O oglindă disco este simbolul petrecerii, distracției și energiei - și un adevărat atracție vizuală pentru flyere și fundaluri. Cu Photoshop, poți crea o oglindă disco ilustrativă, care, cu culorile strălucitoare și elementele reflectorizante, va da design-urilor tale o atmosferă dinamică și festivă. În acest tutorial, îți voi arăta pas cu pas cum să creezi o oglindă disco captivantă folosind tehnici simple cum ar fi cercuri, gradienturi și reflexe luminoase. Hai să începem și să dăm design-urilor tale o atmosferă de petrecere!
1. Calea către oglinda disco ilustrativă fără funcții 3D în Photoshop
Pentru cei care nu lucrează încă cu CS4 sau CS5, Photoshop oferă totuși o modalitate de a crea panorame sferice foarte simple.

Etapa 1: Crearea unui document nou
Eu creez un document nou de dimensiunea 800x800 pixeli. Culoarea de fundal este albă. Acesta este documentul în care va fi creată oglinda disco. Înainte de a începe cu adevărat, trebuie să creez într-un alt document un model pentru aspectul punctat ilustrativ. 
Etapa 2: Crearea unui alt document nou
Creez încă un document nou de dimensiunea 40x40 pixeli. Fundalul este transparent aici. Deoarece pentru a obține un aspect ilustrativ, oglinda mea disco va avea puncte colorate mici. Și punctele le stabilesc ca model în acest al doilea document. 
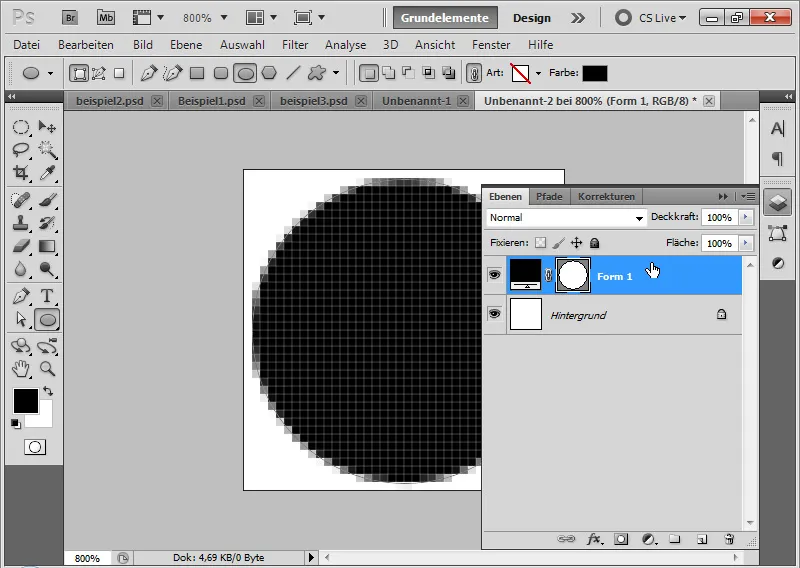
Etapa 3: Trasarea punctelor
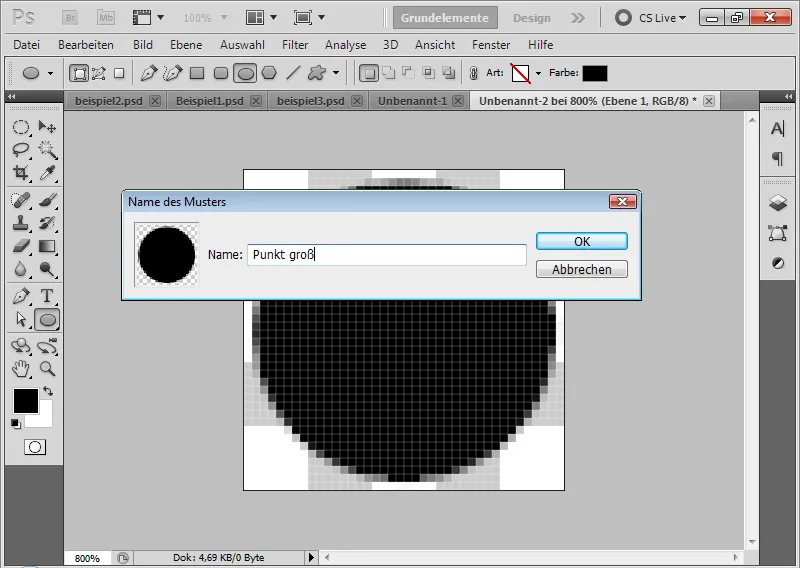
Folosind Instrumentul Elipsă, trag o elipsă în document ținând apăsată tasta Shift (care asigură faptul că cercul meu este rotund). Culoarea este neagră - dar asta nu este cu adevărat important. Este benefic să fac un zoom prealabil la document. 
Sub nivelul punctelor, creez un nou strat care să rămână transparent. Stratul de fundal alb poate fi șters.
Acum stabilesc modelul meu din meniul Editare>Stabilire model.
