Browserele sunt porțile către lumea digitală, iar fiecare vizitator al site-ului tău ar trebui să recunoască imediat ce reprezintă marca ta. O adaptare eficientă a ferestrei browserului nu numai că poate îmbunătăți experiența utilizatorului, ci poate rămâne și în memoria acestuia. În acest tutorial, îți arăt cum să-ți ajustezi culorile browserei pentru a se potrivi cu designul tău corporativ. Acesta poate fi o mică ajustare tehnică, dar poate avea un impact mare asupra construirii mărcii tale.
Cele mai importante concluzii
- Adaptarea culorii browserului este o modalitate simplă de a-ți consolida marca.
- Fidelizarea clienților este promovată prin identități vizuale.
- Câteva pași tehnici sunt suficienți pentru a realiza acest lucru.
Ghid pas cu pas
Pentru a-ți ajusta culorile browserului, există câțiva pași simpli pe care poți să îi urmezi. Aceștia te vor ghida pe parcursul procesului de adaptare a browserei și îți vor arăta cum să îți aduci culorile brandului pentru a asigura recunoașterea imediată.
Primul pas este să îți stabilești singur culorile pe care dorești să le folosești pentru marca ta. Analizează paleta de culori existentă a designului tău corporativ. Ce culori folosește brandul tău? Acestea vor fi culorile pe care le vei folosi pentru adaptare.

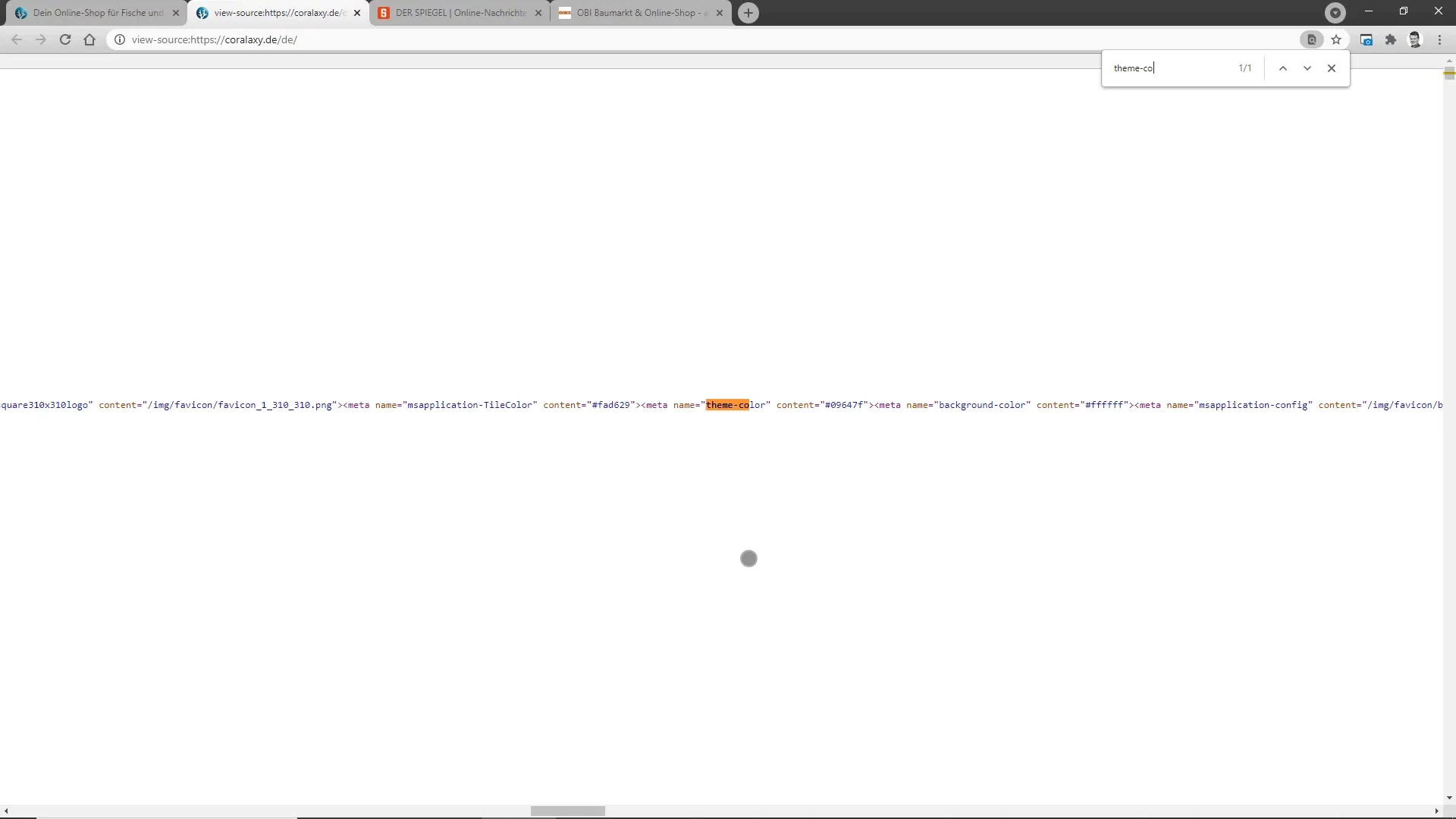
După ce ai ales culorile brandului tău, deschide sursa paginii web. Aici îți voi arăta unde poți face modificările. Caută tag-ul "theme color", care ar trebui să fie plasat în meta-tag-urile paginii tale web.

Odată ce ai găsit "theme color", pregătește codul culorii dorite. Folosește coduri hex sau valori RGB pentru a defini exact culoarea. Este important să folosești culoarea corectă pentru a fi afișată uniform în fereastra browserului.

