Tutorialul de astăzi este, în principiu, ultimul din mica mea serie de tutoriale Illustrator. Dar cine știe... Poate mai adaug câte ceva în viitor.
O mică avertizare pentru toți profesioniștii în Illustrator care citesc aici. Am structurat acest tutorial astfel încât și începătorii să beneficieze de el. Deci nu vă mirați dacă am scris foarte detaliat în anumite locuri.
Partea 1: Lucrul cu un spațiu de lucru (Prezentare generală)
Ce este de fapt un spațiu de lucru? Când se vorbește despre un spațiu de lucru într-un program de calculator, cu siguranță nu se referă la încăperea în care este asamblat calculatorul.
Prin spațiul de lucru se înțelege mai degrabă zona în care se petrece totul. Deci, pe scurt, butoanele și suprafața de desen pe care le trebuie pentru a lucra în mod rezonabil cu Illustrator. Frumos și bun, dar de ce ar trebui să abordăm un astfel de lucru într-un tutorial? Răspunsul este simplu. Dacă lucrezi, de exemplu, cu Word, nu ai altă opțiune decât să lucrezi cu aspectul programului prestabilit.
Dacă lucrezi însă cu un software precum Adobe Illustrator, poți decide liber ca utilizator cum să-ți organizezi butoanele pe monitorul tău. Acest lucru are avantajul că poți plasa comenzi folosite frecvent direct la îndemână, în timp ce poți micșora sau ascunde butoanele pe care le folosești rar sau deloc.
Să aruncăm o privire mai atentă la acest lucru în practică:
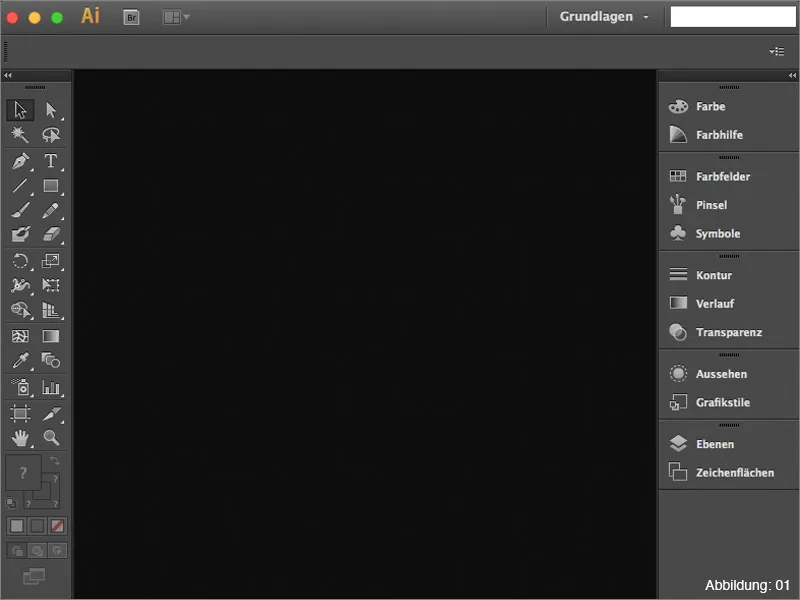
