În această instruire, voi povesti puțin despre practica noastră de agenție. În spatele PSD-Tutorials.de stă agenția 4eck Media și am fost invitați anul trecut la un pitch pentru o companie de dimensiuni medii din regiunea noastră.
Și acest pitch a fost în două etape: în prima etapă a fost vorba dacă ne calificăm ca agenție, dacă mergem mai departe în următoarea rundă, unde este vorba despre comanda efectivă.
Document de prezentare – Prezentare generală
Și pentru această prezentare a companiei am pregătit și un document de prezentare pe care voiam să-l ofer directorilor. Cum arată întregul lucru, voi arăta aici:
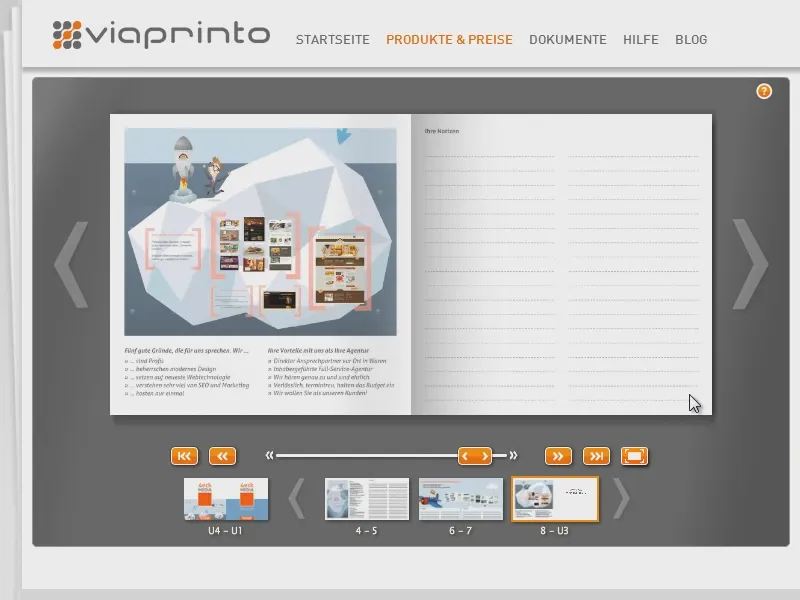
Acesta este, de fapt, documentul de prezentare pe care l-am distribuit acolo.
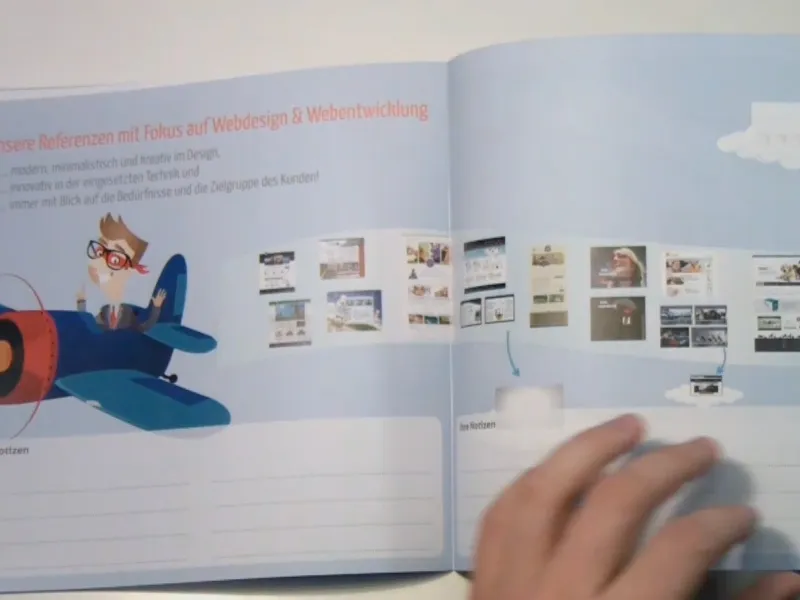
Am vizualizat etapele prezentării mele în stânga, în dreapta există posibilitatea de a face note.
Aici aveți o prezentare generală a referințelor.
Am eliminat câteva pagini, pentru că nu vreau să le arăt aici …
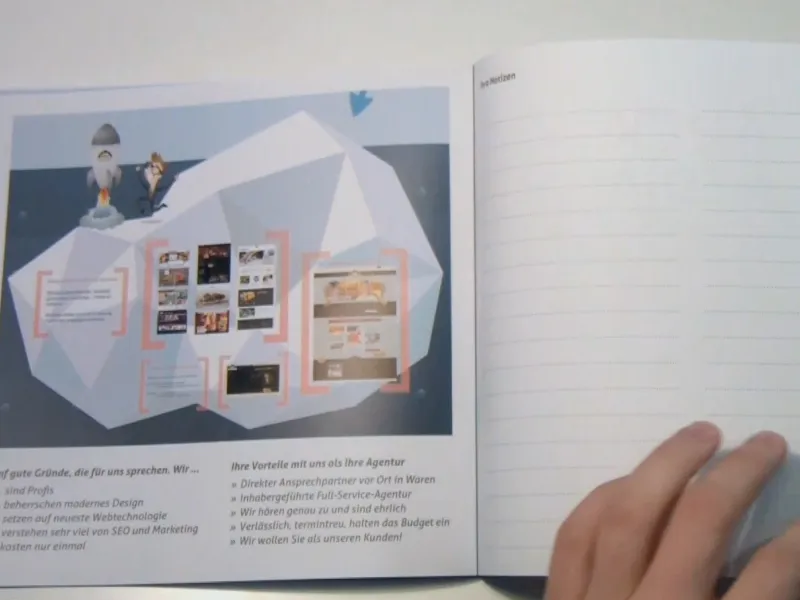
Pe ultima pagină, o prezentare generală a întregii prezentări.
Baza documentului de prezentare: prezentarea
Cine se gândește acum: „Ce prezentare ciudată este asta?“, aș vrea să vă ofer o privire asupra a cum arată întregul lucru. Am creat aceasta cu ajutorul Prezi. O să deschid prezentarea și o să o parcurg, astfel încât să înțelegeți de ce acest document de prezentare este construit așa cum este. Aceasta este pagina de start.
Și folosesc Prezi pentru prezentare, un software care se concentrează foarte mult pe zoom și panoramare, ceea ce poate genera o reacție wow în mintea privitorului care nu a mai văzut asta până acum…
… care poate genera o reacție foarte bună. Intrarea a fost: „Suntem de la Müritz”.
Am povestit despre proiect, …
… lucrurile pe care le-am făcut acolo, diferite produse media, broșuri pe care le-am creat, traininguri video.
Și am înfășurat totul într-un aisberg.
Apoi, am trecut la următorul aisberg, 4eck Media, unde am prezentat performanța noastră globală.
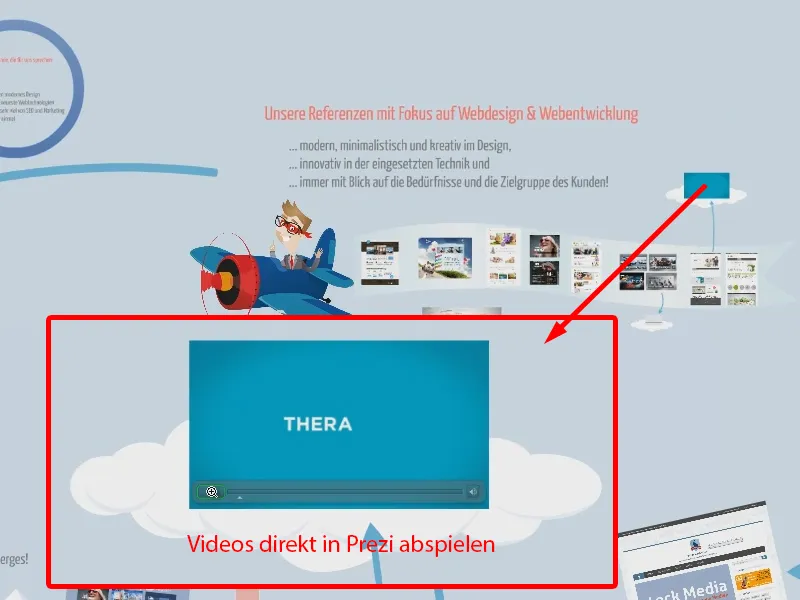
Apoi am continuat cu lucrurile pe care le-am făcut pentru clienți. Am dat zoom pe diferitele sarcini, am putut reda și videoclipuri. Prezi se potrivește destul de bine pentru asta, trebuie să recunosc - mi-a plăcut și a plăcut și celor de acolo.
Aici am menționat câteva motive pentru care suntem potriviti împreună.
Și ca un cadou special, o rachetă cu logo-ul, care duce spre cer …
… și reia un apel telefonic pe care l-am avut în prealabil cu directorul. Totul a fost prezentat într-o oră. Ca fundal, acesta este motivul pentru care documentul meu este construit astfel. Astfel, reflect etapele individuale din prezentarea mea Prezi în documentul meu, pe care l-am realizat.
Tipar și cerințe pentru broșură
Pentru realizarea broșurii am folosit InDesign, foarte clar. Dar întrebarea este: cum abordezi aceasta cel mai bine, în special atunci când trebuie să fie și tipărită la sfârșit?
Am căutat diferiți furnizori de imprimare care să îmi ofere o broșură în formatul pe care mi-l doresc. Și am găsit la viaprinto unul.
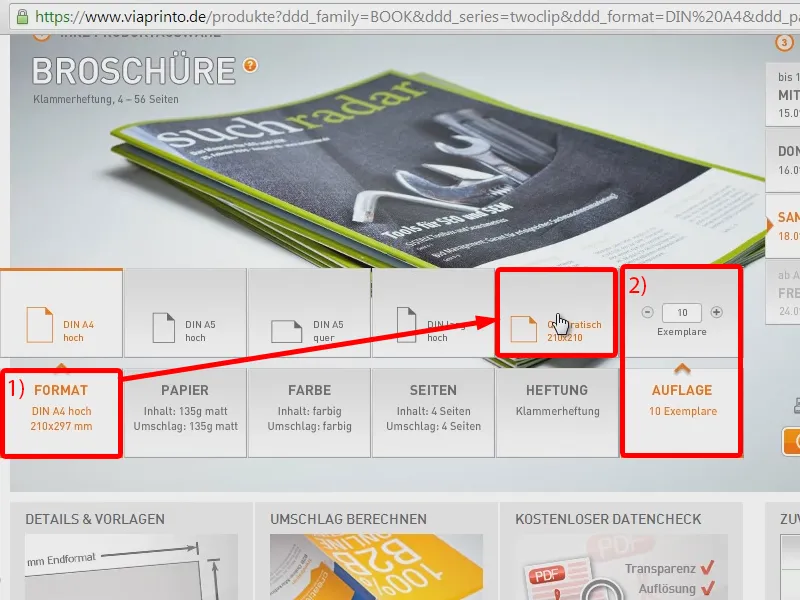
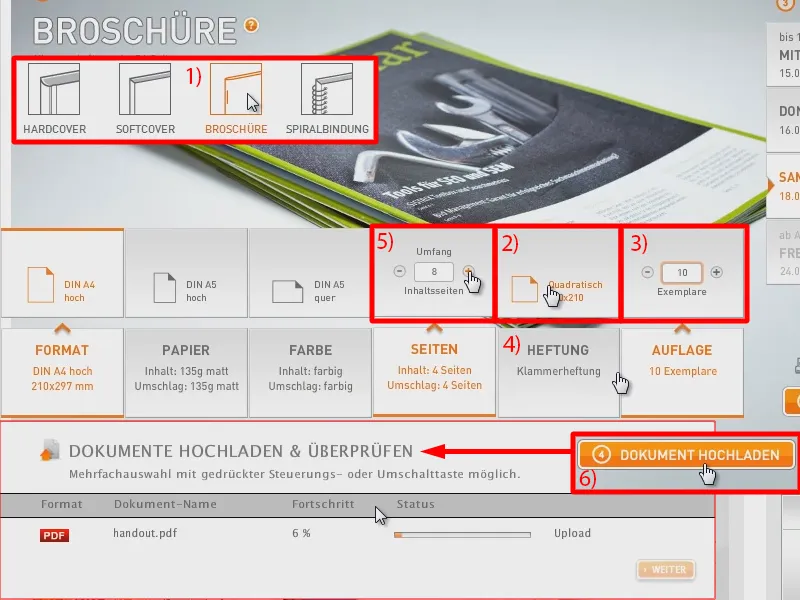
Deci aici găsesc broșuri pătrate de dimensiunea 21 x 21 cm (1). Aveam doar douăsprezece pagini, așa că mi-a fost suficientă agrafarea. Tirajul a fost ceva mai mic, cred că imprimasem zece la momentul respectiv (2).
