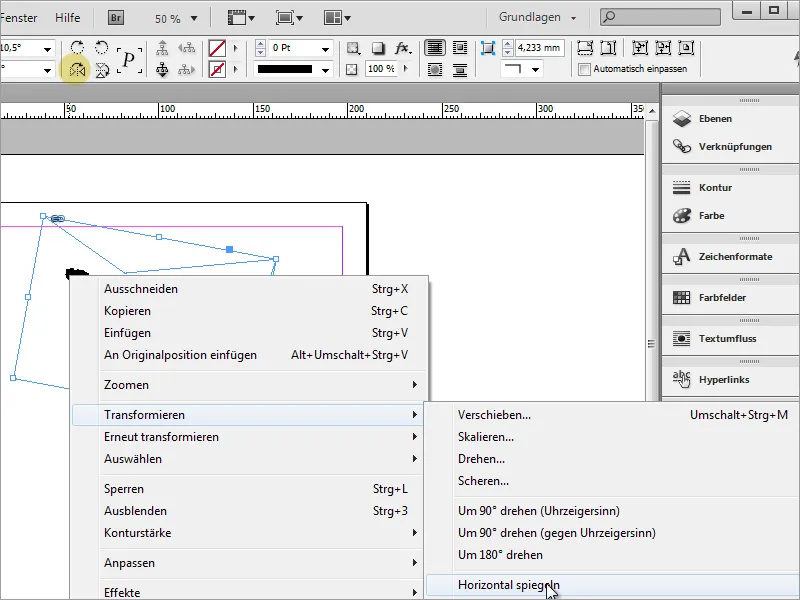
Avionul se află într-o poziție nefavorabilă. De aceea, este recomandat să o modifici prin reflectarea obiectului. Cu ajutorul meniului contextual și a opțiunii Transformări>Reflecție orizontală poți ajusta obiectul în afișare.
Nu uita să salvezi în mod regulat documentul.
Următorul pas a fost căutarea unei motive vectoriale pentru coperta proiectului, care să reprezinte o hartă a lumii. Astfel de motive se găsesc în bazele de date de imagini corespunzătoare.
O astfel de imagine acordă doar drepturi de utilizare și nu trece în posesia clientului plătitor. Termenii de utilizare ar trebui citiți înainte de descărcare. În plus, există diverse modalități de a stoca aceste fișiere pe PC sau într-un spațiu de stocare online.
Fișierul vector ales nu are încă formatul potrivit pentru proiect. În dosarul de descărcare, ar putea fi doar un fișier SVG. Încercarea de a plasa un astfel de fișier în InDesign va încărca însă nu imaginea, ci doar un format text asemănător codului sursă.
De aceea, ar fi mai bine să deschizi astfel de fișiere în prealabil cu un program terț potrivit.
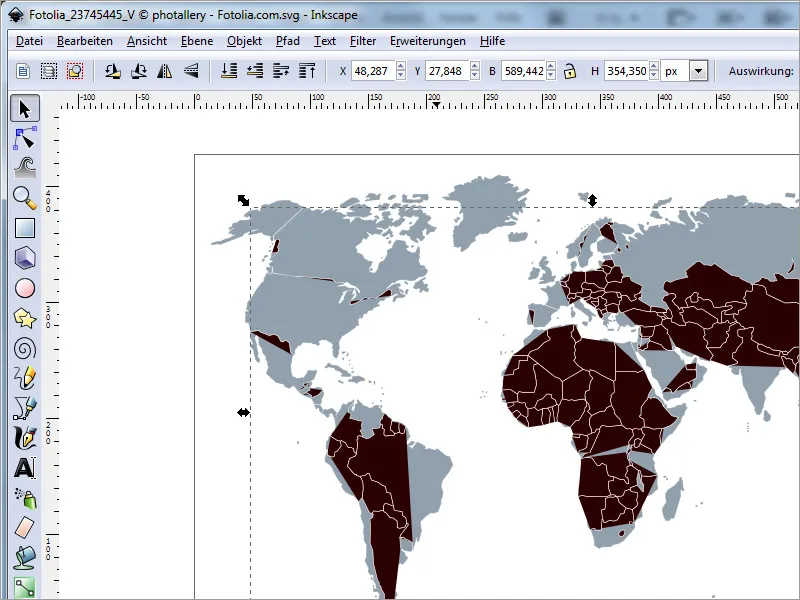
Atunci când este deschisă într-un program de editare vectorial adecvat, poți influența aspectul acestei grafici prin alocări de culori noi sau schimbări de formă.