Dacă deschideți Illustrator pentru prima oară, arată probabil așa (Figura 01):
Această configurație de bază nu este deloc rea pentru început. Practic, totul este acolo:
• 1. Bară de instrumente
• 2. Paleta de straturi
• 3. Paleta de aspect
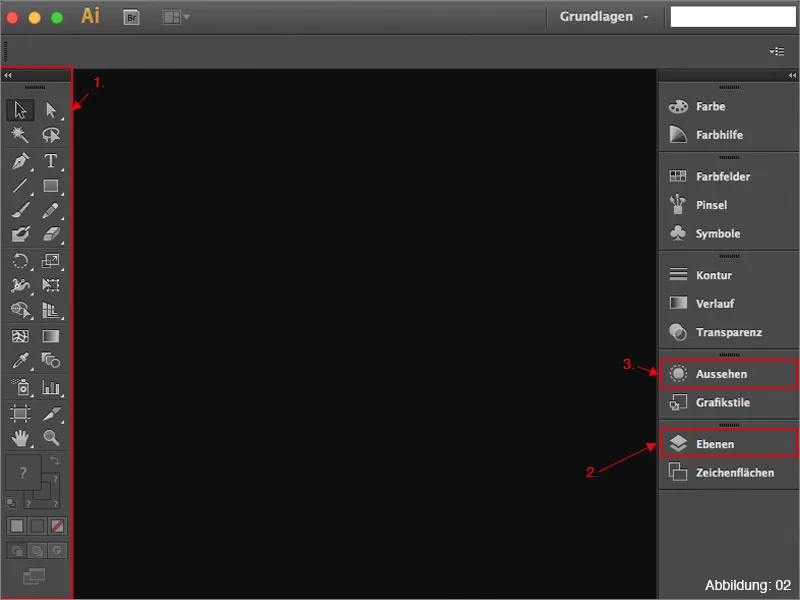
și încă câteva alte butoane, cu siguranță utile (a se vedea Figura 02):
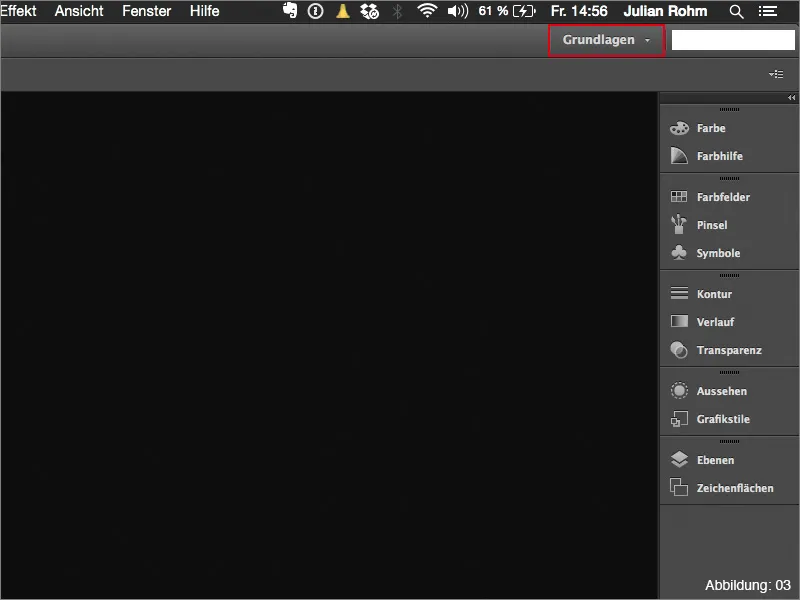
În colțul din dreapta sus al Illustrator-ului (indiferent dacă este Windows sau Mac OSX) există un buton destul de discret cu inscripția Grundlagen (a se vedea Figura 03):
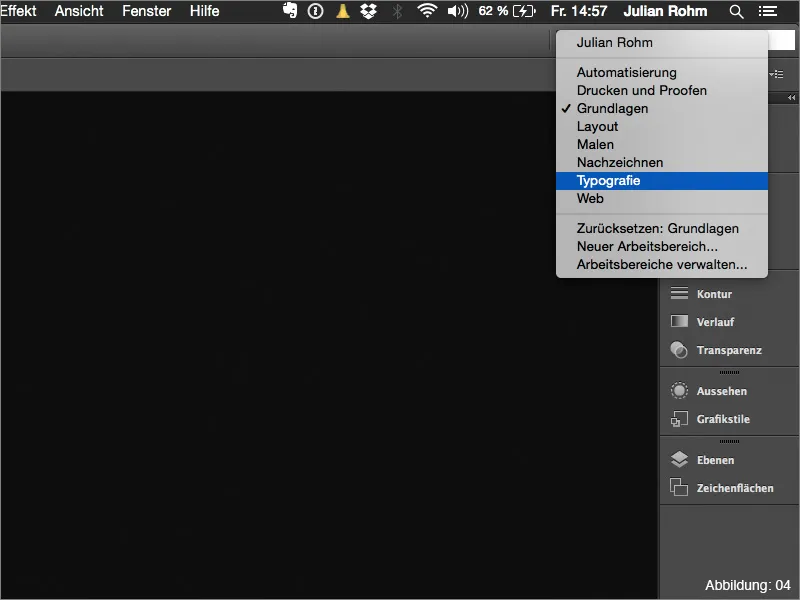
După acest buton se ascunde un meniu derulant, în care sunt stocate diferite spații de lucru predefinite de Adobe. Dacă lucrați, de exemplu, mult cu fonturi și tipografie, este recomandat să treceți de la spațiul de lucru Grundlagen la tipografie (a se vedea Figura 04):
Acest lucru are avantajul că acum toate instrumentele necesare pentru editarea tipografică sunt afișate (a se vedea Figura 05):
Pe lângă spațiul de lucru Grundlagen și tipografie, există desigur și alte aspecte prestabilite de dispunere. Trebuie doar să le accesați pe rând pentru a vedea exact ce se ascunde în spatele fiecăruia.
Să creăm spații de lucru proprii?
Cum Adobe a considerat probabil că nu se pot satisface niciodată cu adevărat adevărații profesioniști, aveți de asemenea posibilitatea de a vă construi propriul spațiu de lucru și de a-l salva ulterior, astfel încât să aveți mereu afișate doar elementele de care aveți cu adevărat nevoie.