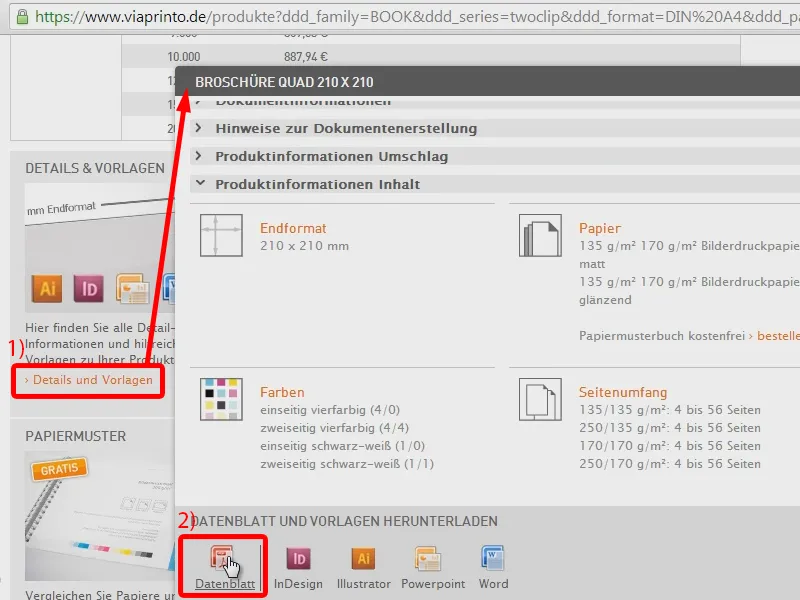
Întrebarea este întotdeauna: Cum fac să obțin în final un document sigur pentru imprimare? Și aici viaprinto deja are câteva machete de imprimare pregătite pentru mine, pe care le pot descărca sub Detalii și șabloane (1). În conținut am un fișă tehnică (2).
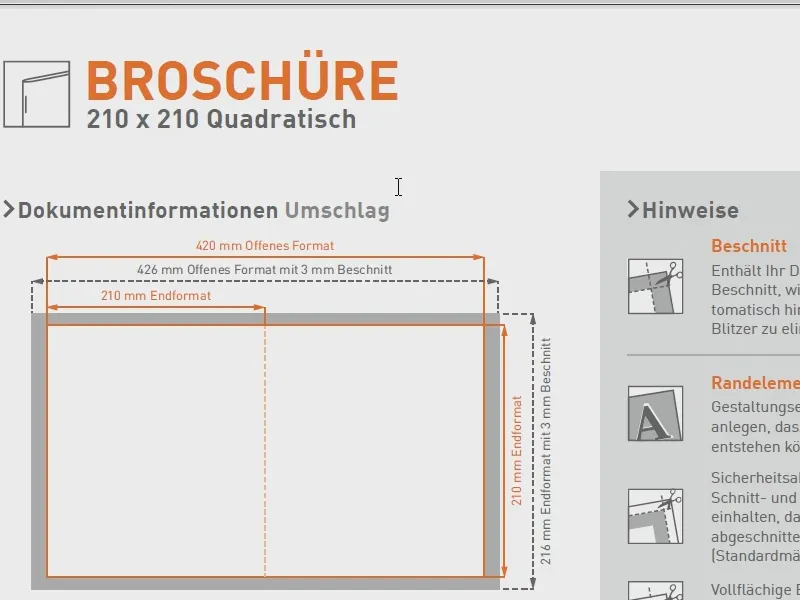
Aceasta îmi arată deja la ce trebuie să fiu atent când concep o broșură pătrată, adică ce decupaj, ce elemente de margine, ce format ar trebui să aibă imaginile, ...
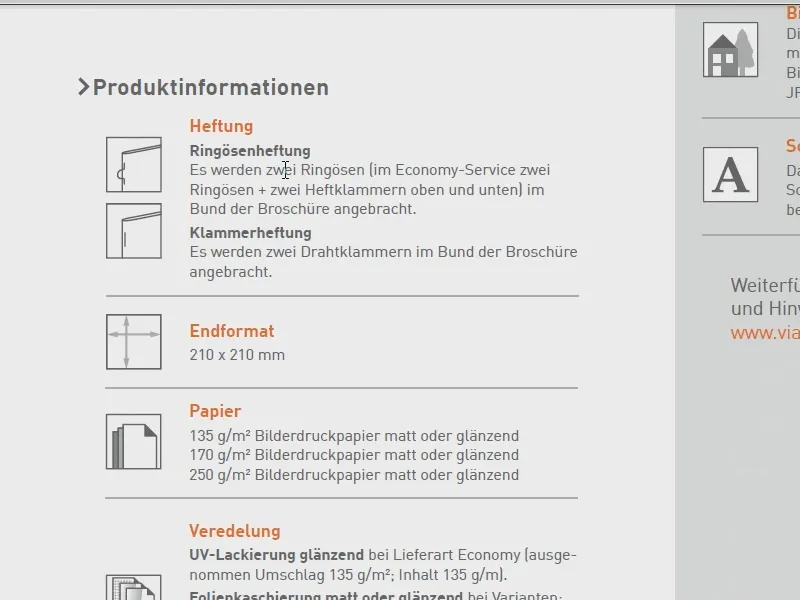
... cum arată cu legarea, ce tipuri de hârtie am la dispoziție. Trebuie să citesc mai întâi și să iau în considerare totul. 
Și apoi este evident că este util să descarc pur și simplu macheta de imprimare pentru InDesign.
Configurarea documentului
Încep prin simplu în InDesign CC-ul meu. Sunt destul de sigur că toți pașii pe care îi arăt acum pot fi urmați și în CS2 sau CS3, deoarece sunt lucruri fundamentale.
Aici găsesc din nou informațiile importante pe care le primesc de la viaprinto, despre ce să fiu atent (1). Sfaturile sunt într-un strat blocat pe care îl ascund (2), pentru că nu am nevoie de ele. 
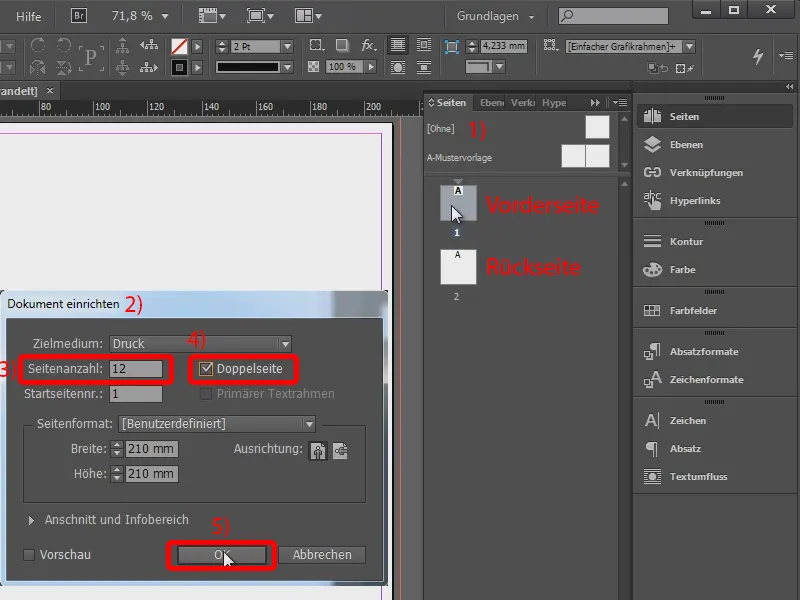
Așadar încep: Prima dată mă uit la cum este structurat documentul. Aceasta este fața și aceasta este spatele (1). Desigur, îmi lipsesc încă câteva pagini, pentru că vreau să am la final douăsprezece pagini.
Prin urmare, îmi configurez acum documentul (2 prin Fișier>Configurare document... sau Ctrl + Alt + P). Aici introduc numărul de pagini de 12 (3), și anume ca pagină dublă (4), deci ca foi de imprimare. OK (5). 
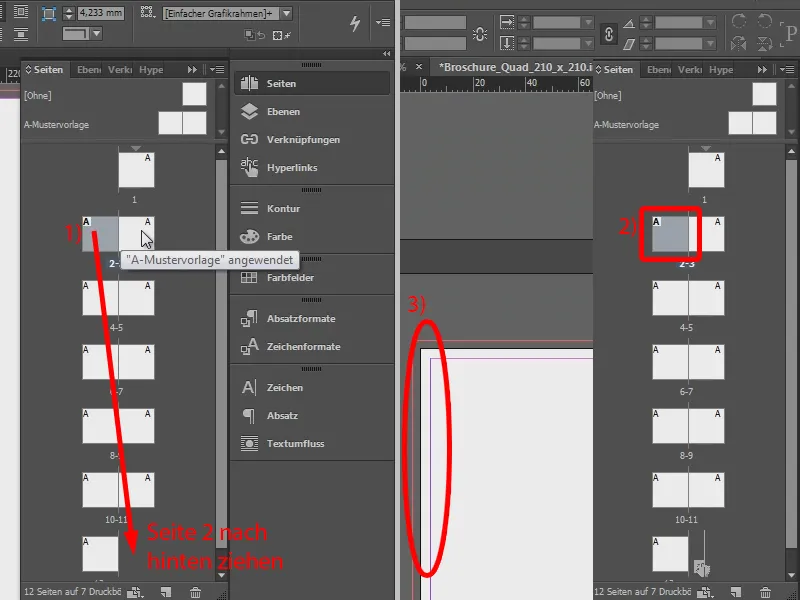
Și astfel am paginile așa cum mi le imaginez. A doua pagină o mut la sfârșit (1). Apoi am aici (2 și 3) marginile coloanelor așezate la margine. Pagina 1 și pagina 12 sunt exact paginile pe care mi le-a oferit viaprinto în macheta de imprimare. 
Designul paginii de titlu: Grafică
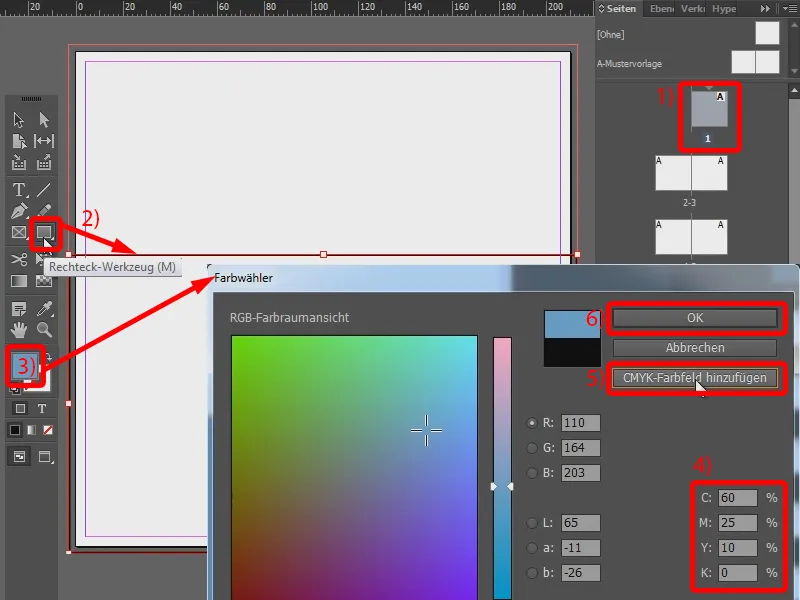
Acum încep să-mi aranjez prima mea pagină (1). Pentru asta iau instrumentul Dreptunghi și îl trag (2). Vreau o altă culoare (3): Cyan ar trebui să aibă 60 %, Magenta 25 %, Yellow 10 % și Negru 0 % (4). Deoarece probabil voi folosi culoarea des, pot să o adaug și ca Câmp de culoare CMYK direct (5). Confirm cu OK (6). 
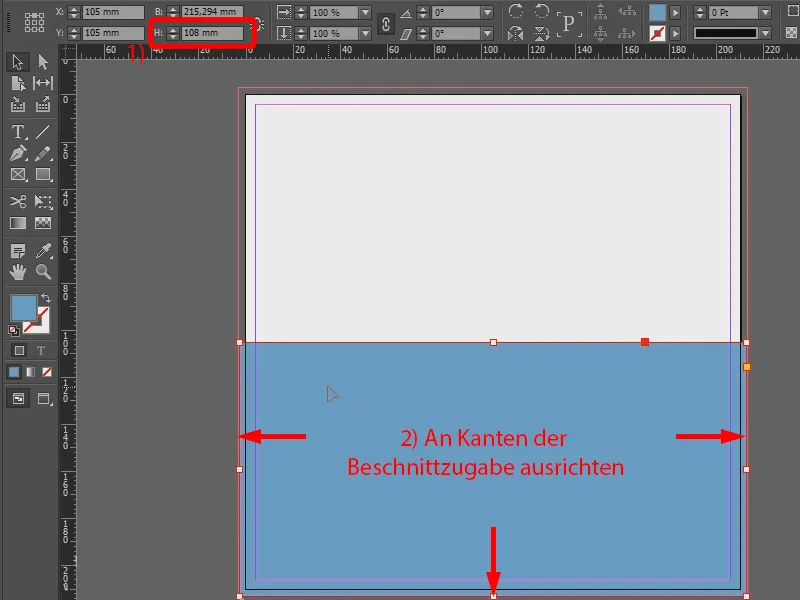
Am tras deja inițial dreptunghiul intuitiv, dar știu că trebuie să aibă o înălțime de 108 mm. Așa că modific corespunzător înălțimea (1) și trag dreptunghiul în jos până la margine. Este important să am grijă întotdeauna să se afle pe marginile suplimentare ale decupajului meu (2). Poate ieși și un pic afară, teoretic nu este o problemă. Acesta ar fi deci suprafața albastră. 
