Необходимость визитной карточки может показаться незначительной, но на самом деле она очень важна. В мире конкуренции каждая деталь имеет значение, а визитная карточка показывает потенциальному клиенту, что вы организованы и надёжны. Она содержит контактную информацию о вас или вашей компании. Вы можете сообщить потенциальному клиенту свой номер телефона устно, но не всегда есть на это время или место. А какое впечатление получит потенциальный клиент о вашей компании?
Теперь вы узнаете, как с помощью Adobe Photoshop создать свою собственную визитную карточку. Какая информация должна быть на ней указана и где вы можете её разместить. В этой статье вы также узнаете все тонкости и полезные советы по созданию качественной визитной карточки.
Готовы? Поехали!
Содержание
- Что вам понадобится перед созданием визитной карточки
- Создание проекта в Adobe Photoshop
- Создание двух рабочих областей
- Создание фона для визитной карточки в Adobe Photoshop
- Размещение текста на визитках
- Последние элементы дизайна визитки
- Сохранение файла для печати визиток
- Шаблоны визиток
- Шаблоны визиток на Tutkit.com
Что вам понадобится перед созданием визитной карточки
Прежде чем начать работу в Photoshop, вам необходимо:
- Подготовить информацию.
- Выбрать основные цвета и шрифты.
- Посмотреть аналогичные работы для вдохновения и поиска интересных решений.
Создание проекта в Adobe Photoshop
Давайте запустим программу и следуем простым шагам по созданию проекта в Photoshop.
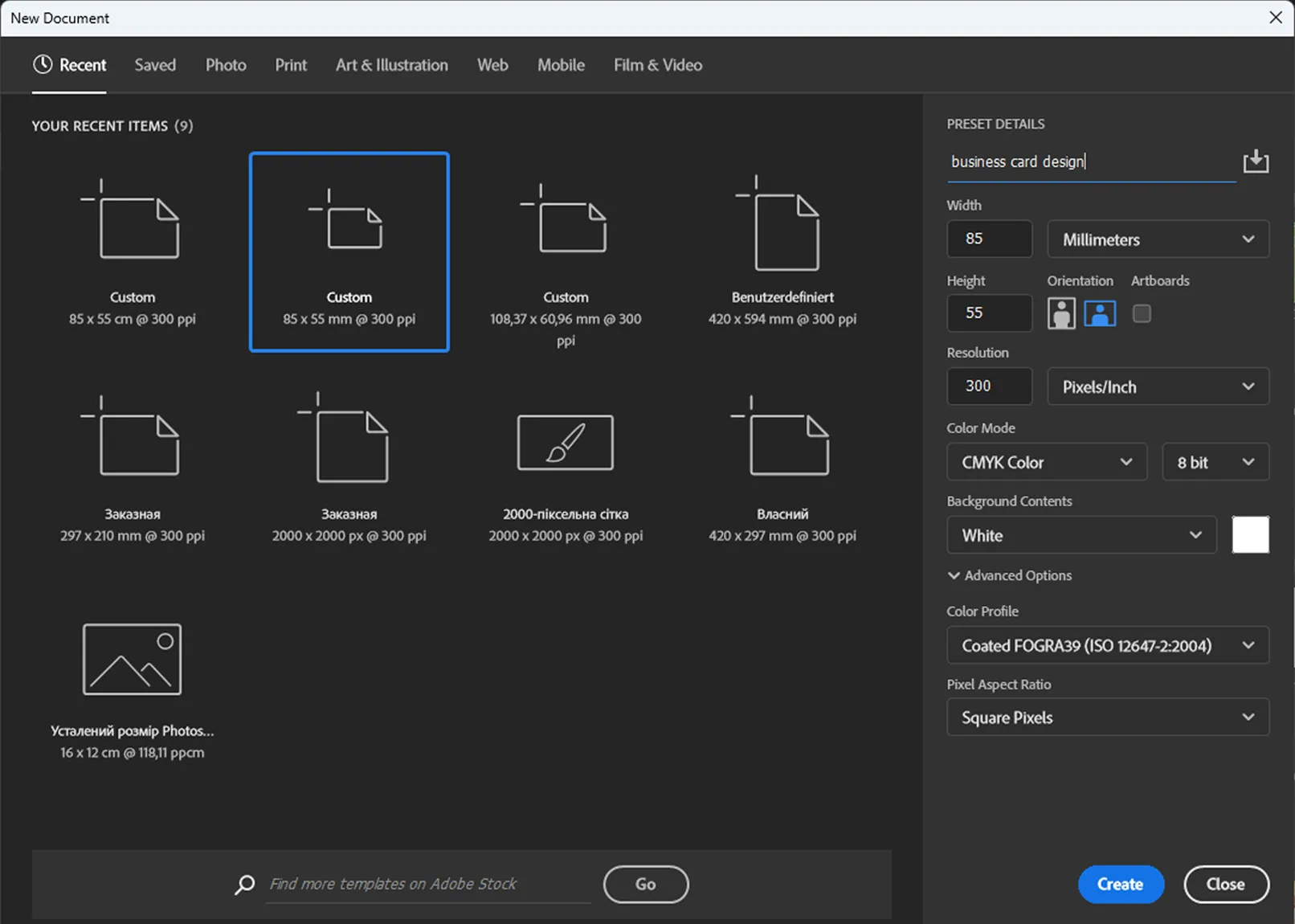
- В появившемся окне нажмите на Новый файл.
- В окне с названием Новый документ перейдите в раздел Печать.
- Выберите любой формат и настройте его.
- Давайте начнем по порядку. Название, размер (85 X 55) стандартный размер в Европе, важен цветовой режим CMYK и разрешение 300. Документ создается таким образом, потому что он будет печататься на офисном принтере. Если вы хотите распечатать документ профессионально через типографию, вам нужно будет добавить обрезной размер. Обычно это 2 или 3 мм. Сайт типографии обычно указывает вас на этот обрезной размер. В этом случае создается документ с размером 91 X 61 мм при наличии 3 мм обрезки.
Ориентация визитной карточки (горизонтальная или вертикальная) зависит от предпочтений и дизайна. Горизонтальная ориентация используется при использовании широких графических элементов и большего количества текста. Вертикальная ориентация при портретной ориентации или вертикальных элементах.
Как только вы все настроили, нажмите Создать.

