Основы учебника HTML, CSS и JavaScript.
Три основных столпа веба - HTML, CSS и JavaScript. Изучи основы в руководстве от Яна Бринкмана и применяй их непосредственно. С их помощью ты сможешь создавать динамические веб-страницы, читаемо разделять, встраивать изображения, форматировать текст и позиционировать различные элементы. Что такое HTML? Что такое CSS? А что такое JavaScript - после руководства у тебя не останется вопросов!
- 62 урока в видео-руководстве длительностью более 8 часов для изучения HTML, CSS и JavaScript.
- Получите основные знания и попробуйте их непосредственно в инклюзивных упражнениях.
- От Яна Бринкманна, веб-разработчика по страсти с более чем 15-летним опытом.
Введение, которое окупится в повседневном общении с сетью. Загрузи основы веб-разработки в свою коллекцию знаний!
- Можно использовать с:
- Содержание:
8 h Видео-тренинг
- Лицензия: частная и коммерческая Права использования
- Бонус: включая материалы для работы
Введение
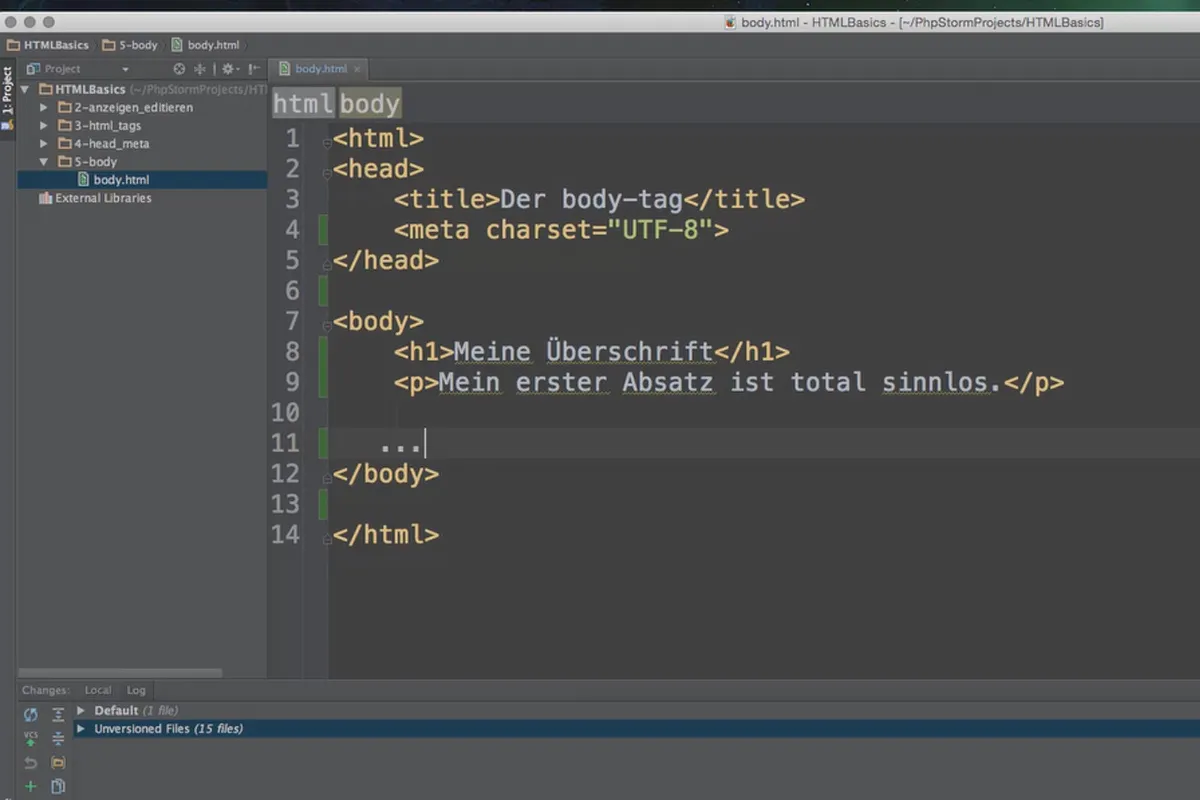
HTML: основы
HTML: структура HTML-документов
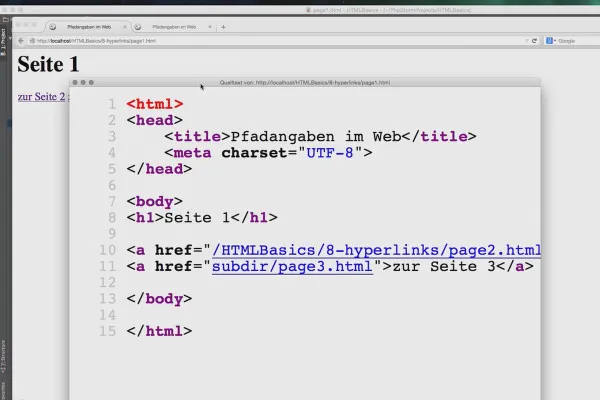
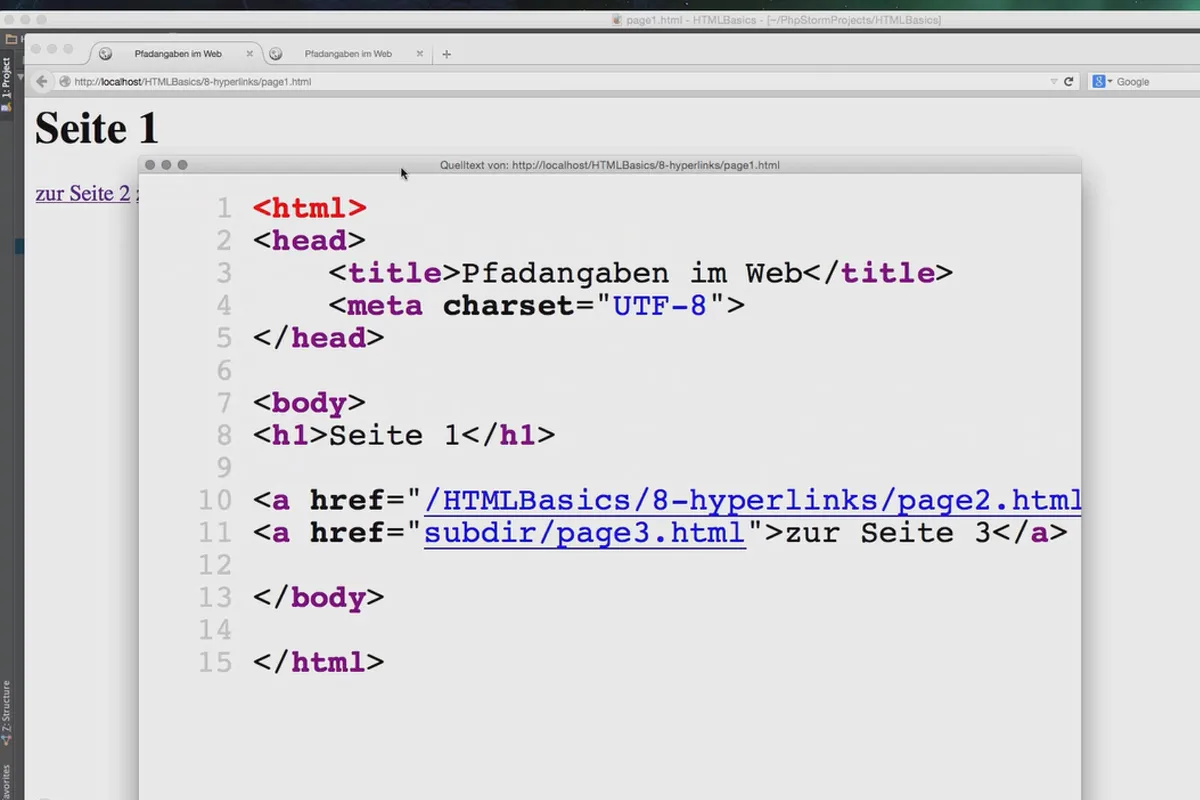
HTML: Гиперссылки
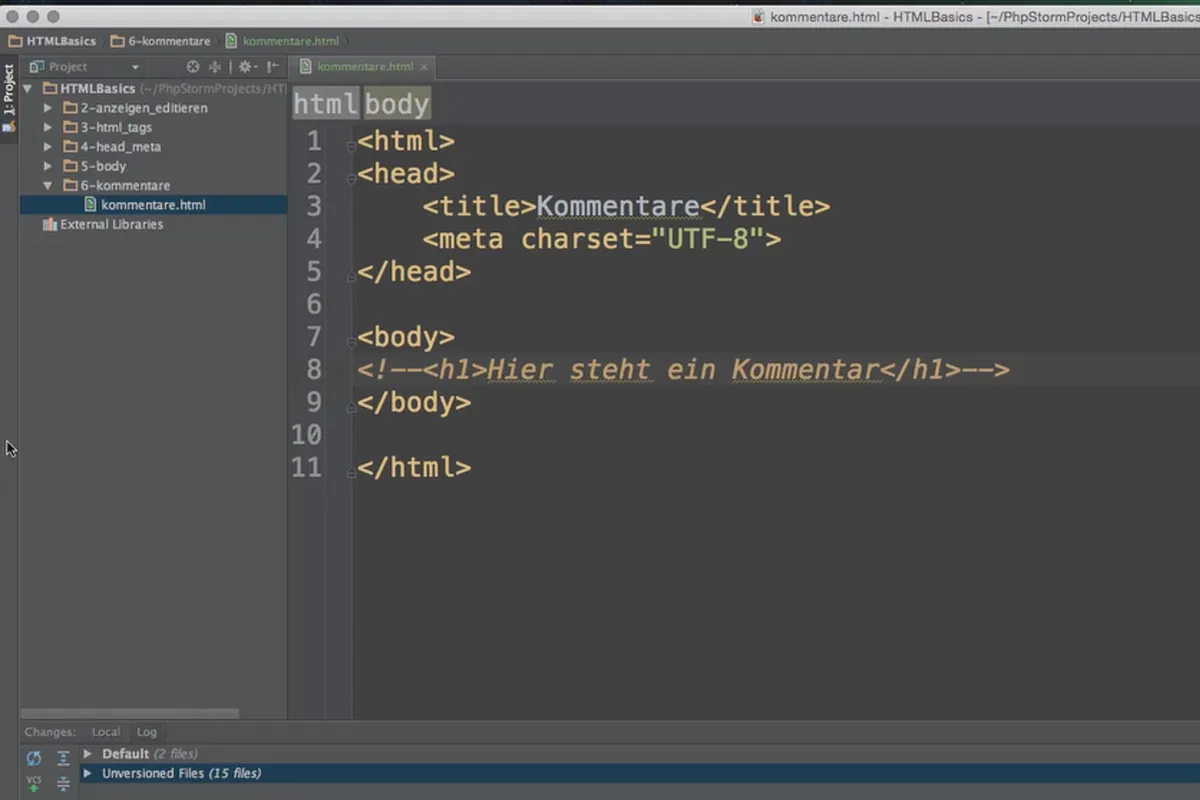
HTML: подразделять документы
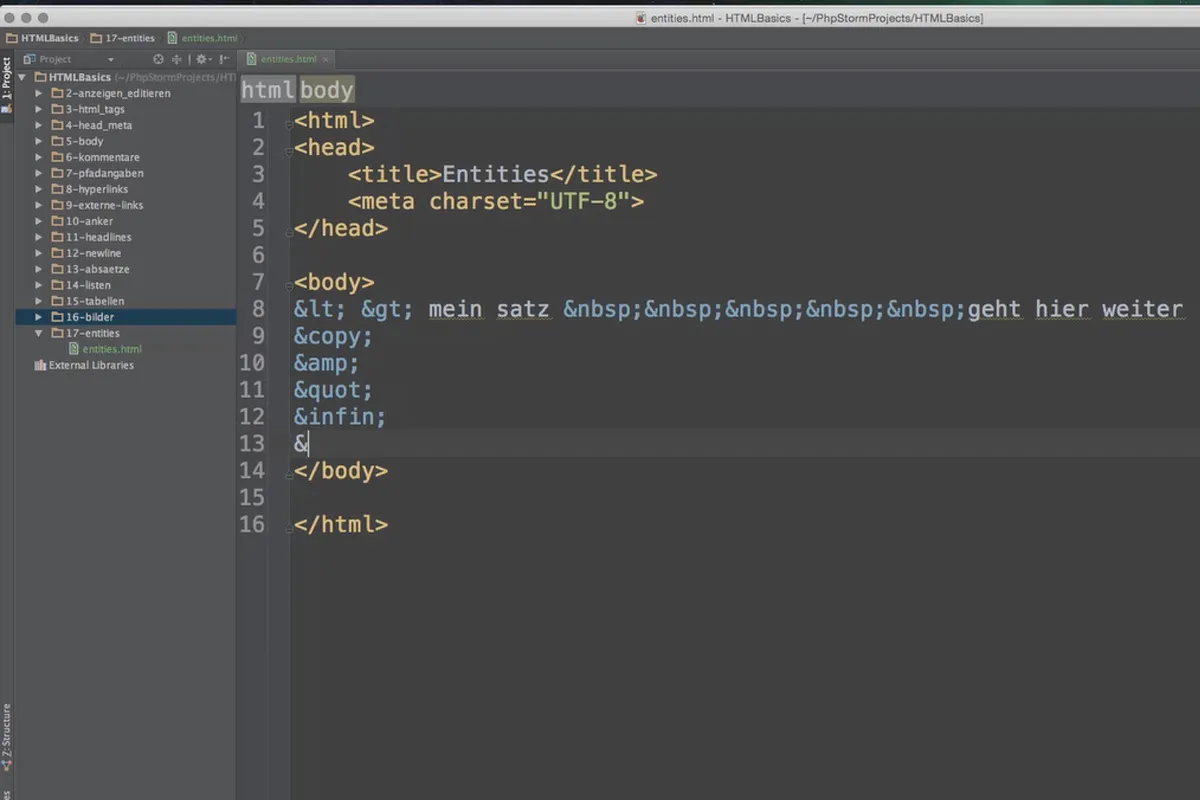
HTML: Другие элементы
HTML: Упражнения
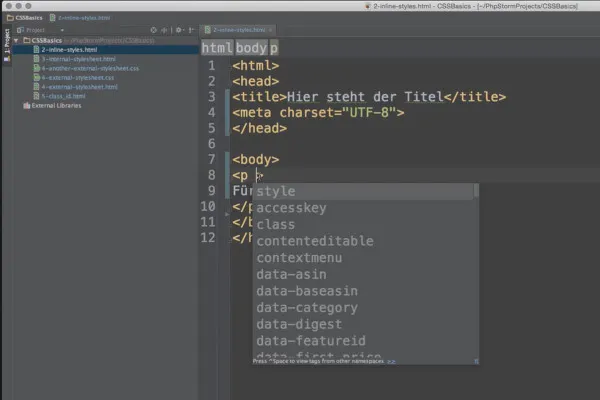
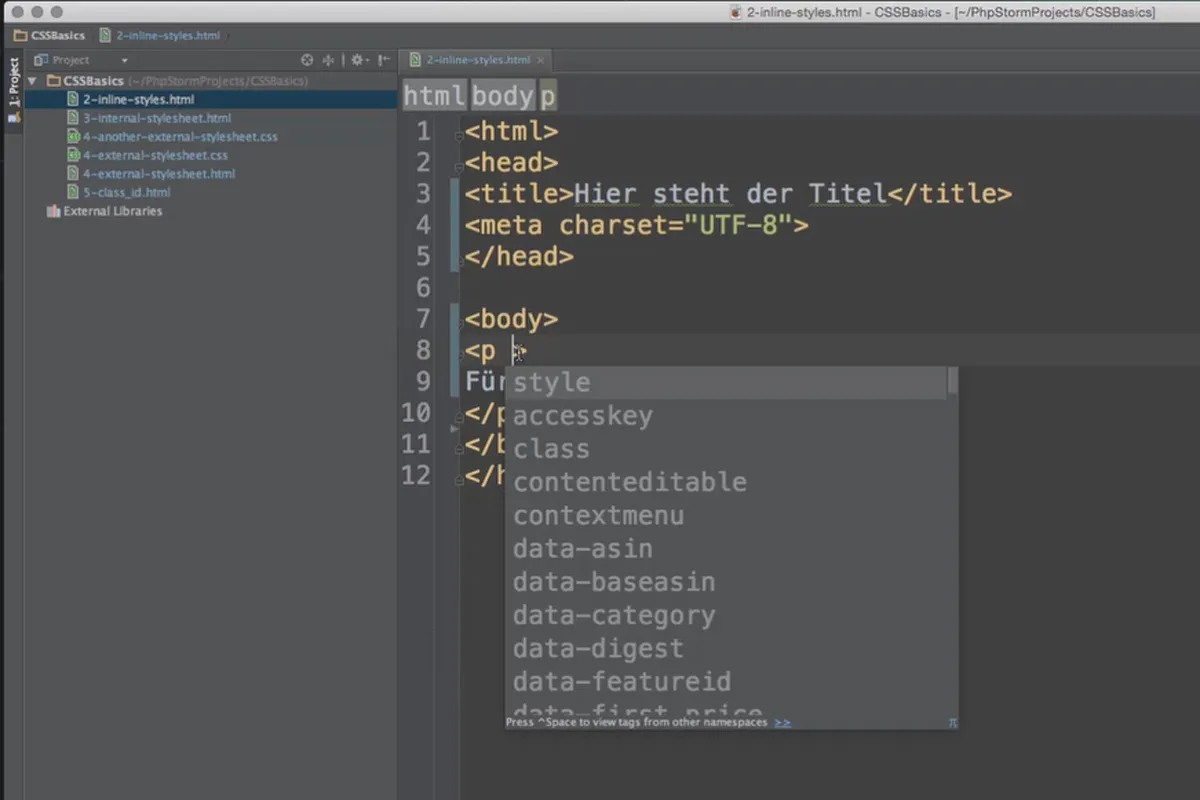