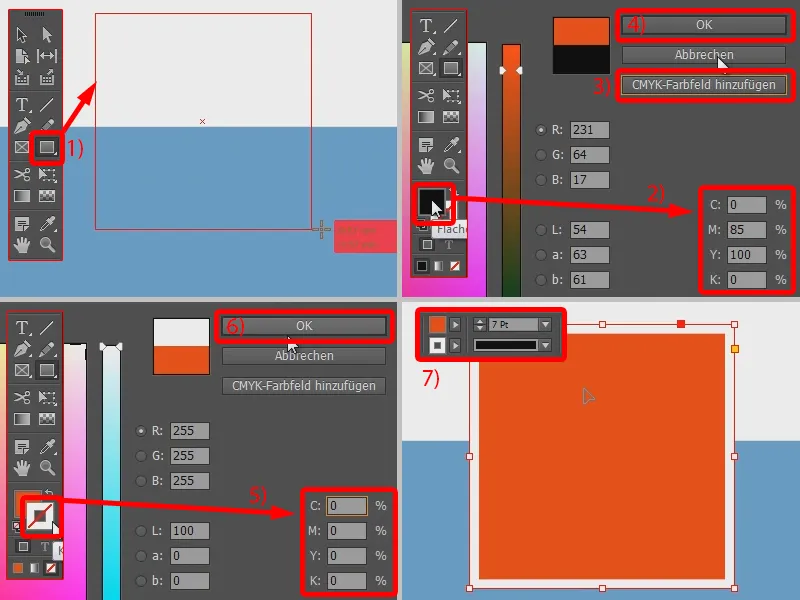
Următoarea zonă de culoare este această zonă portocalie. O trag și eu intuitiv. Însă țin apăsată tasta Shift, astfel încât să obțin un pătrat (1).
Aici îmi rotesc conturul cu umplerea suprafeței colorate și impun următoarele valori: Cyan este 0 %, Magenta 85 %, Yellow 100 % și Negru este 0 % (2). Și această culoare o adaug ca Câmp de culoare CMYK, deoarece poate că o voi mai folosi și altă dată (3). Confirm cu OK (4).
Zona mai primește și un contur. Așa că îl activez și îi dau o culoare albă (5 și 6). Stabilesc grosimea la 7 pt (7).
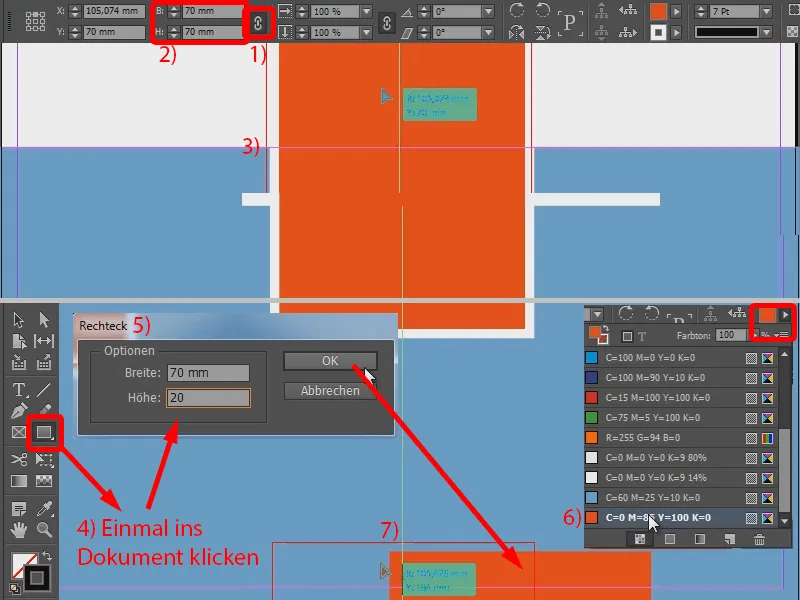
Și acum ajustez din nou dimensiunea foarte simplu, de data aceasta laturile ar trebui să fie lungi de 70 mm. Deci le leag (1) și introduc valoarea la Lățime, pe care o va lua și pentru Înălțime (2).
Și dacă acum încerc să-ți aliniez pătratul, atunci văd acele linii de ghidare automate, care mă ajută cu poziționarea pentru a găsi exact centrul (3).
Mai am nevoie doar de un câmp portocaliu în partea de jos, care este și el de 70 mm lățime, însă doar înalt de 20 mm. Așa că aleg din nou instrumentul Dreptunghi (4), dau click o dată în documentul meu și introduc valorile în fereastra care apare (5).
Ca și culoare, iau nuanța mea de portocaliu, pe care am adăugat-o anterior ca Câmp de culoare CMYK (6). Și pot să mut acest dreptunghi aici foarte ușor și văd imediat centrul datorită liniilor de ghidare (7).
Design-ul paginii de titlu: Text
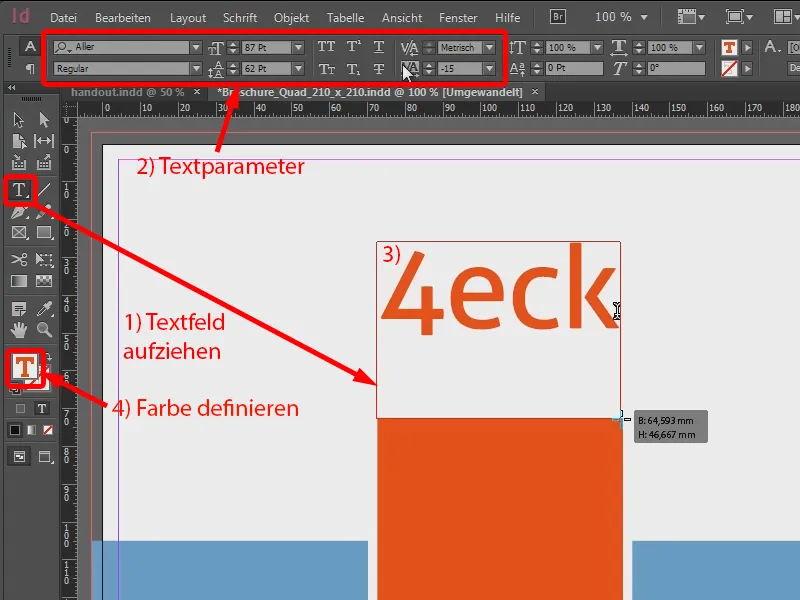
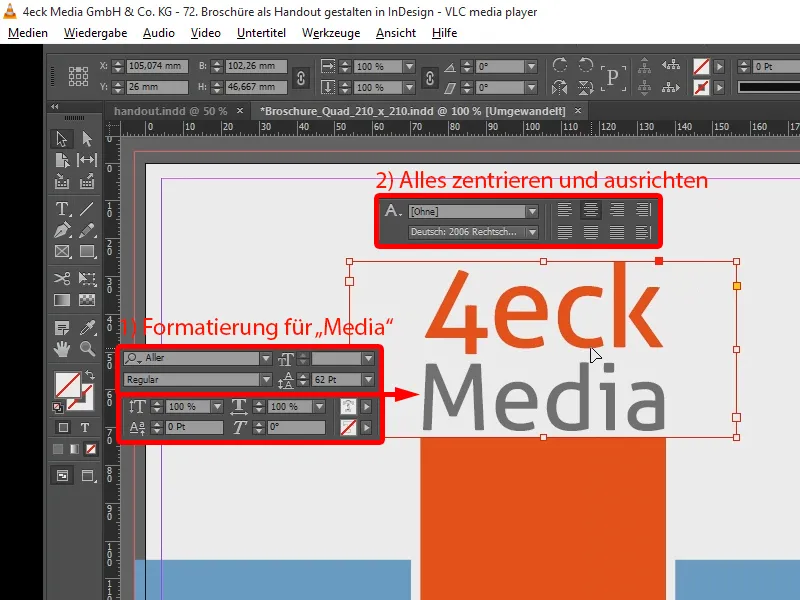
Acum mai lipsește inscripționarea. Pentru asta, voi folosi instrumentul de text (1). Ca font aleg Aller Regular și setez dimensiunea la 87 puncte cu 62 de puncte distanță între linii și o distanță de alergare de -15 (2). Cu asta voi scrie în câmpul de text desenat „4eck” (3). Dar nu vreau negru, ci o nuanță de portocaliu, pentru asta voi folosi câmpul de culoare deja definit (4).
Mai jos va fi scris „Media”. Acum îl schimb în gri și mai modific dimensiunea fontului la 62 de puncte cu o distanță de alergare de 0, ca să se potrivească (1). Totul îl aliniez în centru și îl plasez deasupra pătratului (2).
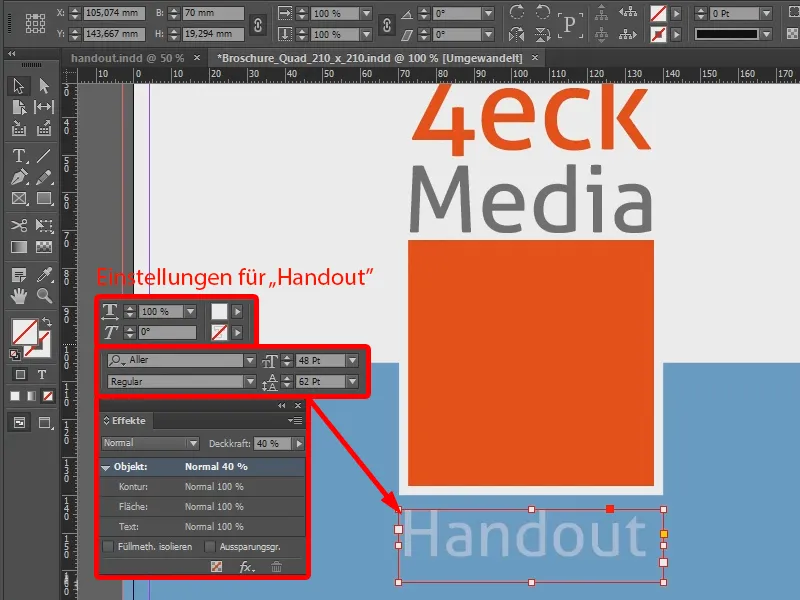
Mai jos lipsește și un chenar de text cu „Handout”. Îi dau textului o mărime de 48 de puncte și o culoare albă. Și opacitatea o setez la 40% printr-un câmp de Efecte (Fereastră> Efecte). Aliniere și plasare ceva mai jos.
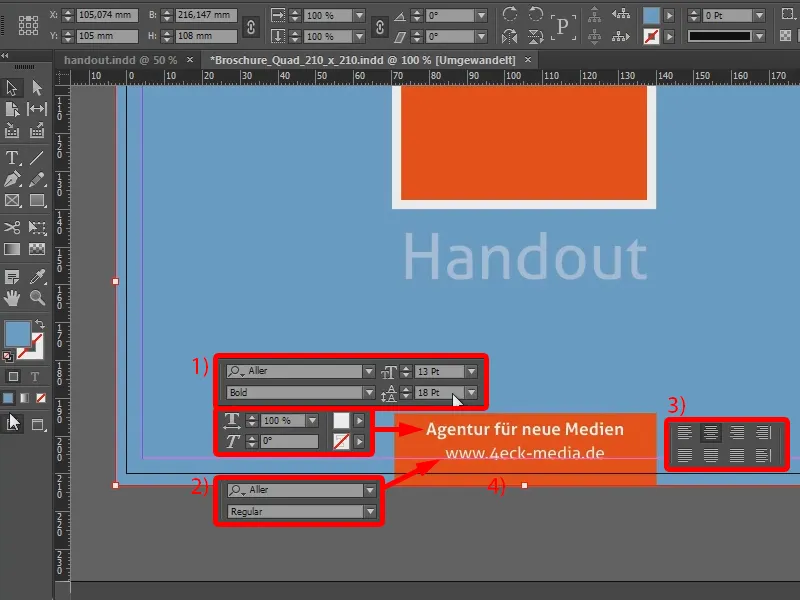
Mai lipsește ultimul bloc de text, care merge în dreptunghiul de jos. Aici setez fontul la o dimensiune de 13 puncte și aleg bold: „Agenția pentru noile media”. Totul în alb, distanța de alergare o micșorez la 18 puncte (1). Acum adaug și adresa de internet și o setez pe regular (2). Totul il aliniez în centru (3), plasez la marginea de jos a tăieturii (4) - și prima mea pagină este gata.
