Crearea obiectelor 3D
Introducere:
Bună dragă comunitate PSD. Este frumos să vă avem din nou alături de mine într-unul dintre tutorialele mele. Astăzi vom intra în lumea 3D a lui Adobe Illustrator. Deși nu poate înlocui programele 3D profesionale precum Cinema 4D, cu Illustrator se pot crea destul de bine diverse obiecte 3D. Pentru acest tutorial am pregătit trei obiecte, pe care le vom crea împreună pas cu pas. Dar destul cu vorba. Să începem direct...
Pasul 1: Crearea personajului de joc
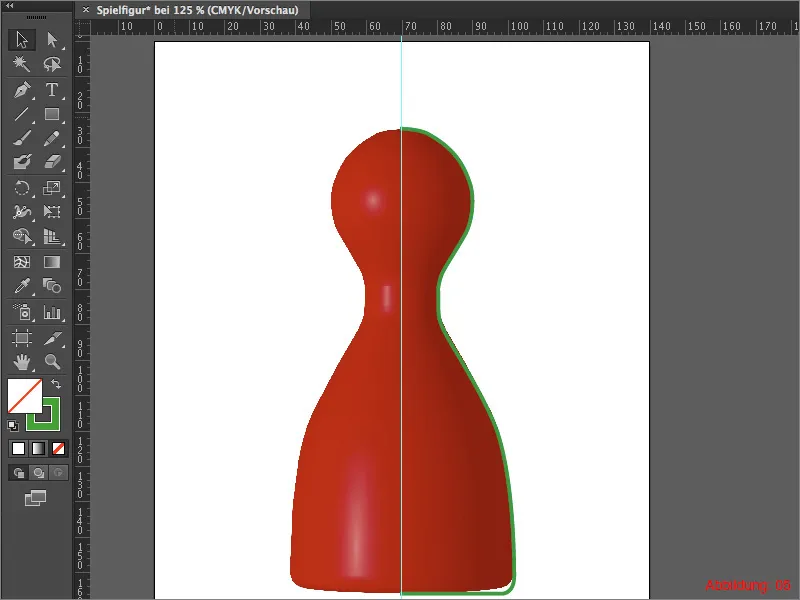
Pentru a intra direct în funcția 3D din Adobe Illustrator, în primul pas vom crea un personaj de joc tipic (așa cum îl știm din jocul "Șah-Mat cu Urmă și Păcănele").
Deschideți Illustrator, creați o fișă de desen nouă cu dimensiunile 140x180mm prin intermediul opțiunii Fișier> Nou și confirmați cu OK.

Pentru a nu fi nevoiți să desenați forma de bază liber din cap, v-am inclus în fișierele de lucru aferente o imagine a unui astfel de personaj de joc.
Mergeți în bara de meniu de sus pe Fișier> Plasare, selectați din fișierele de lucru fișierul "Vorlage.jpg" și confirmați printr-un clic pe Plasare.

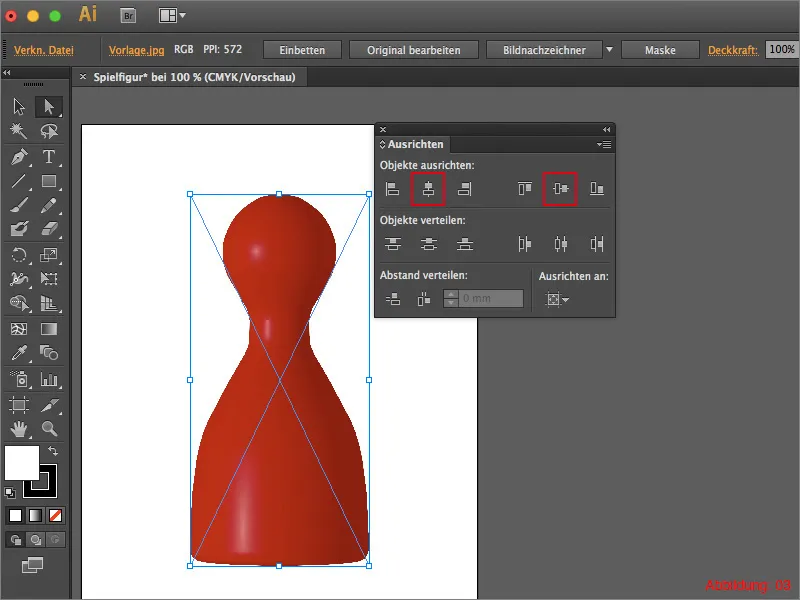
Prin intermediul Paletelor de Aliniere, plasați imaginea pe suprafața de lucru. (Vezi imaginea 03)

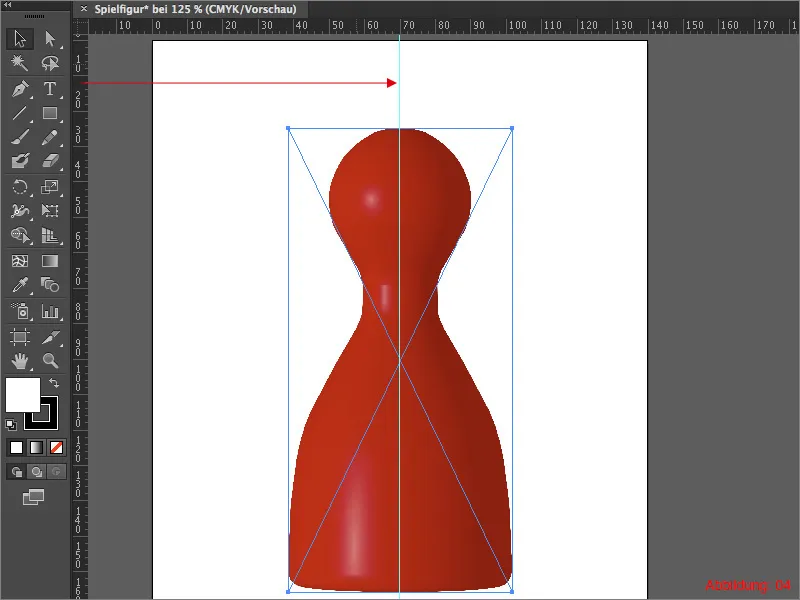
După ce ați plasat imaginea în mijloc, activați ruletele folosind scurtătura Comandă+R (pe PC - Ctrl+R) și trageți o linie ghid verticală exact în mijlocul suprafeței de lucru, astfel încât personajul de joc să fie divizat optic în două. (Vezi imaginea 04)

