În marketingul digital, achiziționarea de clienți este de o importanță centrală. Una dintre cele mai noi metode de obținere a contactelor este utilizarea uneltelor de creștere, în special a uneltelor de creștere de tip bară. Cu aceste unelte poți ajunge la noi clienți într-un mod atractiv prin intermediul site-ului tău. Această ghidare îți va arăta cum să îți configurezi eficient propria unealtă de creștere de tip bară.
Concluzii cheie
- Uneltele de creștere sunt utile pentru a atrage noi contacte prin site-uri web.
- Prin utilizarea unei unelte de creștere de tip bară, poți plasa o bară vizibilă în partea de sus a site-ului tău.
- Opțiunile de personalizare ale uneltei sunt cuprinzătoare, incluzând text, culori și comportamentul butonului.
Ghid pas-cu-pas pentru crearea unei unelte de creștere de tip bară
Pentru a crea o unealtă de creștere de tip bară, urmează acești pași. Îți voi oferi o ghidare detaliată astfel încât să nu ratezi nicio informație importantă.
Primul pas: Accesarea uneltelor de creștere
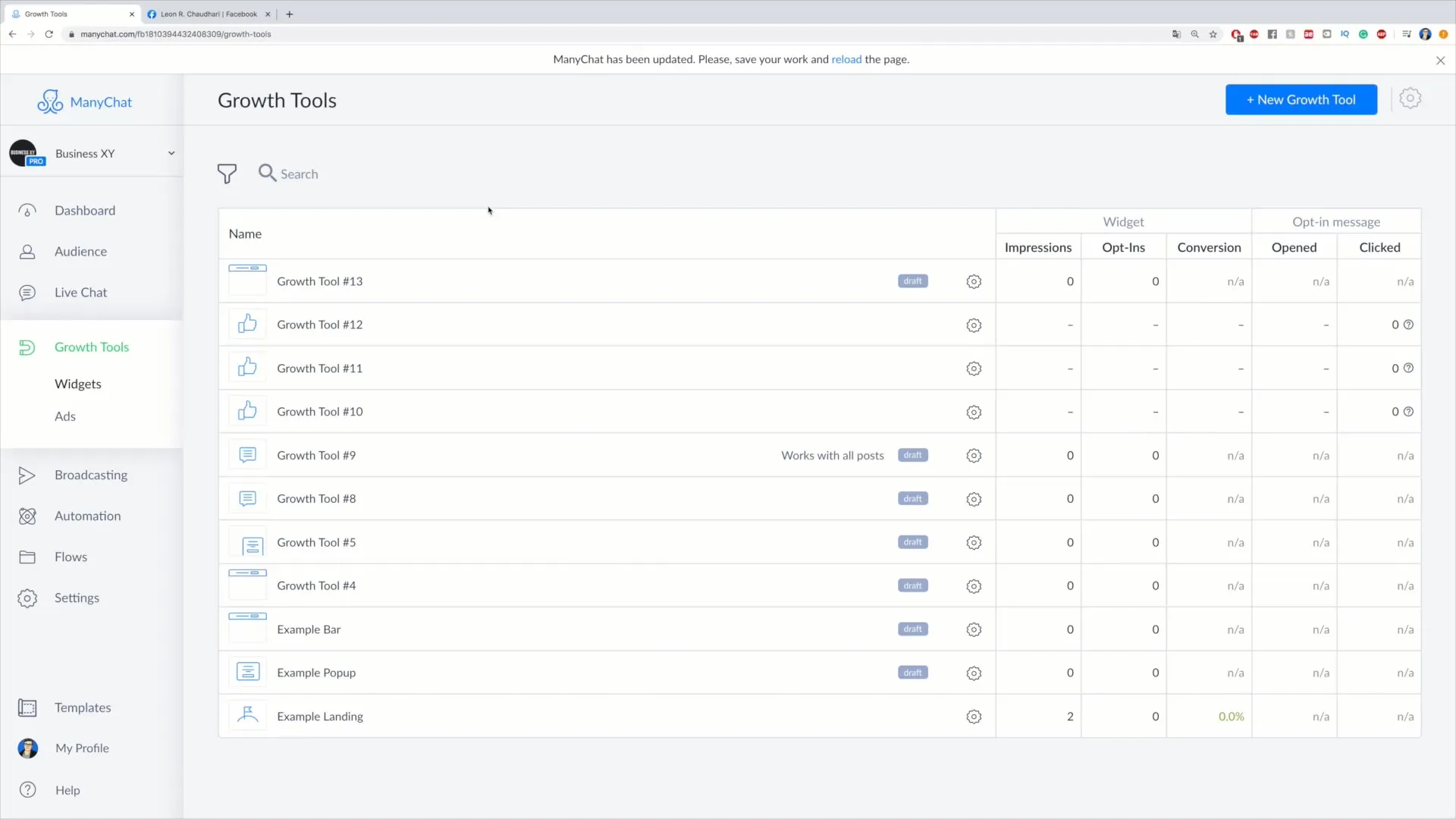
În primul rând, trebuie să te autentifici în tabloul tău de control și să accesezi pagina pentru uneltele de creștere. Acolo vei găsi în partea stângă a meniului, unde vei selecta „Unelte de creștere” și apoi „Widgeturi”. Pentru a crea o unealtă nouă, vei da clic pe „New Growth Tool” în partea de sus.

