Примечание: Это руководство - текстовая версия соответствующего видеоурока Марко Кольдица. Тексты могут также иметь разговорный стиль.
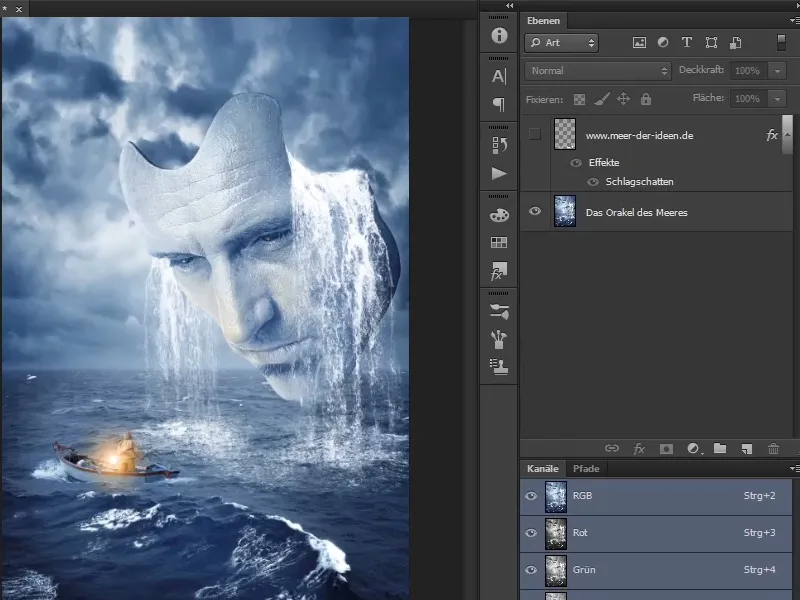
В этом уроке мы хотим представить вам картину Марко Кольдица "Оракул моря" и показать, как вы можете собрать эту картину с нуля.
Шаги 1–10
Шаг 1
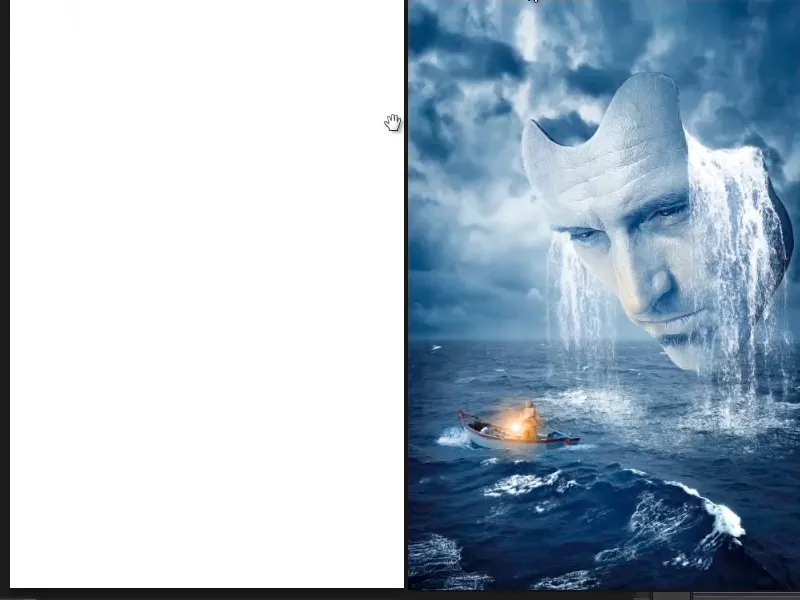
На этой картине вы видите загадочную человеческую маску, которая только что выплыла из моря и смотрит вниз на мужчину в лодке рядом с ним сладким фонарем. Как теперь создать эту картину?
Сначала посмотрите на всю композицию картинки. По сути, это цель. Именно такую картину представлял себе Марко, прежде чем начал ее создавать. Теперь это ваша оптимальная цель.
Шаг 2
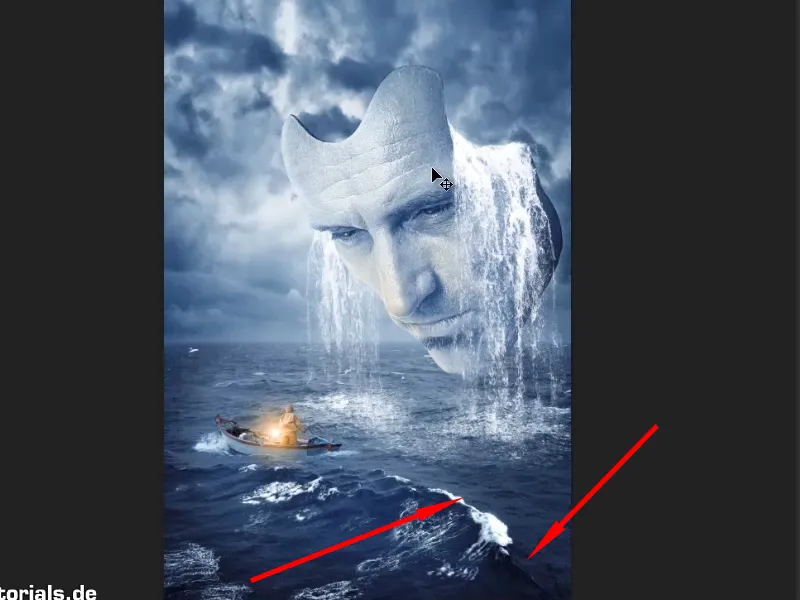
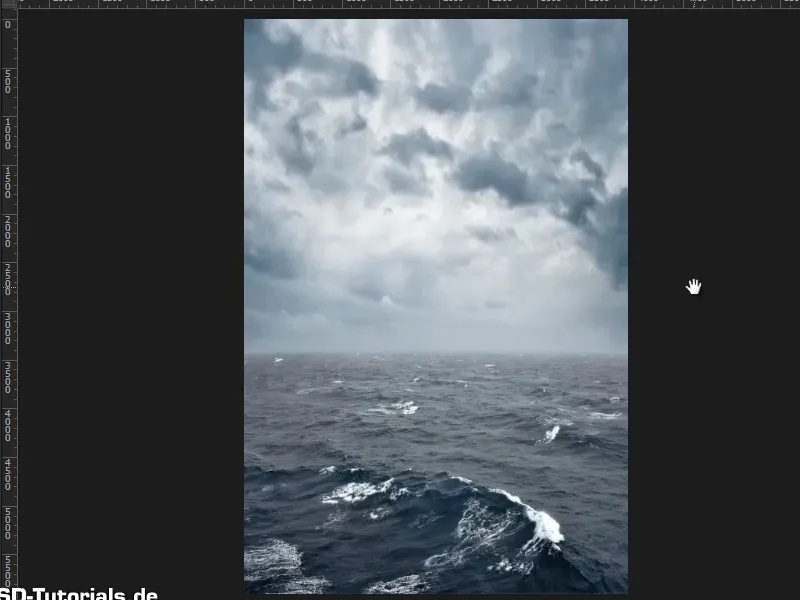
Что вам понадобится: на заднем плане вы видите облачное небо и бушующее море. Причем это все, кроме того, что судя по волнам и пены, довольно далеко от спокойствия.