Cei dintre voi care au mutat vreodată o paletă de instrumente în Illustrator probabil că au observat că aceasta este încă la fel de poziționată după repornirea software-ului.
De ce ar trebui să vă creați propriul spațiu de lucru atunci când Illustrator-ul își amintește oricum poziția paletelor de instrumente?
Și la această întrebare se poate răspunde destul de ușor. În mediul agenției, nu este neobișnuit să vă împărțiți din când în când calculatorul cu un alt coleg.
Însă, acest coleg probabil lucrează cu un alt flux de lucru și are poziționate diferit toate paletetele de instrumente.
Pentru a evita divergențele între colegi în această privință, este de preferat ca fiecare utilizator să-și creeze propriul spațiu de lucru. Apoi trebuie doar să-și selecteze spațiul de lucru înainte de a-și începe munca și totul va fi așa cum este obișnuit.
Cum ar trebui să arate un spațiu de lucru decent?
Întrebarea cum ar trebui să arate un spațiu de lucru nu poate fi răspunsă în general, deoarece fiecare utilizator are propriile preferințe. Asta începe chiar cu faptul dacă ești stângaci sau dreptaci…
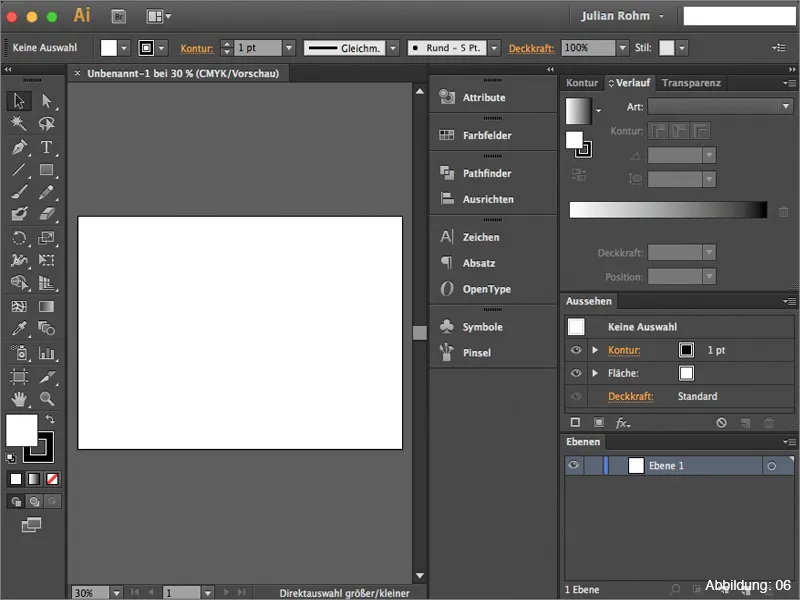
Pentru a vedea cum ar putea arăta un spațiu de lucru, vă prezint propriul meu spațiu de lucru (spre exemplu, Figura 06). (Având în vedere dimensiunea capturii de ecran, totul pare puțin aglomerat, dar este destul de confortabil să lucrezi pe un display de 13“).