Design-ul celei de-a doua pagini
Trecem la pagina următoare. Aceasta este complet albastră. Pentru asta trag simplu o suprafață albastră (1).
Jos sunt câteva date de contact, pe care le copiez dintr-un document text. Trag un câmp de text (cu 2), cu o dimensiune de font de 15 puncte, distanță de alergare de 19 puncte, culoare a fontului albă (3). Și aici copiez datele de contact și le plasez puțin mai departe.
Design-ul celei de-a treia pagini
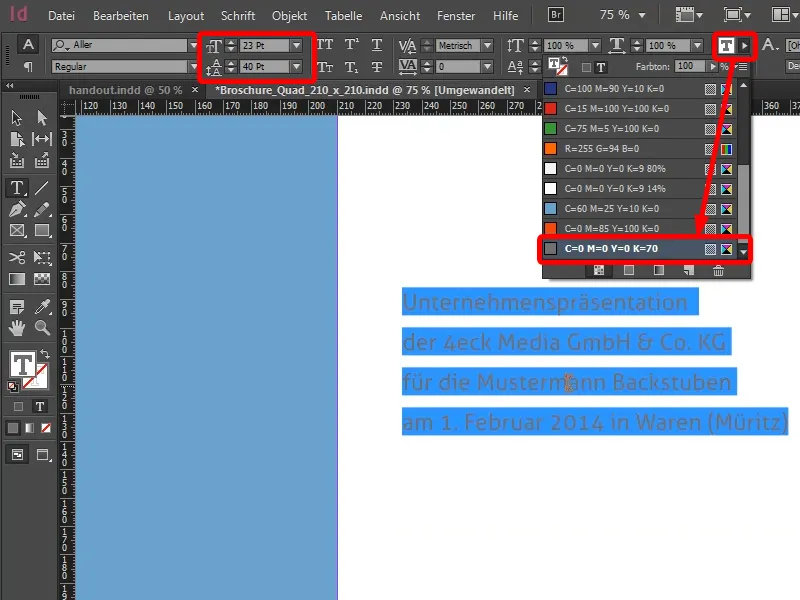
Continuăm cu pagina următoare, care ar trebui să conțină textul de deschidere. De asemenea, voi copia direct într-un câmp de text la o dimensiune de font de 23 de puncte și la un spațiu între rânduri de 40 de puncte. Culoarea fontului o setez un gri, pe care l-am definit anterior ca un câmp de culoare cu 70% negru, toate celelalte sunt setate la 0%.
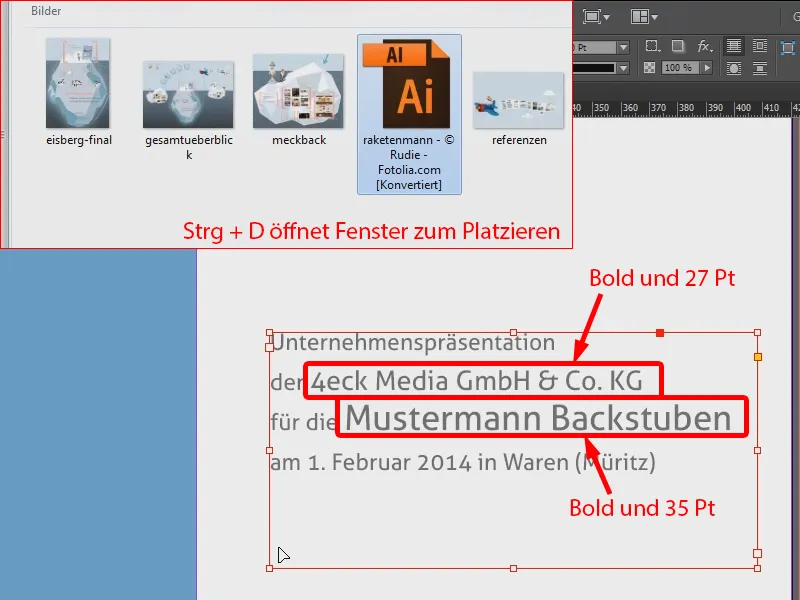
Și am zis să formatăm companiile ceva mai mare: Agrenția noastră o pun în 27 de puncte și firma clientului o fac chiar și puțin mai mare, astfel se vor simți lăudate când văd că sunt cea mai strălucitoare stea de pe firmament.
De asemenea, deja plasez prima figură, pe care o aveam în prezentare. Pentru asta apăs Ctrl + D. Imaginile mele sunt deja pregătite. Le-am scos anterior din prezentare ca capturi de ecran și le-am pregătit în Photoshop, astfel încât să le am la o rezoluție cât mai mare disponibilă. Aceasta este figura ("Omul Rachetă Rudie"), pe care vreau să o inserez aici...
Deci, această pagină este și ea gata.
Crearea marginilor și coloanelor
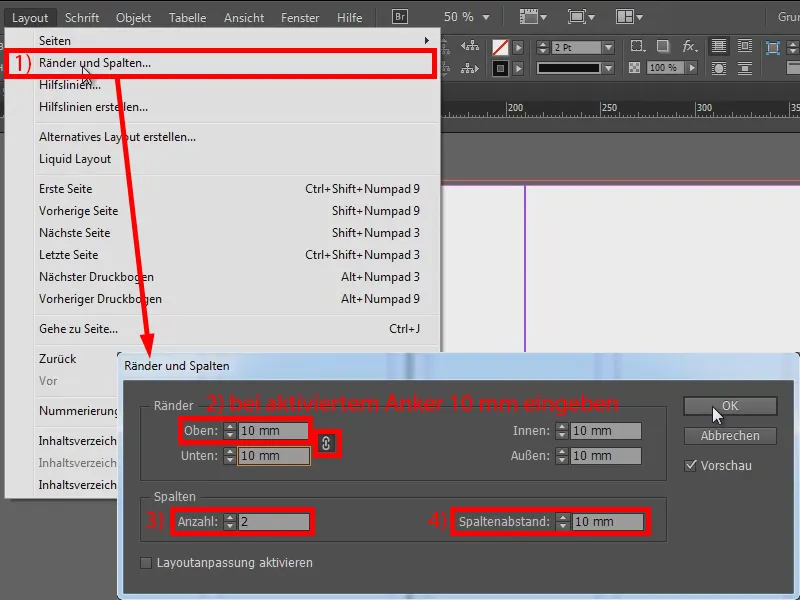
Pentru următoarele pagini îmi modific din nou aspectul iar adaug margini. Pentru asta merg la Aspect>Margini și Coloane… (1 și 2), deoarece aici plasez texte și imagini și mereu vreau să am o margine față de limita documentului meu. Aici construiesc totul în două coloane (3) și le dau o distanță între coloane de 10 mm (4).
Acest lucru îl fac acum pentru toate celelalte pagini duble (Repetă pașii pentru margini și coloane pe toate paginile duble până acum goale).
Design-ul celei de-a patra pagini
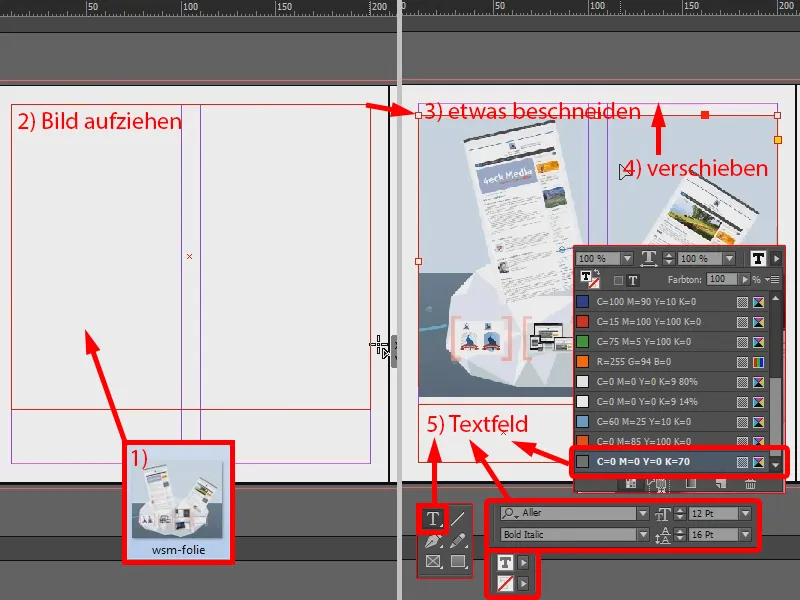
Prin Ctrl + D (1) plasez prima imagine (2), o tai puțin mai mică (3) și apoi o plasez la capătul de sus al cadrului (4).
Și un text în gri cu Aller Bold Italic, 12 puncte dimensiune de font și o distanță între rânduri de doar 16 puncte (5).
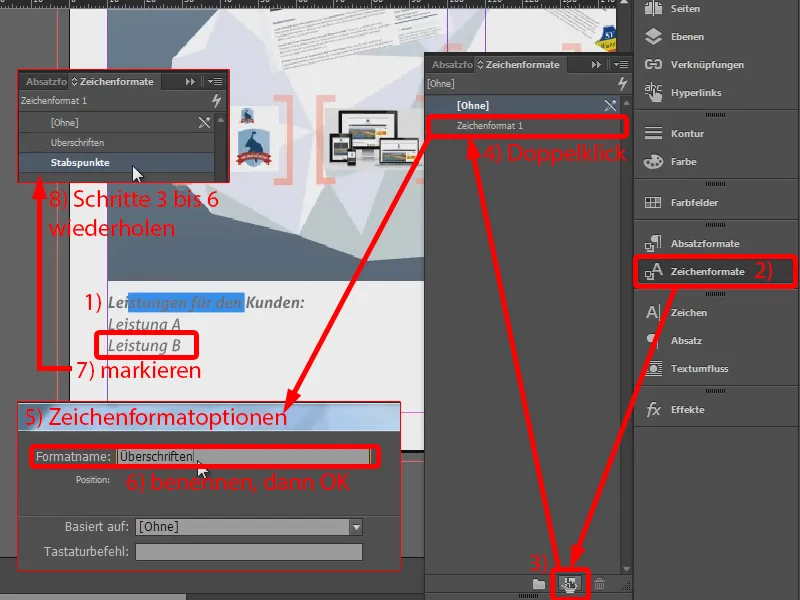
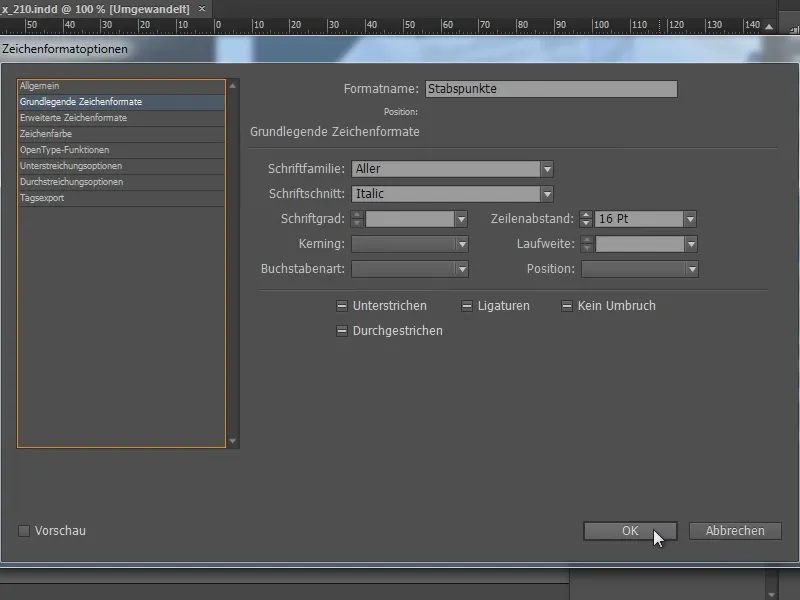
Scriu „Servicii pentru client:”. Am nevoie frecvent de acest font, așa că îl definesc imediat ca format de caractere: Îl selectez (1), merg la Formate de Caractere (2) și aici creez un nou format de caractere (3), la care dau dublu-click (4). În fereastra deschisă pentru Opțiuni de Format de Caractere (5) modific titlul și confirm cu OK (6).
Sub (1) scriu serviciile individuale, de data aceasta însă nu în Italic Bold, ci doar în Italic. Și chiar pentru asta creez un format de caractere, marcând textul și repetând pașii (3) până (6) (8).
Formatele de caractere sunt folosite pentru ca InDesign sa-si aminteasca formatele. Deci, cand ma uit in formatele de caractere fundamentale, totul este salvat acolo.