Шаг 3
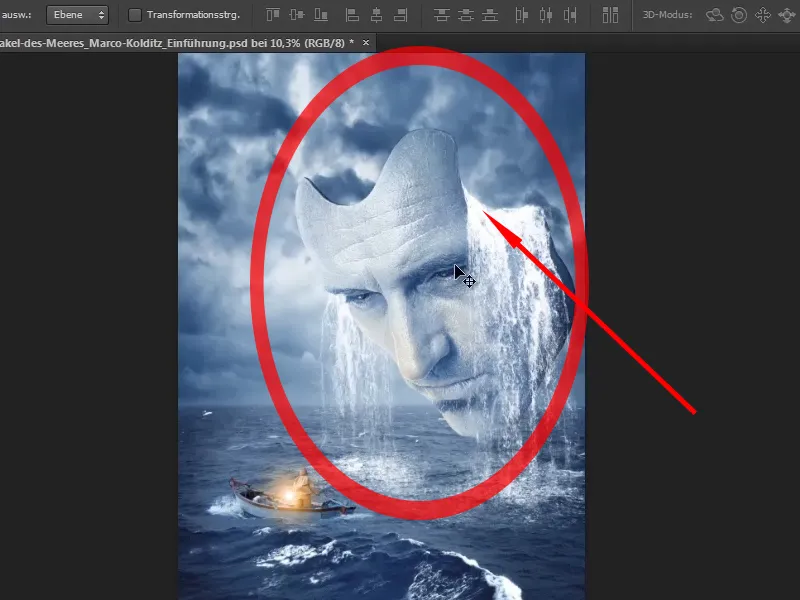
Также есть человеческое лицо, похожее на маску, из которого стекает морская вода. Можно только догадываться, что произошло; возможно, маска только что поднялась из моря и наполнилась морской водой, которая сейчас вытекает наружу.
Шаг 4
Кроме того, есть еще мужчина в лодке и его фонарь, который обычно не стоит там.
Шаг 5
... соответствующих световых и водных эффектов.
Шаг 6
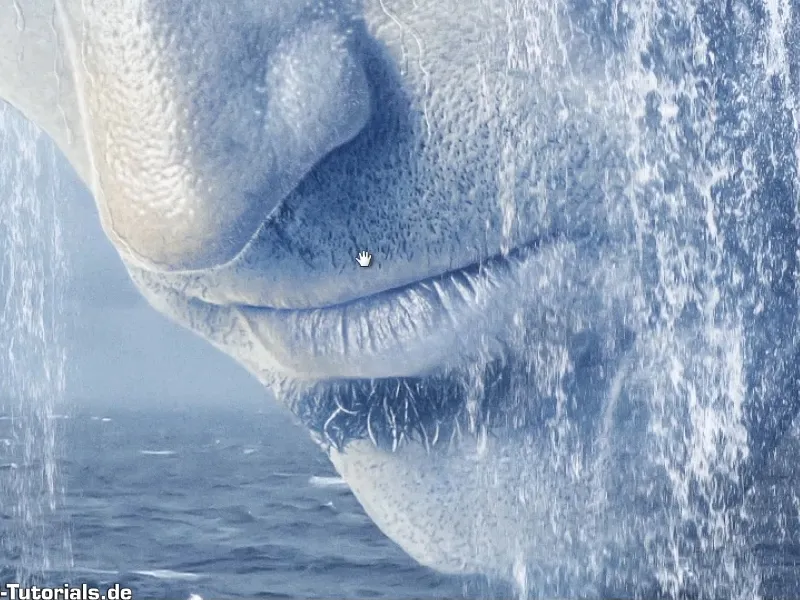
Если вы приблизитесь, увидите, что в глазах отражается фонарь...
Шаг 7
... и дополнительно вода текущая по маске. Даже если вы приблизитесь к маске очень близко, все еще будет четко и отчетливо. 
Шаг 8
Прежде чем приступить к работе, задайте себе вопрос, какого формата должна быть готовая картинка. Марко всегда предпочитает постерный формат, потому что ему нравится распечатывать картину (неважно, вертикальный или горизонтальный формат). И в большинстве случаев он выбирает формат 3 на 2. Таковым является и случай с данной картиной.
Это изображение имеет размер 75 см в высоту и 50 см в ширину с разрешением 200 точек на дюйм. Теперь вам нужно создать холст, на котором вы сможете дать полет вашей фантазии.
