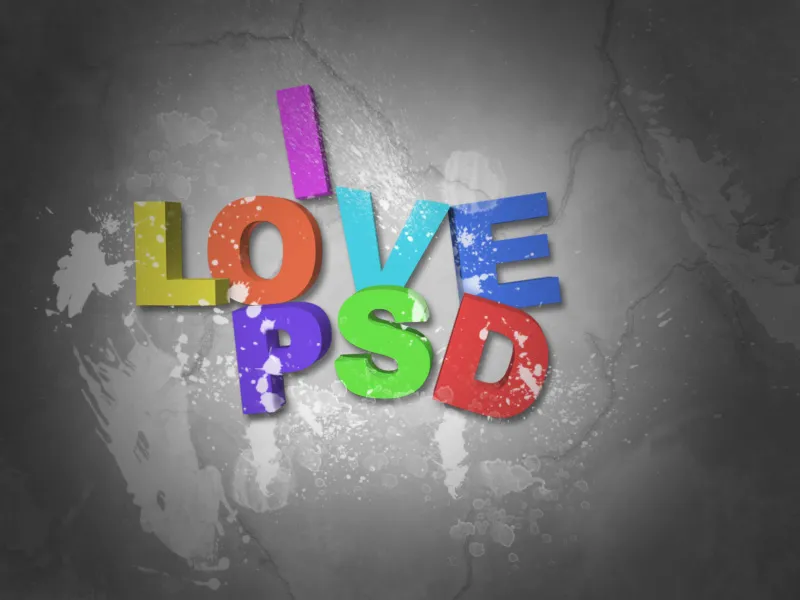
Un efect 3D-tipografie-stropitură-efect conferă designului tău dinamism și energie, combinând adâncimea unui text 3D cu vividitatea stropiturilor de culoare sau lichide. Acest efect este ideal pentru proiecte moderne și atrăgătoare precum postere, coperte de albume sau design-uri pentru social media. În acest tutorial, îți voi arăta pas cu pas cum să creezi un impresionant efect 3D-tipografie-stropitură în Photoshop - cu adâncime plastică și elemente sălbatice de stropitură care fac textul tău unic. Hai să fim creativi!
Pașii 1:
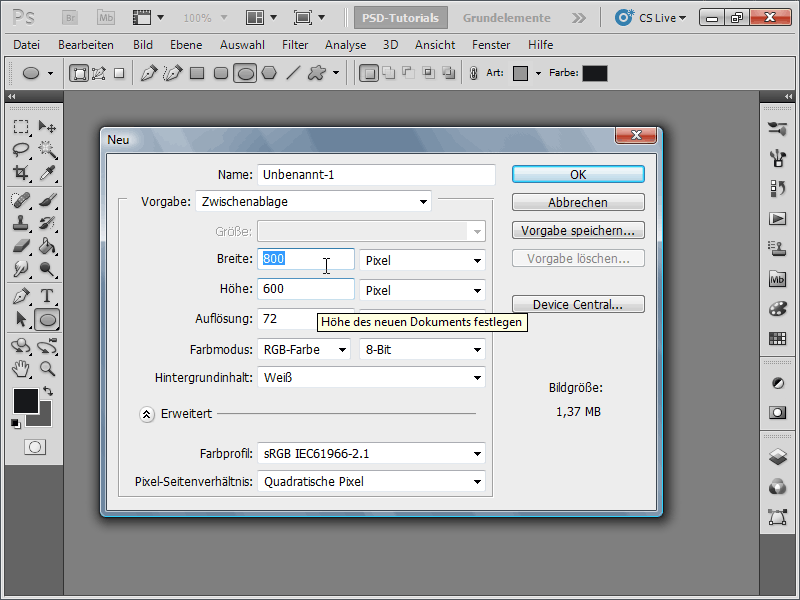
În primul rând, voi crea un document nou; dimensiunea este complet lipsită de importanță. Aleg o dimensiune foarte mică de 800x600 pixeli. Dacă dorești să printezi acest efect, unitatea ar trebui să fie schimbată din pixeli în cm și rezoluția de la 72 la 300 de pixeli/inch.

Pașii 2:
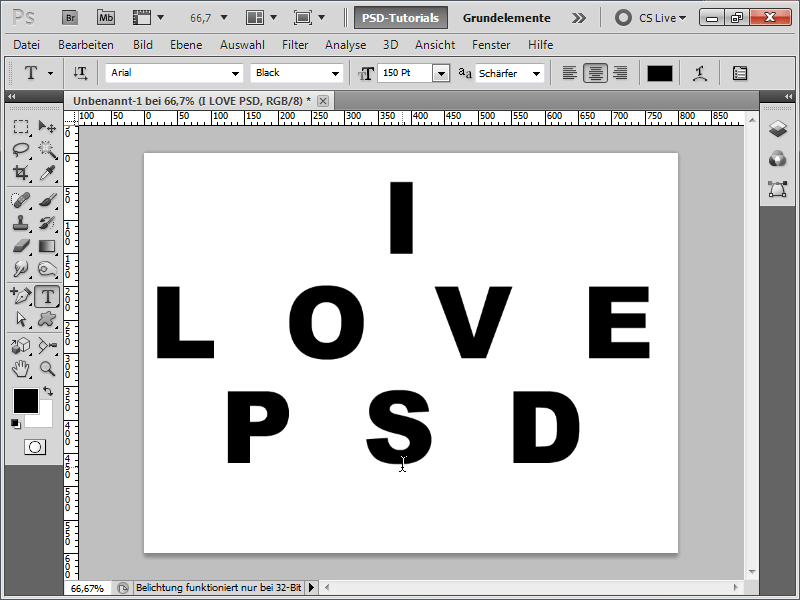
Apoi, introduc o propoziție la alegere cu litere groase frumoase. Fontul selectat este Arial Black și cresc spațiul dintre litere în panoul de caracteristici pentru a separa literele. 
