În acest tutorial, voi crea un efect 3D - lumină - umbră pentru o carte de vizită exclusiv în Photoshop. Efectul este ideal pentru logouri și inițialele unei persoane. Astfel, fața cărții de vizită va fi simplă, dar frumoasă, nu prea ludică și totuși modernă într-un mod plăcut. Fundalul va fi folosit pentru datele de contact și adresă.
Utilizatorii 3D vor spune despre acest efect: Foarte simplu, fără probleme. Dar acest efect va fi realizat în Photoshop. La o primă vedere, s-ar putea crede că umbra simplă a fost creată ca un strat separat și apoi transformată. Însă vreau să arăt o cale folosind funcțiile 3D care reprezintă umbra în mod realist și oferă mult mai multă libertate pentru unghiurile de vizualizare. Schimbul de logo-uri sau modificarea inițialelor va fi mult mai ușoară folosind funcțiile 3D decât varianta bazată pe transformări.
O carte de vizită are un format standard de 85 x 55 mm. Cel mai bine este să verifici la o tipografie online unde poți să-ți faci cărți de vizită. Acolo găsești informații utile legate de dimensiuni, formate etc. Poți verifica la Flyerpilot sub Carte de vizită > Modele: Creez un document nou cu Ctrl+N cu dimensiunile 89 x 59 mm. De la început, adaugăm o margine de 2 mm pentru decupare. Modul va fi RGB. Efectul poate fi creat doar în acest spațiu de culoare și numai cu versiunea Photoshop CS4 Extended.

Rigla este setată pe cm. Dacă prefer un set de mm, pot schimba asta în Preferințe. Pentru asta aleg Ctrl+K și Ctrl+7.
Folosind Rigla, ajustez cu ajutorul Linii de ajutor zona de decupare, astfel încât să pot evalua în orice moment cum vor arăta marginile cărții de vizită. Dacă nu este vizibilă Rigla, o pot afișa folosind Ctrl+R. Apoi trag o Linie de ajutor de la Riglă la o distanță de 2 mm de margine. Cu Tasta Shift apăsată, pot plasa Linia de ajutor foarte precis în trepte de mm. Fac asta pentru toate laturile.
Dacă Linile de ajutor încurcă evaluarea layoutului, le pot ascunde cu Ctrl+H. Dar se vor ascunde și controalele de transformare, selecții etc. Creez un nou strat și îl umplu cu un gri cu 50% opacitate. Fac asta cel mai rapid folosind comenzile rapide de la tastatură Ctrl+Shift+N și Shift+Retrocedare.
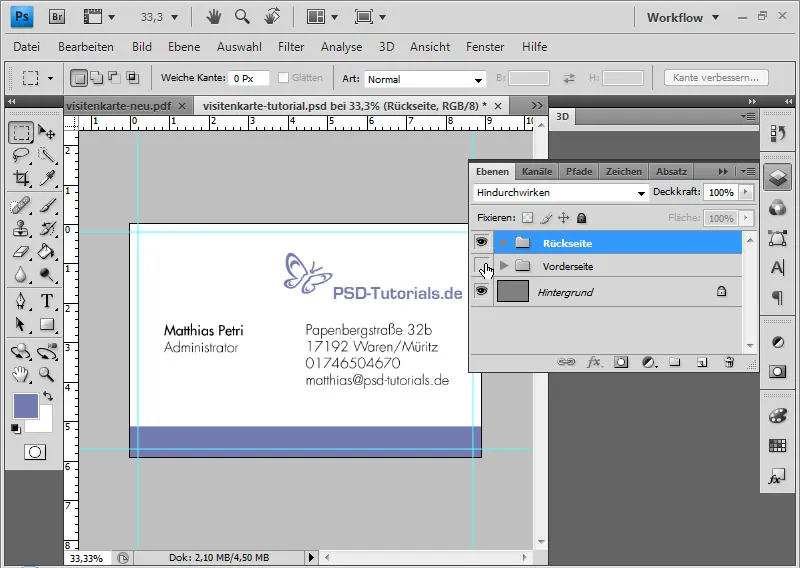
Într-un strat nou plasez logo-ul dorit, în acest caz fluturele PSD. Logo-ul este inserat în document ca un Obiect inteligent. Măresc fluturele astfel încât să fie plasat aproape în întregime pe spațiul disponibil. Stratul gri și stratul cu logo sunt convertite în straturi 3D. Stratul respectiv este marcat și prin meniul 3D>Carte poștală 3D nouă din strat este convertit într-un strat 3D.
Cele două straturi au acum - similar cu un Obiect inteligent - un mic icon în colțul din dreapta jos.
Acum apelez la instrumentul de rotire a obiectului 3D K. În bara de meniu, sunt activate Opțiuni 3D. Acolo setez Axa x la -90. Acum este spațiu tridimensional. Stratul gri devine podea, pe care stă logo-ul. Griul este astfel dispus ca un sol în vizualizarea documentului și nu va fi afișat.
Abia atunci când rotesc obiectele, văd tridimensional ceea ce s-a întâmplat.
Înainte însă selectez ambele straturi 3D și le reduc la un strat 3D. În loc să fac asta prin meniul Editare, o fac prin 3D>Reducere straturi 3D la un strat. Conținutul straturilor rămâne editabil individual. Selectez stratul 3D gri și apelz fereastra 3D din meniu. Filtrul de vizualizare este setat pe Meshes și accesez stratul 3D cu suprafața gri. Cu instrumentul de tragiere a mesh-ului, trag stratul gri în jos, astfel încat să fie plasat acolo unde se termină fluturele. În final, fluturele va sta pe stratul gri sau va zbura puțin deasupra.
