CTA-Buttons, sau butoanele „Apel la acțiune”, sunt cruciale pentru succesul prezenței tale online. Ele sunt responsabile pentru modul în care vizitatorii interacționează cu pagina ta și ce acțiuni întreprind. Dacă dorești să stârnești un interes puternic și să îndemni publicul tău țintă să întreprindă o acțiune dorită, designul și ajustarea acestor butoane reprezintă un punct central. Aici vei afla cum să editezi eficient butoanele CTA pentru a-ți crește rata de conversie.
Principalele concluzii
- Butoanele CTA sunt elemente centrale pentru controlul acțiunilor utilizatorilor pe un site web.
- Un design atrăgător poate crește semnificativ rata de interacțiune.
- Diverse opțiuni de ajustare, cum ar fi culoarea, dimensiunea, textul și animațiile, îți permit să adaptezi butoanele nevoilor tale.
Ghid pas cu pas
1. Intrare în editarea butoanelor CTA
Mai întâi trebuie să deschizi interfața utilizatorului în care butoanele CTA sunt editate. De obicei, o găsești în partea din spate a site-ului tău web sau în editorul respectiv pe care-l folosești. Ar trebui să vezi butonul pe care dorești să-l ajustezi.

2. Selecția butonului CTA potrivit
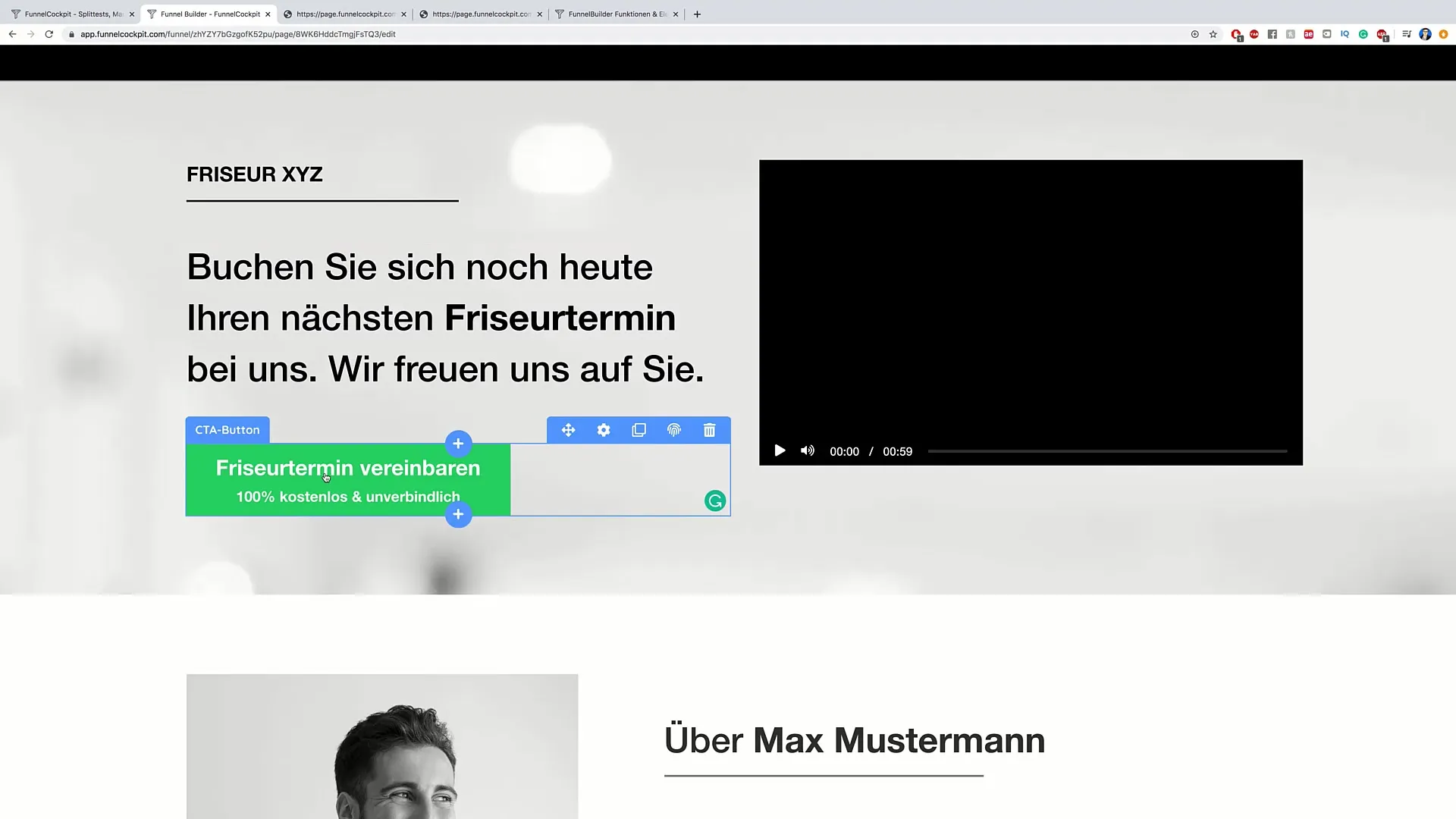