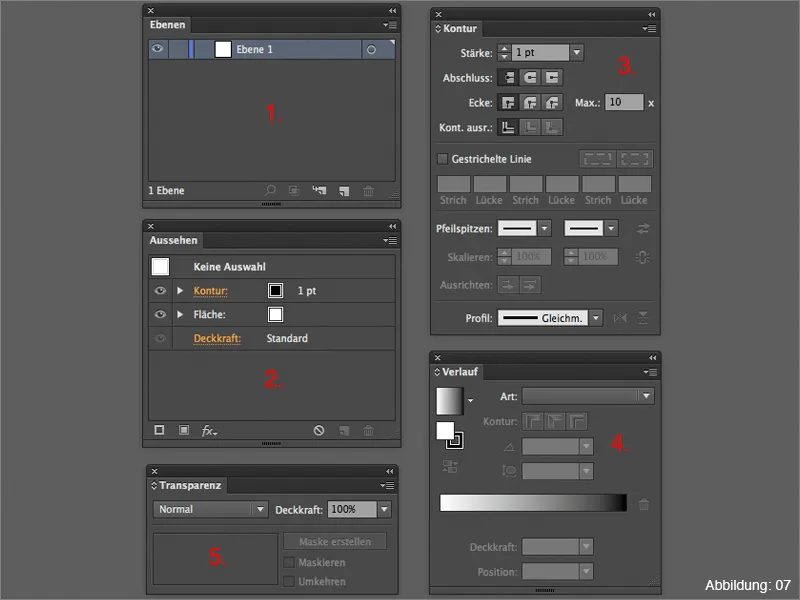
În următoarea listă, aș dori să vă prezint pe scurt care paletete de instrumente le consider recomandabile și esențiale într-un spațiu de lucru propriu.
• 1. Paleta de straturi - aici se adună tot ceea ce creați în Illustrator
• 2. Paleta de aspect - importantă atunci când lucrați cu efecte
• 3. Paleta de contur - toate proprietățile unui contur pot fi ajustate aici
• 4. Paleta de gradient - controlul gradientelor
• 5. Paleta de transparență - aici puteți lucra cu măști, transparențe și metode de umplere.
(Figura 07):
Cum se poate salva propriul său spațiu de lucru?
Dacă v-ați aranjat propriul spațiu de lucru conform preferințelor dumneavoastră, cu siguranță doriți să-l salvați. Pentru a face acest lucru, trebuie să accesați meniul derulant din partea dreaptă sus a Illustrator-ului. Destul de jos, puteți apoi face clic pe Spațiu de lucru nou (Figura 08):
În continuare, puteți atribui un nume propriu spațiului de lucru (Figura 09):
Noul spațiu de lucru va fi acum disponibil în meniul derulant (a se vedea Figura 10):
Partea a 2-a: Favoritele mele
După ce v-ați obținut acum o scurtă prezentare a subiectului spațiilor de lucru în Illustrator, voi vă voi prezenta încă două dintre favoritele mele absolute ale paletelor de instrumente și voi detalia puțin despre ele în Partea 2 a acestui tutorial.