Pașii 3:
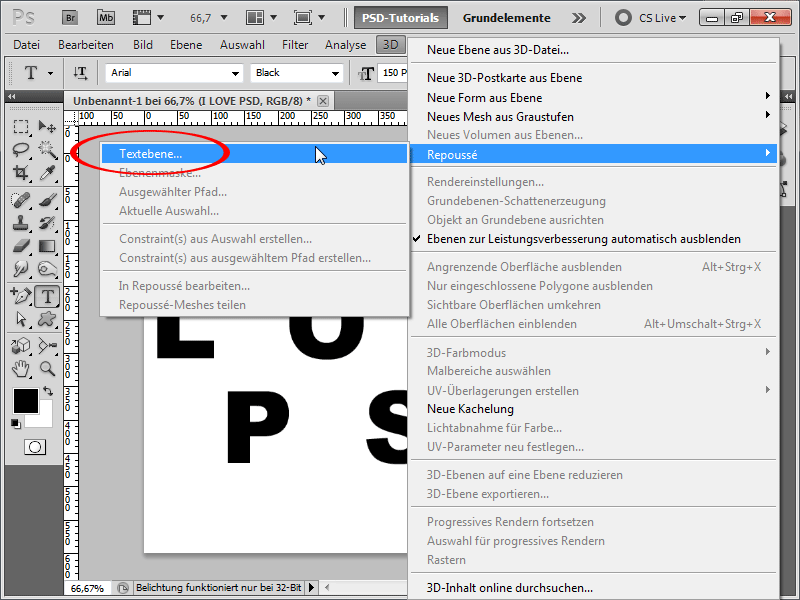
Acum trec la meniu la opțiunea 3D> Repoussé> Text Layer.
Pașii 4:
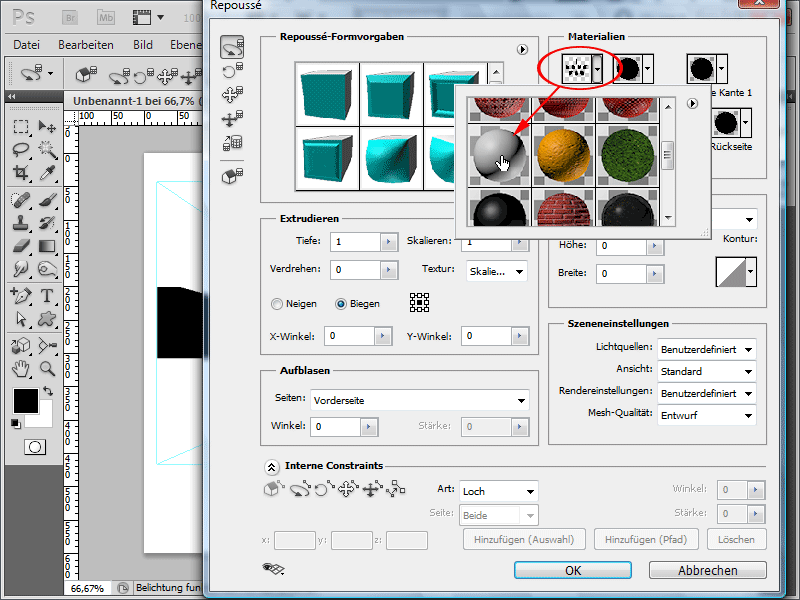
În meniul Material, activez șablonul fără textură. Astfel, culoarea textului meu 3D este deja adaptată.
Pașii 5:
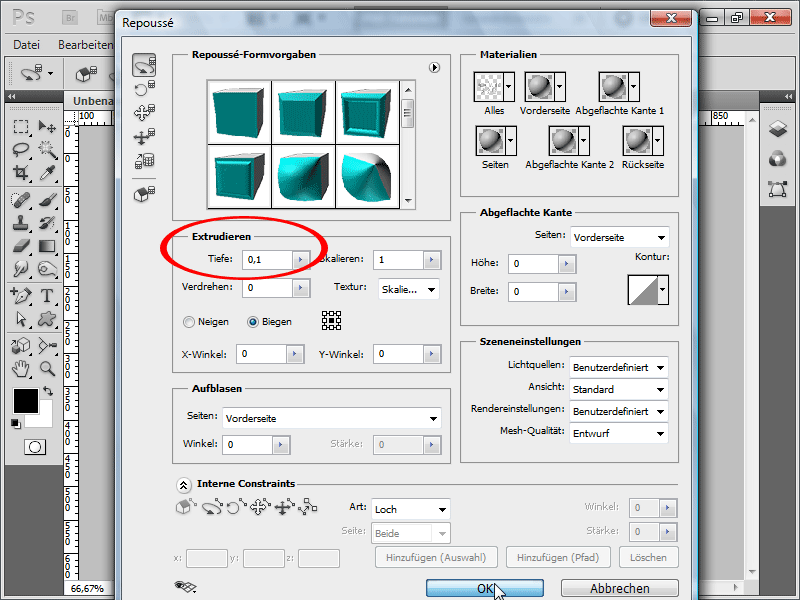
La Extrusion, modific valoarea la 0,1. Astfel mă asigur că partea 3D extinsă nu este prea mare.
Pașii 6:
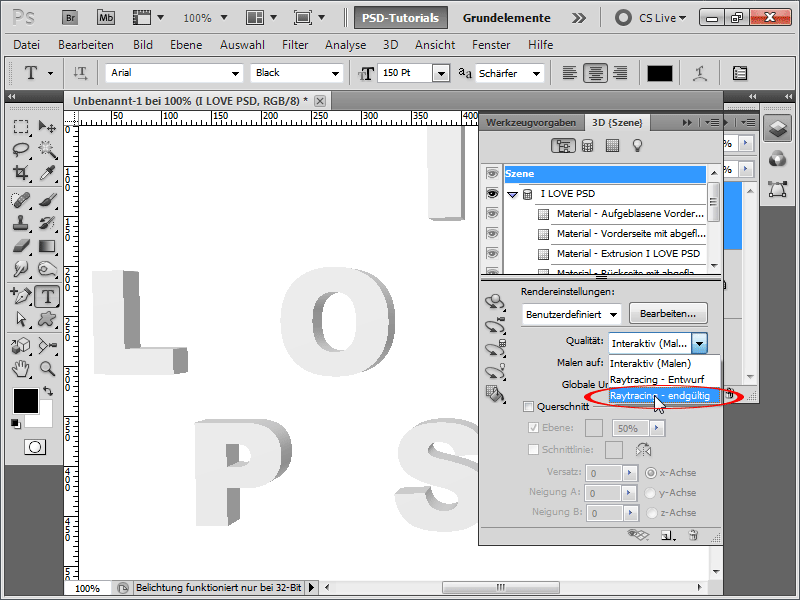
Deoarece textul meu 3D arată destul de modest în vizualizarea de proiect, deschid acum panoul de control 3D și apăs pe Quality și apoi pe Raytracing - final. Procesul durează aproximativ 1 - 5 minute.