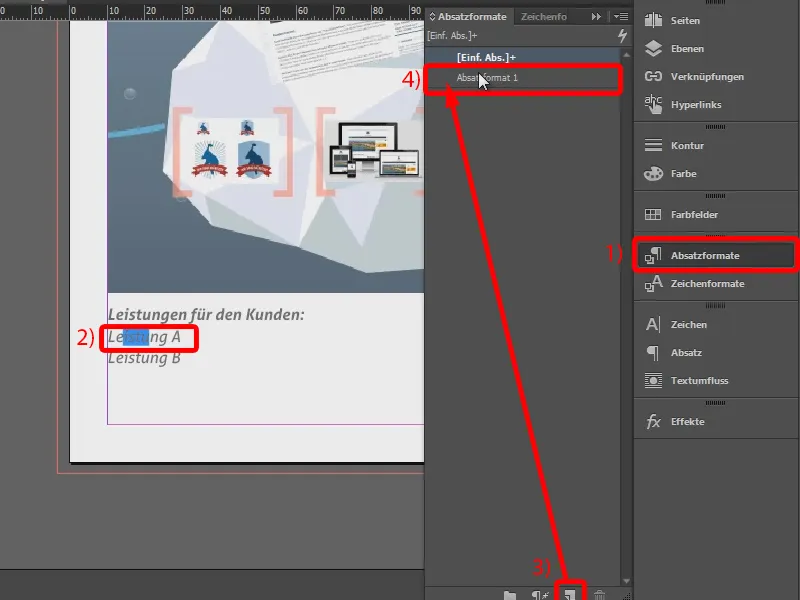
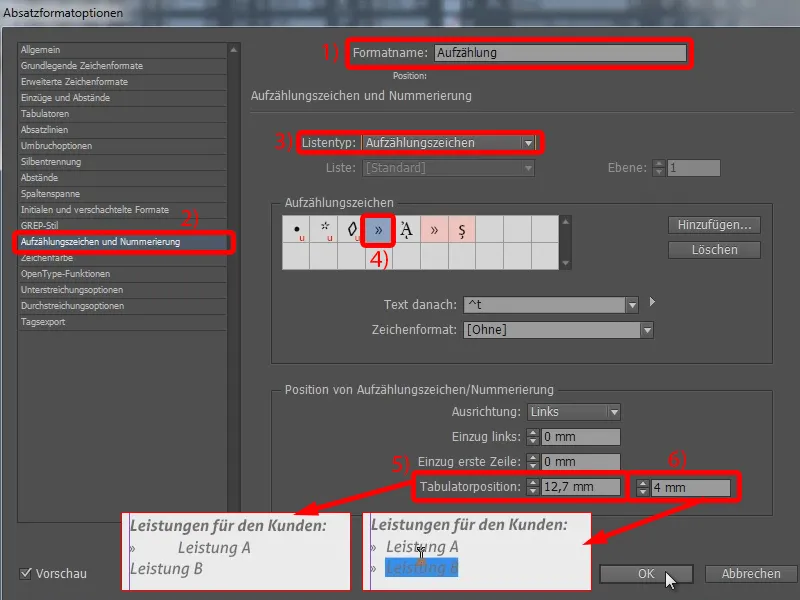
Insa vreau sa introduc si o enumerare aici. Pentru asta intru in formatele de paragrafe (1) si creez un format de paragraf (3) pentru „Realizarea A” selectata (2). Ma duc in el facand dublu click (4) ...
… si il numesc „Enumerare” (1). In fila cu indicatoare si numerotare (2) aleg tipul de lista ca fiind cu indicatoare (3) si selectez acest caracter (4).
Insa, este prea departe de text (5). Asadar, il mut in pozitie prin modificarea pozitiei tabulatorului la 4 mm (6). Acum arata bine.
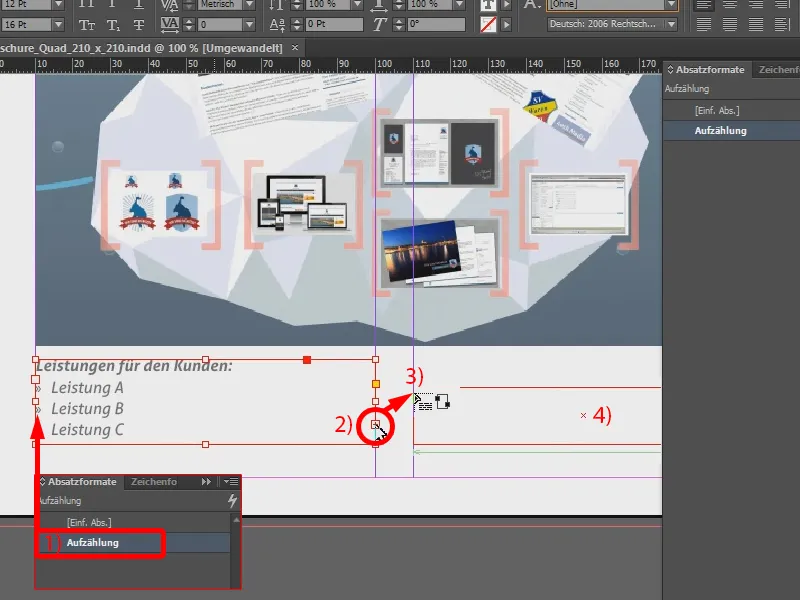
Acum pot spune pentru „Realizarea B” ca trebuie sa fie si ea o enumerare (1). Si astfel este cu toate realizările ...
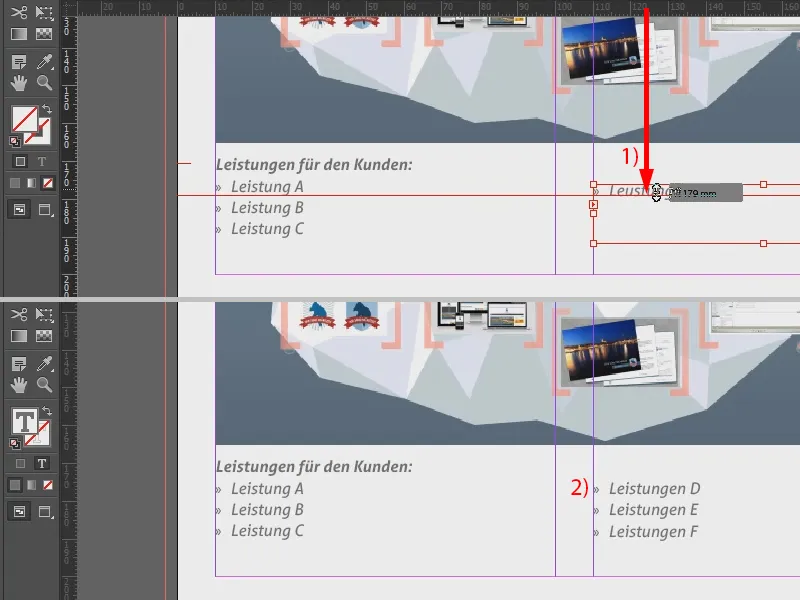
Intregul proces l-am continuat in urmatorul coloane. Aici spun (2) ca cadranul de text ar trebui sa continue, si extind caseta de text (4).
Acum pot verifica daca liniile sunt aliniate utilizand o linie ghid (1) - nu sunt - asa ca ridic caseta de text mai sus. Apoi pot adauga celelalte realizari pe care le-am planificat pentru proiect (2). Astfel se incheie si aceasta pagina.
Designul campurilor de notite
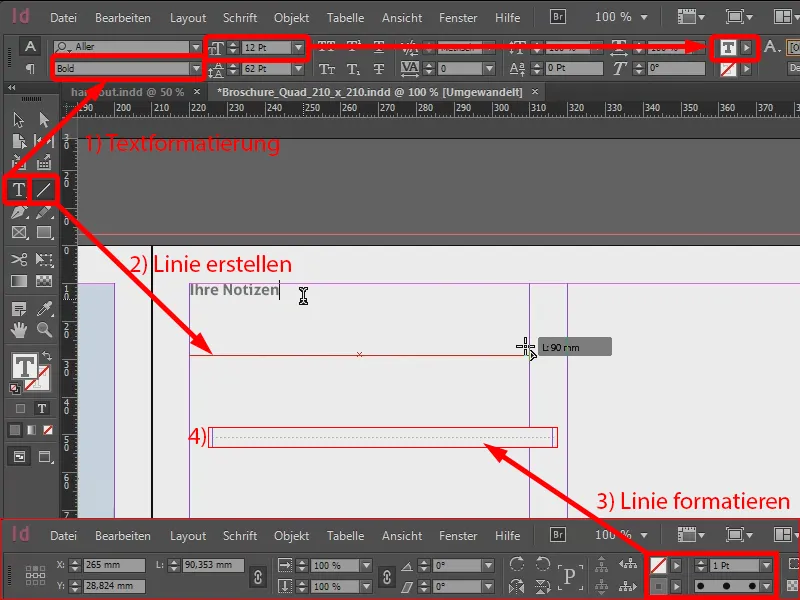
Pe pagina urmatoare introduc un titlu: "Notele tale" (vezi 1: 12 pt dimensiune font, Bold, culoare gri).
Aici vreau sa adaug linii punctate acum. Fac asta simplu, folosind Uneltele de trasare a liniilor si trag o linie cu tasta Shift apasata (2). Conturul liniei este deja definit, il reduc la 1 pt. Totodata, aleg un negru cu o opacitate de 70%, si setez stilul conturului la Punctat (3). Astfel arata linia (4).
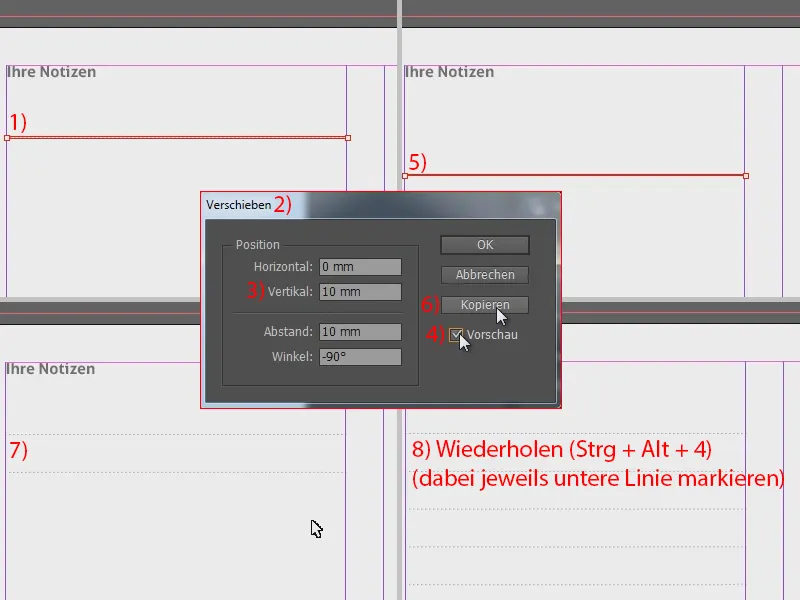
Acum am nevoie de aceasta linie in mai multe exemplare. Asa ca o marchez (1), merg la Obiect>Transformare>>Muta…, ceea ce deschide fereastra de Mutare (2).
Valoarea de la Vertical o setez la 10 mm (3). Daca apas pe Previzualizare (4), atunci se muta acesta (5).
Insa nu confirm simplu, ci apas pe Copiere (6). Si uite: Linia a fost copiata cu o deplasare (7).
Partea interesanta la InDesign este ca pot repeta aceasta comanda. Daca incercati sa cautati sub Obiect>>Transformare repetata, veti gasi Transformare repetata - Secventa si scurtatura corespunzatoare Ctrl + Alt + 4. Apas pur si simplu pe el. Si, daca apăs, nu se intampla nimic, dar daca marchez linia copiata si apas scurtatura, pot duplica liniile punctate unul cate unul (8).
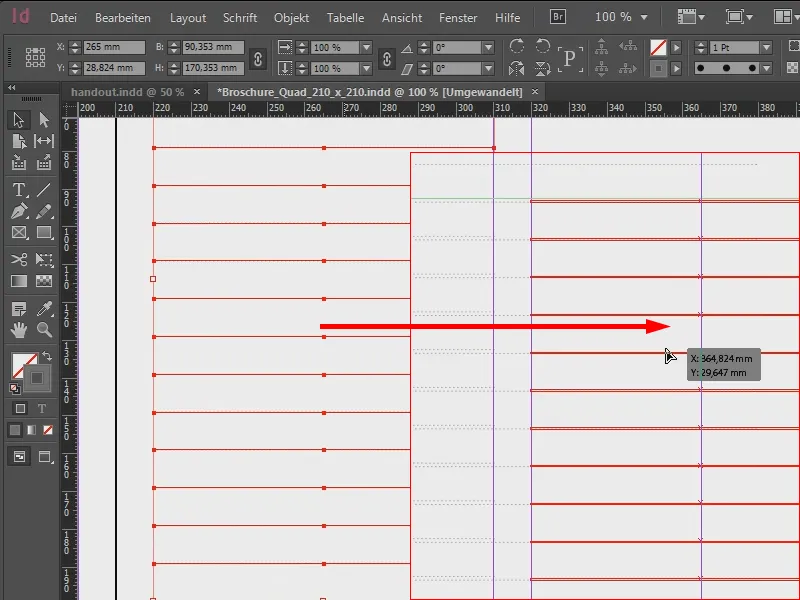
Acum marchez totul, Ctrl + C si Ctrl + V. Copiile le mut in coloana dreapta.
