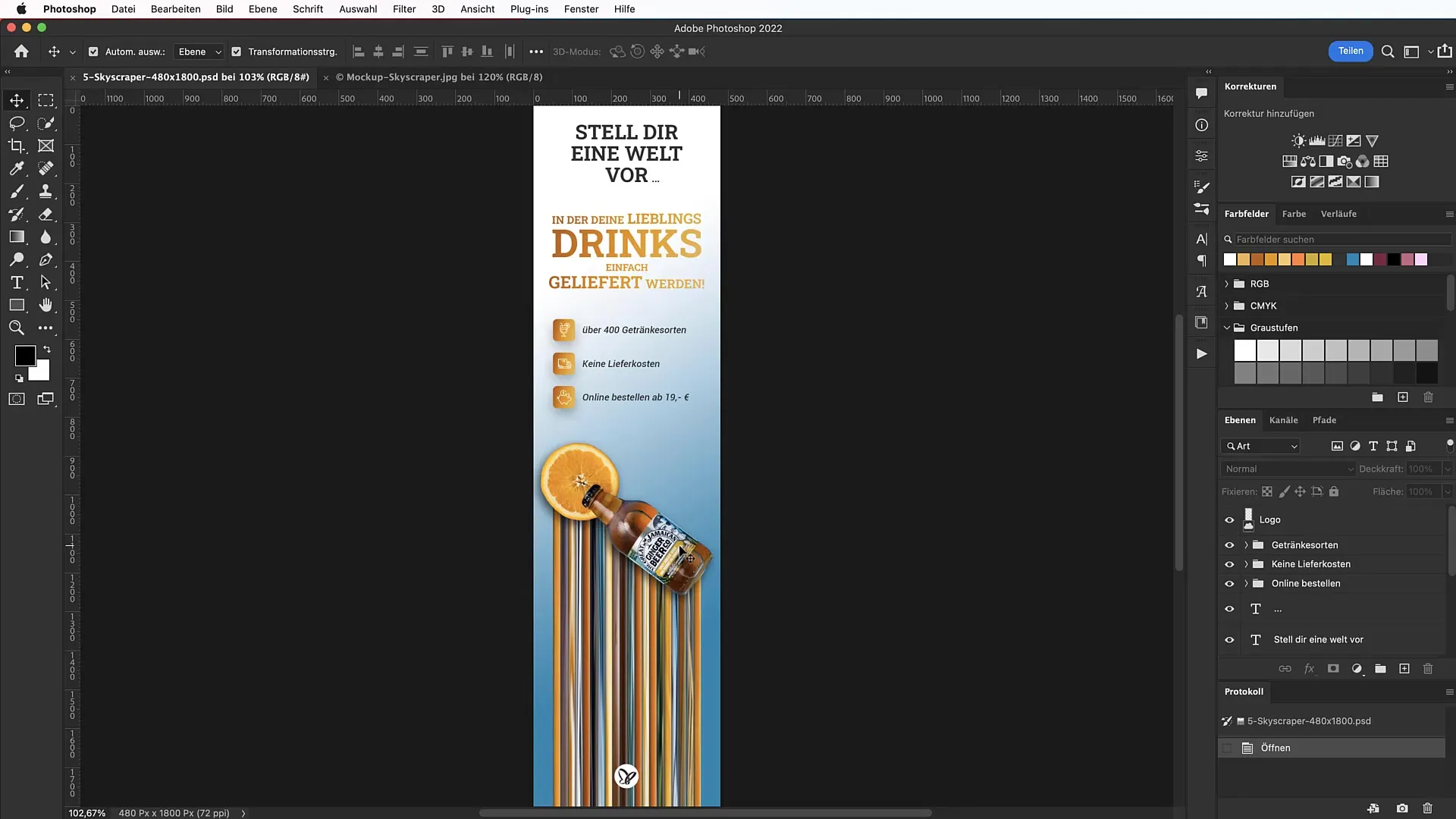
Crearea de bannere publicitare oferă o modalitate captivantă de a combina creativitatea și abilitățile de design. Deosebit de atrăgătoare sunt banerele Skyscraper, care sunt plasate pe marginile paginilor web. În acest tutorial vei învăța cum să creezi un Skyscraper cu un efect fascinant de topire în Photoshop, care atrage toate privirile. Cu un efect modern de culori lungi și fonturile potrivite, vei crea un banner care nu numai că arată bine, dar și face o publicitate decentă.
Concluzii principale:
- Dimensiunile selecției bannerei sunt flexibile și pot fi ajustate.
- O selecție și mascare echilibrate sunt cruciale pentru efect.
- Umbrele și gradienții de culoare conferă adâncime și dimensiune bannerei.
- Alegerea unui font potrivit este importantă pentru lizibilitate și impact.
Ghid pas cu pas
Mai întâi, deschide Photoshop și creează un fișier nou folosind combinația de taste „Command + N” sau „Ctrl + N”. Setează dimensiunile la 480 de pixeli lățime și 1800 de pixeli înălțime. Aceste dimensiuni sunt potrivite pentru Skyscraper, dar le poți varia pentru a se potrivi nevoilor tale.