Pașii 7:
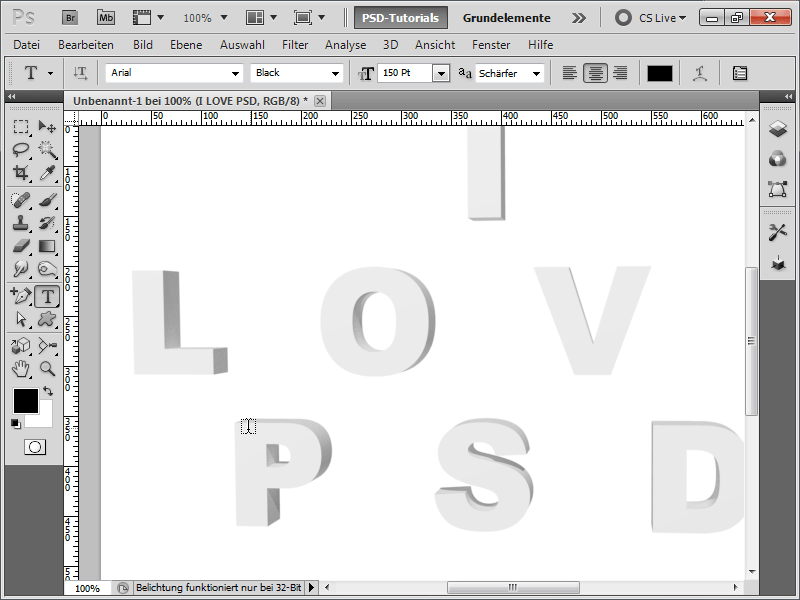
Arată mult mai bine acum.
Pașii 8:
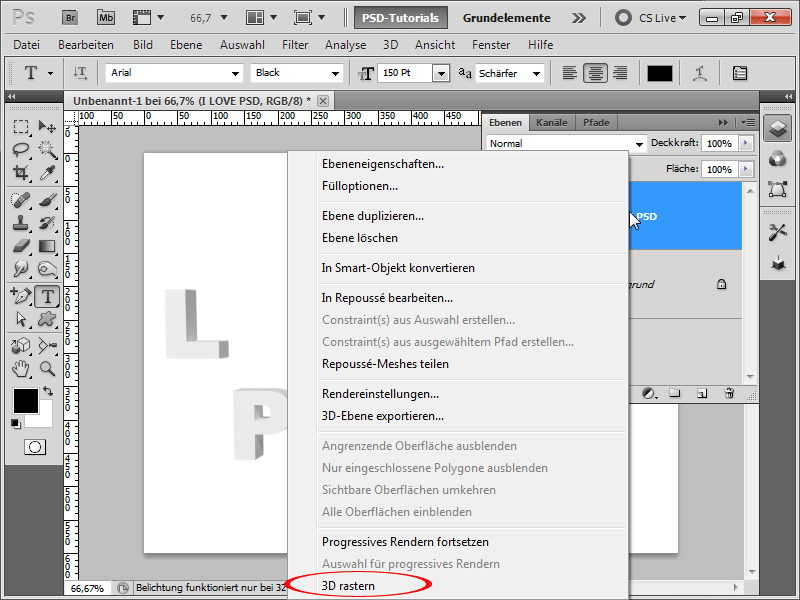
Pentru a putea aranja literele așa cum doresc, fac clic pe obiectul meu 3D în panoul de straturi cu clic-dreapta și-l transform în strat rastrizat. 
Pașii 9:
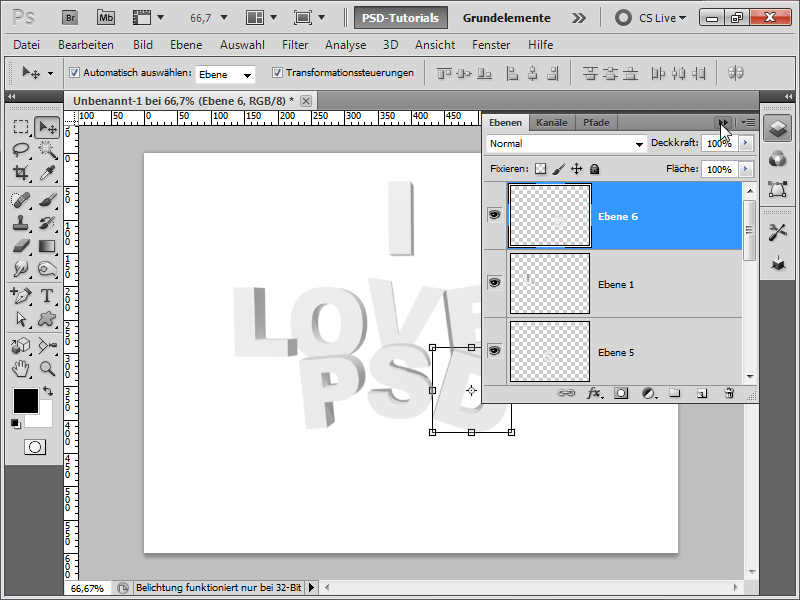
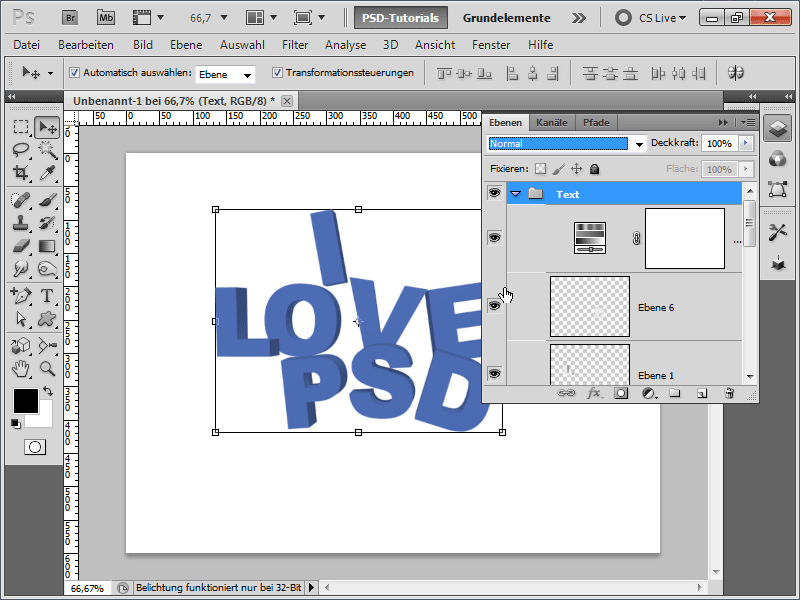
Apoi, folosind instrumentul dreptunghiular de selecție, selectez o literă, o tai cu Ctrl+X și o inserez ca un nou strat cu Ctrl+V. Apoi pot să o rotesc ușor sau să o deplasez cu Ctrl+T.