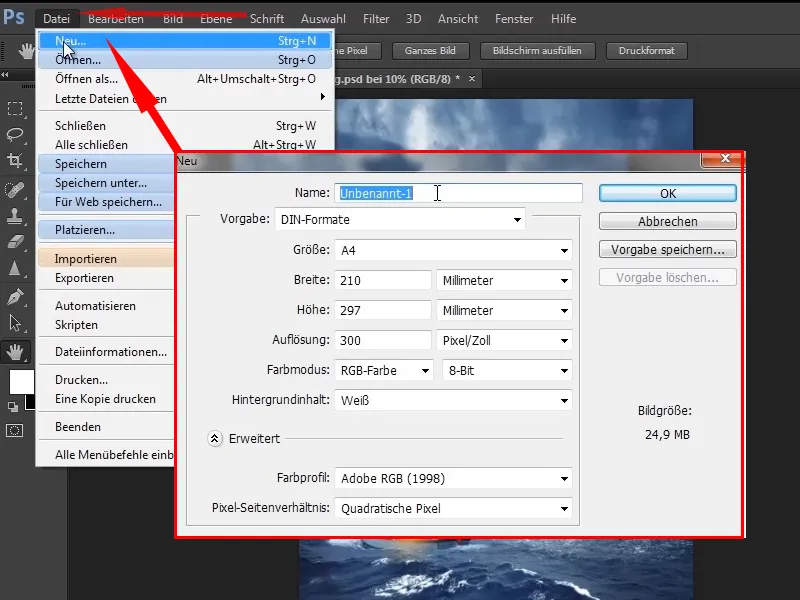
Для этого щелкните Файл>Новый. Вам откроется диалоговое окно, которое многие из вас уже знают.
Шаг 9
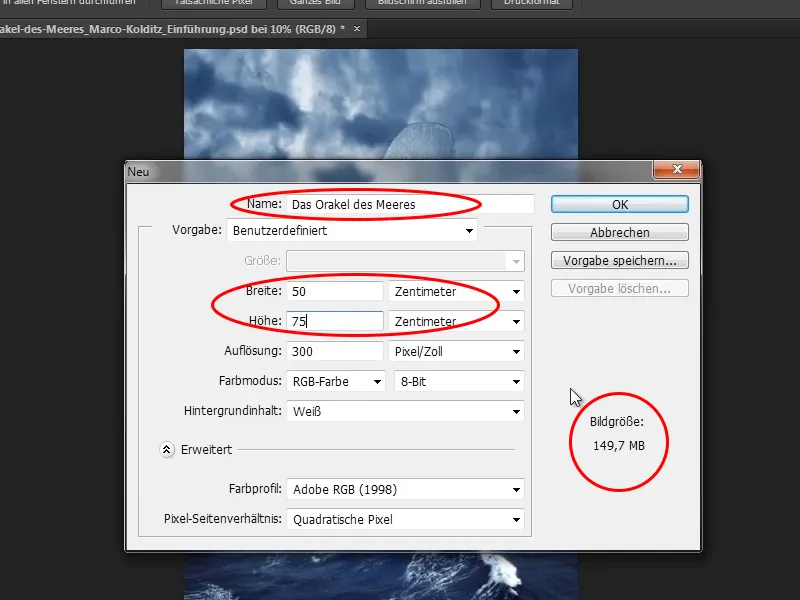
Измените имя на "Оракул моря". Выберите сантиметры вместо миллиметров и выберите ширину 50 см и высоту 75 см, так как у вас вертикальный формат.
Теперь увидите примерный размер изображения внизу справа: 149,7 мб это немало.
Шаг 10
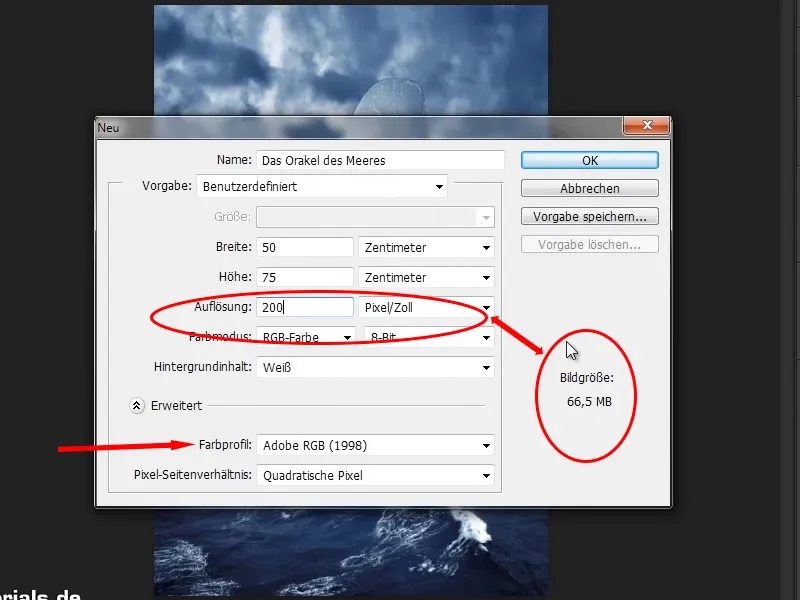
Это обусловлено разрешением 300 точек на дюйм. Хотя это хорошо, но опыт показывает, что 200 точек на дюйм вполне достаточно. Поэтому измените разрешение на 200 точек на дюйм. Теперь размер изображения составляет всего 66,5 мб.
Цветовой профиль: Adobe RGB (1998) (в зависимости от вашего цветового управления). Марко всегда выбирает Adobe RGB. Теперь нажмите ОК.
Продолжение! Шаги 11–20
Шаг 11
И вот у вас есть прекрасный белый холст, который обещает много креатива. Из этой белой поверхности вы сразу создадите правильное изображение. 