Etapa 4: Crearea a mai multe modele
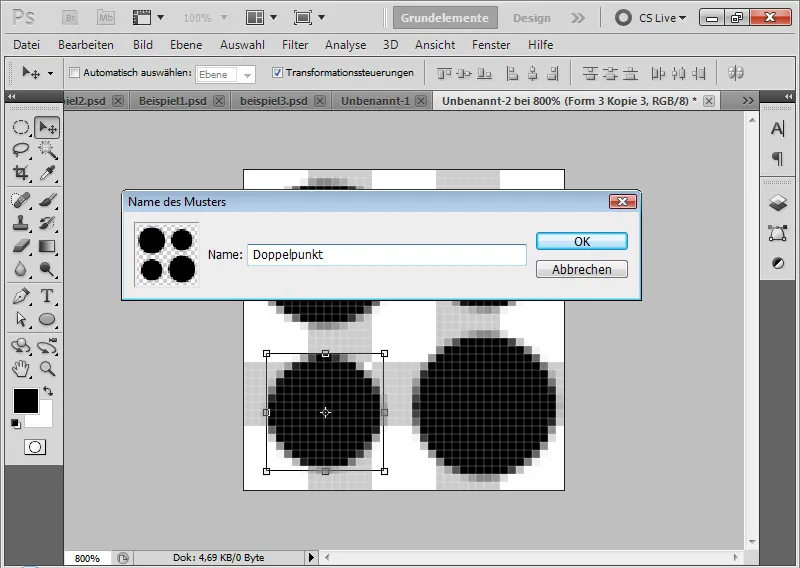
Cu cât este mai plin cercul din modelul meu, cu atât mai puțin spațiu liber voi avea ulterior între puncte în oglinda mea disco. Prin urmare, este recomandat să creezi direct mai multe modele cu dimensiuni diferite ale punctelor.
Pot chiar să includ mai multe puncte în modelul meu, care au dimensiuni diferite. Acest lucru oferă o variație frumoasă în oglinda disco ulterioară. 
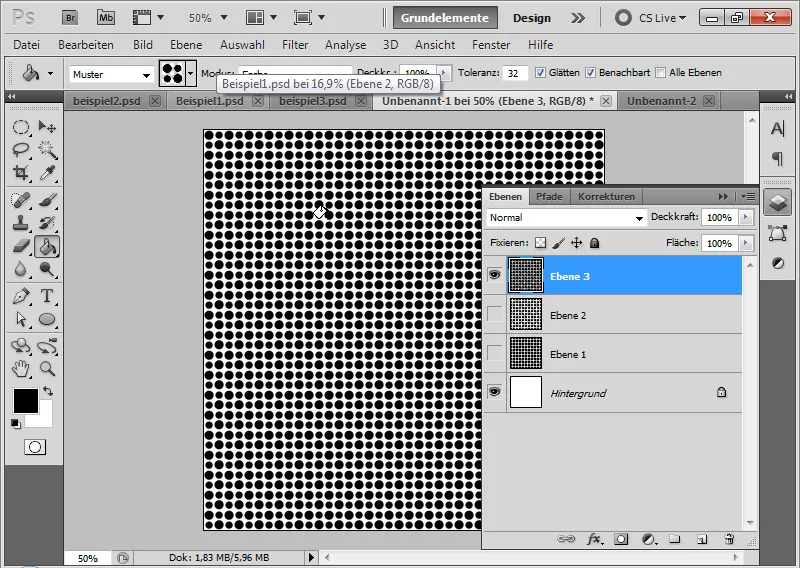
Etapa 5: Utilizarea modelelor de umplere
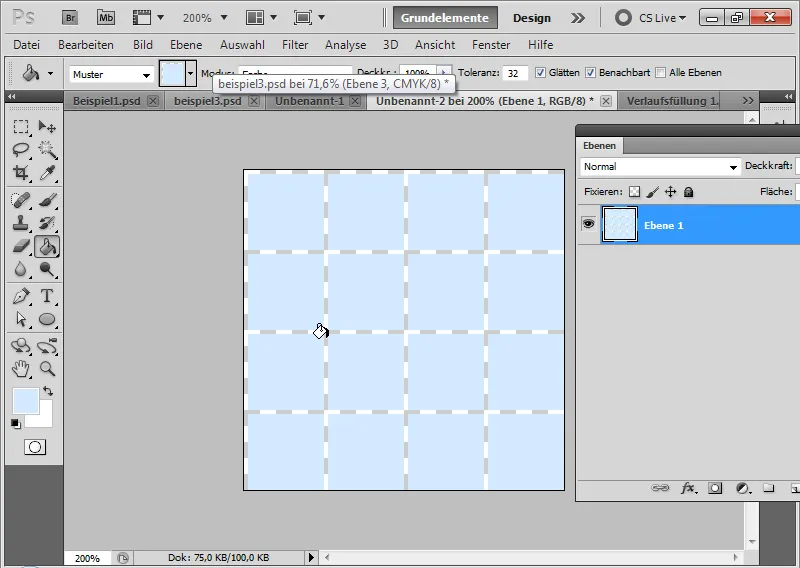
În primul meu document, acum pot umple modelul într-un strat nou cu Instrumentul de umplere (G). În bara de meniuri, în loc de culoarea prim-plan, trebuie să fie activat Modelul. Creez în total trei straturi noi; fiecare pentru un model punctat. 