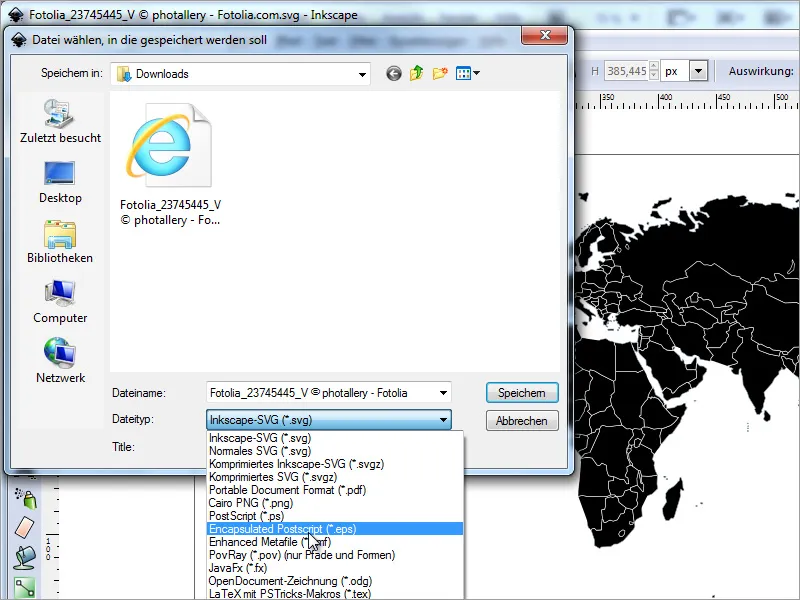
După ce ai verificat că setările de culoare corespund spațiului de culoare necesar (de exemplu CMYK), poți exporta documentul într-un format potrivit.
Acum această grafică poate fi introdusă și redimensionată fără probleme în Adobe InDesign.
Deoarece grafica cu negru este prea dominantă, poți reduce opacitatea acestui fișier de imagine la un nivel adecvat utilizând bara de opțiuni.
Acum este necesar doar să amplasezi această hartă a lumii în spatele avionului. Pentru aceasta, este recomandat să folosești meniul contextual și să reordonezi grafica mutând-o în fundal.
Următorul pas este asignarea unui ușor gradat la document. Pentru aceasta, folosești cel mai bine instrumentul dreptunghi și tragi un cadru dreptunghiular în jurul întregului document.
Acest cadru poate fi umplut apoi cu un gradat de culori.
Acum gradatul poate fi editat ulterior. Pentru aceasta, pur și simplu deschizi fereastra de gradat prin meniul Fereastră>Culoare>Gradiență.
În această mică fereastră poți edita gradienții. Pentru gradiența lineară, am setat culoarea de la un gri foarte închis până la negru și am ajustat unghiul la 90 de grade.
Deoarece acest gradat acoperă prea mult imaginea, reduc și aici opacitatea la 20% utilizând bara de opțiuni.
Prin paleta de culori poți salva acest gradat ca o nouă setare. Pentru aceasta, fă clic pe simbolul de jos pentru un Câmp de culoare nou.
Prin dublu clic pe noua intrare de culoare, vei accesa Opțiunile de gradiență. Acolo poți modifica gradiența presetată, dacă dorești. În exemplul nostru, inițial am activat câmpul de culoare din stânga și apoi am setat valoarea negrului la 41%.
Înainte de a te ocupa de cadru text cu informațiile documentului, creează grafica de fundal pentru această zonă. Pentru aceasta, folosești cel mai bine instrumentul dreptunghi și tragi un dreptunghi peste coperța. Acesta poate fi deja colorat.
Apoi, acest dreptunghi este adus într-o poziție mai bună prin rotire. Pentru aceasta folosești instrumentul de selecție și opțiunile de transformare când dreptunghiul este activat. Rootește-l cu aproximativ 15-20 de grade. Ar fi bine să-ți amintești numărul de grade, deoarece va fi necesar din nou mai târziu.