Paleta de atribute
Practic inofensiva paletă de atribute oferă mai mult decât s-ar putea crede la prima vedere. Prin intermediul unui mic exemplu practic, voi explica pe scurt pentru ce scopuri folosesc cel mai des această paletă.
Să presupunem că avem un card de salut roșu (a se vedea Figura 11) pe care dorim să-l tipărim ulterior cu un text alb. Ei bine ... De obicei, acest lucru nu este posibil, deoarece un imprimant obișnuit poate imprima doar cu culorile cyan, magenta, galben și negru. Cum putem tipări ceva alb pe un fundal roșu?
Unele tipografii au mașini speciale de tipar digital care pot tipări cu o a cincea culoare specială, cum ar fi alb. Cu toate acestea, deoarece aceste mașini nu pot ști automat când, cum și unde exact să tipărească culoarea albă, trebuie să stabilim deja acest lucru în fișier. Aici intervine paleta de atribute.
Să presupunem că dorim să tipărim textul "La mulți ani" în alb pe cardul nostru de salut roșu (a se vedea Figura 12), atunci este important să creăm o așa-numită culoare punctuală.
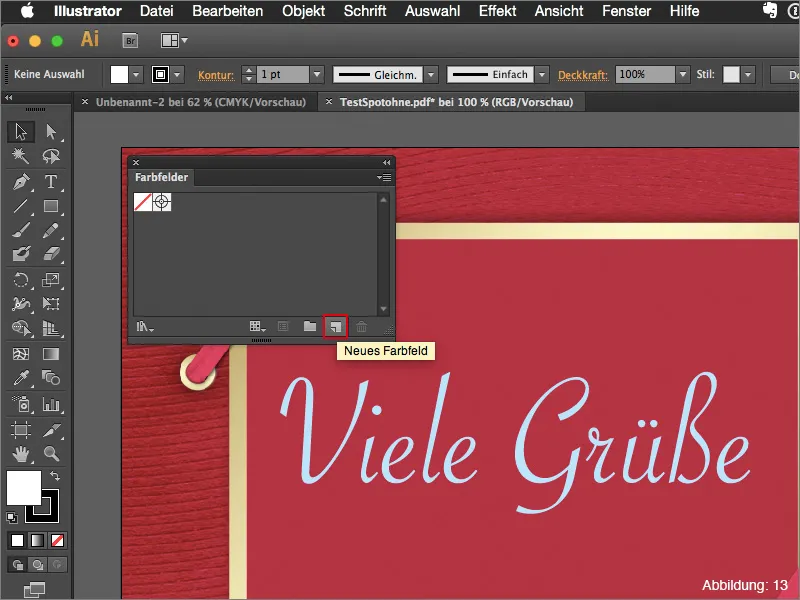
Pentru a face acest lucru, trebuie să creați mai întâi un nou câmp de culoare în paleta de culori (Figura 13):
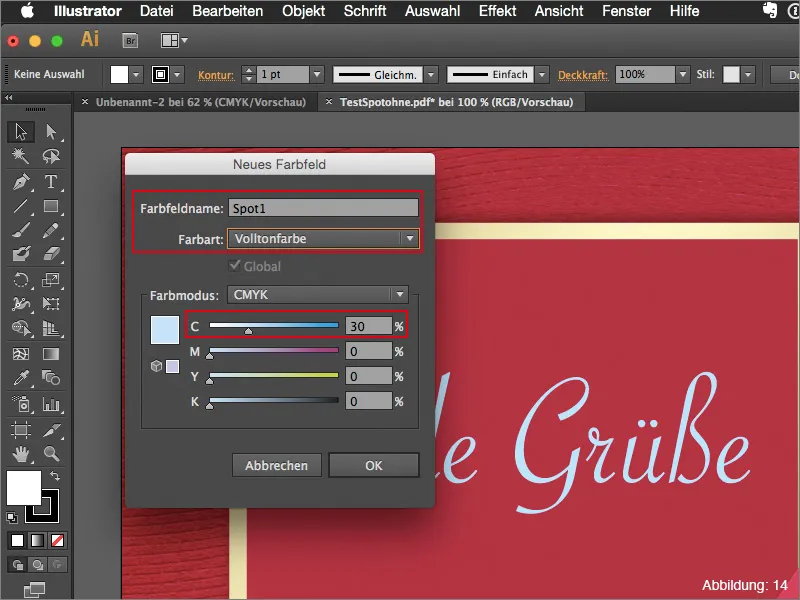
Culoarea este în esență neimportantă. De obicei aleg aici un procent de 30% cyan și restul îl las la 0%.