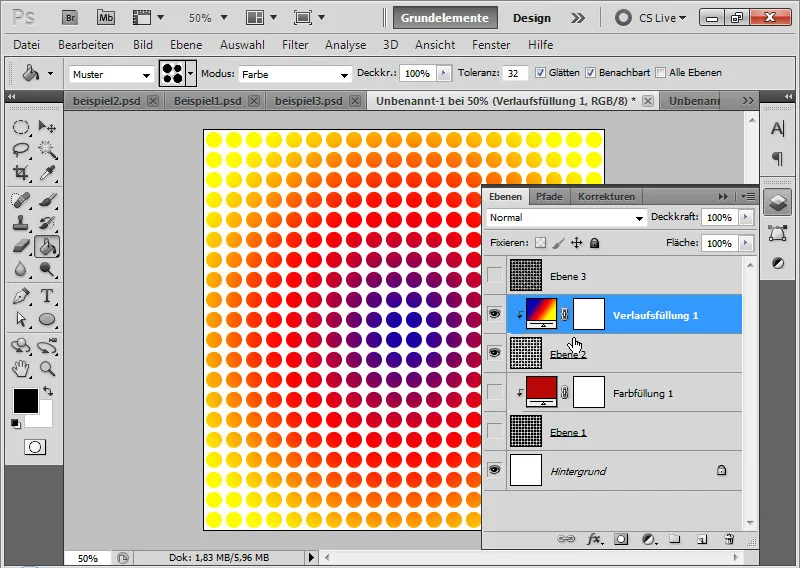
Etapa 6: Adăugarea unui gradient ca mască de tăiere
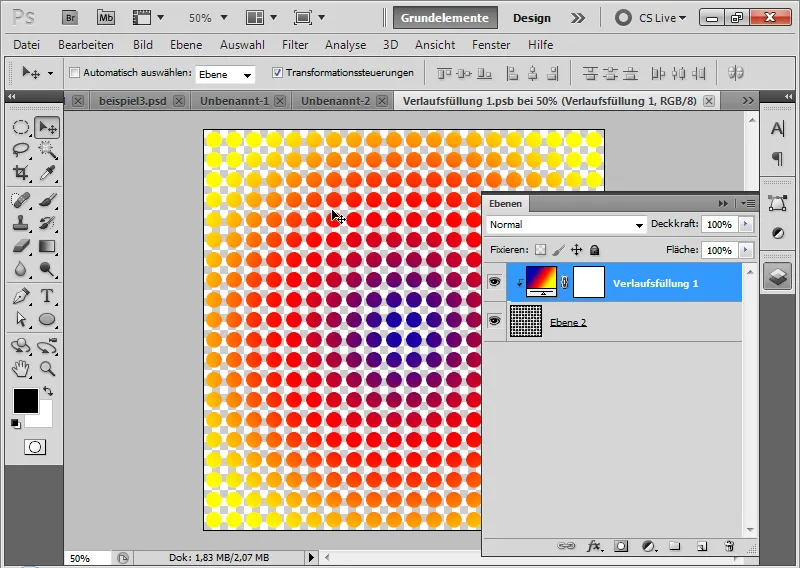
Pentru ca punctele mele să devină colorate, trag un gradient pe un nou strat. În acest exemplu, o fac ca Umplere cu gradient cu un gradient radial colorat.
Plasez stratul de gradient ca mască de tăiere peste stratul de puncte. Fac acest lucru făcând clic între cele două straturi cu Alt sau folosind scurtătura Ctrl+Alt+G.
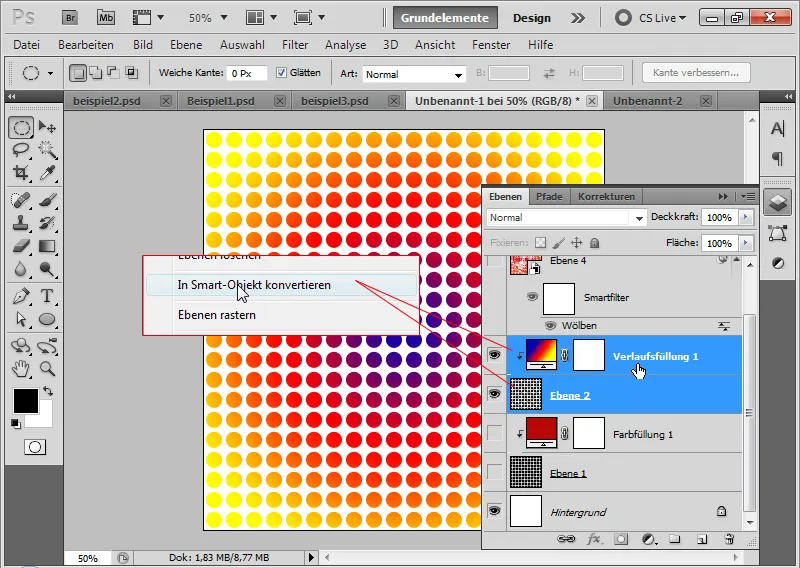
Etapa 7: Convertirea într-un obiect inteligent
Selectez ambele straturi cu tasta Shift și le convertesc într-un obiect inteligent. Acest lucru are avantajul că pot schimba gradientul sau punctația ulterior fără pierderea calității. 
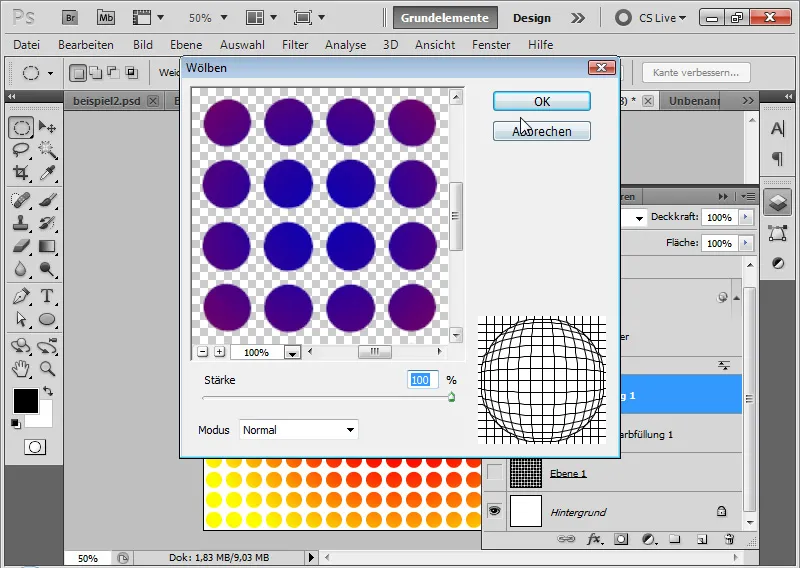
Etapa 8: Aplicarea filtrului de distorsiune Arcuire
Acum aplic filtrul de distorsiune Arcuire în modul Normal cu 100% Intensitate.