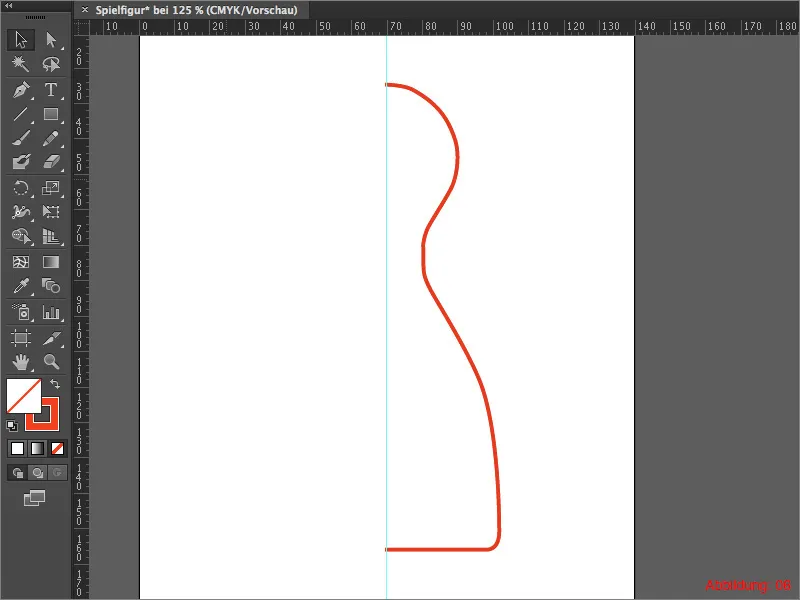
Deoarece un personaj de joc este rotund, este suficient să desenați doar jumătatea conturului exterior. Deci, selectați Instrumentul Stilou din Paleta de Instrumente și creați un Traseu ca în imaginea 05 (aici este ilustrat în verde). Asigurați-vă că punctul de început și punctul final sunt exact pe linia ghidă.

Dacă ați creat Traseul conform dorințelor, puteți șterge imaginea șablon sau să o ascundeți pur și simplu în Paleta de Straturi. Deoarece vrem să creăm în acest tutorial un personaj de joc roșu, îi vom atribui Conturul roșu Traseului creat anterior.

Acum am pregătit totul pentru a transforma Traseul într-un obiect 3D. Pentru aceasta, mergeți în bara de meniu de sus pe Efect> 3D> Rotație ...

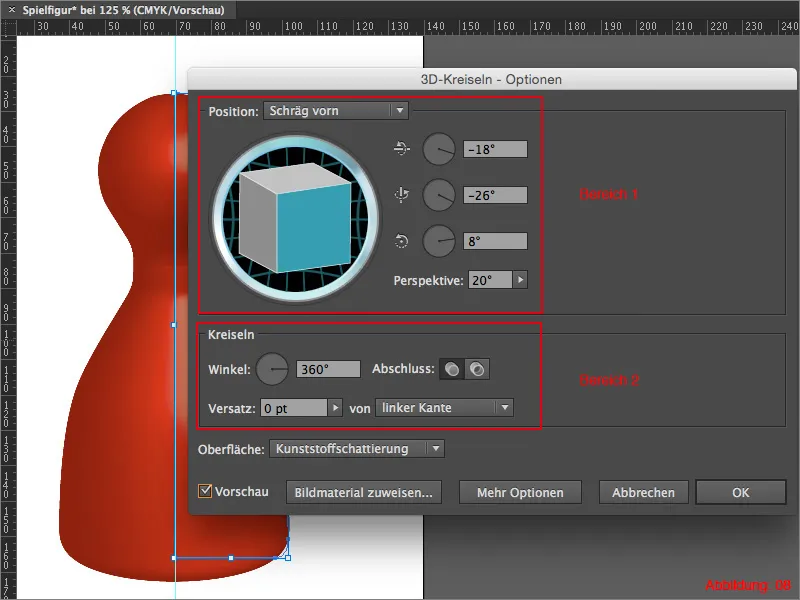
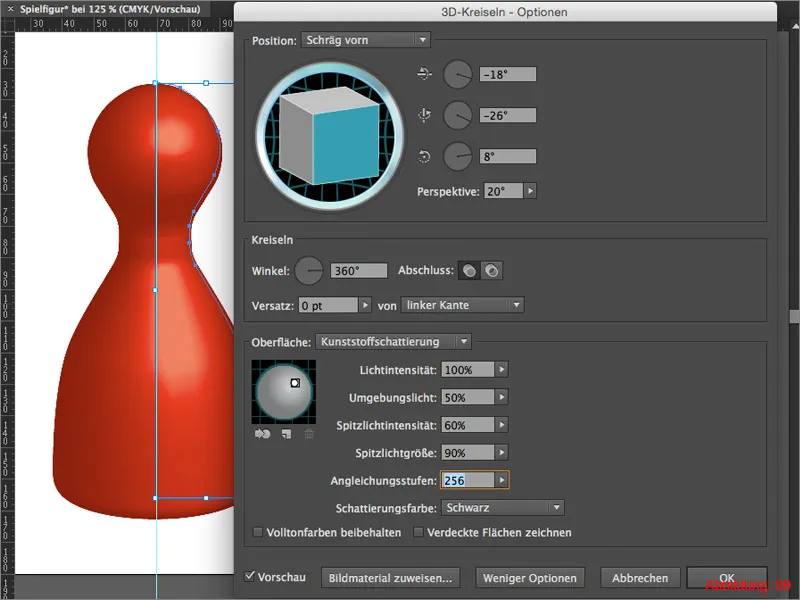
În consecință, apare o fereastră de dialog relativ mare, în care aveți încă câteva opțiuni de setare.
În primul rând, activați Previzualizarea în colțul din stânga jos al acestei ferestre, astfel încât să vedeți efectele acestui efect.
În partea de sus (Zonă 1) puteți seta unghiul sau rotația obiectului 3D. De asemenea, aveți aici un parametru pentru perspectivă. Acesta nu este altceva decât distanța focală a unei camere foto. În funcție de modul în care modificați această valoare, puteți obține fie o perspectivă largă, fie o perspectivă de zoom teleobiectiv.
În partea de jos (Zonă 2), în principal contează doar Unghiul pentru voi. Dacă doriți să aveți un personaj de joc complet, trebuie să setați acest Unghi la 360°. Dacă vreți, în schimb, doar jumătatea unui personaj de joc, puteți reduce Unghiul la 180°.

Deoarece de obicei se dorește să se ilumineze un obiect 3D, puteți da clic în partea de jos a ferestrei de dialog pe Mai multe Opțiuni. În consecință, fereastra se extinde în jos și permite ajustarea uneia sau mai multor surse de lumină (care însă acționează numai asupra obiectului 3D).
Primele trei comenzi de meniu precum Intensitate Luminoasă, Lumină Ambientală și Intensitate Punct Luminos se explică aproape de la sine.
Devine interesant din nou la Nivelurile de Corectare. Acestea se referă la cele 256 de nivele de ton posibile disponibile în spațiul de culoare RGB. Dacă setați aceste nivele de ton la o valoare relativ mică, punctul luminos va fi destul de grosier și cu abateri de culoare neplăcute proiectate pe obiectul 3D. Cu toate acestea, avantajul este că Illustratorul poate calcula totul mai rapid. Dacă setați această valoare la maxim, adică la cele 256 de nivele de ton, vor fi utilizate toate treptele de culoare disponibile. Acest lucru are ca rezultat faptul că punctul luminos este proiectat pe obiectul 3D cu o calitate ridicată. Cu toate acestea, în funcție de puterea calculatorului, calculul Illustratorului poate dura puțin mai mult.
Dacă sunteți mulțumit de setările dvs., trebuie doar să confirmați totul apăsând pe OK. Acum personajul dvs. de joc este gata.
Mini-Sfat:
Dacă constatați după confirmare că doriți să vă modificați setările, tot ce trebuie să faceți este să selectați personajul dvs. de joc și să dați clic pe efectul de Rotire 3D în Palete>Aspect. În urma acestei acțiuni, fereastra de dialog se va deschide din nou, acolo unde puteți face modificările dorite la setările 3D.