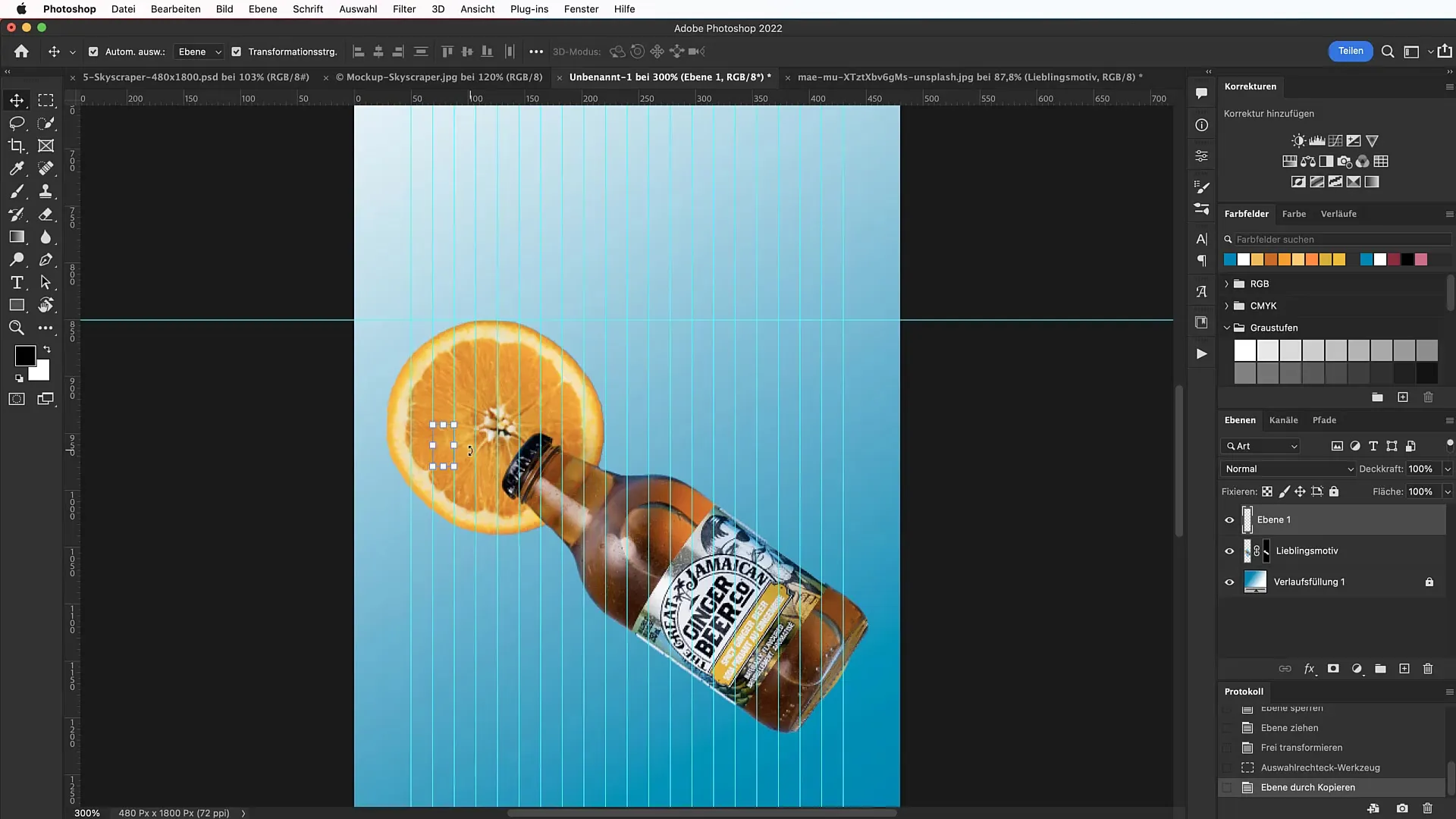
Înainte de a începe designul, creează o schemă de linii auxiliare. Mergi la „Vizualizare” și selectează „Schemă linii auxiliare”. Activează opțiunile pentru margini și specifică că 50 de pixeli ar trebui să fie distanța de sus, stânga și dreapta. Activează, de asemenea, 20 de coloane calculate începând de la marginea din stânga a cadrului.

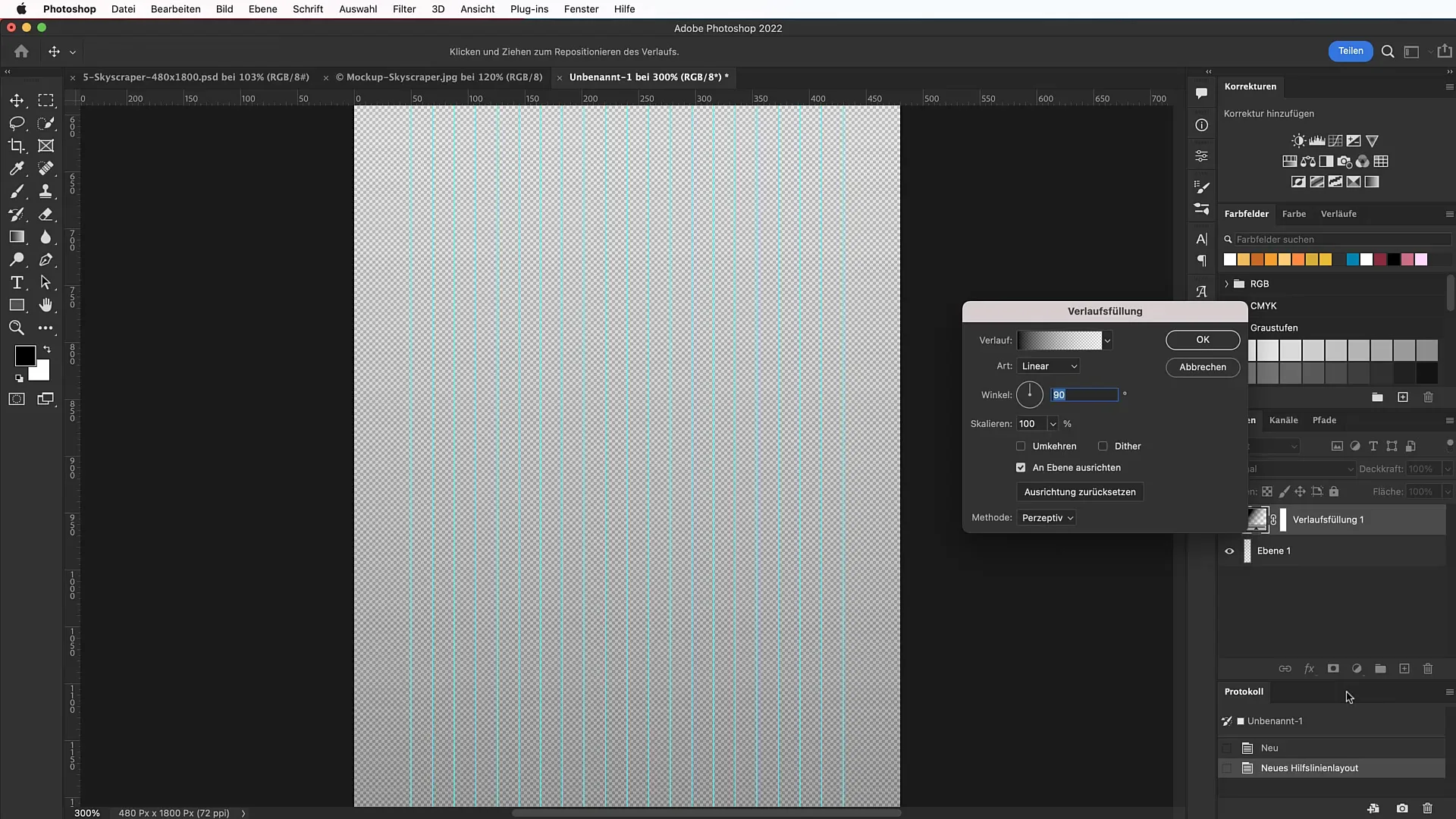
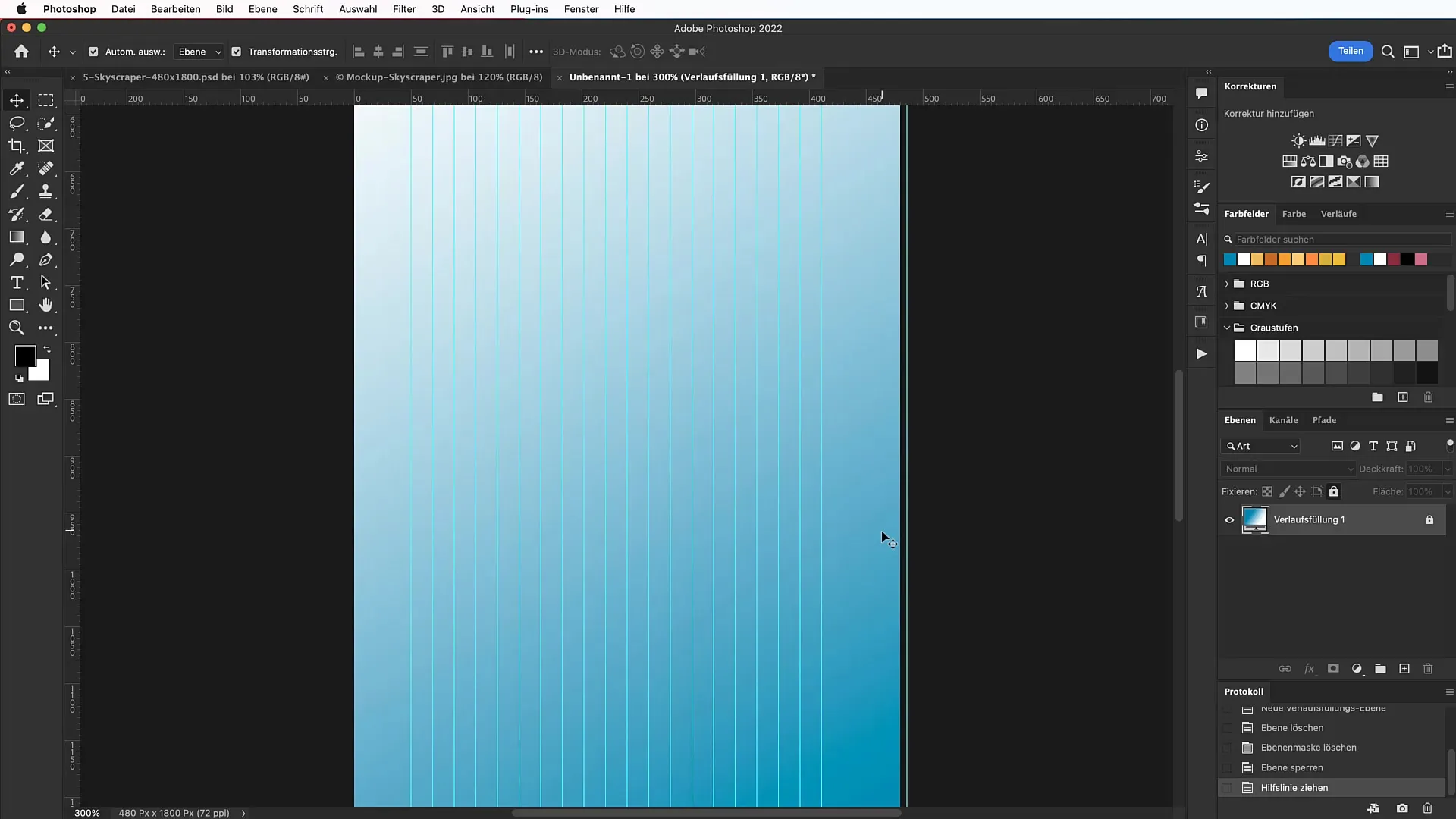
Acum creează un gradiant de culoare pentru a da mai multă dimension fundalului tău. Deschide panoul pentru gradație și selectează codul de culoare 0885b1 pentru un albastru deschis în stânga și alb pur în dreapta. Setează unghiul de gradiere la 120° pentru un aspect interesant.