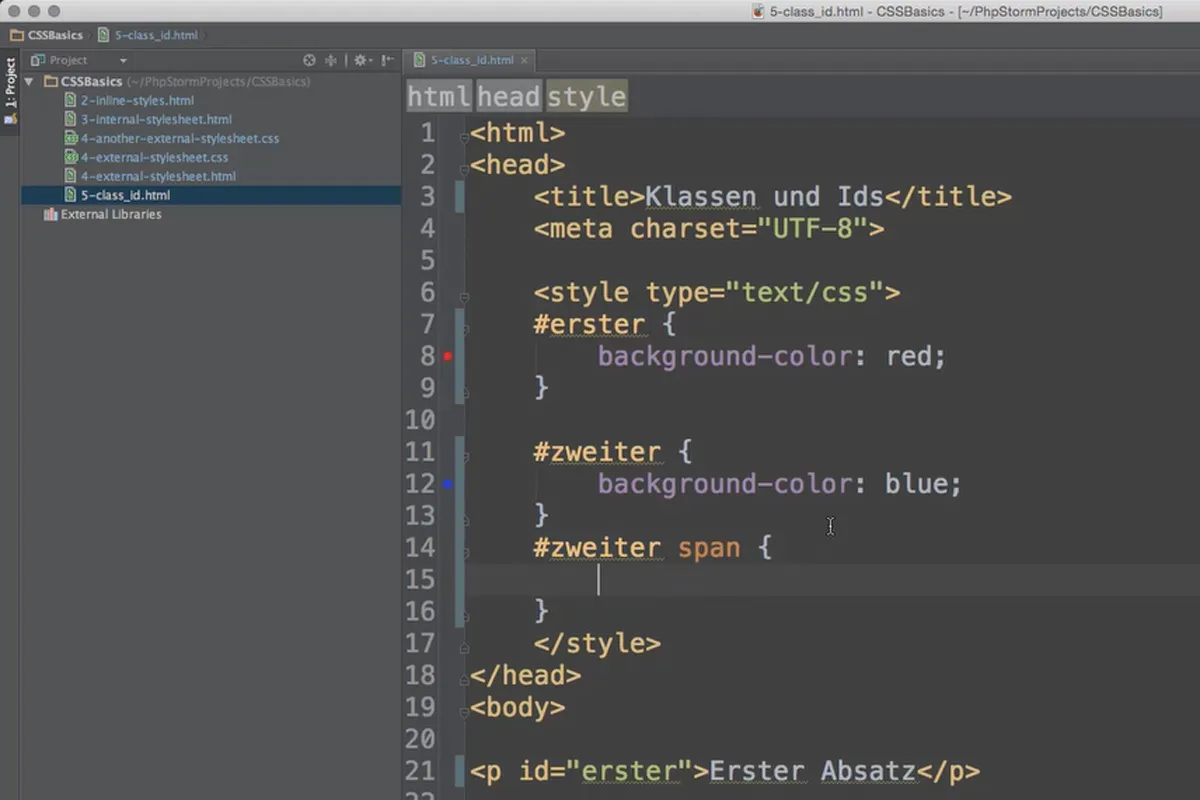
CSS: Введение
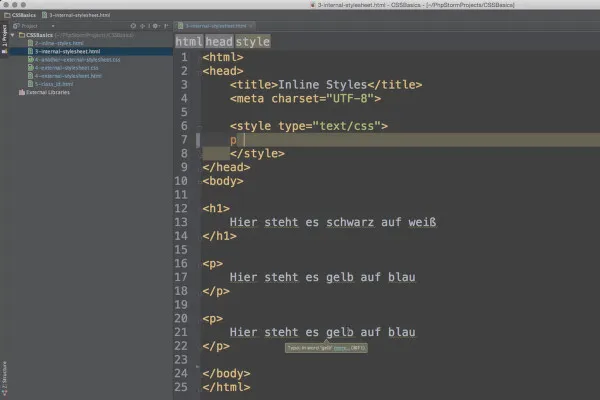
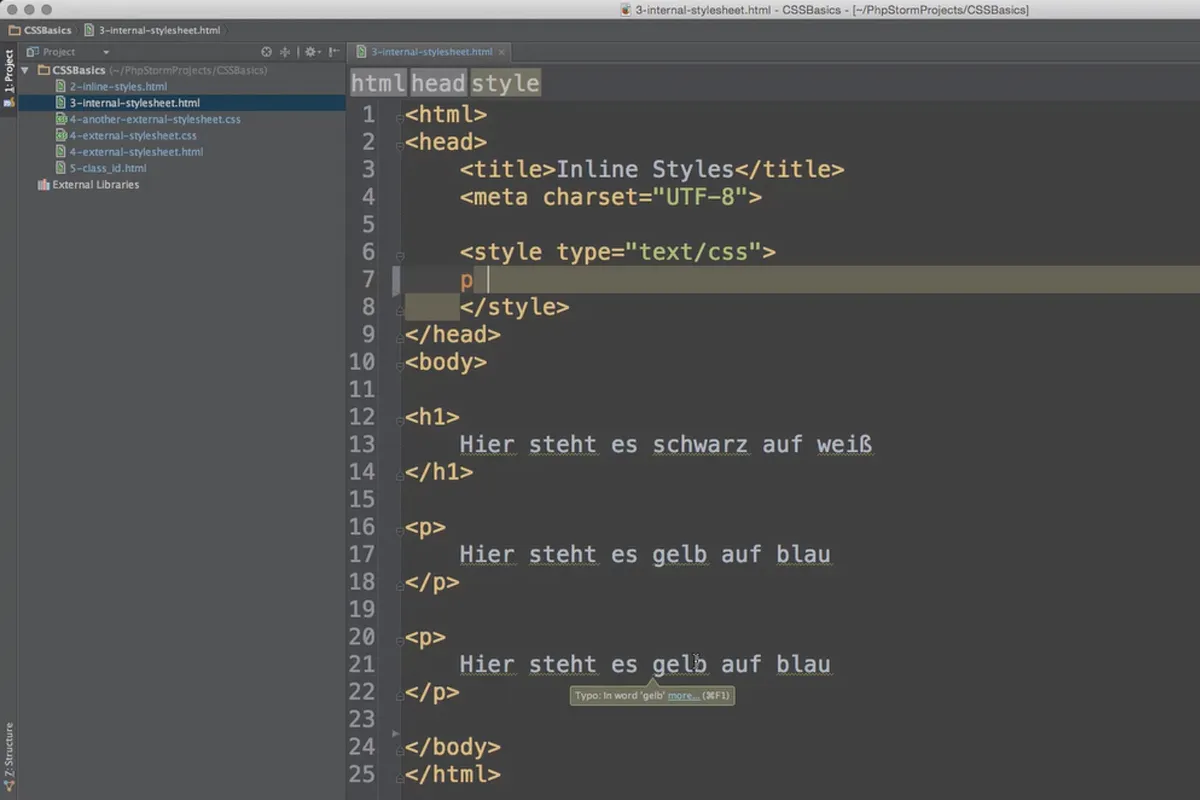
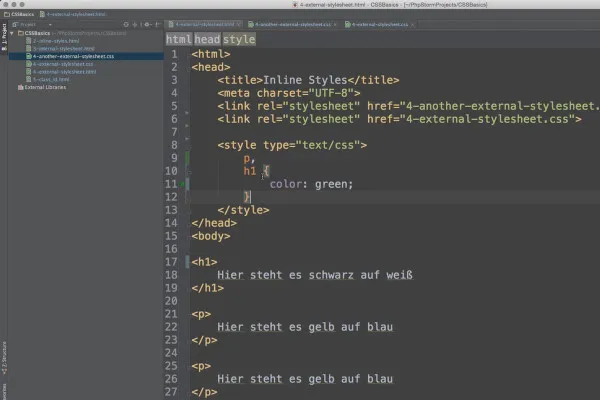
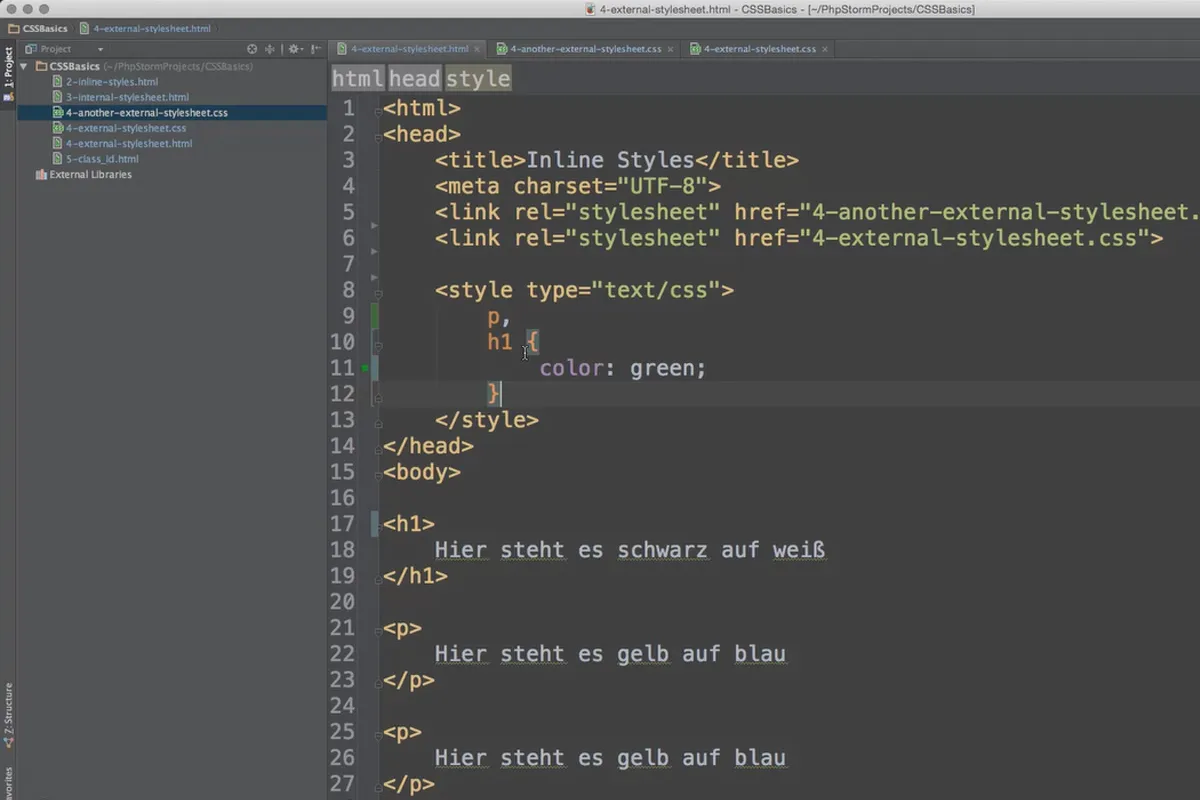
CSS: Основы
JavaScript: Введение
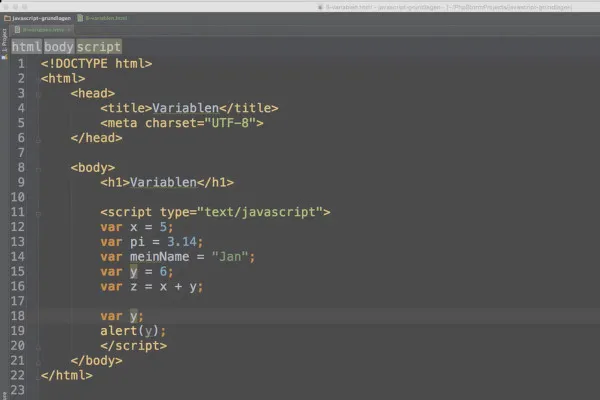
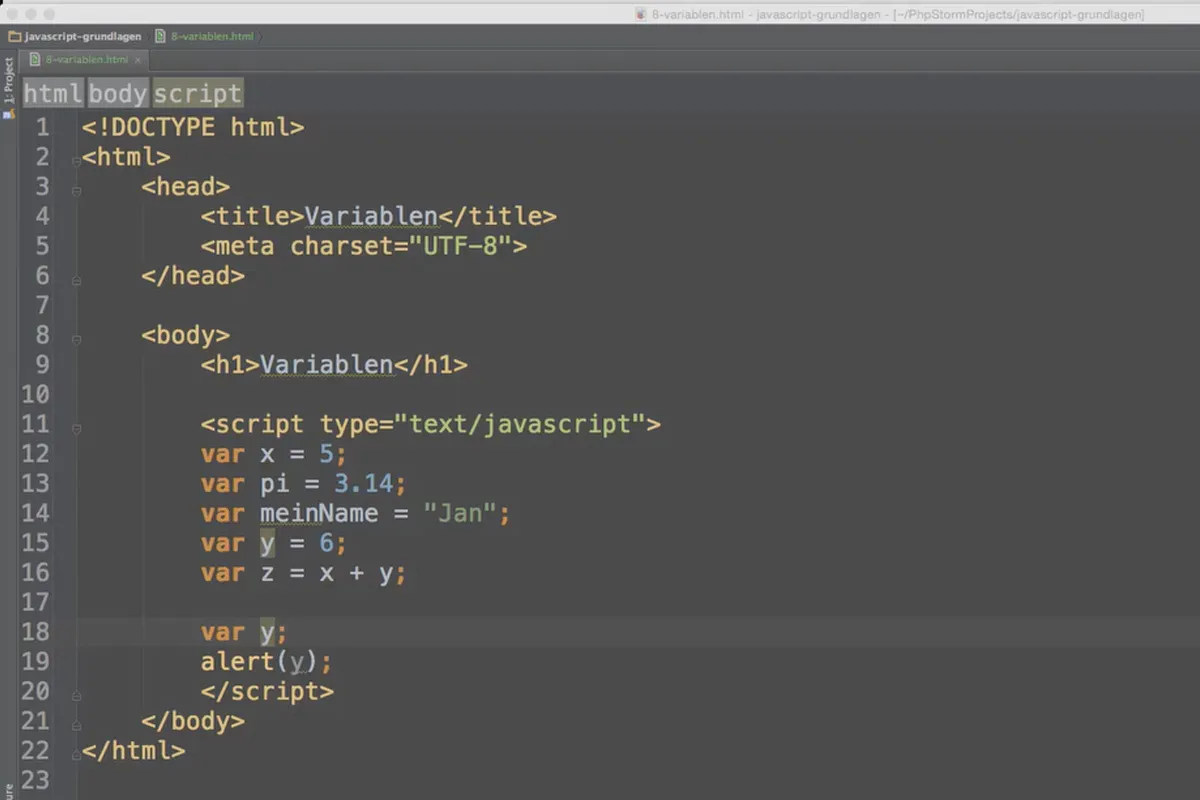
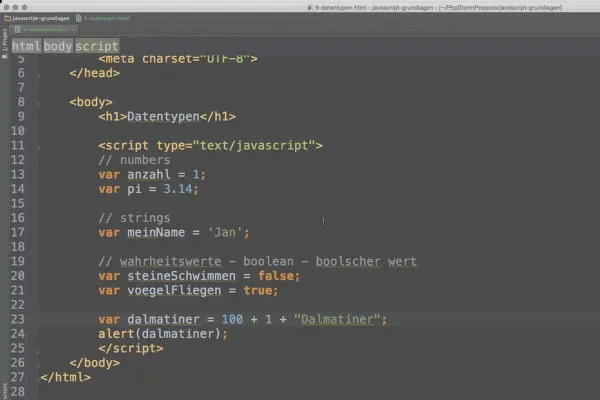
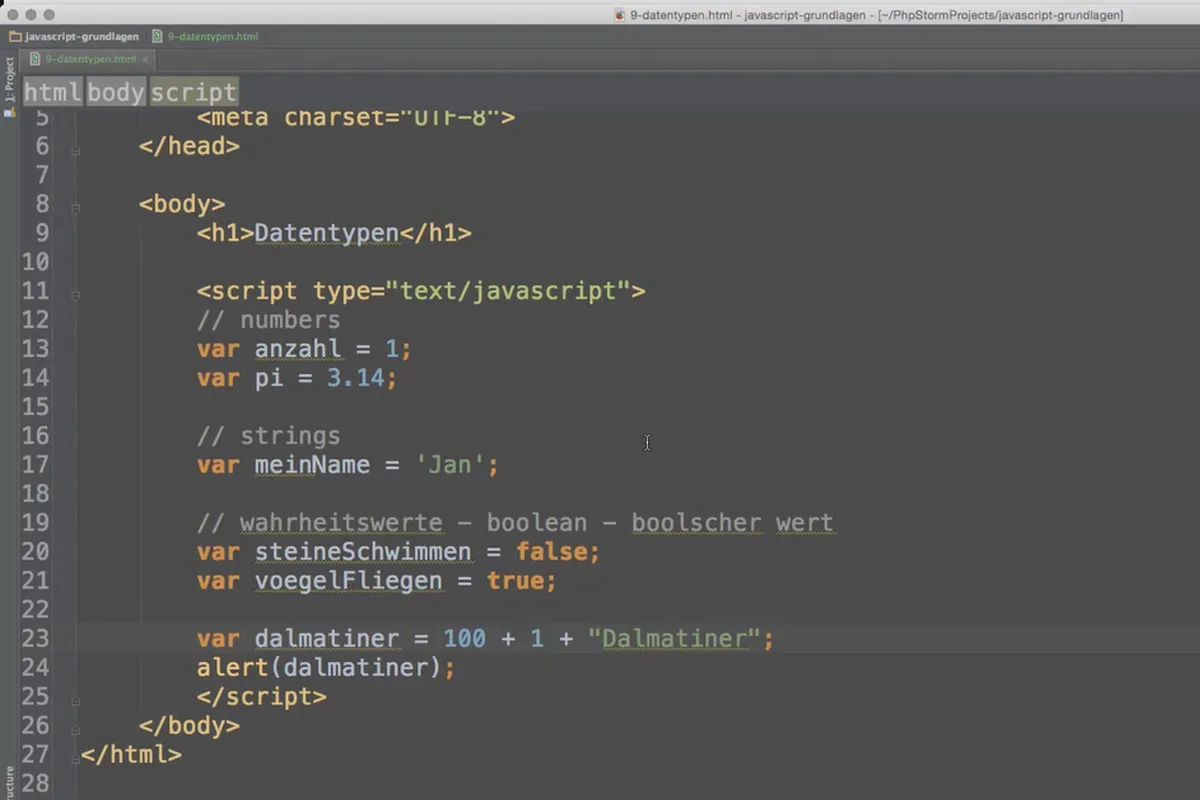
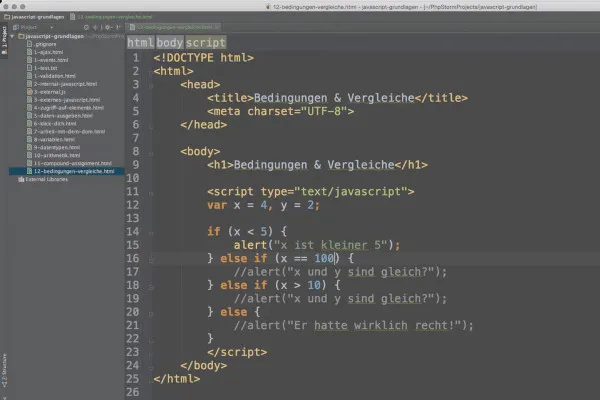
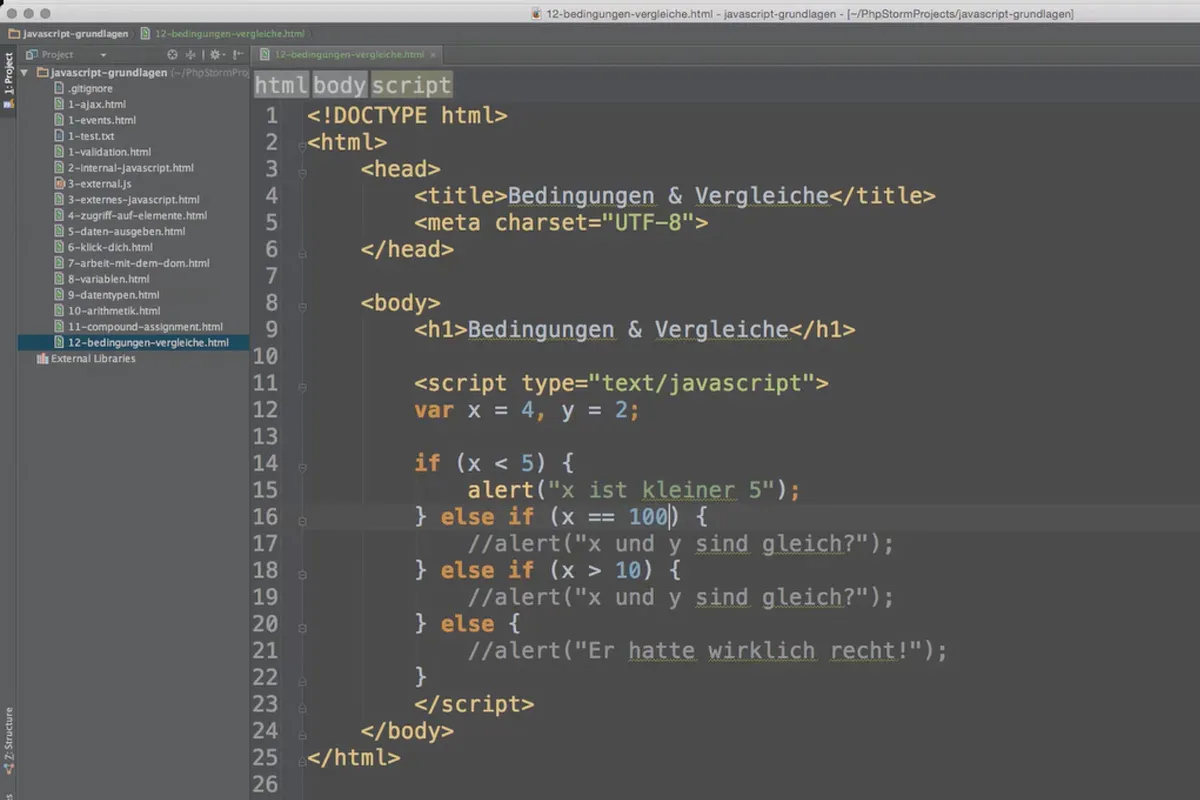
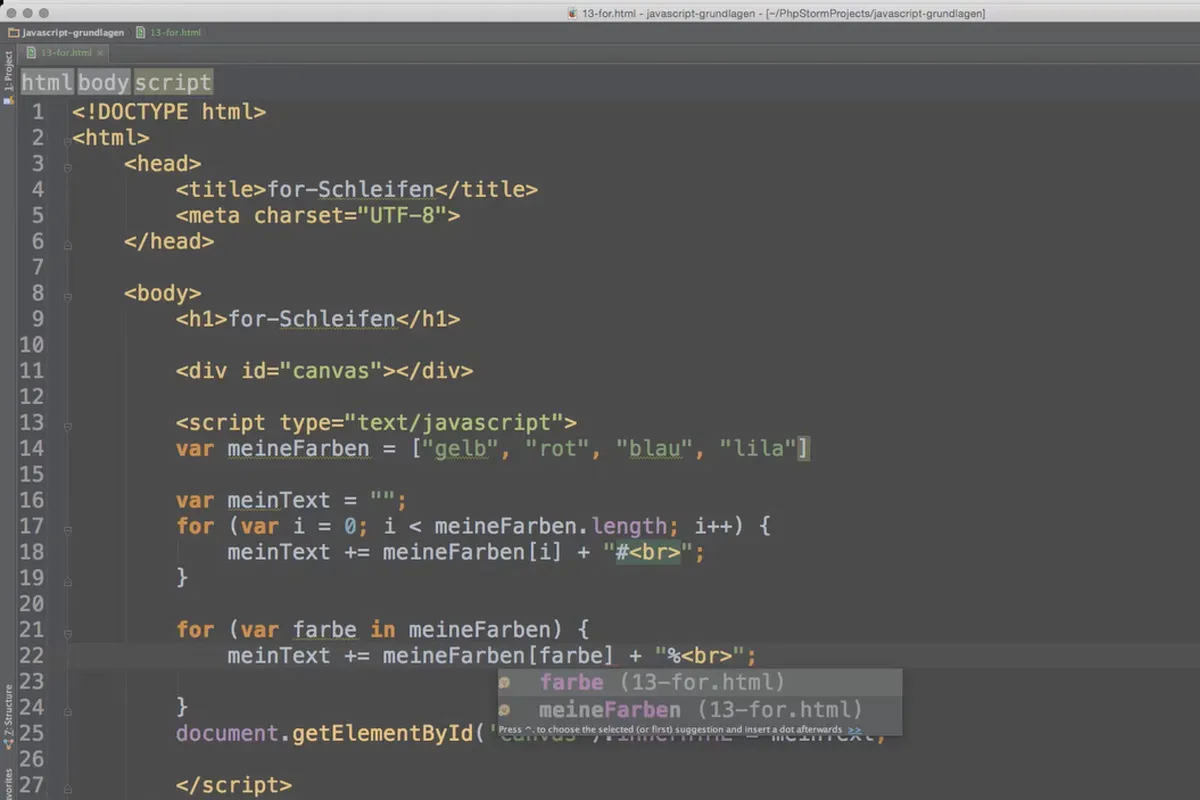
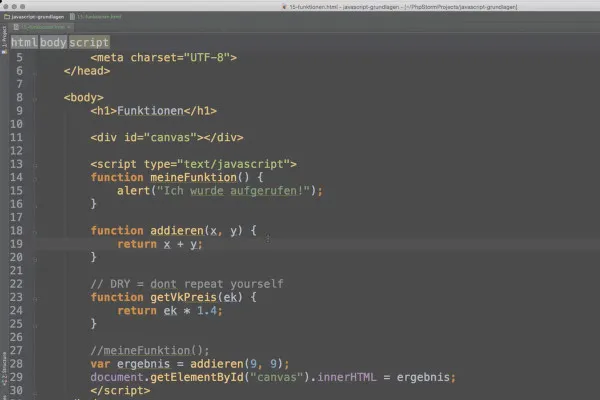
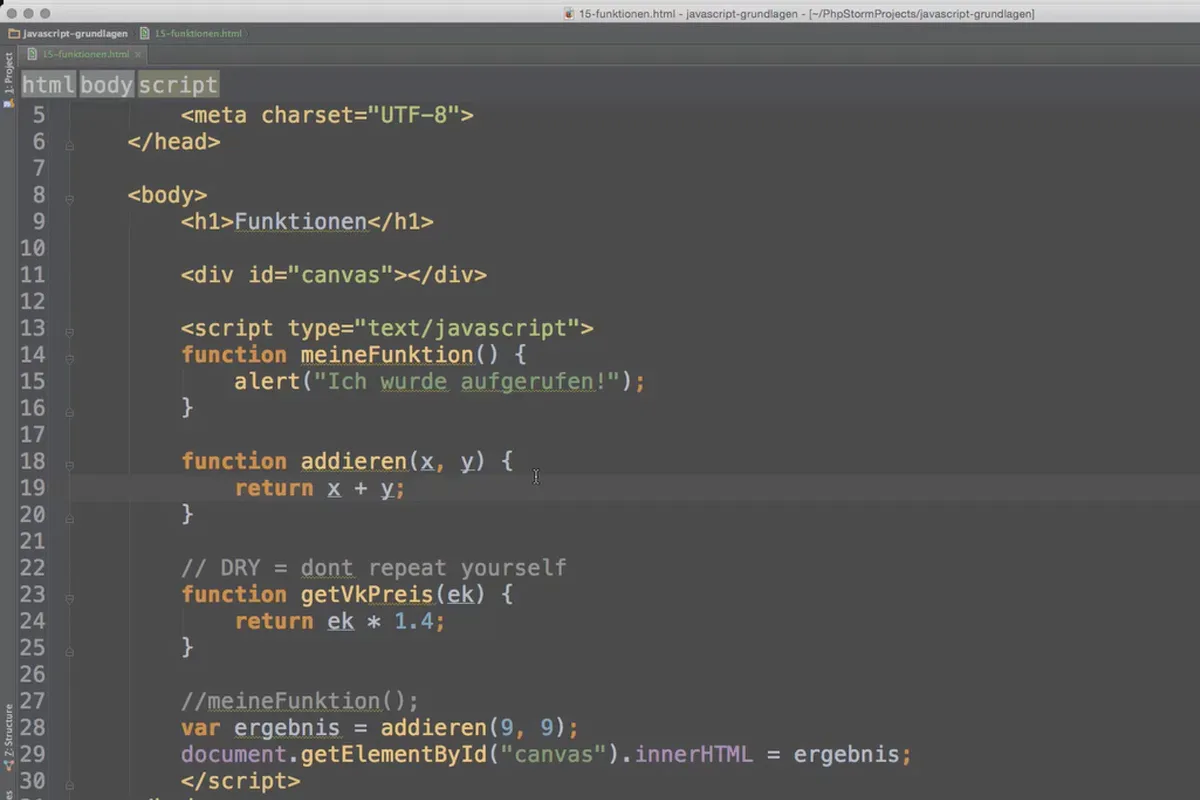
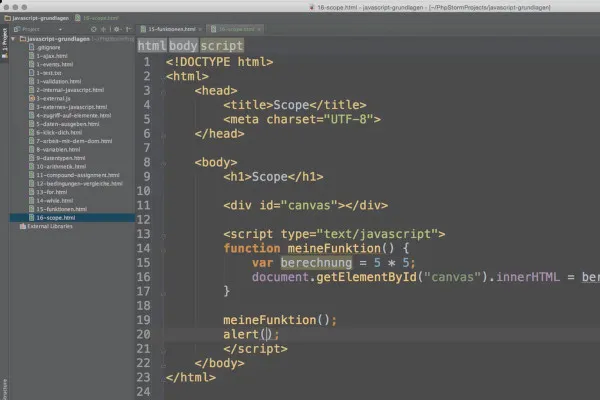
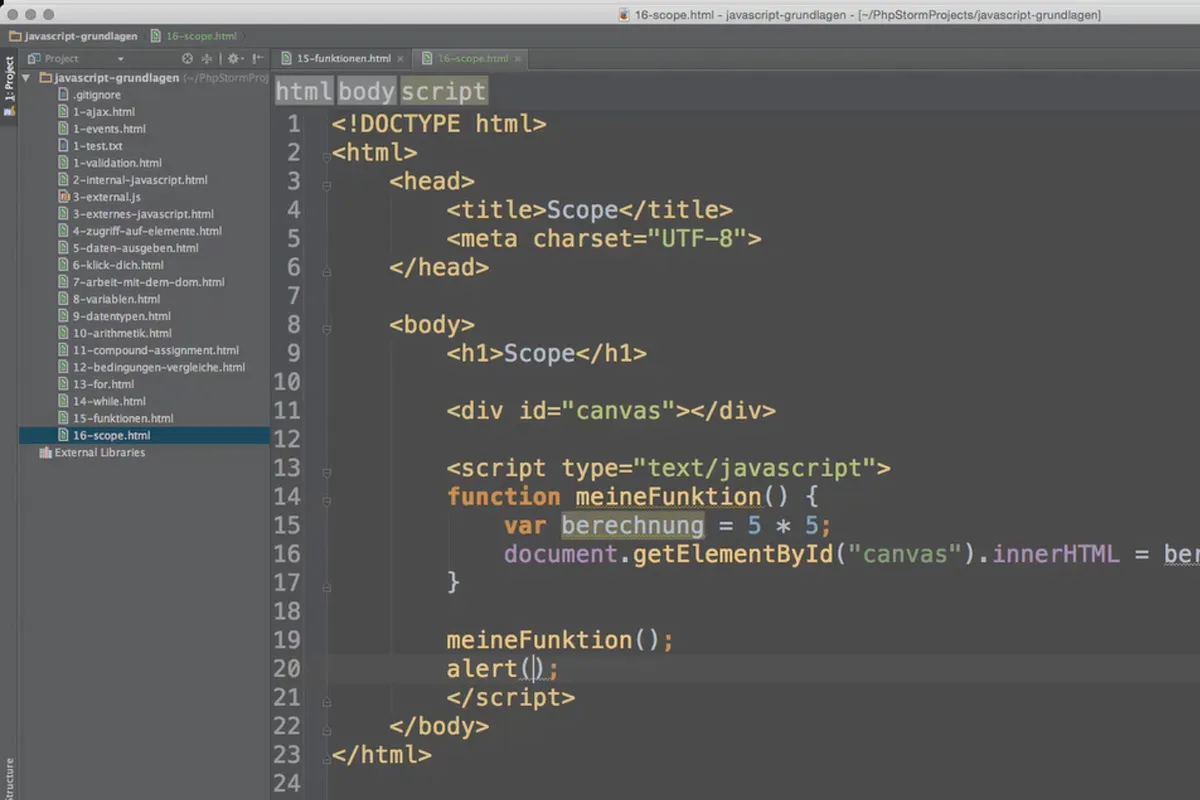