Este important, totuși, să schimbați tipul de culoare de la cmyk la culoare spot. Numele câmpului de culoare îl numesc întotdeauna "Spot1" (Totuși, ar trebui să discutați din nou cu tipografia respectivă, deoarece nu toate mașinile de tipar reacționează la acest nume). (Figura 14):
Dacă salvați acum acest fișier cu câmpul de culoare creat, mașina de tipar tot nu va ști unde să tipărească alb.
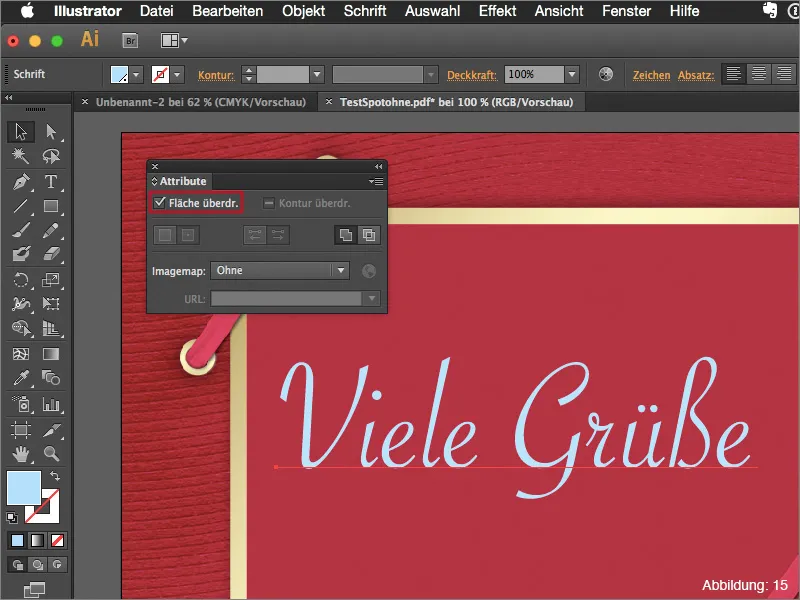
Mai întâi trebuie să bifați opțiunea suprapunere câmp în paleta de atribute. Doar atunci textul dvs. va fi recunoscut ca un spot de culoare (a se vedea Figura 15):
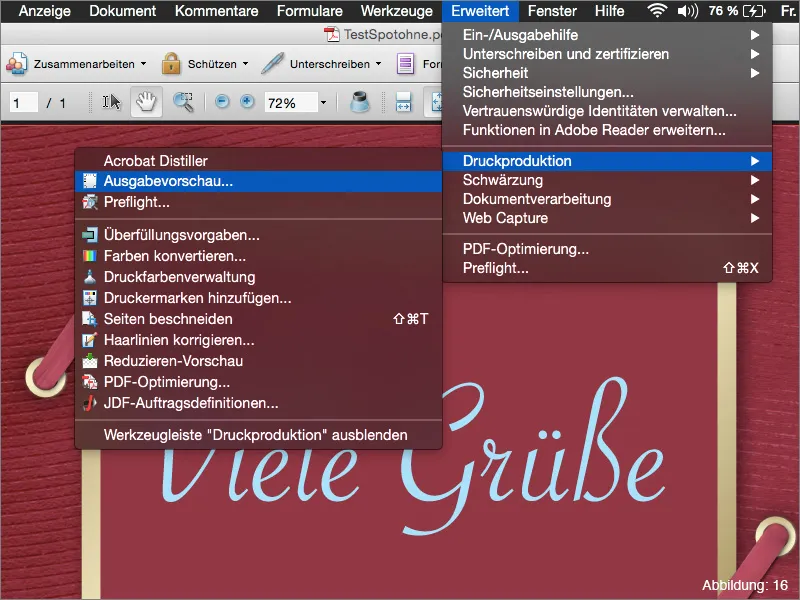
Puteți verifica acest lucru în Adobe Acrobat, deschizând fișierul dvs. PDF de imprimare și apoi accesând Previzualizare prin Avansat>Producție imprimare>Previzualizare.