Pentru a evita deplasarea accidentală a liniilor auxiliare, mergi la „Vizualizare” și activează funcția „Blocare linii auxiliare”. Acest lucru îți va ajuta să eviți situațiile frustrante în timpul designului.

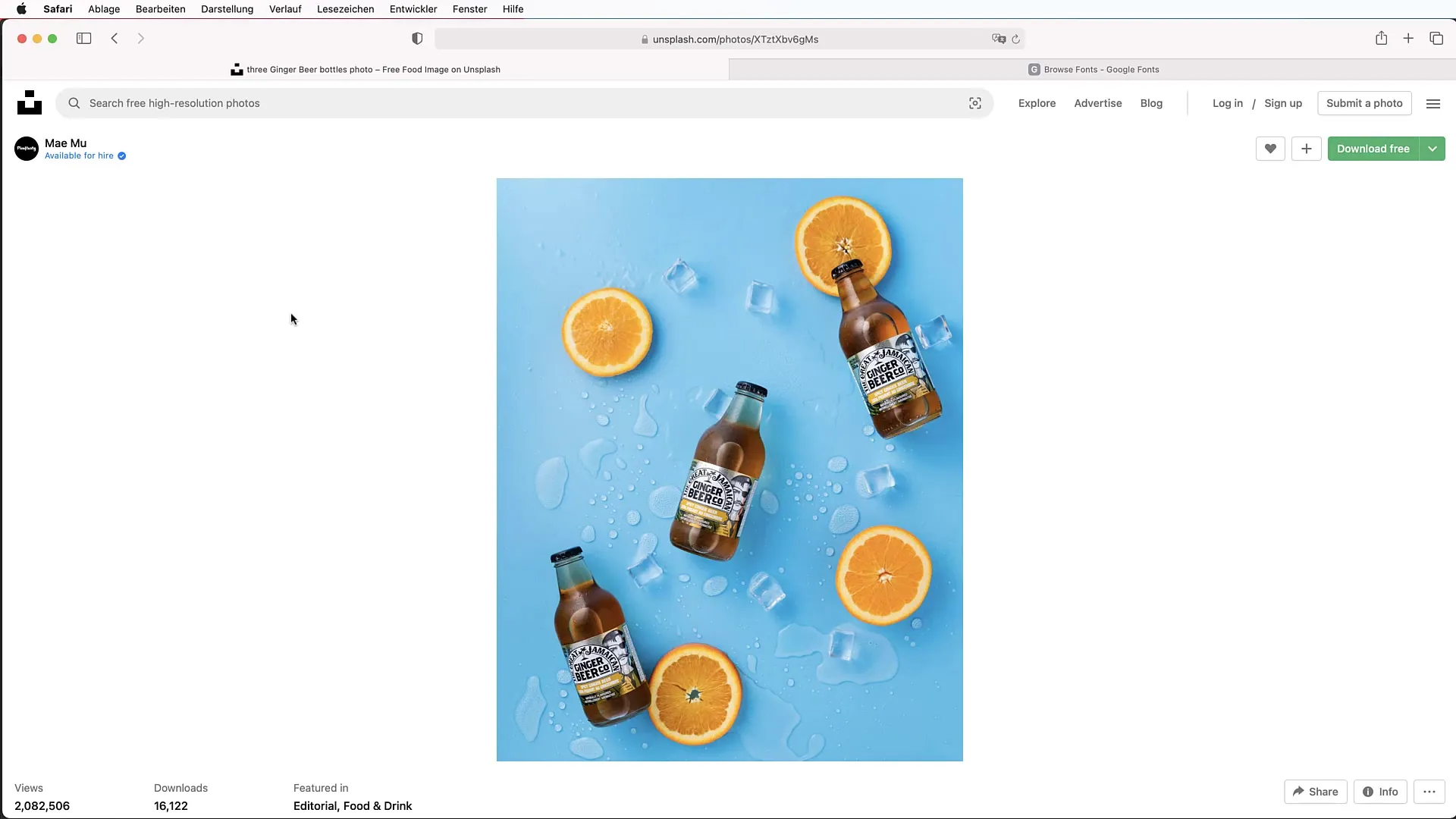
Acum ai nevoie de un element vizual captivant. Caută o imagine atractivă pe unsplash.com sau pe altă platformă. Descarcă imaginea și deschide-o în Photoshop. Folosește instrumentul de selecție rapidă pentru a selecta obiectul dorit. Pentru a se potrivi cu Skyscraper-ul tău, alege o sticlă sau alt obiect.