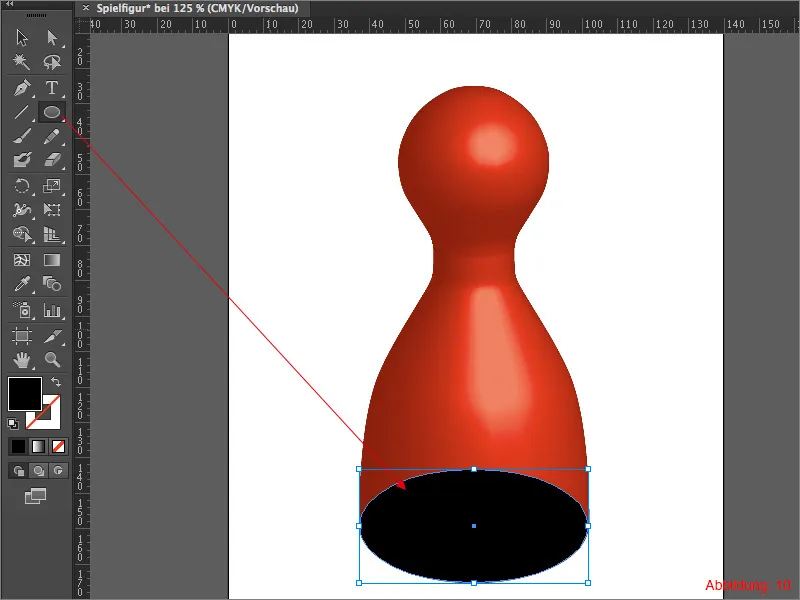
Pentru a regla unele detalii, luați instrumentul de Elipsă și trageți o elipsă aproximativ de dimensiunea zonei de jos a personajului dvs. de joc. (Vezi figura 10)

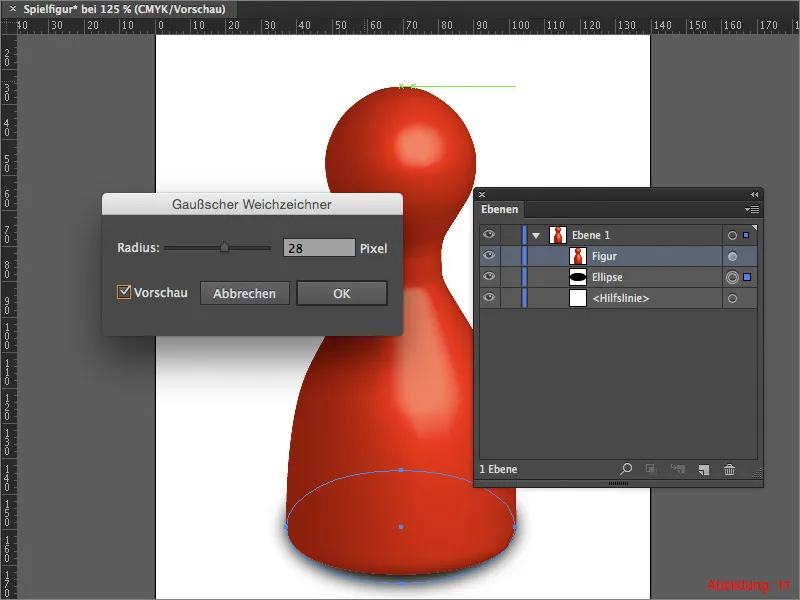
Plasați această elipsă în Palete>Straturi în spatele personajului dvs. de joc și apoi mergeți la Efect>Filtru de estompare>Estompare gaussiană. Introduceți o valoare de aproximativ 20 de pixeli în fereastra următoare și confirmați cu OK. Acum ați creat o soartă de umbră și personajul dvs. de joc pare din nou un pic mai tridimensional.

Pasul 2: Crearea unui cub
După ce ați creat un personaj 3D în pasul 1, este acum timpul pentru un alt obiect 3D. În această secțiune a tutorialelor, vom crea un cub de joc complet texturat.
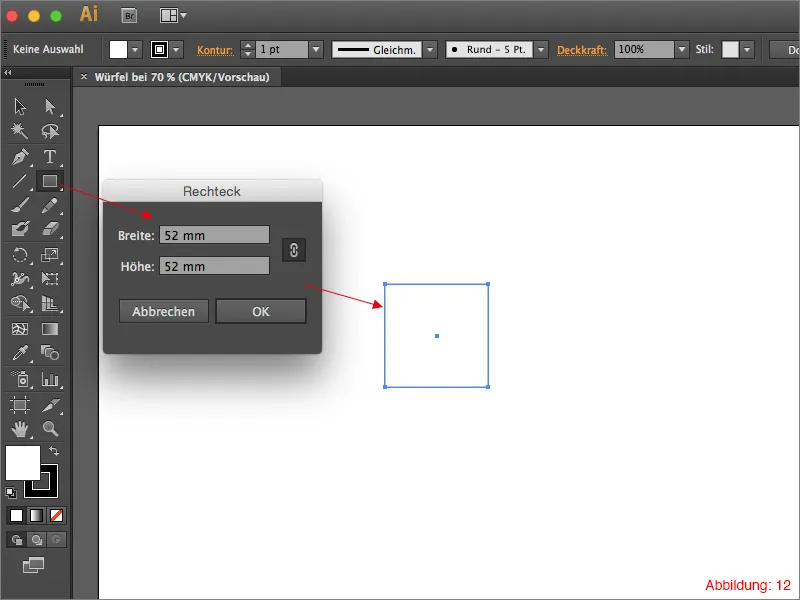
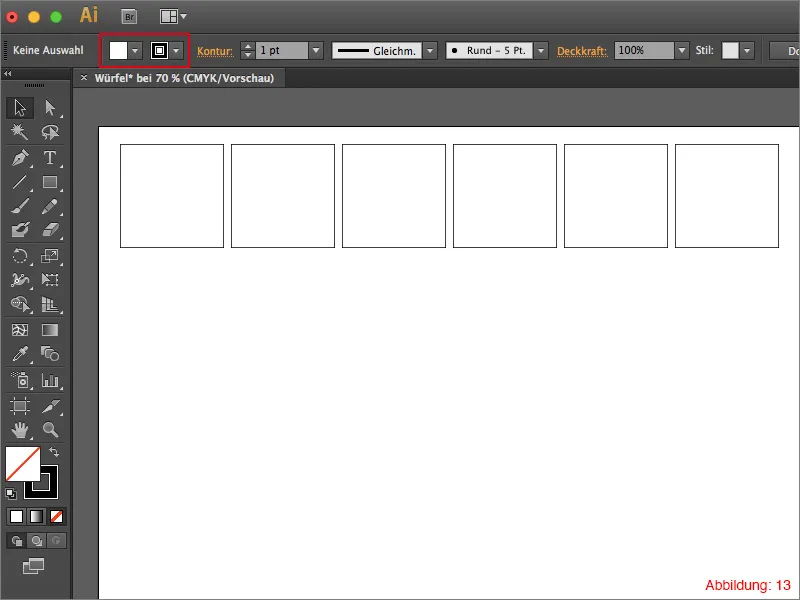
Pentru a începe, creați din nou o suprafață de lucru nouă prin Fișier>Nou în format A3 peisaj. Luați apoi instrumentul de Dreptunghi și dați clic o dată pe suprafața de lucru pentru a apărea o fereastră în care să introduceți dimensiunea dreptunghiului. Alegeți aici o dimensiune de 52x52mm și confirmați cu OK.