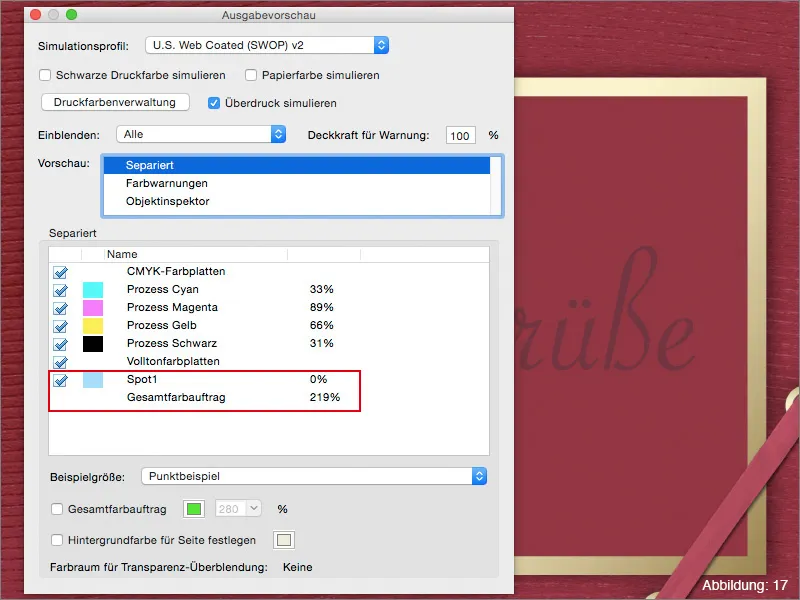
Acolo ar trebui să apară o a cincea culoare cu numele "Spot1" (a se vedea Figura 17):
Dacă vă veți întâlni vreodată în situația în care trebuie să creați o așa-numită culoare punctual, amintiți-vă că aveți nevoie de paleta de atribute pentru ca totul să funcționeze fără probleme.
Paleta de aspect
Un alt favorit absolut al meu în Illustrator este Paleta de aspect. Această paletă devine interesantă atunci când începeți să lucrați cu efecte.