Pașii 10:
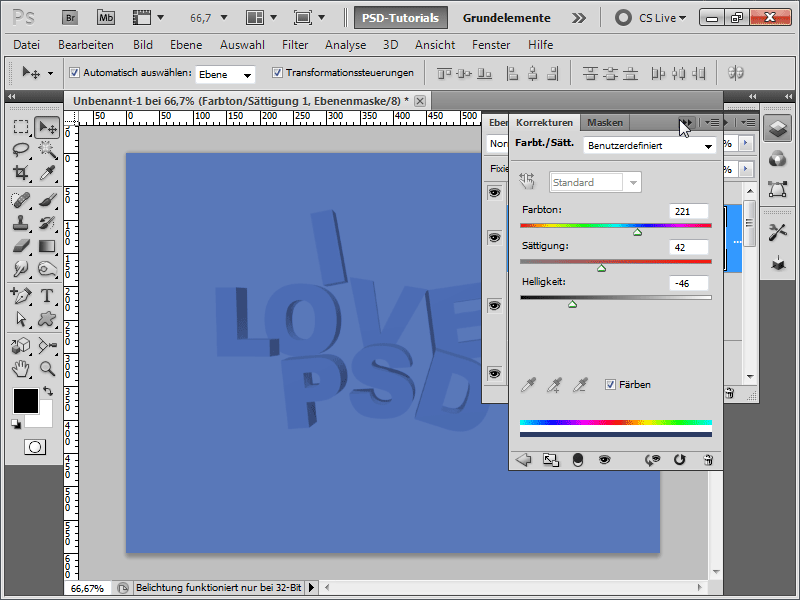
Acum selectez toate straturile mai puțin stratul de fundal ținând apăsat tasta Shift și apăs pe simbolul de folder din panoul de straturi pentru a grupa toate straturile împreună. Apoi adaug un strat de ajustare Tono/Saturație în vârful grupului meu. 
Pașii 11:
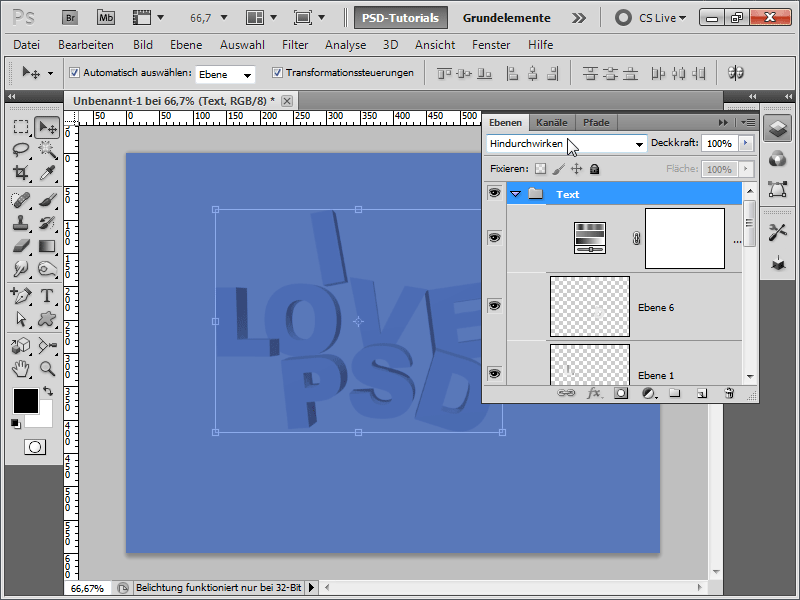
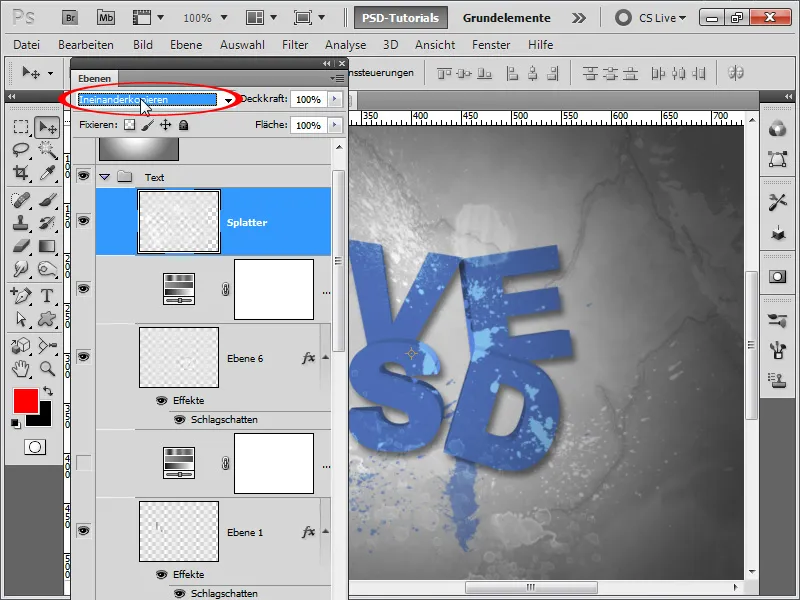
Problema acum este că totul este albastru. Dar eu doar vreau ca textul să fie albastru. Pentru asta există un truc simplu: trebuie doar să schimb metoda de umplere a grupului meu de la Înainteala la Normal. 
