Cum am anunțat în ultima parte, vom desena zona verde aici. Apoi vom crea fundalul și, în final, vom crea apa. Arată destul de complicat aici când te gândești să conturezi fiecare detaliu folosind instrumentul de cale. Dar nu-ți face griji, există o unealtă specială cu care totul devine simplu. Dar mai multe despre asta mai târziu.
Desenarea zonei verzi
Începem cu zona verde. Pentru asta mergem la panoul nostru de Straturi-, deblocăm zona verde și blocăm restul, astfel încât să nu lucrăm accidental pe celelalte straturi.

Marcam zona și vom alege un Contur relativ vizibil. Adică unul cu culoare puternică, cu o grosime de 2 pt (în cazul meu este o culoare verde la întâmplare - vom decide culoarea exactă a ierbii mai târziu). Dezactivăm umplerea. Luăm instrumentul de cale și începem să conturăm zonele verzi. Este un proces destul de rapid. Nu este atât de multă zonă. Putem merge și sub Pree, deoarece toate drumurile se află deasupra zonei verzi. Ținând cont de faptul că, atunci când ne uităm la panoul de Straturi-, desenăm deasupra zonei rezidențiale, ar trebui să creăm ierbile cât de precis posibil.

Și apoi umplem zona corespunzător:

Colorarea zonei verzi
Apoi vrem să dăm o culoare zonei verzi. Pentru asta mergem la panoul nostru de Straturi-, marcam toate straturile. Apoi dezactivăm Conturul, cu care am creat contururile anterior, și trecem la suprafața gradient. Astfel se deschide panoul de Gradient-. Facem dublu clic pe regulatorul din stânga și apoi dăm clic pe triunghiul din dreapta. În meniul desfășurat, îl setăm pe RGB, ...

... pentru că doar atunci putem introduce următoarea valoare hexadecimală: Culoare: #cbcc98.

Facem dublu clic și pe regulatorul din dreapta, îl setăm și pe el pe RGB ...

... și îi dăm culoarea: #dbe6b6 ...,

... apăsăm tasta Enter și avem o suprafață verde frumoasă.

Pentru ca suprafața noastră să nu fie atât de netedă de la întuneric la luminos, îi dăm un unghi: 94° în panoul de Gradient-. Astfel obținem o tranziție frumoasă, naturală, care nu mai arată atât de artificial.

Structura ierbii
Următorul pas este să dăm iarăși un aspect mai natural ierbii - în acest caz, este vorba despre o structură. Pentru asta mergem la panoul de Aspect- și apoi mergem la ...
fx>(Efecte Photoshop) Filtru de structurare>Adăugare structură.

• Structură: Piatră de nisip
• Scală: 200 %
• Înălțimea reliefului: 3
• Lumina: Sus dreapta
Datorită înălțimii reliefului de 3, relieful este mai puțin pronunțat decât zona noastră rezidențială și, prin urmare, ideal pentru o zonă verde.

Dăm clic pe OK și filtrul nostru a fost aplicat.

Nu vrem să dăm un umbră ierbii. Deoarece o zonă verde este întotdeauna foarte plană și, în consecință, nu are nevoie de volum, așa cum ar fi cazul unui clădiri înalte spre exemplu.
Oportunități de pajiști
Oportunitate 1
O altă posibilitate pentru crearea de pajiști pe care aș vrea să o arăt este să duplicăm zona verde și să ascundem zona verde de sub aceasta.

Când mergem la panoul de Stiluri de Grafică și apăsăm pe pictograma din stânga jos, cu care putem deschide bibliotecile, vedem acolo că putem încărca chiar și mai multe Texturi.

Apoi pur și simplu facem clic acolo...

... și ne uităm la ce avem acolo... Acolo găsim un simbol numit RGB Cartografie - Câmpiie pe care lângă el menționându-l îl avem.

Dacă mergem pe acolo o dată, această textură va fi aplicată imediat și vom avea astfel o textură de pajiște. Așa cum vedeți, cu marginile distorsionate, care se extind foarte fluent în zona rezidențială sau în teren. Arată și foarte frumos.

Oportunitate 2
Mai avem aici o altă posibilitate, numită RGB Iarbă și dacă acum fac clic aici, pot activa și această Textură.

Aceste lucruri ar trebui să arate doar alte opțiuni, pe care le putem folosi, în cazul în care nu vrem să creăm structuri proprii pentru a reprezenta zone rezidențiale, pajiști, substrat etc.

Pământ
Acum, pe lângă apă, ne mai lipsește un fundal corespunzător. Mergem la stratul de Fundal și îl deblocăm. Zona verde o putem bloca acum cu plăcere.

Apoi mergem direct la suprafața colorată, de unde selectăm o culoare de nisip potrivită.
Culoare: #f1efd8

Apăsăm o dată pe Enter și avem deja culoarea noastră potrivită de nisip. Apoi luăm instrumentul Dreptunghi și tragem mai întâi peste întreaga suprafață a hărții un Dreptunghi, care apoi va apărea imediat în culoarea potrivită.

Ar trebui să primească și puțină textură. Deoarece un astfel de pământ se compară mai degrabă cu nisipul și nu este complet fără textură. Prin urmare, revenim la panoul de Aspect...
Aspect>fx>(Efecte Photoshop) Filtru de Texturizare>Textură.