Шаг 12
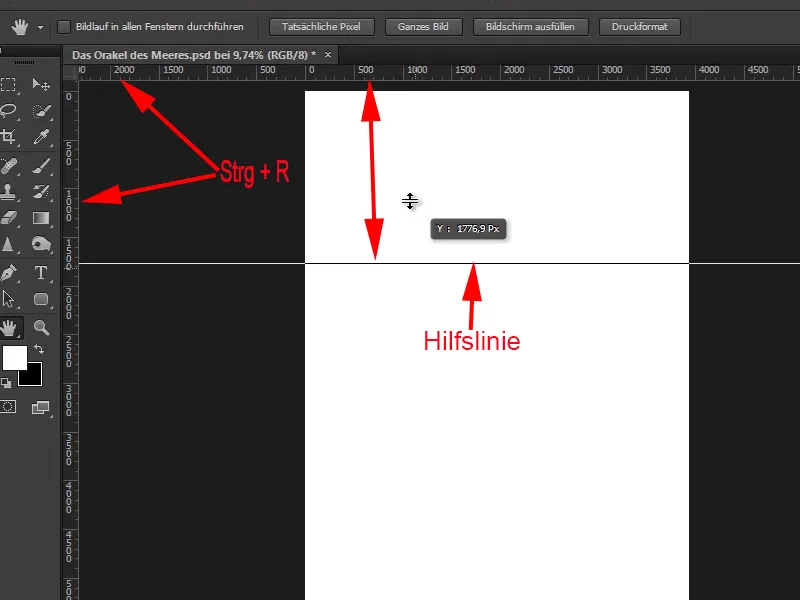
Теперь вы грубо разместите отдельные объекты на холсте. Прежде чем делать это, нажмите Ctrl+R, чтобы показать линейки. На этих линейках можно создавать вспомогательные линии, удерживая кнопку мыши. Если поднять одну из этих линий снова, она исчезнет.
Эти вспомогательные линии нужны вам для создания расстояний. Почему? У этого две причины.
- Существуют люди, которые бы хотели напечатать фотографию - красиво в формате постера. И конечно, типографии обрезают изображения, иначе у вас дома везде были бы рулоны бумаги, вместо постеров на стене. При этом обрезке, конечно, теряется тот или иной миллиметр, и в этой области не должно находиться важной информации об изображении. Это особенно важно при верстке, когда, например, важны текстирующие элементы. Поэтому важно привыкнуть к тому, чтобы сохранять некоторое расстояние, которое затем можно без проблем отрезать.
- Расстояния помогают и в самом компоновке изображения. Не обязательно всегда придерживаться этих расстояний, но они служат ориентиром. Их также можно сознательно нарушить, что тоже может привести к интересным результатам, когда что-то размещается за пределами рамки. В связи с этим Марко привык создавать вспомогательные линии и сохранять расстояния.

Шаг 13
Поскольку это кино постер, он подумал, что для постеров не существует стандартов для таких расстояний. Поэтому он создал свои собственные.
Кинофильмы показываются со скоростью 24, иногда уже с 48 кадрами в секунду. Так что было бы здорово разделить изображение на 24 части.
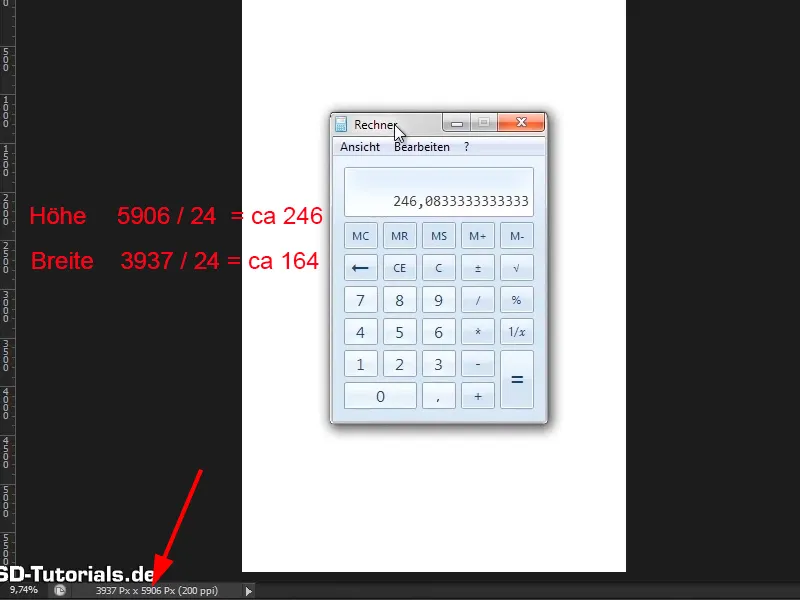
Теперь рассмотрим высоту - 5906 пикселей. Откройте калькулятор, введите 5906 / 24 и получите высоту около 246 пикселей. То же самое для ширины: 3937 / 24 = около 164 пикселей.
Шаг 14
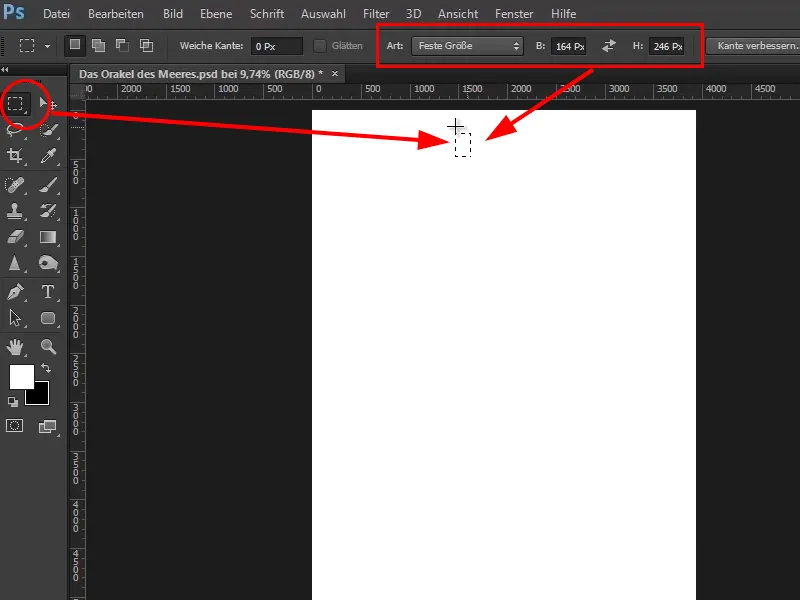
Выберите Инструмент выделения, перейдите к Фиксированный размер и введите правильные значения:
• Высота 246 пикселей
• Ширина 164 пикселей
Вы определили фиксированный размер 246 x 164 пикселей, один раз щелкнули по изображению и создали Прямоугольное выделение с заданными размерами.