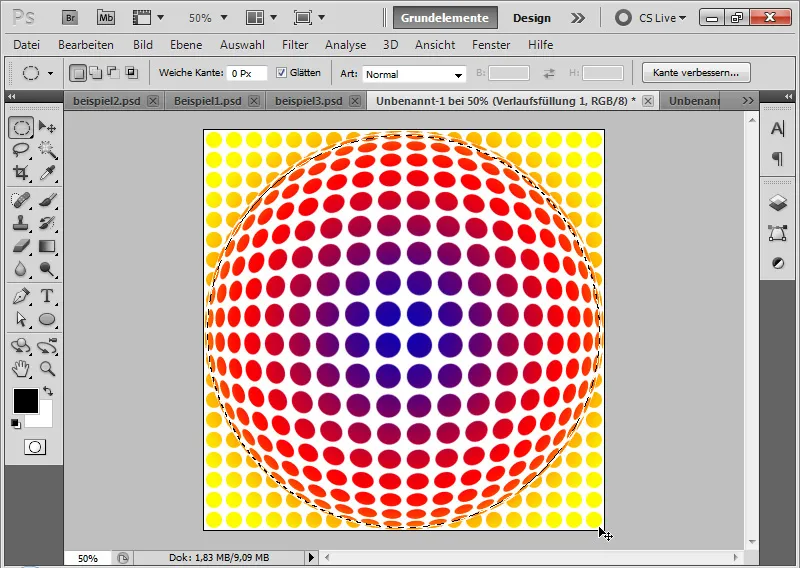
Etapa 9: Selectarea zonei interioare
Folosind Selecția elipsă, trag de la stânga sus spre dreapta jos, ținând apăsată tasta Shift, pentru a selecta o zonă circulară în interiorul oglinzii. Pentru o „curățenie” mică, selecția mea nu este chiar la margine, ci la 2-3 pixeli în interiorul oglinzii. 
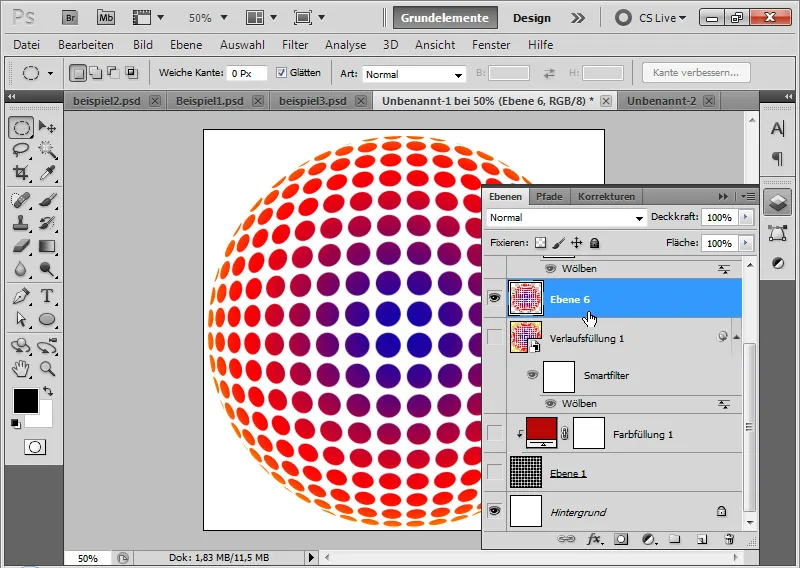
Etapa 10: Utilizarea ca strat propriu
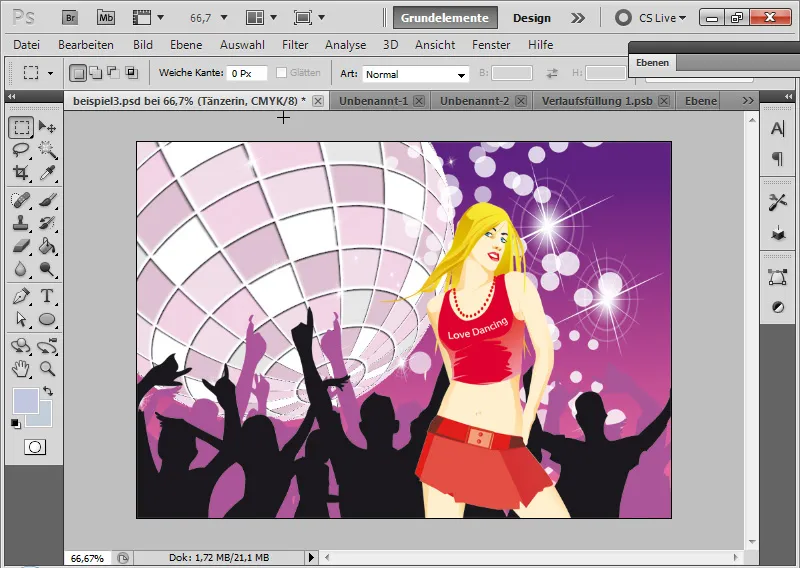
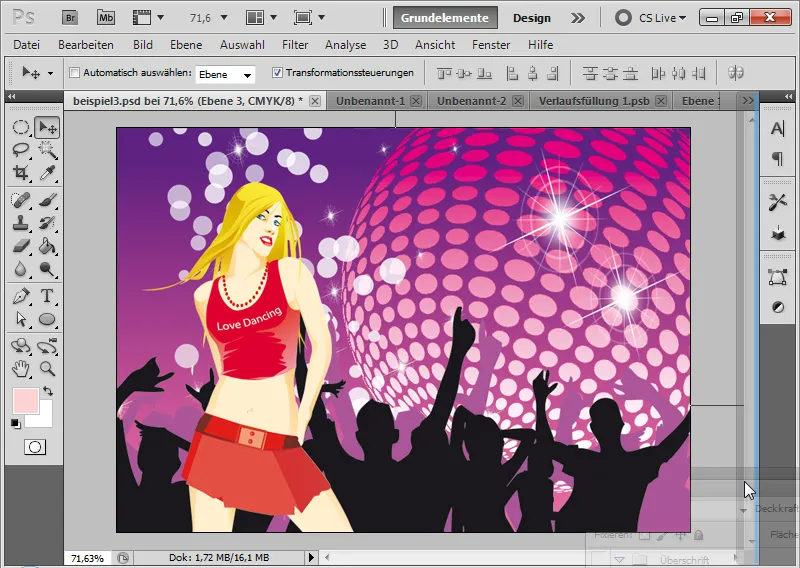
Cu Ctrl+C copiez selecția mea și cu Ctrl+V o adaug într-un nou strat. Gata este discokugela mea ilustrativă, pe care acum o pot aplica în cadrul unui flyer ca element de design.