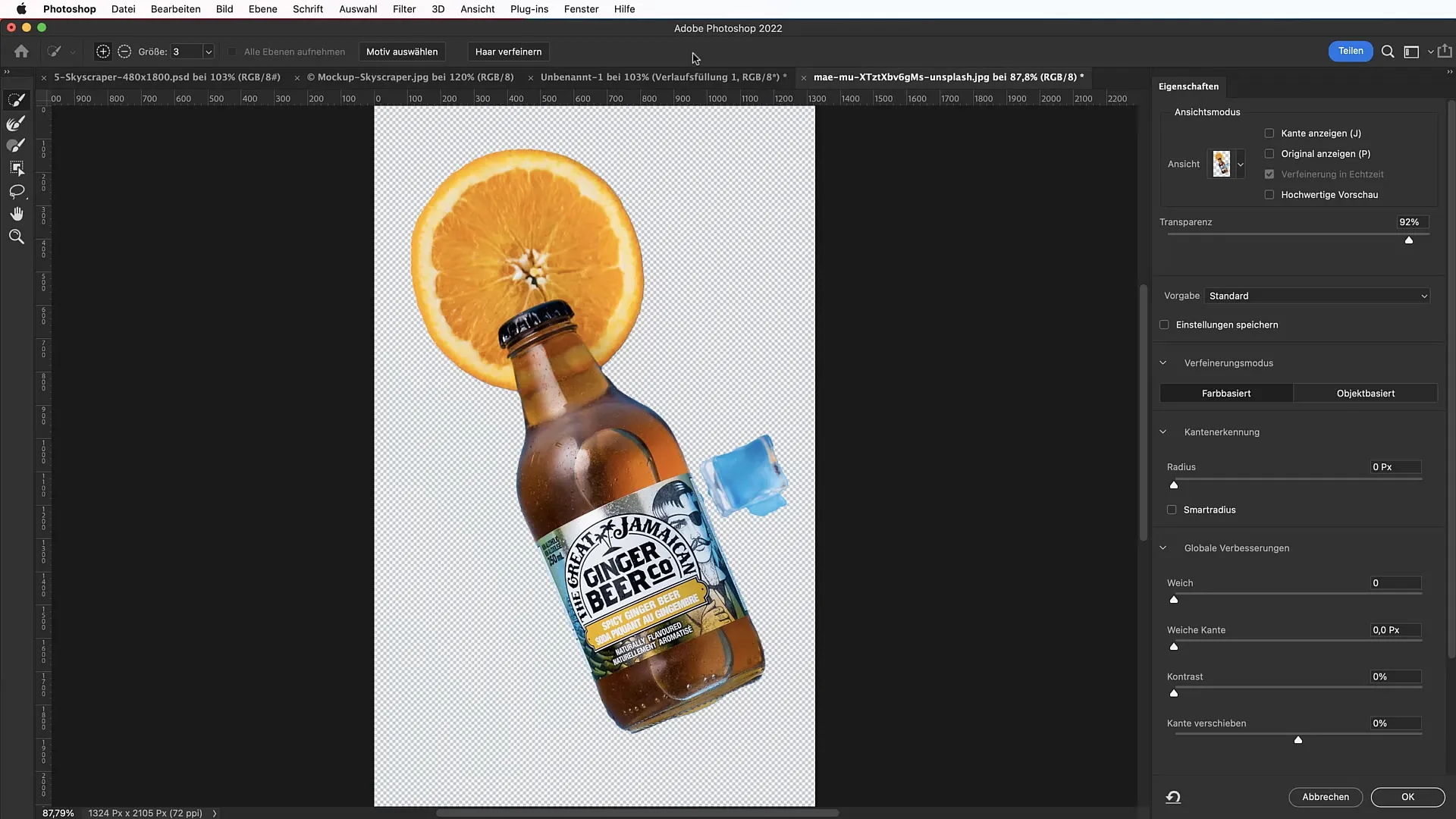
După ce ai utilizat instrumentul de selecție, mergi la „Selectare și mascare” pentru a rafina selecția. Elimină părțile nedorite selectând simbolul minus și trecând peste zona pe care nu o dorești. Pentru a optimiza marginile, setează blândețea și contrastul la aproximativ 10%.

