Deci dragii mei, în tutorialul meu despre Inițiale am arătat deja că există o modalitate de a crea un simbol propriu ca Inițială.
În acest tutorial am spus că aș vrea să arăt într-un tutorial separat cum se creează logo-ul ca simbol. Și acesta este: Mi-am ales un alt exemplu de data aceasta.
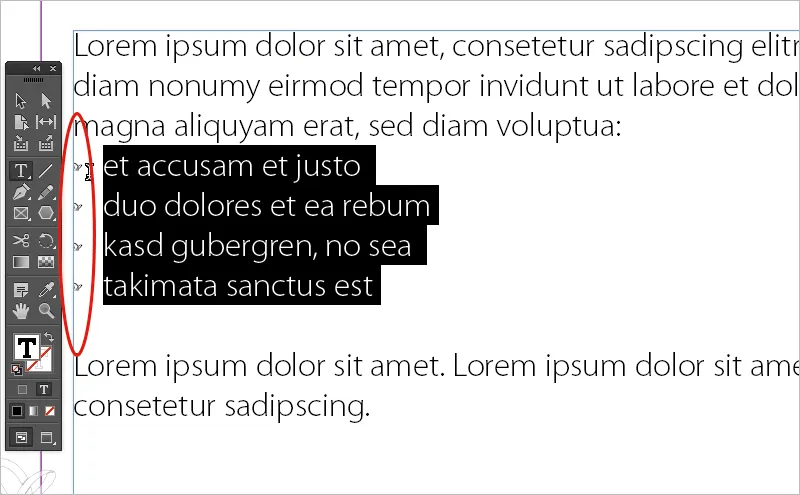
Mai exact, am aici un text cu 4 linii care ar trebui să fie marcate cu un punct de listă. Și am ales pur și simplu...
... și deja am aici un punct de listă sub forma logo-ului nostru PSD! Și cum se realizează asta?
Pentru asta folosesc un script. Scriptul se numește IndyFont. Folosesc aici versiunea demo:

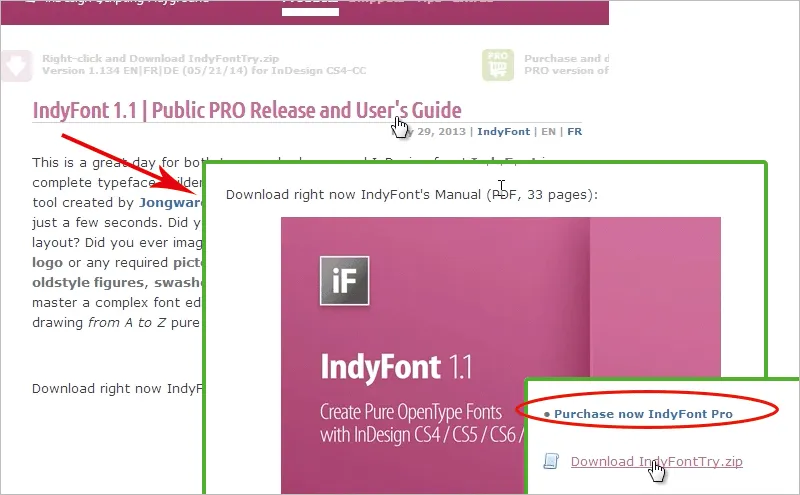
Mă duc acum în browserul meu și vă arăt unde le puteți obține. Și anume de la indiscripts.com. Acolo există o versiune demo și pe baza acesteia o să vă arăt diferite. Puteți descărca asta foarte ușor chiar mai jos pe pagină, printr-un link.
Între timp a apărut și o versiune Pro, pe care puteți să o verificați în „Public PRO Release and User's Guide“, adică, există inclusiv un manual pentru voi, care cu cele 33 pagini arată în detaliu cum puteți crea seturi de caractere întregi, inclusiv cu versiuni de majusculă și cu diferite stiluri.
Deci o poveste destul de interesantă și aici găsiți și o versiune de încerare.
Dacă doriți să cumpărați IndyFont ca un script finalizat (link în cerc roșu), va trebui să plătiți 59,- euro.
Dacă nu reușiți să realizați complet acest tutorial sau doriți mai multe informații, aruncați o privire la manualul menționat anterior. Sau aici vreau să vă recomand și typografie.info de Ralf Herrmann „Crearea fonturilor în InDesign cu IndyFont“; el a descris foarte detaliat cum se procedează.
Sau și absatzsetzer.de, care arată pe baza unei ilustrații cu tacâmuri cât de simplu este, de fapt, să creați fonturi cu IndyFont.