Pașii 12:
Și acum doar textul meu este afectat de stratul de ajustare Tono/Saturație.
Pașii 13:
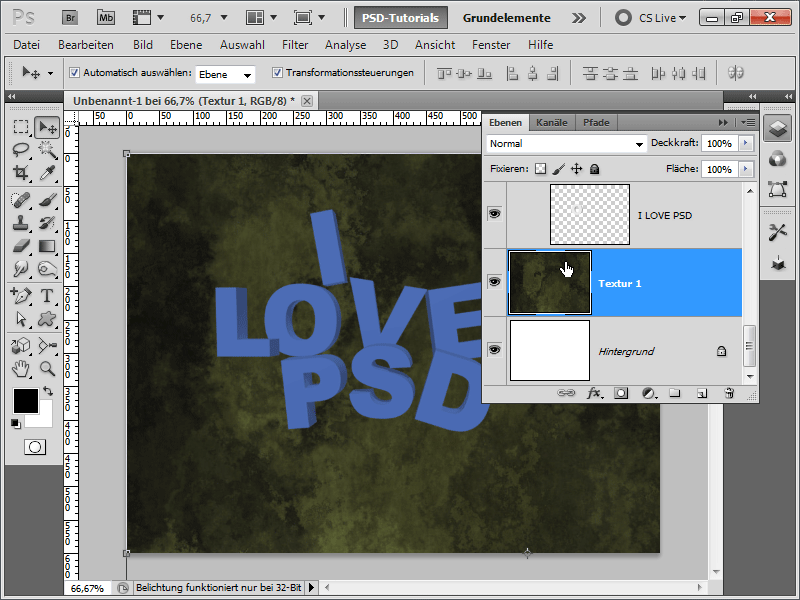
A venit momentul să îi ofer ceva frumos și fundalului meu: adaug o textură, care se găsește printre altele pe DVD-ul nostru de texturi, peste stratul meu de fundal. 
Pașii 14:
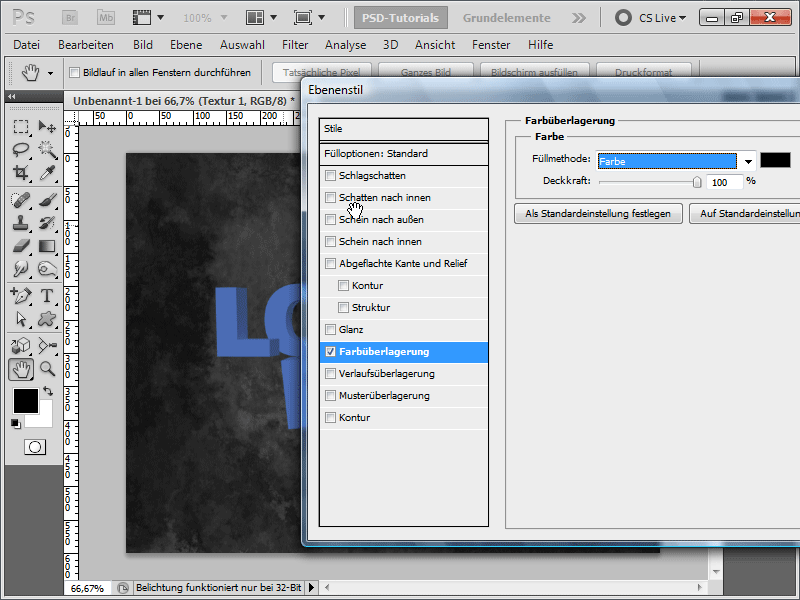
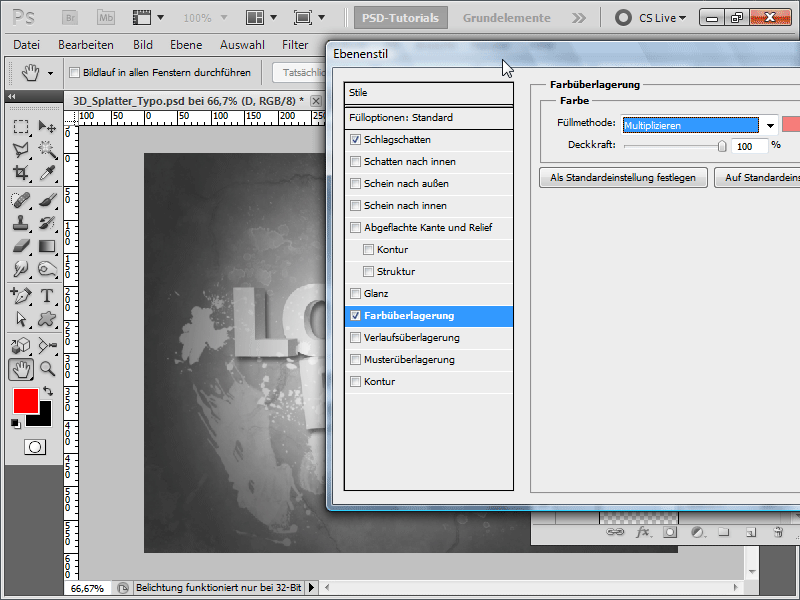
Deoarece nu-mi place culoarea într-adevăr, ajustez Opțiunile de umplere din textura mea în Suprapunerea culorilor în felul următor:
Pasul 15:
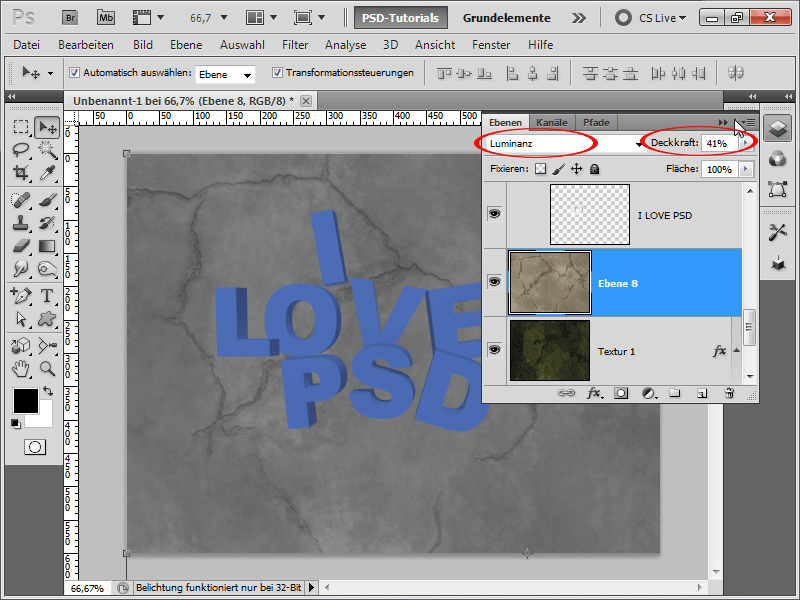
Mai apoi adaug o altă textură și modific Metoda de umplere în Luminanță. Am setat opacitatea la aproximativ 40% pentru ambele straturi de textură.