Identifică butonul pe care vrei să-l ajustezi. În exemplul nostru, dorim să optimizăm un buton pentru programarea unei programări la coafor. Apasă o singură dată pe buton pentru a deschide opțiunile de editare.
3. Ajustarea obiectivului
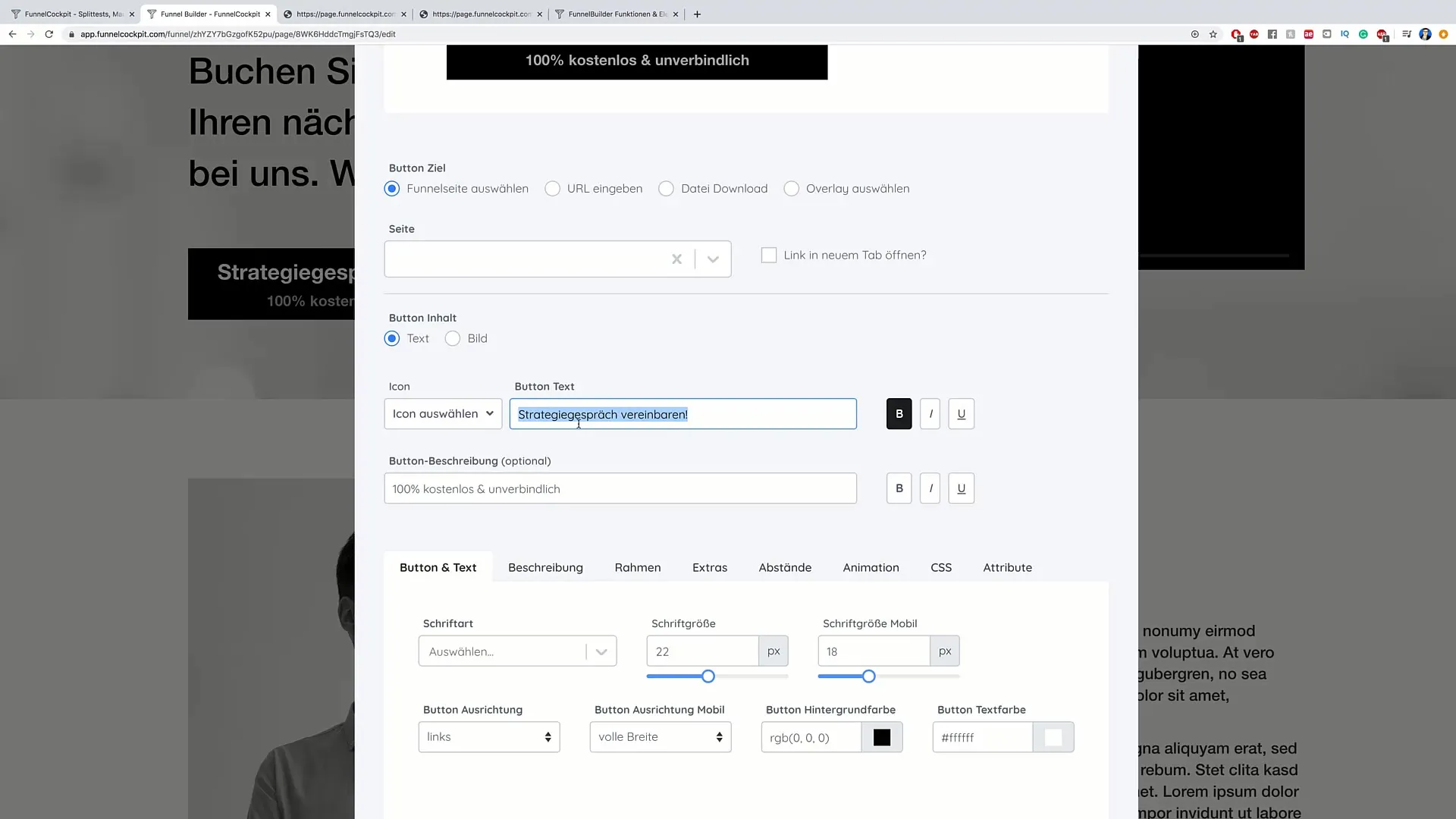
După ce ai selectat butonul, poți stabili încotro vor fi direcționați utilizatorii atunci când dau clic pe el. Există opțiuni precum linkarea către o pagină specifică sau declanșarea unui descărcare. Alege ceea ce se potrivește cel mai bine obiectivului tău.

4. Editarea conținutului butonului
Textul de pe buton este unul dintre factorii decisivi pentru eficacitatea acestuia. Apasă pe textul butonului și