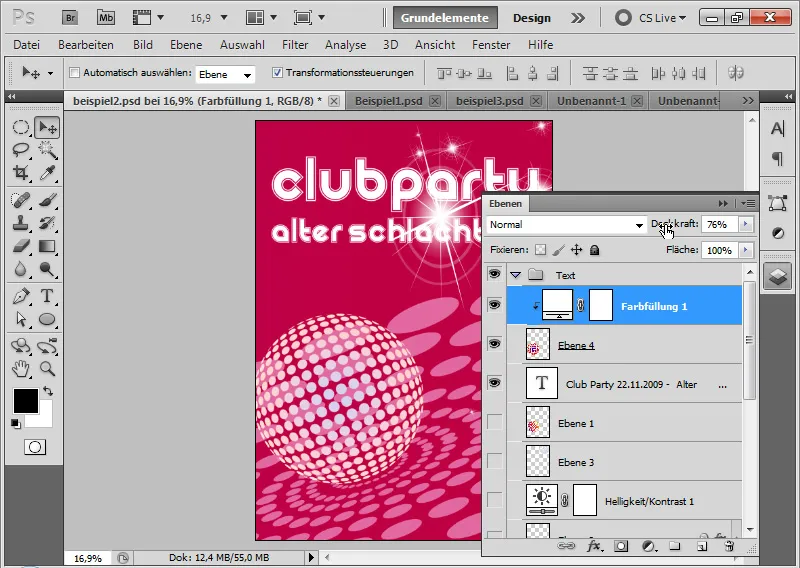
Exemplu: Flyer Petrecere la Vechiul Abator Aici cu un strat plin uni-formă (înainte de CS5 acesta era cunoscut sub numele de Culoare solidă).
Pasul 11: Puncte de culoare unicolore în gradient
Dacă vreau să mențin punctele complet într-o singură culoare sau cu un gradient, pot realiza acest lucru destul de ușor.
Dacă discokugela are un gradient, dar punctele individuale trebuie să rămână unicolore, devine puțin mai dificil. Dar există și o soluție pentru asta. Pentru asta, deschid obiectul inteligent original cu dublu clic pe obiectul inteligent. Se deschide un fișier PSB.
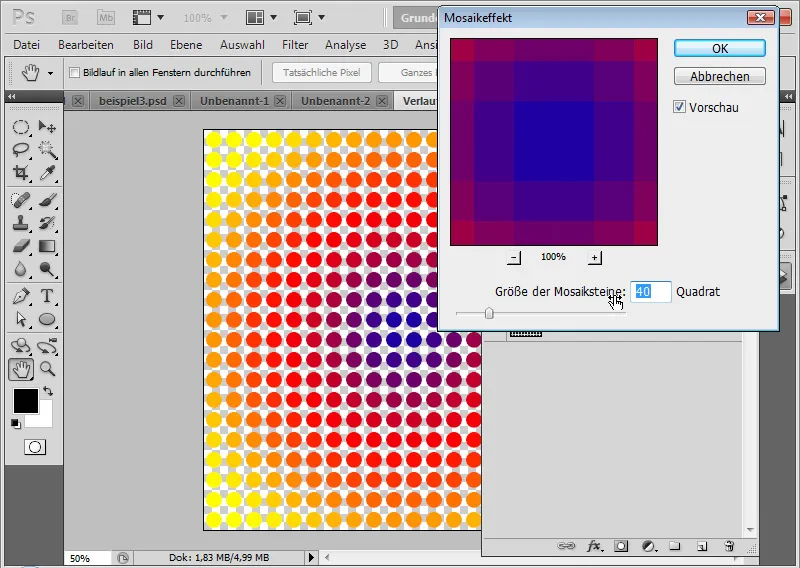
Activez stratul cu gradient și accesez din meniu Filtru>Filtru Uga efectul de Mosaic.
Acolo pot să descompun gradientul meu într-un mozaic. Dificultatea constă acum în găsirea numărului corect de pătrate, astfel încât să nu existe intersecții între mozaicuri. Dar funcționează. În acest exemplu la 40 de pătrate.
