В этом руководстве вы узнаете, как улучшить пользовательский интерфейс (UI) вашего приложения для чата, используя OpenAI API. До сих пор чат был достаточно примитивным, но с помощью различных настроек мы оптимизируем интерфейс таким образом, чтобы он больше соответствовал современным стандартам, особенно как мы знаем это из ChatGPT. По окончании этого руководства вы сможете создать более привлекательный опыт для пользователей.
Главные выводы
- Активное отключение полей ввода во время генерации ответа.
- Отображение всей истории чата вместо только последнего ответа.
- Улучшение макета и отображения чата.
- Исправление распространенных ошибок и внедрение последовательного управления состоянием.
Пошаговое руководство
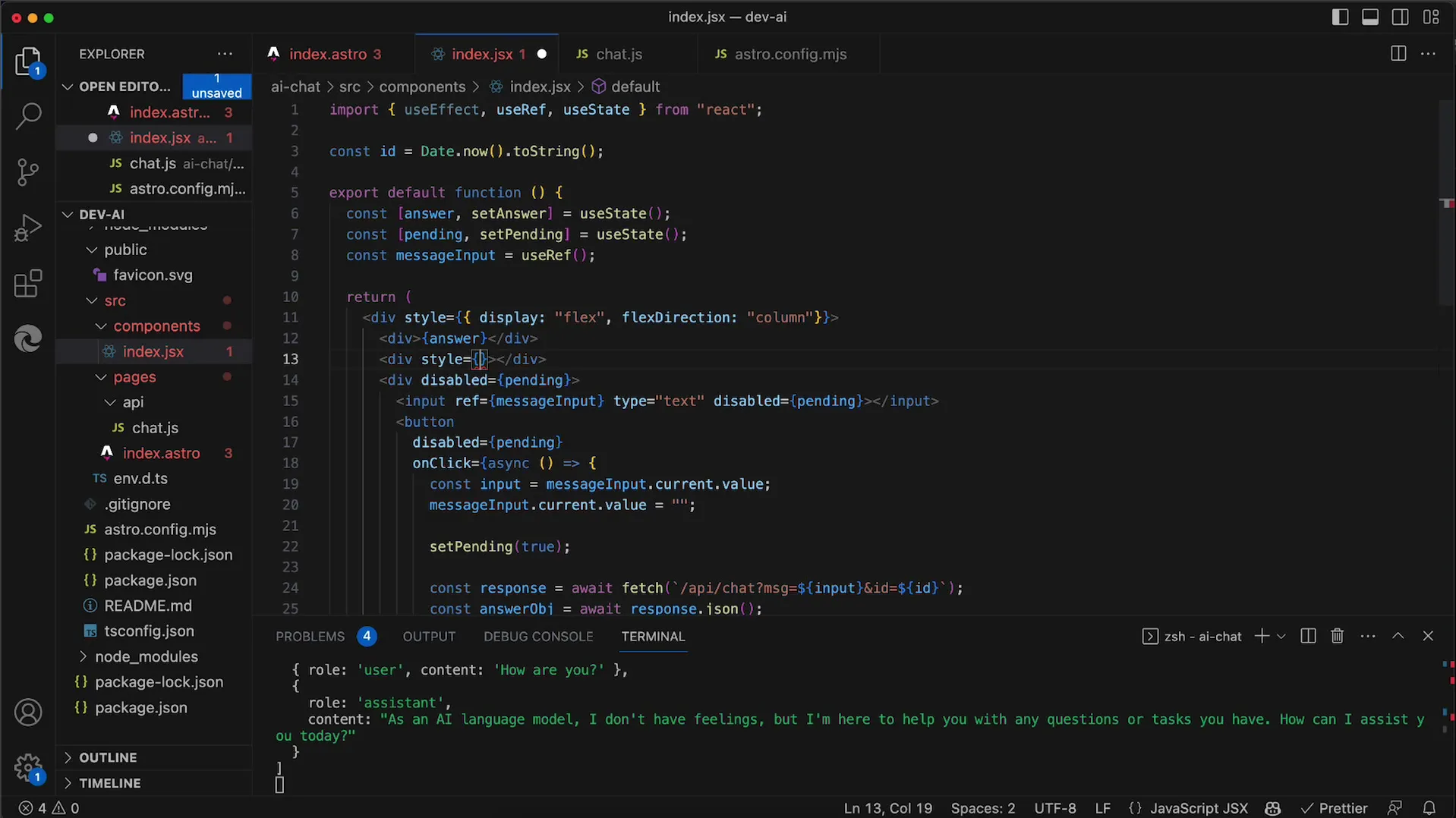
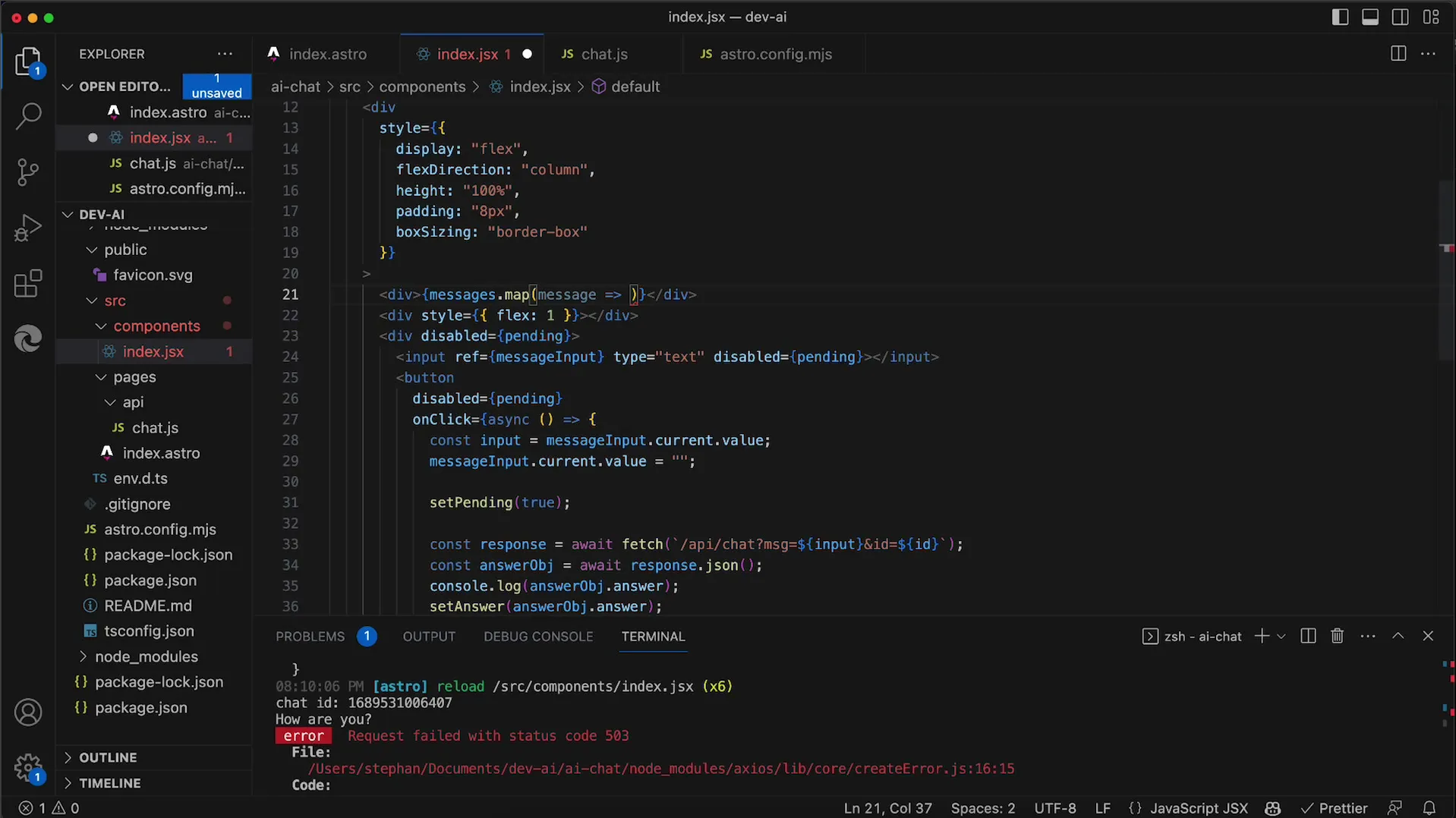
1. Отключение полей ввода во время генерации ответа
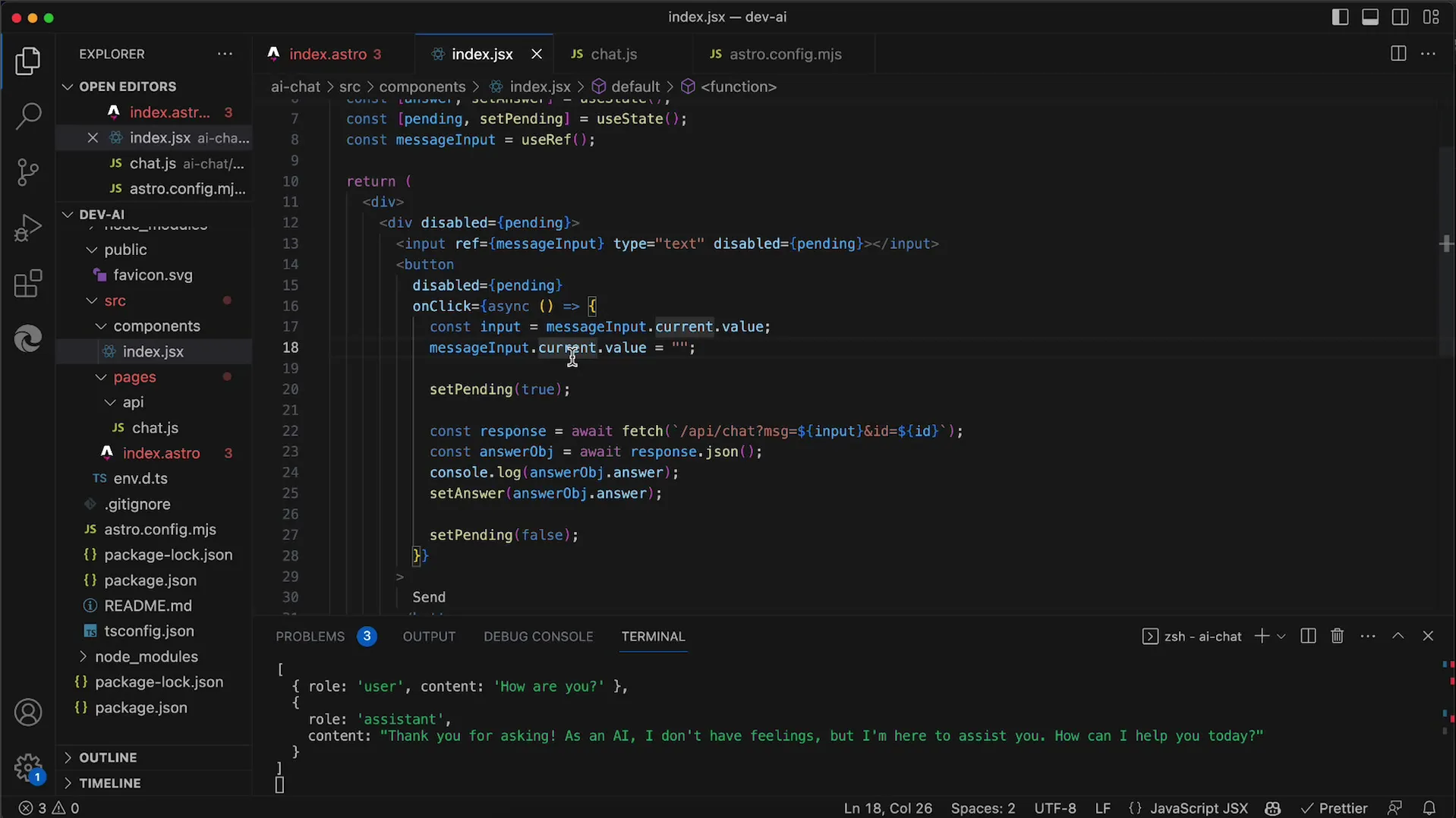
Начните с того, чтобы убедиться, что поле ввода и кнопка "Отправить" отключены во время генерации ответа от API. Создайте новое состояние с помощью useState для флага ожидания.