Создание двух рабочих областей
В появившемся окне нам нужно создать второе рабочее пространство и установить рамки для печати и резки.
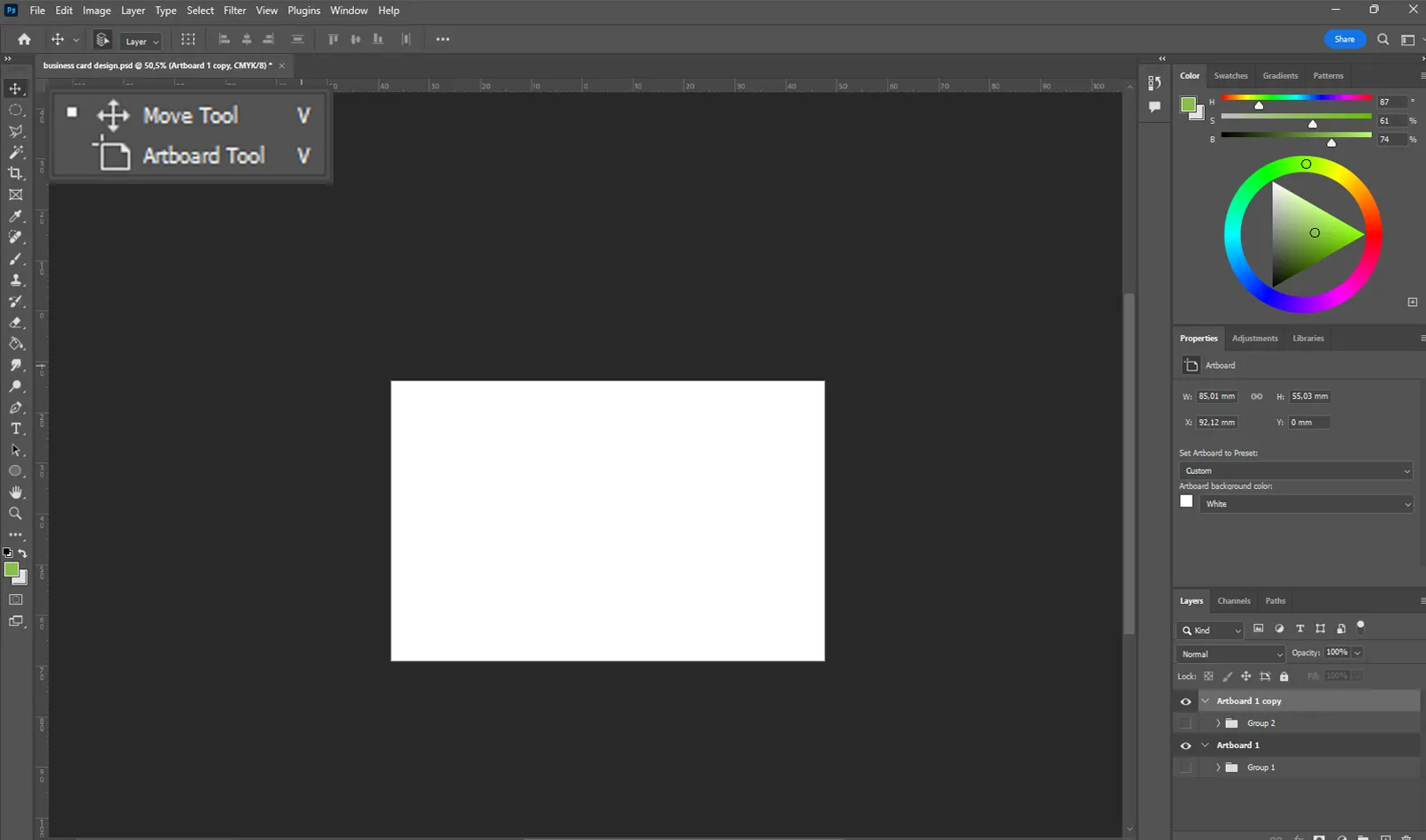
Начнем с создания второй рабочей области. Выберите инструмент артборда с помощью комбинации клавиш Shift+V.

Щелкните левой кнопкой мыши по области рабочего стола. Удерживая левую кнопку мыши, при зажатой клавише Alt перетащите вправо.

Вы создали две рабочие области для лицевой и оборотной стороны визитной карточки. Далее вы создадите рамку с помощью вспомогательных линий.
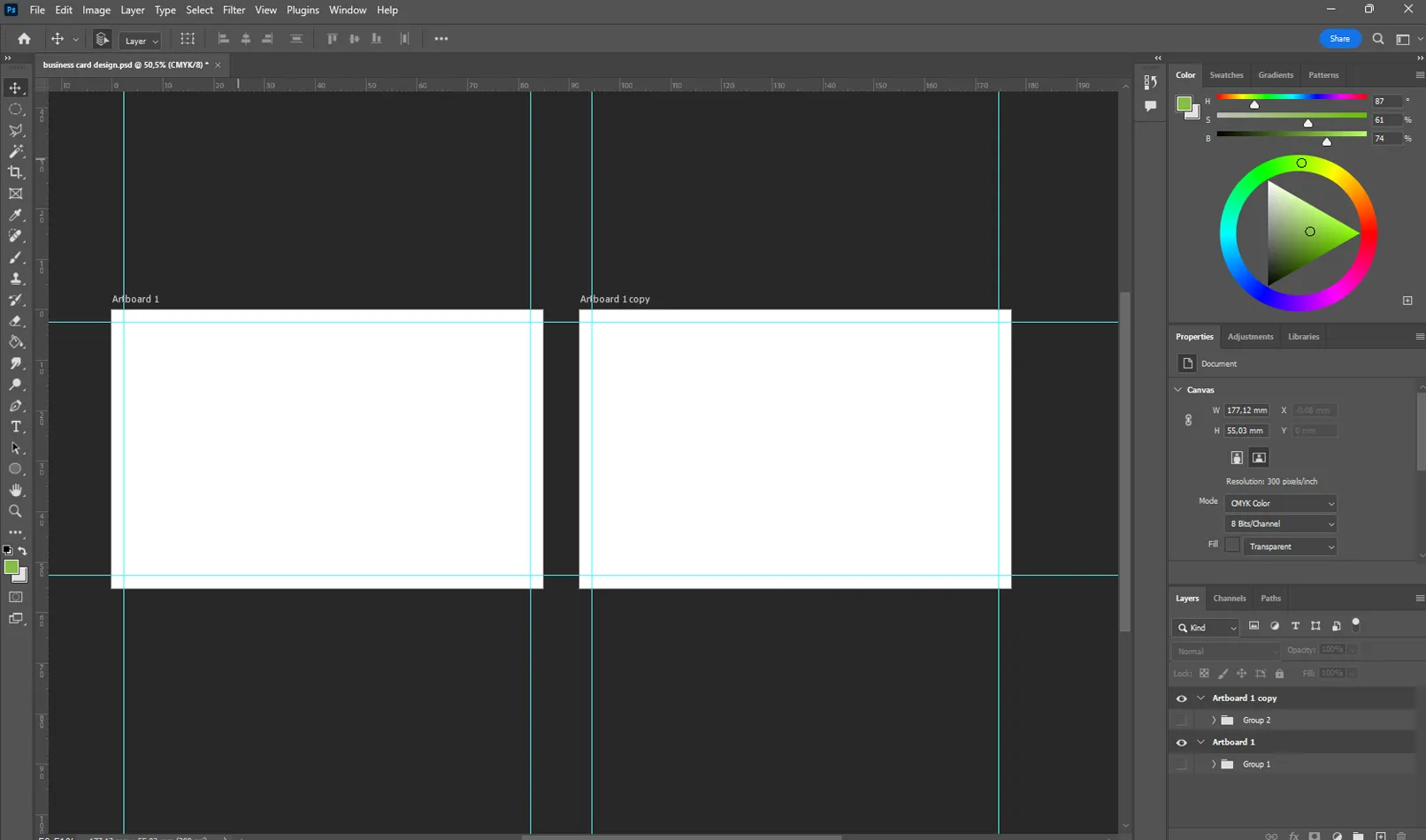
- Используйте комбинацию клавиш Ctrl+R, чтобы отобразить линейки в окне проекта.
- Щелкните левой кнопкой мыши по этой линейке и перетащите её на расстояние 2 мм от края рабочей области. Это создаст рамку, за которой не должны выходить текст и важные элементы.
- Повторите этот процесс для других сторон, чтобы получить необходимую рамку, как показано на примере.