schimbă-l într-o invitație clară și motivantă. De exemplu: „Programare coafor” ar putea fi formulat mai bine.

5. Ajustarea designului butonului
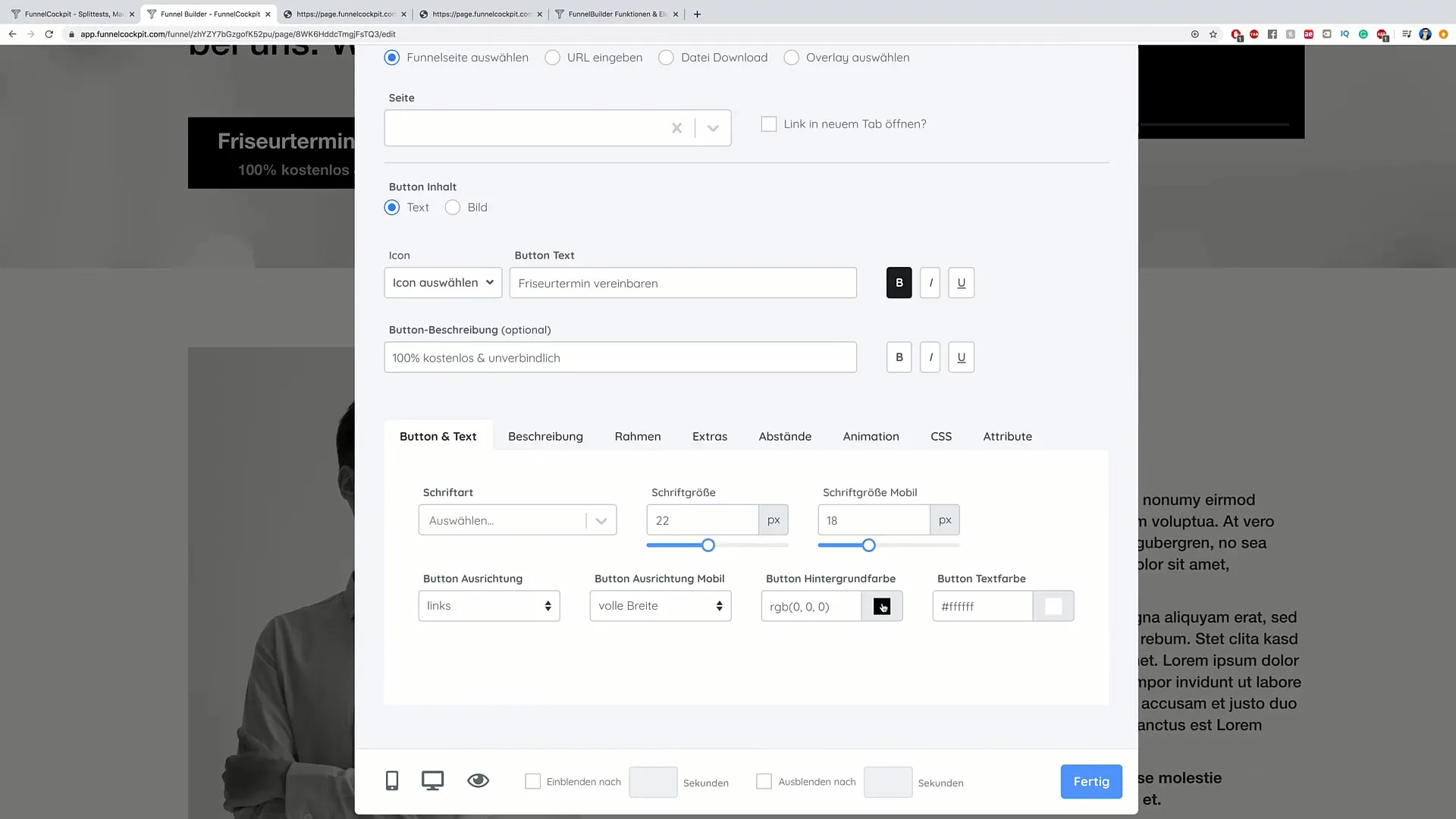
Acum poți schimba designul vizual al butonului. Gândește-te la culorile și fonturile care sunt atrăgătoare pentru publicul tău. O culoare captivantă poate ajuta la atragerea atenției, în timp ce fontul ar trebui să fie clar și ușor de citit. Poți schimba fontul, mărimea fontului și chiar stilul.

6. Editarea culorii butonului
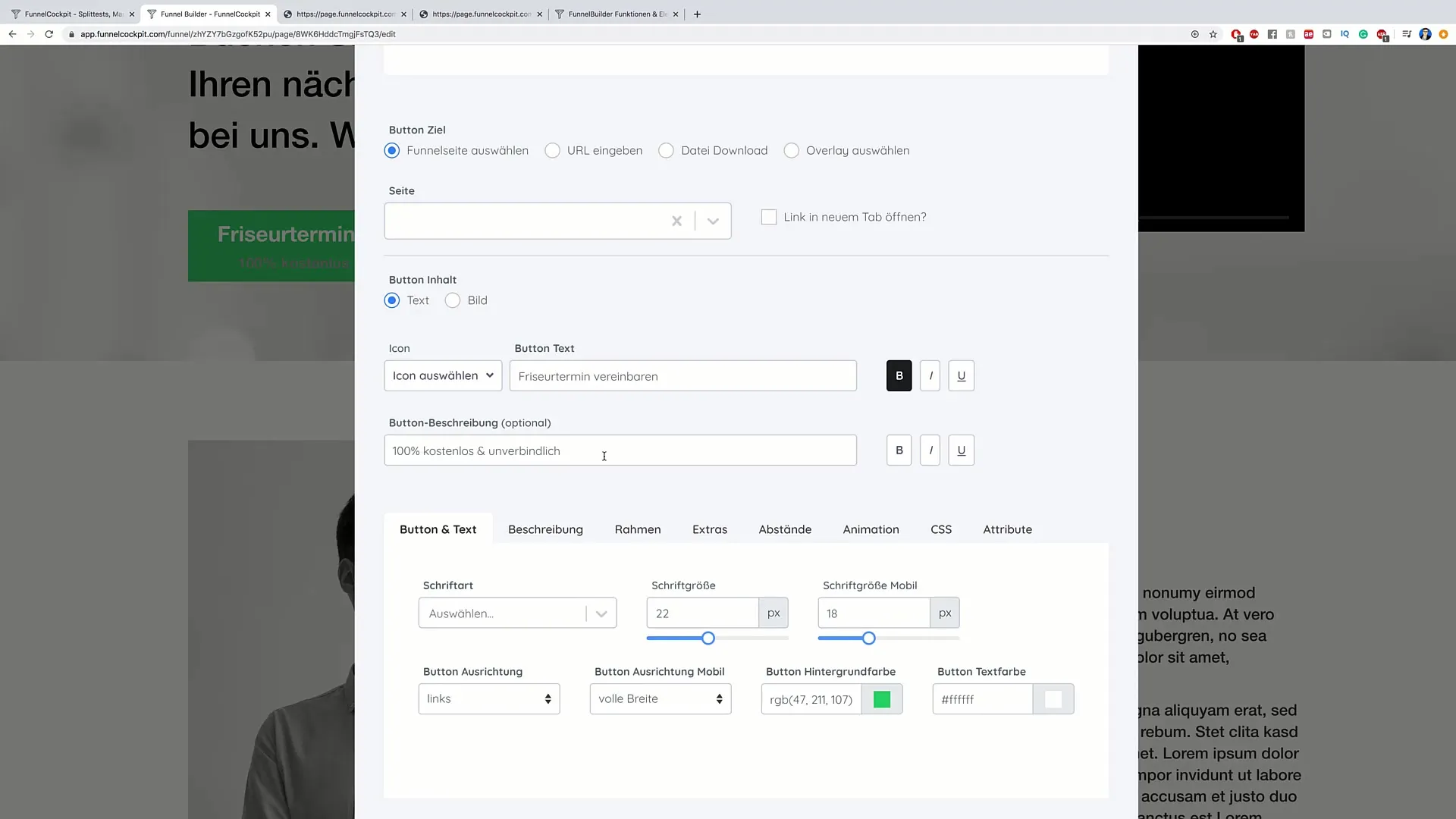