JavaScript: Основы
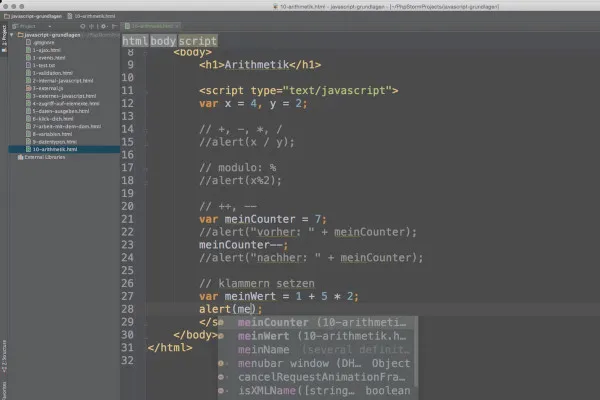
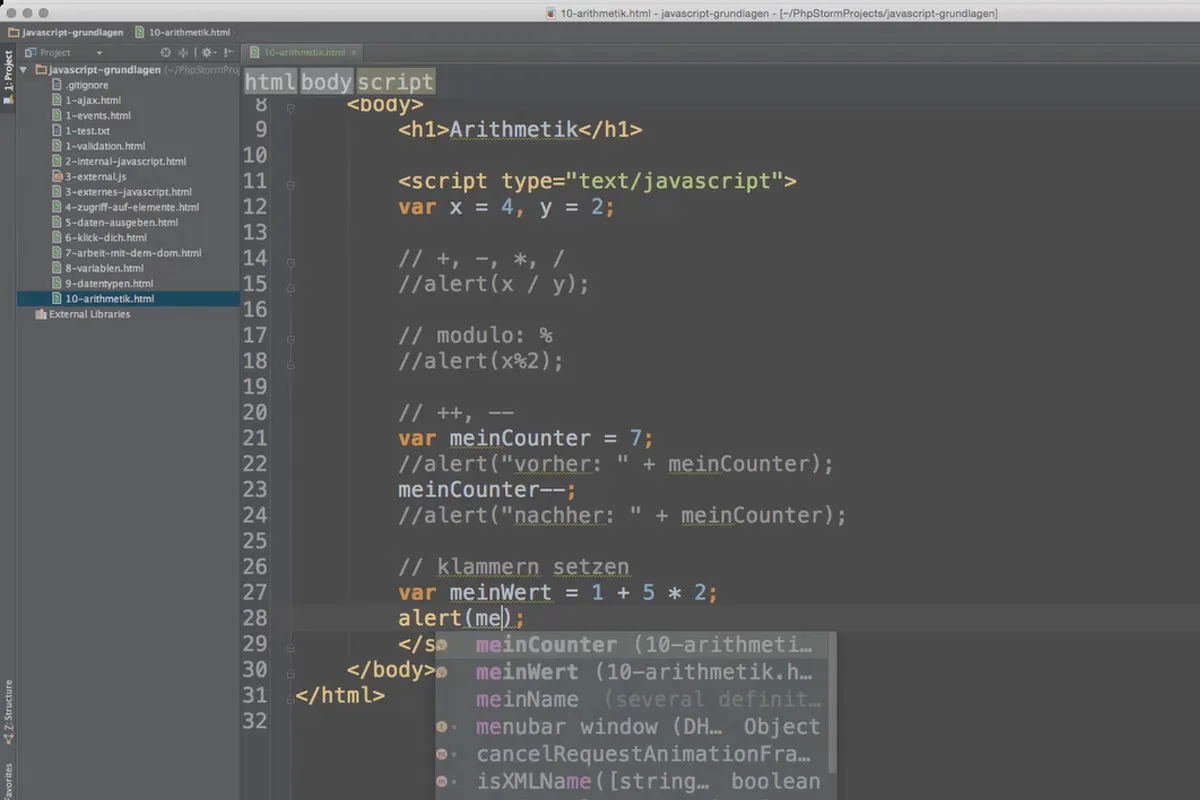
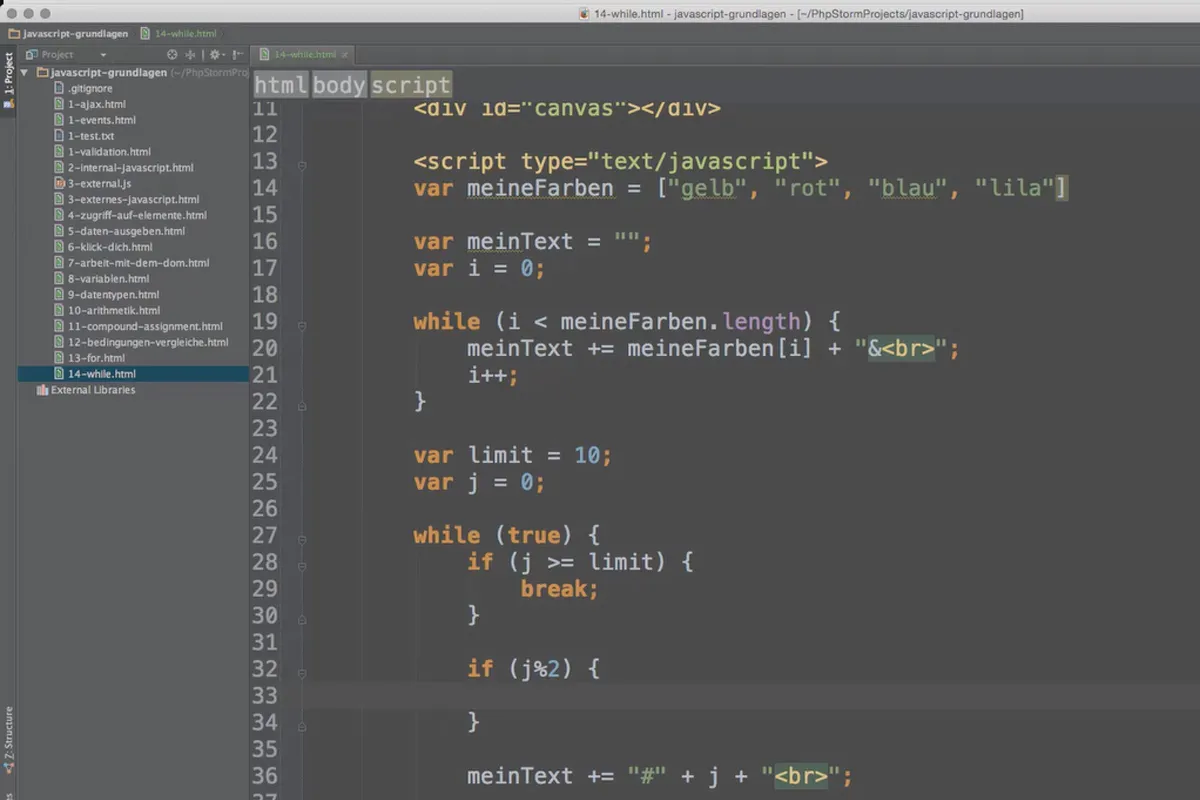
JavaScript: Продвинутые концепции
JavaScript: Объектная ориентация
Детали содержания
HTML, CSS, JavaScript – изучайте основы и применяйте их непосредственно
Во многих областях обращение к интернету в настоящее время стало повседневной практикой. Независимо от того, являетесь ли вы блогером, копирайтером или онлайн-маркетологом, разработчиком, редактором или журналистом - понимание основ HTML, CSS и JavaScript облегчает работу в интернете и открывает множество возможностей для самостоятельного погружения в технологии, лежащие в основе веб-сайтов.
