В этом руководстве ты узнаешь, как создать базовый пользовательский интерфейс (UI) с помощью React, который позволит тебе взаимодействовать с API OpenAI. Вместо чата через URL в браузере мы создадим простое приложение, в котором пользователь сможет вводить текст и получать соответствующий ответ от искусственного интеллекта. Мы рассмотрим как фронтенд-код, так и логику обработки ввода и коммуникации с API OpenAI.
Основные моменты
- Ты узнаешь, как создавать в React поле ввода и кнопку для отправки запросов от пользователей.
- Также ты научишься делать асинхронные запросы Fetch к API OpenAI и сохранять и отображать полученные ответы в своем статусе React.
Пошаговое руководство
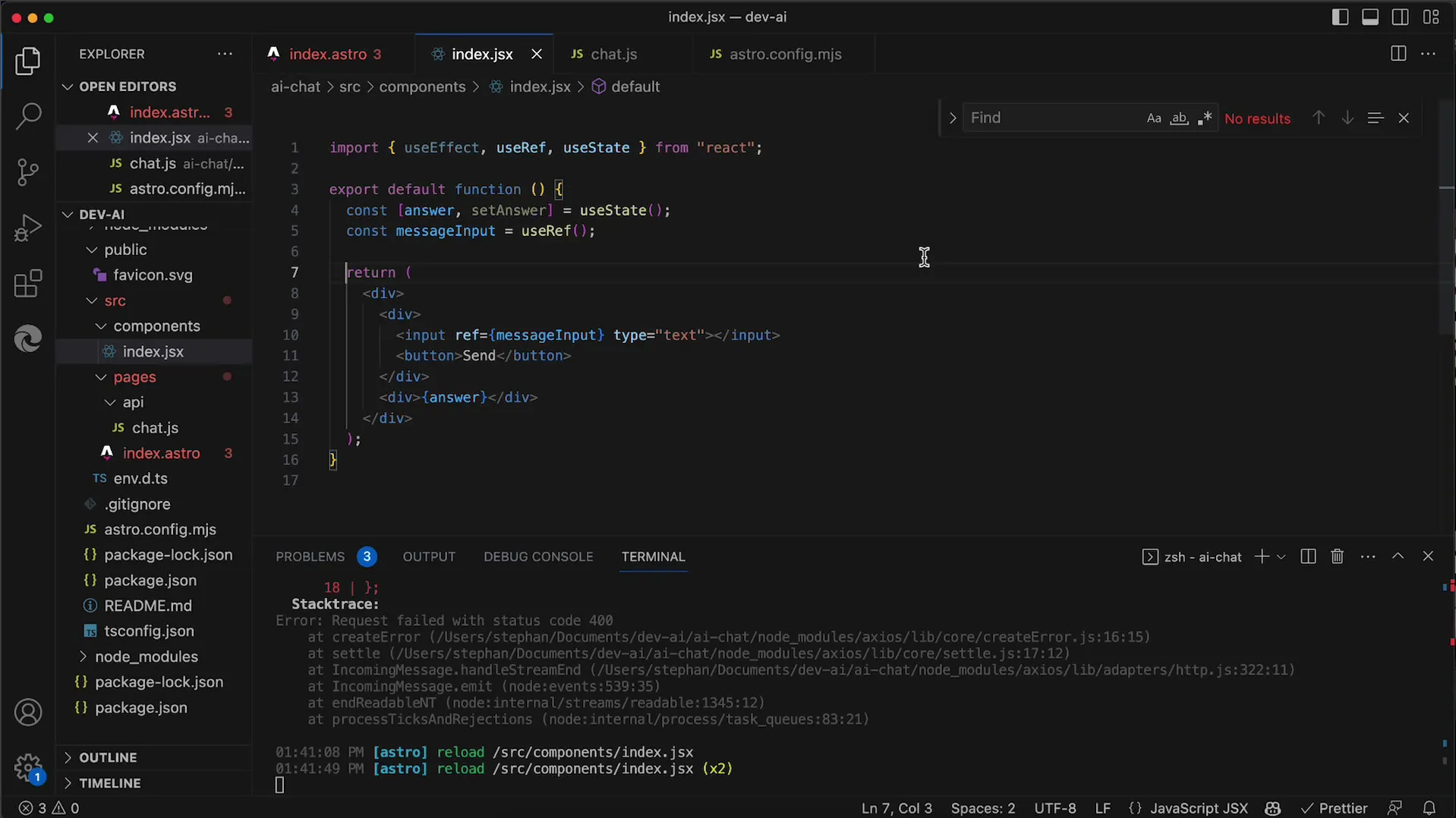
Начни с создания нового приложения на React или перейди в уже существующее. В файле index.jsx ты установишь базовые компоненты для взаимодействия.