Pasul 16:
Acum adaug umbra de tip Outlook fiecărui literă. Apăsând tasta Alt, pot transfera efectul rapid pe următoarea literă în Fereastra straturilor.
Pasul 17:
Următorul pas constă în crearea unui strat deasupra Stratului de ajustare, astfel încât acesta să nu fie afectat de culoare.
Pasul 18:
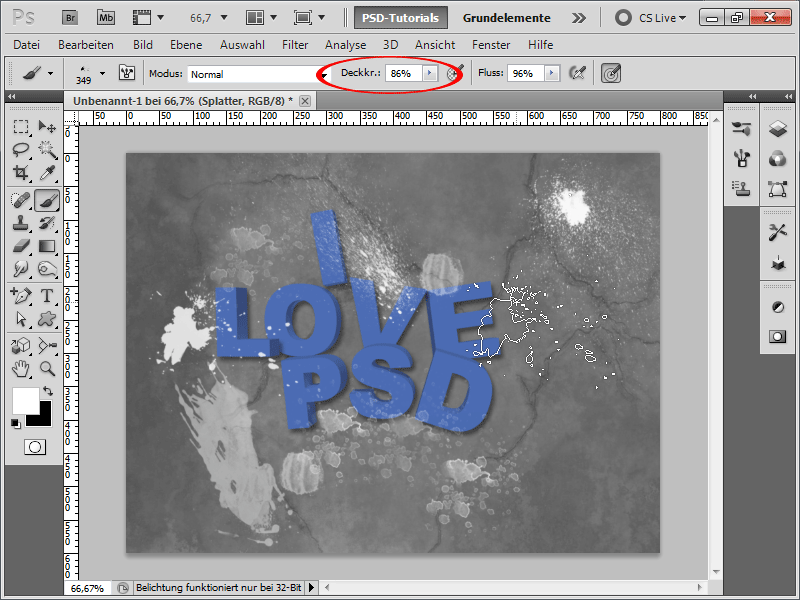
Apoi descarc câteva Pensule splatter de pe PSD-Tutorials.de (pur și simplu introdu "Splatter" în căutare). Apoi, cu culoare albă, selectez o Pensulă.
Pasul 19:
Reduc dimensiunea vârfului pensulei, deoarece în cazul meu, stropii ar fi prea mari.
Pasul 20:
Aleg mereu Pensule splatter noi, astfel încât să nu se vadă mereu aceleași linii de pensulă. De asemenea, modific opacitatea individual.
