Așa va arăta. Acum însă, destul cu vorba. Să începem direct în Illustrator...

Pasul 1: Crearea fundalului
Înainte de a putea începe munca efectivă, trebuie să creați o nouă suprafață de lucru. Puteți face acest lucru folosind FișierNou sau scurtătura Comandă/Strg+N. Selectați un format DIN A3 în format peisaj și apoi confirmați cu OK.

Acum putem începe în sfârșit cu adevărat.
Luati instrumentul Dreptunghi și creați un dreptunghi care acoperă întreaga suprafață de lucru.
Acest dreptunghi trebuie umplut acum cu un gradient. Activați paleta de gradient și apoi faceți clic pe gradientul negru/alb prestabilit (vezi figura 03):
(Dacă nu găsiți paleta de gradient în zona de lucru, puteți să o activați din FereastraGradient):

Cum avem nevoie de un gradient rotund, trebuie să schimbați tipul de gradient de la Direct la Circular.
A sosit momentul să aducem puțină culoare în joc. Pentru acest tutorial, am pregătit două valori de culoare CMYK.
• Portocaliu deschis: CMYK - 0/35/95/0
• Portocaliu închis: CMYK - 0/50/100/20
Făcând câte un dublu clic pe unul dintre câmpurile de culoare ale gradientului, puteți atribui cele două culori gradientului. Apoi ar trebui să arate cam așa cum vedeți în imaginea 04:

Pentru ca gradientul să nu fie chiar atât de precis în centru, acum aveți nevoie de instrumentul de gradient din paleta de instrumente (vezi figura 05):

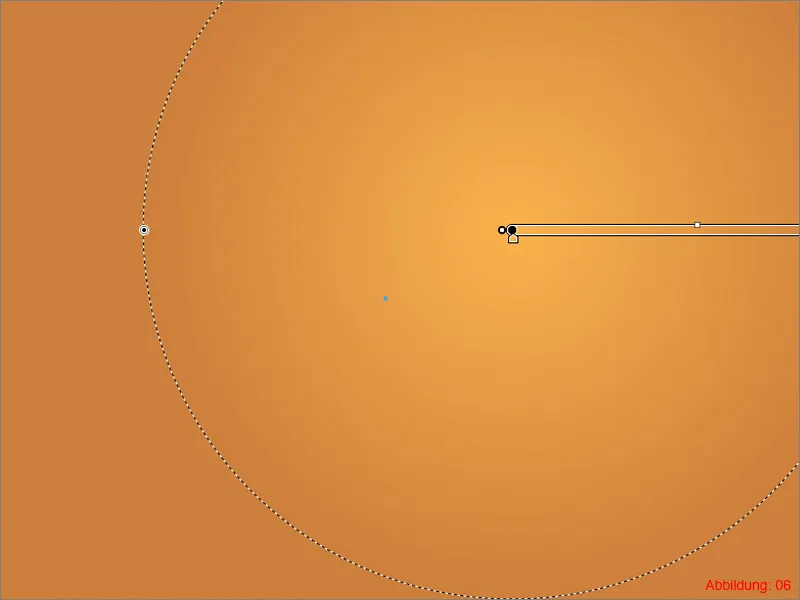
Odată activat, ar trebui să apară o linie de gradient pe gradientul tău portocaliu. Deplasați această linie ușor spre dreapta sus (vezi figura 06), până când centrul nu mai este situat exact în centru.
Fundalul -gradient este gata.

Acum vom trece la vortex, care de asemenea va servi ca element de fundal.
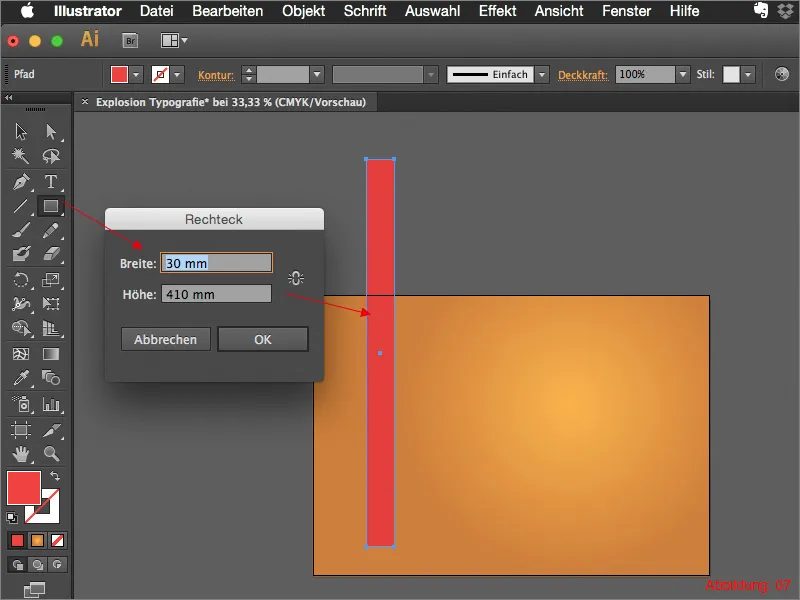
Luati instrumentul Dreptunghi și creați un dreptunghi cu dimensiunile 30x410mm.