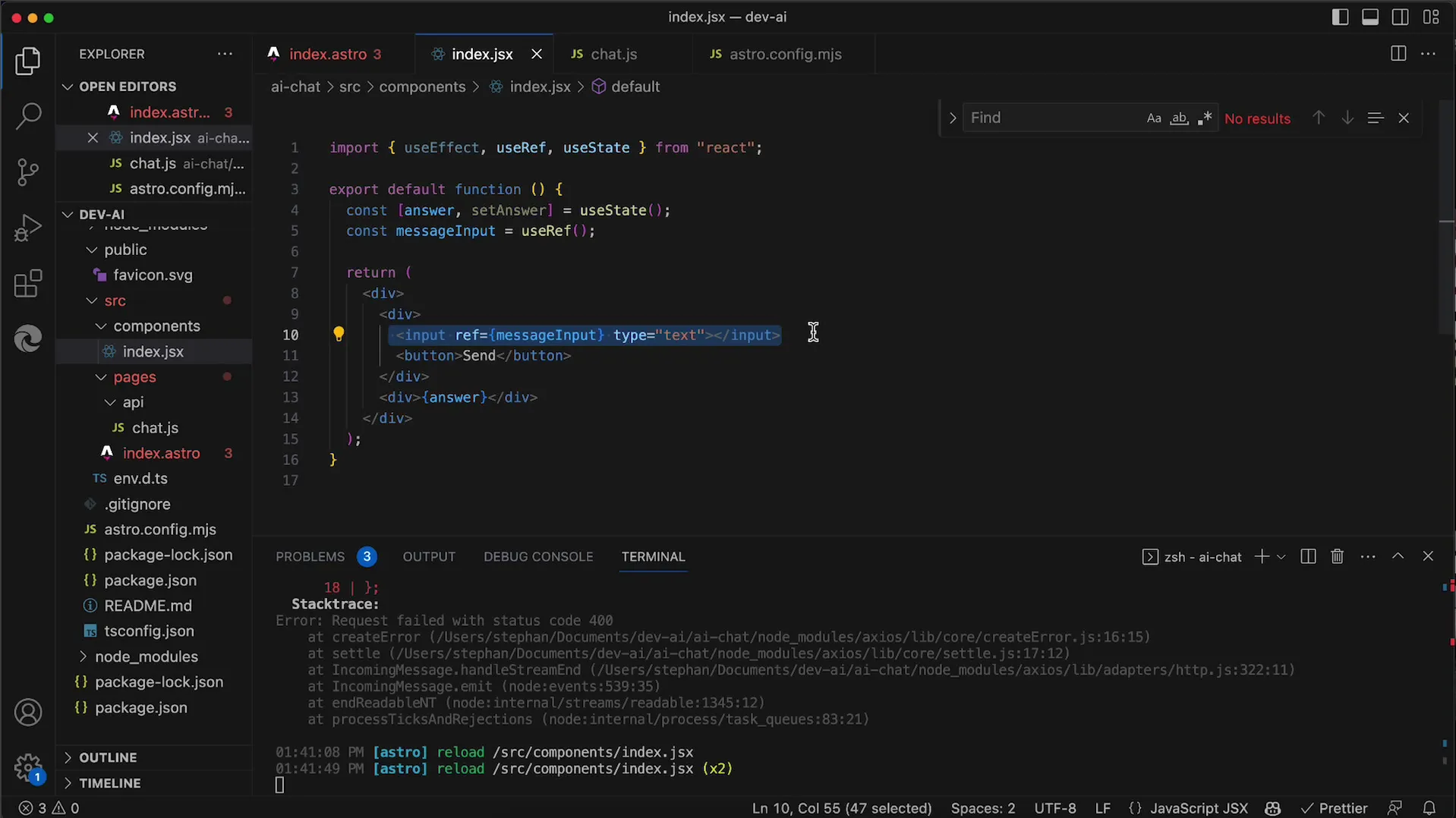
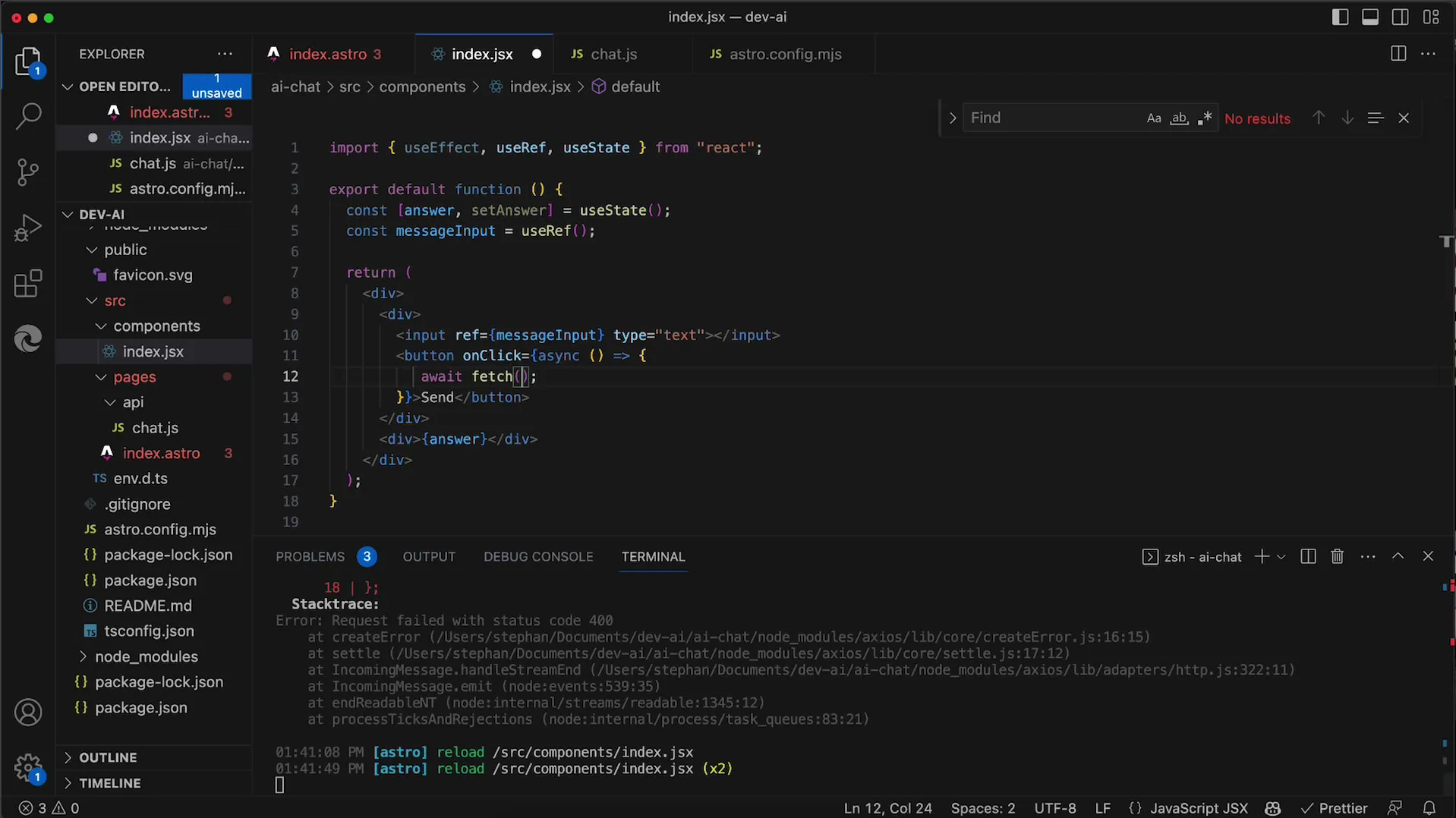
Сначала добавь поле ввода, в которое пользователь может вводить свои сообщения. Это позволит пользователям взаимодействовать с ИИ. Добавь поле ввода и кнопку для отправки запроса.

Когда пользователь вводит текст в поле ввода и нажимает на кнопку отправки, ты должен быть способен обработать этот ввод. Можешь использовать хук useState для управления текущим значением ввода и ответа от API.