Pasul 21:
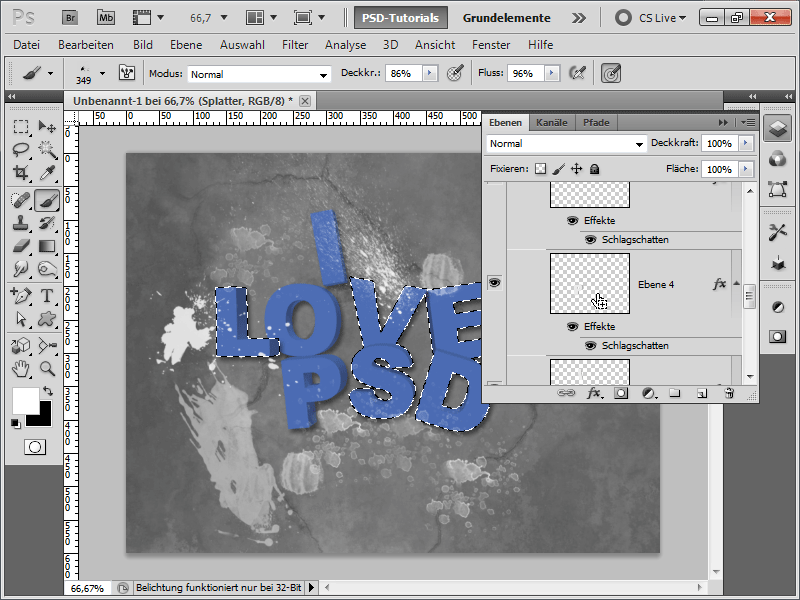
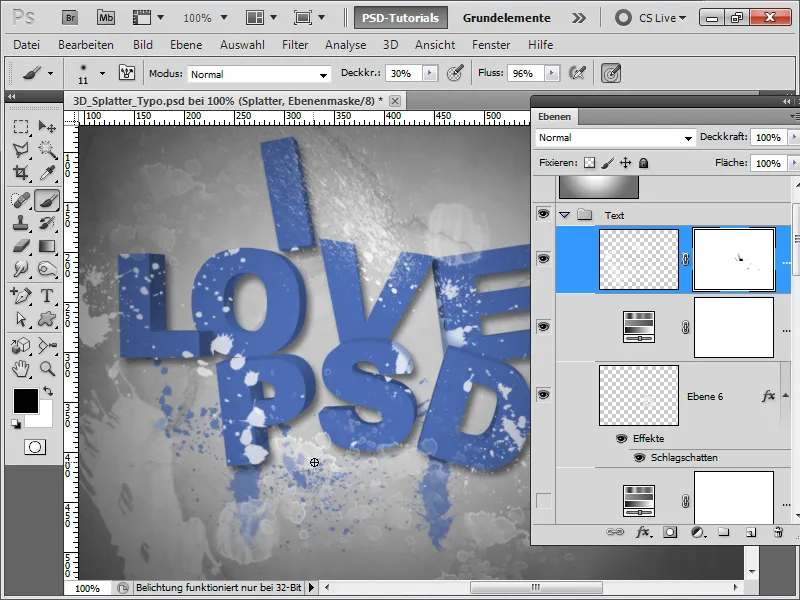
Dacă doresc ca pensula să afecteze doar literele mele, pot selecta toate literele cu Ctrl+Shift în Fereastra straturilor.
Pasul 22:
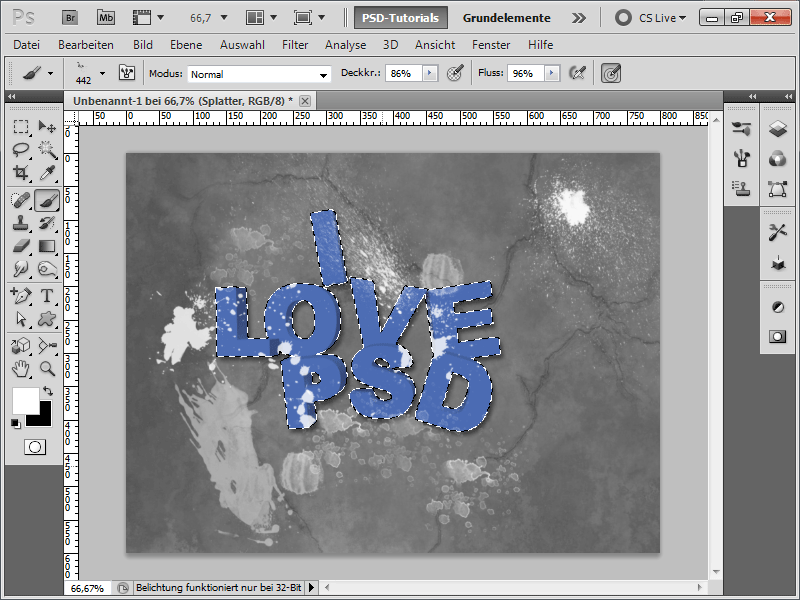
Dacă acum dau clic din când în când cu o Pensulă splatter, rezultatul va arăta astfel:
Pasul 23:
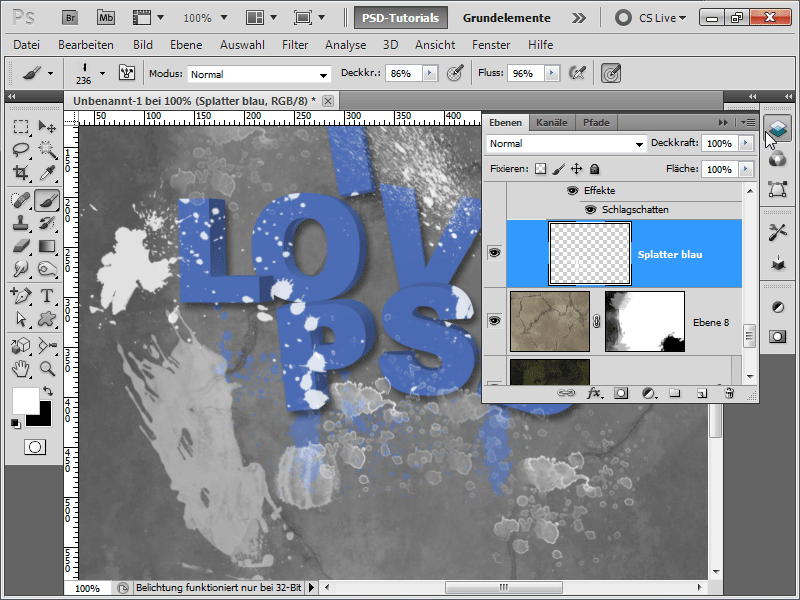
Acum creez un strat sub litere (dar în cadrul grupului) pentru a avea și câteva dâre albastre de splatter.
Pasul 24:
Întregul lucrul arată deja destul de bine.