Atribuiți acestui dreptunghi un contur negru și creați o umplere cu alb, în cazul în care nu există deja una. Duplicați acest dreptunghi de cinci ori și aliniați dreptunghiurile unul lângă celălalt. (Vezi figura 13)

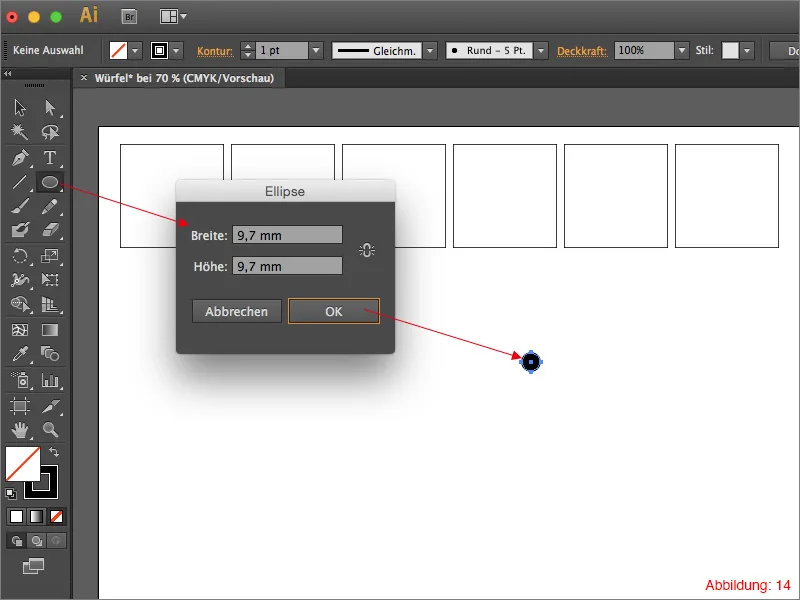
Acum luați instrumentul de Elipsă și dați din nou clic pe suprafața de lucru. Dați acestei elipse o dimensiune de 9,7x9,7mm.

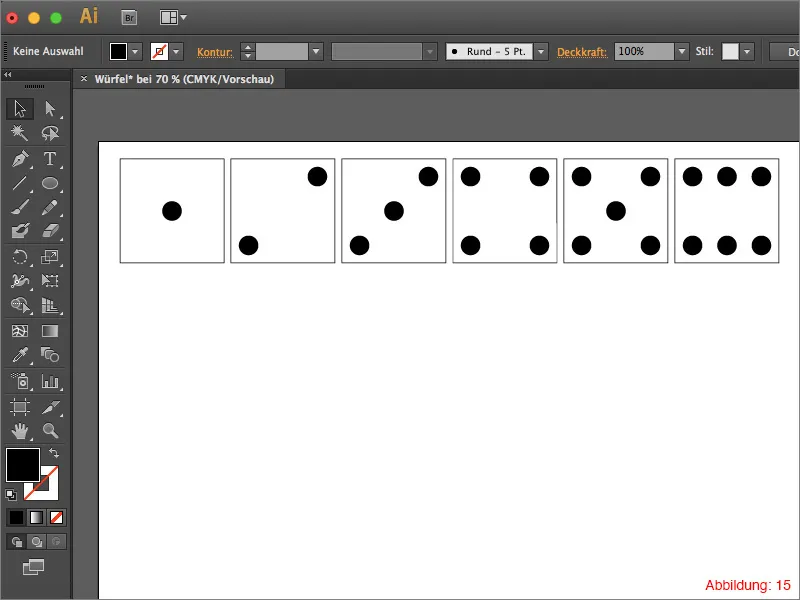
Duplicați această elipsă și aranjați-o astfel încât să obțineți fețele tipice ale unui cub de joc. (Vezi figura 15)
Mini-Sfat:
Pentru a activa Linii Ghidaj Inteligente, folosiți Comandă+U sau Ctrl+U, pentru a vă ajuta să gestionați mai ușor această sarcină.

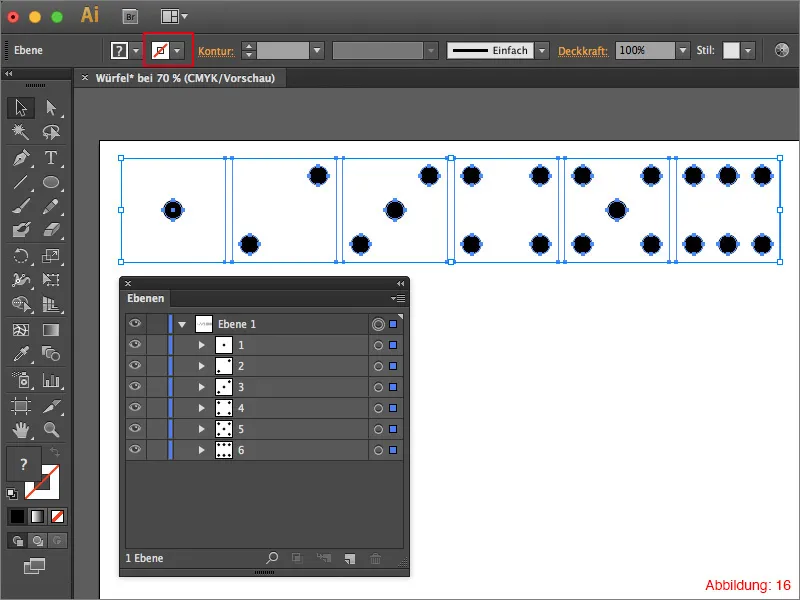
După ce ați creat toate cele șase fețe ale cubului, puteți elimina contururile negre ale dreptunghiurilor, astfel încât acestea să fie vizibile doar pentru Illustrator, dar nu și pentru ochiul uman. Apoi, marcați întotdeauna o față a cubului și grupați-o cu Comandă sau Ctrl+G. Ar trebui acum să aveți șase grupuri în Paletele de Straturi ale dvs.