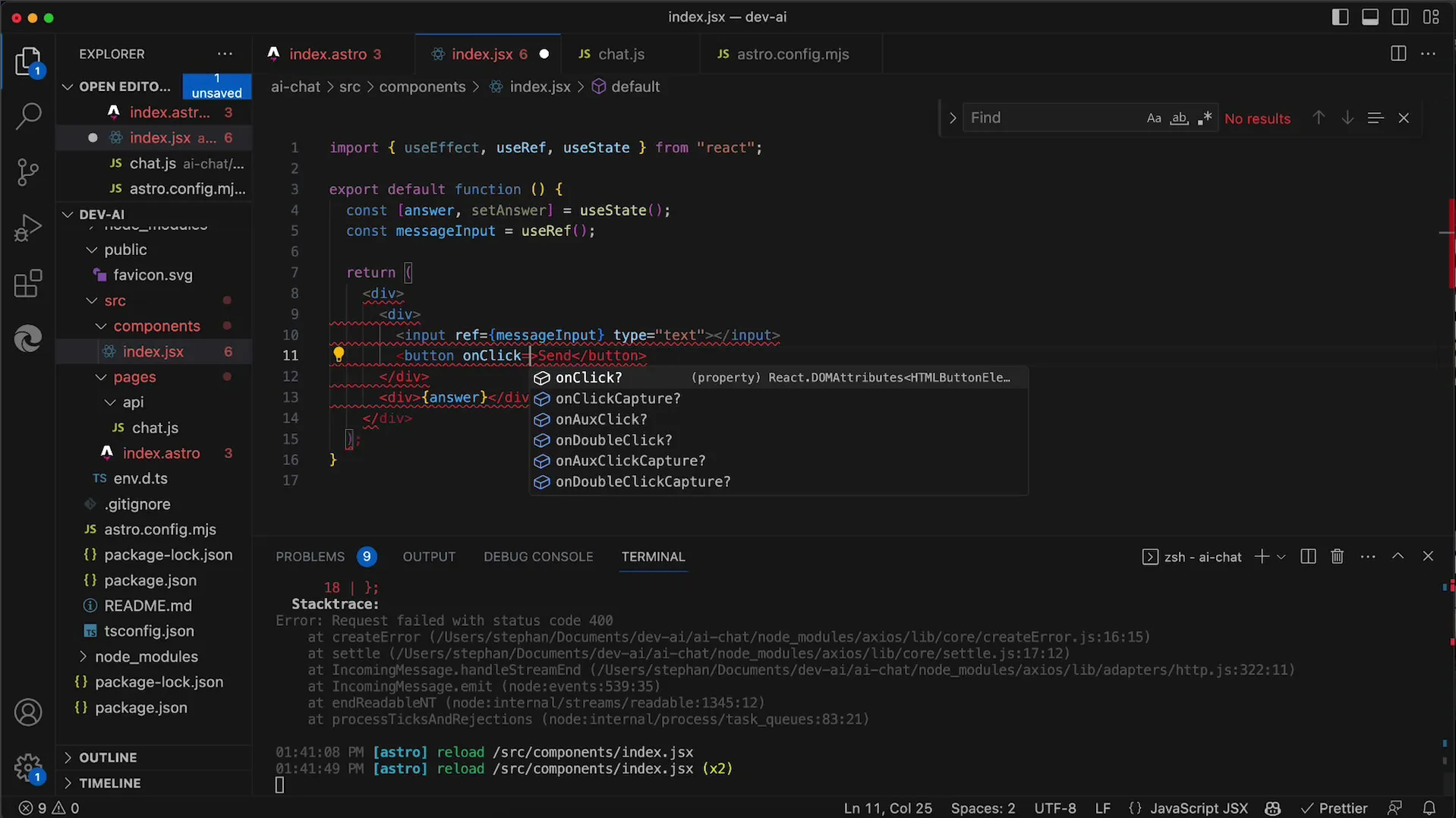
Теперь тебе нужно обработать событие клика на кнопке. Когда кнопка нажата, ты хочешь создать асинхронную функцию, отправляющую запрос Fetch на сервер. Эта функция объявляется с ключевым словом async, что позволяет использовать await для ожидания ответа от сервера.