Ca un mic exemplu practic, am creat aici un text (a se vedea Figura 18):
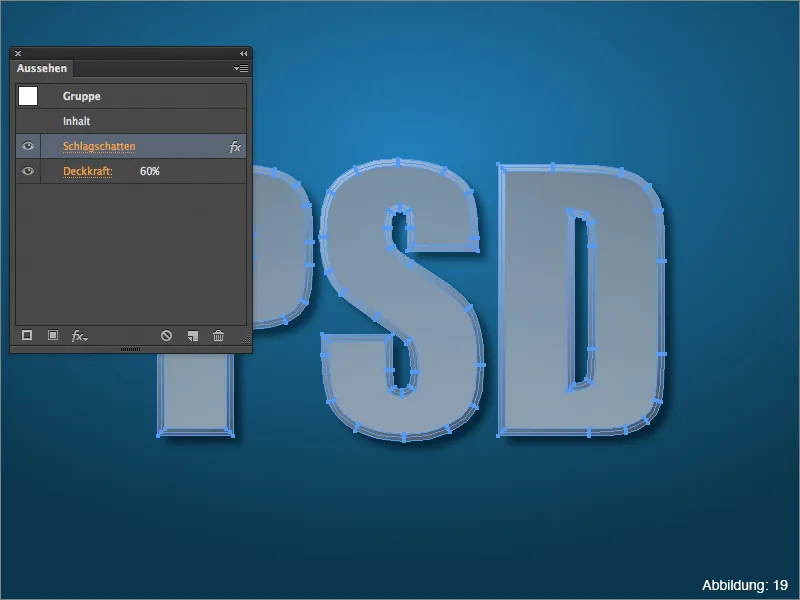
Dacă atribuiți acum acestui text o umbră printr-un efect>filtru de stilizare>umbră (Figura 19), atunci acest efect va apărea în Paleta de aspect.
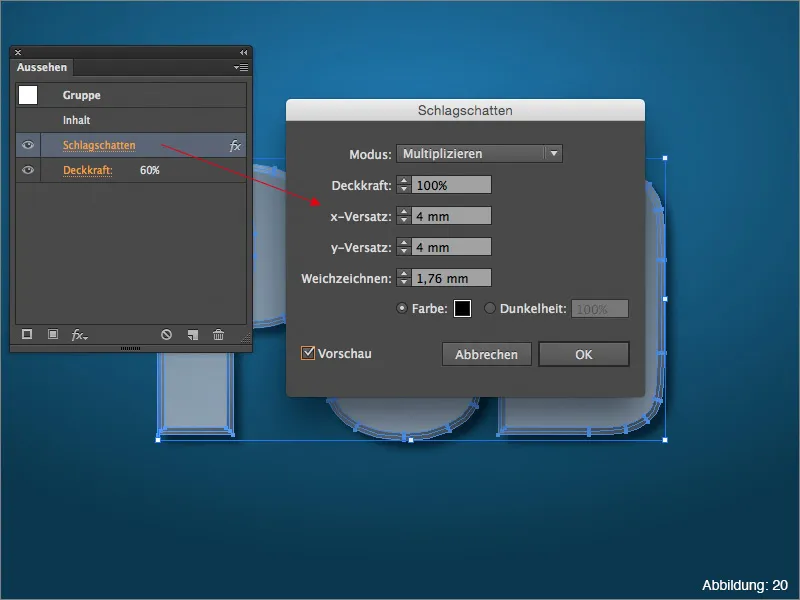
Dacă în cursul lucrării dvs. veți observa că umbră trebuie să fie modificată din nou, puteți ajusta cu ușurință setările umbră prin Paleta de aspect (a se vedea Figura 20):
Aceasta este valabilă și pentru toate efectele pe care Illustrator le oferă.
Dacă doriți să vedeți Paleta de aspect în acțiune, vă recomand tutorialul meu Puterea Paletelor de Aspect, pe care îl puteți găsi, de asemenea, aici, pe PSD-Tutorials.de.
Concluzii:
Acum suntem deja la finalul acestui tutorial. Sper că v-ați distrat și ați putut să învățați câteva sfaturi.
Dacă aveți orice întrebări legate de acest subiect, puteți să mi le scrieți cu plăcere în comentariile de sub acest tutorial. Mă voi strădui să le răspund cât mai curând posibil.
Apropo ... În fișierele de lucru atașate veți găsi propriul meu spațiu de lucru în Illustrator. Dacă cineva dorește să-l examineze și să-l folosească, poate să o facă cu plăcere.
În acest sens ...
Rămâneți creativi
Al vostru Julian :-):