Fereastra de dialog se deschide.
• Textură: Nisip
• Scalare: 100 %
• Înălțime Relief: 4
• Lumină: În partea dreaptă sus
Deoarece trebuie să fie un nisip foarte fin, setăm Scalarea la 100% și Înălțimea Relief-ului la 4, astfel încât să devină un pic mai vizibilă. Astfel, avem o textură de piatră foarte frumoasă.

Dăm clic pe OK o dată și filtrul va fi aplicat. Și deja avem încă o textură minunată deasupra.

Aceasta pare întotdeauna mult mai natural decât am avea doar o suprafață netedă. Pentru că nicio suprafață nu este cu adevărat netedă și de obicei arată foarte artificial.
Cursuri de apă
Și apoi putem începe direct cu cursurile de apă. Pentru asta mergem în panoul de control al Planelor-Cartografice și ascundem mai întâi tot ce acoperă harta. Vrem să vedem apa. Apoi mergem pe nivelul cursului de apă, îl deblocăm și îl activăm prin selectarea căsuței libere, unde imediat apare un simbol cu un ochi.

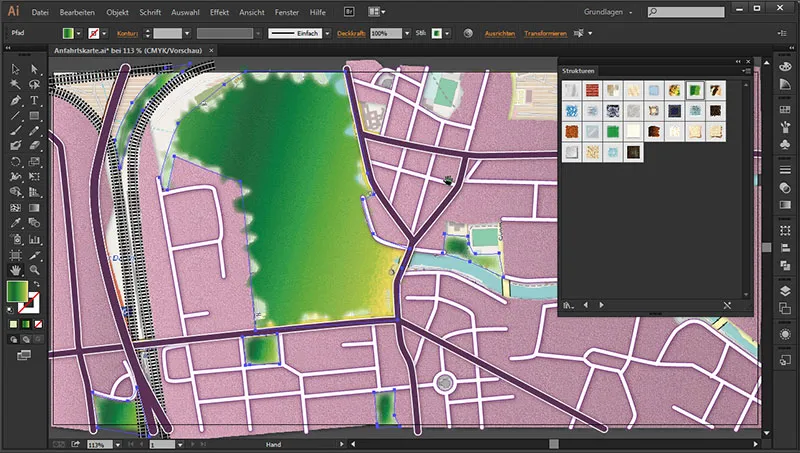
Și când privim cu atenție apa pentru a înțelege cum este construită aici, vedem că avem deja multe curburi și ramificații mici. Uneori linia devine și mai subțire la ramificațiile foarte înguste. Și avem cu adevărat aici multe tipuri diferite și traiectorii pe care trebuie să le conturăm aici. Adică, atunci când trecem manual pe fiecare porțiune cu unealta de creionare, putem petrece destul de mult timp. Dar există o altă modalitate de a umple aceste suprafețe relativ rapid. Și facem asta cu uneltele Pensula cu picături.
Cu uneltele de Pensula cu picături desenăm suprafețe fără să fie nevoie să adăugăm puncte individuale. Pur și simplu pictăm pe suprafață și când terminăm...

... vedem că avem o suprafață conturată, fără a fi necesar să setăm puncte de ancorare în prealabil.

Când dăm dublu clic pe Pensula cu picături, putem seta deja Dimensiunea:
Dimensiunea: 5 Pt

Apoi ne apropiem de hartă și alegem o culoare potrivită, pentru a vedea ceva corespunzător. Un albastru mai închis este suficient. Și luăm Dimensiunea, care se potrivește cel mai bine momentan. Prin urmare, o putem restabili la 1 Pt. De obicei este mai simplu dacă începem cu o Dimensiune mai mică și apoi conturăm marginile pentru început. Apoi, când avem deja conturul, putem umple pur și simplu interiorul. Și dacă marginile sunt un pic cam neuniforme - la început nu e o mare problemă. Le putem corecta mai târziu. Vă voi arăta asta într-un pas următor.

Spațiu pot naviga ușor aici.”
Îndreptare
Și când ne uităm acum la conturul nostru desenat, vedem că nu este complet optim.

Aici este o colț și acolo un alt colț. Apa nu curge în unghiuri. :) Și pentru asta există o soluție minunată, și anume apăsăm acum tasta Ctrl și dăm clic pe Pfad. Apoi vedem toate punctele de cale generate. Observăm ușor că sunt prea multe. Pentru a le netezi frumos, apăsăm o dată tasta Alt și astfel temporar trecem la Uneltele de netezire. Și dacă trecem de mai multe ori peste contururi cu aceasta, punctele de cale inutile sunt șterse și traseul este îndreptat. Astfel putem aduce minunat cursul apei să curgă. :D
Alt (ținut apăsat): (trecere temporară la) Uneltele de netezire.

Și avem un rezultat minunat aici.

Apăsând o dată tasta Ctrl și dând click în afara pentru a putea evalua rezultatul mai precis. Și acesta este cu adevărat un curs al apei convingător. Acum vom proceda la fel și cu restul cursurilor de apă.
La un curs uniform al râului, este suficientă doar o contur corespunzătoare, cu care să putem trasa râul într-o singură mișcare. Acum puteți vedea că am trasat apa peste șosele.

Dar asta nu contează, deoarece stratul nostru de apă se află sub nivelul străzilor. Când vom afișa toate straturile, vom vedea că se potrivește perfect.

Și cu restul, vedem deja rezultatul nostru intermediar:

În următoarea parte, vom colora corespunzător și apa și, în zona de agrement - ne imaginăm că avem acolo o pădure - vom crea simboluri forestiere corespunzătoare. În plus, vom crea etichetarea principalelor străzi.