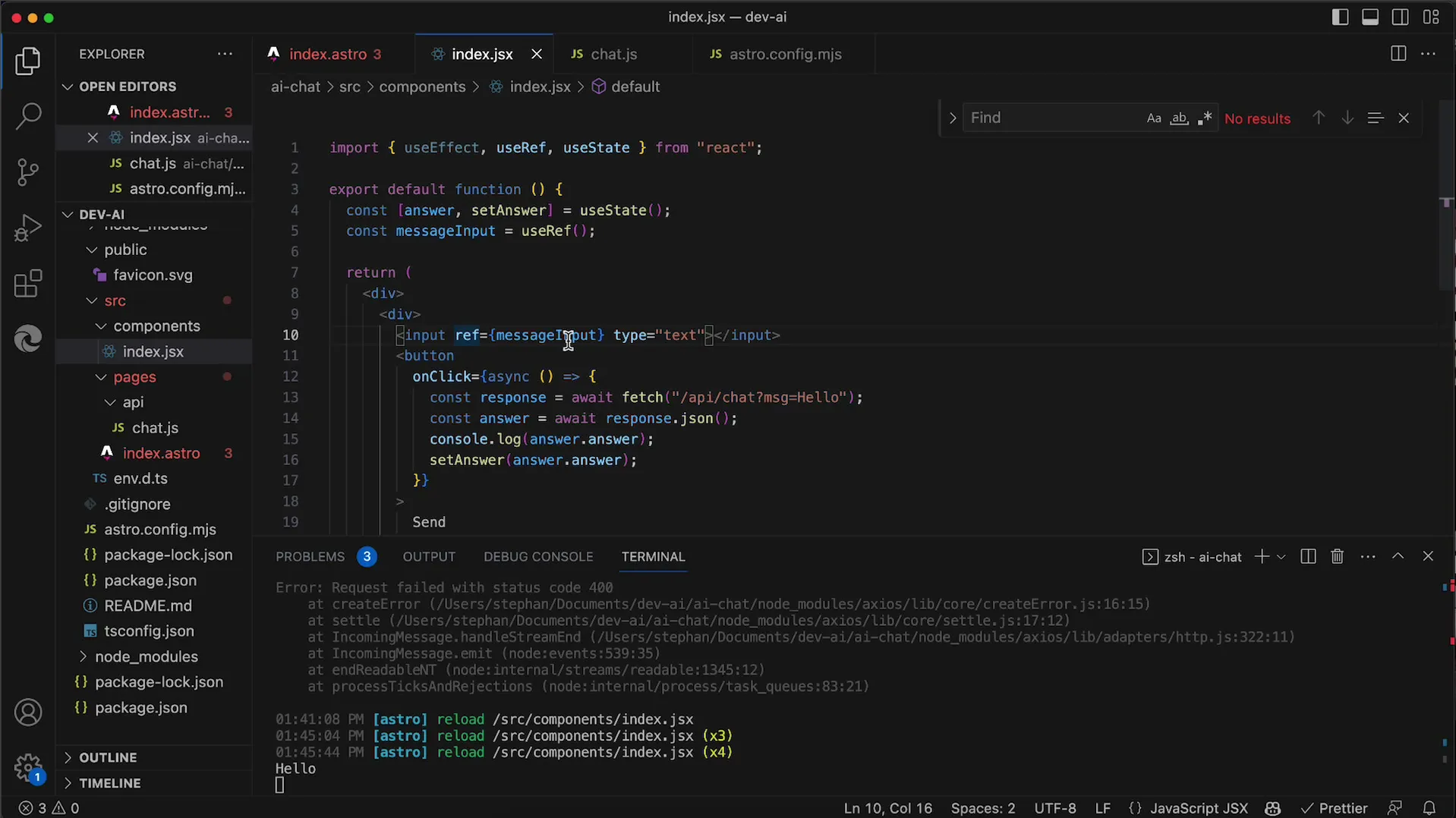
Далее наступает следующий шаг: ты хочешь вызвать функцию Fetch для взаимодействия с API. URL указывается в формате API/Chat?MSG={userInput}, где {userInput} заменяется на ввод пользователя. Сначала можешь использовать фиксированную строку, чтобы убедиться, что запрос к API работает правильно.

После отправки запроса ты получишь ответ, который нужно обработать. Сначала преобразуй ответ в формат JSON для удобной работы с ним. Для этого используй response.json().
