În acest tutorial îți voi arăta cum funcționează acest look incroșat. Aici ai culori difuze în zonele umbrite și și în zonele luminate. Într-un fel totul arată foarte ciudat, pe de altă parte însă și interesant..webp?tutkfid=46792)
Așa arată imaginea înainte: Apropo, este o fotomontaj; am luat pur și simplu un castel și am integrat această jucătoare de roluri aici și am lucrat puțin în față cu pensula de iarbă pentru a face imaginea mai densă.

Da, și apoi m-am gândit: Arată destul de cool, bine luminat aici în față, este un spot frumos în care se află pe această treaptă de piatră, îmi place mult, și apoi m-am gândit: Ce mai pot încerca aici? Și atunci am aruncat o privire la aceste look-uri incroșate. Și cum funcționează întregul lucru, asta o să-ți arăt acum.
Pasul 1
Mergi aici pe stratul de fundal (1) și apoi iei Curburile de gradare (2). O să închid aici fereastra, pentru a avea mai mult spațiu, și o să trag puțin în jos aici. Așa arată totul. Implicit, aici luminezi și întuneci, trăgând curba la valori specifice. Ai histograma aici în spate și vezi că imaginea este compusă în principal din umbre (3), sunt foarte puține medii (4) și aproape deloc lumini (5). Luminați avem doar în locurile strălucitoare de pe geantă, pe toc și pe față. În rest, imaginea este destul de întunecată. Asta arată histograma, care este frumos integrată în Curburile de gradare. E destul de practic.
Pasul 2
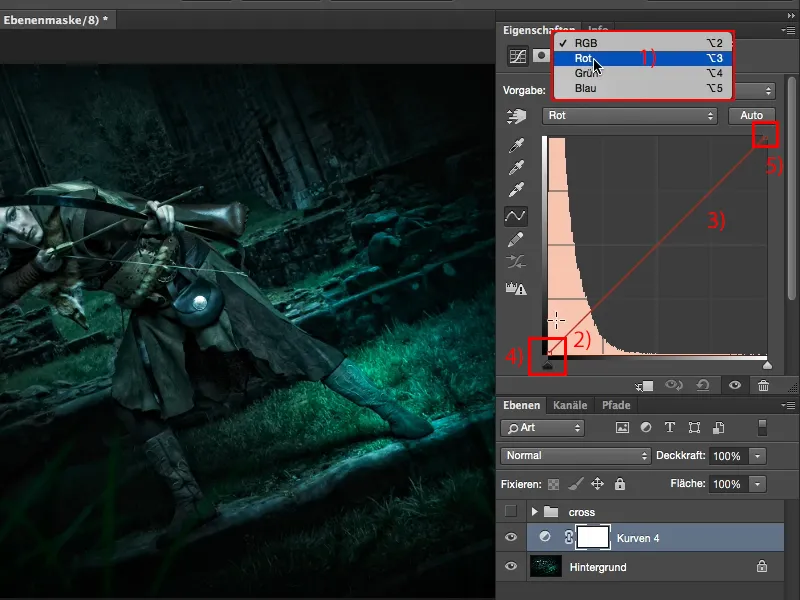
Da, și implicit, totul este setat pe RGB (1). Și când dai clic acolo, vezi canalele de culoare individuale: Roșu, Verde, Albastru., care împreună formează RGB. Acum este verificat.
Pasul 3
Acum mergem pe canalul Roșu (1). Acum vezi componenta de culoare roșie a imaginii, care este destul de redusă, și dacă se întâmplă ceva, se întâmplă în zonele umbrite (2), în rest nu se întâmplă nimic. Acum ai și o linie roșie (3), care simbolizează canalul Roșu. E logic, nu?
Atunci poți lua aceste două mânere (4+5). Nu îndoia în niciun caz în mijloc, asta dă cele mai amuzante culori pe care ți le poți imagina, …
Pasul 4
… și vezi ce se întâmplă dacă tragi în sus (1). Zonele umbrite vor fi colorate în roșu și vor fi luminate (2).
