Efectele sonore sunt elemente de design dinamice și moderne, ideale pentru afișe de petrecere, bannere de evenimente sau fundaluri de ecran. Cu liniile lor ritmice și culorile strălucitoare, acestea adaugă energie și mișcare design-urilor tale. În acest tutorial, îți voi arăta cum să creezi efecte impresionante de efecte sonore folosind Photoshop, combinând forme, gradienți de culoare și efecte de strălucire. Să începem și să dăm proiectelor tale ritmul perfect!
1. Crearea unui nivel de sunet în stil retro
În prima tehnică, voi descrie cum poate fi creat un nivel de sunet în stil retro. Un efect similar a fost deja descris de raptor31 într-un tutorial aici, pe PSD-Tutorials.de.
Tehnica este destul de simplă și nu necesită o atenție prea mare în timpul creării, deoarece cel mai important lucru este realizat de un filtru.

Pasul 1: Crearea unui document nou
Crează un document nou (Ctrl+N) cu dimensiunea de 800x600 pixeli și umple stratul de fundal cu negru.
Pasul 2: Desenarea conturului egalizatorului
Crează un nou strat cu Ctrl+Alt+Shift+N. Cu o perie albă rotundă (B) cu un diametru de 5 pixeli, desenează conturul vârfului nivelului de sus în noul strat.
Pasul 3: Dublarea și reflectarea stratului
Dublez stratul cu conturul egalizatorului cu scurtătura Ctrl+J și îl reflect vertical cu Ctrl+T>Reflecție verticală. Apoi, folosind Instrumentul Mutare, plasez stratul la marginea de jos a conturului egalizatorului original.
Pasul 4: Reducerea ambelor straturi la unul singur
Selectez ambele straturi de contur în panoul Straturi și le combin într-unul singur folosind scurtătura Ctrl+E.
Pasul 5: Umplerea zonei interioare
Utilizând Instrumentul Umplere (G), umplu zonele interioare ale stratului de contur cu culoare albă.
Pasul 6: Rotirea imaginii cu 90 de grade
Rotesc întregul document cu 90 de grade în sensul acelor de ceasornic din meniul Imagine>Rotire imagine>90° în sens invers acelor de ceasornic. Acest lucru este important, deoarece filtrul aplicat în următorul pas funcționează doar spre dreapta sau spre stânga, nu și în sus sau în jos.
Pasul 7: Aplicarea filtrului de stilizare Efect de vânt către dreapta
Din meniul Filtru>Filtru de stilizare, deschid dialogul Efect de vânt.
Selectez opțiunea pentru Furtună cu direcția către dreapta. Apoi confirm cu OK.
Pasul 8: Repetarea filtrului
Din meniul Filtru, găsesc opțiunea de a repeta ultimul filtru. Apăs pe aceasta sau aleg pur și simplu scurtătura Ctrl+F. Aplic filtrul de câteva ori, aproximativ de 2-3 ori.
Acum conturul egalizatorului cunoscut își face apariția, exact așa cum îl doresc pentru primul meu look al nivelului de sunet.
Pasul 9: Aplicarea filtrului de stilizare Efect de vânt către stânga
Acum reapelez filtrul din meniul Filtru și schimb direcția către stânga. Aici, de asemenea, repet aplicarea filtrului de 2-3 ori, până când efectul se potrivește.
Pasul 10: Rotirea imaginii înapoi
Folosind meniul Imagine>Rotire imagine>90° în sens invers acelor de ceasornic, revin la poziția inițială a documentului meu.
Pasul 11: Strat de umplere cu gradient
Pentru a colora vârfurile albe ale nivelului de sunet, selectez un gradient de umplere ca strat de umplere.
Gradientul merge de la roșu deschis la roșu sângeriu și este aplicat reflectant.
Plasez stratul de umplere ca masca de tăiere cu scurtătura Ctrl+Alt+G.
Pasul 12: Duplicarea planului de zgomot cu stratul de umplere
Duplic planul de zgomot împreună cu stratul de umplere, deoarece acum creez zona interioară a exploziei de zgomot.
Transform planul de zgomot cu Ctrl+T. Reduc dimensiunea planului de zgomot simplu prin trăgând laturile spre interior.
Adjustez umplerea gradient culoare din alb în galben.
Pasul 13: Plasarea ambelor straturi într-un obiect inteligent
Selectez ambele straturi și le combin într-un obiect inteligent. Așa pot edita ambele straturi în mod uniform, dar păstrez accesul la straturile individuale.