Создание фона для визитной карточки в Adobe Photoshop
Вам нужно использовать простые геометрические фигуры или изображения, чтобы создать качественный фон. Помните, что визитная карточка, как бы вы ни решили, должна соответствовать корпоративному стилю.
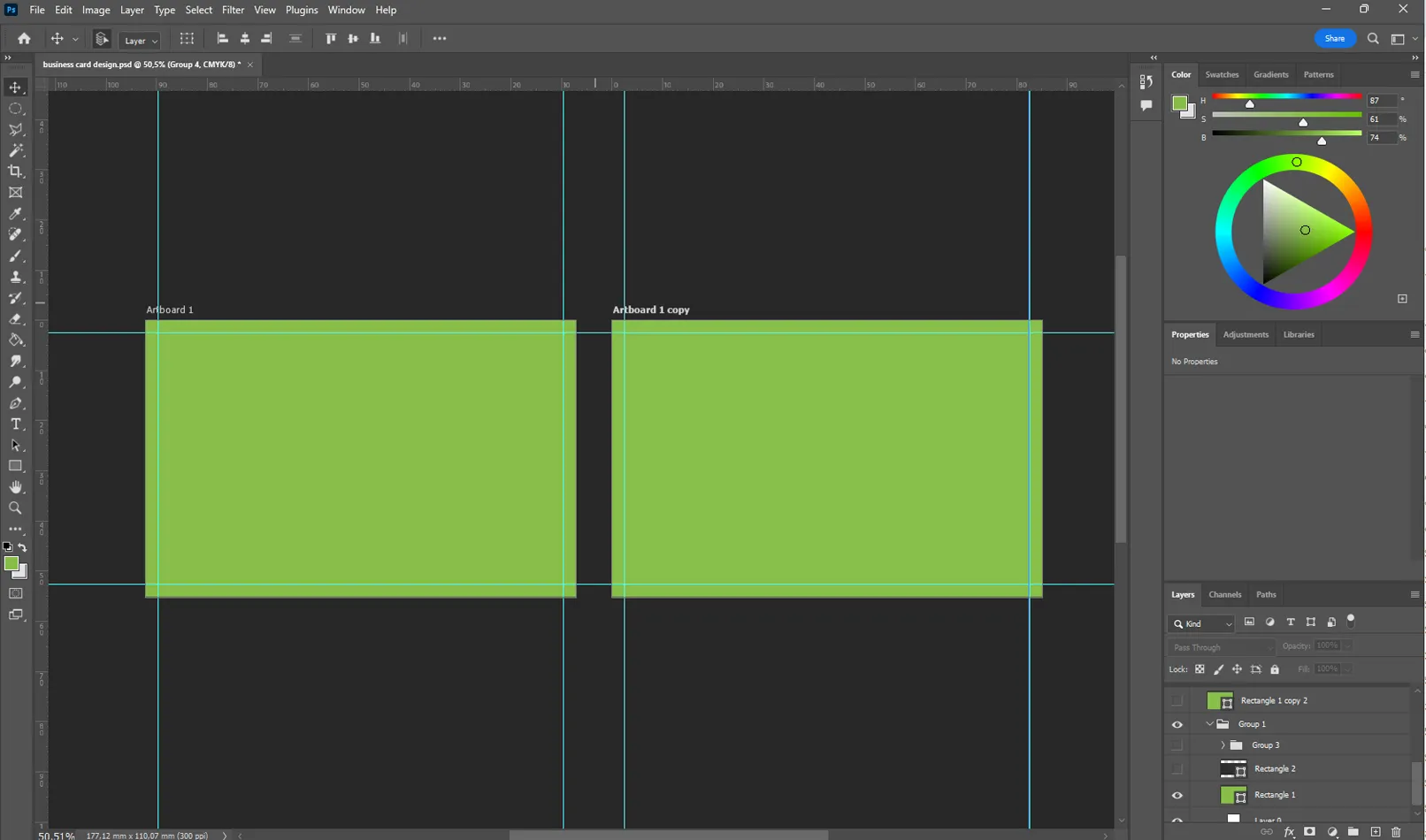
Для фона я использую основные цвета портала TutKit.com, чтобы подчеркнуть корпоративный стиль.
Первым элементом будет светло-зеленый фон с обеих сторон. Он создается с помощью инструмента "Прямоугольник".

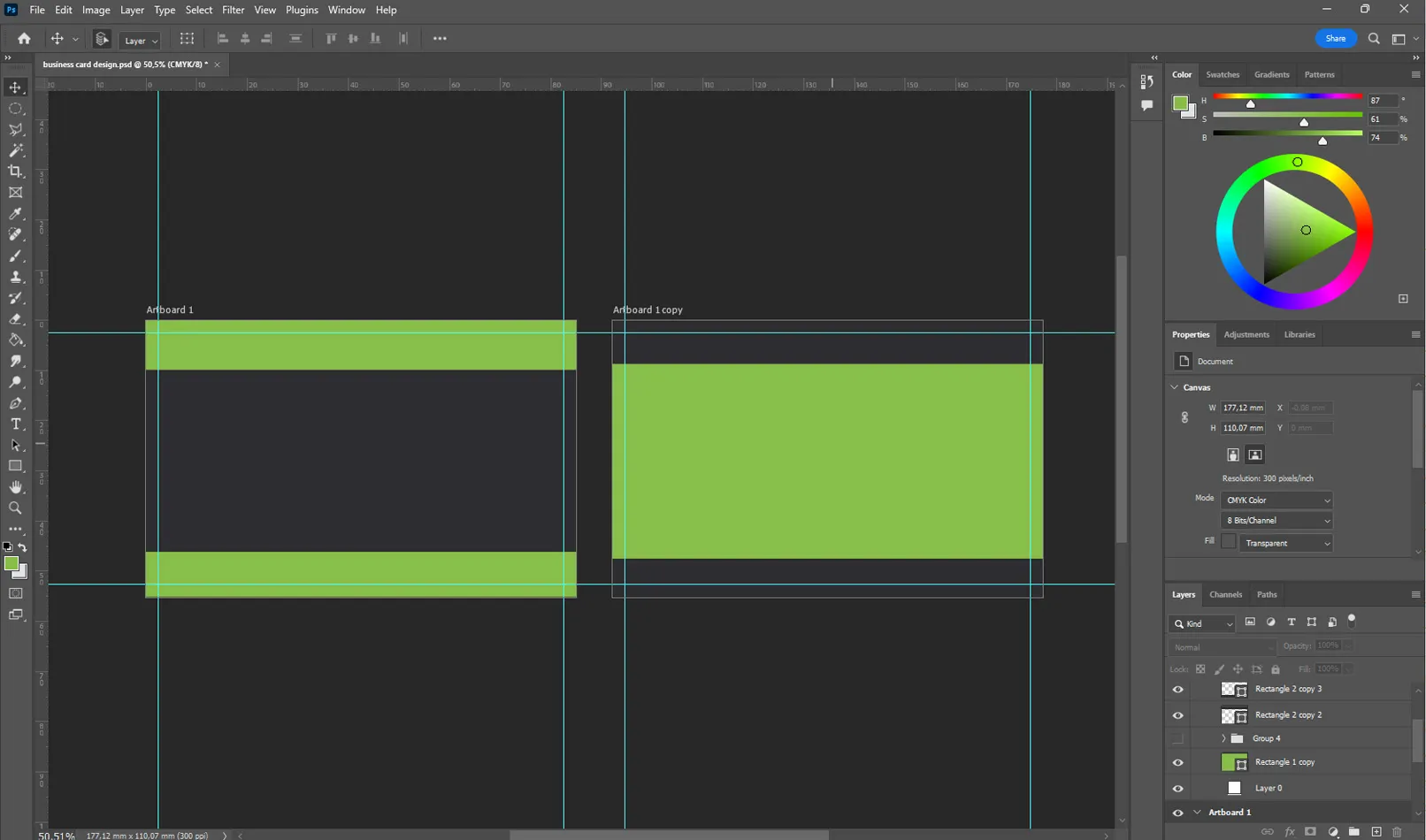
Добавьте темные прямоугольники.