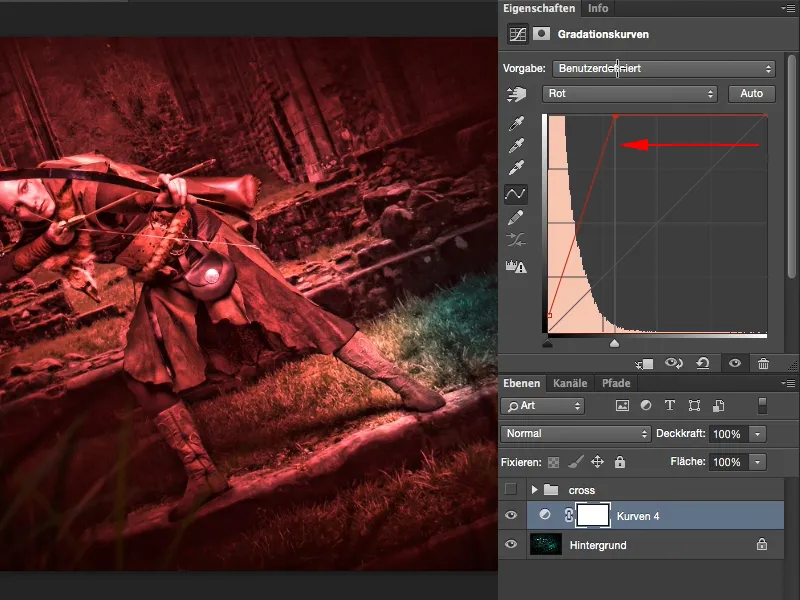
Pasul 5
Clar, cu cât urc mai sus aici, cu atât obțin un roșu mai saturat, mai luminos, mai puternic (1). Așa că nu arată așa grozav, așa că mă întorc un pic înapoi (2), și apoi îi poți da zonelor umbrite un aer ușor de tip Instagram-Rotlook.
Asta și singur arată deja foarte tare, zic eu.
Pasul 6
În zonele umbrite pot să văd și ce se întâmplă dacă trag în jos aici. Aha, zonele luminate devin ușor verzi-albăstrui. Arată destul de mistic, cred că arată foarte bine la imagine.
Pasul 7
Și dacă trag în stânga aici, atunci practic se colorează complet în roșu aprins totul de pe imagine. Nu arată atât de bine, …
Pasul 8
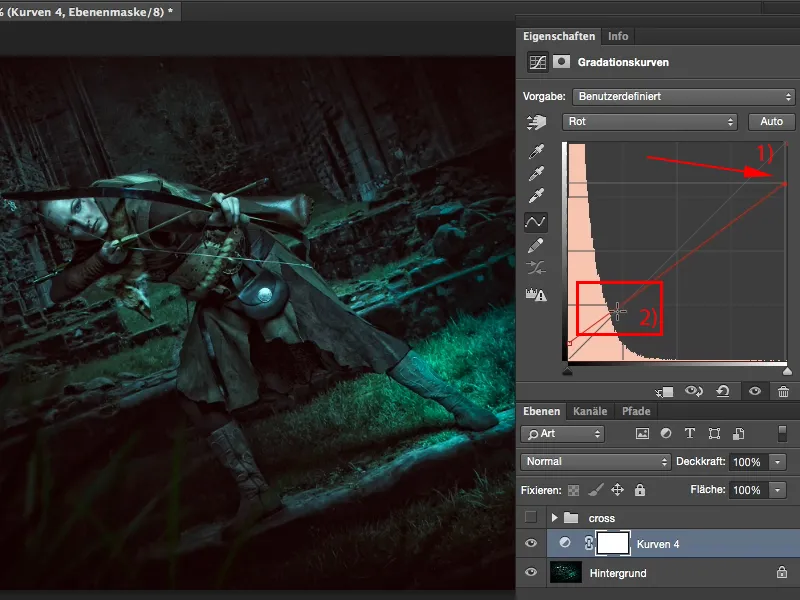
… așa că mă întorc aici puțin, dar, dacă trag puțin într-o manieră mistică (1), îmi place. Și numele „Cross-Look” vine deoarece practic se încrucișează culorile. Dacă îți imaginezi această linie, linia inițială, și apoi te uiți la această nouă linie, atunci apare aici o mică cruce cu un unghi foarte mic. De aceea se numește Cross-Look. Deci încrucișez culorile aici.