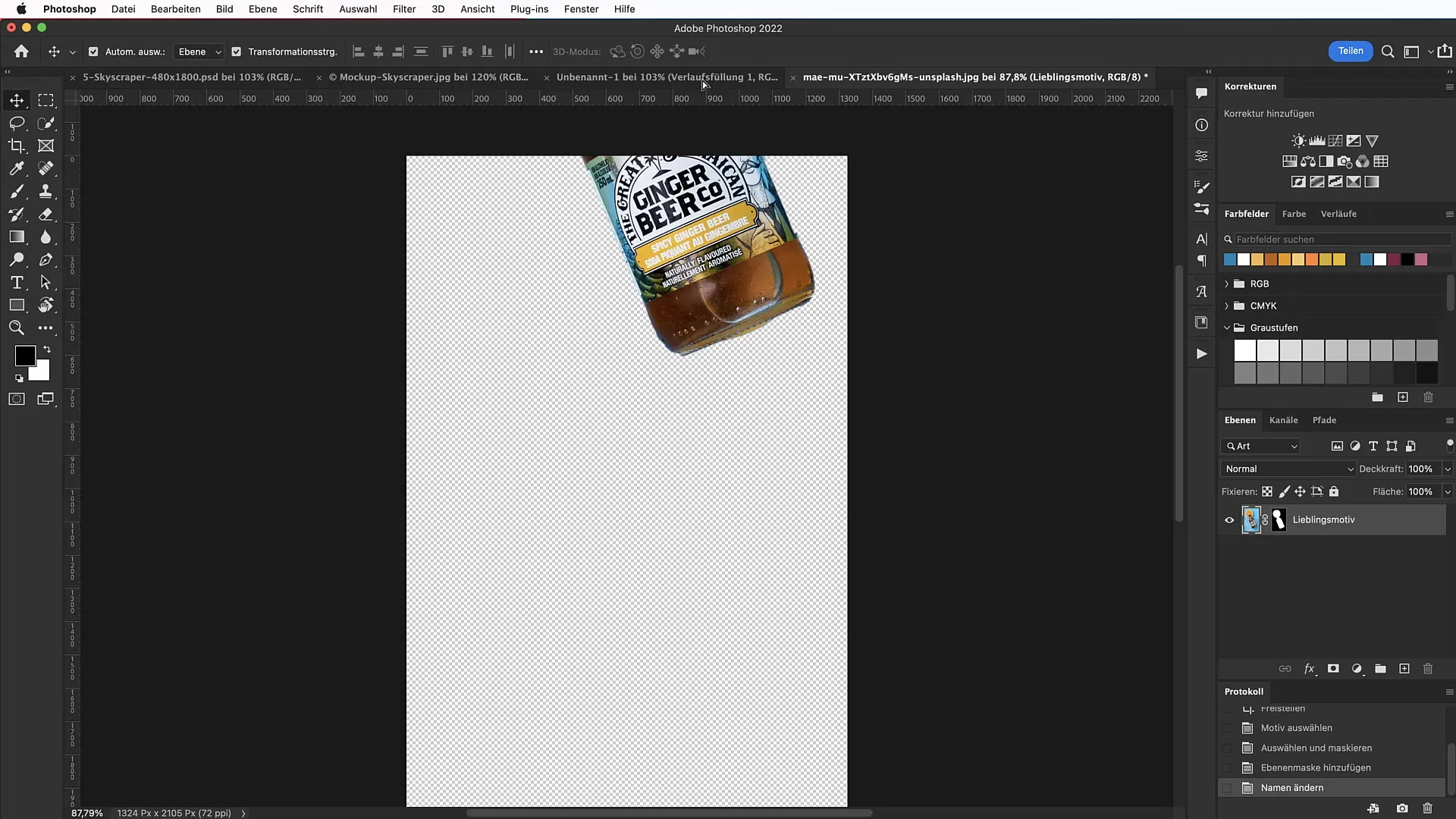
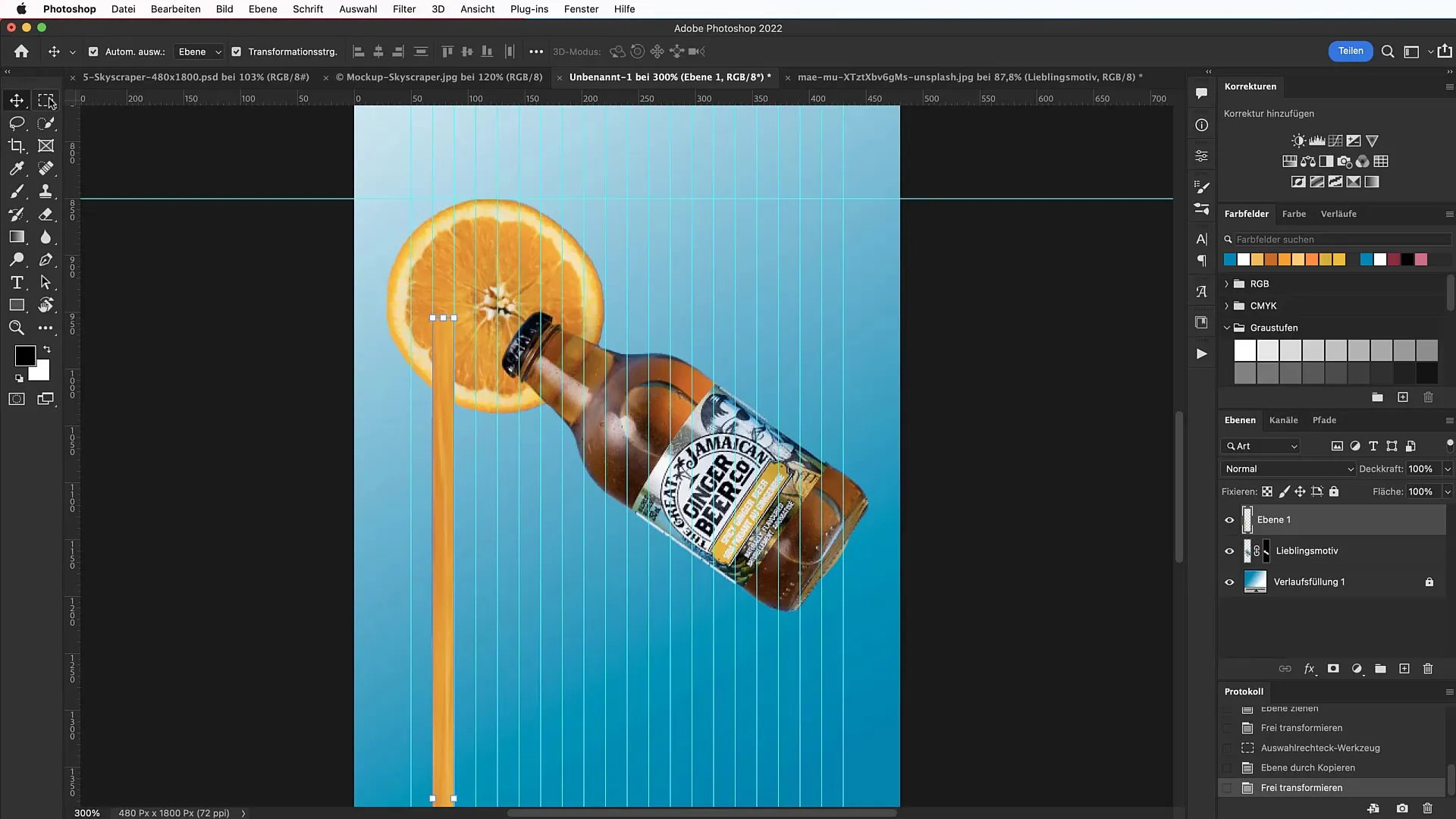
Când ești mulțumit de alegere, dă clic pe „Mască strat” și trage elementul selectat în noua ta zonă de lucru. Păstrează apăsată tasta Opțiune și tasta Shift pentru a scala elementul proporțional. Poziționează-l astfel încât să arate bine și să aibă o suprapunere suficientă cu liniile auxiliare.