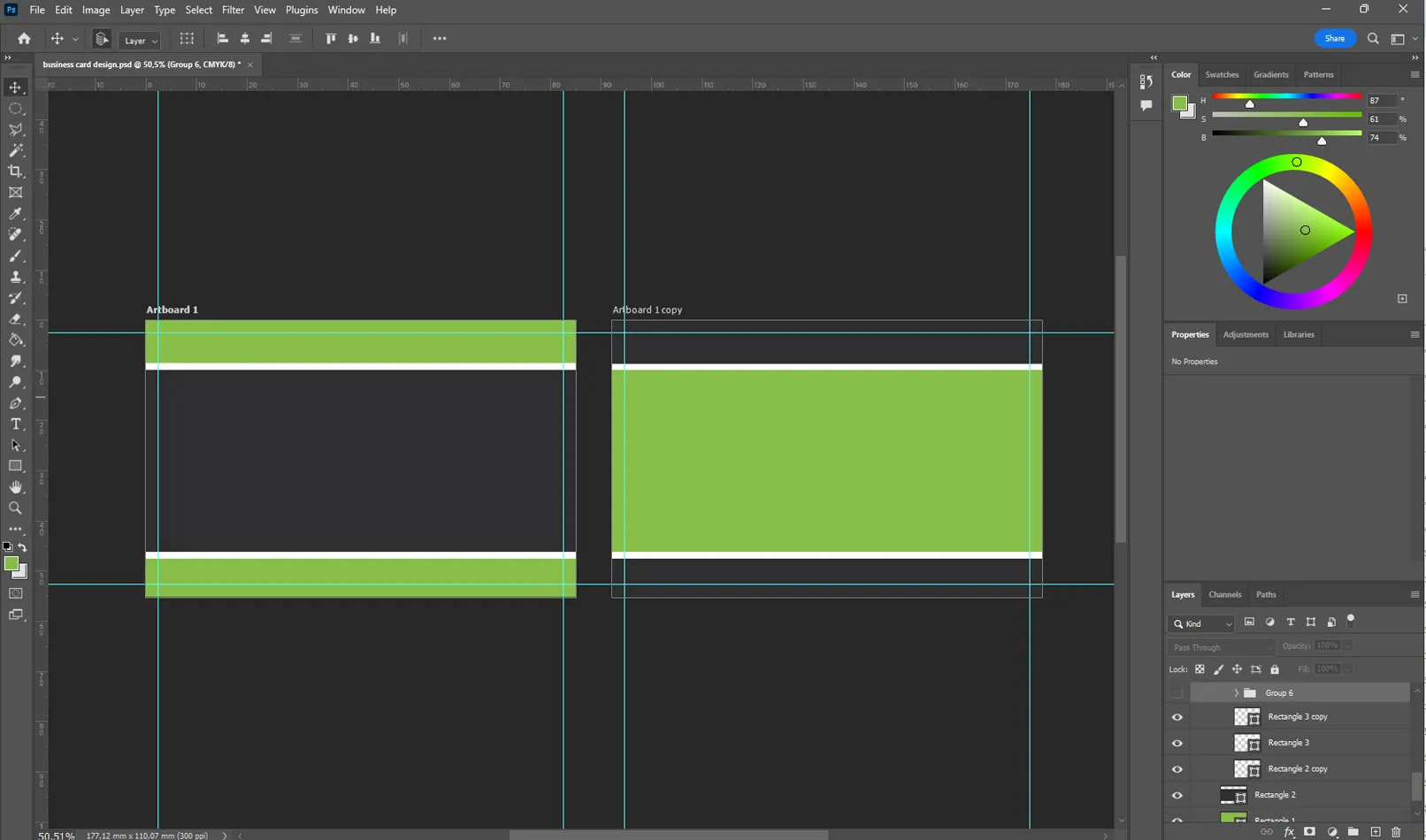
Добавьте немного белого цвета с помощью того же инструмента прямоугольников.