Pasul 9
Apoi mă uit la următorul canal (1). Ce pot face aici?
Dar nu vreau totul pe un singur strat de ajustare (2), pentru că poate îmi fac trei, patru, cinci Curburi de gradare cu look-uri de culoare diferite, și vreau să fiu flexibil.
Pasul 10
Deci, ce faci? Te întorci ușor la Corecturi (trebuie să îmi reafișez asta aici prin Fereastra>Corecturi; fereastra era ascunsă, altfel totul este un pic prea mic acolo sus în videoclip).
Și apoi îmi fac o nouă Curbă de Gradare (1). Aceasta este atașată aici jos (2). Acum pot să o etichetez în „Roșu”, „Verde”, „Albastru”, pentru cei care doresc. Apoi ascund totul din nou aici, pentru a avea iarăși mai multă claritate, …
Pasul 11
… și trec la următorul canal, la canalul de Verde (1). Acesta arată similar, un pic mai deplasate către dreapta umbrele (2), am și verde în imagine, de aceea pătrunde puțin mai mult în mijloc. Și apoi fac același lucru din nou, trag în sus aici, adaug verde pe umbre. Arată interesant, dar mi se pare un pic exagerat, așa că aplic din nou doar un strop mic (3). Acesta este în general un principiu, în care schimbați puțin, dar suficient de mult pentru a fi vizibil în imagine. Așa creați un aspect, care este distinct, memorabil, distractiv.
Dacă ați exagera în reprezentare, toți v-ar spune, da, te-ai jucat mult în Photoshop, pentru că pur și simplu nu arată bine.
Pasul 12
Așa că numai un strop (1), și apoi să vedem ce se întâmplă cu lumile de peste aici. Dacă le închid, devin violete (2), arată destul de interesant, dar am aici încă o pată albastră (3), care nu îmi place deloc, …
Pasul 13
… așa că mut lumile un pic în această direcție.
Pasul 14
Apoi îmi afișez din nou câmpul de Corecturi aici, probabil aveți mai mult spațiu pe monitorul vostru, pentru înregistrarea video trebuie să fie mereu mai mic. Așa că mă duc din nou la Curburile de Gradare (1), îmi ascund din nou fila și apoi pot să mă joc un pic cu canalul de Albastru. Deci RGB, Albastru (2), apoi să vedem ce este în imagine (3). Aha, obțin umbre albastre aici (4), arată super tare, zic eu.
Pasul 15
Dacă trag în dreapta, obțin umbre verzi.
Acum, nu este rău deloc, …
Pasul 16
… dar albastrul (1), îmi place foarte mult. Totul devine astfel mistic, nu se mai poate înțelege de unde vine culoarea de fapt. Da, mă uit acum și la lumini, devin aici mai verzi (2).
Pasul 17
Și devine și puțin mai albastru (1). Acesta este ultimul strop de care are nevoie imaginea, acum are o față palidă de fantomă (2), care se potriveste cu această scenă, ar putea fi din Stăpânul Inelelor, cel puțin așa mi-am închipuit când am făcut imaginea. Da, și vezi, este atât de simplu cu acest aspect de încrucișare.
Tot ce trebuie să faci este să mergi la RGB (1) și să selectezi canalele individuale (2). Poți face asta pe o singură Curbă de Gradare, dar îți recomand întotdeauna: Fă-ți diverse Curburi de Gradare (3), pentru că acum ai posibilitatea de a le amesteca liber pe toate curbele. La început tendința este de a exagera puțin, dar acum ai 100% Opacitate pe fiecare strat, și îți recomand mereu: Redu-o la 70-80% (4). Asta fac și eu și acum, pentru că efectul este astfel subtil încorporat în imagine, încât toți zic, da, OK, ai schimbat ceva la culori, dar nu pricep exact. Asta este mereu obiectivul meu, de a confunda și puțin spectatorul: Da, este distractiv, și așa se distrează și această încrucișare simplă. 