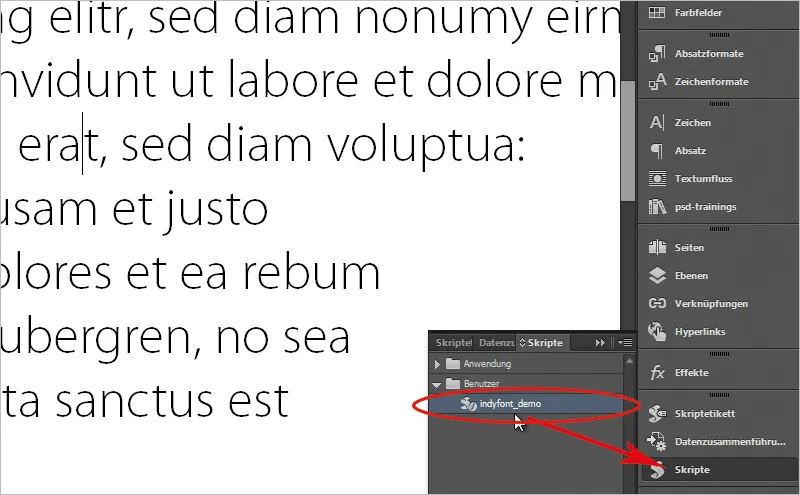
OK. Am descărcat deja IndyFont și în câmpul meu de control Scripte- am găsit și indyfont_demo și acum vreau să creez un script. Înainte să înglobăm textul într-un nou document, iar când aplic lista, apar aceste puncte specifice. Pe acestea nu le vreau, vreau să le înlocuiesc cu logo-ul nostru. Deci, în primul rând, rulez indyfont_demo făcând clic pe script în câmpul de control Scripte-.
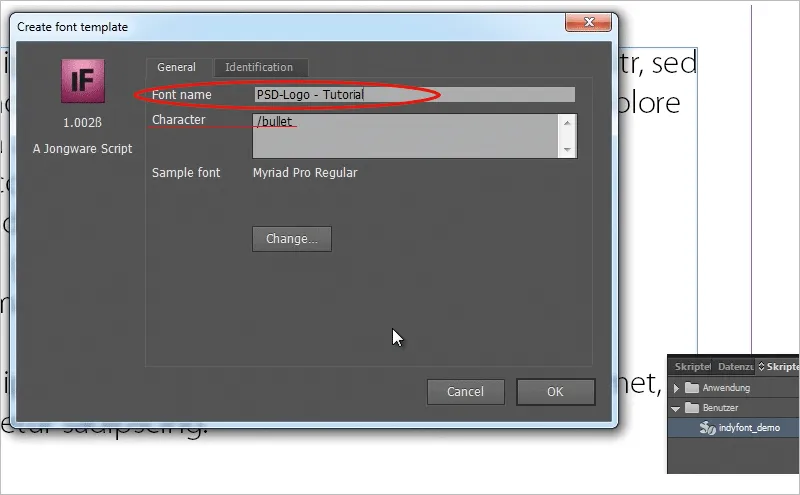
Apare un dialog aici cu Caracterul meu propriu.
Aici spun că totul va fi numit "Logo PSD-Tutorial", deoarece este creat în cadrul tutorialului meu.
Caracterul va fi punctul. OK.
Acum se deschide un nou fișier, derulez acolo și pot plasa aici punctul meu de listă.
Am constatat că atunci când merg pur și simplu la Fișier>Plasare, trag logo-ul aici pe punctul gri și fac clic pe indyfont_demo în câmpul de control al scriptului pentru a rula scriptul, primesc un mesaj de eroare, nu merge atât de ușor. Nu recunoaște designurile în liniile respective. Chiar dacă micșorez logo-ul astfel încât să se potrivească exact în liniile, tot nu îl recunoaște.
O să încerc din nou să elimin logo-ul. Deoarece s-a dovedit că există o altă modalitate care funcționează destul de bine în versiunea demo.
Pentru asta deschid logo-ul în Illustrator, acolo îl marchez în întregime, îl trag în InDesign prin Drag&Drop și micșorez logoul până când se potrivește în liniile respective. Dar chiar și acum, dacă l-am introdus astfel printr-un Drag&Drop și am rulat din nou scriptul, tot nu îl recunoaște. Pentru că trebuie să fac altceva. Marchez logo-ul cu instrumentul de Selecție directă pentru a activa traiectoriile și acum voi atribui culoarea neagră - asta e trucul.
Dacă am făcut asta, funcționează și bine. Merg la indyfont_demo și mi se solicită să aleg unde să fie plasat fișierul OpenType-Font, sub fonturile InDesign sau în folder.
Aleg a doua variantă, folderul, și plasez fișierul în folderul dorit.
Apare încă un mesaj care îmi spune că fontul meu a fost creat. Acum, în folderul pe care l-am specificat, pot să îmi deschid fontul (un fișier *.otf) cu un dublu clic. Voi vedea doar caractere standard, dar punctul meu de listă are logo-ul atașat (dar nu e afișat așa!)
Deci, o să încercăm acum aceasta.