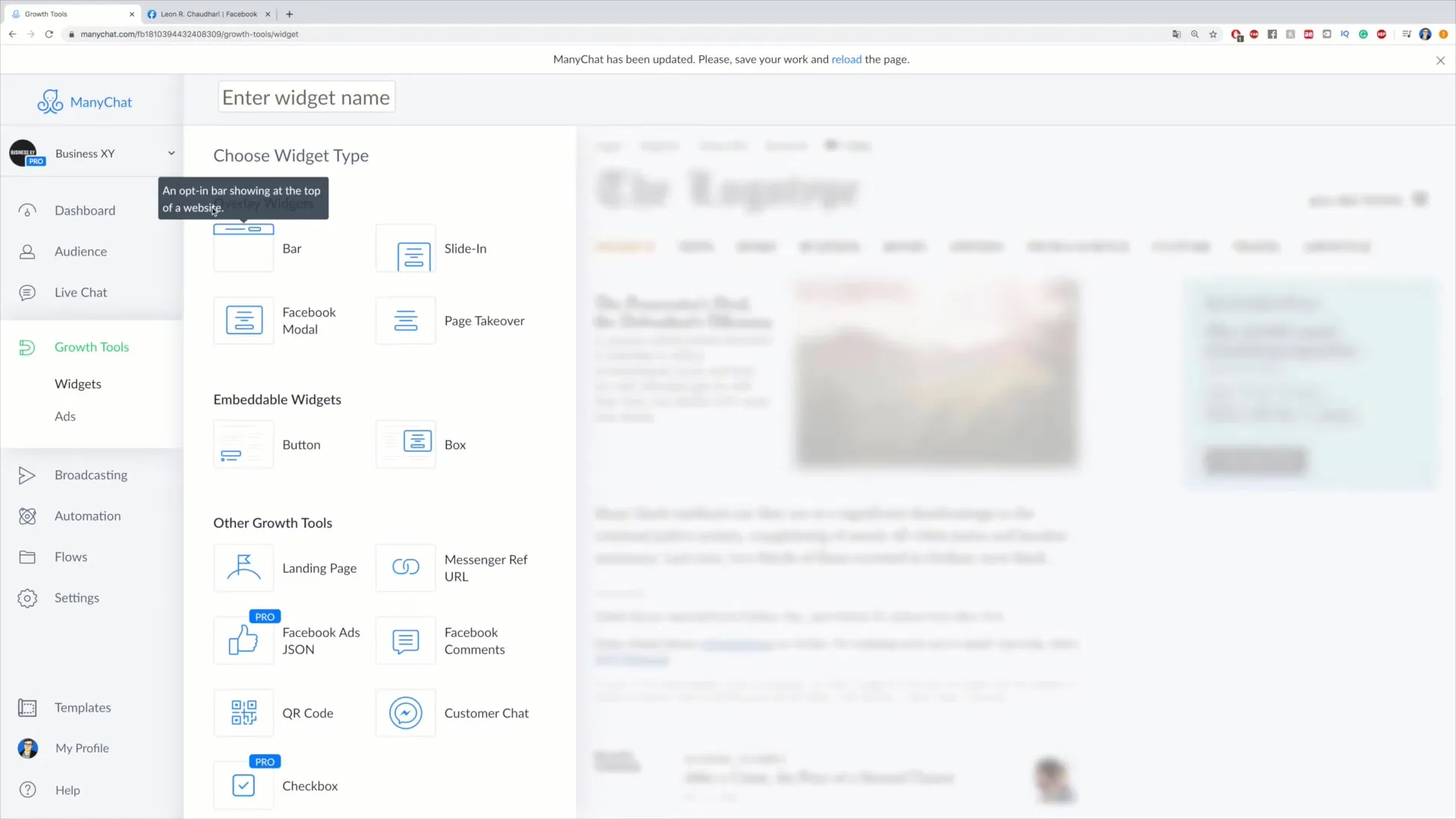
Al doilea pas: Selectarea tipului de widget
În urma clicului pe „New Growth Tool”, ai diverse opțiuni din care poți alege. Aici poți selecta „Widgeturi Suprapuse”, care sunt widgeturile afișate peste site-ul tău. În plus, sunt disponibile și „Widgeturi Emeddable”, pe care le poți integra direct în codul site-ului tău.

Al treilea pas: Crearea uneltei de creștere de tip bară
Acum vei selecta widget-ul suprapus, în special opțiunea „Bară”. Această bară va fi afișată în partea de sus a site-ului tău. Gândește-te la un text atractiv care să motiveze utilizatorii să intre în contact cu tine. Un exemplu ar fi: „Trimite-mi un mesaj pe Facebook”. Formularea clară facilitează contactul utilizatorilor.