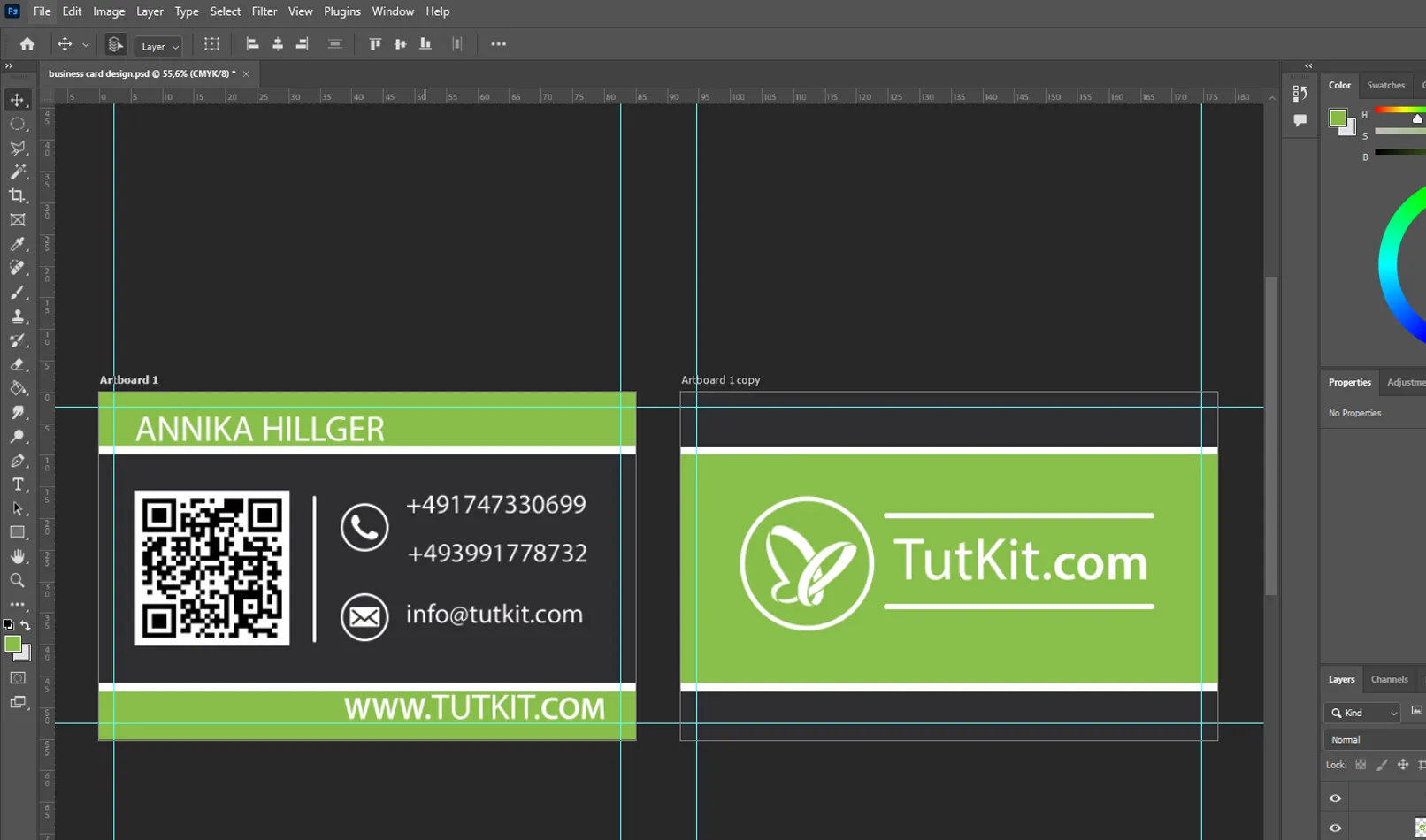
Мы использовали только прямоугольники, чтобы создать качественный фон визитки, который передает фирменный стиль через цвет. С этим подходом мы можем создать стильный и профессиональный дизайн, который будет простым и лаконичным.
Размещение текста на визитках
Перейдем к самому важному элементу визитки. Текст играет важную роль в дизайне визиток, поскольку он содержит информацию о компании или человеке. Плохо подобранный шрифт или слишком маленький размер могут сделать визитку непривлекательной и труднопрочитаемой, лишая ее практичности. Правильный шрифт, размер и размещение текста могут помочь создать визуально привлекательную и информативную визитку.
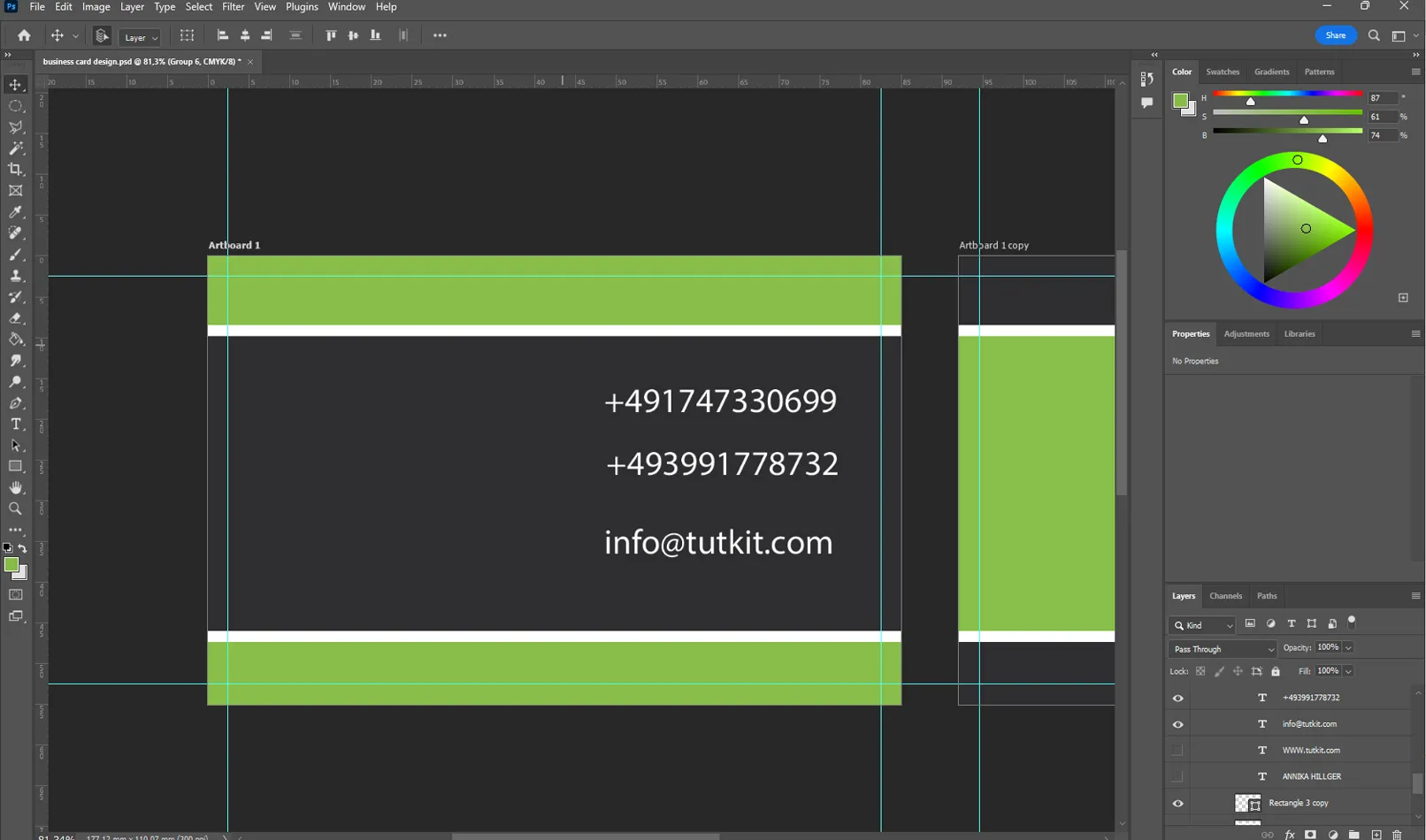
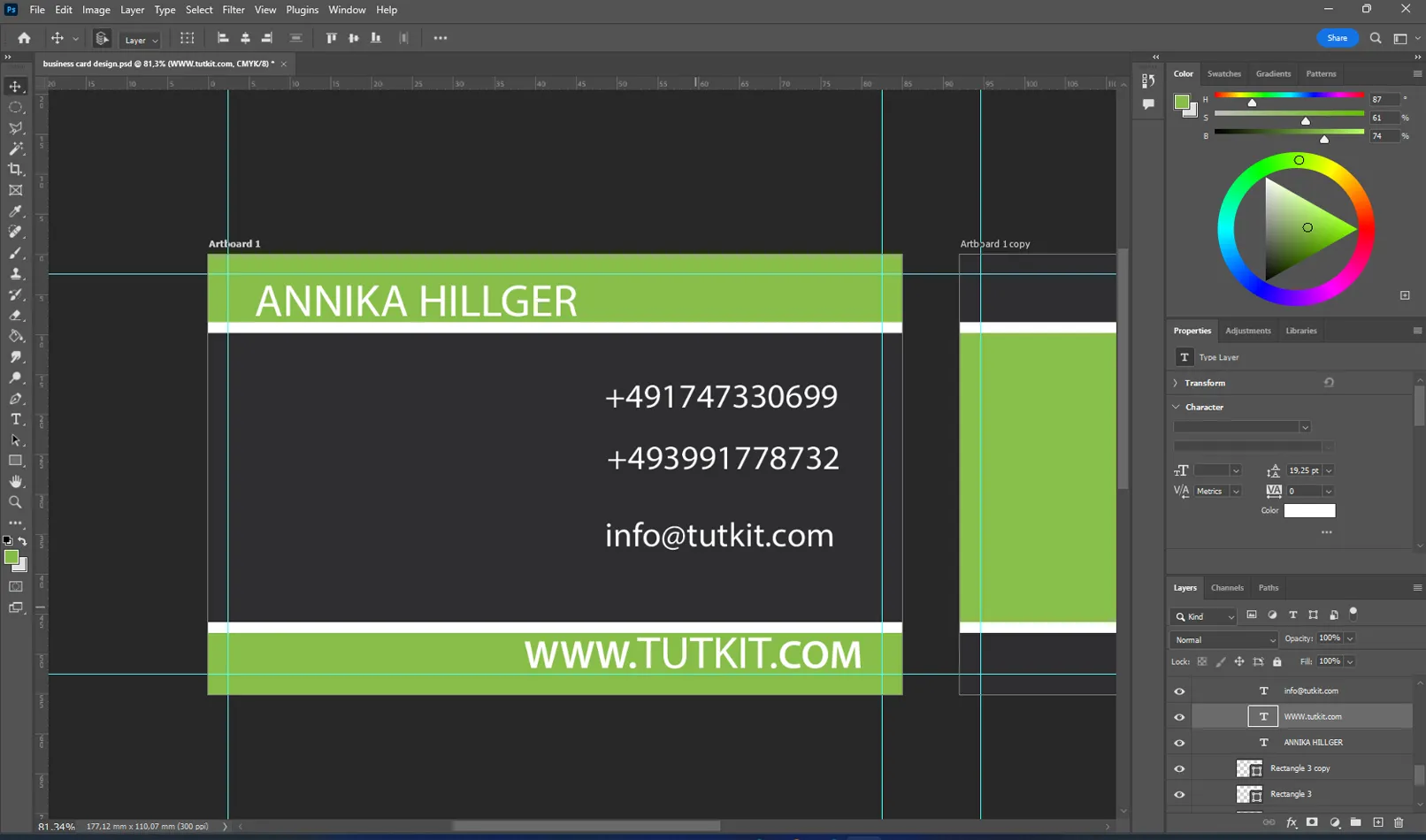
Мы вставляем подготовленный текст с помощью инструмента текста.
Основная информация должна находиться посередине визитки.