Особенно полезными техниками, которые легко и быстро освоить, являются встраивание текстовых и графических контентов, а также их форматирование и позиционирование. Восьмичасовой учебный курс Jan Brinkmann обучит вас всем актуальным аспектам как в теории, так и на практике.
HTML – основа вашего веб-сайта
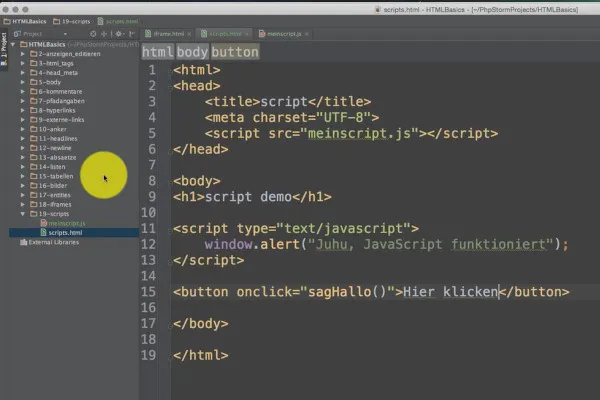
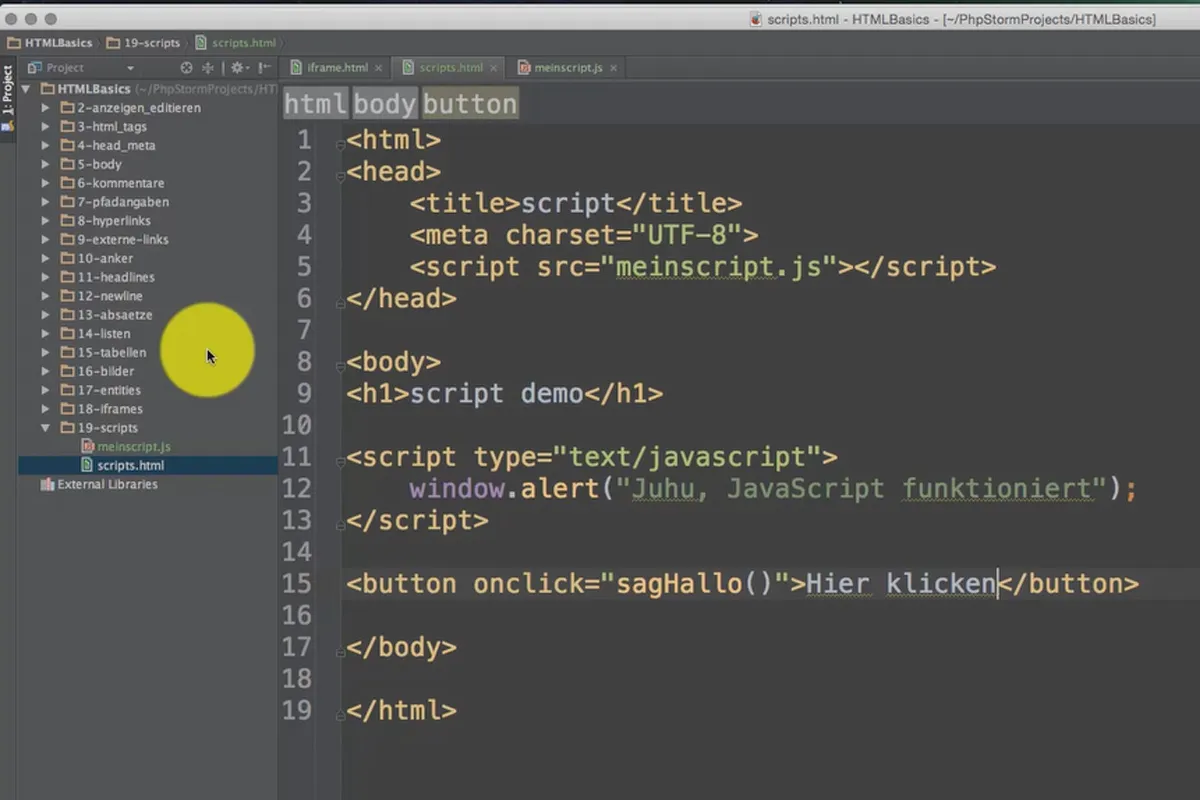
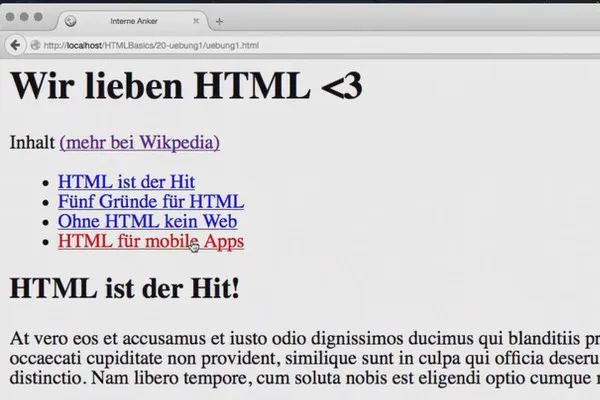
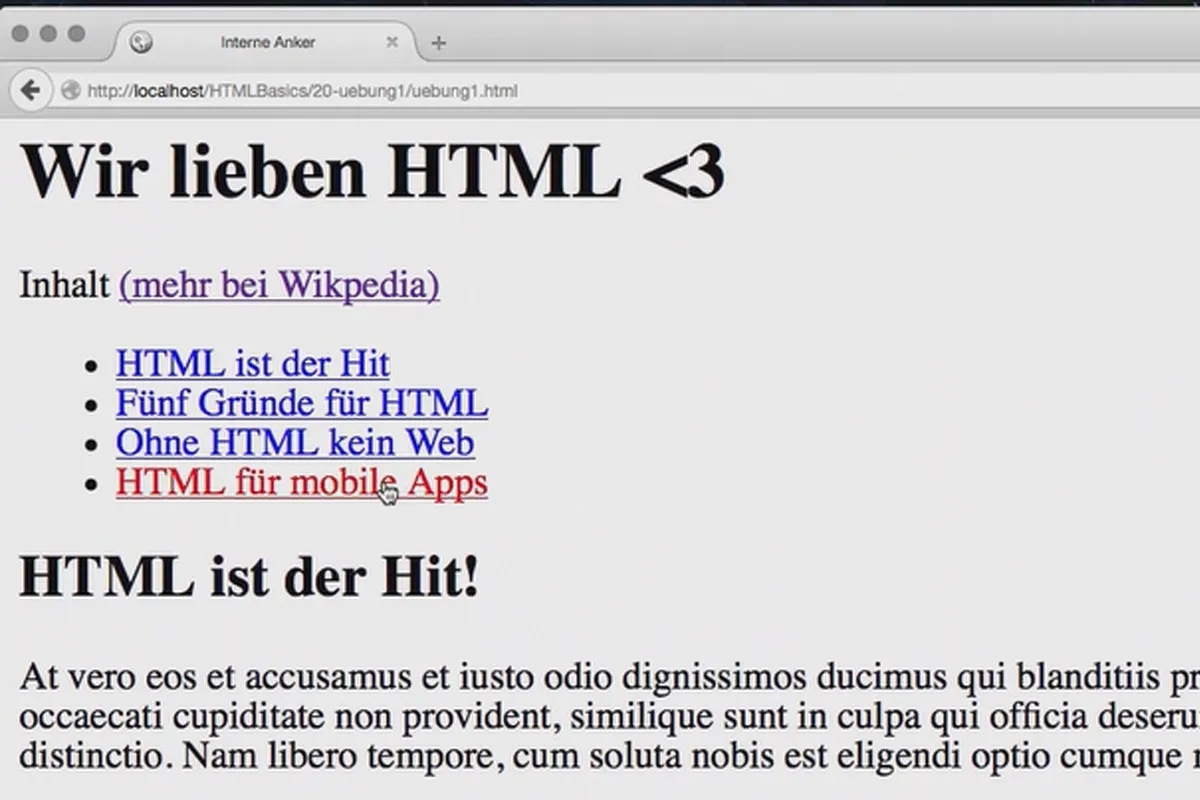
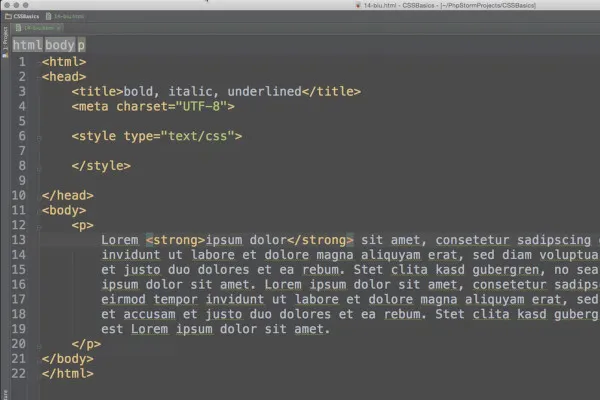
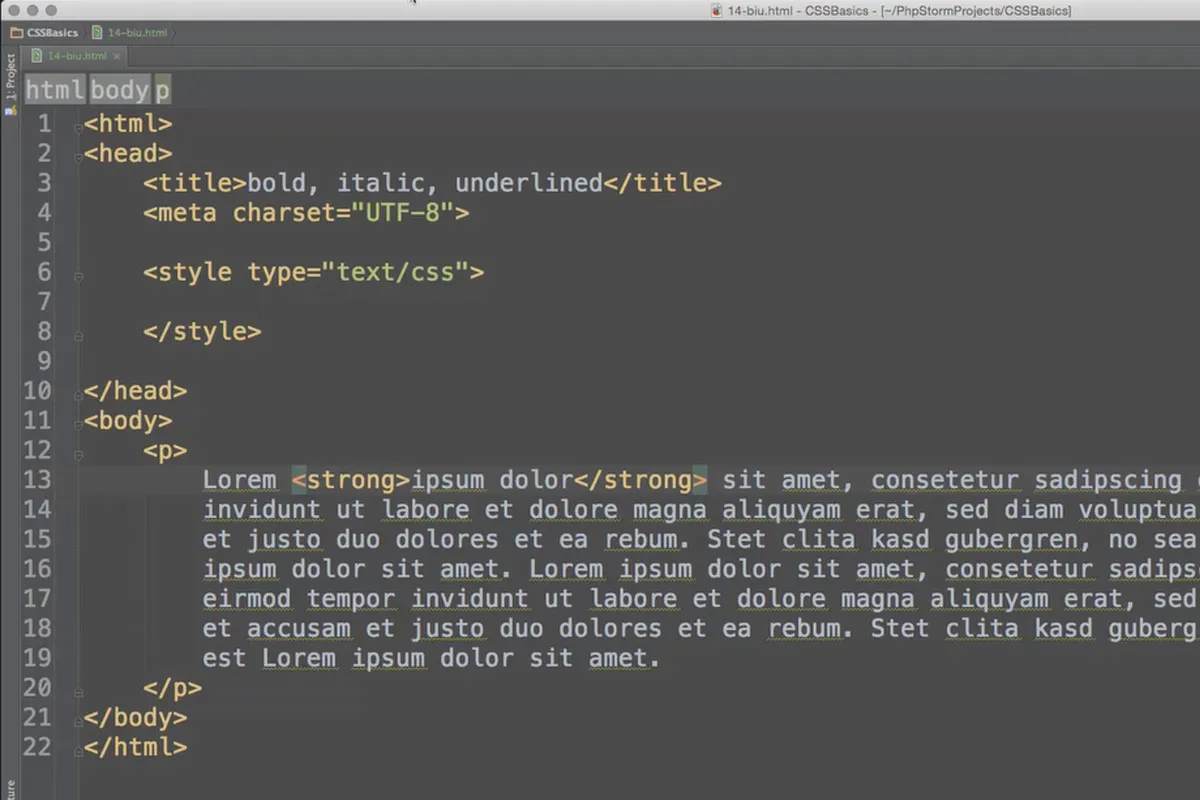
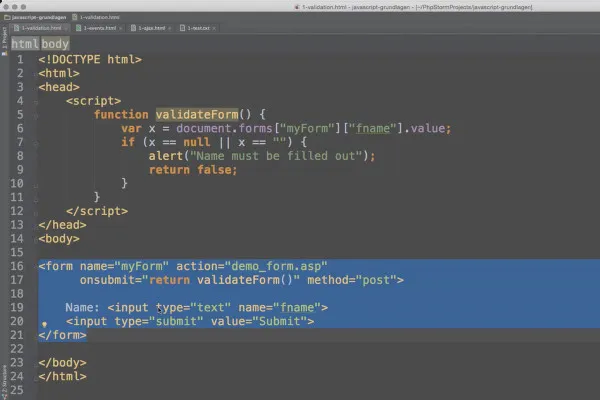
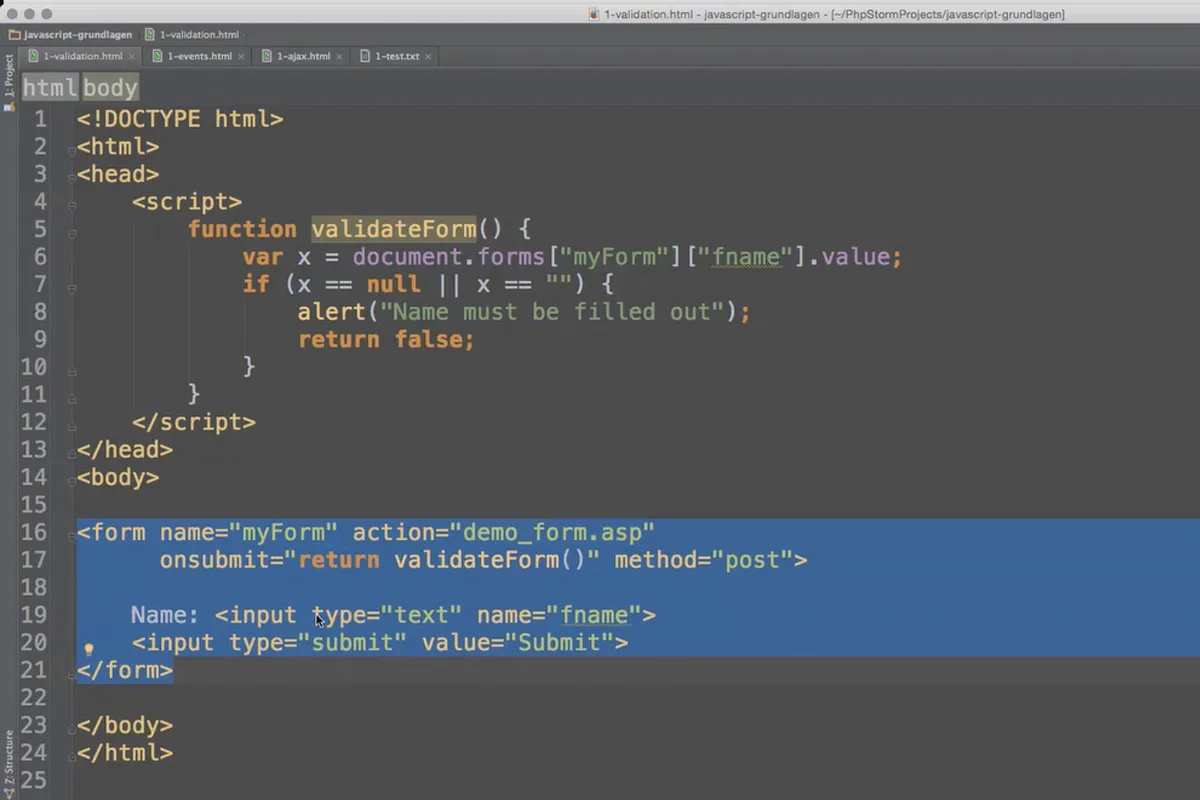
Курс разделен на три больших блока: HTML, CSS и JavaScript. В каждом блоке вы найдете различные главы, посвященные специфической основной теме. После того, как вы узнали, что представляет собой HTML, вы познакомитесь со структурой HTML-документов, примените гиперссылки, разделите ваши документы с помощью использования заголовков, переносов строки, параграфов, списков и таблиц, и в конечном итоге сможете встраивать различные элементы, такие как изображения, iframes или JavaScript.
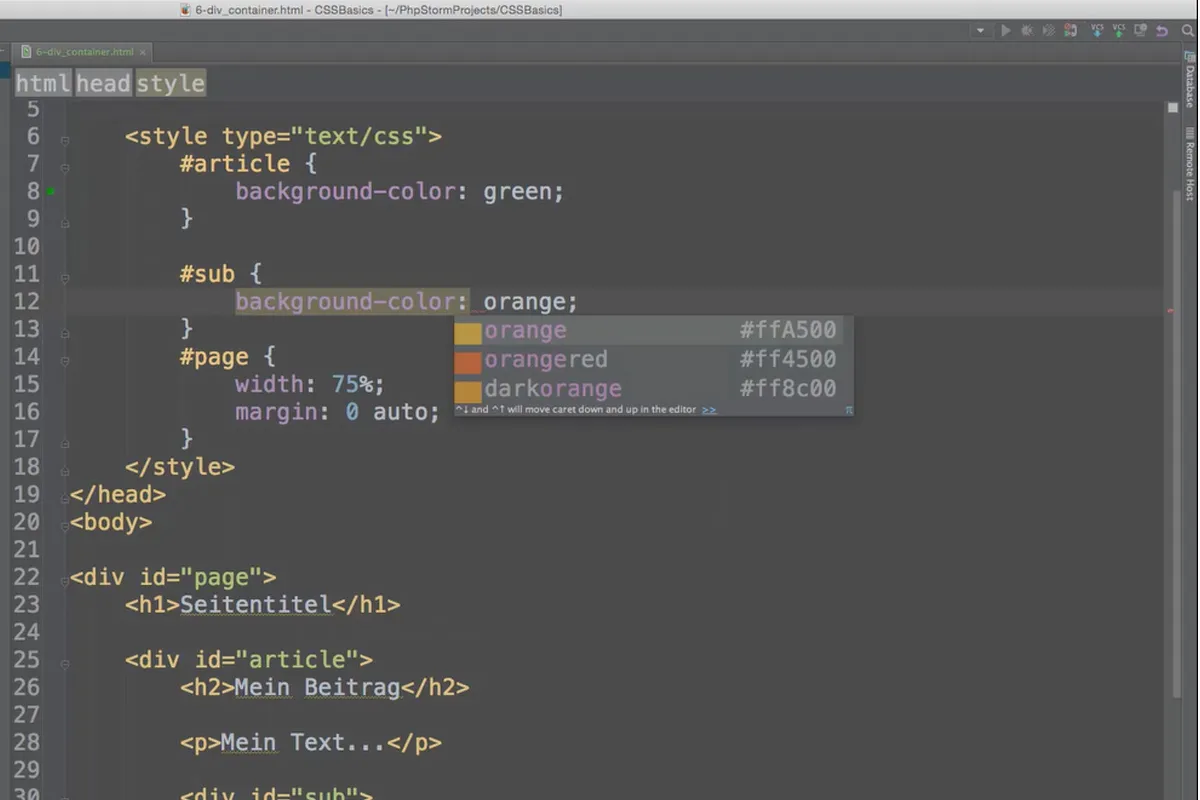
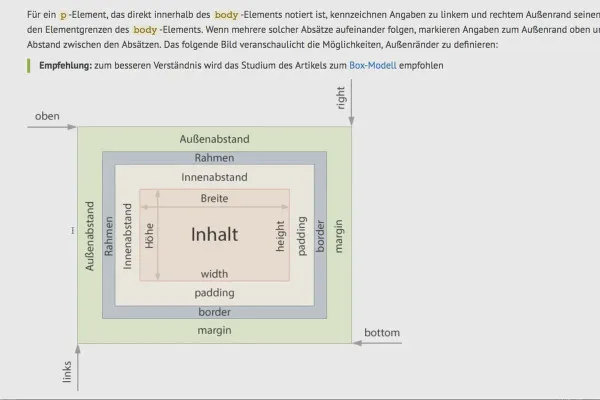
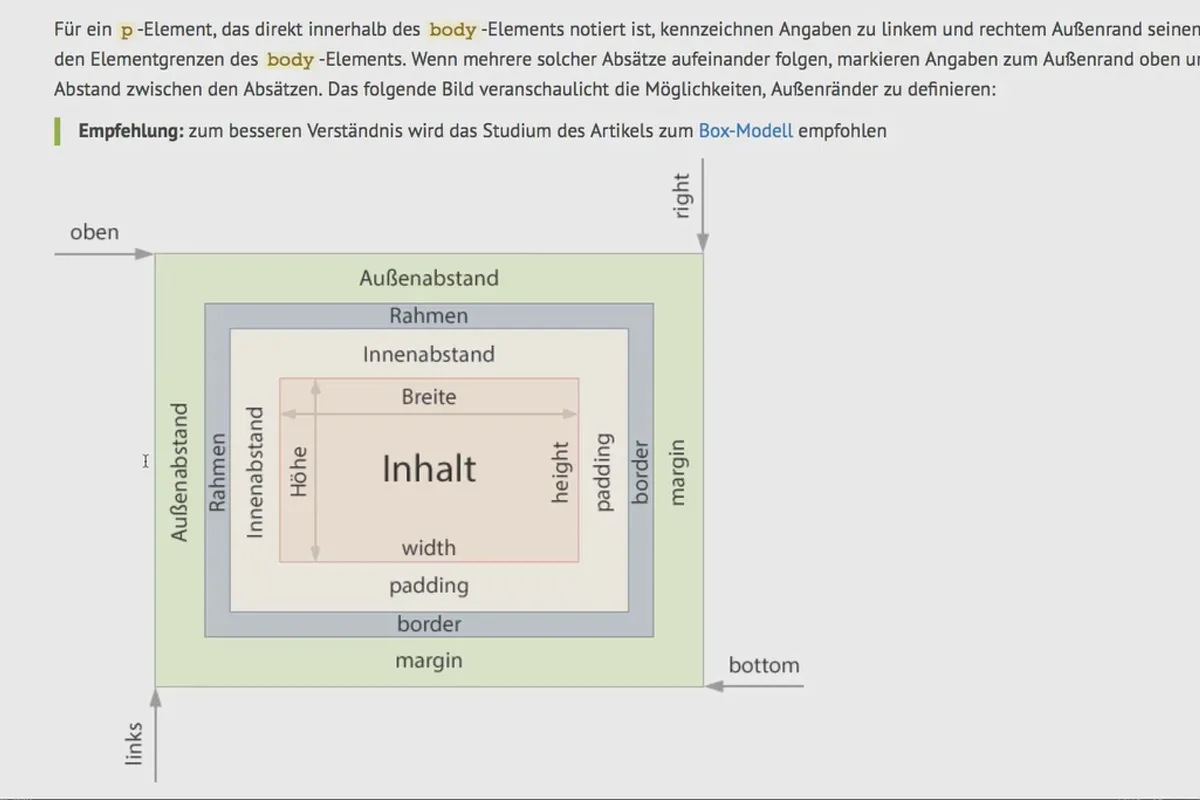
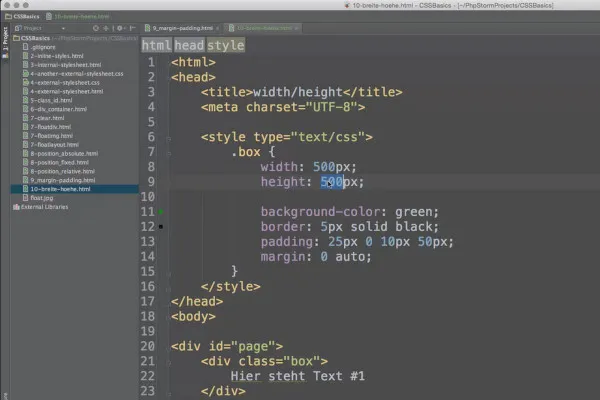
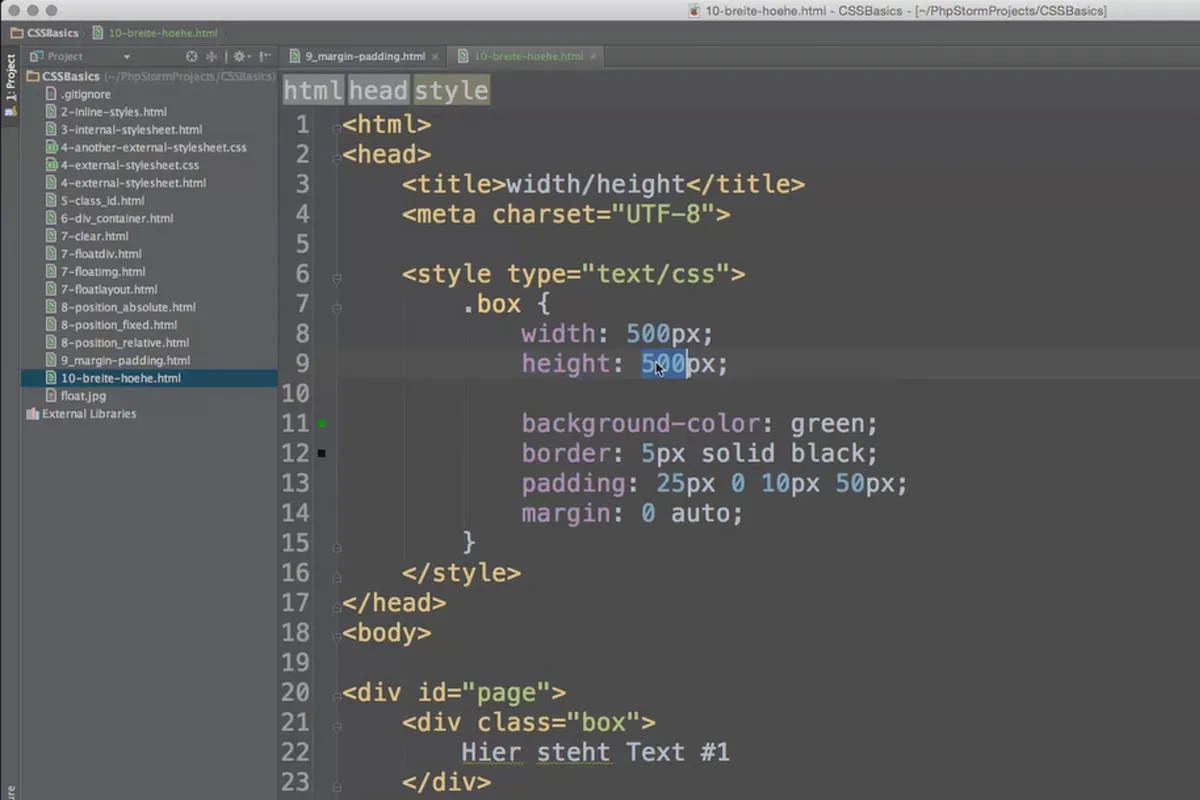
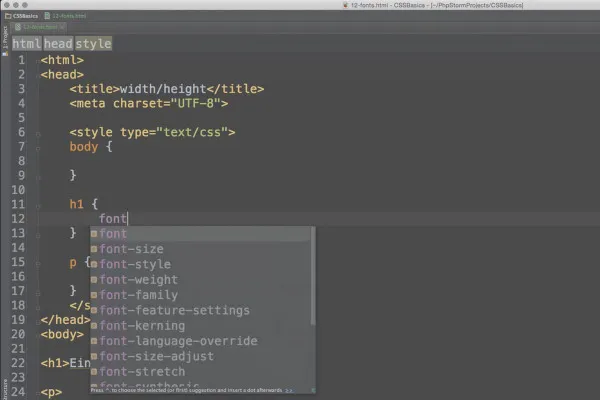
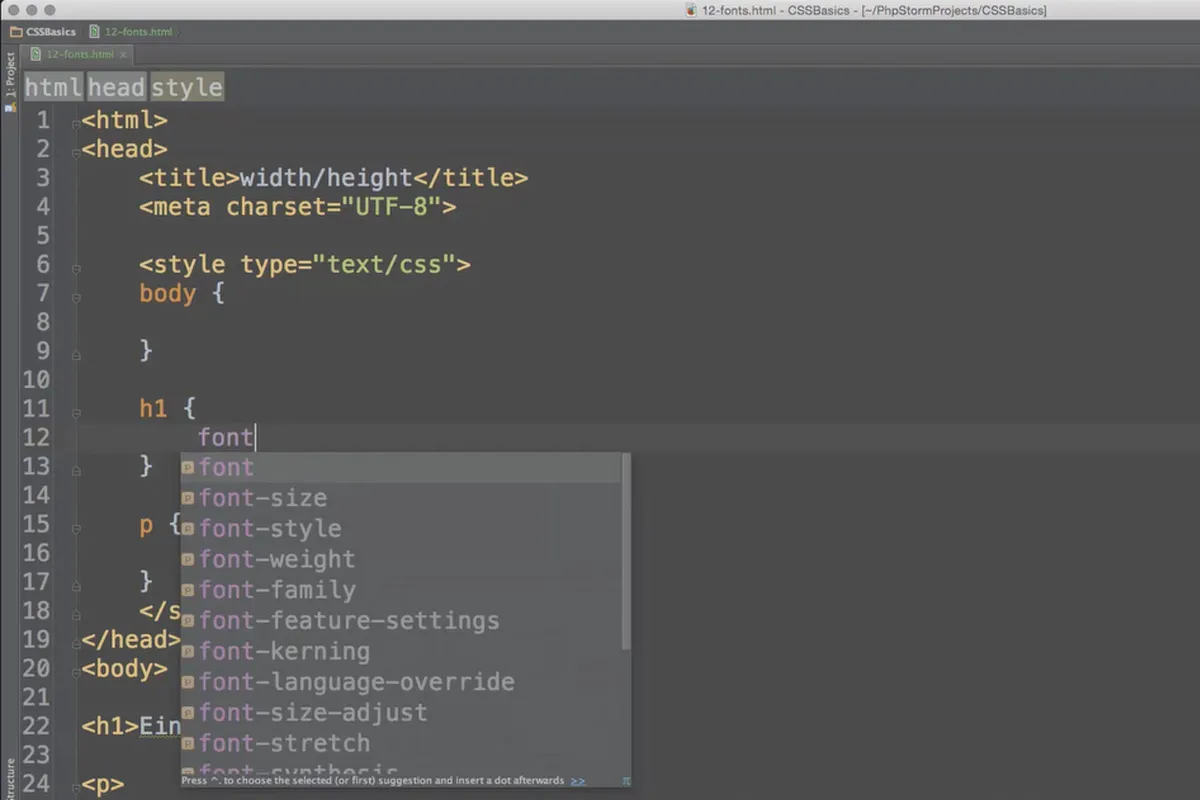
CSS – форматирование для ваших страниц
Блок обучения CSS придаст структуру, порядок и формат вашим веб-сайтам. Как только вы поймете, в чем состоит функция так называемых Cascading Style Sheets, вы сможете позиционировать элементы, определять отступы, устанавливать размеры и шрифты и применять множество других возможностей форматирования в дальнейших уроках.