Это также может быть очень полезным при решении других задач, особенно, если вы работаете с веб-дизайном в Photoshop. Но это уже другая тема.
Шаг 15
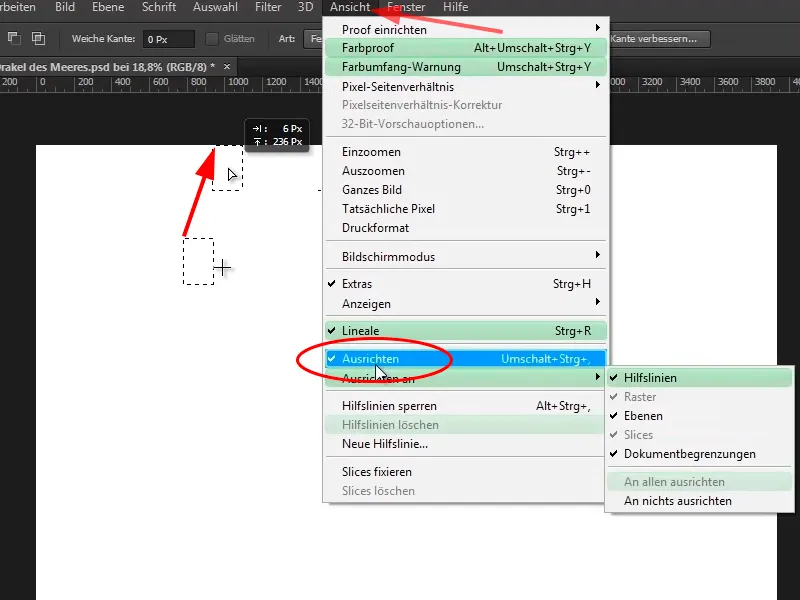
Теперь перетащите это Прямоугольное выделение вверх к верхнему краю, и если в меню Вид включен пункт Выравнивание, это выделение встанет на место. 
Шаг 16
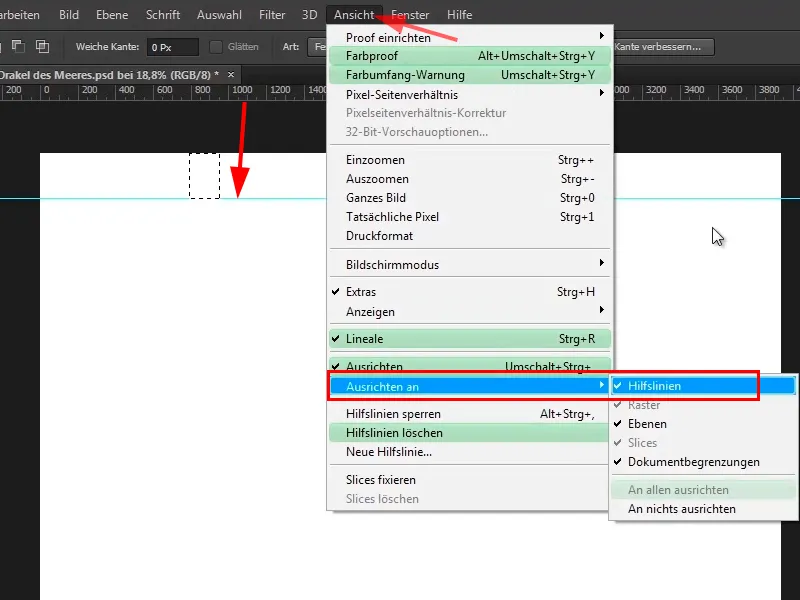
Теперь вы тянете направляющую из верхнего линейки, и она также встает на место к прямоугольнику. Для этого в меню Вид должны быть включены Выравнивание и Выравнивание по>Направляющим.
Шаг 17
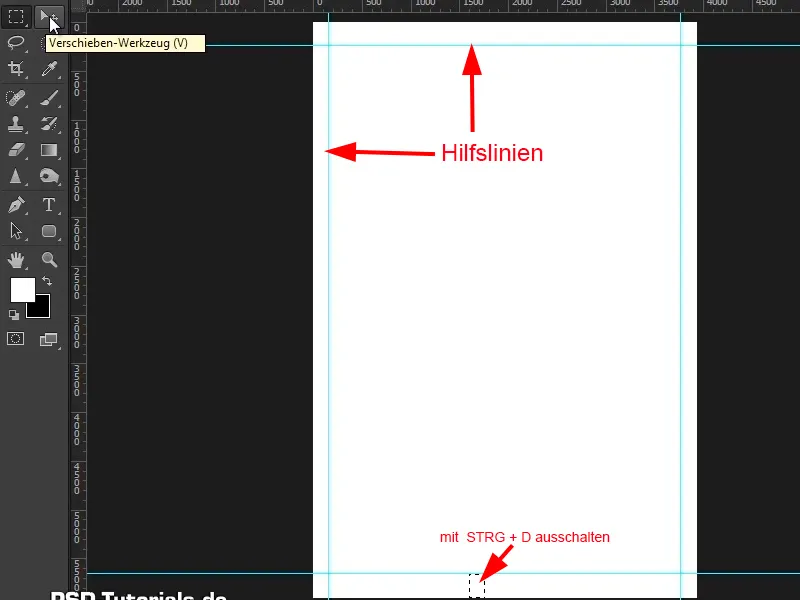
Теперь перетащите прямоугольник влево и снова тяните направляющую из линейки сверху. Сделайте то же самое со всеми четырьмя сторонами. Таким образом, вы создали границу с направляющими.