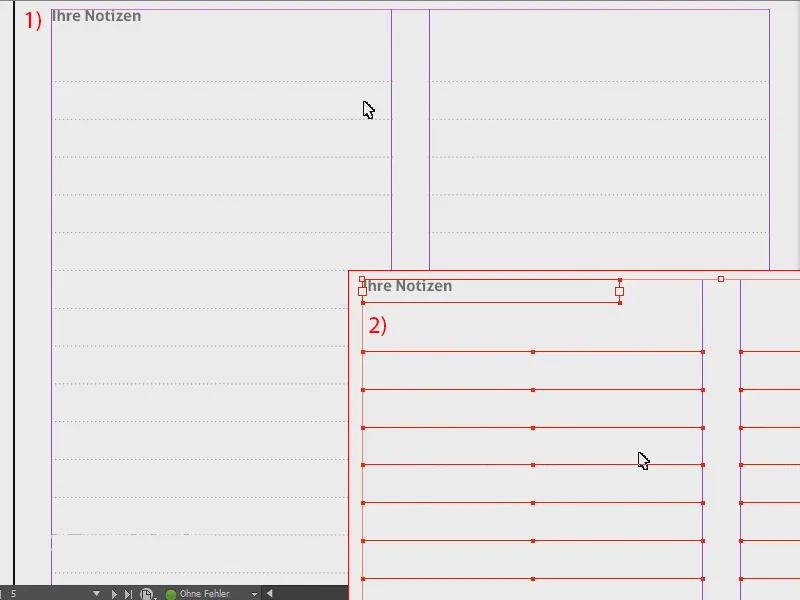
Asta este cum arata (1). Acum iau intreaga pagina (2), o copiez ...
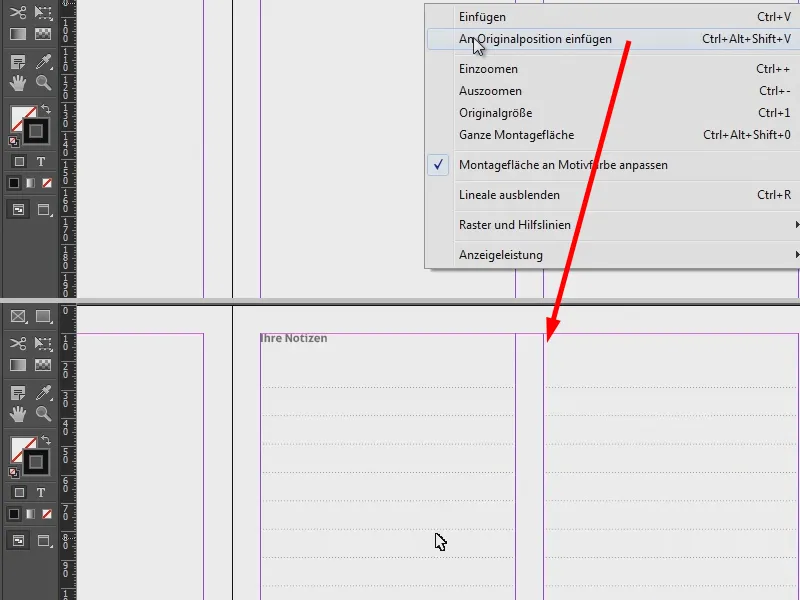
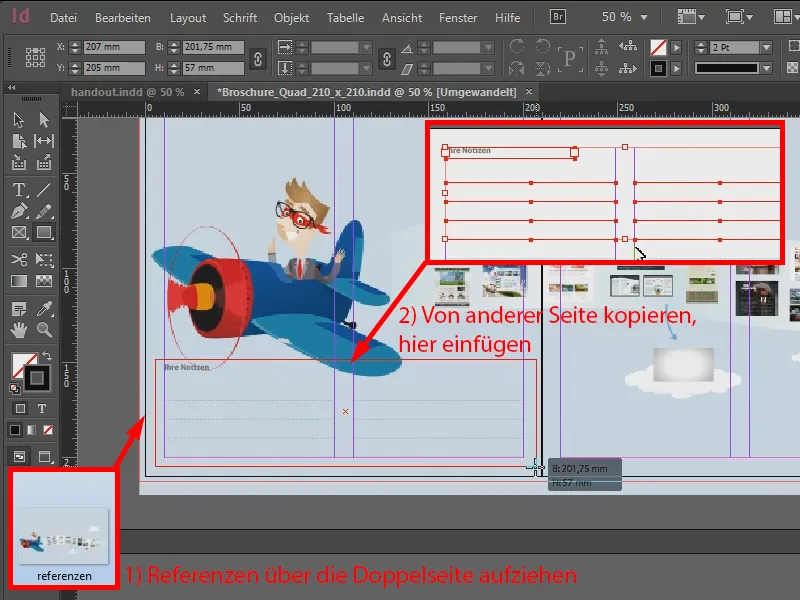
... si o inserez pe pagina urmatoare si pe pagina premergatoare. Pentru aceasta apas click dreapta si aleg Introdu originalul in pozitia initiala.
Urmatorii pasi sunt aproape identici cu ceea ce am aratat tocmai. Aici adaug o imagine mare care umple pagina (1). De asemenea, aveam nevoi de note, asa ca le inserez din nou si le plasez in aceasta pozitie (2).
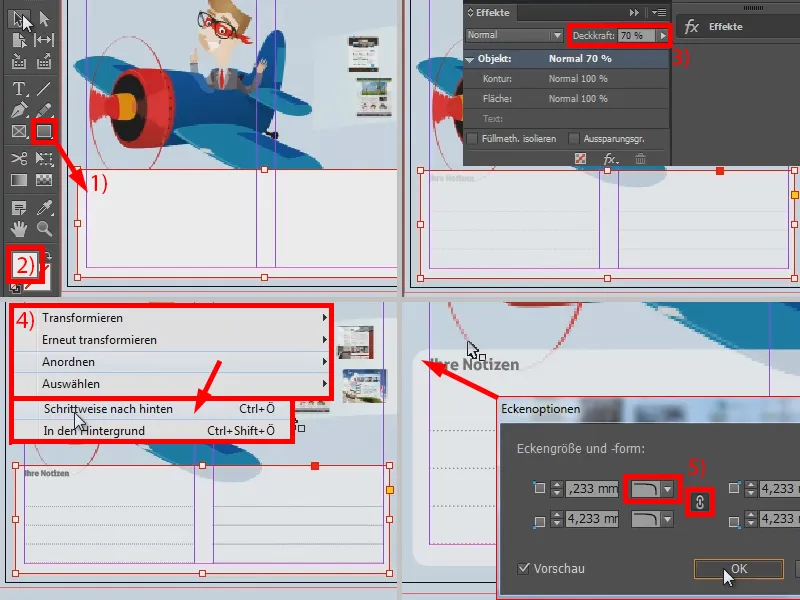
Acum nu se potriveste perfect, deoarece fundalul este colorat. Pot corecta asta usor, luand instrumentul meu de dreptunghi si trag un dreptunghi (1). Ii dau o culoare alba (2) si reduc opacitatea in caseta de dialog Efecte la 70% (3). Apoi schimb ordinea si mut treptat dreptunghiul la spate (vezi 4: Click dreapta>Ordonare>Treptat la spate).
Daca doresc sa am colturi rotunjite, ma duc la Obiect>Optiuni de colturi... si aleg Rotunjite (5) cu ancora activata.
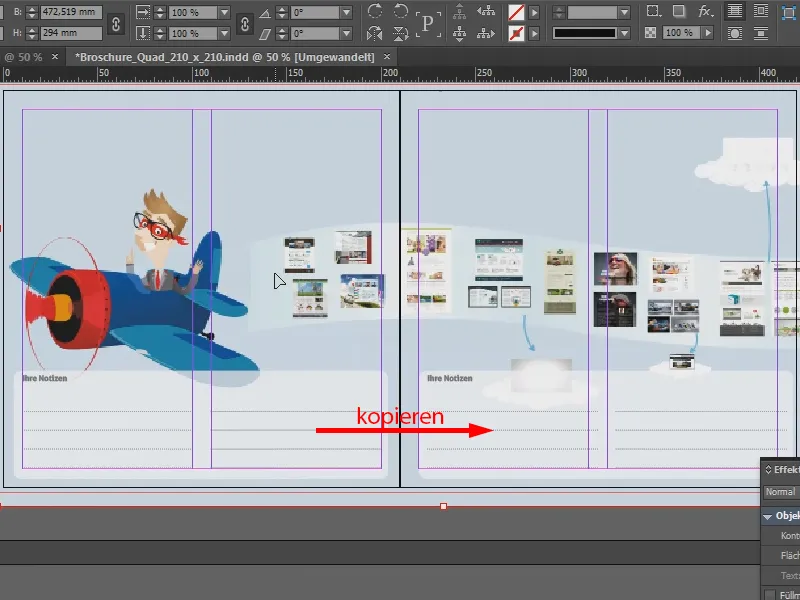
Și asta este. Acum preiau întreaga zonă. O marchez, o copiez și o reintroduc cu Strg + V, pentru a o poziționa în această zonă din dreapta.
Restul paginilor
Pentru celelalte pagini, voi insera imaginile așa cum am arătat mai sus și voi adăuga text corespunzător.
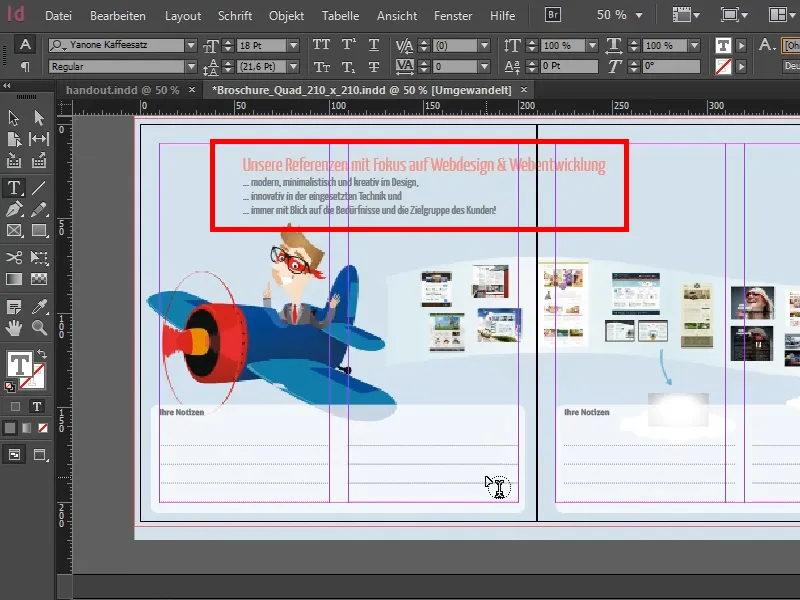
Acest loc este interesant, pentru că l-am recreat în InDesign (încadrat în roșu în imagine). Asta înseamnă că în prezentarea mea din Prezi, această zonă era prezentă, dar am pictat peste ea în Photoshop. Ulterior, am reconstruit-o în InDesign. Pentru asta, am folosit un font special, și anume Yanone Kaffeesatz, disponibil, de exemplu, în Google Webfonts.
A fost folosită mărimea de 28 pt cu un spațiu între linii de 36 pt. Am făcut acest lucru pentru ca zona de text să fie clară la imprimare, deoarece fontul ar fi fost pixelat în captura mea originală. Și dacă folosesc acest font, zona rămâne vectorizată și va fi clară la imprimare.