Acum punctele din discokugel au o „culoare solidă”, dar formează în ansamblu un gradient ilustrativ frumos.
Sfat: Acest efect de mozaic circular este potrivit și în special pentru imagini colorate și sălbatic conturate!
2. Drumul către discokugela ilustrativă folosind funcțiile 3D în Photoshop
Pentru toți utilizatorii de Photoshop cu versiuni mai vechi, calea descrisă mai sus către discokugel este foarte practică. Deoarece aspectul este ilustrativ, rezultatul poate fi foarte eficient într-un flyer. Cu toate acestea, discokugela prezintă un dezavantaj incomod, deoarece sfera este prezentă doar frontal.
Prin intermediul funcțiilor 3D, îmi este posibil să depășesc rigiditatea și să poziționez discokugela cu un unghi de vizualizare corect în flyerul meu.
Pasul 1: Crearea unui strat model cu gradient
Creez un grup nou, în care voi arăta editarea cu funcțiile 3D.
În noul grup, creez un strat nou, pe care-l umplu și eu cu Musterul precedent. Musterului îi atribui ca Mască de decupare un strat de gradient. Astfel că primele etape sunt identice în structură cu abordarea convențională.
Pasul 2: Transformarea stratului model cu gradient în strat 3D
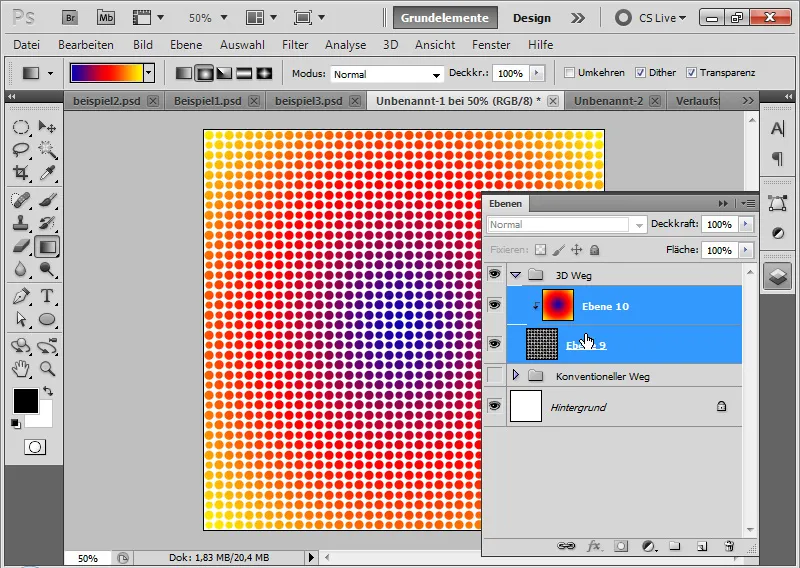
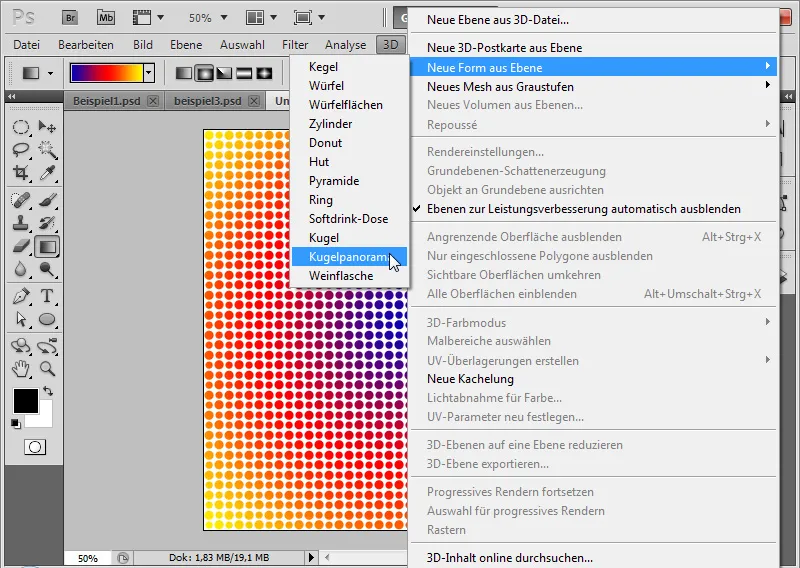
Convertez stratul meu model împreună cu stratul de gradient într-un obiect inteligent. O elevație 3D o redimensionez. Pentru asta aleg din meniu 3D>Formă nouă din strat>Panorama sferică.
Pasul 3: Poziționare
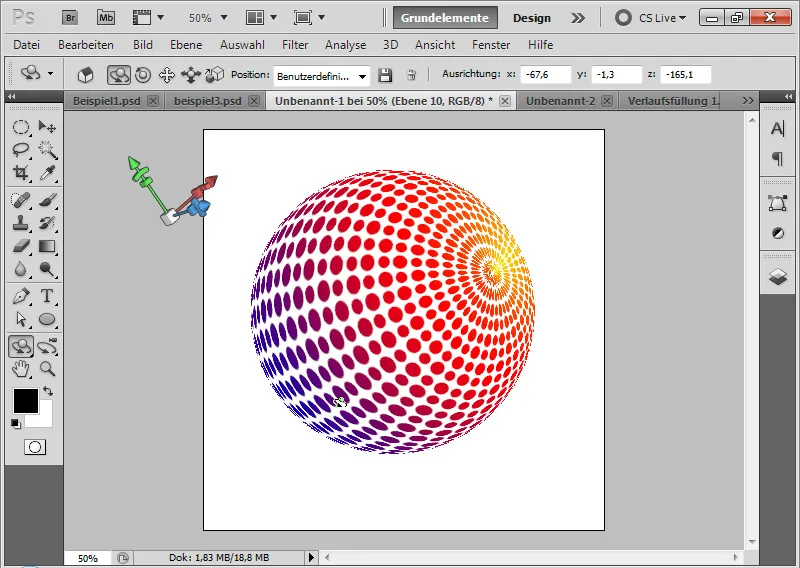
Cu uneltele pentru obiecte 3D zoomam inițial un pic și rotesc discokugela așa cum doresc să o am.