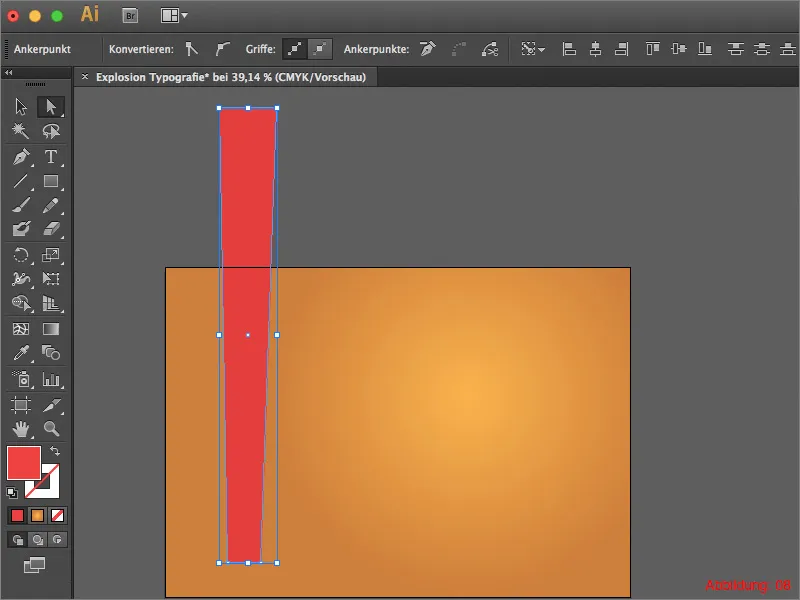
Apoi luați instrumentul Selecție directă (săgeată albă) și mutați colțurile dreptunghiului astfel încât să fie puțin mai îngust în partea de jos decât în partea de sus (vezi figura 08):

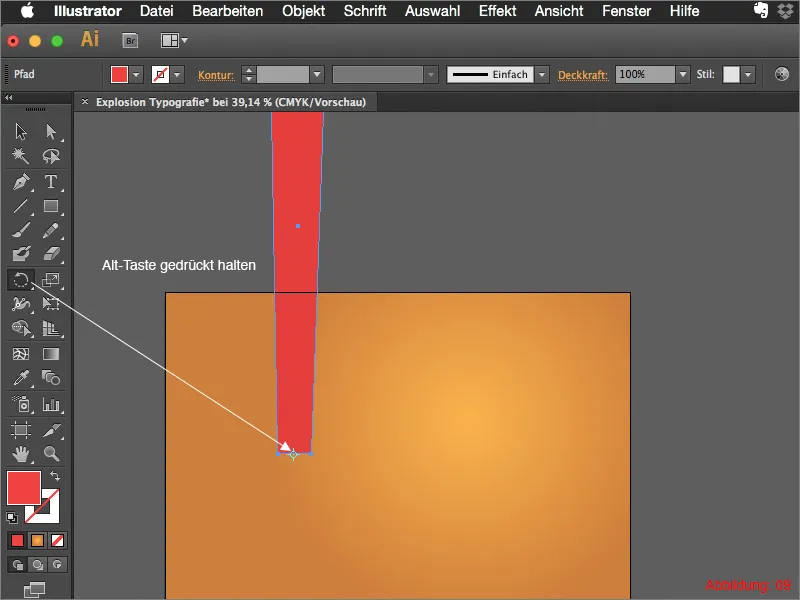
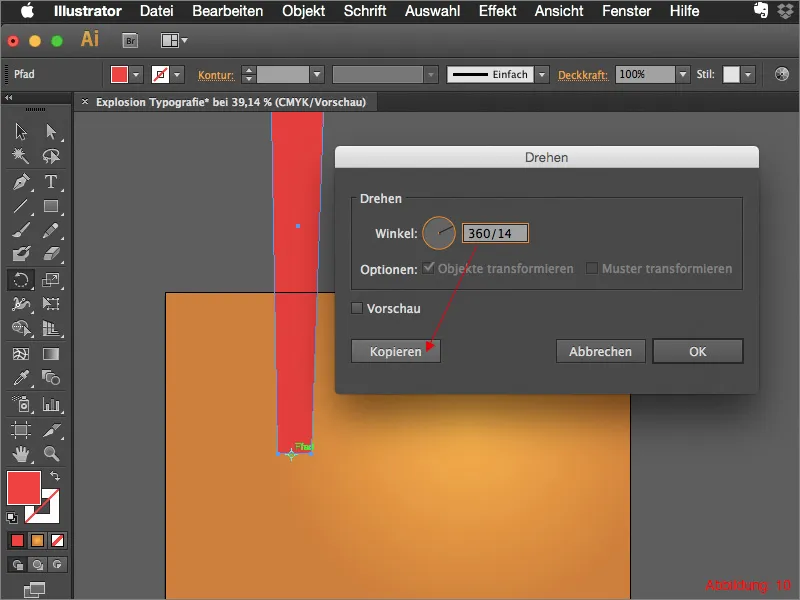
Dacă sunteți mulțumit, va trebui să folosiți instrumentul de rotire din paleta de instrumente. Faceți clic pe punctul median inferior al dreptunghiului pe care l-ați creat anterior (vezi figura 09):