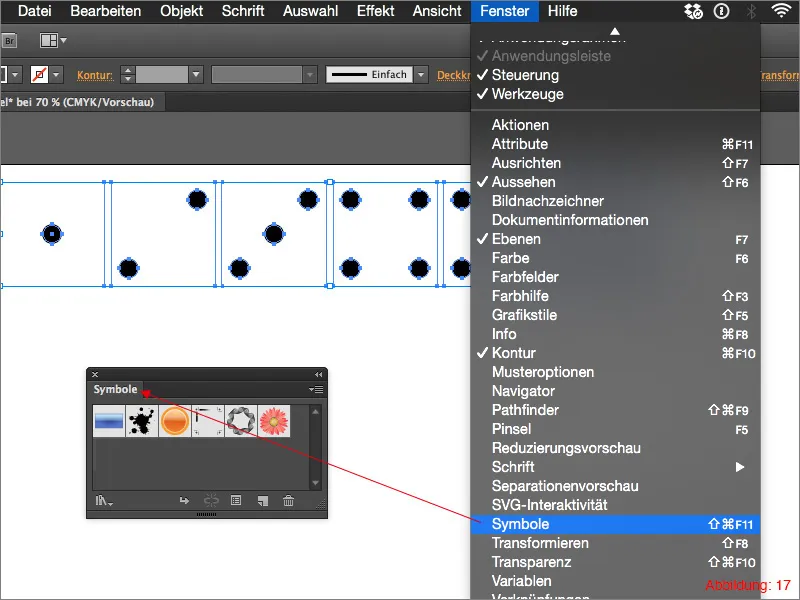
Următorul pas necesită Palete de Simboluri. Acestea se găsesc sub Fereastra>Simboluri.

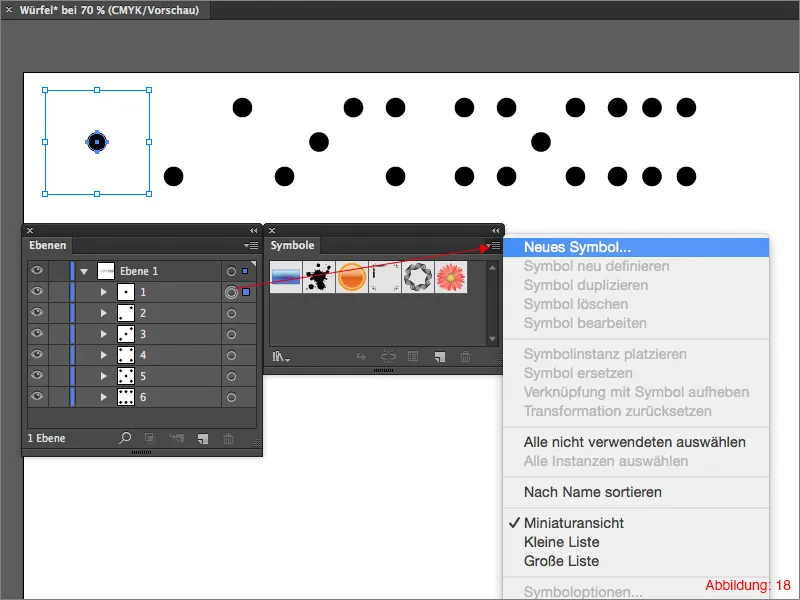
Acum selectați primul grup și dați clic în Paletele de Simboluri pe săgeata mică din colțul dreapta sus. În consecință, apare un meniu derulant, în care trebuie să dați clic pe Creare Simbol Nou. Puteți să atribuiți acum un nume noului dvs. Simbol.

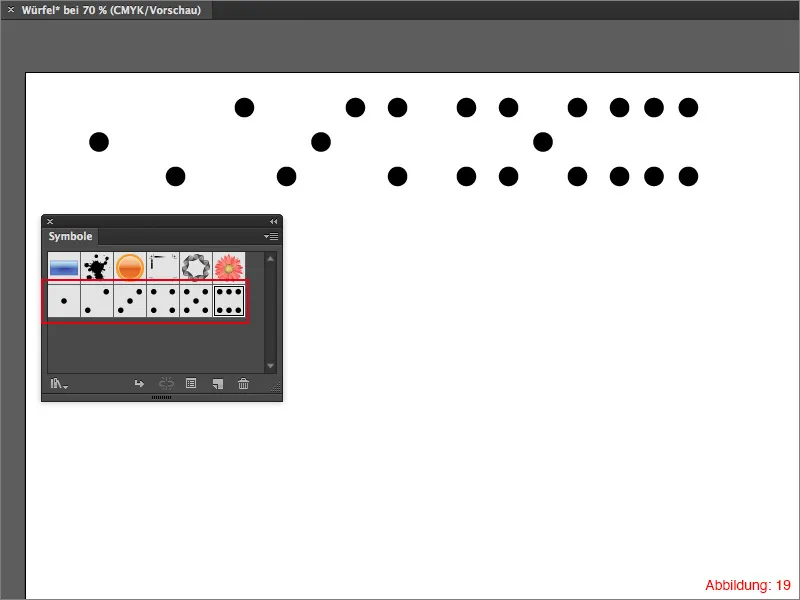
După ce ați făcut acest lucru pentru toate grupurile, ar trebui să aveți șase Simboluri noi în Paletele de Simboluri ale dvs. (Vezi figura 19)

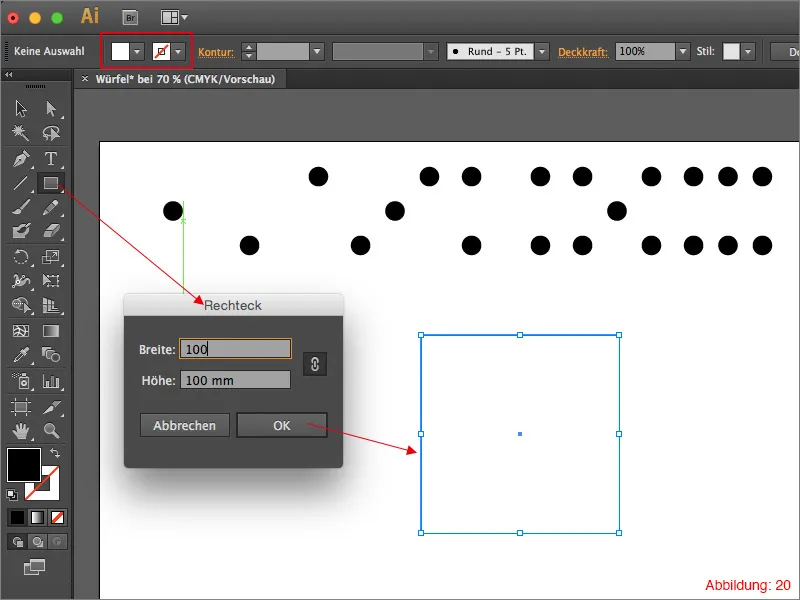
Acum, când ați salvat toate texturile ca simbol, puteți să începeți să creați cubul corespunzător. Luați instrumentul de Dreptunghi și dați clic pe suprafața dvs. de lucru. Alegeți o Lățime și Înălțime de 100mm și confirmați cu OK.
Dați acestui dreptunghi o culoare de umplere albă. Nu aveți nevoie de un contur.