Mai apoi, poți să tragi dreptunghiul pe partea stângă până când depășește evident suprafața de printare.
Pentru acest dreptunghi ai nevoie acum de un gradient adaptat. Opacitatea va fi redusă astfel încât fundalul să poată fi ușor vizibil încă prin el. Poți folosi cursorul de opacitate din bara de opțiuni sau poți folosi instrumentul Marginire graduală moale.
Cu instrumentul Marginire graduală moale trasezi o linie de-a lungul direcției de gradient și stabilești astfel, pe ce parte gradientul trebuie să fie mai moale. Am trasat linia de la mijlocul laturii scurte stângi către latura scurtă dreaptă.
În bara de opțiuni poți ajusta din nou, dacă dorești, opacitatea. Pentru proiectul nostru am revenit la o valoare de 100%.
Instrumentul Marginire graduală moale funcționează și pentru o umplere monocromă a unui obiect. În proiectul nostru, am folosit doar un gradient în dreptunghi pentru ca efectul să fie și mai spectaculos la sfârșit.
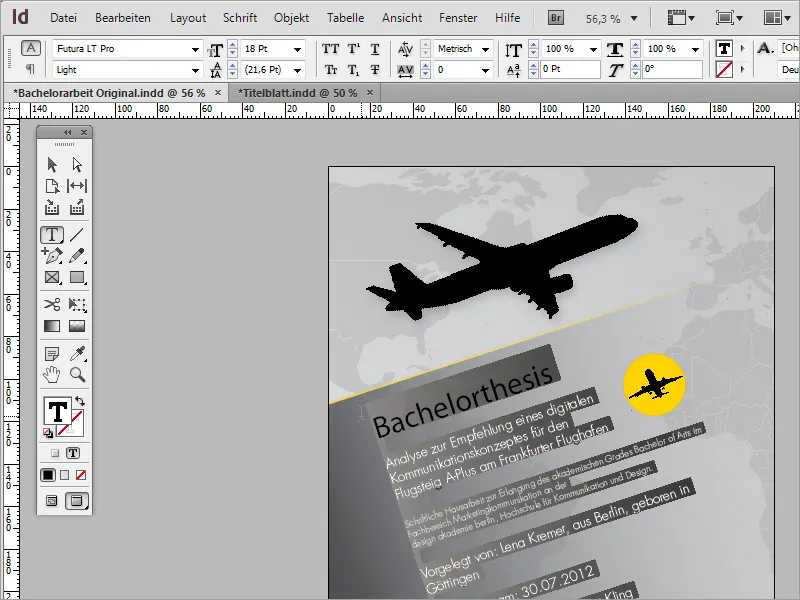
După ce obiectele de bază au fost inserate, acestea pot fi rearanjate și aliniate între ele. Avionul ar putea fi poate puțin mai mare, iar dreptunghiul din mijloc să iasă mai mult în jos.
Apoi poți să inserezi deja textul în dreptunghi. Există fundamental două moduri. Primul se bazează pe inserarea unui cadrul de text, în timp ce al doilea mod se bazează pe folosirea formei dreptunghiului inserată ca cadrul de text. Cu toate acestea, ultimul mod are un dezavantaj semnificativ: Odată ce încep să scriu textul în forma existentă, acesta începe inițial la distanță mare de zona de imprimare prevăzută. Controlul asupra poziției textului ar fi dificil și fiecare linie ar trebui să fie indentată manual.
Prin urmare, recomand utilizarea unui cadrul de text separat, pe care îl poți poziționa exact așa cum ai nevoie. Pur și simplu tragând un cadrat de text cu instrumentul Text activ.
Poți insera un text copiat în această ramă de text. Deoarece nu doresc să-l rescriu aici, folosesc o copie a textului existent. Pentru aceasta, trebuie mai întâi să-l selectez și să-l copiez cu Ctrl+C.
Apoi, textul copiat este inserat în cadrul de text încă gol cu Ctrl+V.
Mută mai întâi această zonă de text astfel încât să fie aproximativ în mijlocul primei pagini.
Apoi ai nevoie de aceleași setări de unghiuri pe care le-ai folosit deja pentru cadrul grafic pentru a putea roti această zonă de text paralel cu zona respectivă grafică. Rotirea manuală este inexactă și adesea duce la linii de fugă care se desprind.