Urmează provocarea de a înlocui codul vechi al culorii cu noul tău brand. Acesta este unul dintre cei mai impresionanți pași, deoarece acum designul tău corporativ devine vizibil direct în browser.
După ce ai salvat modificarea, ar trebui să îți reîncarci site-ul web. Deschide-ți browserul pentru a vedea modificarea. Ar trebui să recunoști noua culoare din browser, care se potrivește culorii brandului tău. Dacă arată așa cum ți-ai imaginat, felicitări, ai realizat cu succes prima ta adaptare a browserului!

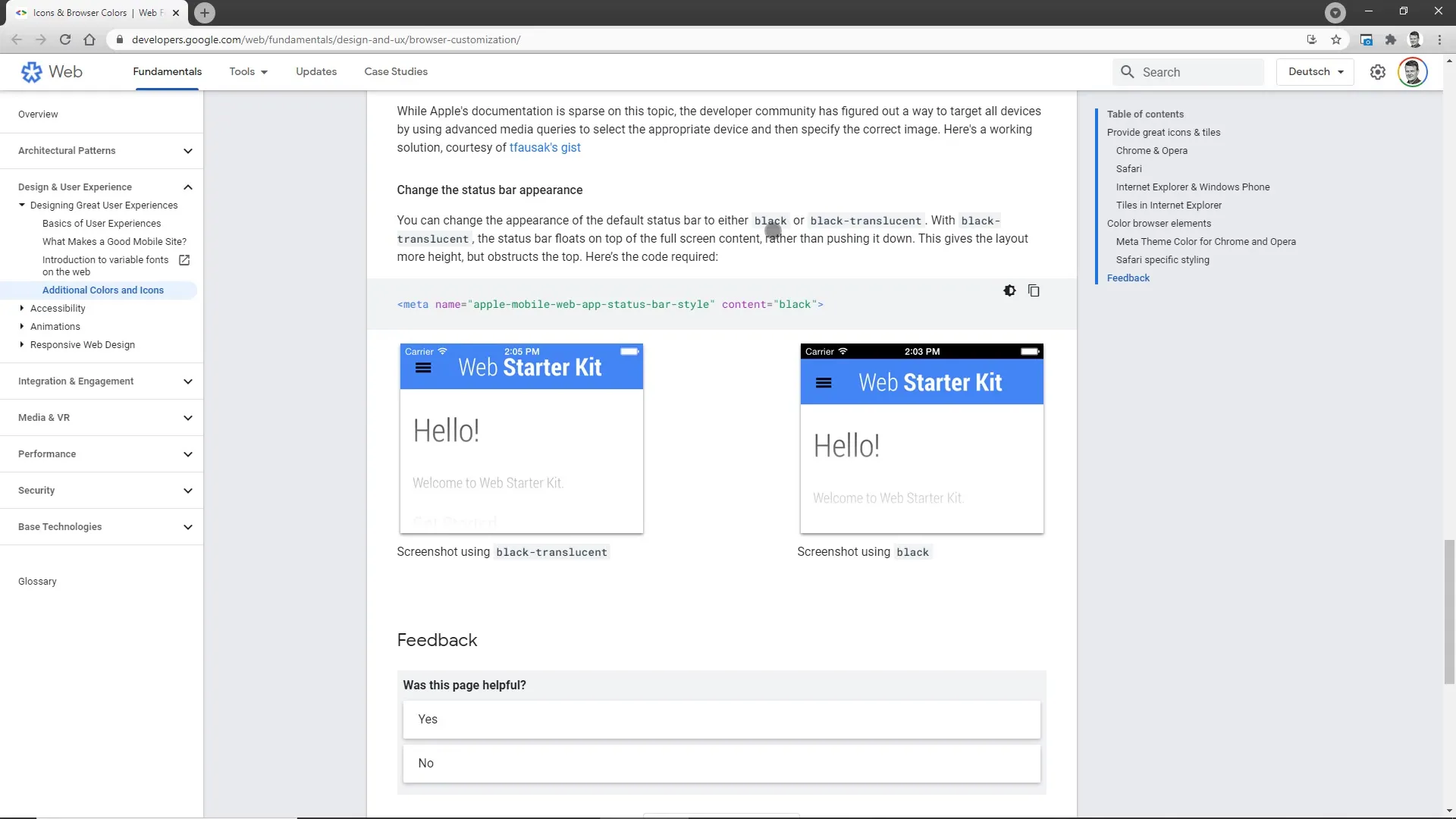
O altă opțiune este să folosești resursele de la Google. Pe site-ul developers.google.com găsești informații ample și sfaturi tehnice care te ajută să îți optimizezi adaptările browserului. Aici poți găsi opțiuni suplimentare pentru adaptări potențiale și să rafinezi procesul, dacă este necesar.

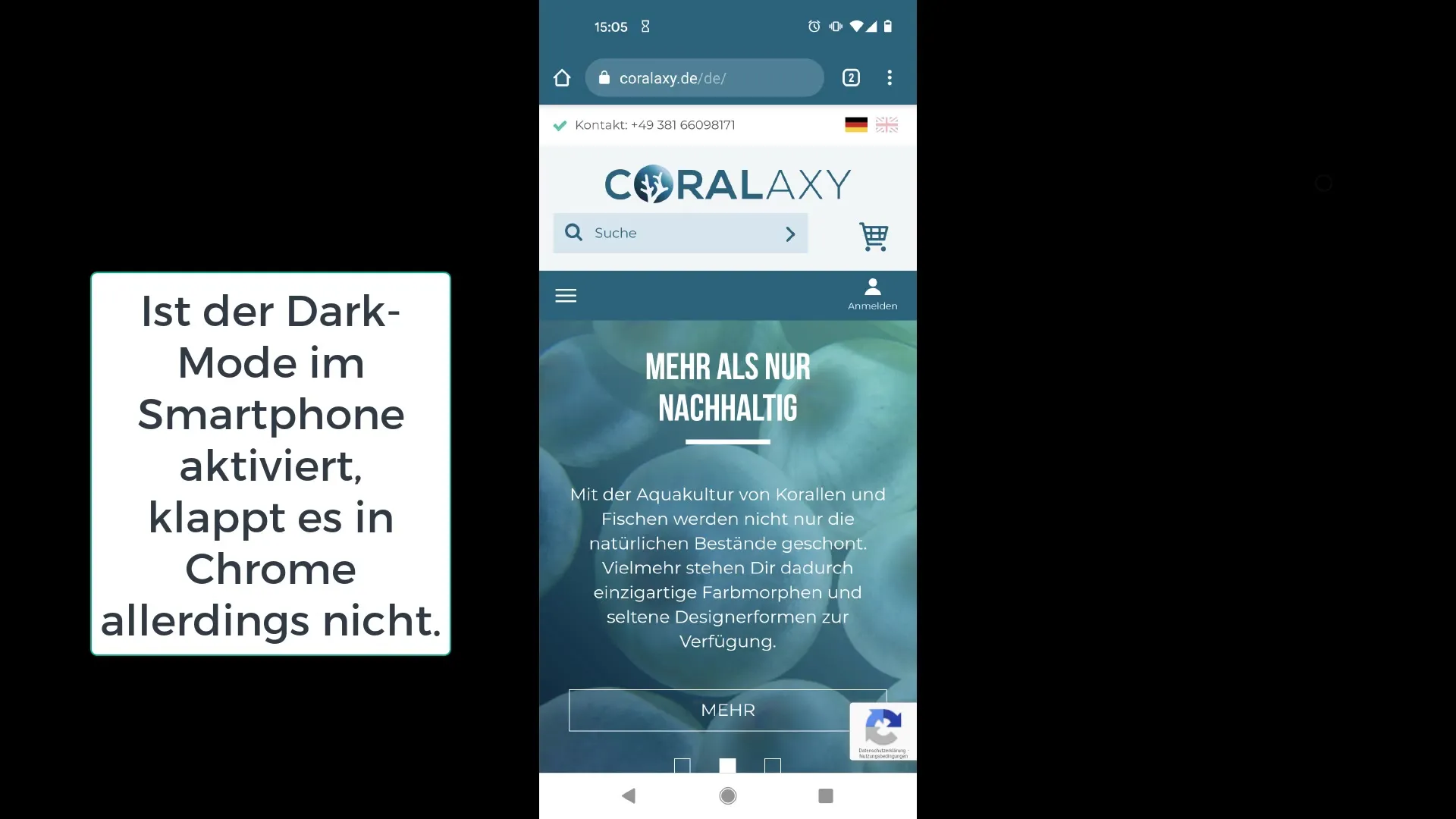
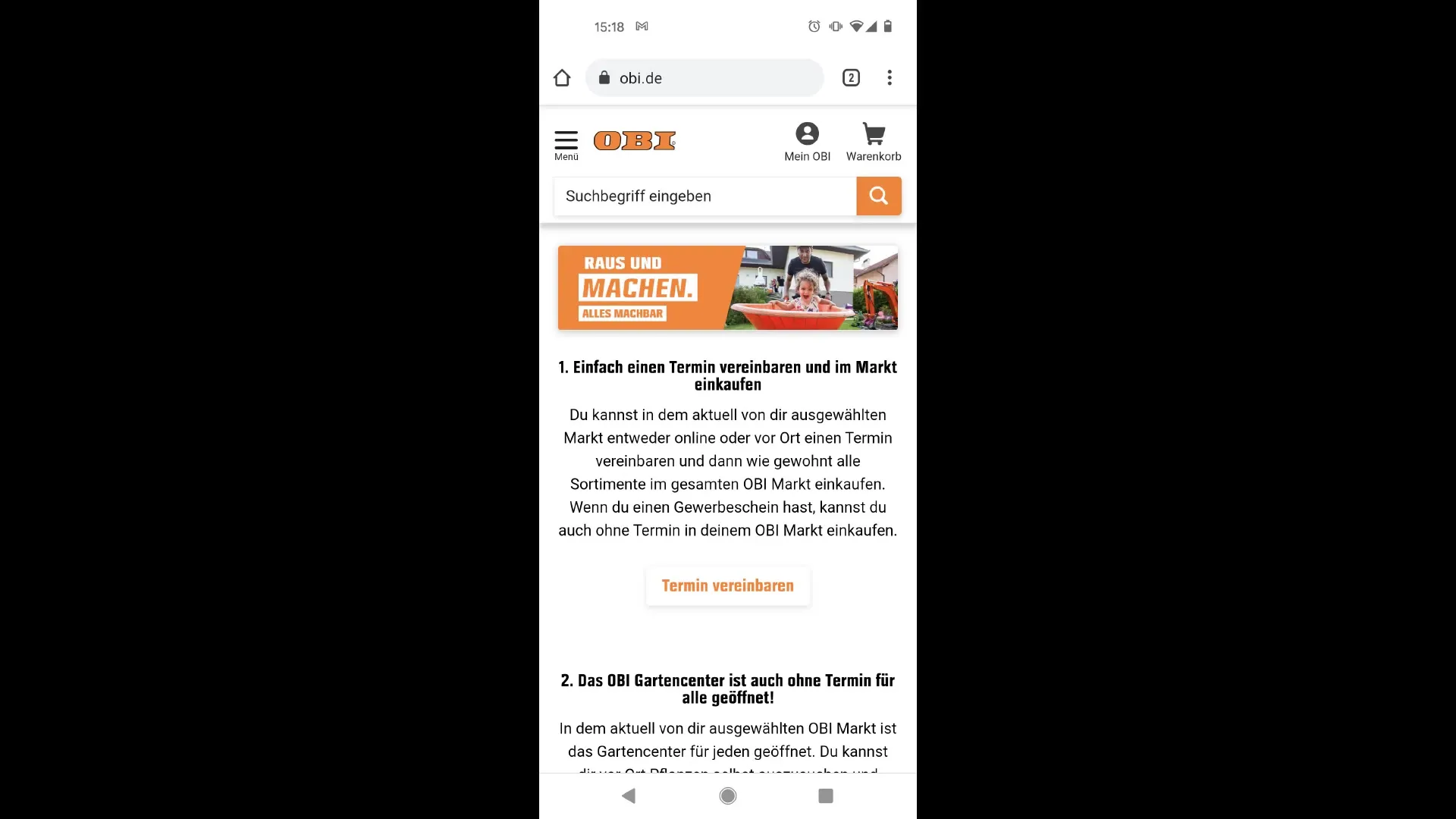