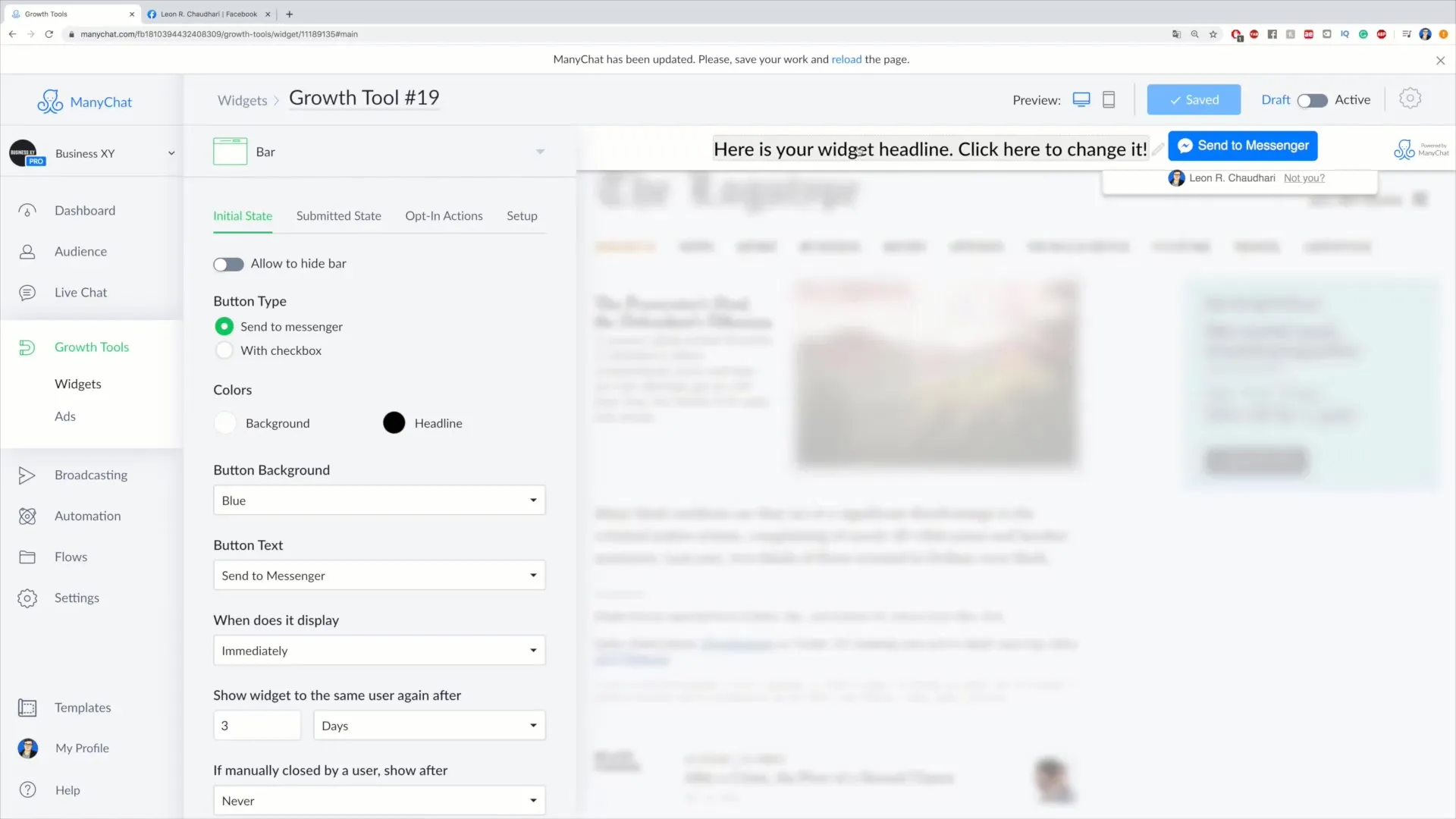
Al patrulea pas: Personalizarea barei
Poți personaliza designul barei pentru a te asigura că se potrivește site-ului tău. Poți decide, de exemplu, dacă utilizatorii au voie să închidă bara. De asemenea, poți alege tipul butonului - fie „Trimite pe Messenger” sau „Casetă de bifare”. Diversele tipuri de butoane au viteze și opțiuni de interacțiune diferite.
Al cincilea pas: Alegerea culorii și textului butonului
Înainte de a continua, alege o culoare vizibilă pentru buton. De multe ori este recomandat albastru, deoarece atrage atenția. De asemenea, textul butonului poate fi