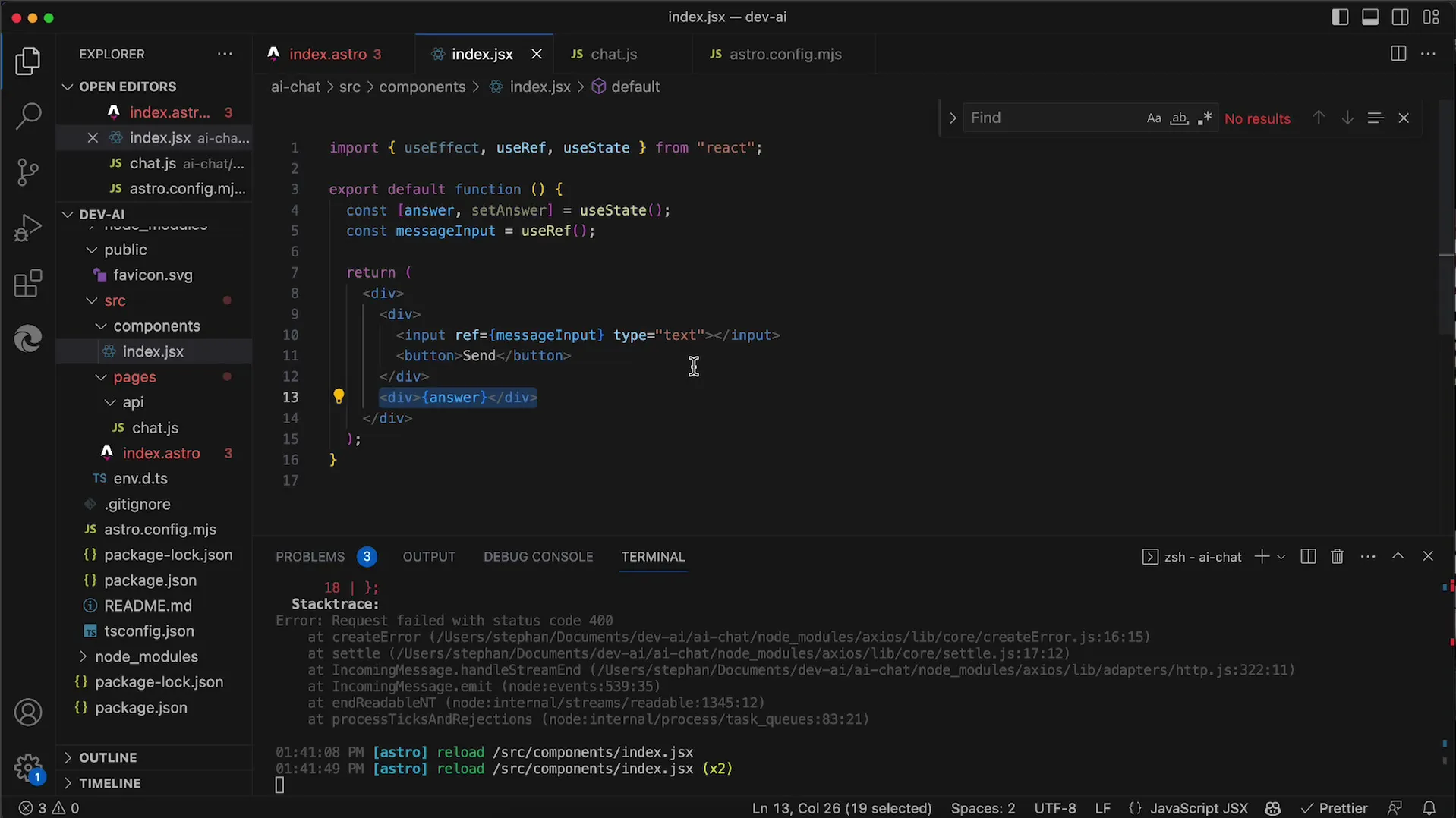
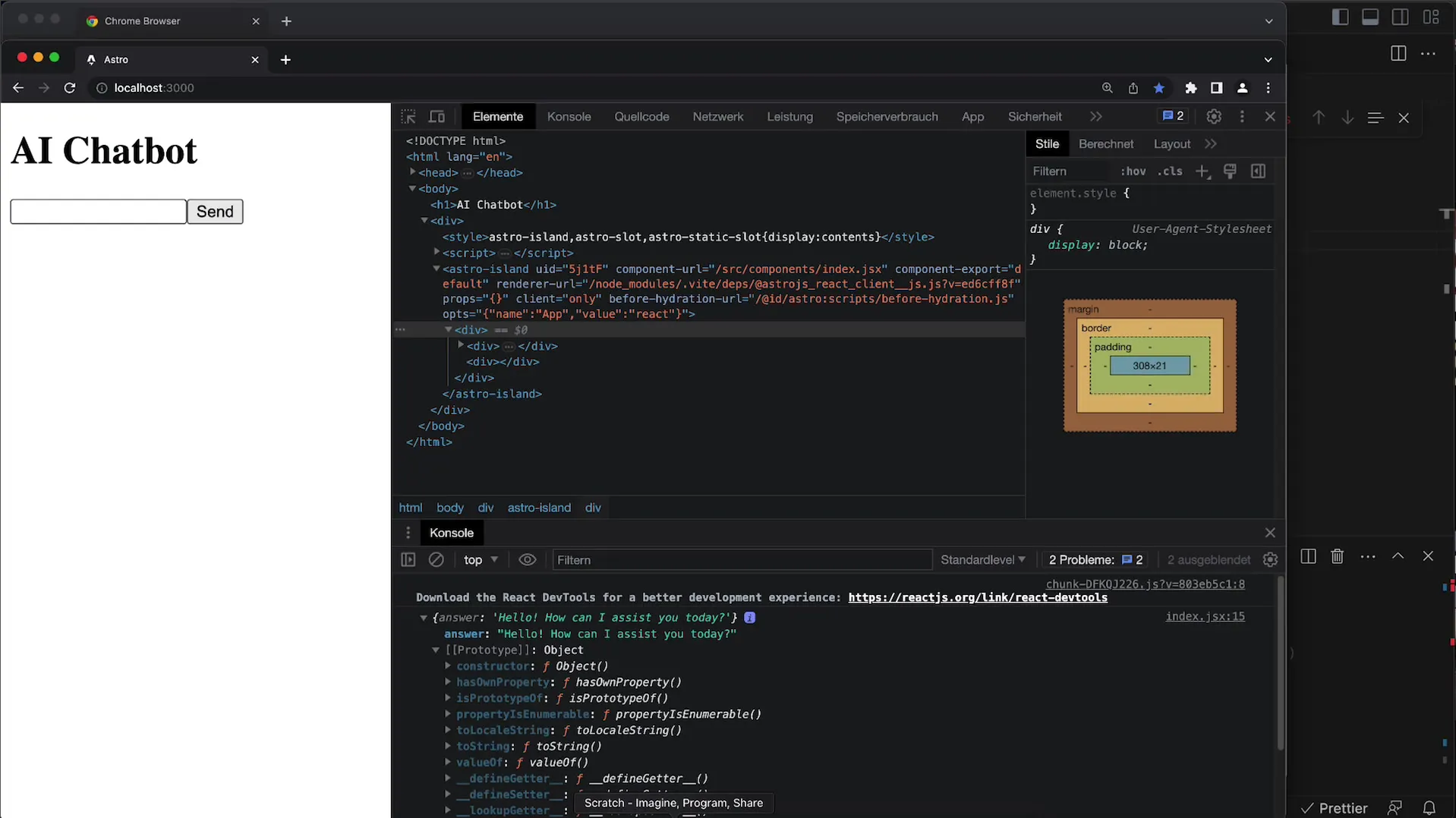
Убедись, что можешь проверить вывод в консоли, чтобы убедиться, что все работает как ожидается. После проверки ответа следующим шагом будет сохранение ответа в статусе, который ты объявил выше.

Для улучшения пользовательского опыта ты хочешь убедиться, что ввод пользователя не всегда будет одним и тем же фиксированным значением (например, "hello"), а собственно введенным сообщением. Для этого используй хук useRef, чтобы получить доступ к текущему значению поля ввода, когда пользователь нажимает на кнопку.