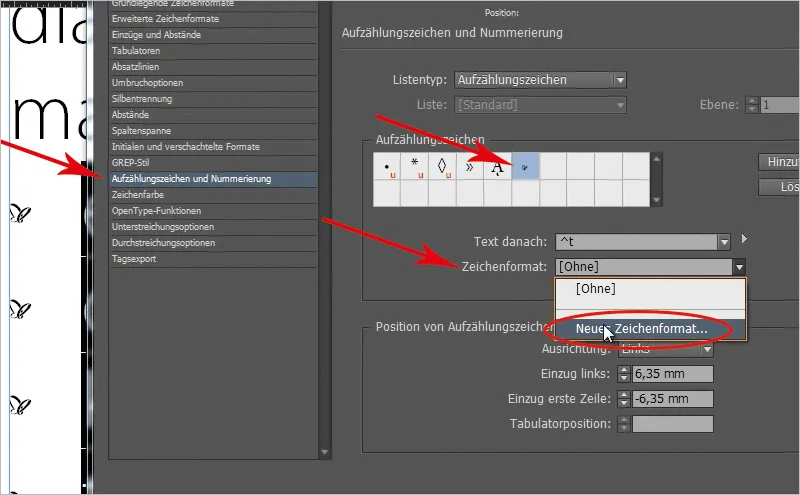
Merg în documentul meu cu lista, marchez lista, deschid un nou Format de paragraf, intru la Puncte și numerotare. Apăs pe Adăugare și aleg fontul creat de mine; acolo se va vedea punctul meu de listă.
Fac clic pe OK, marchez semnul meu în format paragraf sub bullets și confirm și aici cu OK.
Apoi veți vedea în InDesign logo-ul meu ca un bullets.
Acum este însă foarte mic. Poate vă pot da un alt sfat cu acest tutorial: Cum fac ca bullets mele să fie un pic mai mari?!
Voi încorpora pur și simplu bullets-urile, cu un format de caractere. Ați văzut probabil că în fereastra de control format paragraf- când vine vorba de bullets pot specifica și un format de caractere.
Până acum nu am specificat nimic aici. Fac clic pe Format caracter nou …
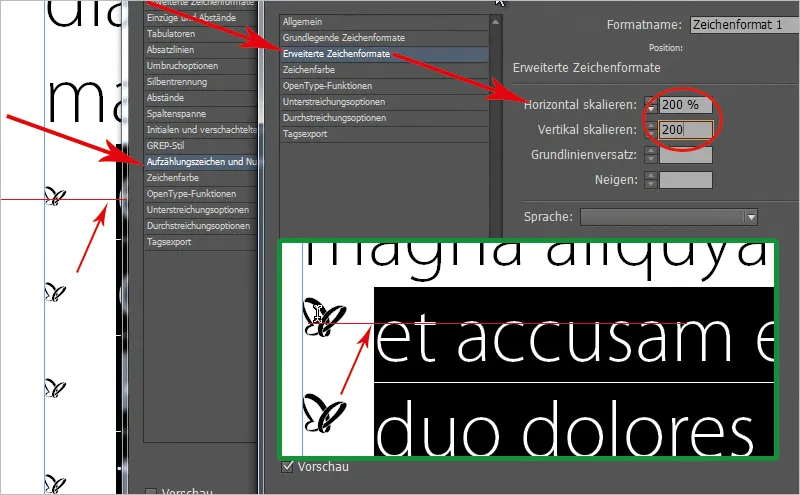
… și pot încorpora acestea în același timp. Aș putea alege acum o dimensiune de caractere mai mare, dar nu este atât de elegant. Este mai frumos să aleg pur și simplu o scalare, și anume aleg aici să scalerez atât în orizontal cât și în vertical cu 200%.
Dacă fac asta acum, bullets-urile se mută în sus, dar nu mai sunt aliniate central față de text. Acum pot intra din nou în formatul de caractere, pe care l-am creat acum. Dar mai întâi trebuie să elimin marcajul de text!
Și spun: Aș dori să mențin deplasarea liniei de bază un pic mai jos. Uitați-vă la bullets în timp ce editați deplasarea liniei de bază (previzualizarea trebuie să fie activată). Încep de la minus 2 și apăs pe săgeată în jos, până la minus 4 când logo-ul este aliniat central.
Așa pot modifica foarte ușor dimensiunea bullets-urilor. Poate știți cănd aveți pătrate sau aceste bullets mici: Uneori sunt atât de mari, alteori atât de mici, și nu se potrivește bine, atunci încorporați totul aici cu un format de caractere și puteți controla cu ușurință și dimensiunea bullets-urilor folosind formatul de caractere.
Cred că IndyFont este ceva cool, pentru că puteți folosi inițiale, bullets sau alte lucruri direct în design-ul dvs. de text, și cred că versiunea Pro este mult, mult mai faină, deoarece puteți crea seturi întregi de caractere foarte confortabil, dar și așa, cred că puteți adăuga accente frumoase în design-ul dvs.
Sper că v-a plăcut tutorialul; până la următorul tutorial pe PSD-Tutorials.de.