Culoarea butonului tău joacă un rol esențial în modul în care acesta iese în evidență. Apasă pe opțiunile de culoare pentru a ajusta culoarea butonului. Un verde puternic ar putea fi o alegere bună pentru a evidenția butonul.

7. Configurarea cadrului
Un cadru poate ajuta butonul să se deosebească mai bine de alte conținuturi. Ai posibilitatea de a selecta grosimea și stilul cadrului - de exemplu, un cadru punctat sau continuu.
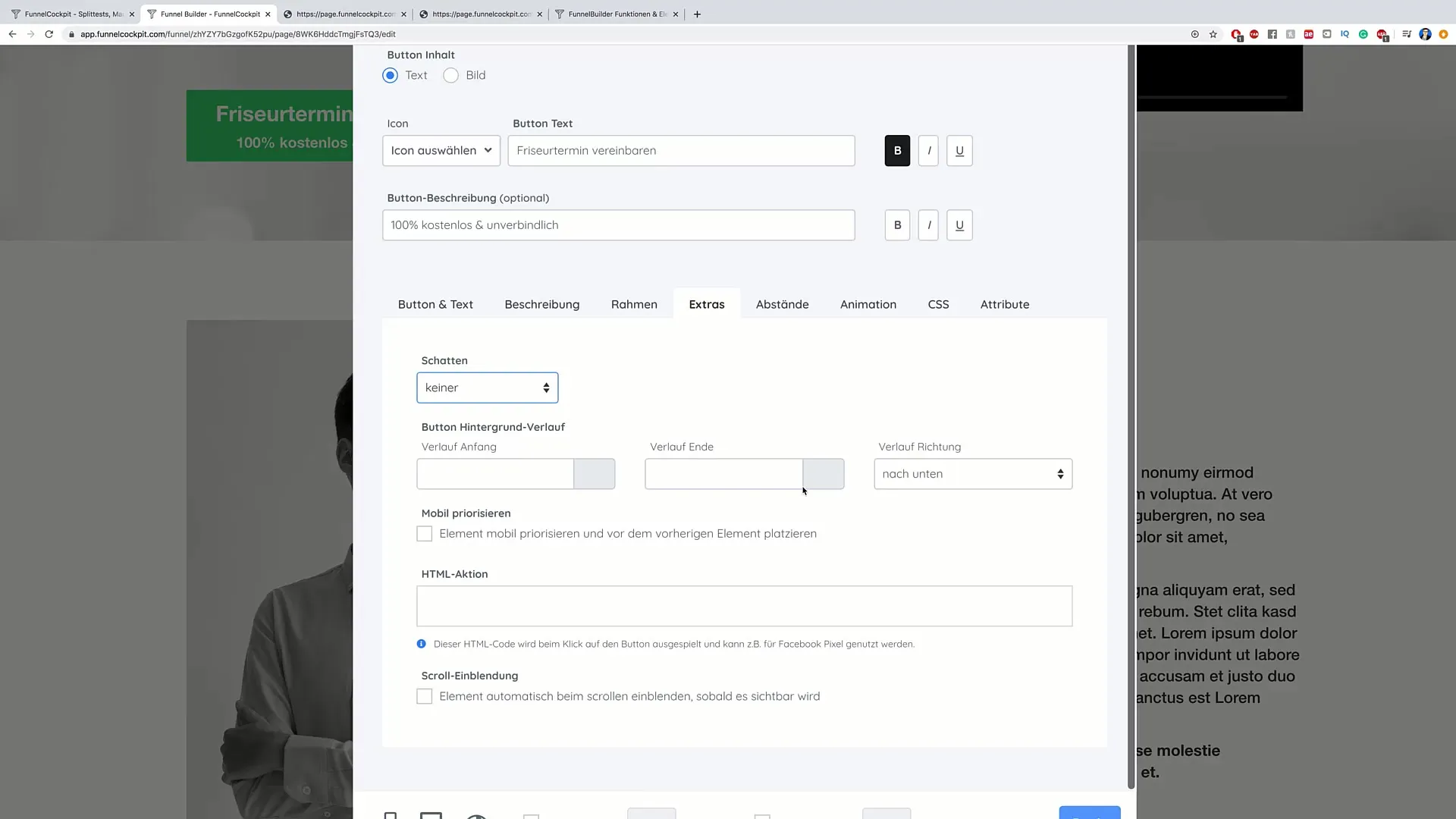
8. Adăugarea umbrei și a efectelor
Adăugând efecte de umbră, poți conferi butonului mai multă profunzime. Aceste mici detalii pot îmbunătăți experiența utilizatorului. Asigură-te că umbra nu este prea dominantă, pentru a nu afecta citirea butonului.