Folosind instrumentul de scalare mesh în 3D de pe fereastra 3D, pot mări suprafața gri. Trag pur și simplu suprafața în sus până când nu mai pot. Acest lucru este important pentru că în pasul următor va fi plasată o sursă de lumină care necesită suficient spațiu pentru a avea un efect complet asupra umbrelor și luminii.
Dacă încă mai rămân pete albe în imagine, pur și simplu creez un nou strat și îl umplu cu gri la 50%, sau umplu direct stratul de fundal cu gri.
Este util să poziționez fluturele acum exact așa cum trebuie să fie în imagine. Cu Instrumentul de rotire obiect 3D, rotesc fluturele în poziția corectă. Cu instrumentul de Mutare îl plasez la marginea dreaptă a imaginii.
În panoul 3D filtrez acum după surse de lumină. Din meniul de control, selectez O nouă sursă de lumină.
Apoi activez sursele de lumină în bara de jos a panoului 3D.
Acum plasez sursa de lumină în partea de sus dreapta din spatele fluturelui, astfel încât fluturele să fie iluminat din spate și umbrele și lumina să fie plasate în stânga pe podea în fața fluturelui. Pentru acest lucru, folosesc cele trei instrumente pentru Rotire, Tragere și Mutare ale sursei de lumină.
Când modelul de sârmă al luminii arată traiectoria corectă, pot filtra întreaga scenă acum în panoul 3D. Acolo setez Tracing răstr și lumina și umbrele sunt redândite.
Acum pot regla ușor intrarea luminii sau aduce o altă sursă de lumină în imagine.
Un nou strat în modul Culoare oferă cartelei de vizită o nuanță frumoasă de liliac.
Pentru a armoniza perfect cu fluturele, dau dublu clic pe stratul fluturelui din cadrul stratului 3D. Se va deschide un fișier PSB pentru editarea obiectului inteligent original. Aici, în opțiunile de umplere, setez o Suprapunere colorată cu culoarea dorită pentru fluture.
Prin Salvarea fișierului PSB, fișierul PSD este de asemenea actualizat.
Umbra pare încă puțin aspră în partea stângă. În panoul 3D setez de aceea 10% Blurred, pentru a face umbra să pară mai realistă.
În ultimul pas pentru fața de vizită, creez un text cu culoare albă și fontul Futura LT. Cel de sus are dimensiunea fontului 14, iar cel de jos 11.
Fața de vizită - și implicit efectul de lumină și umbră 3D - este finalizată.
Avantajul acestei metode constă în faptul că acum pot edita cu ușurință și logo-ul din fișierul PSB. Astfel, cu fiecare modificare, originalul este actualizat automat. De exemplu, dacă acum ascund logo-ul și creez un strat de text cu inițialele mele „MP”, obțin asta în fișierul meu cu un efect de lumină și umbră 3D.
Inițialele au acum efectul de lumină și umbră 3D.
Unesc toate straturile într-un grup și le numesc „Față”. Un alt grup este creat pentru partea din spate. La marginea de jos, creez cu Instrumentul dreptunghiular un cadru în nuanța de liliac, care poartă liliacul din față pentru partea din spate. Logo-ul este plasat și de asemenea subliniat în această nuanță de liliac. În ultimul pas, urmează datele de contact și adresa.
Important: Înainte de a converti documentul în CMYK, salvează-l ca PSD pentru a permite modificări, în special pentru fața de vizită. Converti documentul numai apoi prin meniul Imagine>Mod de la RGB la CMYK. Apoi salvezi documentul ca fișier PDF. Acum merg la Salvează subr, aleg Formatul PDF și dau fișierului un nume. Pentru tipărire, este recomandat să exportați fișierul ca PDF în formatul standard PDF/X-4.
Multe tipografii oferă și indicii referitor la ce se trebuie să fiți atenție în fișierele pentru tipărire. De exemplu, Flyerpilot.de ca tipografie online oferă o privire de ansamblu sub formă de listă de verificare pentru cărțile de vizită, prezentând aspectele la care trebuie să fiți atent la export:
Este util să întrebați dacă tipografia are probleme cu transparențele. Acest lucru este foarte important în special atunci când se folosesc grafică vectorială și fonturi cu efecte (umbre). De exemplu, văd în lista de verificare că încărcarea culorilor nu trebuie să depășească 280%. Spre deosebire de Adobe InDesign, care ar trebui să fie programul favorit pentru lucrările de machetare, Photoshop nu poate păstra valorile de culoare. Atunci când trec de la RGB la CMYK, textul meu negru nu va fi un negru pur, ci va fi transformat într-o ieșire coloristă. În Acrobat, sub Avansat>Producție de tipărire>Previzualizare ieșire... văd că negrul meu are o încărcare de culoare mai mare.
Prin urmare, are sens să nu se facă layout-ul în InDesign, să se seteze fontul doar după schimbarea modului de culoare și apoi să se curețe de valorile CMY ulterior. Aceasta se poate face prin simpla setare a fontului negru în valorile CMY din selectorul de culoare la zero.
Beneficiul unei tipografii online constă în faptul că pot face o calculație în timp real cu introduceri variabile (hârtie/cantitate etc.). Metodele de plată includ și PayPal!
La cerere, pot efectua o probă a fișierului pentru a mă asigura că totul este în regulă.
Rezultatul final - cu adaos de tăiere:


