HTML и CSS для начинающих
Бесконечные просторы интернета - наконец, в один клик. Мы научим вас, как сделать двойную дугу в сети. Начните 9-часовой курс исследования с основами целенаправленного знания и станьте уверенным веб-разработчиком в цифровом мире. Введение в мир HTML & CSS так просто и это обучение снабжает вас необходимым инструментом:
- Все основные принципы HTML и CSS объяснены
- Изучай разработку веб-сайтов с нуля и уверенно расширяй свои знания.
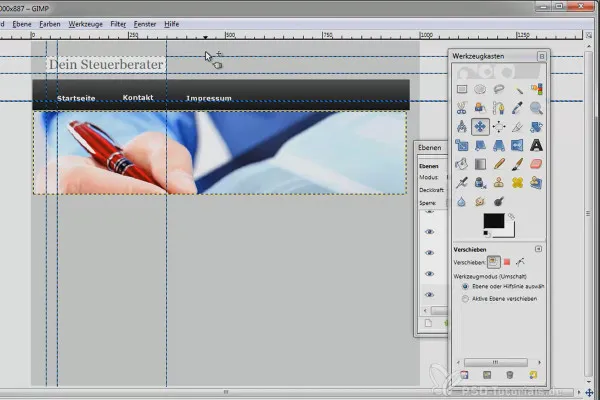
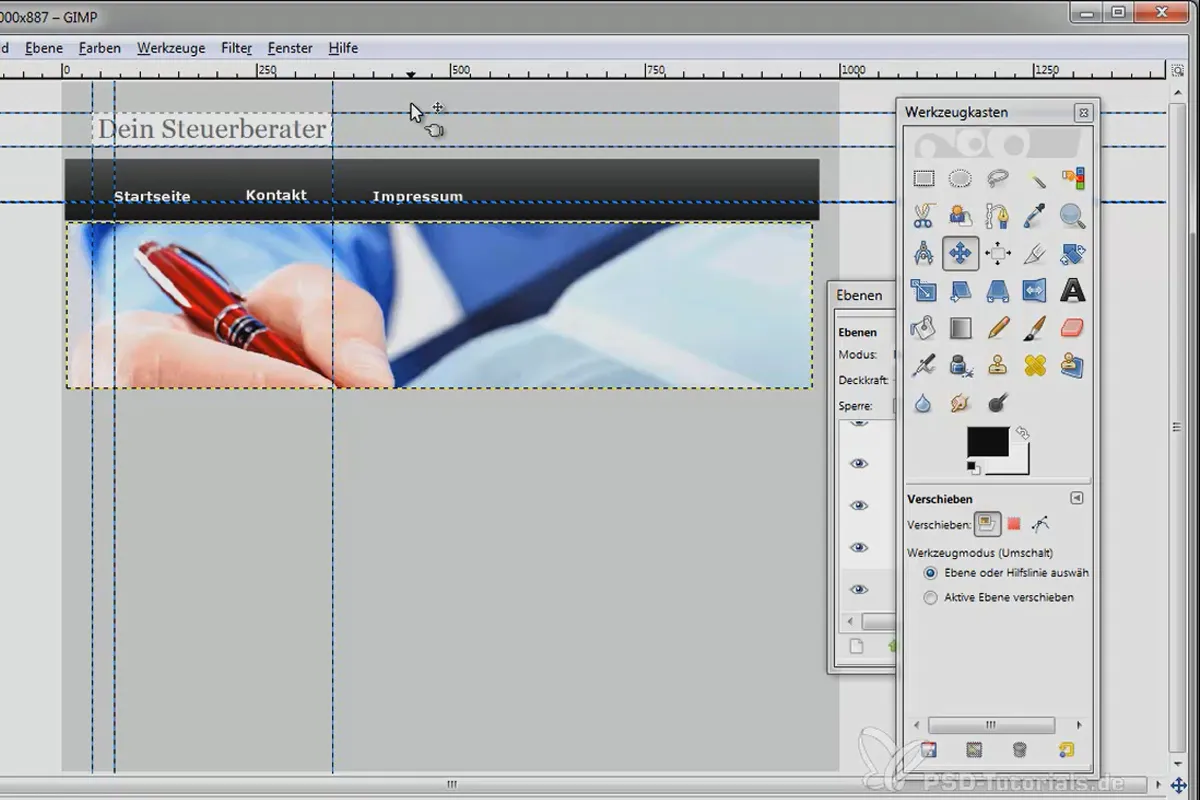
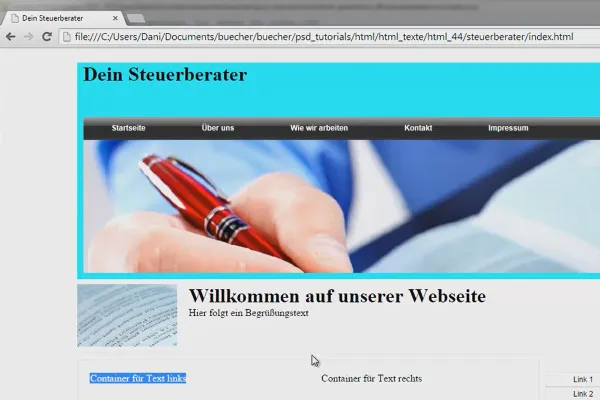
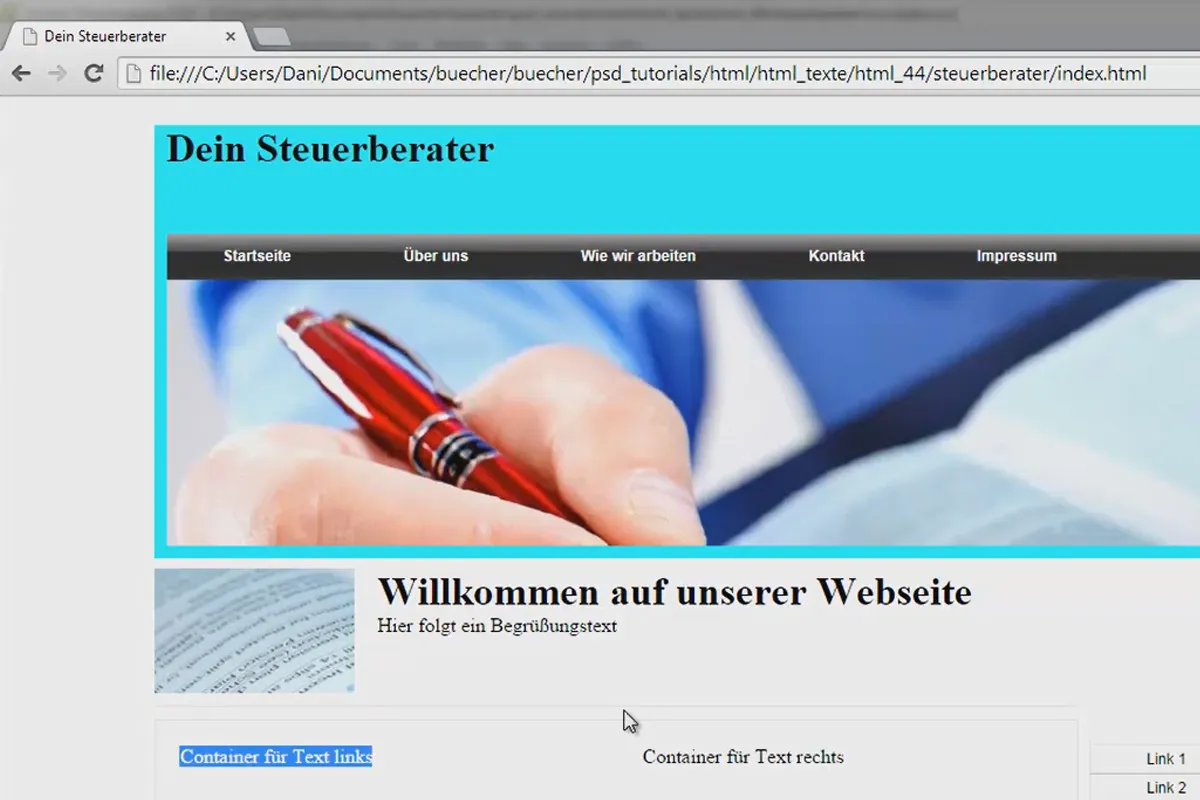
- Оптимальное практическое применение: Воплощение макета для бухгалтера.
Когда цифровой мир кажется далеким: исследуй его! К концу этого тренинга, когда ты напишешь свой первый сайт, ты будешь доволен собой!
- Можно использовать с:
- Содержание:
10 h Видео-тренинг
- Лицензия: частная и коммерческая Права использования
- Бонус: включая материалы для работы
Примеры использования
-
 Перейти к содержимомуHTML & CSS для начинающих
Перейти к содержимомуHTML & CSS для начинающих -
 Открыть галереюHTML & CSS для начинающих - начни прямо сейчас!
Открыть галереюHTML & CSS для начинающих - начни прямо сейчас! -
 Открыть галереюРаботай над своим веб-проектом!
Открыть галереюРаботай над своим веб-проектом!
Доступ
Основы
CSS
Практика
Бонус
Детали содержания
Разработка веб-сайтов с использованием HTML и CSS кажется для вас непреодолимым путем, который вы предпочитаете оставить другим? Но вы знаете, что рано или поздно вам тоже придется/хотеть придется в эту тему. Но как начать? Как вам удастся начать работу с HTML и CSS? Он должен быть легким, но также профессиональным. Вы себя узнаете? Тогда это именно ваш тренинг. Мы разработали его для вас.
Идеально для новичков: В первой части этого обучения речь идет о начале работы с HTML:
- Первый взгляд на HTML, CSS и Co.
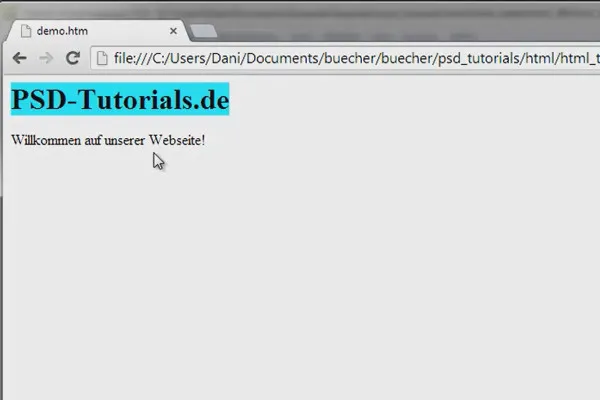
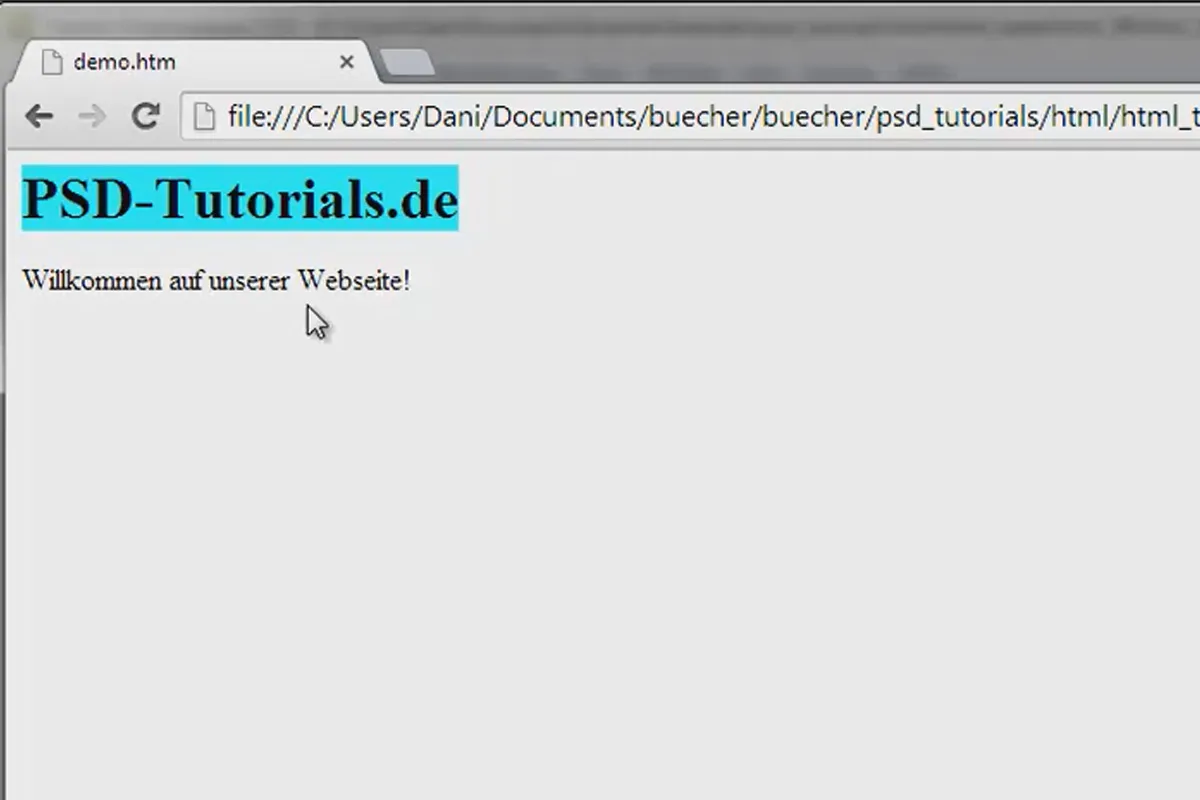
- Первая веб-страница
- Элементы, теги и атрибуты
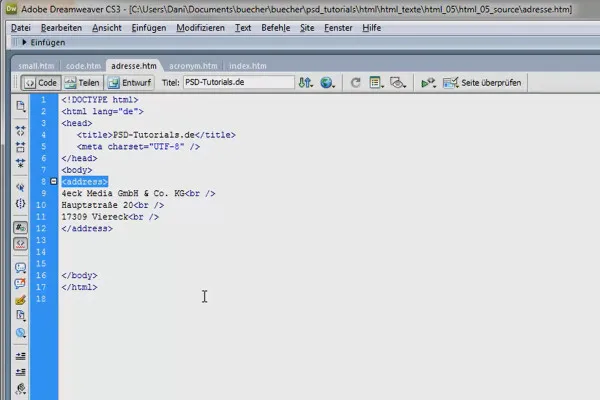
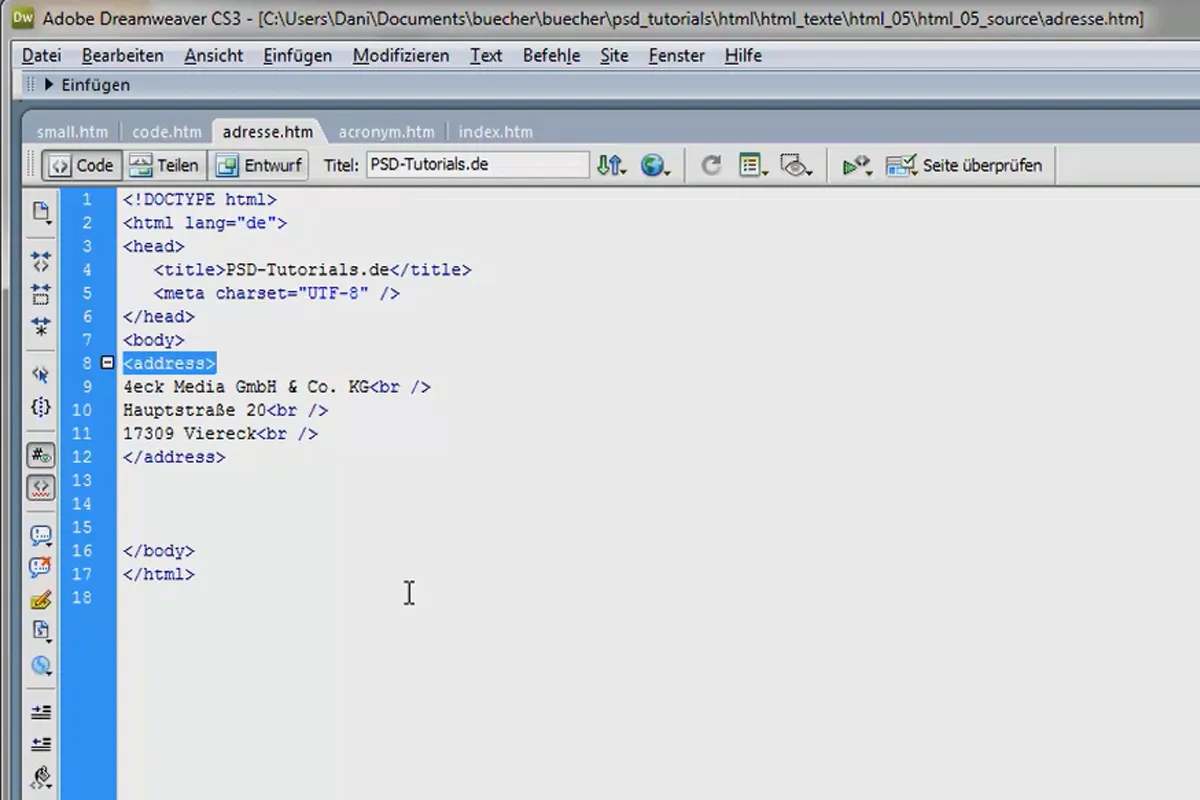
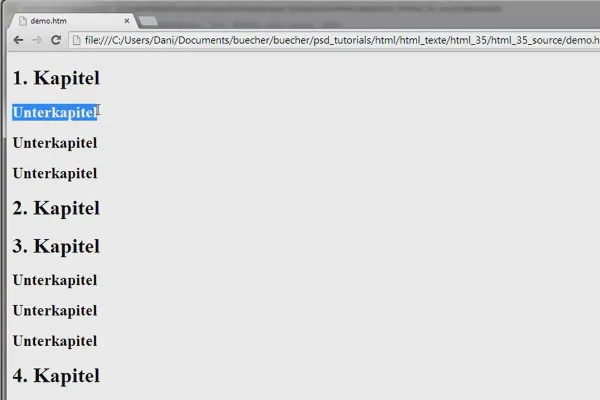
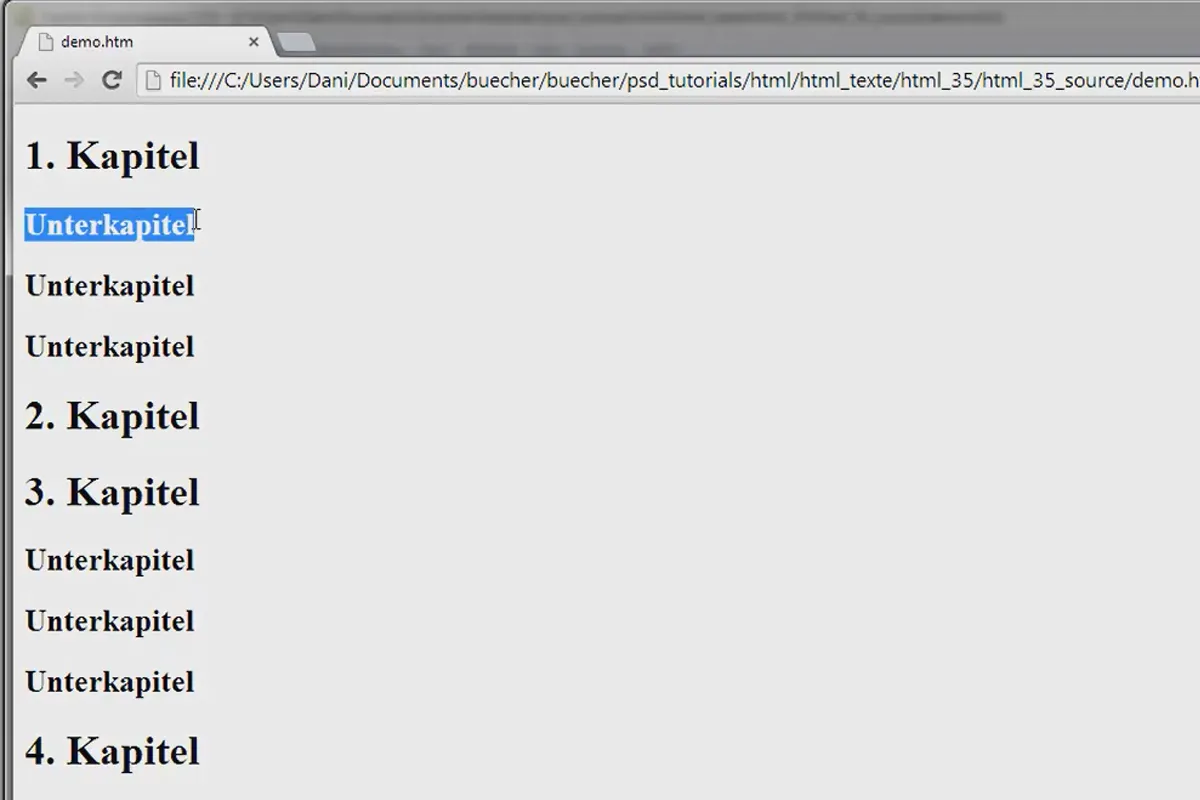
- Структурирование и оформление текста
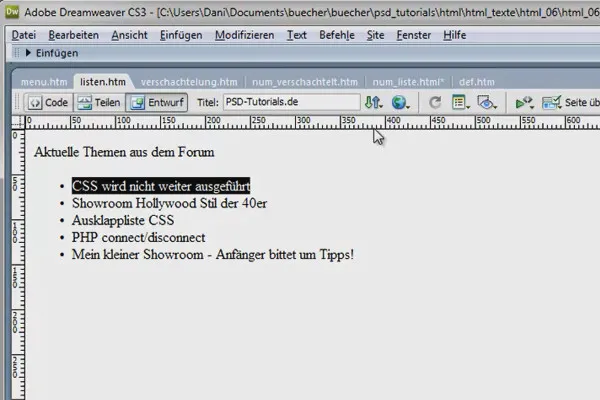
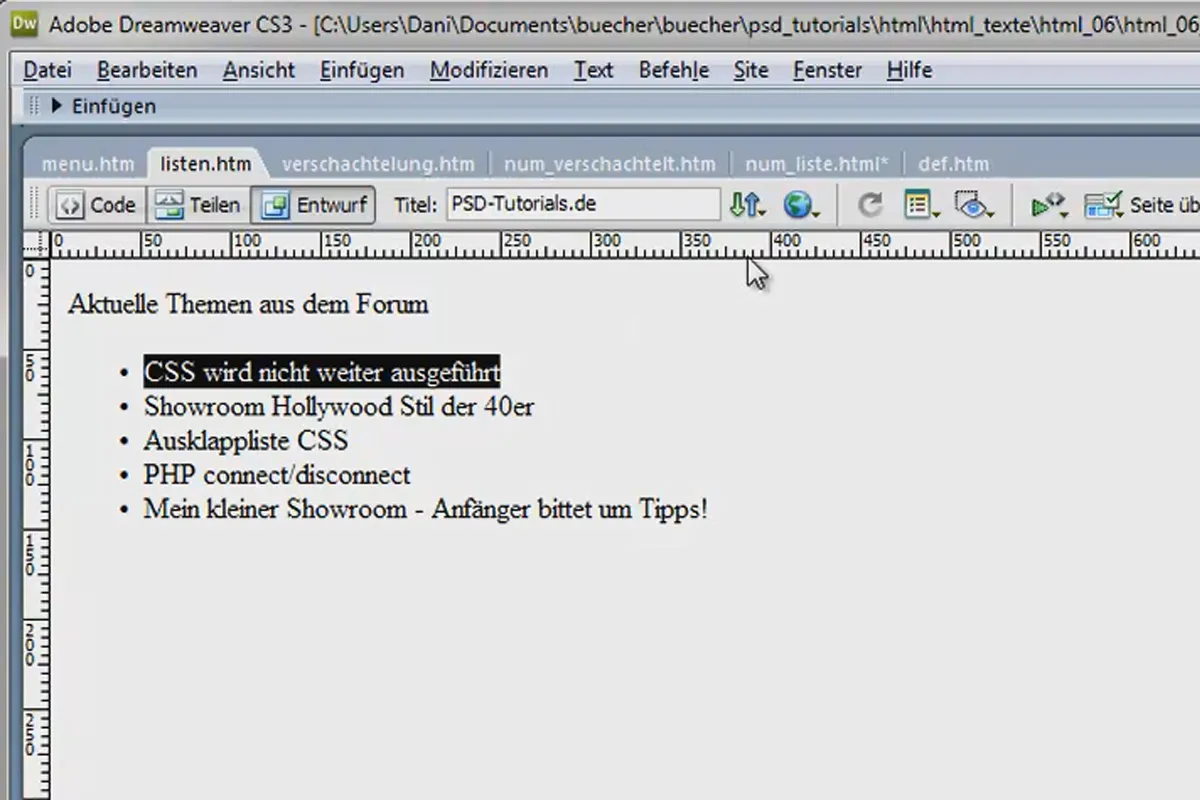
- Списки
Во второй части этого обучения вы узнаете важные функции HTML:
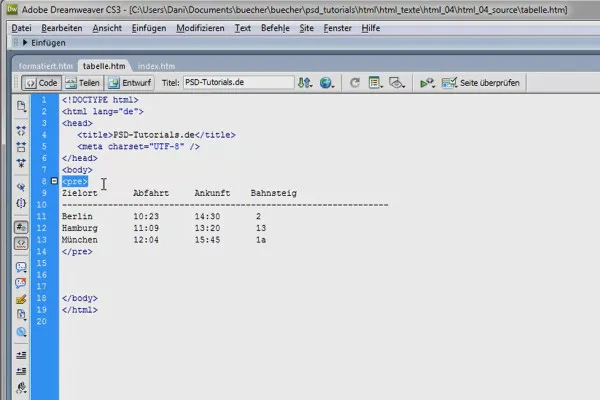
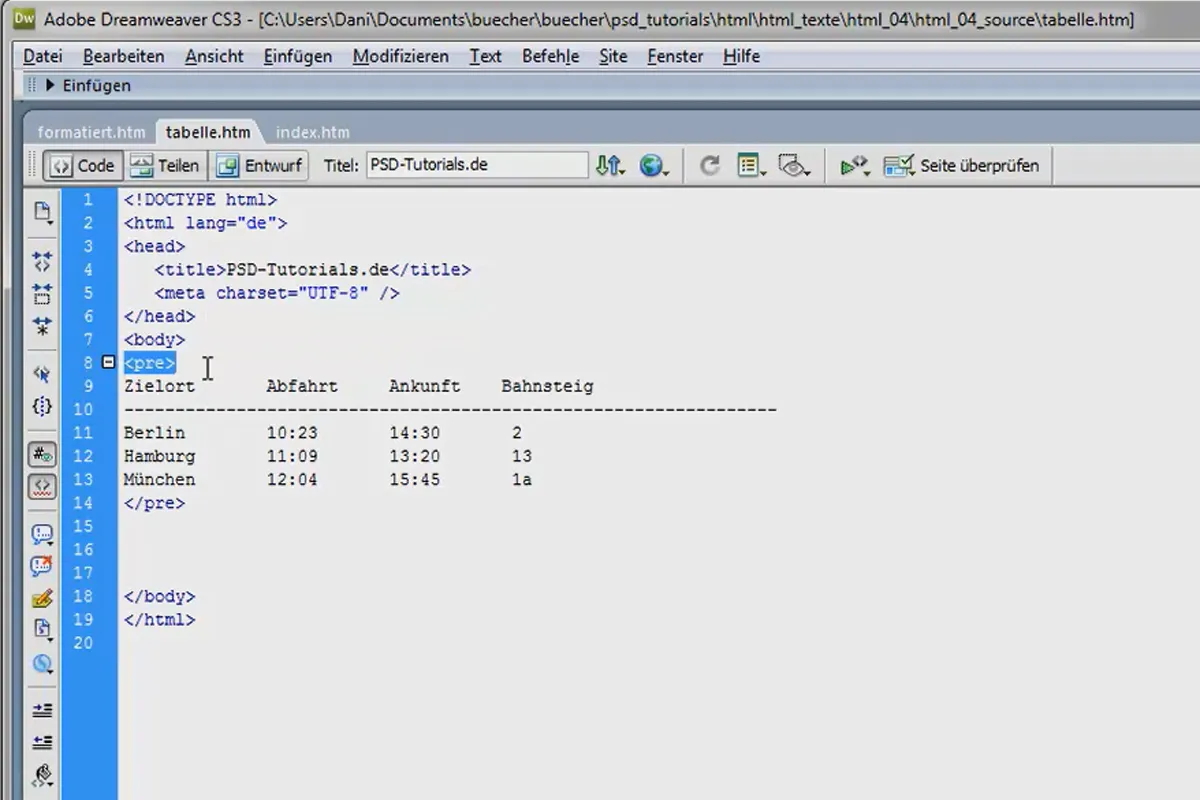
- Таблицы
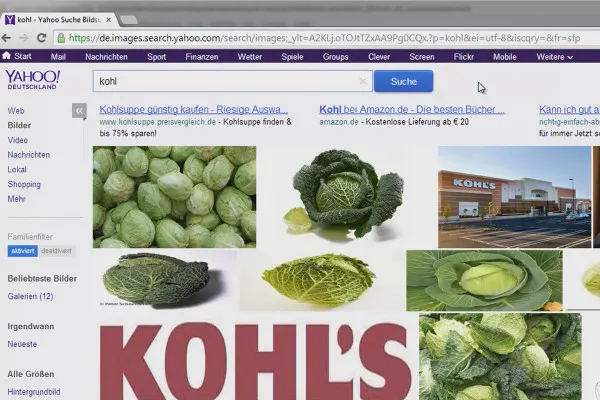
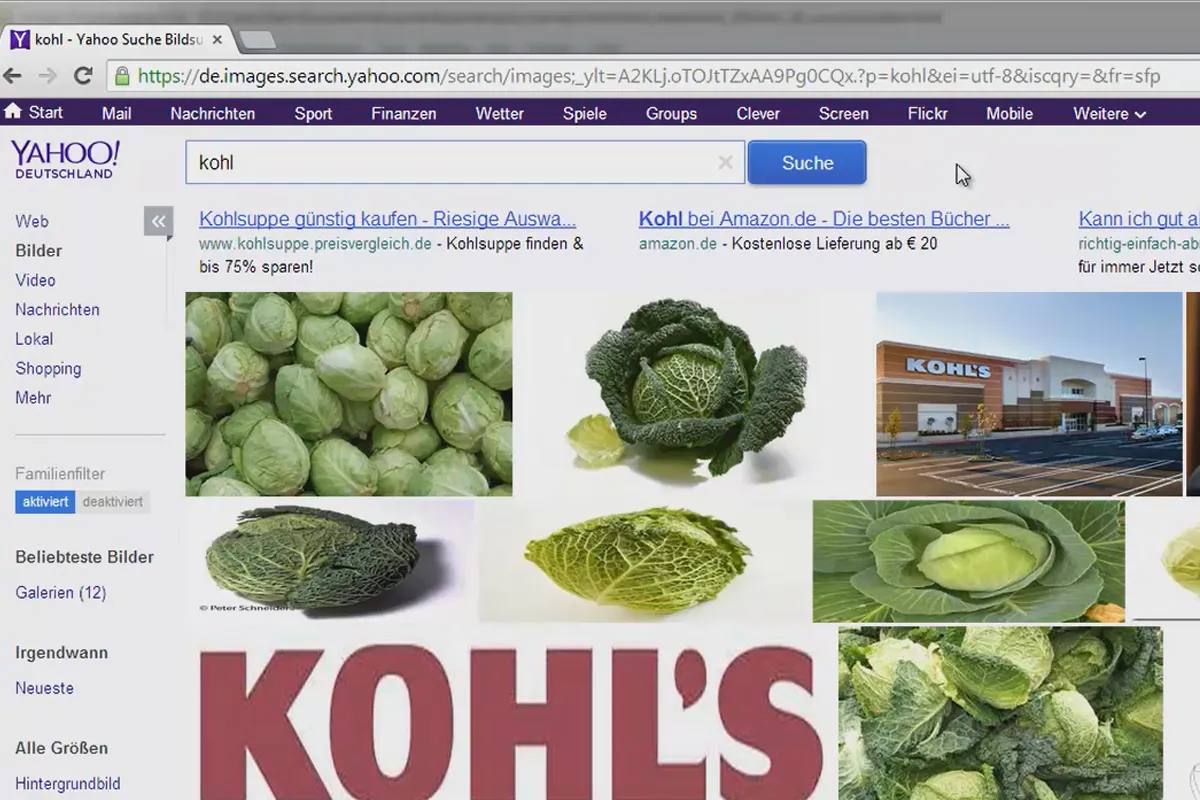
- Графика для веба
- Определение гиперссылок
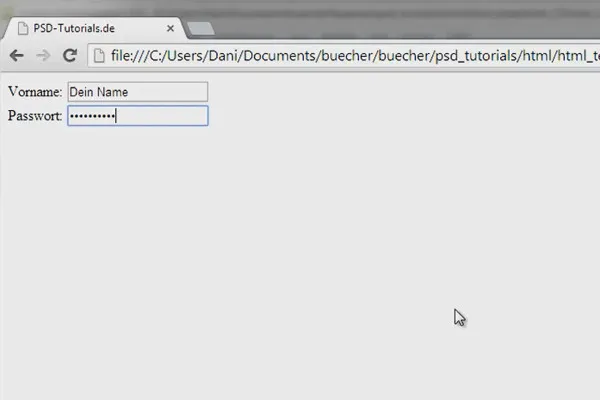
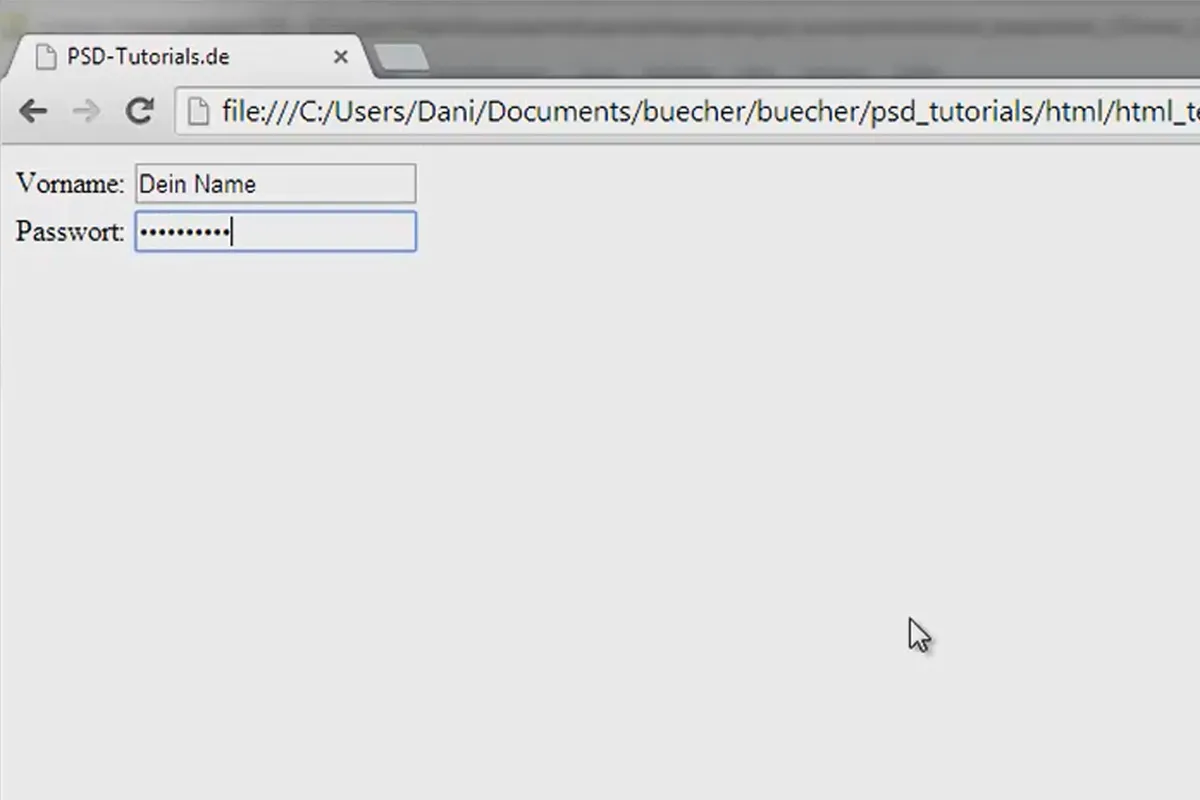
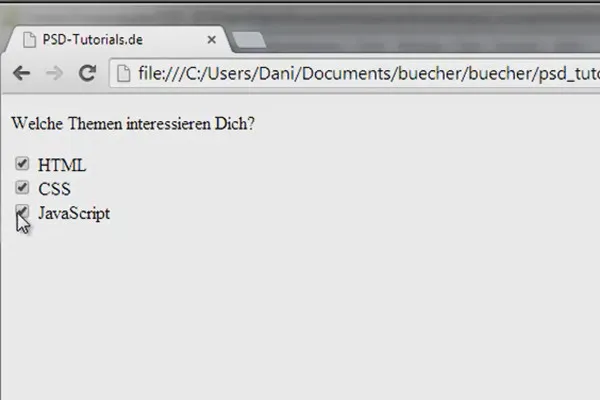
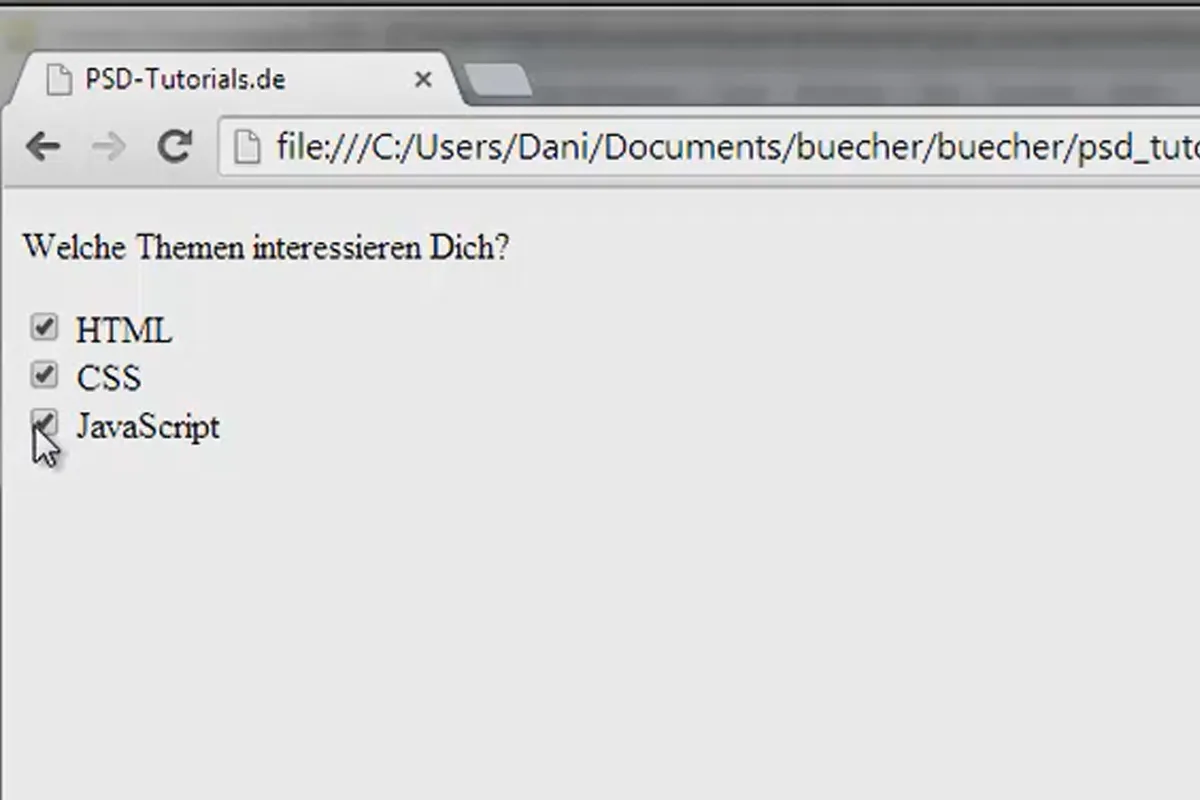
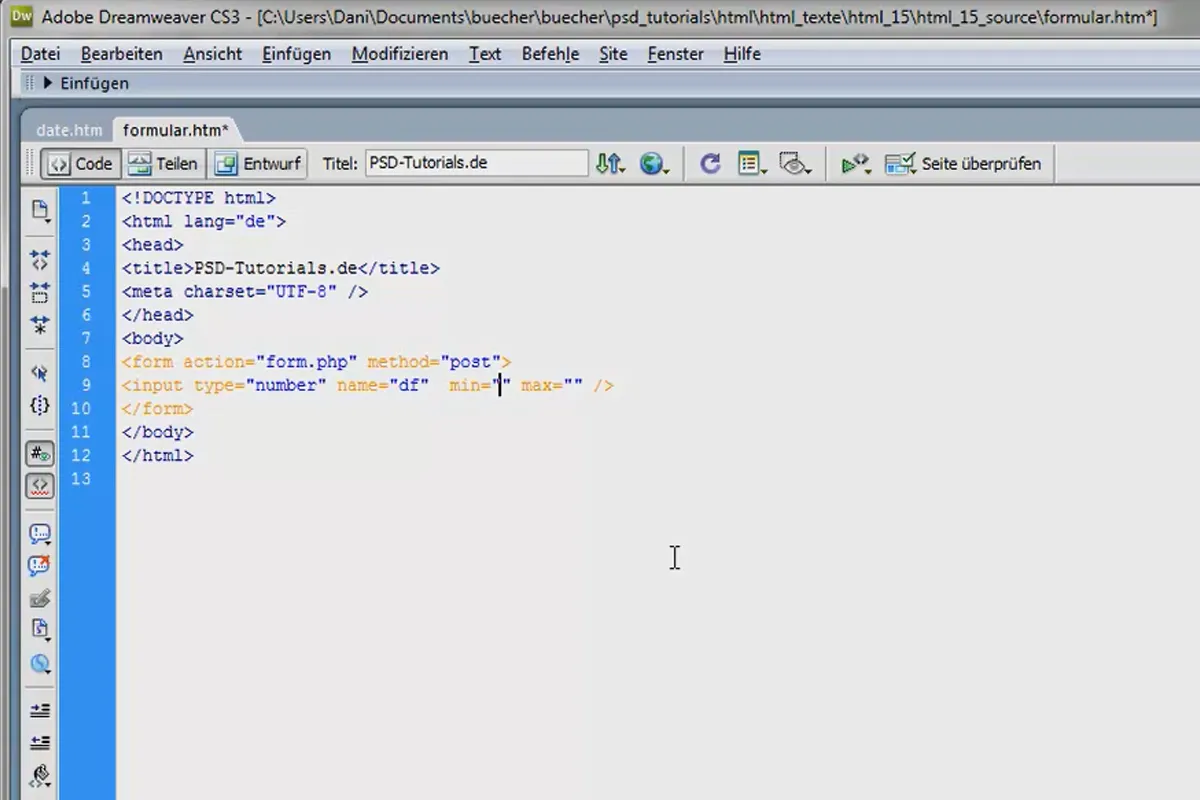
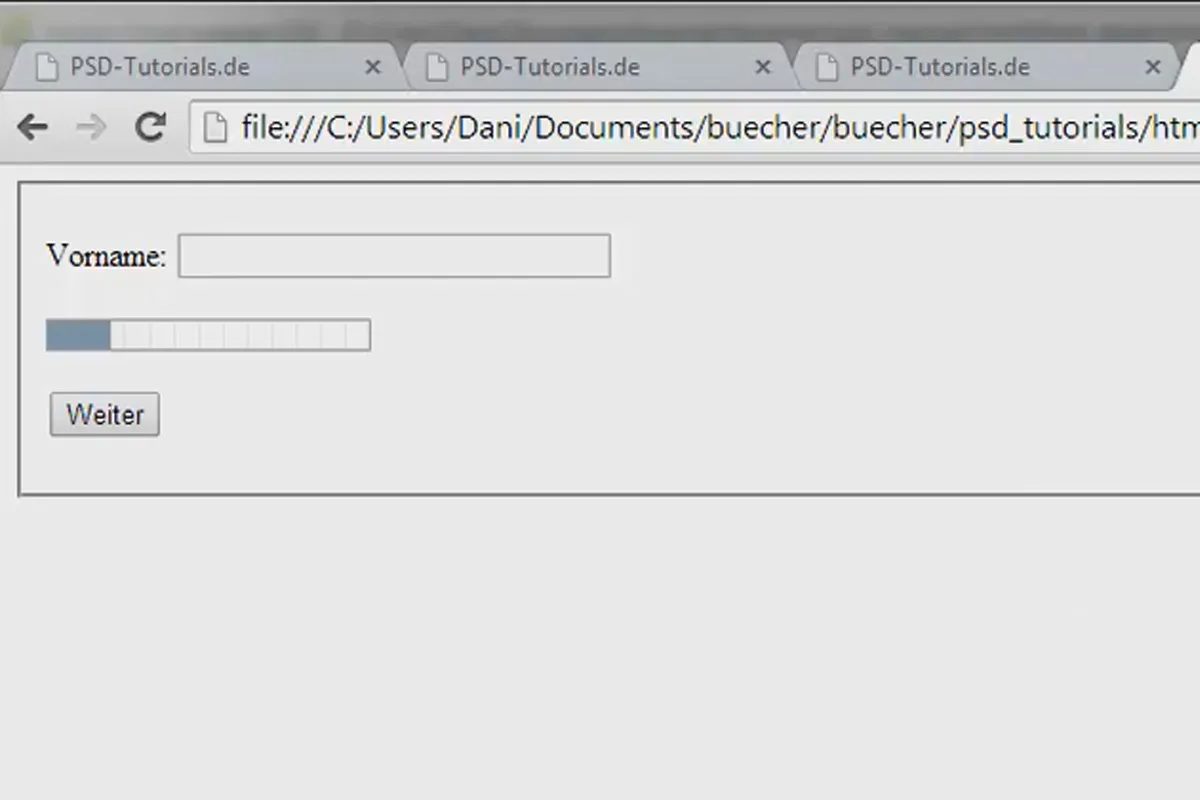
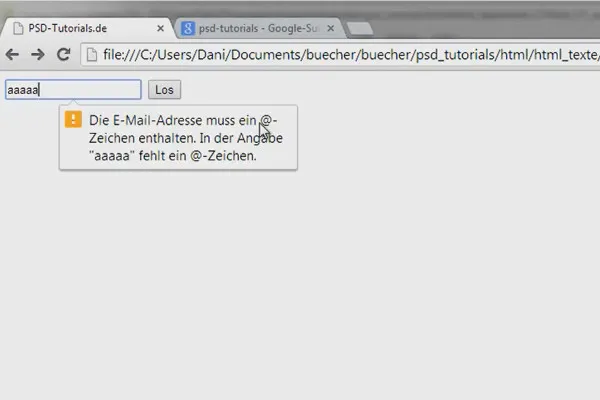
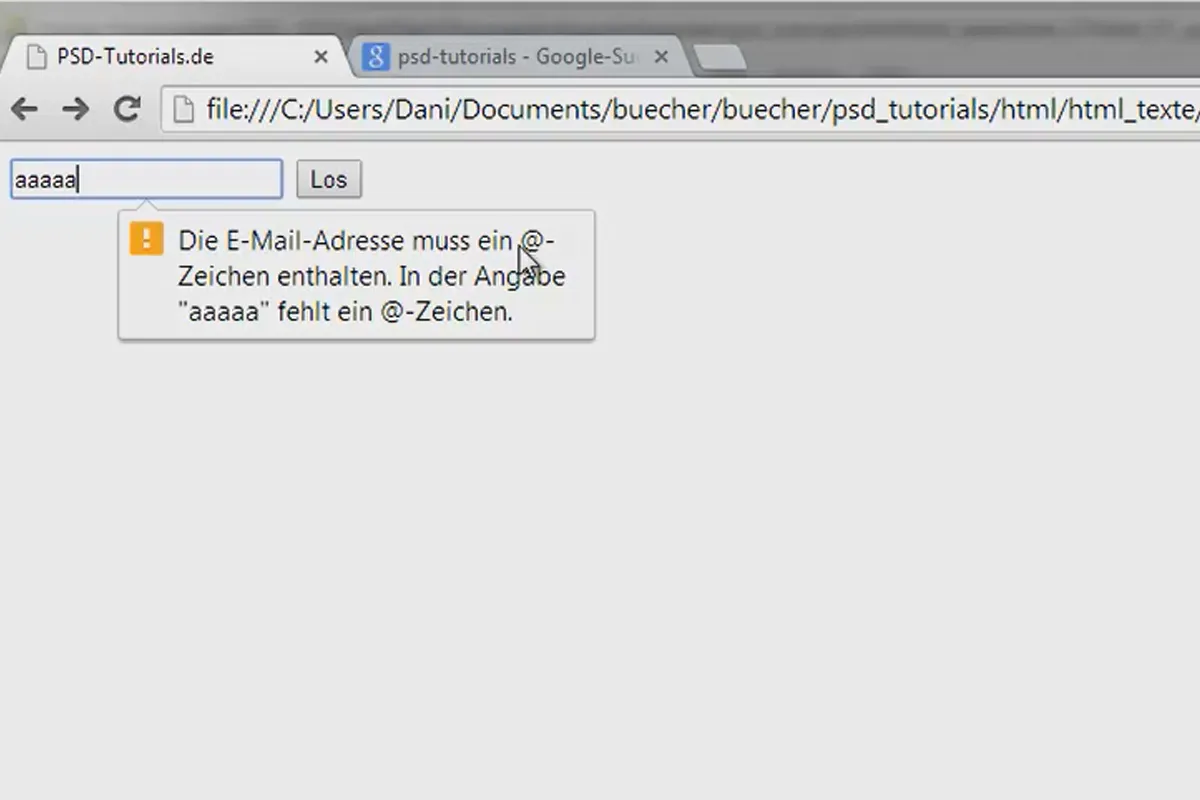
- Формы
- Семантика для веба
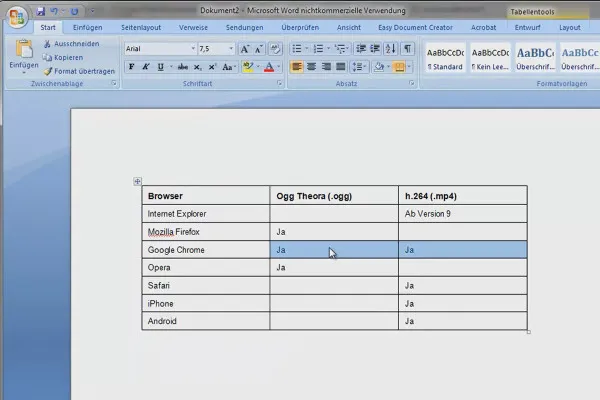
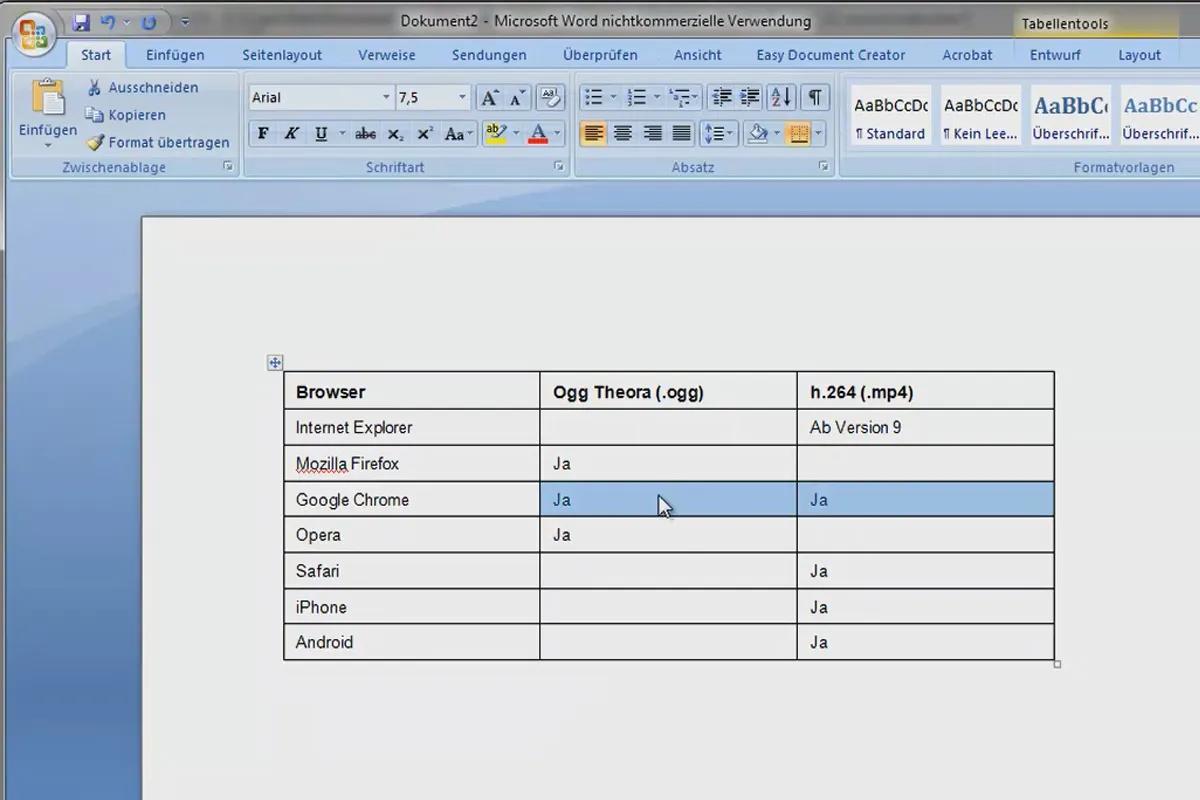
- Мультимедиа для веб-сайта
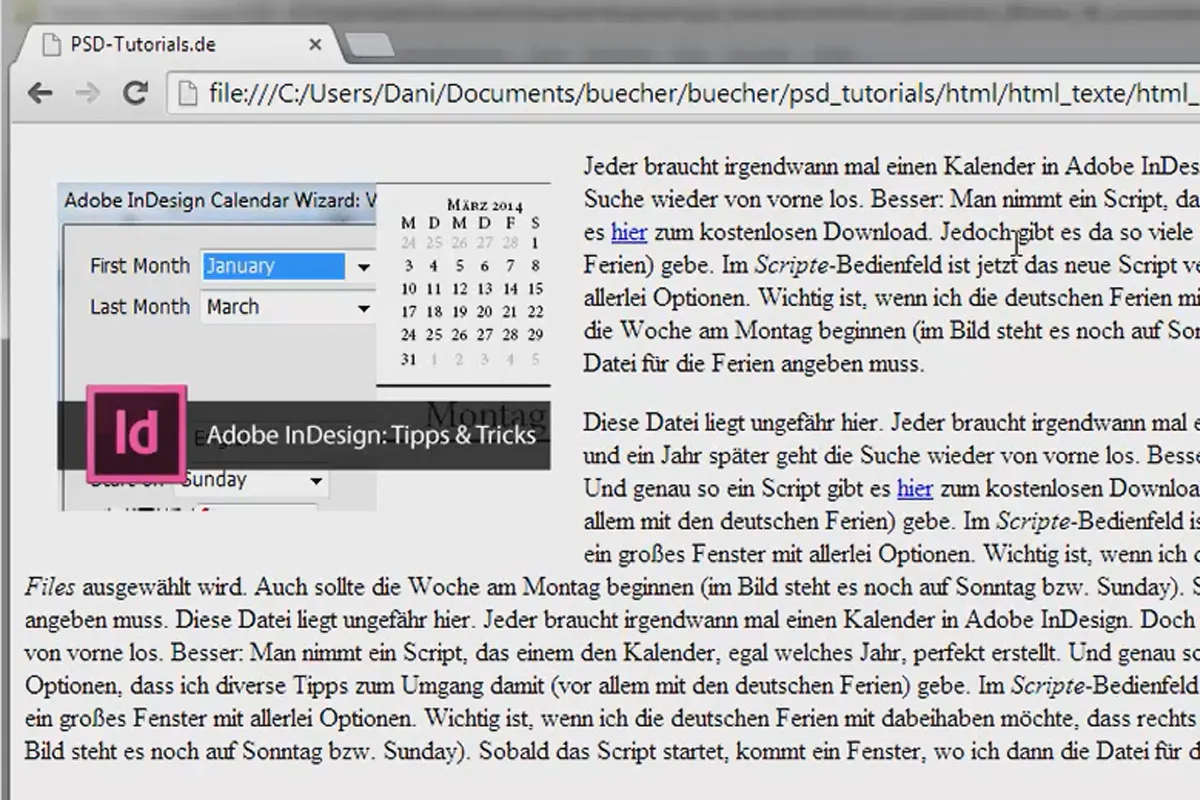
- iFrames
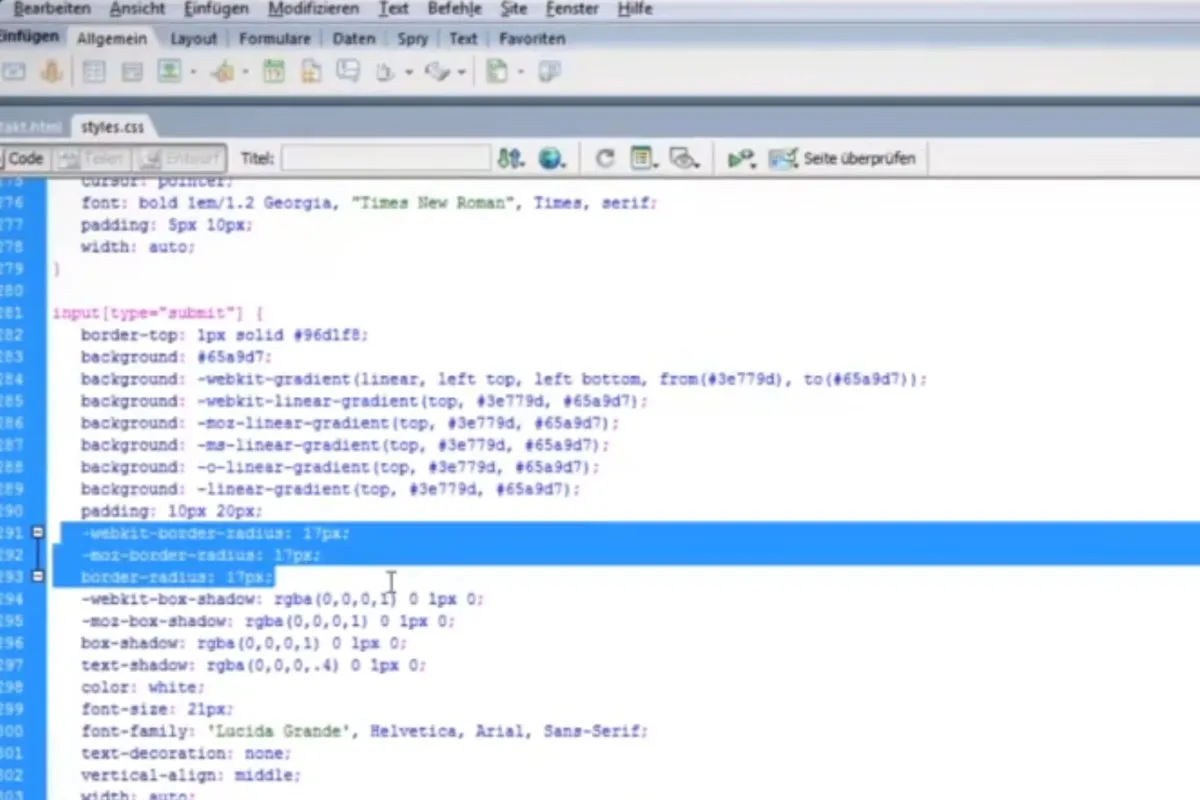
В третьей части этого обучения речь идет об оформлении с помощью CSS:
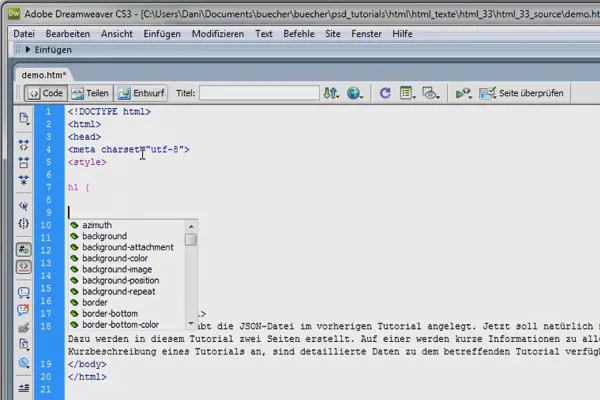
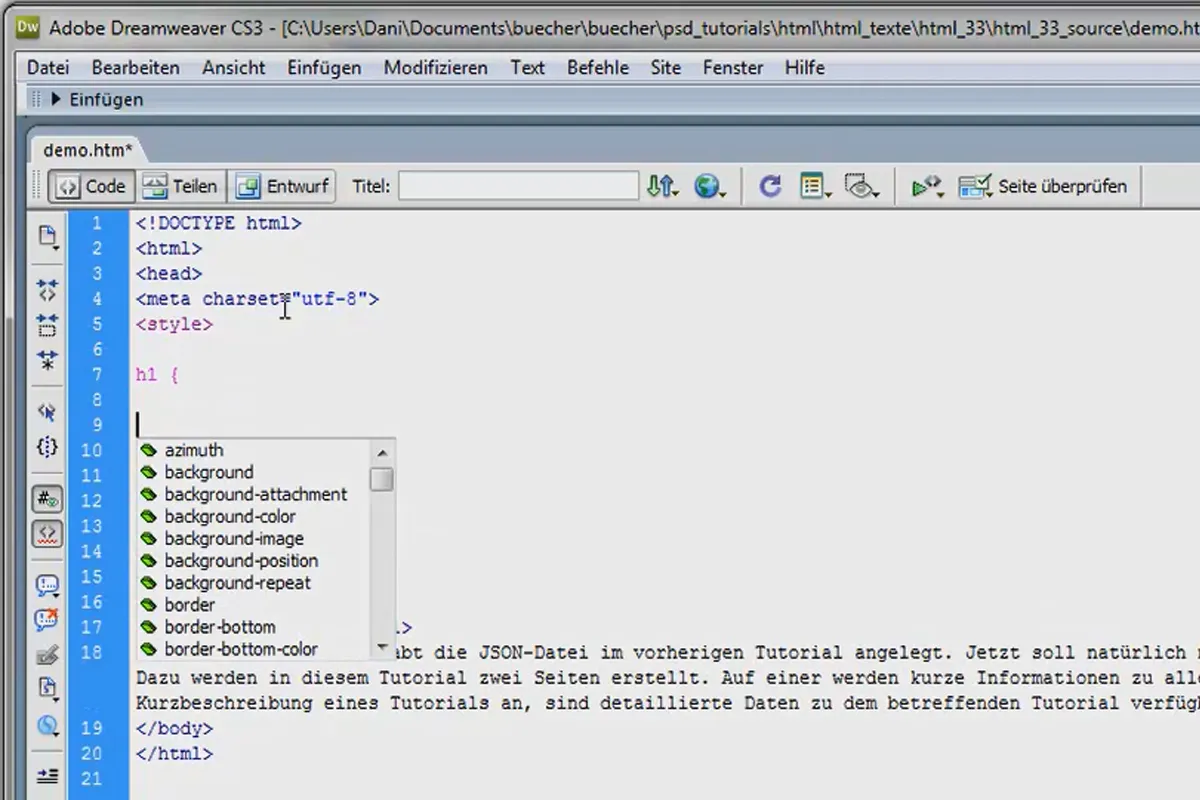
- Это CSS
- Как работают выборы
- Красивый текст благодаря CSS
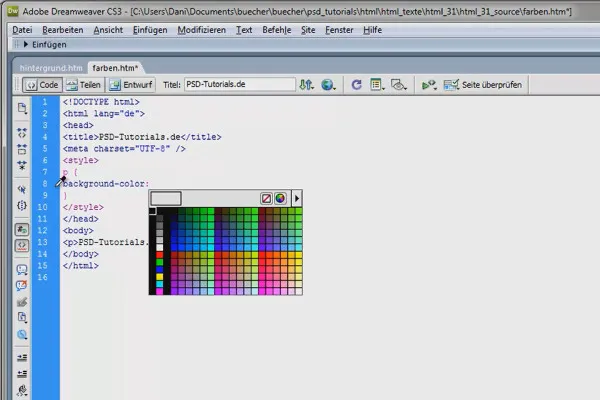
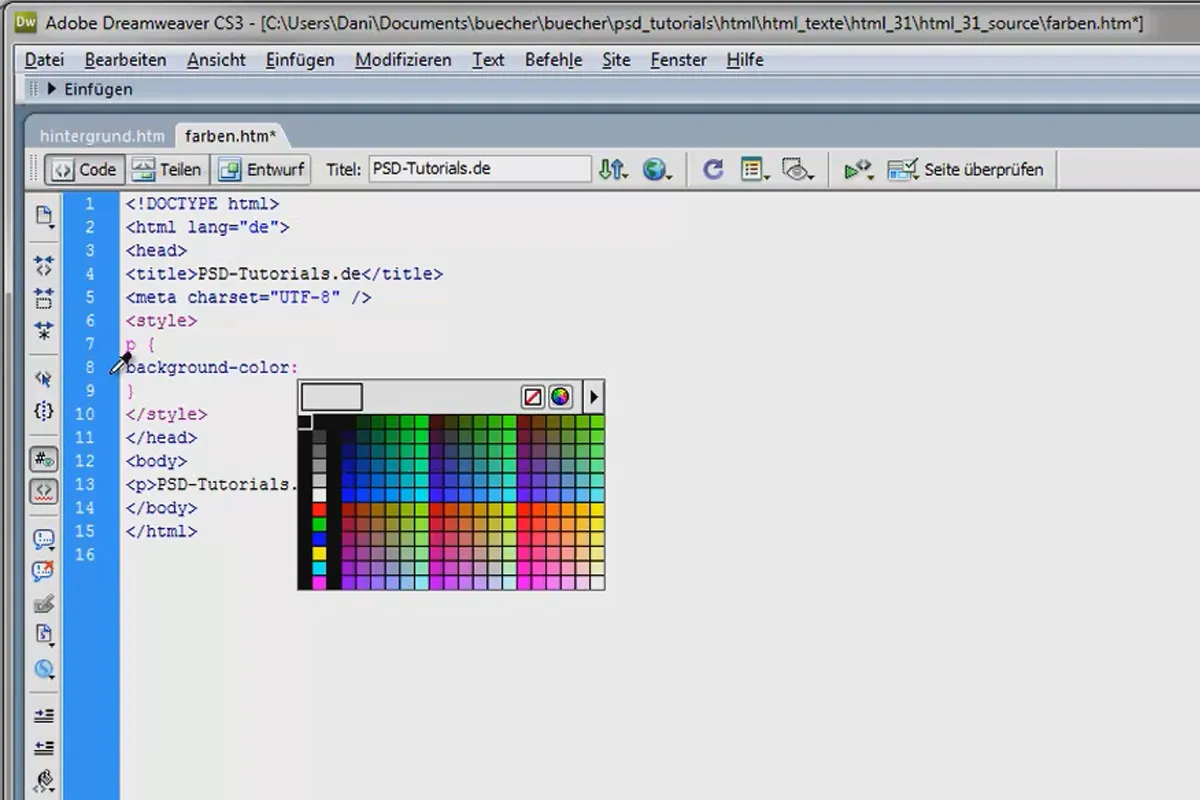
- Цвета и фоны
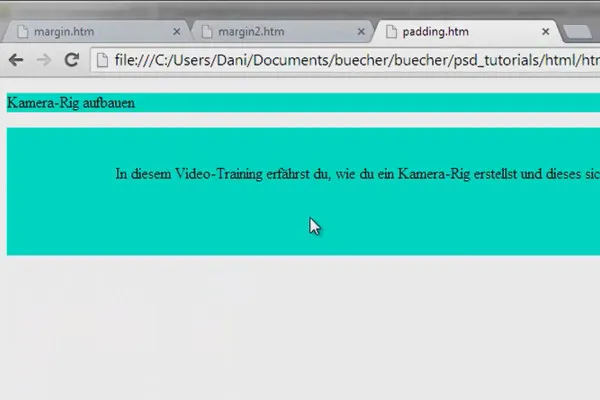
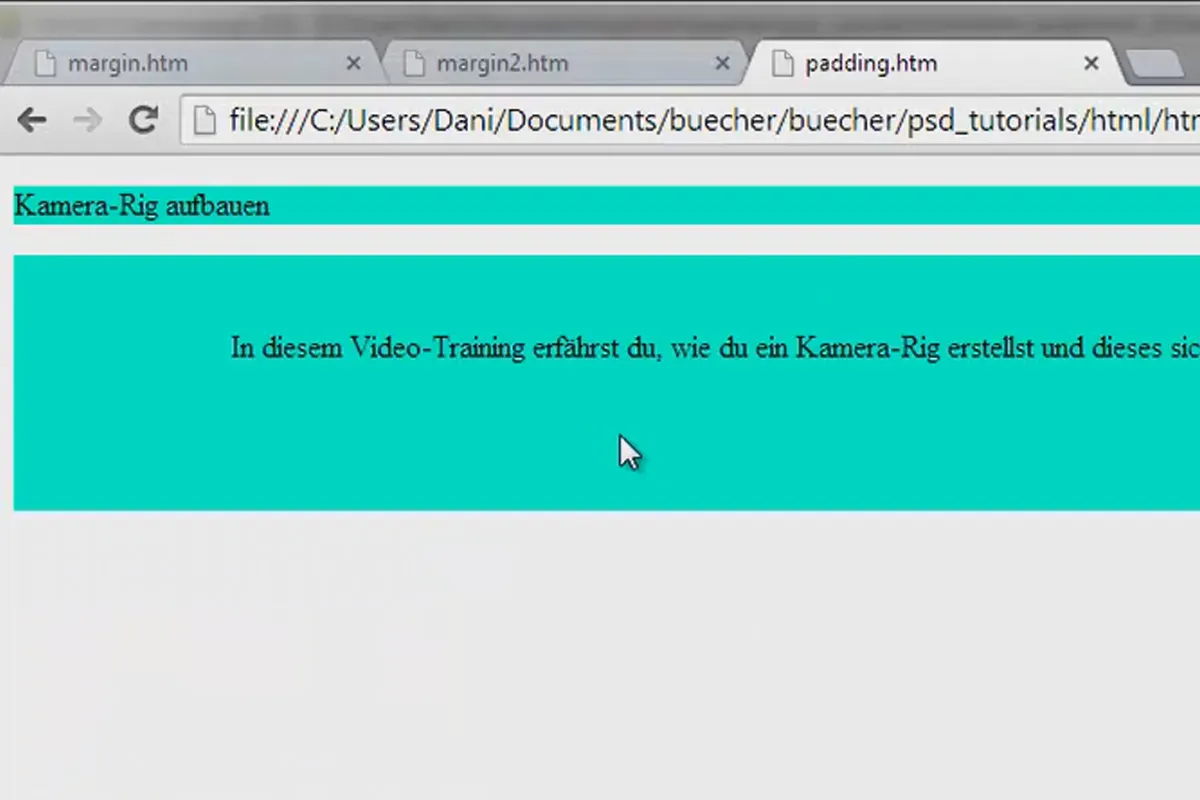
- Внешнее отступление и внешние ободки
- Контроль текcта
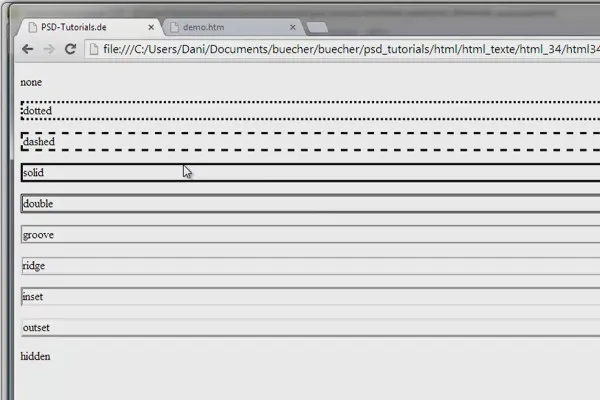
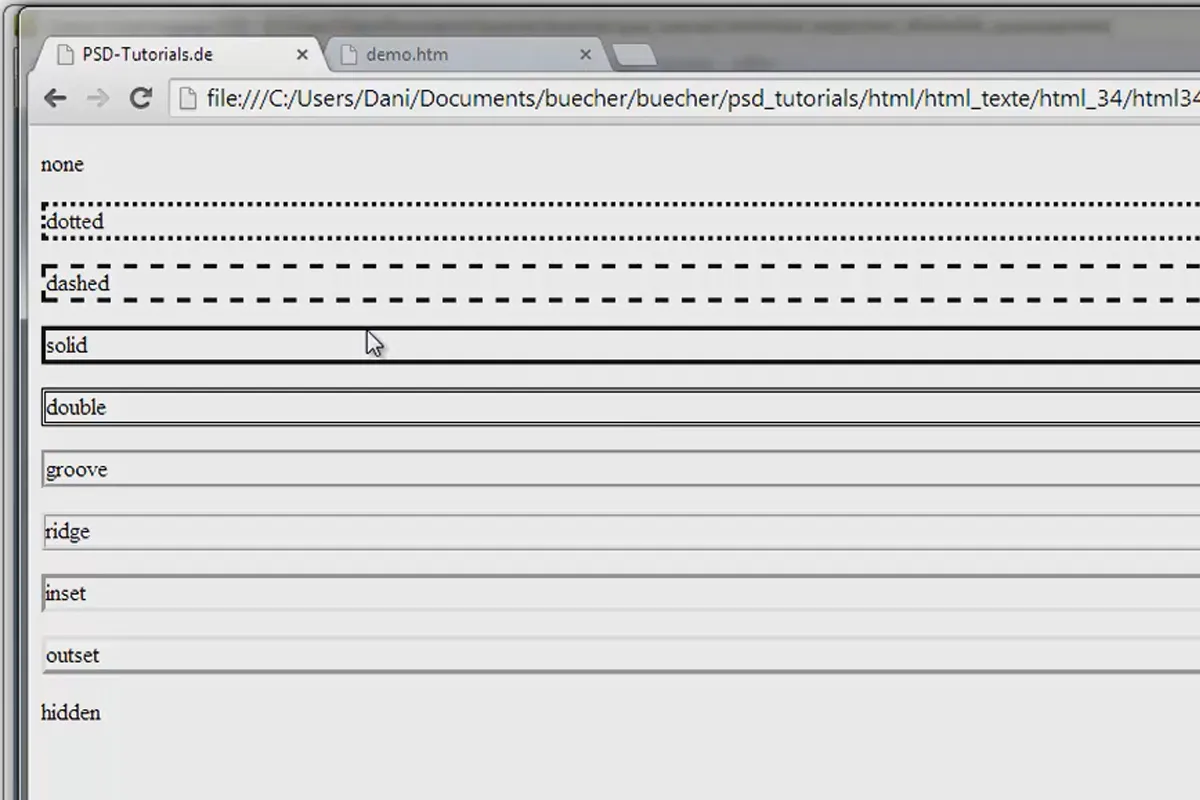
- Рамки
- Списки и Счетчики
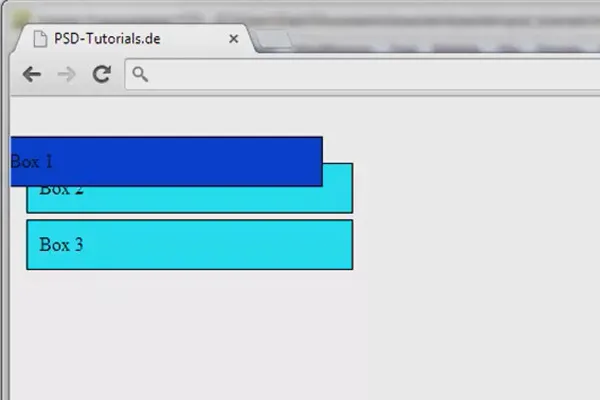
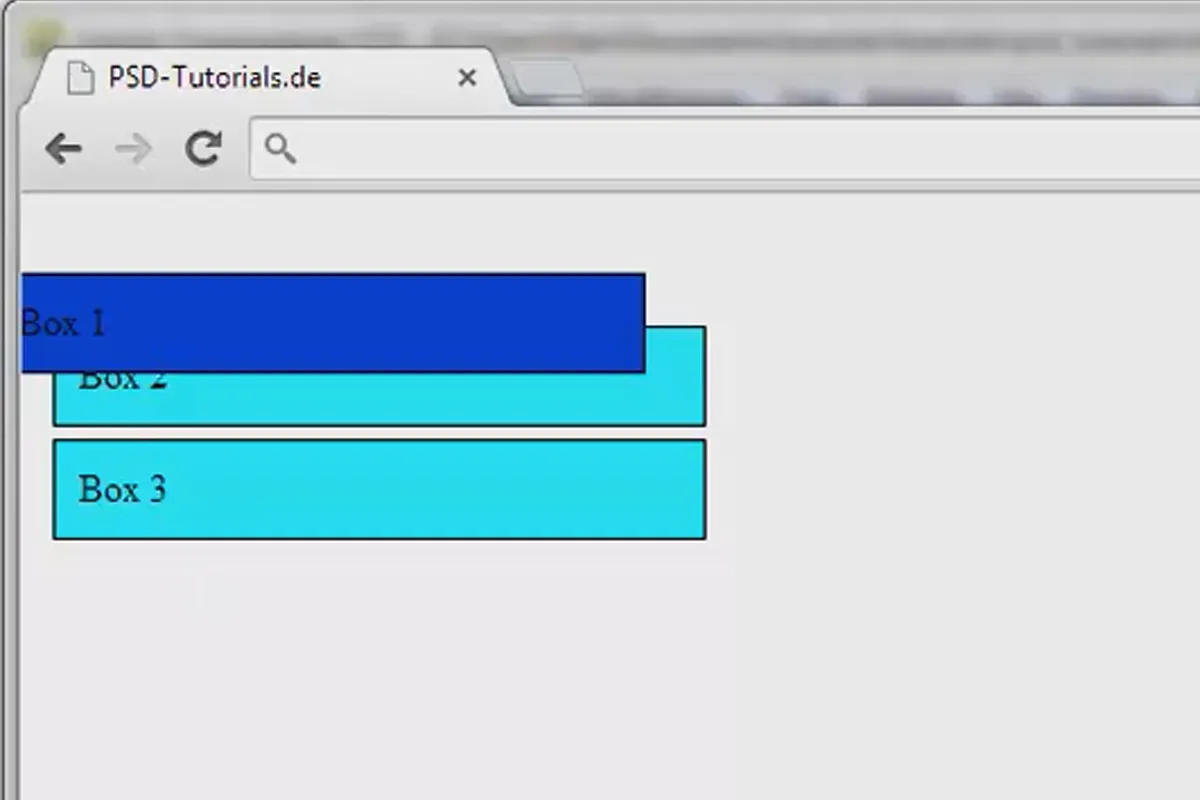
- Модель "коробка"
- Позиционирование элементов
- Все в потоке с помощью float
От теории к практике - мы разрабатываем веб-сайт:
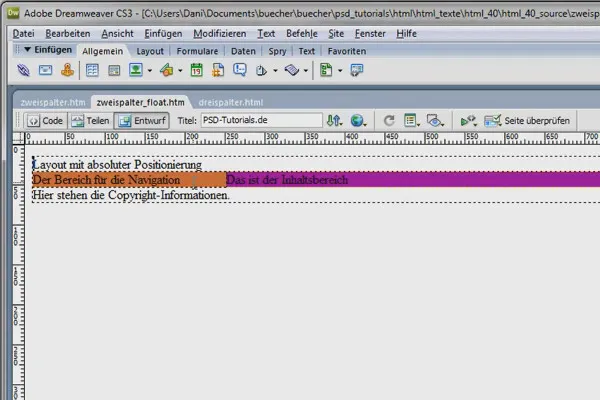
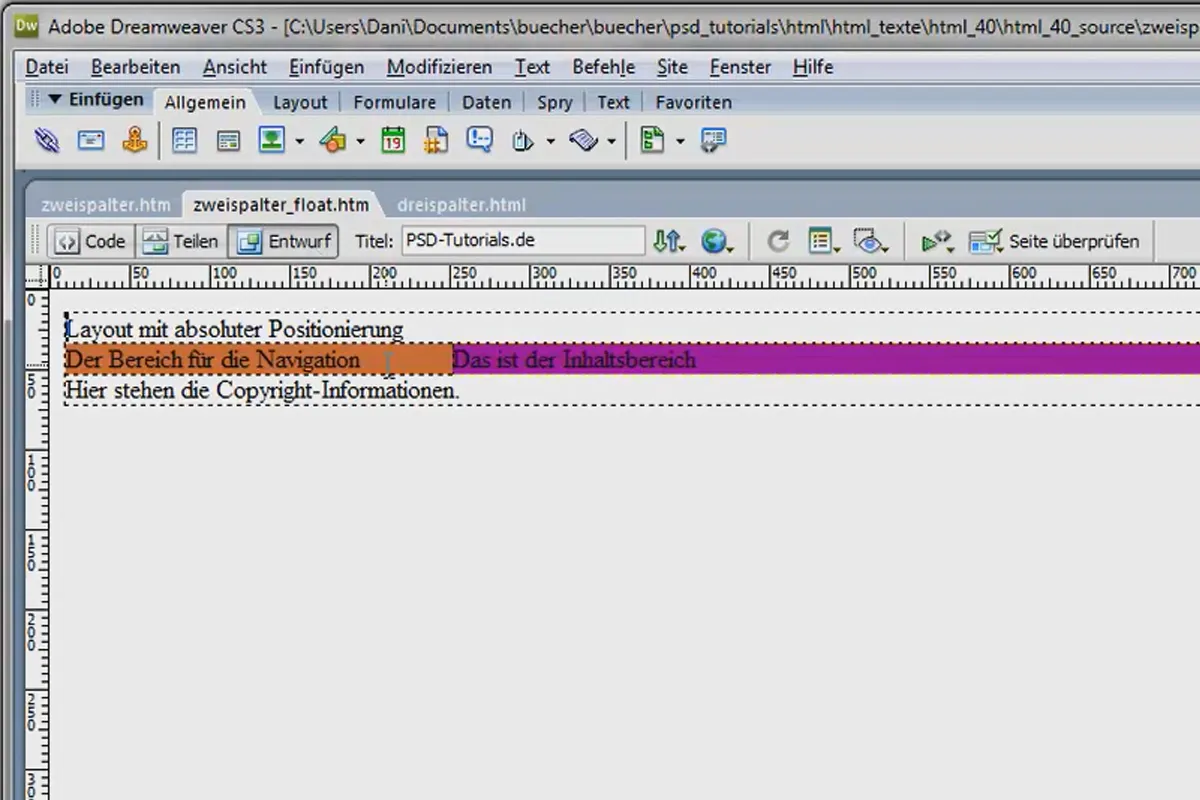
- Различные варианты макета
- Двух- и трехколоночные макеты
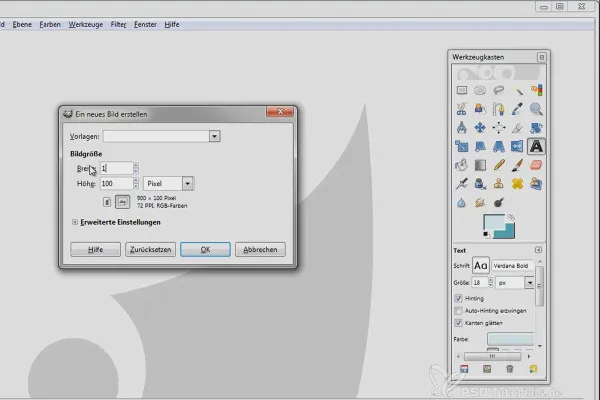
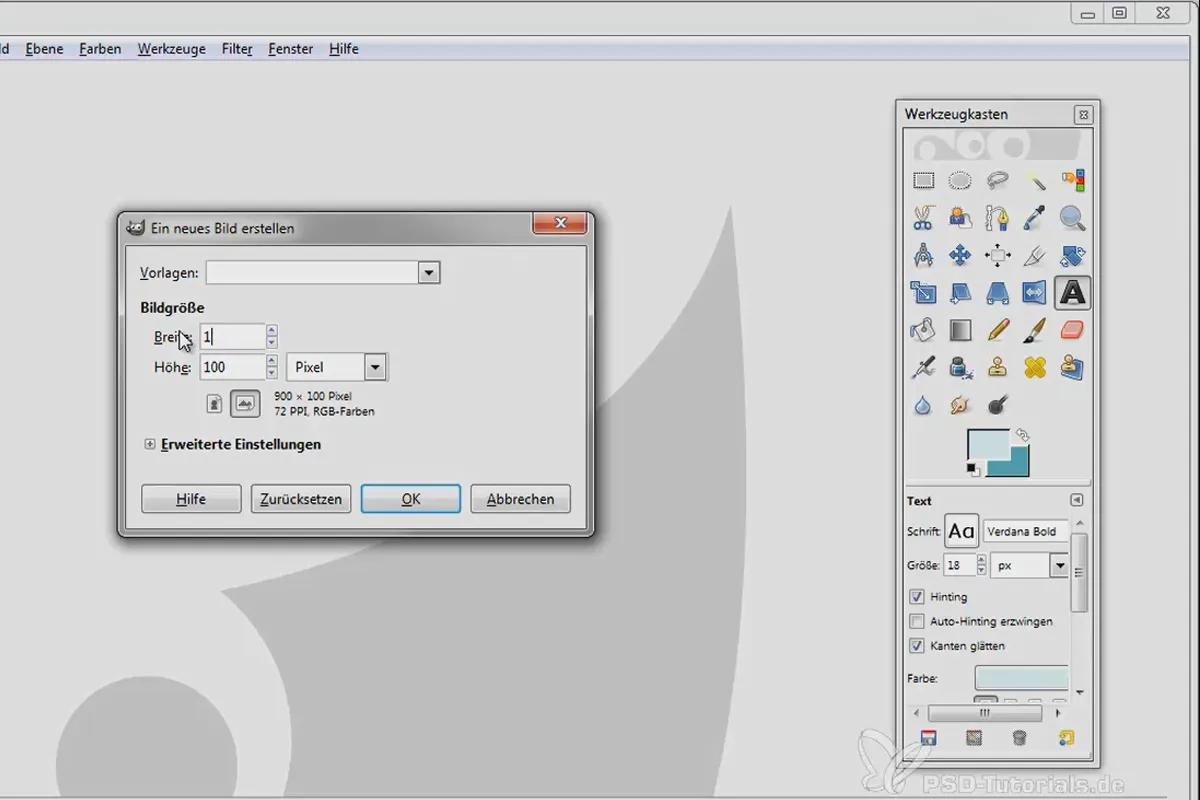
- Разработка макета
- Дальнейшее развитие макета
- Создание основы
- Оформление области контента
- Стильные шрифты для страницы
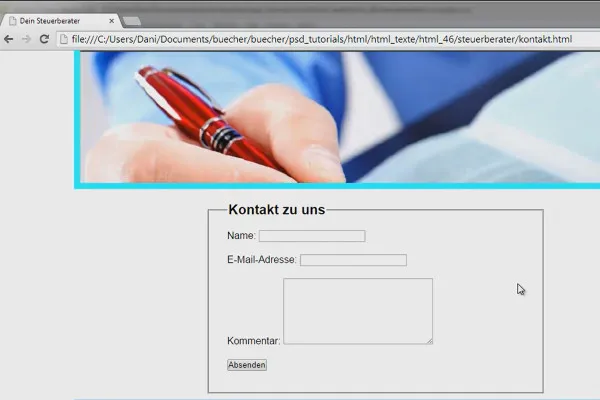
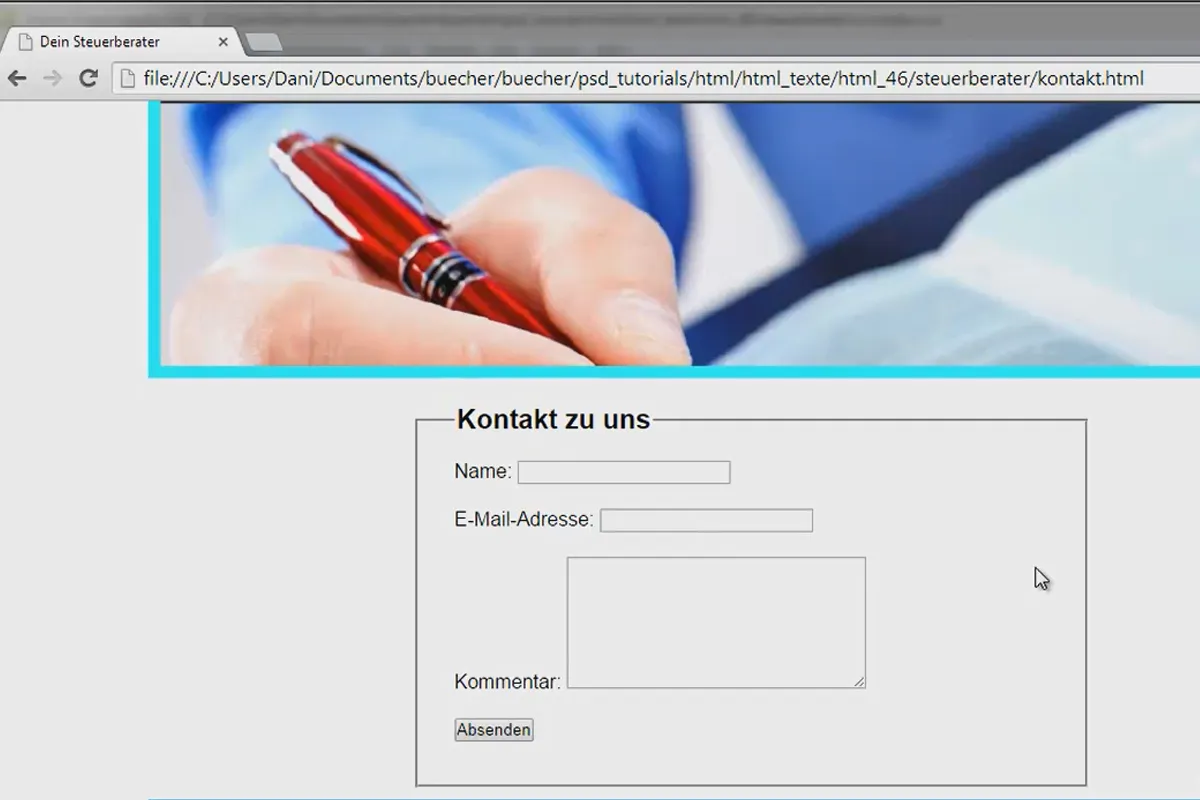
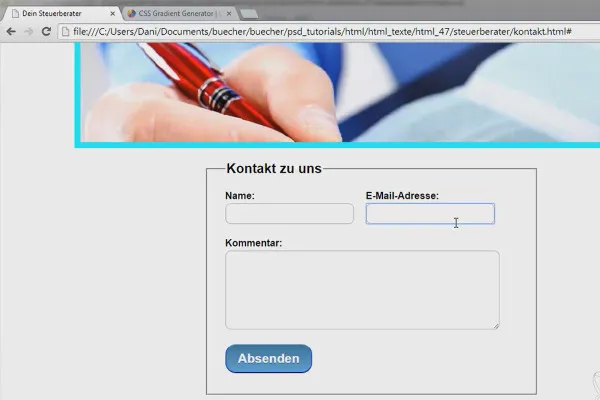
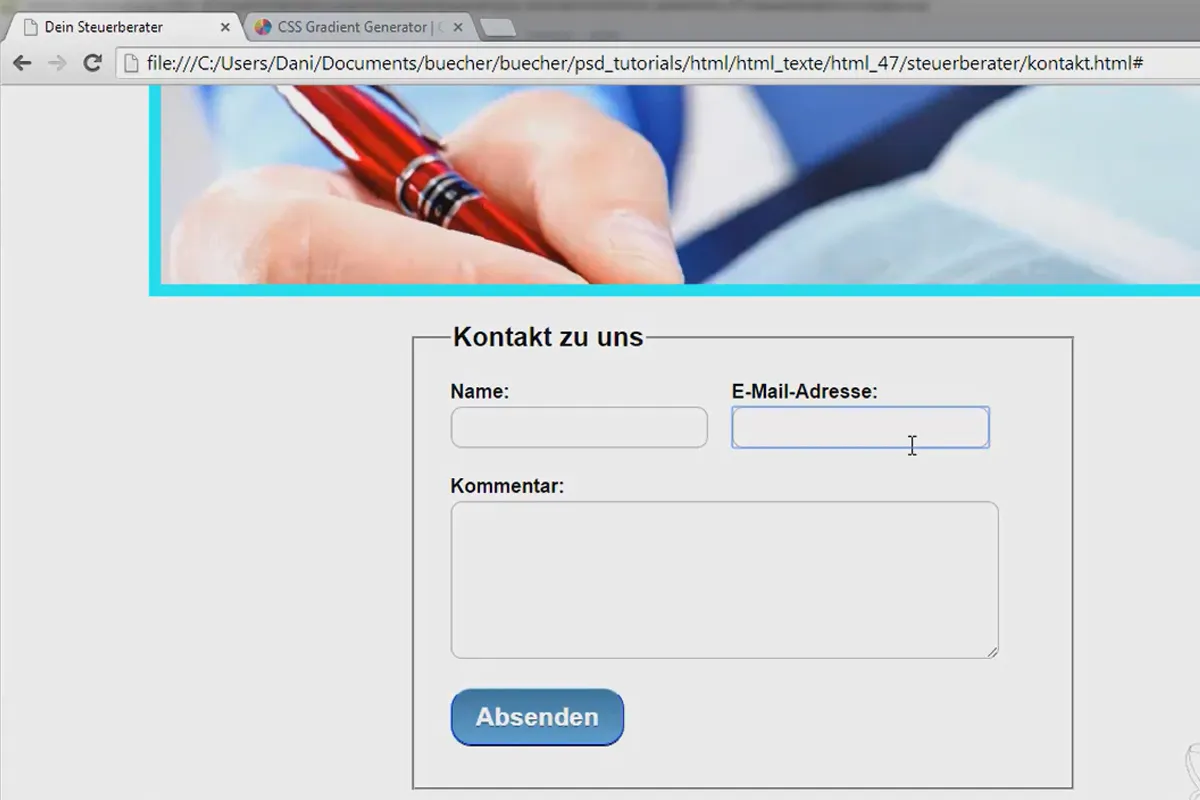
- Форма обратной связи
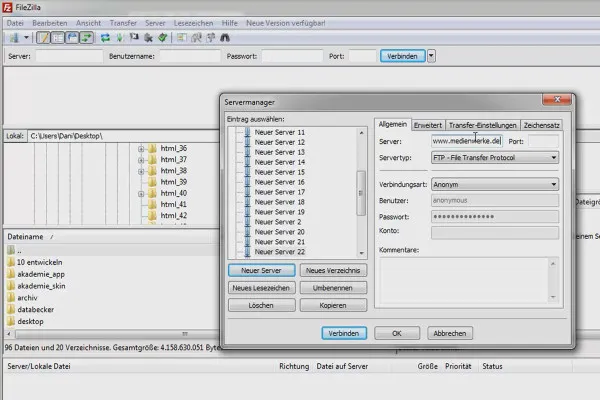
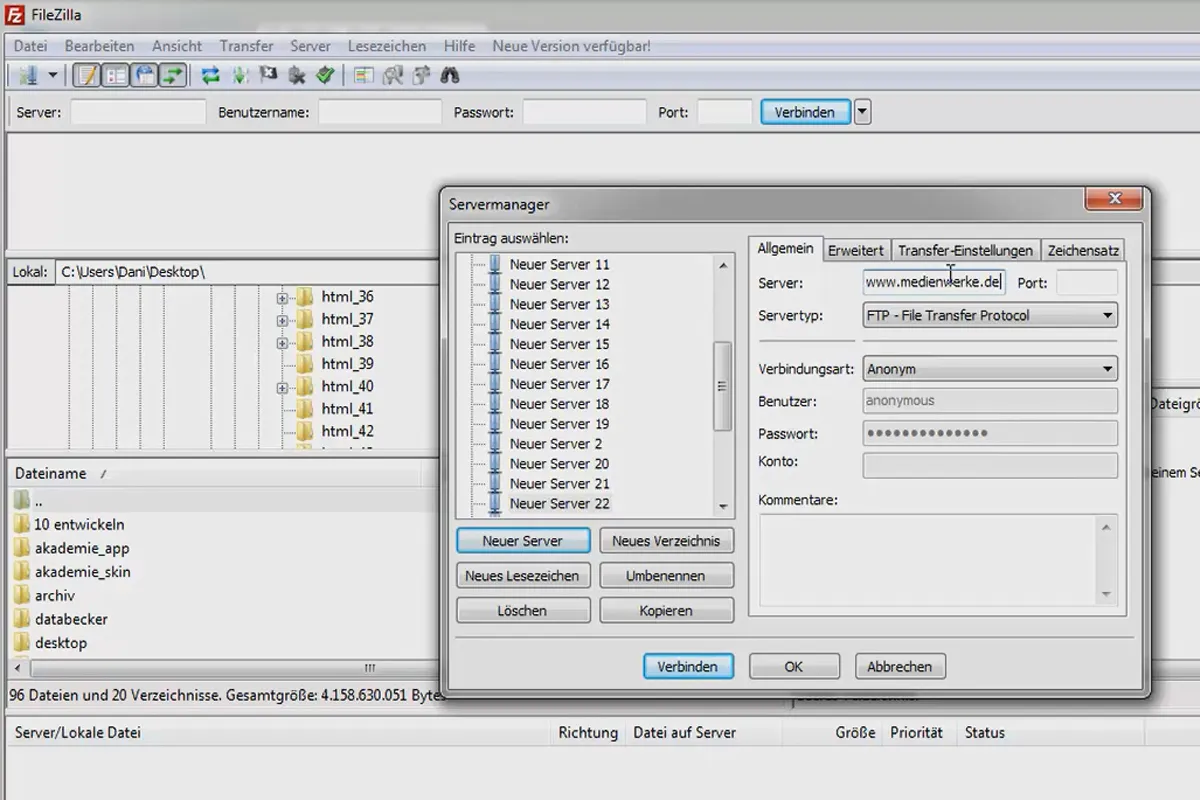
- Веб-сайт в сети
Чтобы вы могли оптимально использовать свои знания, в этом видео-тренинге вы найдете также рабочие файлы в формате PSD, с которыми вы сможете попробовать свои силы в разработке с использованием HTML и CSS.
Других пользователей также заинтересовало

Для безошибочных, быстрых веб-сайтов с оптимизированными макетами

Разрабатывать веб-сайты и приложения самостоятельно.

Все важные модули объяснены!

Напиши свои строки!

Для современных веб-сайтов и приложений

Так говорят твои веб-сайты и приложения, как ChatGPT

Все релевантные функции подробно объяснены

Шаг за шагом к собственным функциональным формам