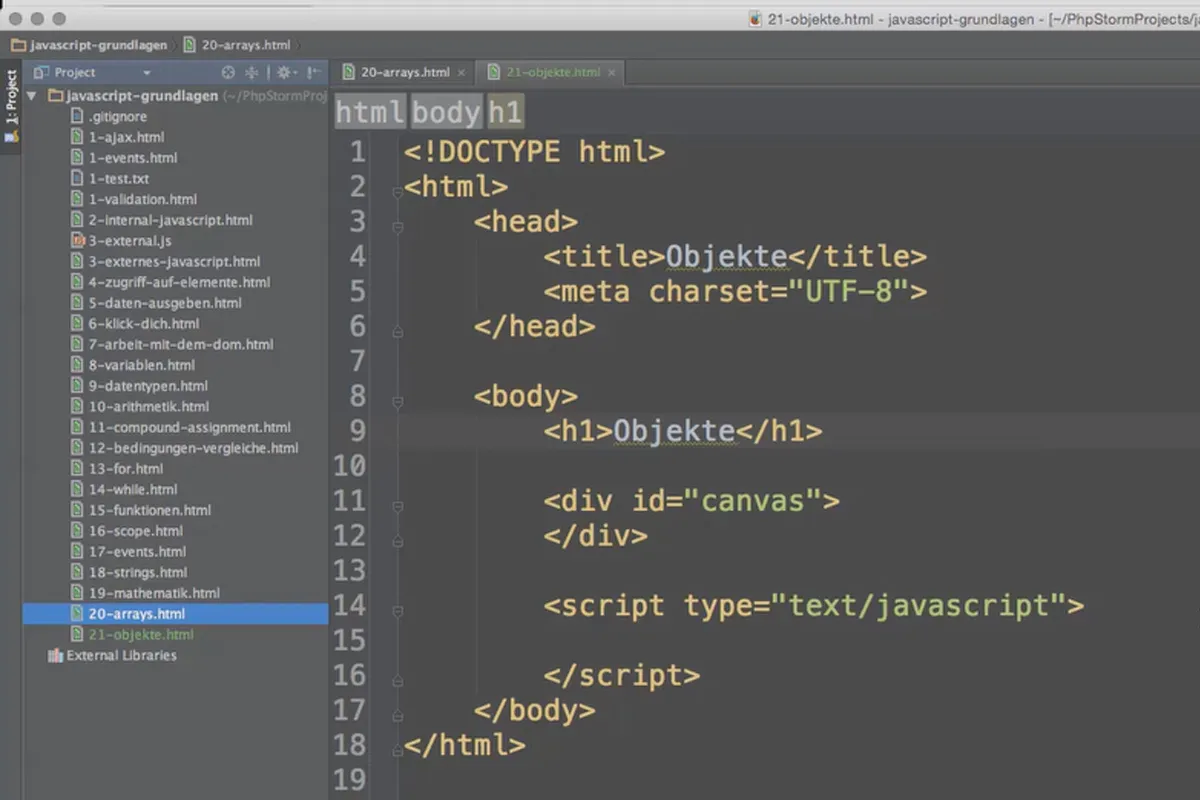
JavaScript – динамика для ваших веб-проектов
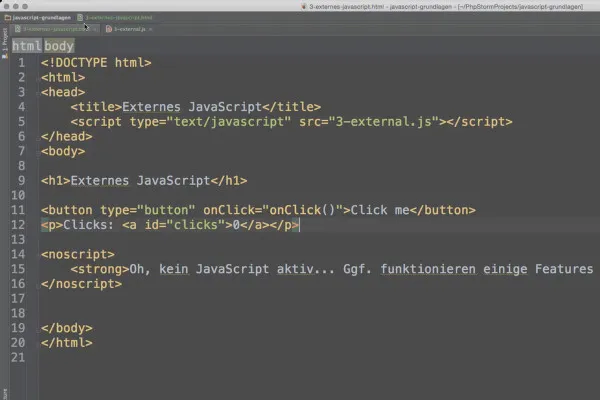
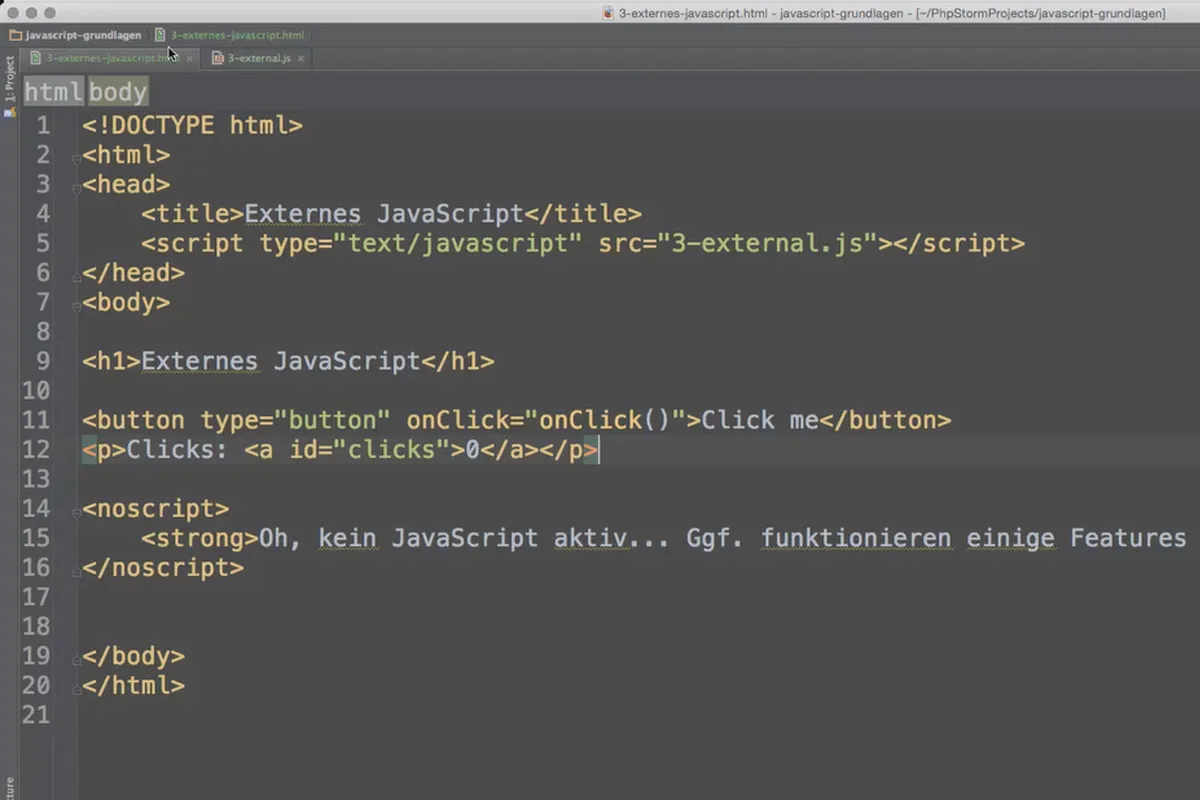
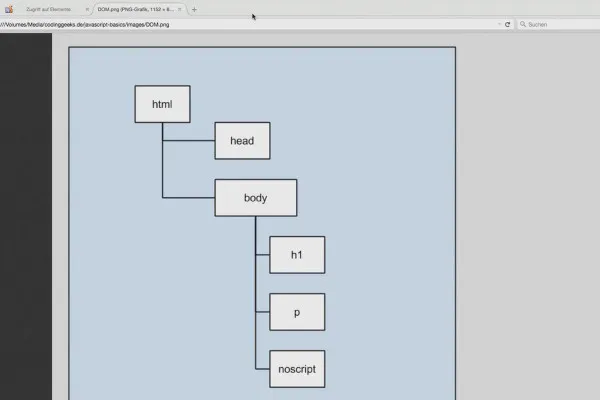
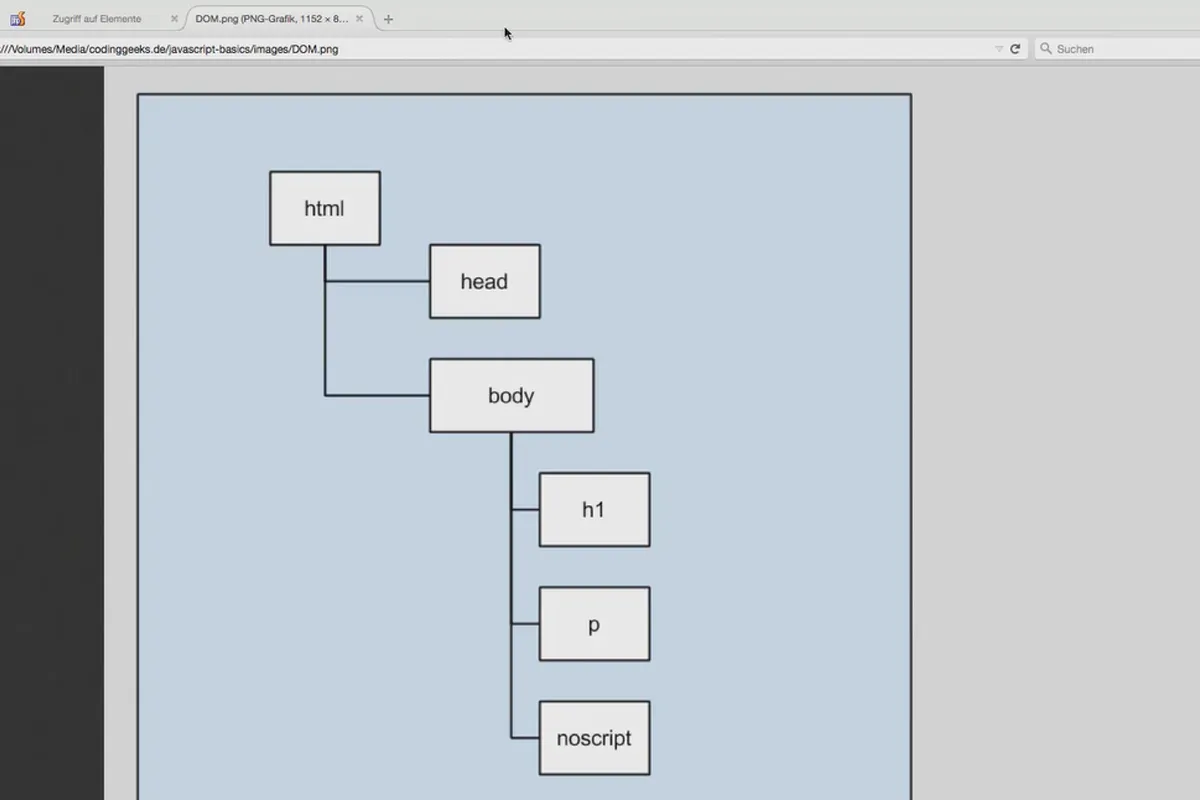
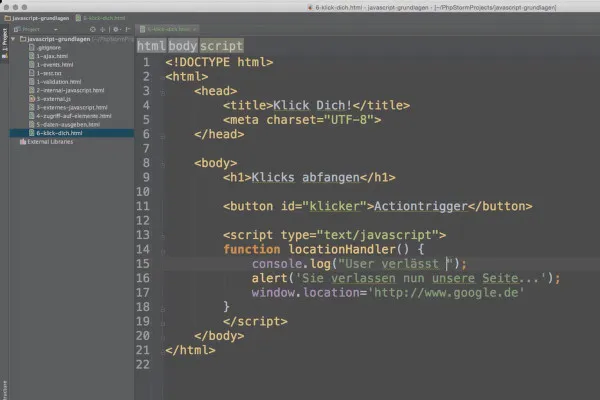
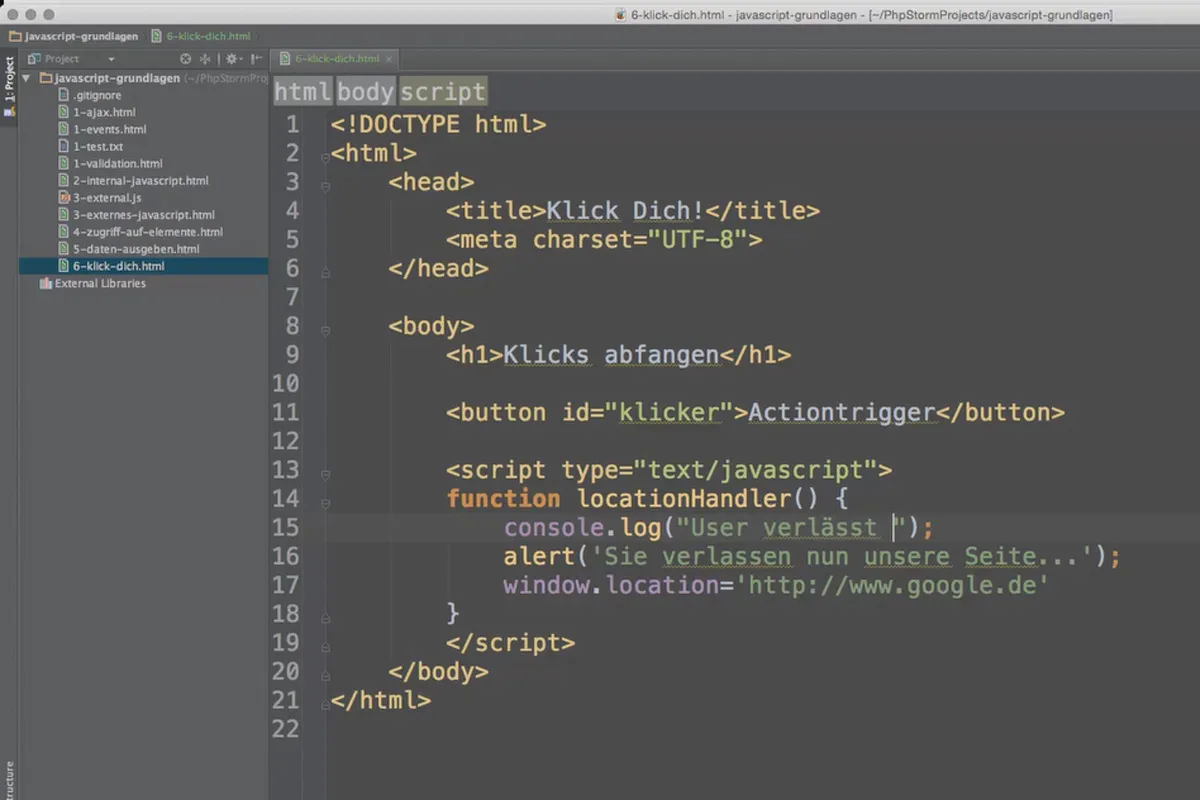
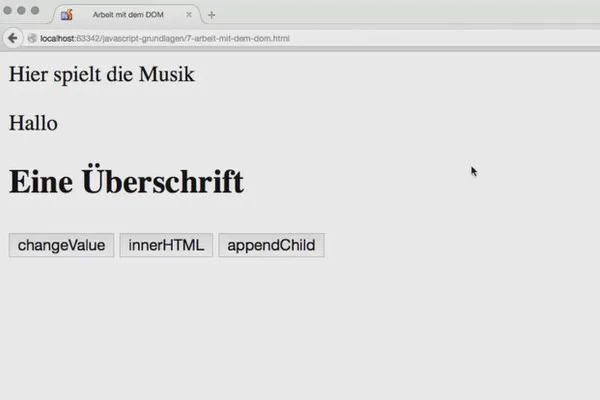
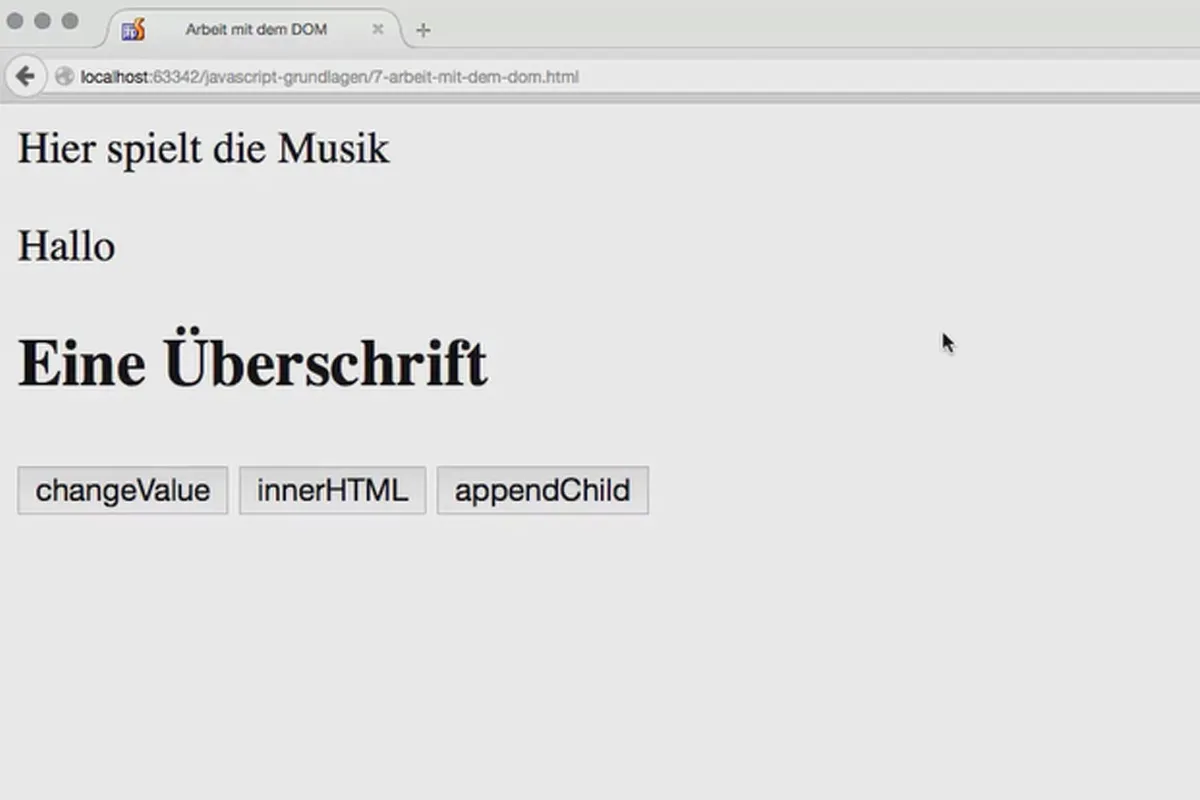
Наконец, JavaScript позволит вам сделать ваши статичные HTML-документы динамичными. Вы еще раз углубитесь в вопрос встраивания элементов JavaScript и рассмотрите такие темы, как объектная модель документа или продвинутые концепции, такие как строки, события или массивы.
Что вы узнаете из обучающего видео-курса по основам HTML, CSS и JavaScript
Во-первых, вы поймете основные принципы работы веба, а после прохождения тренировки вы сможете создавать четко структурированные HTML-документы, оформлять страницы с помощью CSS и внедрять больше динамики с помощью JavaScript. Вам будут переданы навыки, которые вы сможете применять и использовать в повседневной работе или для частных проектов. Далее ваше путешествие по веб-технологиям могло бы продолжиться, например, с PHP или CSS и Sass.
Других пользователей также заинтересовало

Напиши свои строки!

Разрабатывать веб-сайты и приложения самостоятельно.

Для современных веб-сайтов и приложений

Для безошибочных, быстрых веб-сайтов с оптимизированными макетами

Так говорят твои веб-сайты и приложения, как ChatGPT

Шаг за шагом к собственным функциональным формам

Все важные модули объяснены!

Все релевантные функции подробно объяснены