Pasul 14: Opțiuni de umplere
Acum adaug câteva opțiuni de umplere la obiectul inteligent pentru a accentua efectul.
• Umbra proiectată:
• Opacitate: 100 procente
• Distanță: 6 pixeli
• Dimensiune: 6 pixeli
• Luciu exterior:
• Culoare/Claritate: Alb
• Opacitate: 4 procente
• Dimensiune: 43 pixeli
Pentru ca umbra proiectată să fie vizibilă, am creat un gradient radial de la albastru închis la negru ca fundal nou.
Pasul 15: Detaliul final cu vignetă
Efectul de zgomot poate fi acum folosit cu succes ca element de design în wallpapere și flyere. Dacă doresc însă să-l mențin în această formă și dimensiune, pot adăuga un detaliu final folosind o vignetă.
Creez un strat nou și îl umplu cu o culoare aleatoare.
Setez glisandul de umplere în fereastra manipulare strat la 0 procente. Acest lucru înseamnă că conținutul stratului nu va fi afișat. Vor fi afișate doar stilurile stratului setate. Și acum le setez.
Deschid opțiunile de umplere și aleg luciu interior cu următoarele setări:
• Culoare/Claritate: Negru cu modul de umplere Multiply
• Opacitate: 75 procente
• Dimensiune: 250 pixeli
Și gata este vignetă.
Pasul 16: Varianta cu zonă pentru text
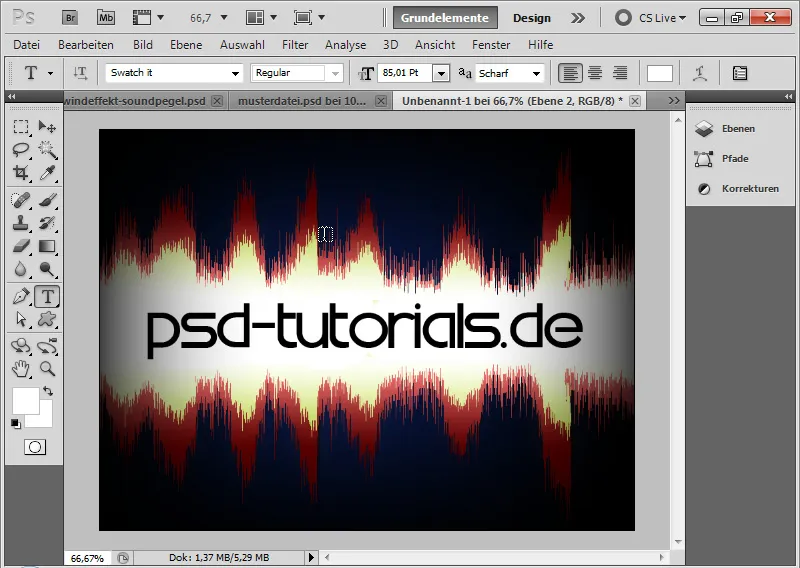
Dacă las o zonă albă în interiorul zgomotului, o pot folosi foarte bine pentru texte.
Cu uneltele de selecție aleg în obiectul inteligent mai întâi zona superioară până la mijloc, o copiez cu Ctrl+C și o lipesc în documentul meu cu Ctrl+V. Fac același lucru cu jumătatea inferioară a efectului meu de zgomot.
Cu uneltele de mutare, mut noile două straturi astfel încât să rămână spațiu în mijloc pentru text. Apoi pot marca ambele straturi și le pot combina cu Ctrl+E. Zona interioară transparentă o colorez cu un pensulă alb.
Pasul 17: Plasarea textului
Cu uneltele mele de text pot scrie acum un text în zona interioară. Aleg fontul Swatch it și scriu simplu PSD-Tutorials.de. Desigur, din punct de vedere al tematicii, o anunțare pentru o petrecere techno ar fi mai potrivită.
2. Crearea efectului de zgomot sonor într-un aspect digital strălucitor
O altă posibilitate de a crea un efect de zgomot sonor ca element grafic pentru flyere și wallpapere este să imitez un aspect digital strălucitor.
Pasul 1: Crearea documentului cu fundal negru
Pot crea un document nou cu dimensiunea 800x600 sau pot folosi documentul meu existent și creez un grup nou în care să organizez aceste efecte.
Pasul 2: Crearea modelului
Într-un document nou cu dimensiunea de 42x42 pixeli, îmi creez un șablon de raster.