personalizat. Expresii precum „Trimite pe Messenger” sau „Să chatezi” sunt ușor de înțeles și invită la interacțiune.

Al șaselea pas: Setările de afișare
Este important să stabilești când va fi afișată bara. Poți decide dacă să apară imediat sau doar după o anumită adâncime de scroll sau după o anumită perioadă de timp pe care utilizatorul o petrece pe site. Aceste opțiuni îți permit să targetezi vizitatorii site-ului în mod eficient.
Al șaptelea pas: Redisplay the Bar
Dacă este important pentru tine să poți afișa bara din nou, poți defini în ce interval de timp să fie afișată din nou, după ce un utilizator a închis-o. Astfel, poți fi sigur că utilizatorii nu vor pierde informația, chiar dacă o închid o dată.
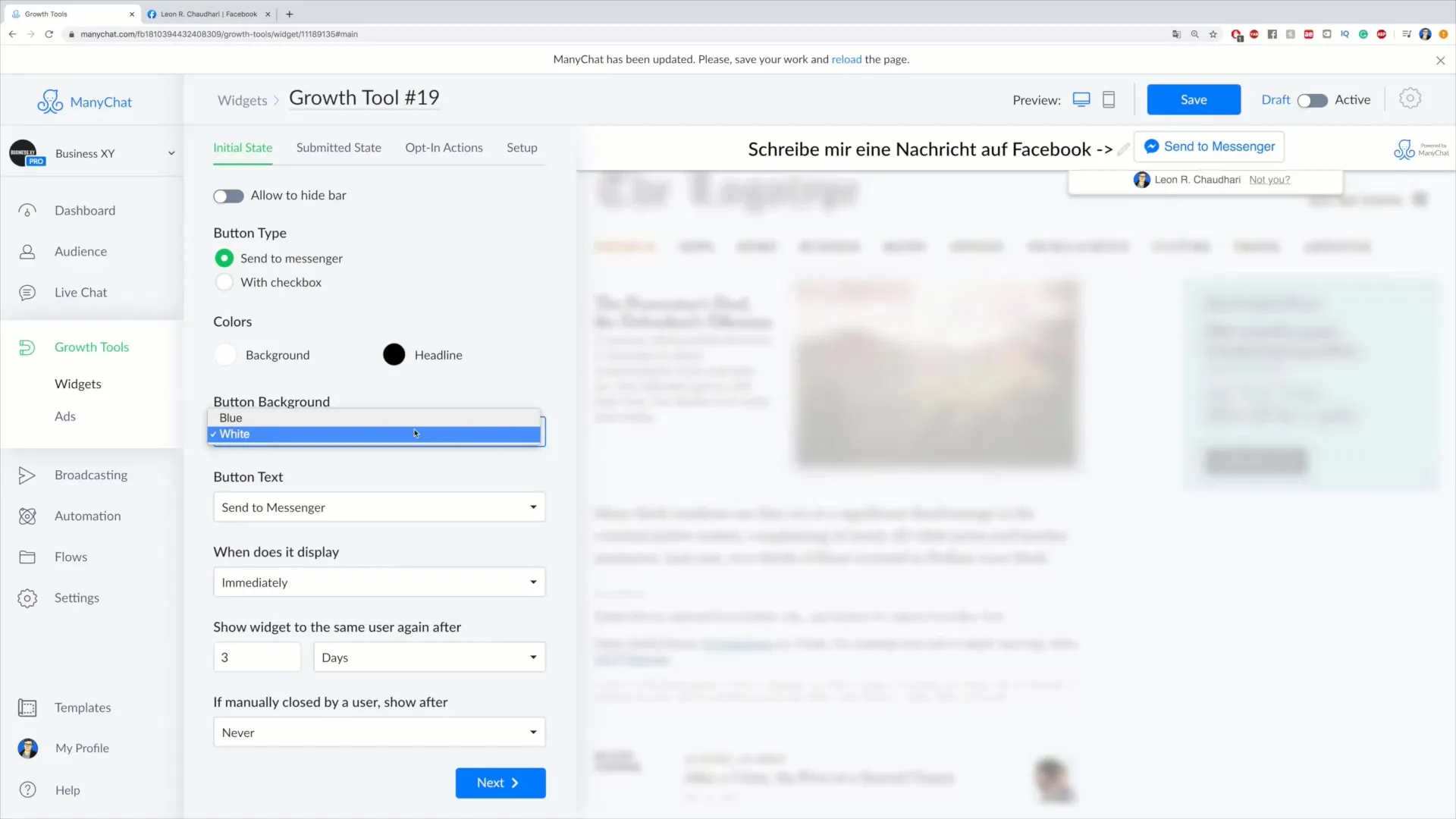
Al optulea pas: Personalizarea culorilor și textelor
Pentru personalizarea finală, poți seta culoarea de fundal a barei. Dacă alegi, de exemplu, o culoare roșie, asigură-te că textul este totuși ușor de citit. Scrie un apel clar la acțiune precum „Trimite-mi un mesaj pe Facebook” pentru a crește probabilitatea interacțiunii.
Al nouălea pas: Confirmarea configurării
După ce ai făcut toate personalizările dorite, dă clic pe „Next” pentru a-ți confirma setările. Ar trebui acum să ai posibilitatea de a configura modul în care utilizatorii sunt abordați, de exemplu, cu un text de mulțumire precum „Mulțumesc că mi-ai scris”.