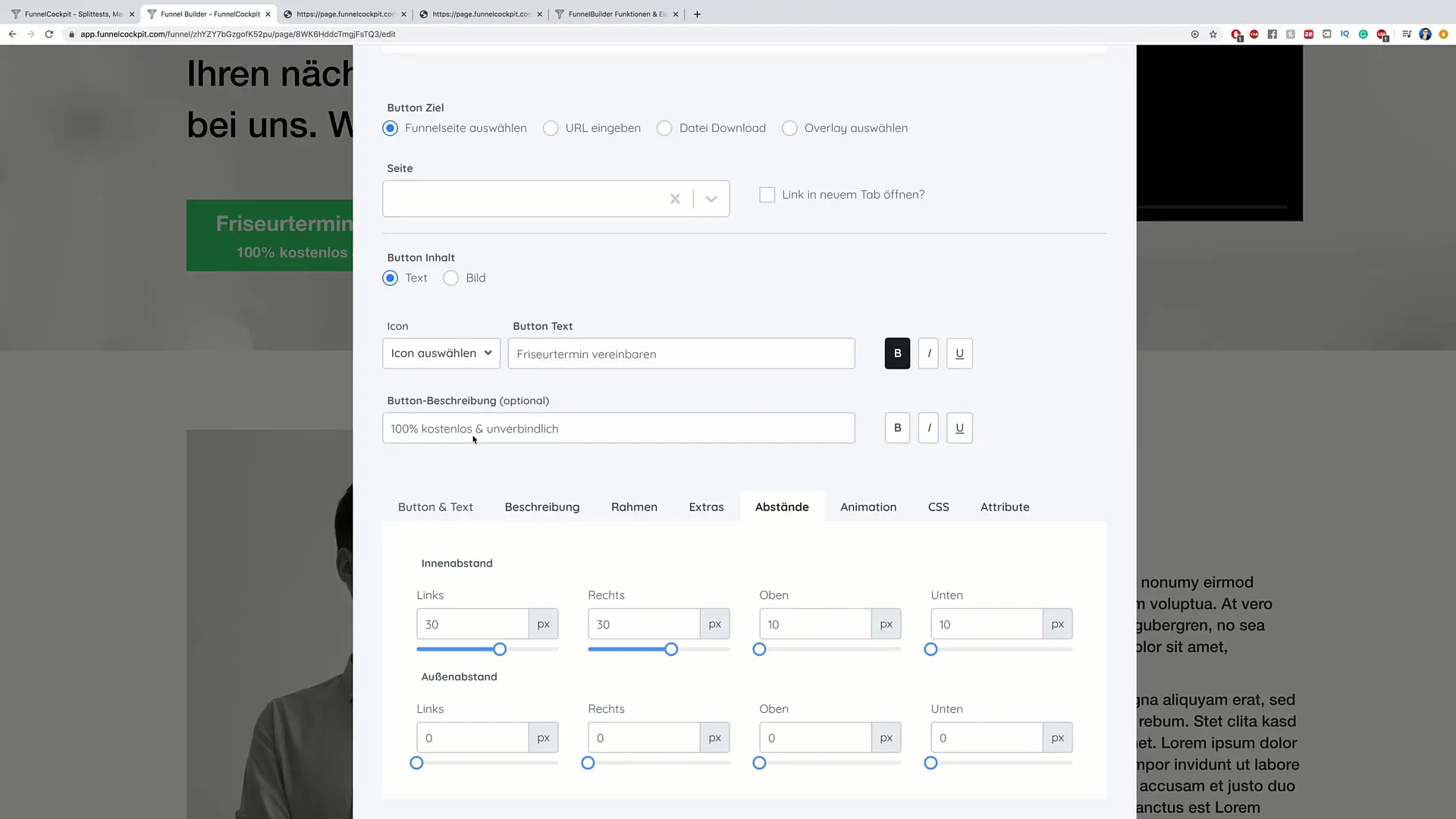
9. Ajustarea spațiilor și a aspectului general
Poziționarea butonului și distanța față de alte conținuturi sunt, de asemenea, importante. Poți ajusta ușor distanțele pentru a te asigura că butonul nu este prea aproape de alte elemente și rămâne bine vizibil.

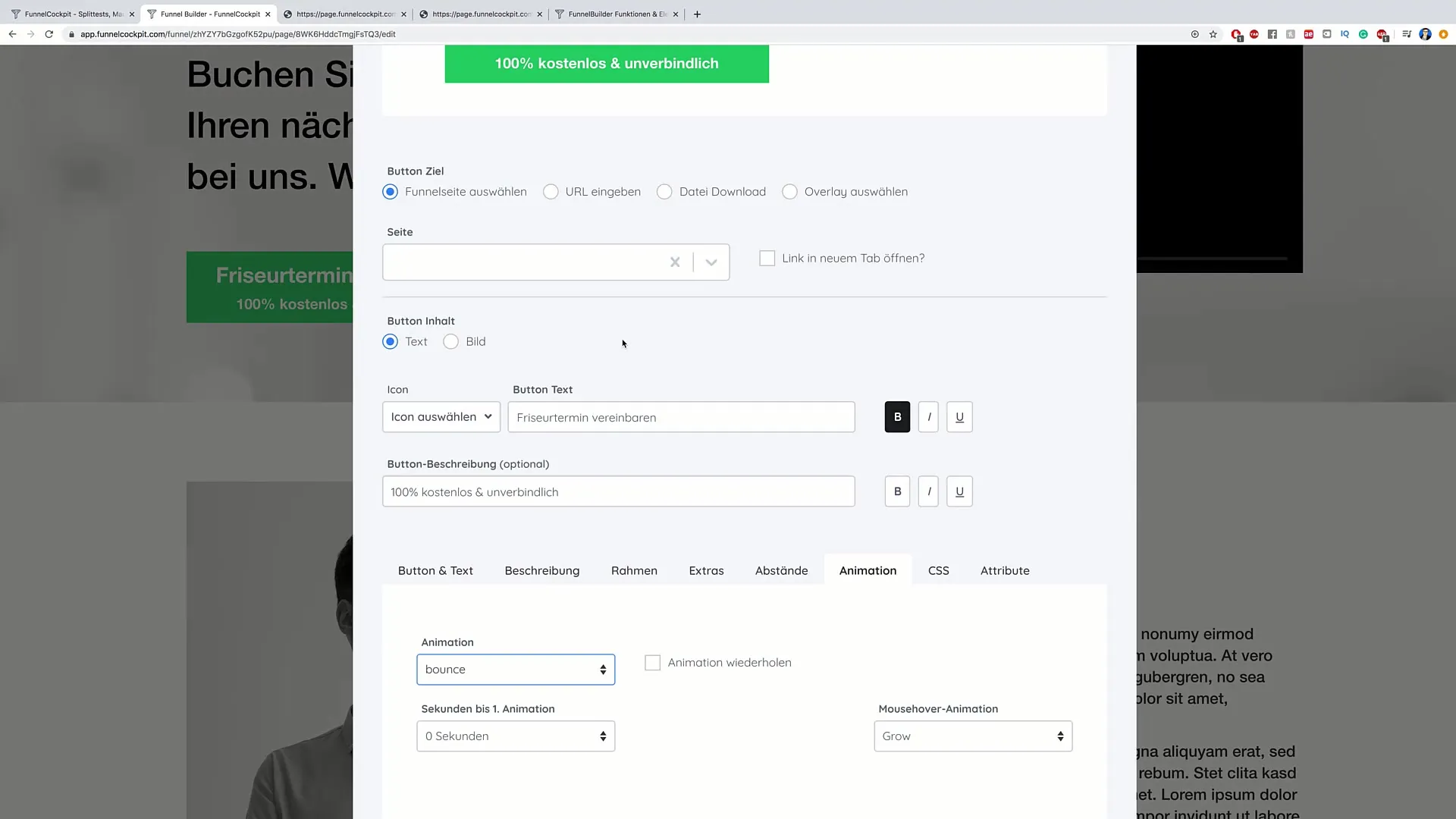
10. Adăugarea animațiilor
Animațiile pot ajuta la creșterea implicării utilizatorilor. Gândește-te să adaugi o animație simplă de tip Bounce sau Swing care să facă butonul mai viu și mai atrăgător. Mergi pur și simplu la setările de animație și selectează opțiunea preferată.