Pentru acest lucru, desenez o bară neagră, medie verticală în partea dreaptă a documentului și trei bare negre, subțiri, orizontale pe partea stângă. La un nivel mare de zoom, este afișată rasterul de pixeli, care mă ajută la poziționarea barelor.
Cu uneltele de dreptunghi, trag mai întâi cele trei dreptunghiuri subțiri de 4 pixeli înălțime orizontal și apoi dreptunghiul de 10 pixeli lățime vertical în document. Distanțele dintre dreptunghiuri sunt de 10 pixeli!
Este important ca la setarea modelului, fundalul să fie transparent. La final, pot seta modelul meu prin meniul Editare>Setare model.
Pasul 3: Creare gradient
În culorile în care umplerea gradient ar trebui să apară în nivelurile mele de sunet, creez gradientul dorit pe un nou strat.
Pasul 4: Crearea modelului
Creez un nou strat și îl umplu cu instrumentul de gradient. În loc de culoarea prim-plan, modelul este activat în bara de meniu. Acolo îmi aloc modelul creat anterior. Apoi umplu stratul cu modelul meu.
Este util pentru gestionarea straturilor să aloc stratul modelului ca o mascaj de tăiere stratului de gradient. Acest lucru îl fac cu Ctrl+Alt+G sau cu Alt și click între cele două straturi în panoul straturilor.
Pasul 5: Desenarea vârfurilor de nivel în masca stratului
Adaug un mascaj de strat stratului de gradient. Acolo pot picta acum zonele care nu fac parte din vârfurile mele de nivel. Acest lucru îl pot face ușor cu o pensulă neagră. Alternativ, este recomandat, de asemenea, să conturez zonele pur și simplu cu instrumentul de selecție și să le umplu cu negru în mascajul de strat. Culoarea prim-plan poate fi plasată folosind scurtătura Alt+backspace.
Pasul 6: Crearea obiectului inteligent
Marchez stratul de gradient și stratul modelului și le plasez într-un obiect inteligent (click dreapta>Convertiți în obiect inteligent). Acum este mai bine să le am pe ambele în obiectul inteligent și să le continuă să fie editate împreună, deoarece așa pot muta inițial obiectul inteligent mai sus în document.
Pasul 7: Duplicarea obiectului inteligent și reflectarea
Duplic obiectul inteligent cu Ctrl+J.
Cu Ctrl+T>reflectare verticală pot reflecta duplicatul meu - surpriză, surpriză - pe verticală.
Cu instrumentul de deplasare îl trag puțin în jos, astfel încât cele două "piese de podea" ale vârfurilor nivelului să se atingă aproape. Acum reduc opacitatea la 40%.
Pasul 8: Reflecție în desfășurare
Pentru ca reflecția să primească încă un efect de desfășurare în partea întunecoasă, adaug pur și simplu un mascaj de strat obiectului inteligent.
Cu un gradient alb-negru trag de la jos în sus, astfel încât zona de jos să devină transparentă în desfășurare.
Pasul 9: Transformare
Marchez ambele obiecte inteligente și le pot transforma ca unitate folosind Ctrl+T. Este recomandat să transform efectul un pic perspectivic și să-l deformezi. Așa va intra puțin dinamică în efect. Asta a fost tot. Cu efectul de nivel de sunet, este disponibil un element grafic frumos pentru afișe și tapet.
Pasul 10: Variație
Este practic faptul că pot schimba culorile gradientului în orice moment. Așa că doar fac dublu clic pe obiectul inteligent al vizualizării superioare. Acum ajung în documentul PSB, în care straturile mele originale au fost alocate.
Acolo pot schimba gradientul după cum doreșc.
Dacă vreau să fac încă o variație, pot face vârfurile nivelului să sară. Acest lucru subliniază efectul grafic într-un fel special.
Pentru asta, pictez al doilea vârf individual al fiecărui nivel în mascajul de strat. Acesta dispare din vedere.
Prin salvarea documentului PSB, modificările sunt preluate în fișierul PSD.
Observați ceva? Variațiile s-au reflectat și în reflecție. Cool! Dar nu este o magie mare, ci se datorează pur și simplu faptului că duplicatul obiectelor inteligente prin intermediul panoului de straturi sau cu scurtătura Ctrl+J stabilesc o instanță către obiectul inteligent original inițial. Și astfel modificările de la original sunt de asemenea "moștenite".
Pe margine: Dacă nu vreau această modificare, duplic din meniu Strat>Smart-Objekte>Obiect inteligent nou prin copiere.