În consecință, se va deschide o nouă fereastră de dialog, în care puteți introduce un unghi pentru rotație.
În total aveți nevoie de 14 copii ale acestui dreptunghi. Aceste copii ar trebui toate să fie rotite la distanță egală una de cealaltă. Deoarece Illustratorul este destul de inteligent în astfel de chestiuni, este suficient să introduceți 360/14 și să confirmați cu un clic pe Copiere.

Repetăți acest proces de 13 ori. Dar nu vă faceți griji, nu trebuie să faceți asta mereu prin intermediul instrumentului de rotire. Acum este suficient să apăsați scurtătura Comandă/Strg+D de încă 13 ori.
(Comandă/Strg+D repetă întotdeauna ultima acțiune efectuată în Illustrator).
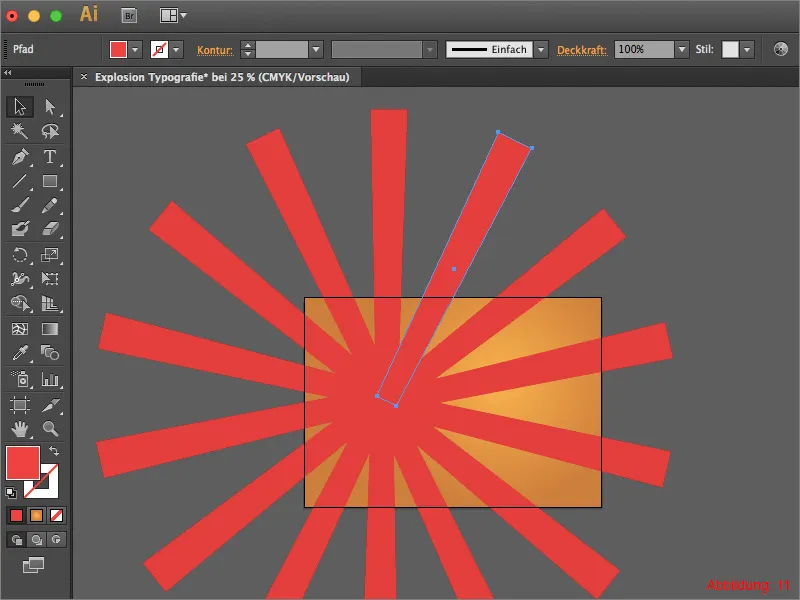
Ulterior, ar trebui să arate cam așa cum vedeți în imaginea 11:

Groupează toate pătratele folosind Comanda/Control+G, apoi mergi la Efect> Filtru Deformare> Vibrații… (Figura 12):

În fereastra următoare, puteți seta Curbură la 40% și apoi confirmați cu OK (Figura 13):

Acum luați întreaga grupă și mutați centrul aproximativ în același punct cu centrul vortexului. Asigurați-vă că suprafața de lucru este complet acoperită de vârtejul dvs. (Figura 14):

Pentru a evita ca vârtejul să iasă atât de mult în afara suprafeței de lucru, creați acum din nou un nou pătrat care să fie la fel de mare ca suprafața de lucru.
Apoi selectați vârtejul și pătratul creat recent și faceți clic dreapta pe acestea. În meniul următor, trebuie doar să faceți clic pe Creați mască de decupare (vezi Figura 15):

Deoarece vă doriți ca vârtejul să nu fie atât de solid peste gradientul portocaliu, vă recomand să îl combinați încă o dată cu o Metodă de Umplere. Pentru acest lucru, mergeți în Palete Transparență și schimbați modul de la Normal la Înmulțire sau la Lumina Moale. Aici puteți decide singuri ce vă place mai mult.
Background-ul dvs. este gata. Pentru a nu mai fi deplasat nimic acolo, vă recomand să blocați această nivel cu un lacăt.