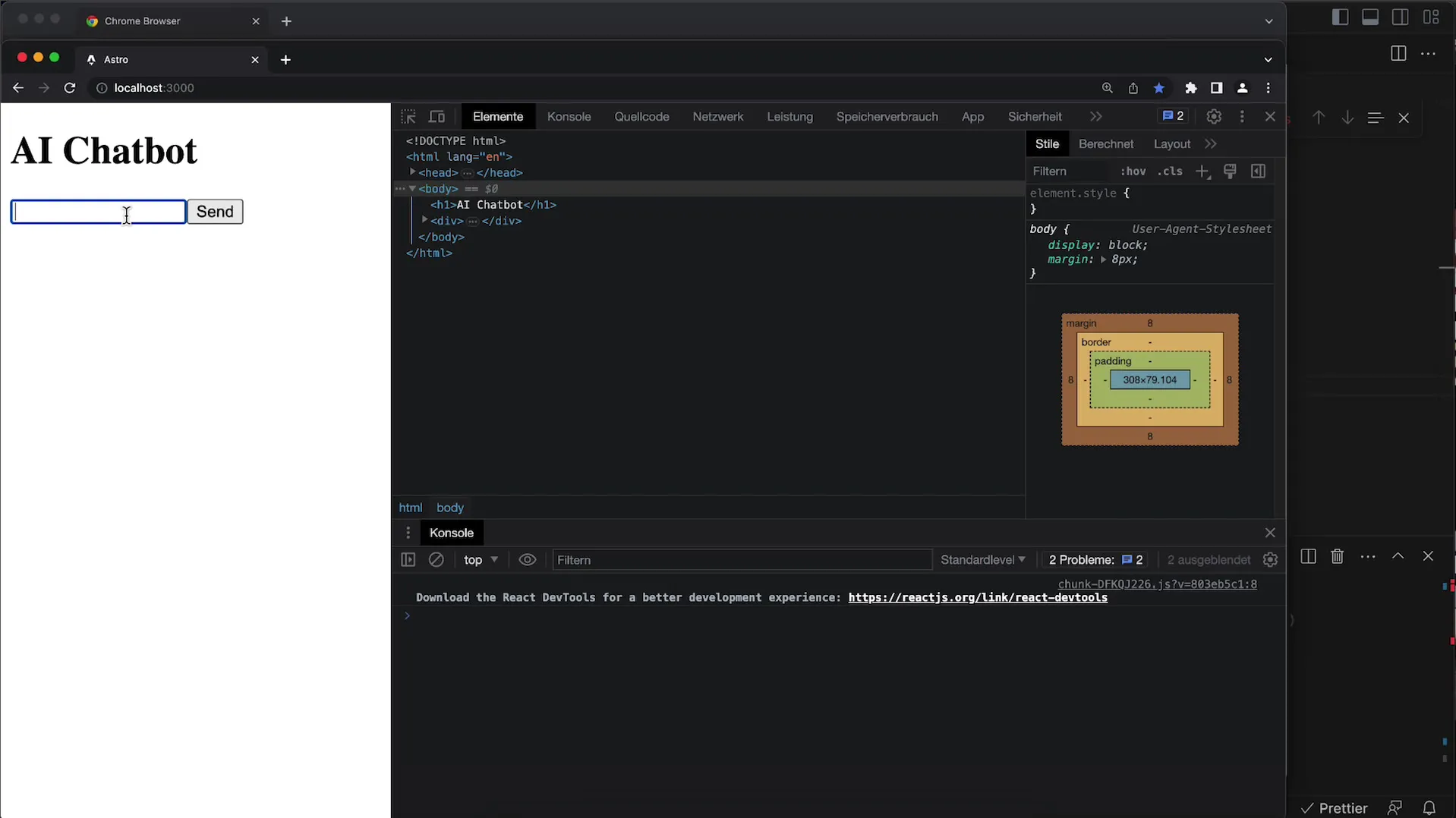
Теперь, когда ты можешь правильно обрабатывать ввод пользователя, стоит провести тестовый запуск своего приложения, чтобы убедиться, что запросы отправляются к API и правильно отображаются.
Если все работает, ты увидишь, что ответ от ИИ отображается в соответствующем DIV. Теперь ты можешь дальше улучшать пользовательский интерфейс или оптимизировать код.
В настоящее время это всего лишь простое приложение вопрос-ответ, так как история чата не сохраняется. Для создания полного приложения для чата было бы необходимо сохранять историю чата и отправлять ее на API, чтобы у него был контекст для ответов.

Однако впечатляет, что вы уже способны использовать API OpenAI и создавать собственное приложение на основе этой технологии. В следующих шагах вы можете расширить его функционал, чтобы обеспечить настоящий чат-лог.
Резюме
В этом учебнике вы узнали, как создать базовый пользовательский интерфейс в React, который позволяет взаимодействовать с API OpenAI. От обработки пользовательского ввода до отображения ответов было рассмотрено все необходимое для создания функционального приложения.
Часто задаваемые вопросы
Как создать поле ввода в React?Вы можете создать поле ввода в React, используя элемент в вашем компоненте.
Как отправить запрос к API OpenAI?Используйте функцию fetch для отправки GET- или POST-запроса к API с правильным URL и параметрами.
В чем разница между useState и useRef?useState хранит значения, вызывающие повторное рендеринг компонента, в то время как useRef хранит значения, не вызывающие повторный рендеринг.
Как сохранить ответы ИИ в моем приложении?Вы можете сохранить ответы в состоянии с помощью useState, а затем отобразить их в пользовательском интерфейсе.