Poți să vezi unghiul, dacă selectezi rama grafică din spate și citești valorile unghiului din bara de opțiuni. Apoi selectezi din nou cadrul de text și introduci aceleași valori de unghi în bara de opțiuni. Astfel, textul va fi în direcția corectă.
Dacă direcția textului este corectă, poți scala cadrul de text. Acest lucru serveste pentru a muta textul în zona vizibilă și imprimabilă.
Poți copia grafica mare a avionului pentru a o folosi într-o mică ilustrație suplimentară în cadrul de text. Totuși, poate fi dificil să selectezi această grafică. Acest lucru se datorează faptului că mai multe straturi sunt unul peste altul și această grafică este acoperită de un altul. Pentru a accesa cu toate acestea această grafică, pentru a o selecta, folosești pur și simplu și tasta Ctrl. Menține apăsată această tastă și selectează stratul dorit.
Cu Ctrl+C și Ctrl+V creezi o copie a obiectului. Dacă activezi cercul gri mic din interiorul cadrului, poți muta grafica în fereastra vizibilă.
Mută acum pur și simplu secțiunea imaginii până când motivul dorit este vizibil în fereastra vizibilă.
Cu instrumentul Selectare directă, poți edita acum cadru vizual. Cu tasta Shift apăsată, activezi nodurile individuale și le poți muta astfel încât părțile nedorite ale imaginii să fie ascunse.
Avionul prezintă încă o mică înclinare. Pentru o mai bună vizualizare, poți trage o linie auxiliară din riglă în document și apoi să rotești obiectul, dacă dorești, pentru a corespunde traseului liniei.
Pentru proiectul nostru am avut nevoie de o grafică mai mică și aceasta nu neapărat trebuia să fie dreaptă. Așa că am micșorat avionul și l-am rotit astfel încât aripile să urmeze direcția textului.
Pentru o mai bună efectivitate vizuală, poți plasa un element suplimentar sub un astfel de obiect. Pur și simplu alege instrumentul Elipsă.
Cu tasta Alt+Shift apăsată, poți trage acum un cerc din centrul avionului.
Acest cerc poate fi colorat. În proiectul nostru, am folosit inițial un galben intens.
Pentru a oferi un efect vizual și mai mare, poți modifica puțin și culoarea. Doar dublu clic pe culoarea galbenă din paleta de culori și în fereastra de dialog următoare, modifici valorile culorii conform preferințelor tale. Pentru un portocaliu ușor, adaugi un pic de magenta.
Conturul este eliminat din cerc. Pentru acest lucru, treci în paleta de culori la culoarea conturului și setează valoarea la Fără.
Acum cercul trebuie plasat în spatele micului avion. Poți face acest lucru folosind meniul contextual și selectând sub Aranjare opțiunea Mută în spate - sau poți muta obiectul direct din paleta de straturi.
Poți ajusta dimensiunile cercului pentru a se potrivi cu dimensiunea avionului, escalând proporțional cu Ctrl+Shift. Apoi realiniezi cercul.
La final, pot interveni detalii adiționale. De exemplu, zona grafică din spatele textului poate primi un mic contur cu gradient cromatic gri. Marchează inițial zona grafică ce urmează a fi ajustată, apoi selectează paleta de culori și setează un contur portocaliu sau galben. Poate fi necesară reglarea grosimii conturului din bara de opțiuni.
Conturul preia aceleași proprietăți de gradient ca obiectul, pentru că am aplicat un gradient corespunzător folosind instrumentul de margini cu gradient moale pe acest obiect.
La acest punct, am un sfat suplimentar: Prin intermediul Fișier>Configurare document ajungi la o fereastră de dialog în care poți seta o zona demnunțită în mod extins. De obicei, acest lucru este efectuat la inițierea unui document. Documentul va fi exportat cu această zonă demnunțită. În cele mai multe cazuri, se păstrează aproximativ 3 mm ca toleranță pe toate laturile.
Orice depășește sau se încadrează în afara acestei zone demnunțite va cădea pradă utilajului de tăiat. Te rog ai grijă ca graficile relevante să nu fie prea aproape de această zonă și graficile de fundal să nu se extindă în această zonă, pentru a evita apariția de zone necompletate, adică spații albe neimprimate.