Acum, că ai implementat cu succes adaptarea, este interesant să observi cum alte site-uri efectuează adaptarea browserului. Un exemplu bun este site-ul Obi, care și-a integrat perfect culorile în fereastra browserului, sau clientul nostru Koralaxi, care, de asemenea, își întărește identitatea brandului prin adaptare.

În cele din urmă, este important să ai în vedere experiența utilizatorului în general. O adaptare atrăgătoare a browserului poate îmbunătăți atractivitatea site-ului tău web și poate intensifica implicarea utilizatorilor. Aceste mici accente vizuale pot avea un impact major asupra percepției mărcii tale.

Rezumat
Adaptarea ferestrei browserului nu este o sarcină dificilă, dar ar putea face o diferență semnificativă pentru tine. Nu numai că îți întărești identitatea brandului, dar îmbunătățești și experiența utilizatorului. Urmează pașii menționați mai sus și vei vedea cum o simplă adaptare poate avea beneficii pentru prezența ta online.
Întrebări frecvente
Cum pot să ajustez culoarea browserului?Ajustarea se face prin sursa paginii web, acolo unde poți găsi eticheta „theme color” și să îți schimbi culoarea corespunzător.
Ce se întâmplă dacă selectez o culoare greșită?Dacă folosești codul de culoare greșit, nu vei obține o ajustare vizuală conformă cu designul tău corporativ.
Există alte resurse pentru adaptarea browserului?Da, poți vizita pagina developers.google.com pentru a afla mai multe despre detalii tehnice și sfaturi privind adaptarea browserului.
Are fiecare site web o adaptare a browserului?Nu fiecare site web utilizează o adaptare a browserului, așa că ar putea fi o modalitate bună de a ieși în evidență.
Pot să fac adaptări ale browserului pe dispozitive mobile?Da, instrucțiunile pentru adaptare funcționează atât pe browsere de desktop, cât și pe cele mobile.