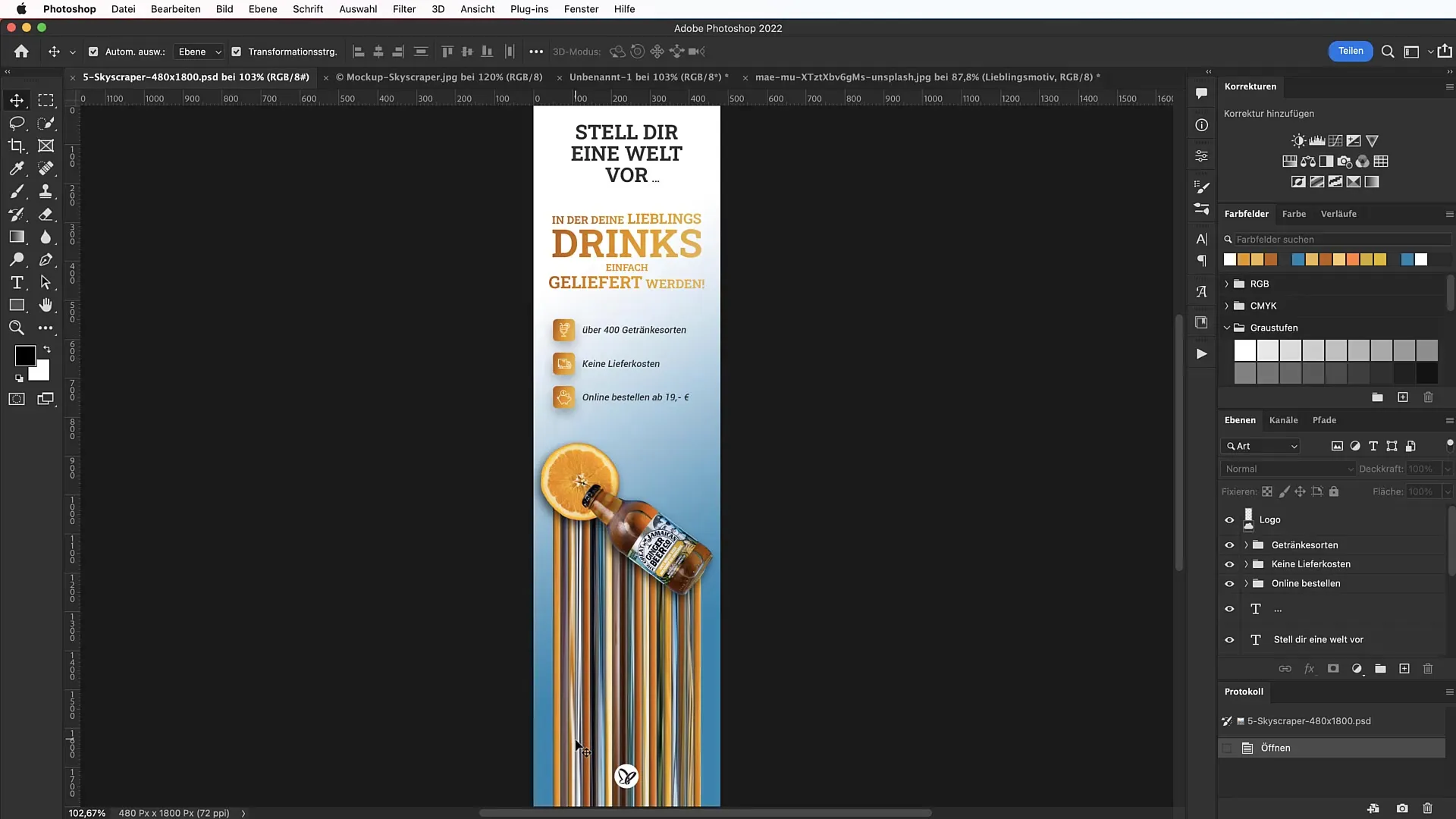
Acum vei crea efectul caracteristic de topire. Selectează instrumentul Dreptunghi de selecție și trasează un dreptunghi peste element. Folosește funcția „Command + J” pentru a muta această zonă într-un nou strat. Trage marginea de jos a dreptunghiului în jos pentru a obține gradientul de topire.

Pentru a rafina efectul, experimentează cu diferite selecții de culori și selecții diverse. Urmează mereu aceiași pași într-un ritm pentru a asigura tranziții coerente. Adăugarea mai multor straturi suprapuse va întări aspectul bogat.

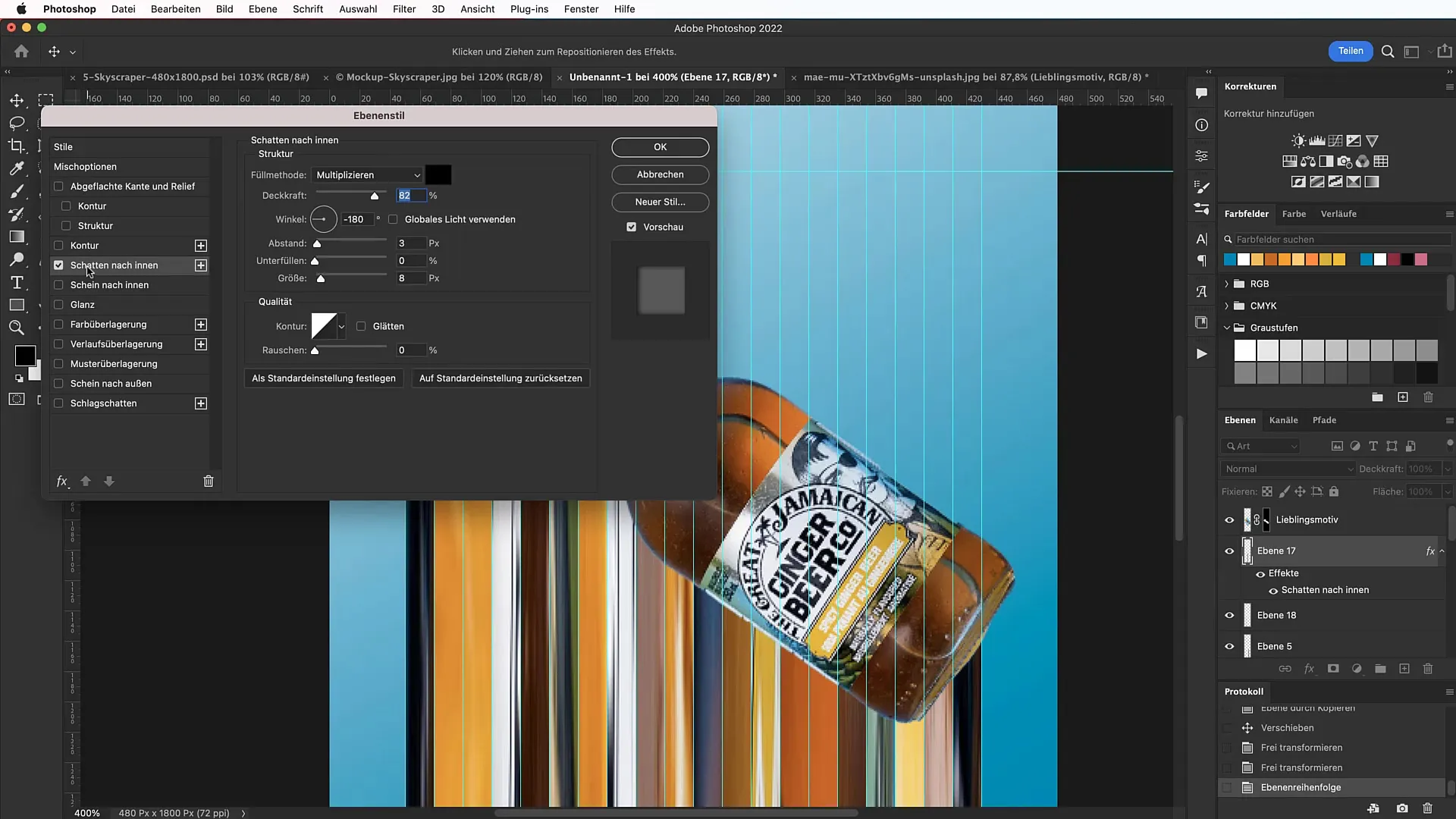
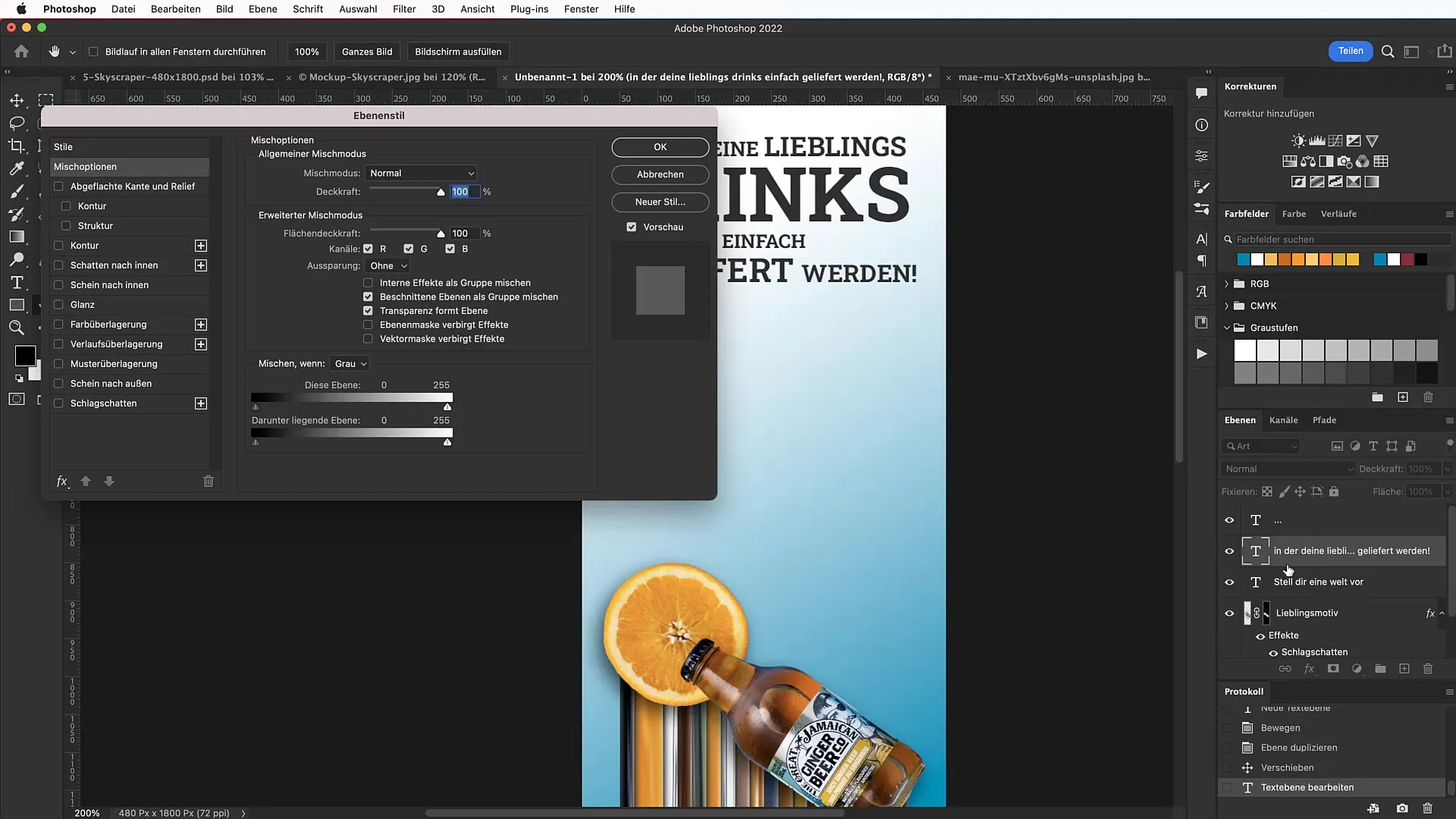
Când ești mulțumit de rezultat, poți ajusta umbrele și opțiunile de umplere. Mergi la opțiunile de umplere pentru stratul tău de sus și activează adâncimea umbrei interioare și exterioare. Optimizarea valorilor va garanta obținerea efectului dorit și va face ca bannerul tău să pară mai viu.

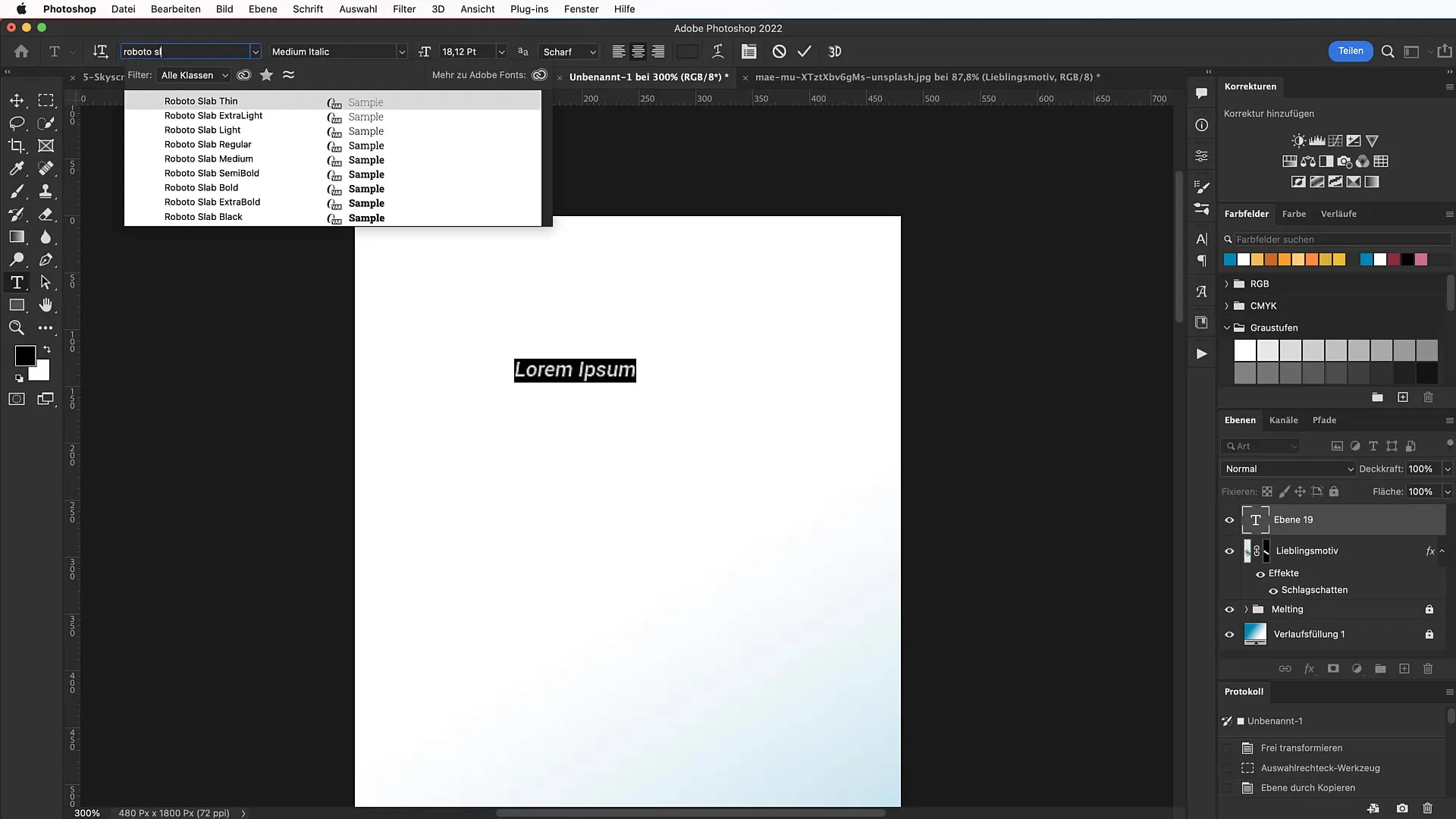
În următorul pas, intră în joc textul. Folosește fontul Roboto Slab, pe care îl poți găsi pe Google Fonts. Clic pe zona pe care dorești să o stilizezi cu instrumentul de text și alege fontul și dimensiunea. Ai grijă ca dimensiunea fontului să se potrivească cu lizibilitatea și aspectul general al bannerului.