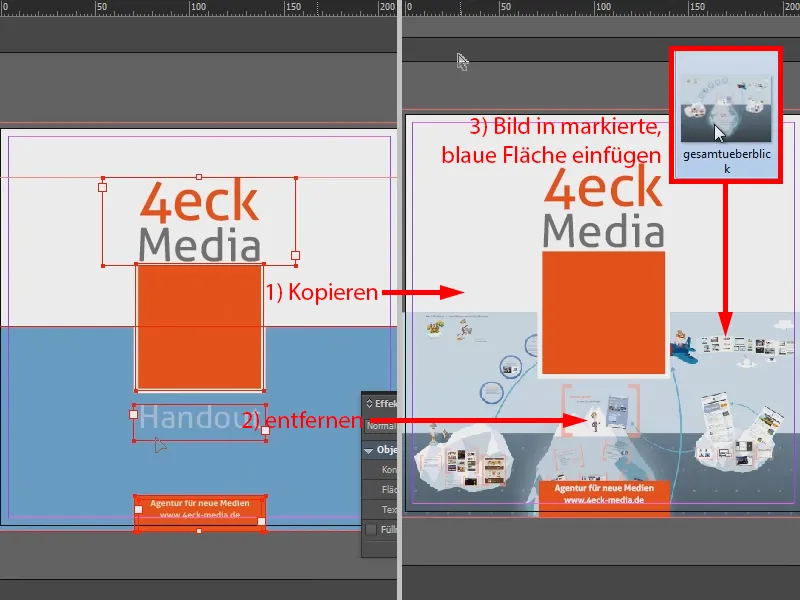
Mai referitor la ultima pagină: Am luat pur și simplu prima pagină (1) și am plasat-o pe ultima pagină. Înlătur „Handout”-ul (2). Și acum pot folosi imediat zona albastră ca cadru pentru vedere de ansamblu. O marchez și introduc imaginea prin Strg + D (3).
Astfel, handout-ul meu este gata. Am ales să nu includ numerotare de pagini, deoarece a fost o broșură scurtă.
Export pentru imprimare
Și acum, problema este: Cum export acest lucru pentru a ajunge cu adevărat sigur la imprimare? Acesta a fost și gândul meu: Acest client de talie medie m-a sunat și a spus că, dacă doresc să mă recomand pentru proiectul respectiv – aș putea să vin să ne prezint agenția într-o săptămână. Timpul pentru handout a fost limitat și am dorit ca prima mea încercare la tipografie să fie un succes.
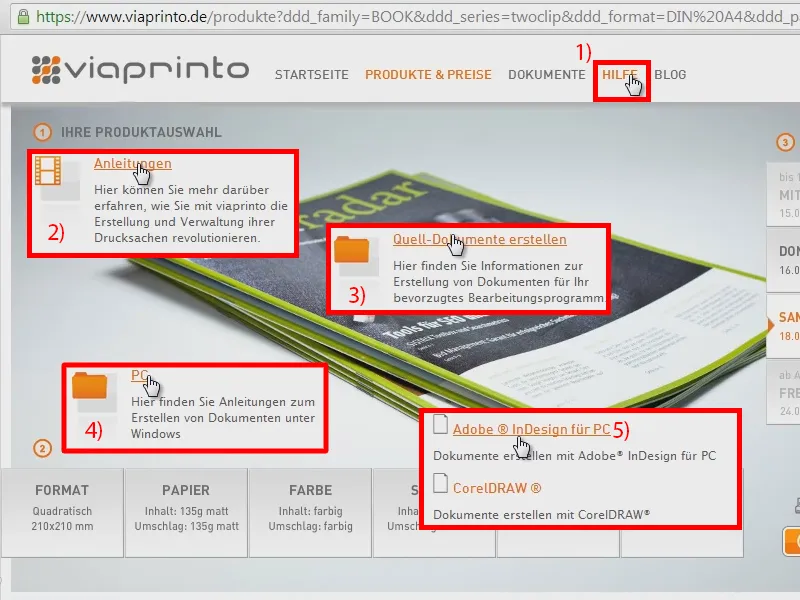
De aceea, am optat pentru viaprinto: În primul rând, recenziile erau excelente. În al doilea rând, viaprinto oferă și o asistență. Așa că m-am documentat (1) și am verificat ce trebuie făcut. Am accesat Instrucțiuni (2) și apoi Crearea documentelor sursă (3). Lucrez pe un PC (4) și folosesc Adobe InDesign pentru PC (5).
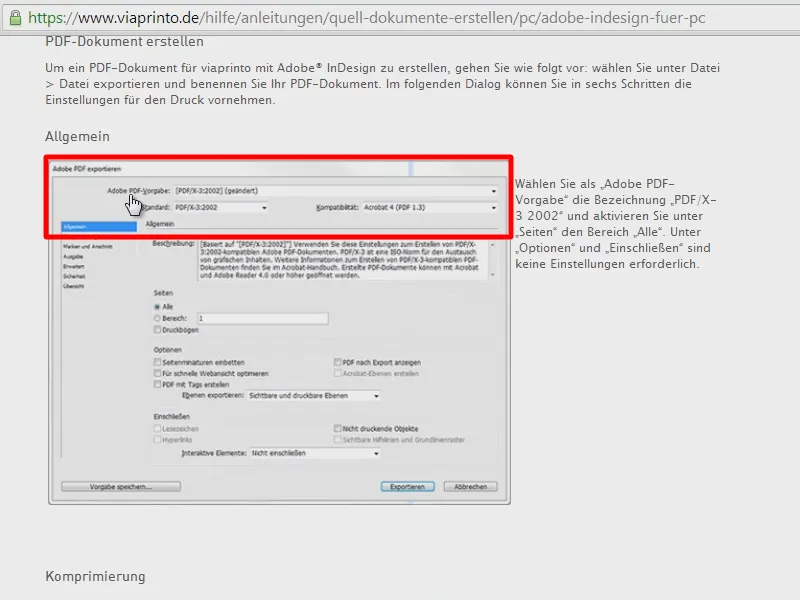
Acum, viaprinto îmi spune exact ce trebuie făcut, inclusiv la export. Aici scrie că trebuie să export totul în PDF/X-3 cu PDF 1.3 ca Compatibilitate. Apar informații privind Setările de compresie, Scăparea și Ieșirea – aici e momentul crucial …
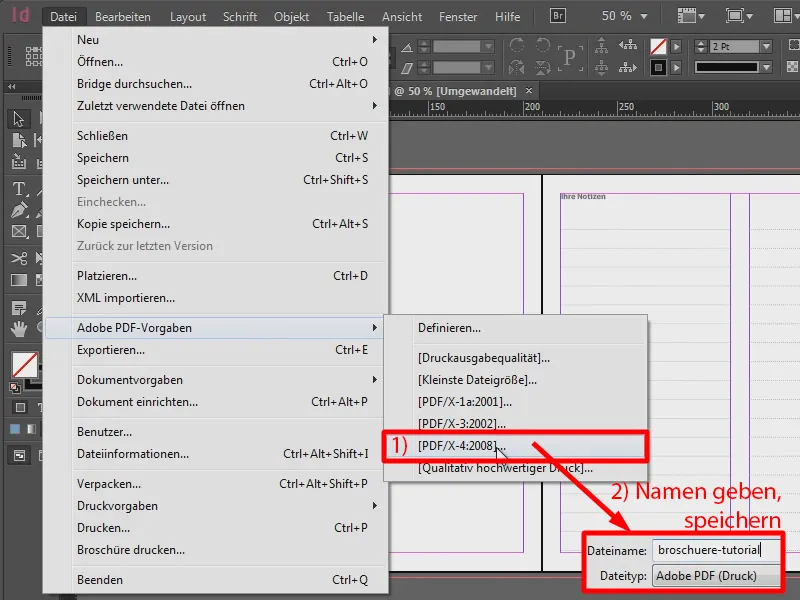
Eu am exportat așa cum fac întotdeauna: Am ales cel mai înalt standard PDF/X-4 (1) și am dat un nume la broșură (2).
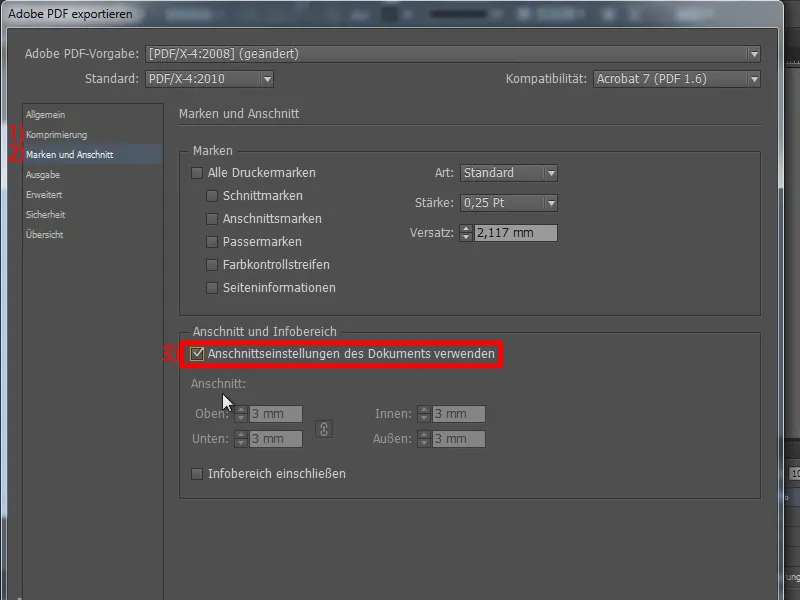
Am lăsat Compresia așa cum era (1). Marginile și Scăparea (2) – le-am folosit din document (3).
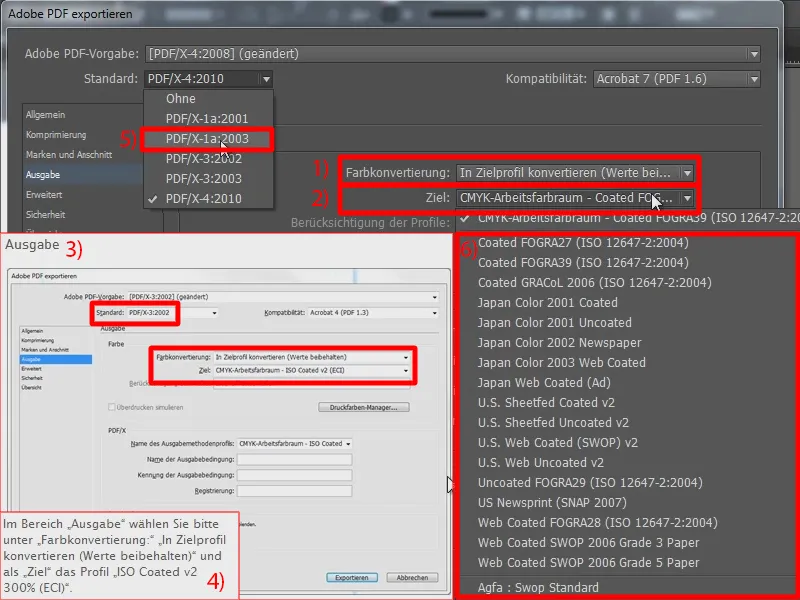
Și la Ieșire am ales opțiunea Conversie în profilul țintă (Păstrare valorile) (1) și am ales Spațiul de culoare de lucru (2). Și aș dori să precizez: Chiar dacă viaprinto spune să folosim ISO Coated v2 la PDF/X-3 (vezi extrase din documentația viaprinto la 3 și 4) – print-ul a ieșit extraordinar în cazul meu. De obicei încerc întâi standardul cel mai înalt. Cu toate acestea, am avut experiențe și cu alte tipografii online, unde, de exemplu, la tipărirea de cărți de vizită sau pliante, am avut aproape întotdeauna probleme cu transparența. Acest lucru nu s-a întâmplat la viaprinto. Deci, am procedat așa cum am explicat anterior și nu a apărut niciodată o problemă de transparență. La alte tipografii online, a trebuit să export cu PDF/X-1a (5) pentru a reduce transparența și a evita problemele.
Însă viaprinto a spus deja ce standard doresc. În cazul broșurii mele cu cele zece exemplare, nu a fost un caz atât de problematic. Dar dacă vreau să tipăresc o broșură de înaltă calitate cu 1,000 exemplare, ar fi bine să urmez cu strictețe cerințele viaprinto pentru a obține un rezultat de imprimare impecabil. Acum spun ei: Ca profil țintă ar trebui să folosesc Spațiul de culoare CMYK – ISO Coated v2 (ECI). Dacă analizezi (vezi 6), nu găsești acest profil predeterminat în setările din InDesign. M-am întrebat: „Unde e acesta, de ce nu este inclus implicit în InDesign?”