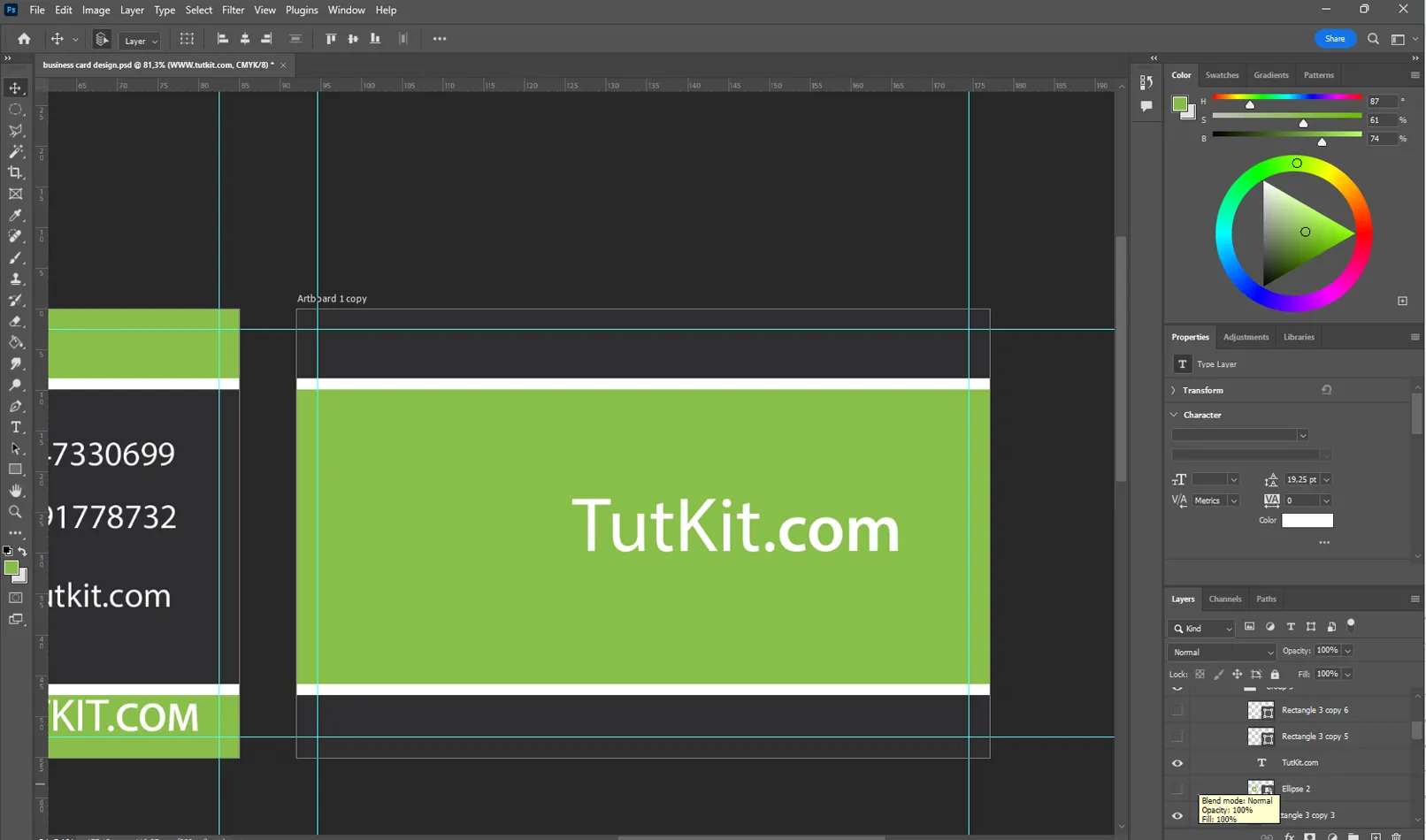
Также нужно указать имя и логотип (в нашем случае логотип и название веб-сайта идентичны).

Разместите имя на лицевой стороне визитки.