Pentru a transforma acest dreptunghi într-un cub, mergeți la Efect>3D>Extrudare și margini plate...

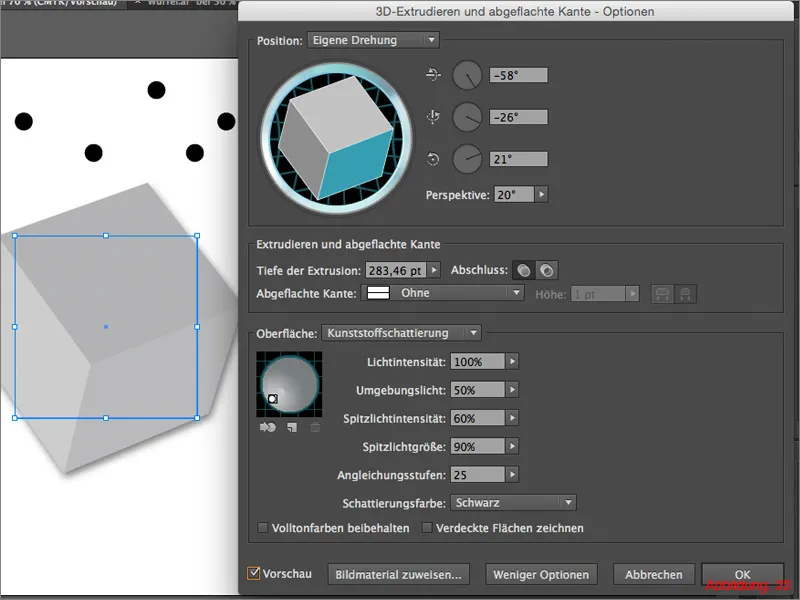
Odată ce ați selectat acest efect, va apărea din nou fereastra de dialog cunoscută, în care puteți seta toate opțiunile pentru obiectul vostru 3D. În ceea ce privește unghiurile, care determină rotația cubului, puteți alege o setare oricât de convenabilă. (Setările mele sunt prezentate în următoarea captură de ecran). Pentru că doriți să creați un cub, toate fețele ale cubului trebuie să aibă aceeași dimensiune. Prin urmare, introduceți o valoare de 100 mm pentru adâncimea extrudării. Illustrator va converti acest lucru în unitatea de măsură pt.

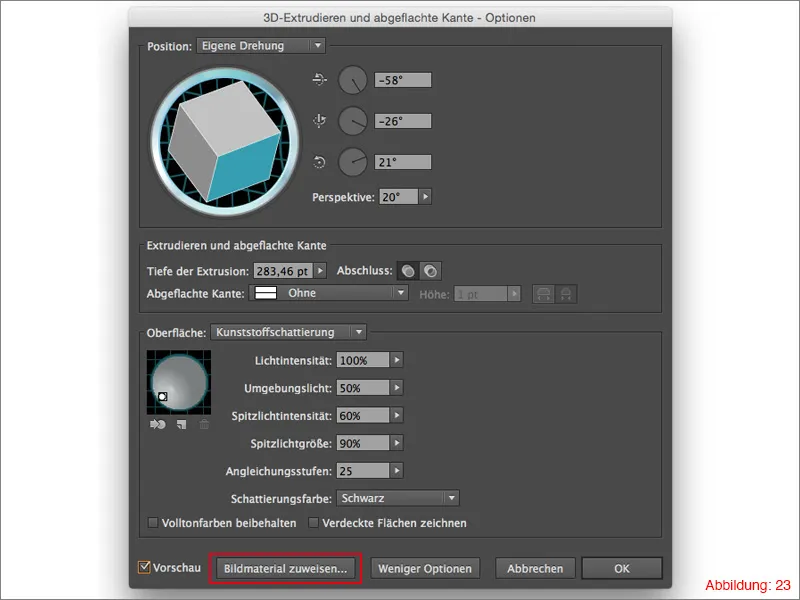
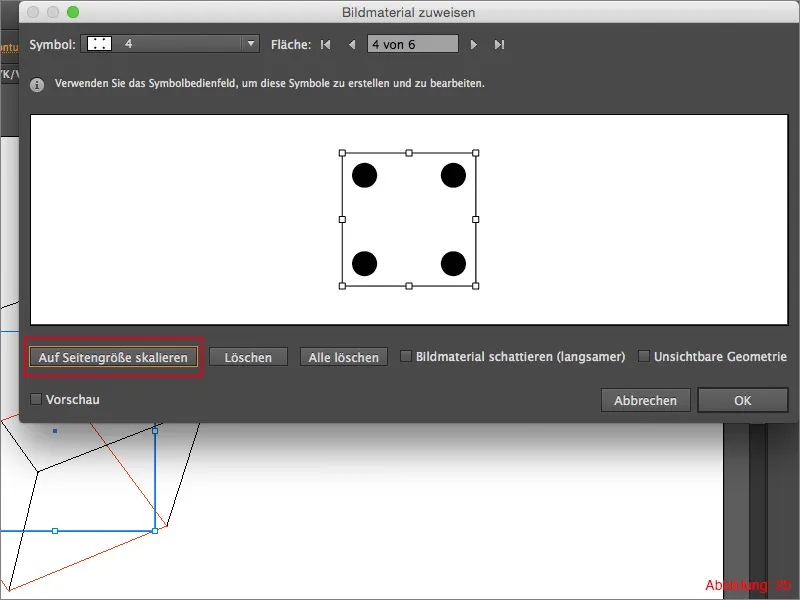
Pentru a textura acum acest cub, trebuie să faceți clic pe Atribuire material imagine din partea de jos a acestei ferestre de dialog. (Figura 23)