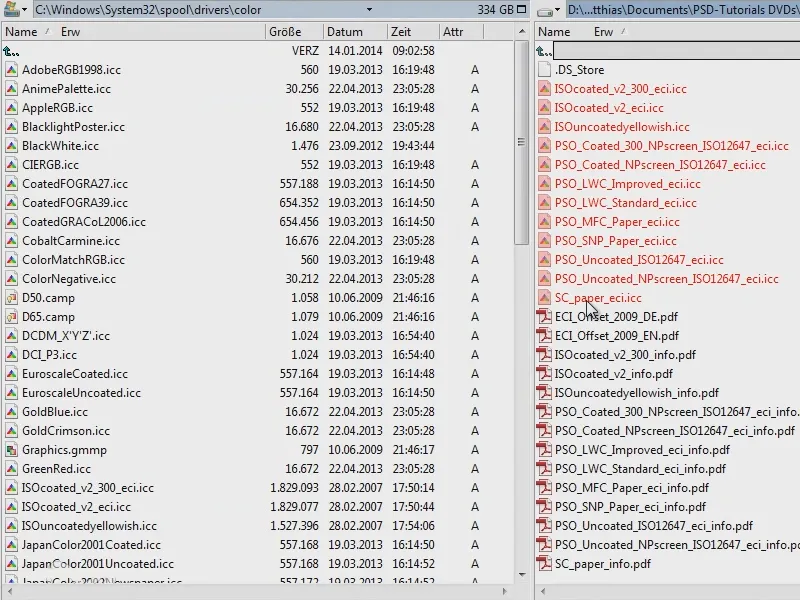
Prin urmare, sfatul meu aici: Accesați pur și simplu site-ul ECI.org, adică al Inițiativei Europene pentru Culori. În secțiunea Descărcări puteți descărca aceste standarde. Aici sunt ele: ECI_Offset_2009. Aceasta conține exact profilul pe care îl dorește viaprinto. Și nu numai viaprinto dorește acest profil, și alte tipografii online doresc aceste profile. Deci descărcați-le.
Acum întrebarea este, unde trebuie să pun acestea pentru ca la sfârșit să apară și în InDesign. Mă duc să caut fișierele în browser-ul meu de fișiere. Aici sunt profilele ECI descărcate (marcate cu roșu). Și acum le pun în folderul Windows\System32\spool\drivers\color. Acest lucru poate fi diferit pentru voi, chiar și dacă lucrați pe Mac.
… și astfel InDesign va avea chiar profilul de care am nevoie.
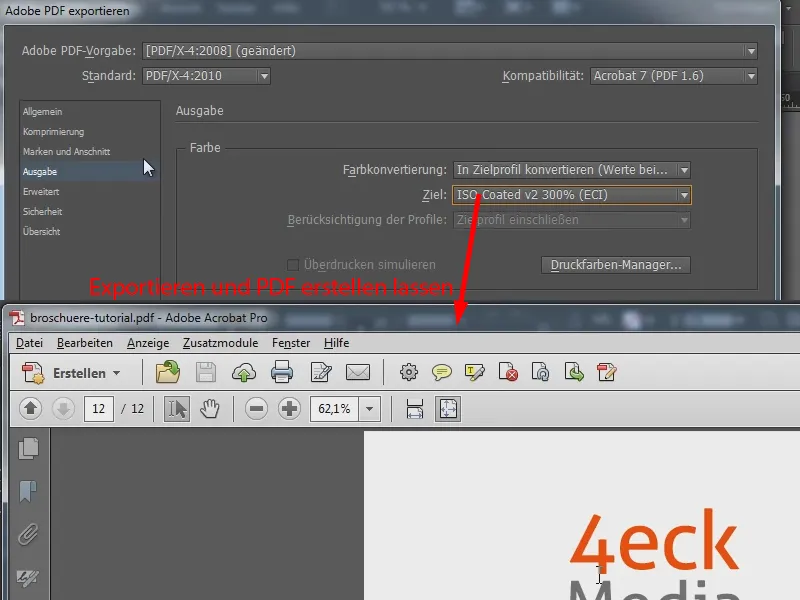
Acum export broșura mea. Astfel am documentul meu și acum îl pot încărca ușor pe viaprinto. Vă arăt…
Încărcarea documentului la tipografie online
Mă duc pe pagina de start a viaprinto, aleg din nou broșura (1), configurez formatul (2) și setez tirajul la 10 exemplare (3). Brosarea cu capse este corectă (4). Paginile de conținut trebuie să fie 8 și paginile de copertă 4 (5). Culoarea e corectă, hârtia se potrivește de asemenea. Acum pot să încarc documentul (6). Va dura puțin… 
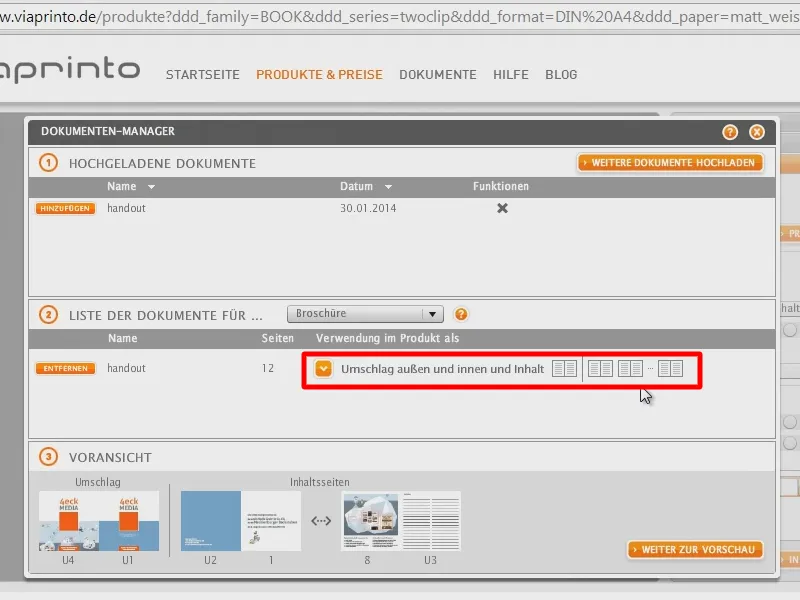
Ok, fișierul a fost încărcat, convertit, și ce este foarte interesant: Am acum posibilitatea să configurez și aranjamentul paginilor mele de copertă și conținut. Pentru asta deschid meniul derulant…
În mod implicit, am selectat Pagina de copertă externă și internă și Conținut (1). Se poate observa: Aici sunt paginile mele de copertă, spatele, fața (2), pagina interioară a copertei în față (3) și aici este pagina interioară a copertei în spate (4).
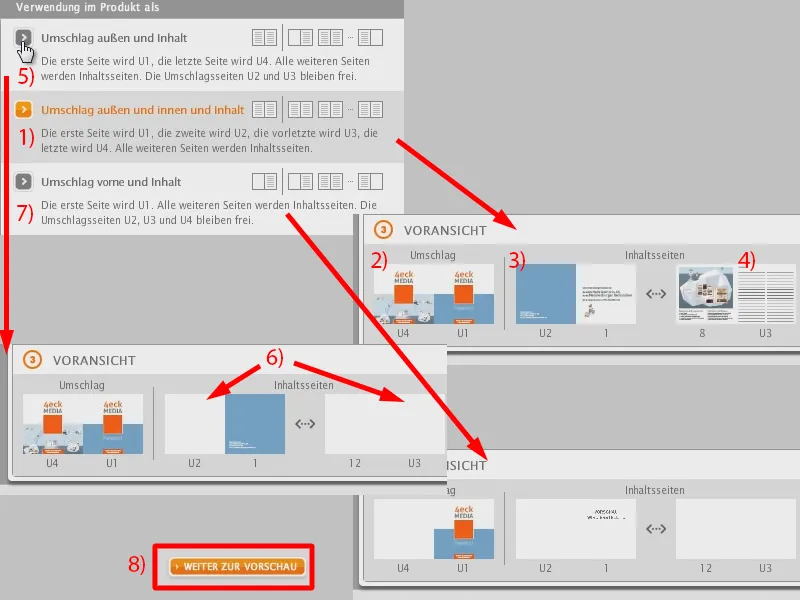
Dacă am creat documentul astfel încât să nu țin cont de paginile interioare ale copertelor, atunci am posibilitatea să adaug ulterior anumite pagini goale (5). Deci dacă am pus de exemplu doar coperta și imediat după avem cuprinsul, atunci desigur nu vreau ca acesta să fie pe pagina interioară a copertei. Așa că am posibilitatea aici să activez pur și simplu Pagina de copertă externă și Conținut (5). Astfel îmi impun două pagini goale pentru paginile interioare de copertă (6). Și la fel pot să fac și aici în față (7). Deci am aici trei moduri diferite.
Mie mi se pare că în InDesign am luat deja în considerare cum vreau să fie, așa că las la setarea implicită (1). Și aici, în previzualizare, am încă o dată siguranța că totul este corect pus la punct (2 până la 4). Mă duc să văd previzualizarea…
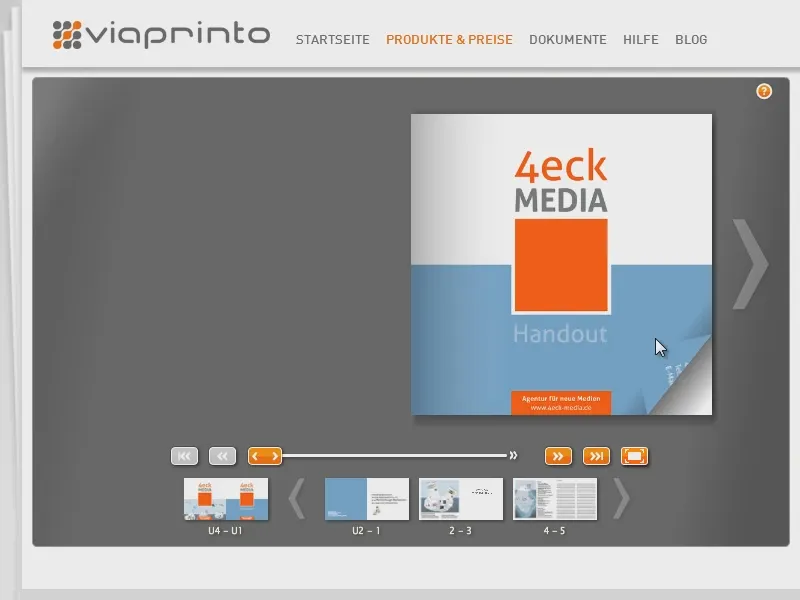
Am găsit asta destul de util la viaprinto, pentru că acum am ca și un PDF interactiv și pot să trec prin pagini…
… și să spun: Da, exact așa mi-am imaginat-o, așa mi-am dorit acest handout, astfel îl pot oferi în prima etapă a prezentării și pot lăsa o impresie bună ca recomandare pentru agenția noastră.
Asta a fost de fapt drumul meu când m-am pregătit pentru prezentare. Și astfel am avut și eu o senzație destul de bună, bine pregătit pentru a merge înainte.
Cred că cu un astfel de handout mic lăsați cu adevărat o impresie bună…
… și de aceea am vrut să vă ofer doar o scurtă privire…
… cum am procedat noi.
Așa arăta handout-ul în previzualizare – să vedem produsul final.
Despachetarea: Handout-ul în mână
Aici este acum handout-ul meu. Pentru training l-am comandat special încă o dată… Să scot exemplarele imprimate.
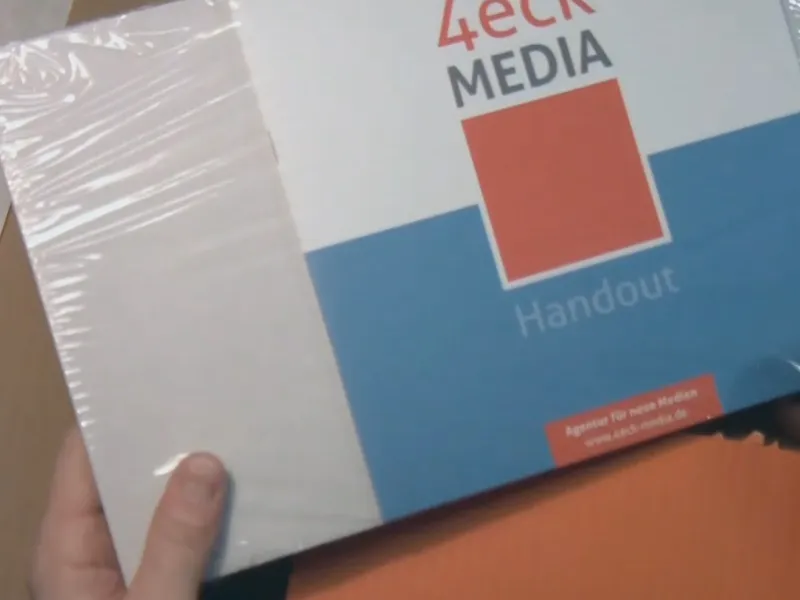
Fişa tehnică este încă ambalată. Să vedem cum a ieşit imprimarea.
Coperta arată deja foarte bine.
A ieşit destul de bine.
Chiar şi imaginile au o calitate foarte bună.
Și trebuie să spun, aveam screenshot-uri, …
… la care nu am ajuns întotdeauna la 300 dpi, …
… chiar aici, la această imagine intermediară, cred că au fost doar 130 dpi – şi totuşi calitatea imprimării este foarte bună.
Cred că în total, se prezintă foarte bine.
Sper că v-a plăcut şi a fost măcar puţin educativ. Poate unii dintre voi pot învăţa ceva din asta. În acest sens, vă urez mult spor la editare şi mult succes în continuare.
Al tău Matthias