Макет текста на визитке имеет значение. Выберите шрифт, который позволит читать всю информацию. Хорошо размещенный и удобочитаемый текст передает информацию о компании или человеке и делает визитку эффективным средством работы.
Последние элементы дизайна визитки
Информация на визитке важна, но также важны эстетика и стиль. Вы можете улучшить визуальное впечатление различными способами.
- Изменение размера шрифта логотипа
- Добавление графических элементов
- Использование различных цветовых комбинаций
- Добавление изображения
Эти элементы придадут вашей визитке индивидуальности и помогут выделиться среди других.
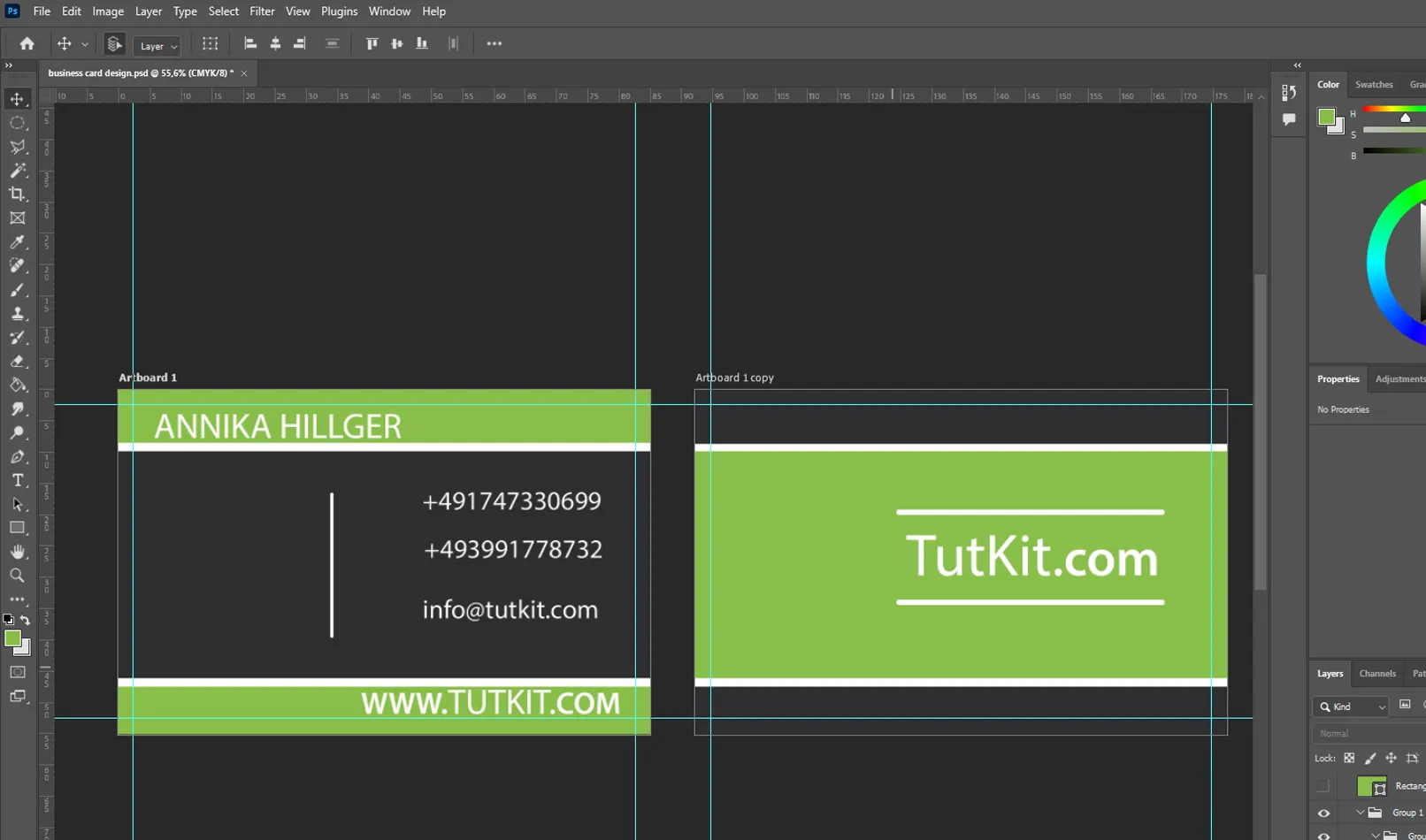
Добавьте несколько строк для акцента на порядок.

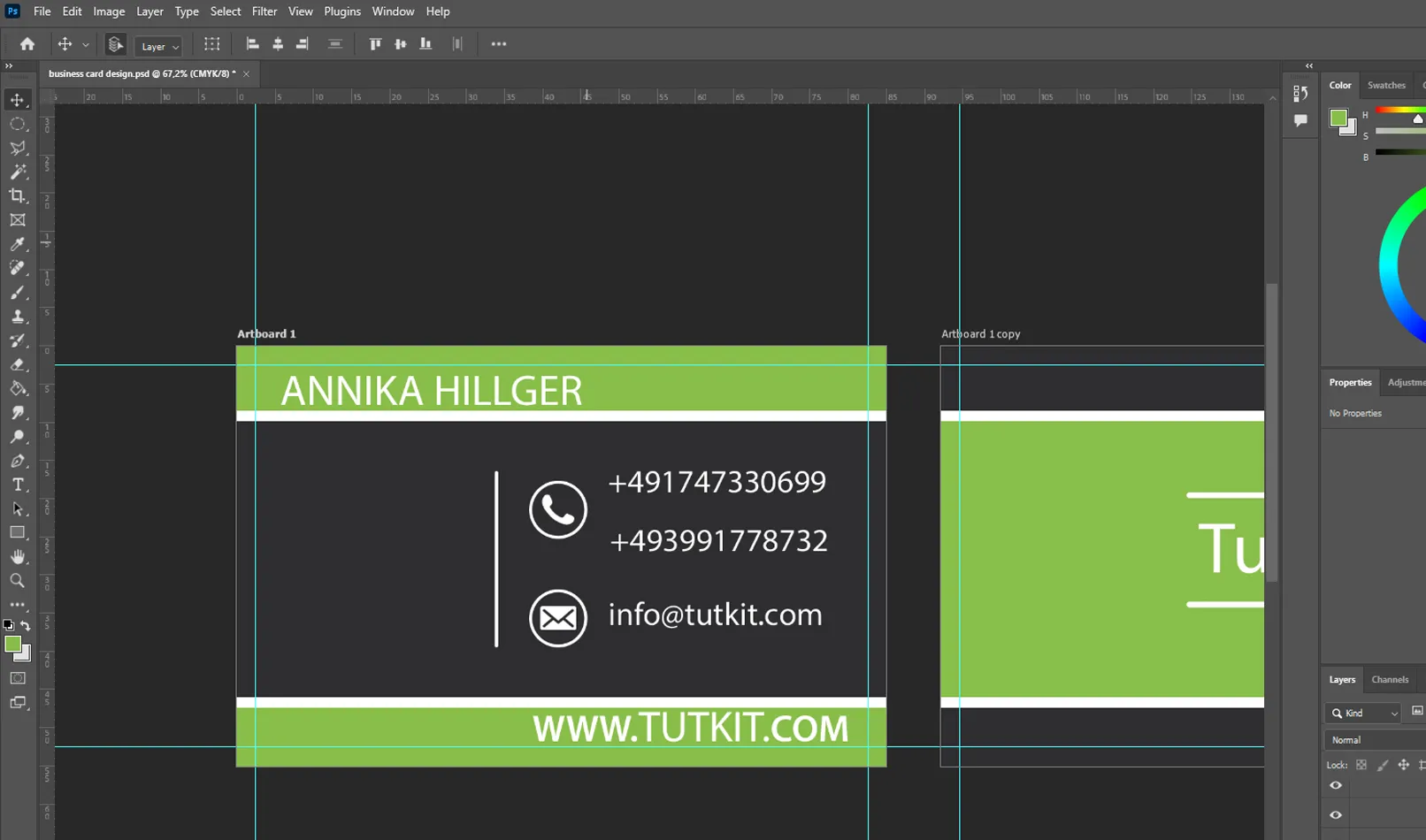
Добавьте несколько иконок рядом с номером и адресом электронной почты. Информация может передаваться не только текстом, но и другими элементами, такими как иконки.