11. Verificarea și salvarea modificărilor
După ce ai făcut toate ajustările, fă clic pe „Finalizare” și salvează modificările. Acum poți vedea butonul actualizat pe site-ul tău web și poți verifica dacă corespunde așteptărilor tale.

12. Testarea funcționalității
După ce ai salvat modificările, este recomandat să dai clic pe buton și să verifici dacă utilizatorii sunt îndrumați către pagina corectă. Acest pas asigură că totul funcționează așa cum ai planificat.

Rezumat
Editarea butoanelor CTA este o modalitate simplă, dar eficientă, de a crește interacțiunea utilizatorilor de pe site-ul tău. Prin ajustări în ceea ce privește conținutul, designul și funcționalitatea, poți asigura că butoanele tale nu numai că arată bine, ci și funcționează eficient. Experimentează cu diferite stiluri și funcționalități pentru a afla ce se potrivește cel mai bine cu publicul tău țintă.
Întrebări frecvente
Cum îmi pot edita textul unui buton CTA?Dă clic pe buton și editează textul direct în câmpul de editare.
Pot schimba culoarea butonului CTA?Da, mergi la opțiunile de culoare și alege culoarea dorită.
Sunt utile animațiile pentru butoanele CTA?Da, animațiile pot atrage atenția utilizatorilor și pot îmbunătăți implicarea.