С помощью Ctrl+D отключите прямоугольное выделение, и тем самым вы окончательно создали необходимый отступ.
Шаг 18
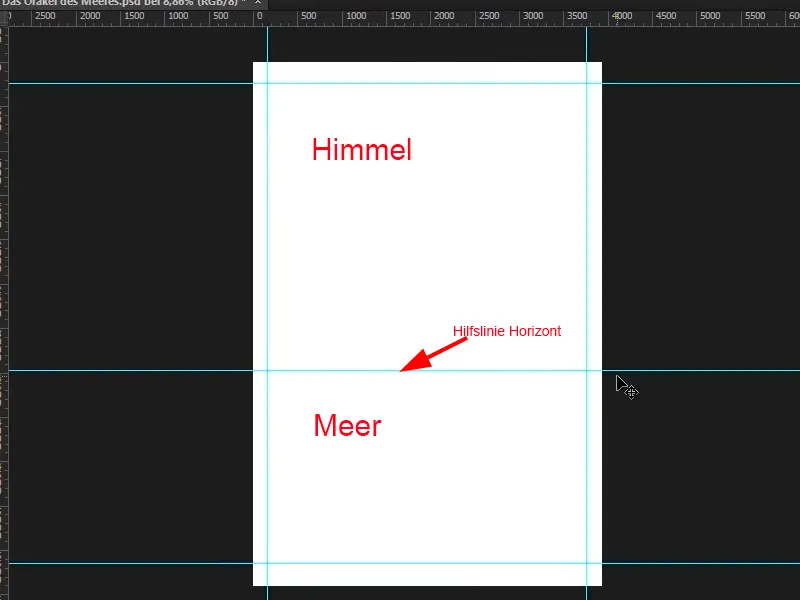
Теперь вернемся к изображениям. Но сперва создайте еще одну направляющую, которая будет представлять горизонт. То есть все, что находится ниже направляющей, является морем, а все выше - небом.
Шаг 19
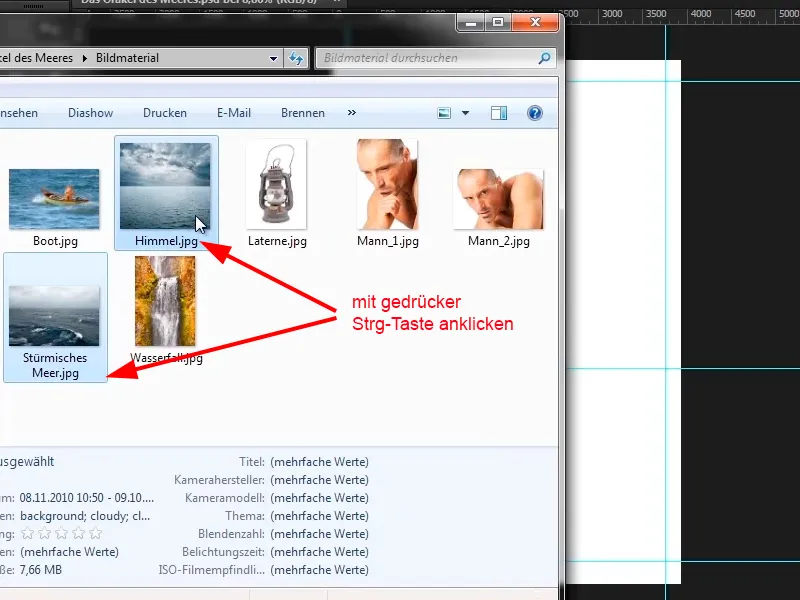
Теперь вы хотите перетащить оба составляющих изображения в программу Photoshop. Для этого откройте эту папку с изображениями в Windows. Там вы можете кликнуть на оба изображения, удерживая Ctrl, затем перенести их в Photoshop.
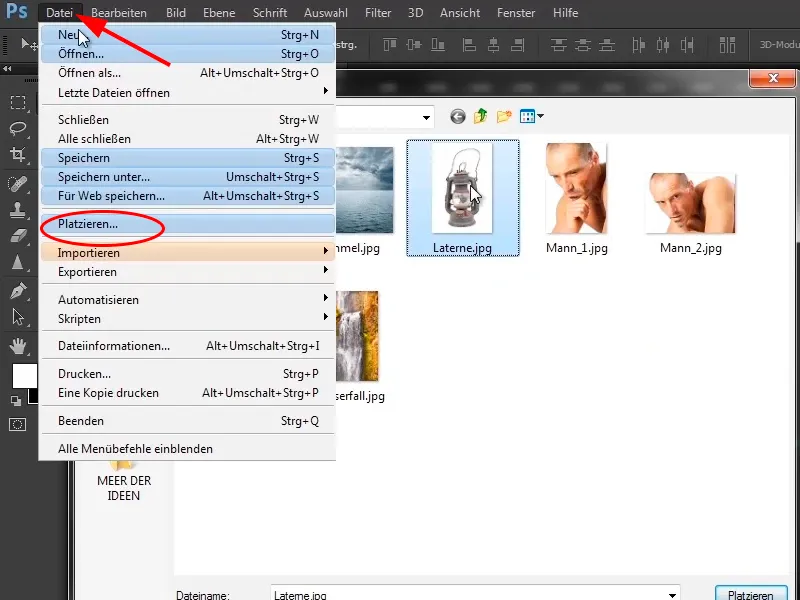
Шаг 20
Зачем делать это через сторону? Обычно изображения вызываются через Файл>Разместить. Затем можно выбрать изображения и разместить их в Photoshop. Здесь, однако, трюк с Ctrl не срабатывает, поэтому нельзя одновременно активировать несколько изображений. Если вы хотите импортировать несколько изображений в Photoshop, вам нужно будет выбирать и размещать каждое изображение отдельно. Поэтому лучше использовать путь через Windows.