Acum devine vizibil avantajul tehnicii 3D: pot oferi discokugelei mele un anumit focus. Dacă vizualizarea de jos sau de sus trebuie să aibă loc, este foarte ușor și intuitiv de configurat.
Pasul 4: Randare
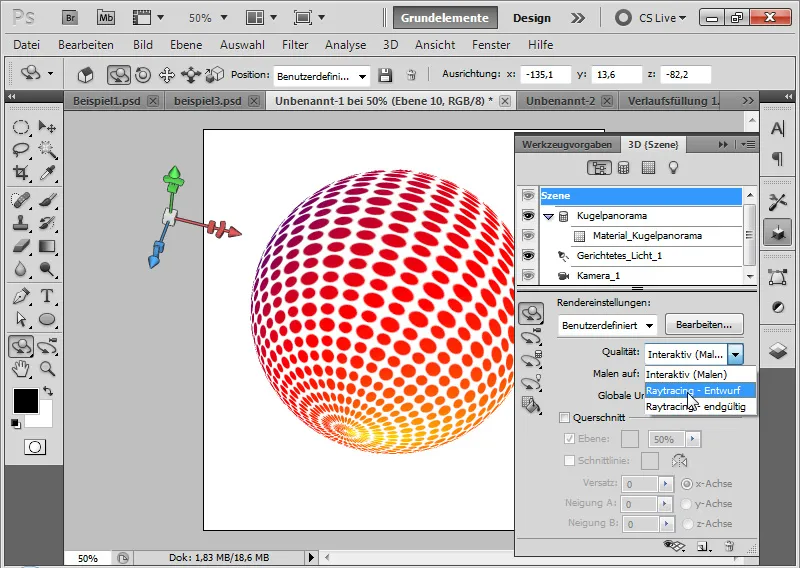
Dacă am găsit poziția corectă, trebuie doar să-mi randez rezultatul. Astfel se netezesc și marginile, iar discokugela mea primește un aspect ilustrativ frumos.
În setările de randare aleg în Câmpul 3D din meniu Scenă întreagă sub Calitate opțiunea Raytracing. Dacă sunt încă în procesul de editare, versiunea Preliminară este suficientă. Dacă lucrarea este aproape finalizată, pot seta Raytracing și definitiv. Timpul de calcul este considerabil mai lung în acest caz.
Pasul 5: Modificări
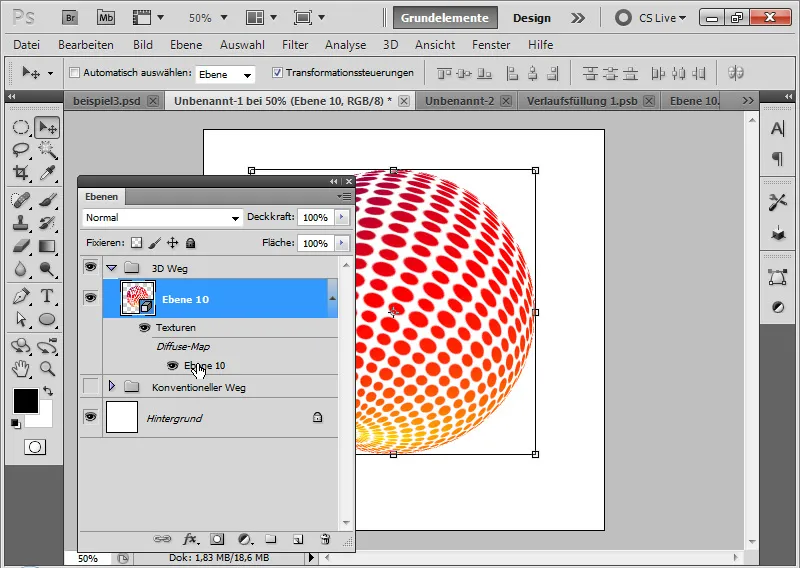
Dacă totuși vreau să-mi schimb modelul, pot face asta foarte ușor făcând clic pe stratul meu de origine în stratul 3D.
Acum pot schimba modelul meu în formă sau culoare. Prin salvarea fișierului PSB, aceste modificări se reflectă imediat în discokugela mea 3D. În acest exemplu am ajustat gradientul de culori.