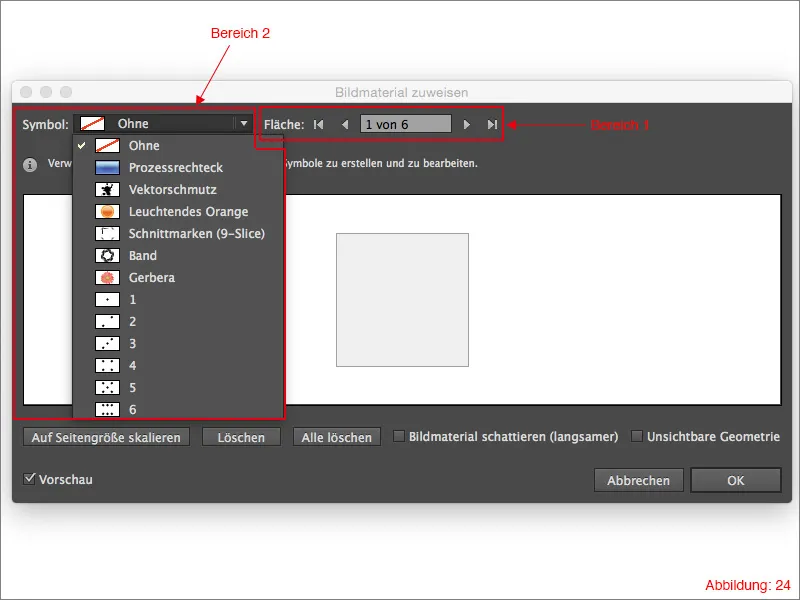
În fereastra care apare, aveți acum posibilitatea de a textura fiecare fațetă a cubului în mod individual. Zona 1 (Figura 24) vă permite să selectați fiecare față laterală a cubului. Deoarece un cub are în mod cunoscut 6 părți laterale, puteți naviga între valorile 1-6 aici. În zona 2 (Figura 24) puteți selecta textura sau simbolul ales anterior pentru fiecare fațetă.

Acum, pentru a textura cubul, trebuie să alocați fiecărei fețe laterale a cubului unul dintre cele șase simboluri create de voi. Pentru ca simbolurile să acopere complet suprafața cubului, puteți face clic pe Scalare dimensiuni laterale. (Figura 25)

Odată ce ați texturat cubul, puteți confirma fereastra cu OK. Jocul vostru de cuburi este gata.
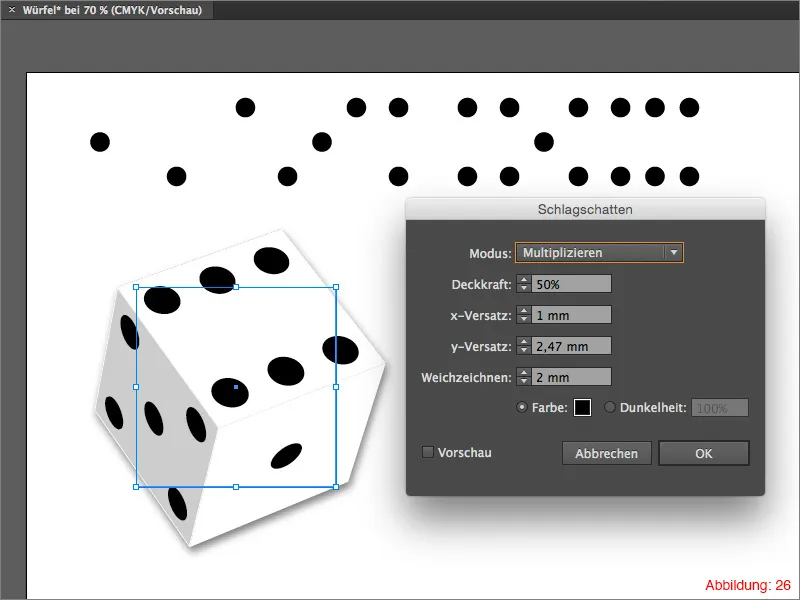
În final, puteți adăuga cubului vostru o umbră ușoară în stil de lovitură. Puteți face acest lucru din nou prin Efect>Filtere de stilizare>Umbra loviturii... din bara de meniu de sus.

Pasul 3: Conținut bonus - Inelul Unu
Deoarece personal sunt un mare fan al Stăpânului Inelelor, m-am gândit că ar fi o idee bună să vă explic, ca bonus mic, cum puteți crea Inelul Unu în Illustrator. Deoarece și aici vor fi implicate funcțiile 3D, acest lucru se potrivește foarte bine cu subiectul de astăzi. Și sunt sigur că printre voi există și fani Stăpânului Inelelor. Să începem direct...
Începeți prin a vă crea din nou o suprafață de lucru nouă. Un format A3 peisaj ar trebui să fie suficient pentru asta.
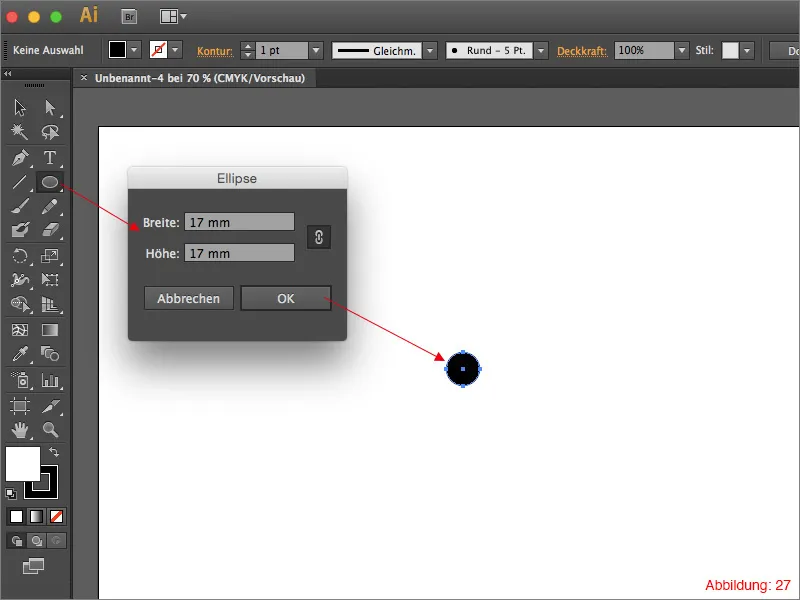
Apoi, aveți nevoie de instrumentul Eliptă din Paleta de instrumente. Faceți clic pe suprafața voastră de lucru, selectați o dimensiune de 17x17mm și confirmați cu OK.

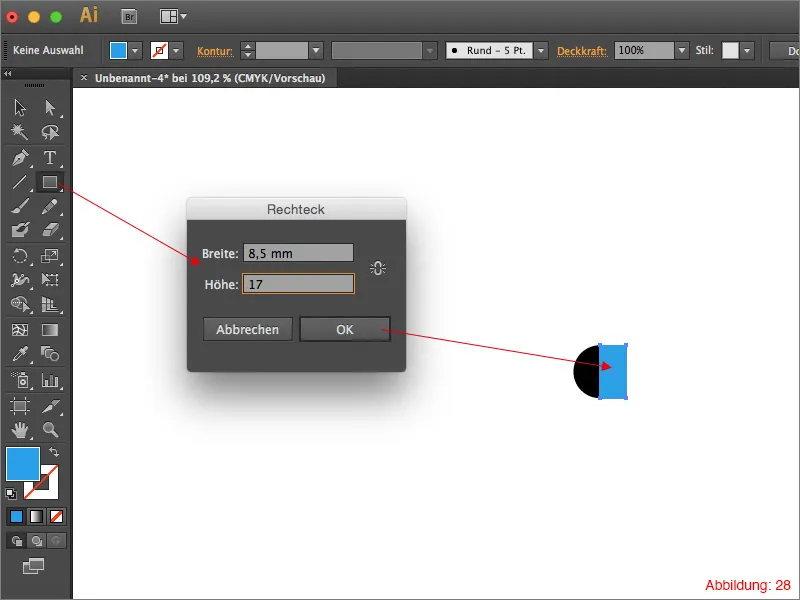
Apoi, luați instrumentul Dreptunghi și creați un dreptunghi cu dimensiunile 8,5x17mm. Poziționați acest dreptunghi astfel încât jumătatea cercului să fie acoperit complet. (Figura 28)

Marcați tot cu Comandă+A (pe PC - Ctrl+A) și trageți dreptunghiul folosind Pathfinder, astfel încât să rămână doar o jumătate de cerc. (Figura 29)

Dăți jumătății de cerc o culoare de umplere aurie. Eu am ales următoarea valoare CMYK pentru aceasta: CMYK - 0/28/95/0.