Продолжаем работу: Шаги 21–28
Шаг 21
Теперь перетащите оба изображения в Photoshop. Вы берете первое изображение (например, небо) и приводите его в верхнюю позицию. Удерживая клавишу Shift, перетащите его вверх, чтобы пропорционально увеличить его. Затем потяните его вниз немного (без Shift), пока он не окажется в нужной позиции. Незначительное искажение в этом случае не является проблемой. Нажмите Enter, чтобы применить изменения..webp?tutkfid=48654)
Шаг 22
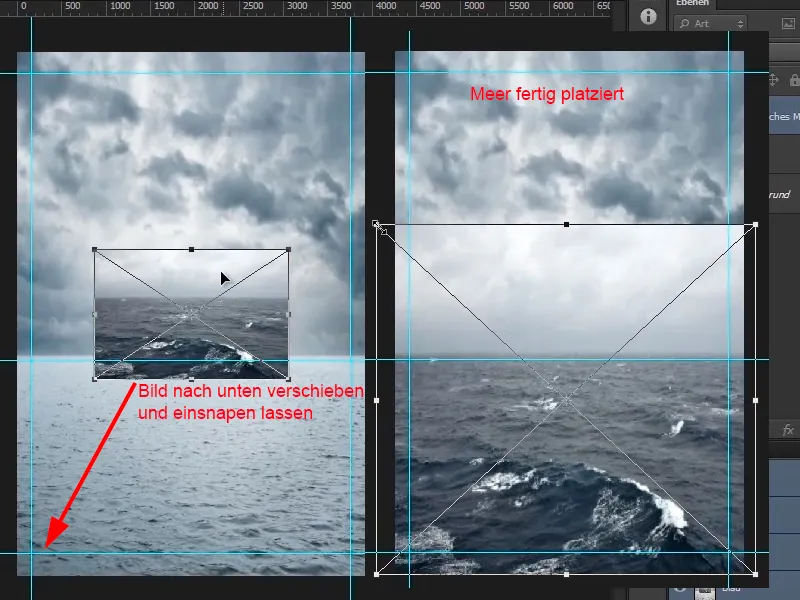
Затем сразу появляется второе изображение. Разместите его внизу (ведь это море), зажмите Shift и перетащите его вверх, увеличивая длину, пока оно не будет выглядеть хорошо. Обратите внимание на горизонтальную линию!
Шаг 23
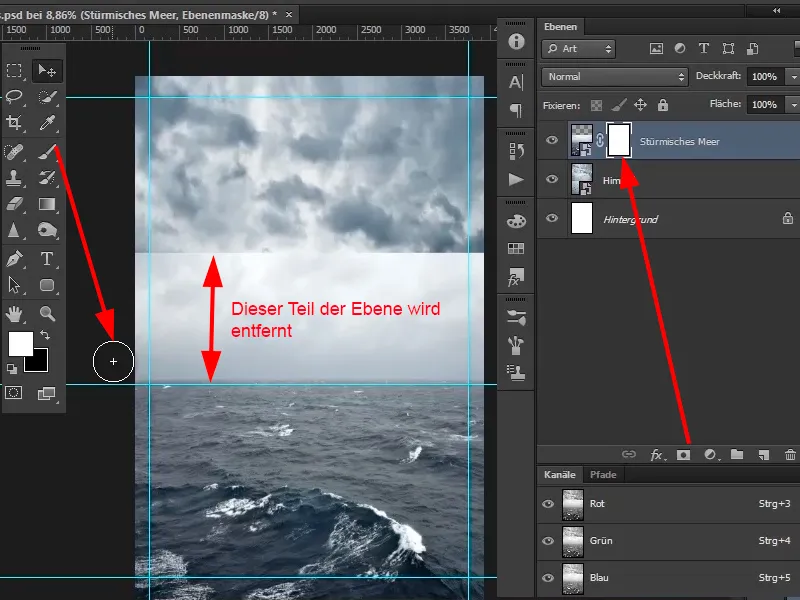
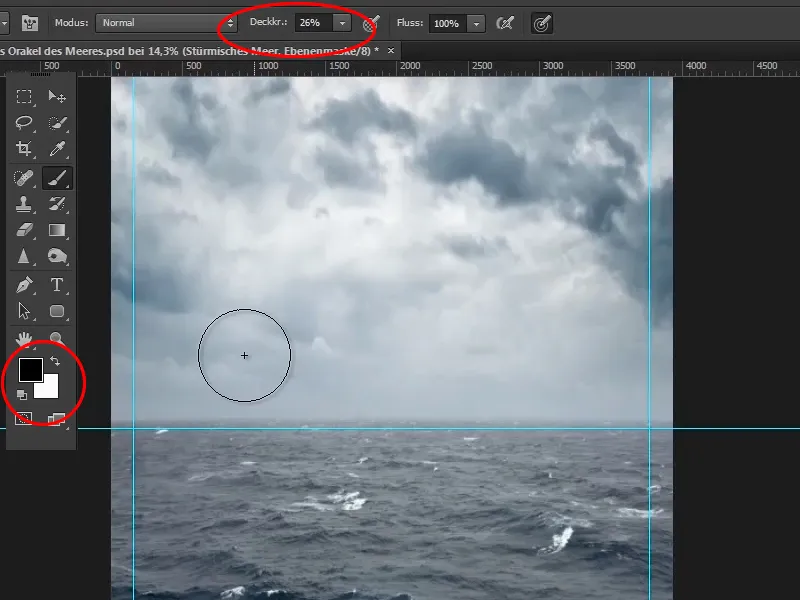
Что все еще раздражает, это небо над морем - оно выглядит слишком спокойно. Небо другого слоя выглядит гораздо более драматичным. Поэтому вы хотите удалить небо над морем. Для этого выберите слой "Бурное море", нажмите на значок маски и выберите маску. Нажмите на кисть (или нажмите клавишу B).