Pasul 25:
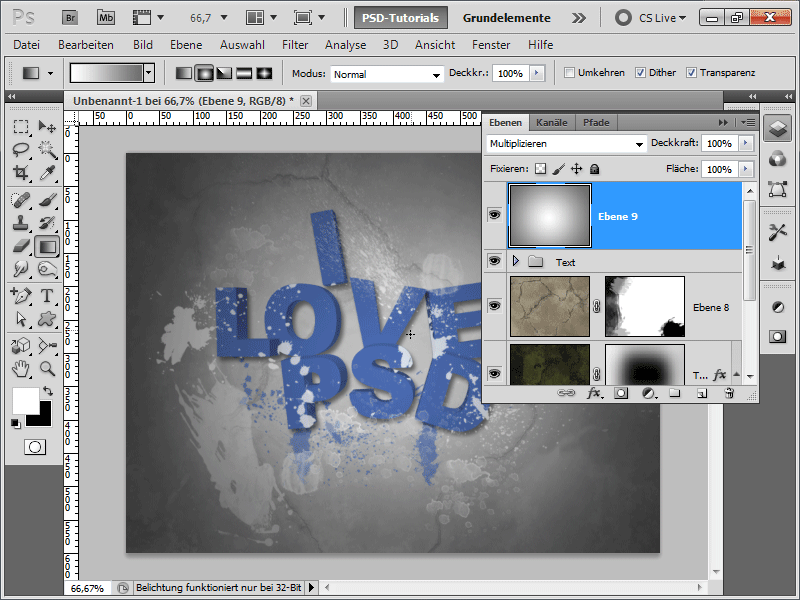
Dacă mai doresc o vignetă, pot adăuga pur și simplu un strat nou la partea de sus a Ferestrei straturilor cu un Gradient de la gri la alb în formă radială și schimba Metoda de umplere la Multiplu. Pentru a lumina fundalul, am adăugat încă un Gradient radial de la alb la negru pe stratul meu de textură cel mai de jos. Astfel, stratul alb de fundal transpare ușor, dar nu este complet vizibil, deoarece este acoperit de a doua textură.
Pasul 26:
Rezultatul va arăta așa:
Pasul 27:
Dar, dacă privești cu atenție, litera D are culoarea peste umbra; asta nu poate fi. De aceea, fie schimb Metoda de umplere la Adâncit sau, de exemplu, la Înmultiplicare, creând astfel un alt efect interesant al culorilor.
Pasul 28:
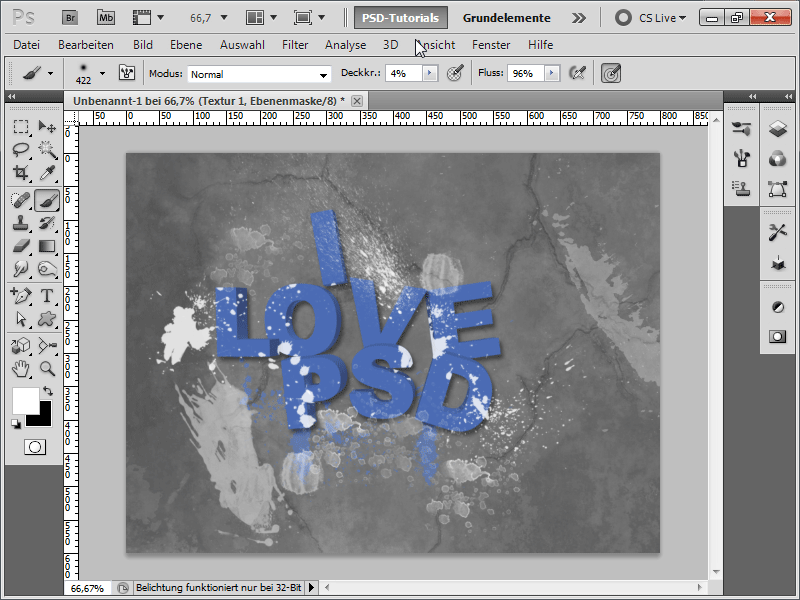
Sau pot reveni la Metoda de umplere Normal, adaug o Mască de strat și șterg ușor zonele umbrelor sau marginile cu o Pensulă cu mai puțină Opacitate.
Pasul 29:
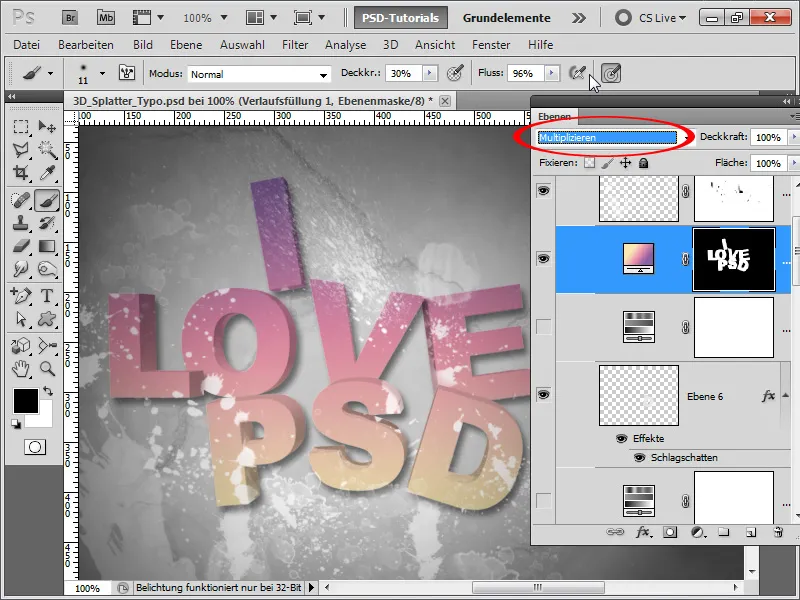
Și, dacă vreau să adaug puțină culoare, pot să ascund nivelul de ajustare Nuanță/Saturare și să creez în schimb un nivel de ajustare Gradient, schimbând modul de umplere la Înmulțire, selectez toate literele (Shift+Ctrl) apoi inversez masca cu Ctrl+I în timp ce selecția este dezactivată.
Pasul 30:
Dacă fiecare literă trebuie să aibă o altă culoare acum, voi ascunde nivelul de ajustare și voi adăuga în schimb o Suprapunere de culoare diferită pentru fiecare literă cu modul de umplere Înmulțire.
Pasul 31:
Rezultatul va arăta astfel:
Pasul 32:
Dacă culorile trebuie să fie mai puternice, nu trebuie să reglez fiecare Suprapunere de culoare din nou, ci doar să adaug o Curba de tonuri ca un nou nivel de ajustare și să trag ușor curba în jos.