На визитке есть несколько пустых полей, которые можно перетащить из подготовленных файлов папки (логотип и QR-код сайта).

Визитка готова, мы разместили всю информацию и создали качественную визитку в фирменном стиле. Теперь ее можно использовать для презентации вашей компании и для связи с клиентами.
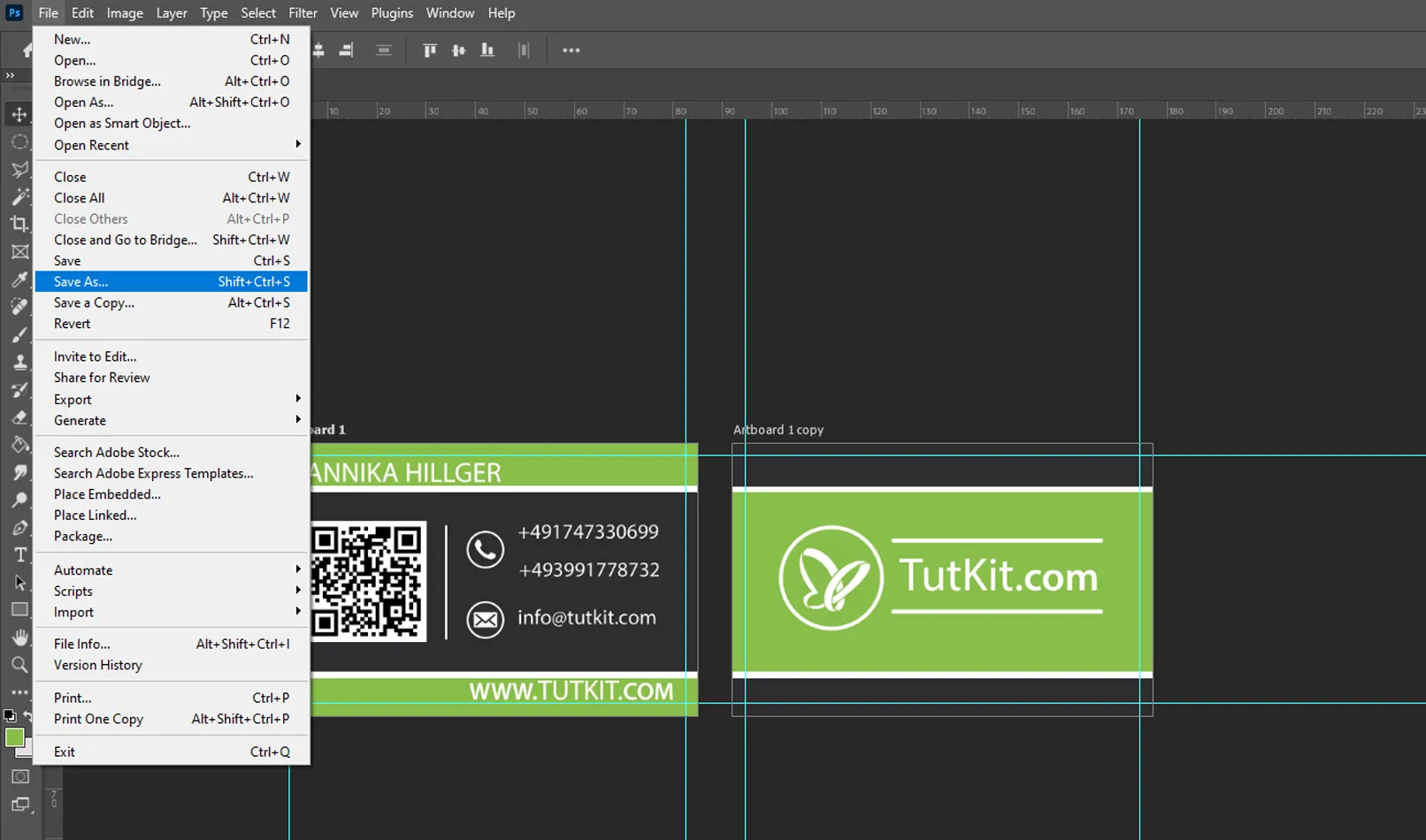
Сохранение файла для печати визиток
Если правильно настроить документ и выбрать правильные параметры, вы сэкономите время и получите качественные результаты. Чтобы сохранить файл, нажмите "Файл", затем "Сохранить как..." и выберите формат PDF для сохранения визитки. Данный файл легко распространить и готов к печати в любом формате.

Шаблоны визиток
О хорошей визитке можно много сказать: ее стильный и гармоничный внешний вид, разнообразие дизайнерских решений, использованных при ее создании. Однако не следует забывать, что визитка прежде всего служит для передачи информации. Ее основная задача - хранить данные и обеспечивать их доступность для потенциальных клиентов.
Готовые шаблоны визиток отлично подходят для передачи информации. Они предлагают большой выбор дизайнов, так что вы можете выбрать предпочтительный вариант для отображения своей деловой или личной информации. Одним из основных преимуществ шаблонов является возможность быстро и легко выбрать правильный дизайн, не прибегая к полной переработке.
При использовании готовых шаблонов визиток вам нужно будет только ввести свои собственные данные, такие как имя, контактные данные и логотип компании. Это сэкономит много времени и денег, которые обычно приходится тратить на найм дизайнера или разработку дизайна с нуля. Еще одно преимущество готовых шаблонов - их гибкость. Вы можете легко настроить шаблон под свои потребности, меняя цвета, шрифты, расположение элементов и многое другое. Таким образом, вы можете создать уникальный дизайн визитки, отражающий вашу личность и стиль.
Шаблоны визиток на Tutkit.com
Нашим преимуществом является широкий выбор шаблонов визиток для различных стилей и предпочтений. Большая команда профессиональных дизайнеров на Tutkit.com создает множество качественных и современных работ.

Будь то классический и элегантный дизайн или современный и яркий, у нас есть шаблон, подходящий именно вам. С большой командой профессиональных дизайнеров легко найти идеальное решение для делового или личного использования.

Визитки очень легко настраивать. У нас есть различные форматы файлов, поэтому вы можете редактировать шаблоны визиток с помощью своего программного обеспечения: менять цвета, корректировать тексты, заменять логотип.

Здесь вы найдете другие продукты с нашими визитками. Взгляните!