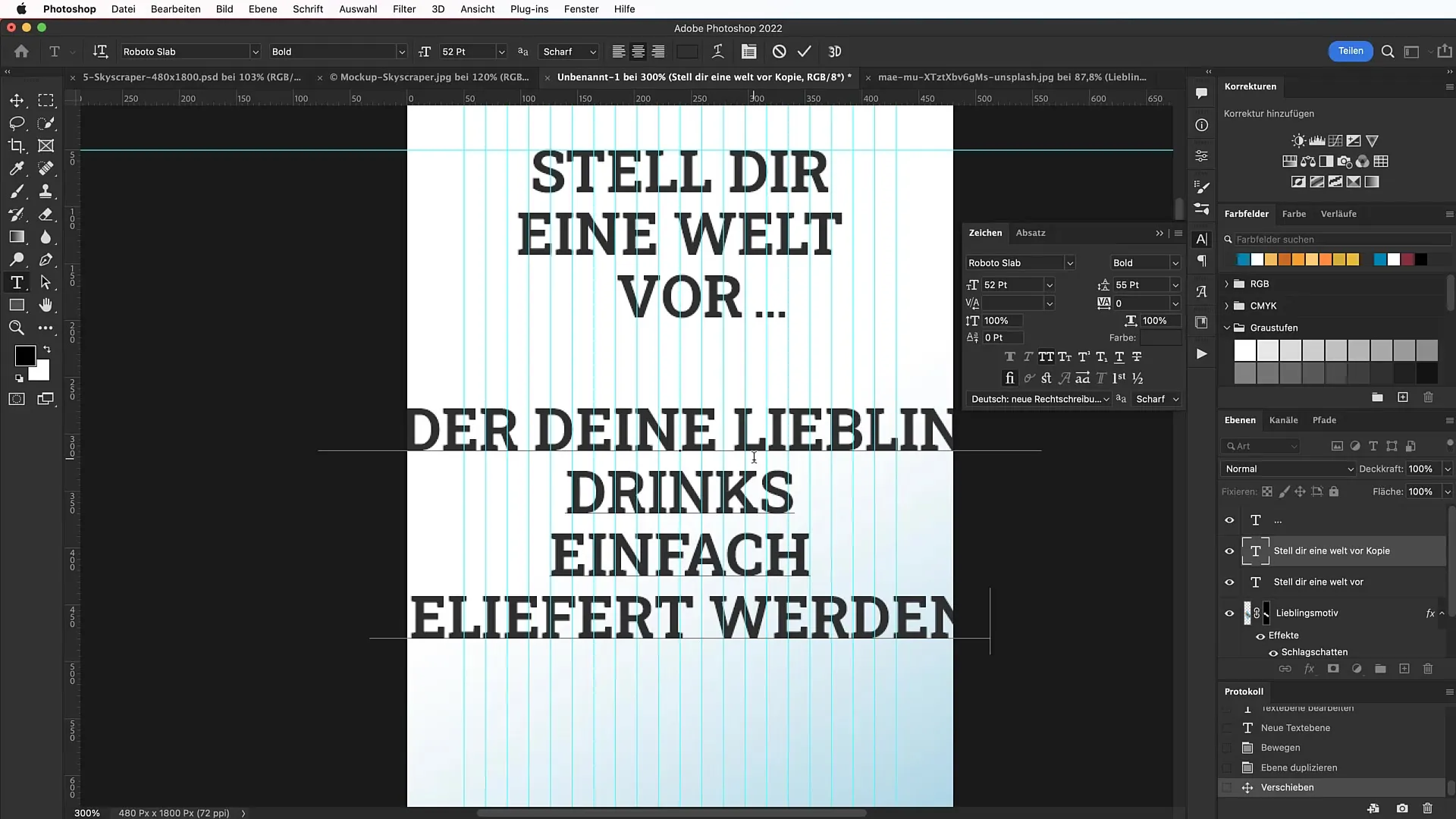
Pentru a da designului un aspect mai viu, adaugă diferite stiluri de text. Adăugarea unui slogan atrăgător sau a unui apel către acțiune poate îmbunătăți semnificativ eficacitatea bannerului tău.

Ține cont că culorile textului ar trebui să se potrivească cu culorile motivului tău. Un gradient frumos pe text poate să-l scoată în evidență și să-l facă să arate dinamic.

Ultimile rafinamente includ iconurile. Folosește site-uri precum tutkit.com sau flaticon.com pentru a găsi iconuri potrivite. Descarcă-le, redimensionează-le și plasează-le strategic în jurul textului tău pentru a sprijini mesajul.

Rezumat
Cu acești pași ai învățat cum să creezi un banner impresionant de tip Skyscraper cu un efect special de topire. Ține cont să-ți ajustezi gândirea creativă la principiile designului pentru a obține cel mai bun rezultat posibil.

Întrebări frecvente
Cum pot ajusta dimensiunile bannerului?Poți oricând ajusta lățimea și înălțimea fișierului banner, atâta timp cât te asiguri că produsul se potrivește bine în design.
De unde pot obține imagini gratuite pentru bannerul meu?Site-uri precum unsplash.com oferă imagini gratuite pe care le poți folosi în scopuri comerciale.
Cum pot aplica umbra textului meu?Selectează stratul cu textul, mergi la opțiunile de umplere și activează umbra. Ajustează transparența și dimensiunea după necesități.
Ce font recomandați pentru bannere?Fontul Roboto Slab este o alegere bună, fiind atrăgător și ușor de citit.
Cum pot combina textul și iconurile armonios?Asigură-te că culorile atât ale textului, cât și ale iconurilor tale se potrivesc între ele și nu aruncă umbre, astfel încât designul să rămână structurat.