Шаг 24
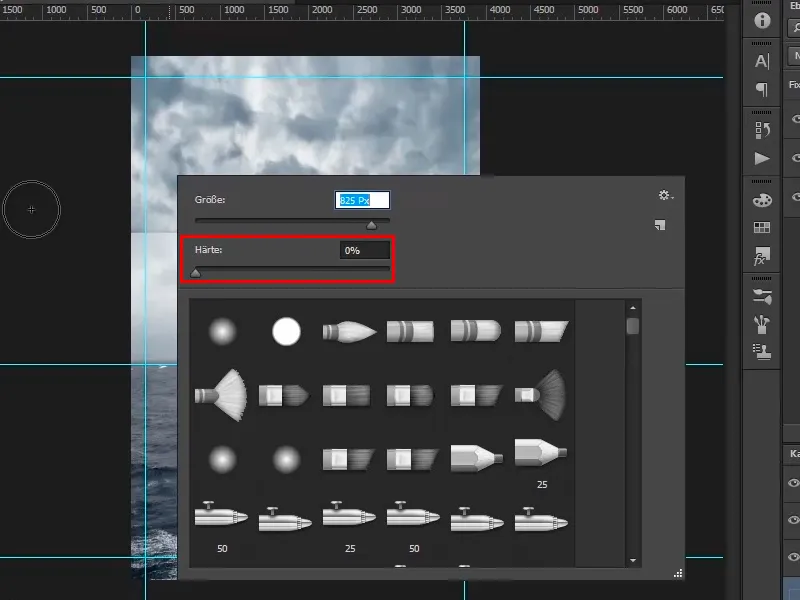
Теперь щелкните правой кнопкой мыши на изображении - откроется диалоговое окно выбора кисти. Выберите мягкую (довольно крупную) кисть.
Шаг 25
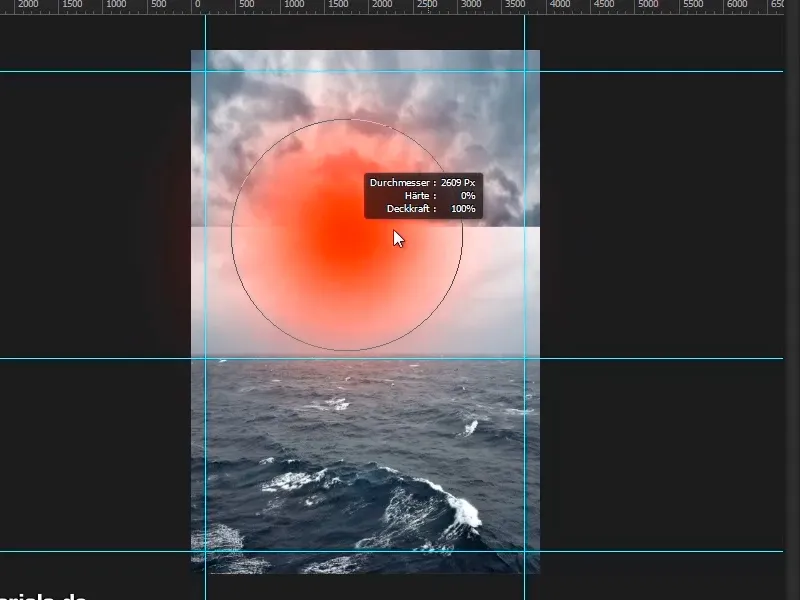
Размер кисти можно изменить, удерживая клавишу Alt и двигая мышь влево и вправо с нажатой правой кнопкой мыши. Двигая вверх или вниз, вы устанавливаете жесткость кисти.
Шаг 26
В этом случае возьмите мягкую кисть, примерно размером 1909 пикселей. Затем проходите по маске черным цветом переднего фона. Вы также можете немного изменить непрозрачность.
Увеличьте изображение, нажмите кистью и позвольте различным небесам смешаться друг с другом. Вдали на горизонте может быть немного туманно, это часто бывает в реальности, когда что-то находится дальше.
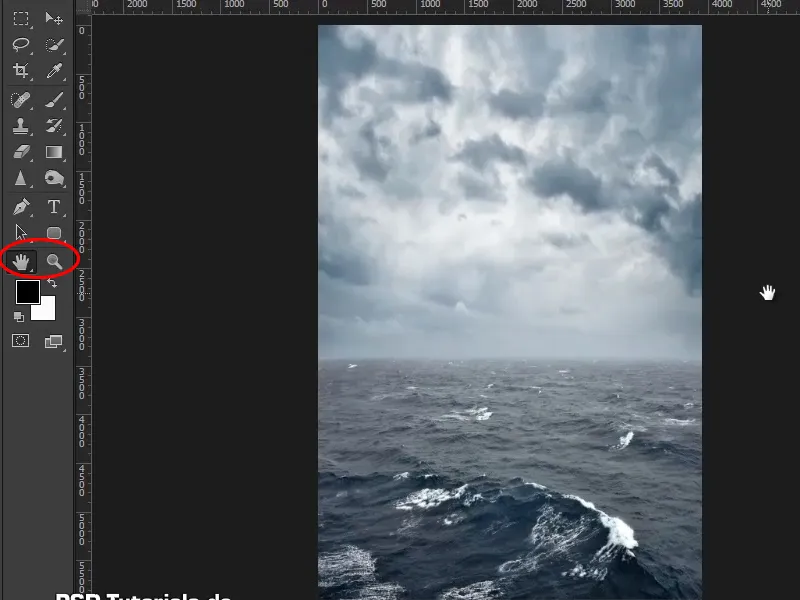
Шаг 27
Теперь уменьшите масштаб изображения до полной видимости или дважды щелкните по руке в левой панели функций. Так изображение масштабируется так, чтобы оно было полностью видно. Дважды щелкните по лупе, чтобы увидеть изображение в 1:1.
Для отображения или скрытия вспомогательных линий используйте Ctrl+, (запятая).
Шаг 28
Это уже довольно хороший результат - красивый горизонт, красивое небо, красивое море. И так вы переходите к следующему уроку.
Конец первой части
Оракул моря