Pasul 2: Tipografie Explodată
Deoarece am terminat cu fundalul, putem începe acum cu tipografia explodată sau ciuntită. Creați un nou nivel pentru text și denumiți-l "Text" sau "Tipografie".
Luați instrumentul Text și scrieți cuvântul "Boom!" sau ceva similar pe suprafața de lucru. Vă recomand o fontă care arată destul de groasă și stabilă. Pentru acest tutorial, am ales fonta Impact cu o dimensiune de 310pt. Culoarea textului poate fi lăsată albă (vezi Figura 17):

Pentru a putea fragmenta textul, trebuie să transformați fonta în Trasee. Faceți clic pe Transformare text în trasee. Alternativ, puteți utiliza scurtătura Comandă+Shift+O (pe PC: Control+Shift+O). (Figura 18):

A venit momentul să creăm diviziunea la care textul nostru va exploda mai târziu. Luați instrumentul Segment de Linie din Paletele de Instrumente și trageți mai întâi mai multe linii din mijlocul literei "O". Totul ar trebui să arate aproximativ așa cum se vede la voi (vezi Figura 19):

Pentru ca explozia să nu arate atât de uniform, puteți trage acum și alte linii prin textul dvs. (vezi Figura 20). Continuați până când sunteți mulțumit. Cu cât este mai sălbatic, cu atât mai sălbatic se va fragmenta mai târziu textul dvs.

După ce terminați cu liniile, marcați toate liniile și textul. (Dacă, așa cum s-a menționat la începutul pasului doi, ați creat un nivel separat pentru aceasta, este suficient să selectați întregul nivel).
Apoi avem nevoie de Pathfinder. Dacă nu l-ați afișat încă, îl puteți găsi sub FereastrăPathfinder (vezi Figura 21):

Clic pe Divizare zonală în Pathfinder (Figura 22):

Dacă aruncați o privire în Paleta de straturi, veți observa că acolo a apărut un nou grup (vezi Figura 23):

Această grup trebuie să fie dezgrupat acum. Utilizați scurtatura Command/Strg+Shift+G.
Acum ar trebui să găsiți foarte, foarte multe obiecte individuale în paleta de straturi (vezi Figura 24):

Acum a venit momentul … Totul este pregătit pentru marele boom ... :-)
Mergeți la ObiectTransformareTransformare individuală ...

În fereastra următoare puteți controla explozia dumneavoastră. Pentru ca totul să funcționeze corect, este foarte important să bifați Valoare aleatoare și Obiecte transformările.
La Unghi vă recomand 1°-5°. Pentru tutorial am ales 3°. Dar deoarece lucrăm aici cu valori aleatoare, va trebui să experimentați până când se potrivește.
Prin intermediul celor doi controale Orizontal și Vertical la Translație puteți controla dispersia exploziei dumneavoastră. Aici am folosit valorile -4 și 3 (vezi Figura 26):

Odată ce sunteți mulțumit cu setările dumneavoastră, puteți confirma fereastra de dialog cu OK.
Deocamdată, se poate observa că textul este fragmentat, dar că este încă destul de plat. Dar am pregătit și o soluție pentru aceasta.
Selecționați toți fragmentele de text cu Instrumentul de selecție (cursor negru) și apoi mergeți la EfectStiluriFiltreUmbra. Acest lucru va deschide o fereastră de dialog nouă, în care puteți controla setările pentru umbra. În cazul nostru, nu va trebui să modificăm nimic și putem confirma direct cu OK (vezi Figura 27):
Scrierea dumneavoastră fragmentată este gata.

Pasul 3: Finisare
Cum s-ar putea pune și mai bine în scenă scrierea creată acum? Foarte simplu ... În fișierele de lucru furnizate, am inclus o bombă de tip desen animat.
Plasați aceasta folosind FișierPlasare pe suprafața de lucru. Fișierul se numește "ComicBomb.ai" (vezi Figura 28). Dimensiunea o puteți ajusta liber.

În cazul meu, am plasat bomba în partea dreapta de jos a suprafeței de lucru și am înclinat textul ușor în sus (vezi Figura 29). Acum pare ca și cum acea explozie ar emite un fel de sunet/zgomot de la bombă. Deoarece o explozie generează căldură și ne putem gândi la culorile calde în asociere cu căldura, fundalul portocaliu-roșu se potrivește foarte bine întregii compoziții, după părerea mea.

Cuvinte de final:
Acum am ajuns deja la sfârșitul acestui tutorial. Sper că v-ați distrat și acum puteți face și voi scrieri să explodeze, să se spargă sau să se fisureze. Dacă aveți orice întrebări legate de acest subiect, puteți să mi le trimiteți cu încredere sub acest tutorial în comentarii. Mă voi strădui să le răspund cât mai repede posibil. În acest sens...
Rămâneți creativi
Cu drag, Julian