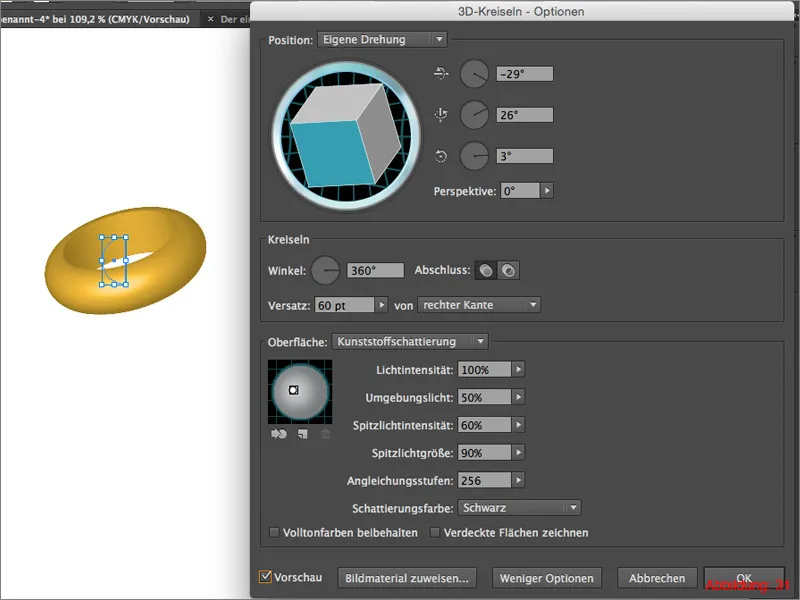
Acum mergeți la Efect>3D>Circluiește... În fereastra care apare, puteți face, așa cum sunteți obișnuiți deja, setările necesare. Setările mele pentru acest inel le puteți vedea în Figura 31. Apoi confirmați cu OK.

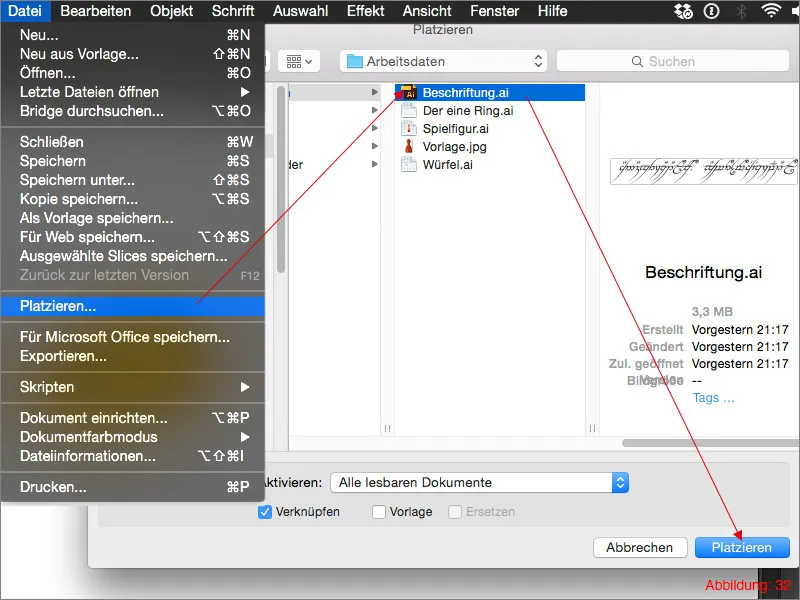
Pentru ca acest inel obișnuit din aur să devină Inelul Unic, trebuie să aplicați acum inscripția tipică. În fișierele de lucru atașate veți găsi un fișier cu numele: "Beschriftung.ai". Plasați acest fișier pe suprafața de lucru folosind Fișier>Plasare.

Odată ce ați plasat inscripția, trebuie să creați un simbol cu ajutorul paletă de simboluri, așa cum ați făcut în pasul 2.
Dați acum click din nou pe inelul vostru și deschideți din nou efectul de 3D rotație (îl găsiți în Paleta de aspect).
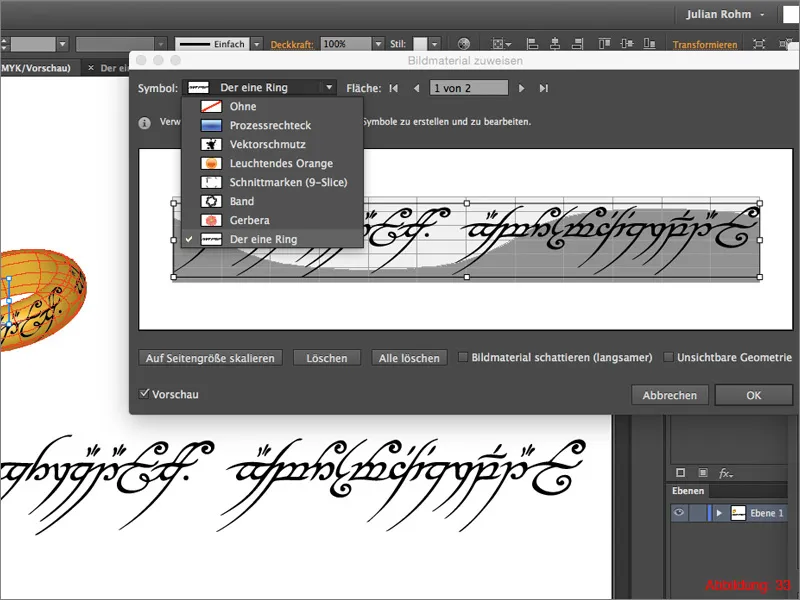
În acest dialog, faceți click pe Atribuire material grafic …
În fereastra următoare, puteți atribui acum inscripția sau simbolul creat recent. (Figura 33)

Confirmați cu OK. Acum inelul dvs. ar trebui să arate cam așa (Figura 34):
Și gata este Inelul Unic:

Cuvinte finale:
Julianul vostru