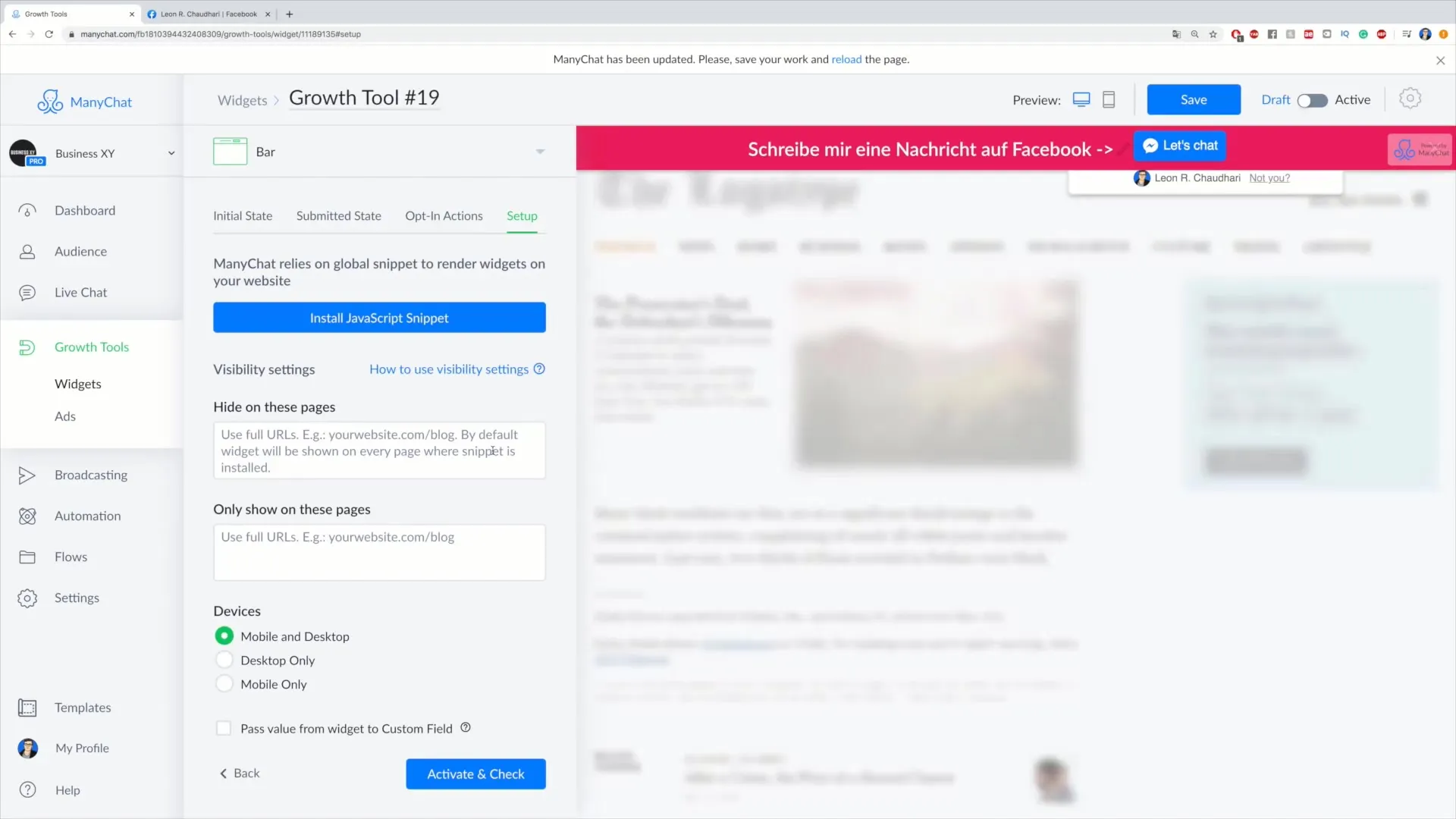
Pașii zece: Integrarea instrumentului de creștere pe site-ul tău web
Ultimul pas constă în activarea codului JavaScript, astfel încât instrumentul de creștere să funcționeze pe site-ul tău web. Fă clic pe „Instalare fragment JavaScript”. După activare, instrumentul va fi disponibil live pe site-ul tău web.
Rezumat
Cu acest ghid pas cu pas, ar trebui să poți crea și să integrezi cu succes un instrument de creștere a barei pe site-ul tău web. Dacă personalizezi instrumentul conform preferințelor tale, poți obține rezultate mai bune în obținerea de clienți.
Întrebări frecvente
Cât durează să configurez un instrument de creștere a barei?Nu ar trebui să dureze mai mult de 20-30 de minute, dacă toate materialele sunt pregătite.
Pot să editez instrumentul oricând?Da, poți face ajustări oricând pentru a optimiza performanța instrumentului.
Este necesar să am cunoștințe de programare pentru a configura instrumentul?Nu, configurarea este ușor de realizat și nu necesită cunoștințe de programare.