Pasul 6: Variație în aspectul ilustrativ
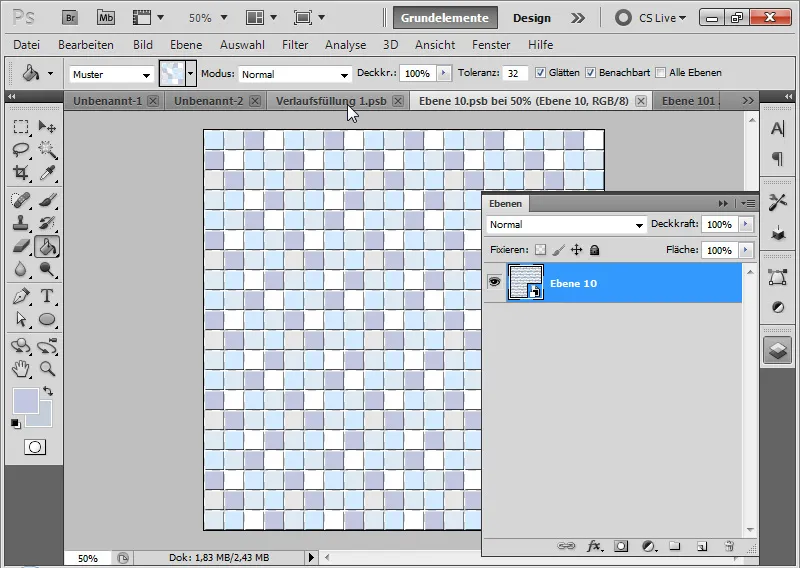
Dacă prefer o textură discokugela mai degrabă decât un aspect de puncte ilustrative, trebuie doar să îmi pregătesc în mod corespunzător Musterul sau textura subiacentă.
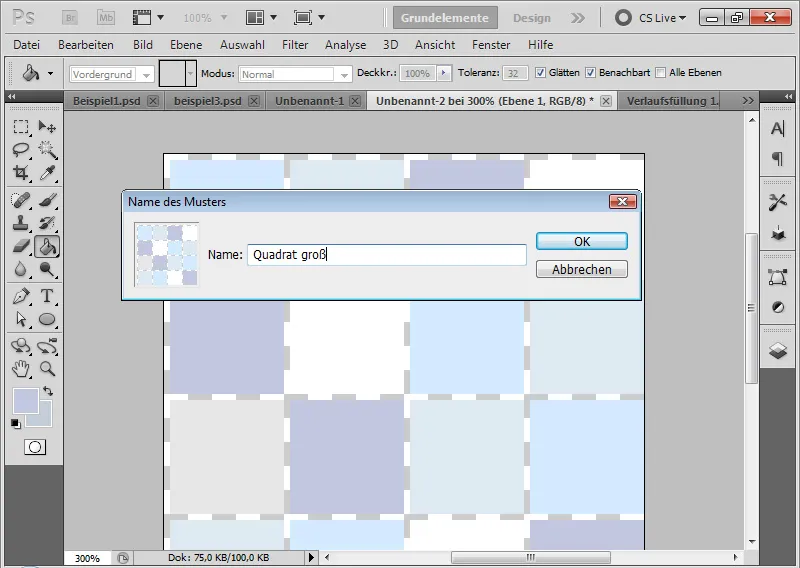
Pentru asta, creez din nou fișierul cu model la dimensiunea de 40x40 px și desenez un pătrat în el. Este important să păstrez o mică zonă transparentă în partea stângă și de sus, deoarece modelul trebuie extins uniform.
Musterul îl fixez din meniu Editare>Setare model.
Acum îmi extind zona de lucru la 160x160 de pixeli și creez un nou strat. Stratul îl umplu cu instrumentul de umplere folosind modelul de pătrat creat anterior.
Aleg diferite culori deschise și umplu fiecare zonă în parte.
Apoi, stabilesc și acest model. (Pentru informație: Modelul de pătrat inițial a fost folosit doar pentru a-mi scurta drumul puțin).
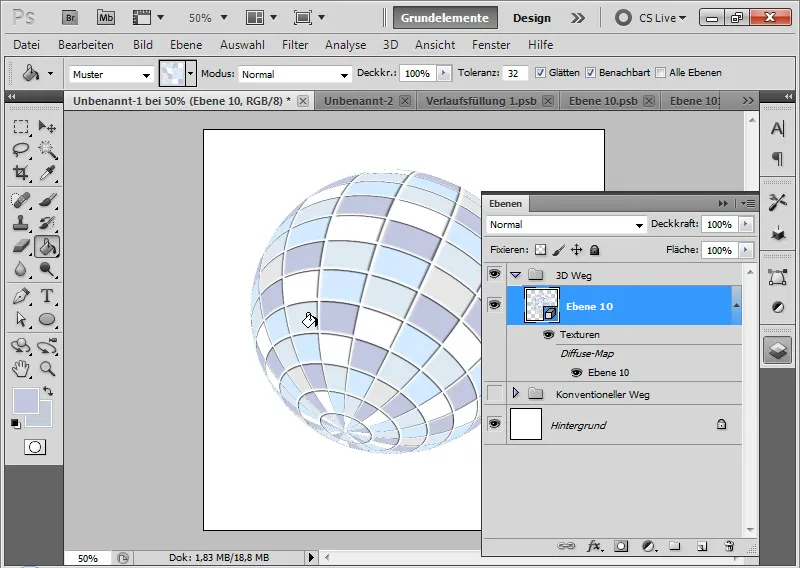
Dacă acum într-o discominge existentă apelez la textura de model în Obiect Inteligent și folosesc textura mea de pătrat pentru textura punctată, obțin din nou un aspect ilustrativ nou și foarte frumos.
Este util să setați un margine plană de 1 pixel dimensiune la 100% adâncime în Opțiunile de umplere. Modulul de Adâncime este crescut la 100% Opacitate. Astfel, fiecare zonă este frumos delimitată una de cealaltă; asta îi dă discomingii un mic plus de adâncime.
Discokinga mea în aspect ilustrativ de pătrat este gata
Modificările de culoare pot fi făcute și aici la fel de rapid. În acest exemplu, discokinga a primit un strat de ajustare de Nuanță-Saturare cu care tonurile de albastru sunt transformate în tonuri de roșu.