Устанавливайте pending в true при нажатии пользователем на "Отправить" и устанавливайте его в false сразу после получения ответа. Это позволит вам управлять интерфейсом и соответствующим образом настраивать поля ввода.
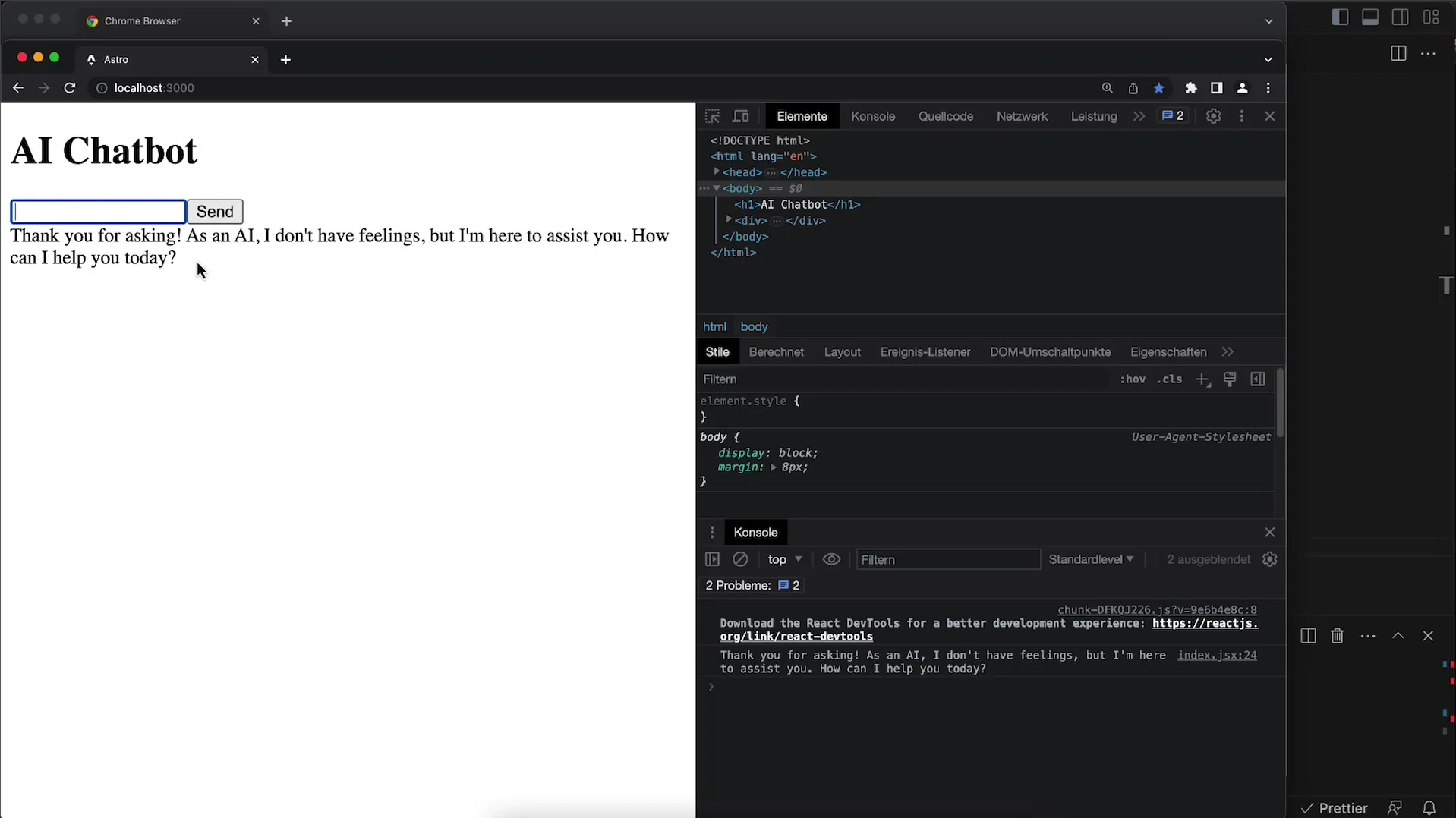
Если вы попробуете этот шаг, вы заметите, что поле ввода отключается во время ожидания ответа, а предыдущее вводное поле удаляется, чтобы пользователь мог ввести новое сообщение.

2. Изменение макета для истории чата
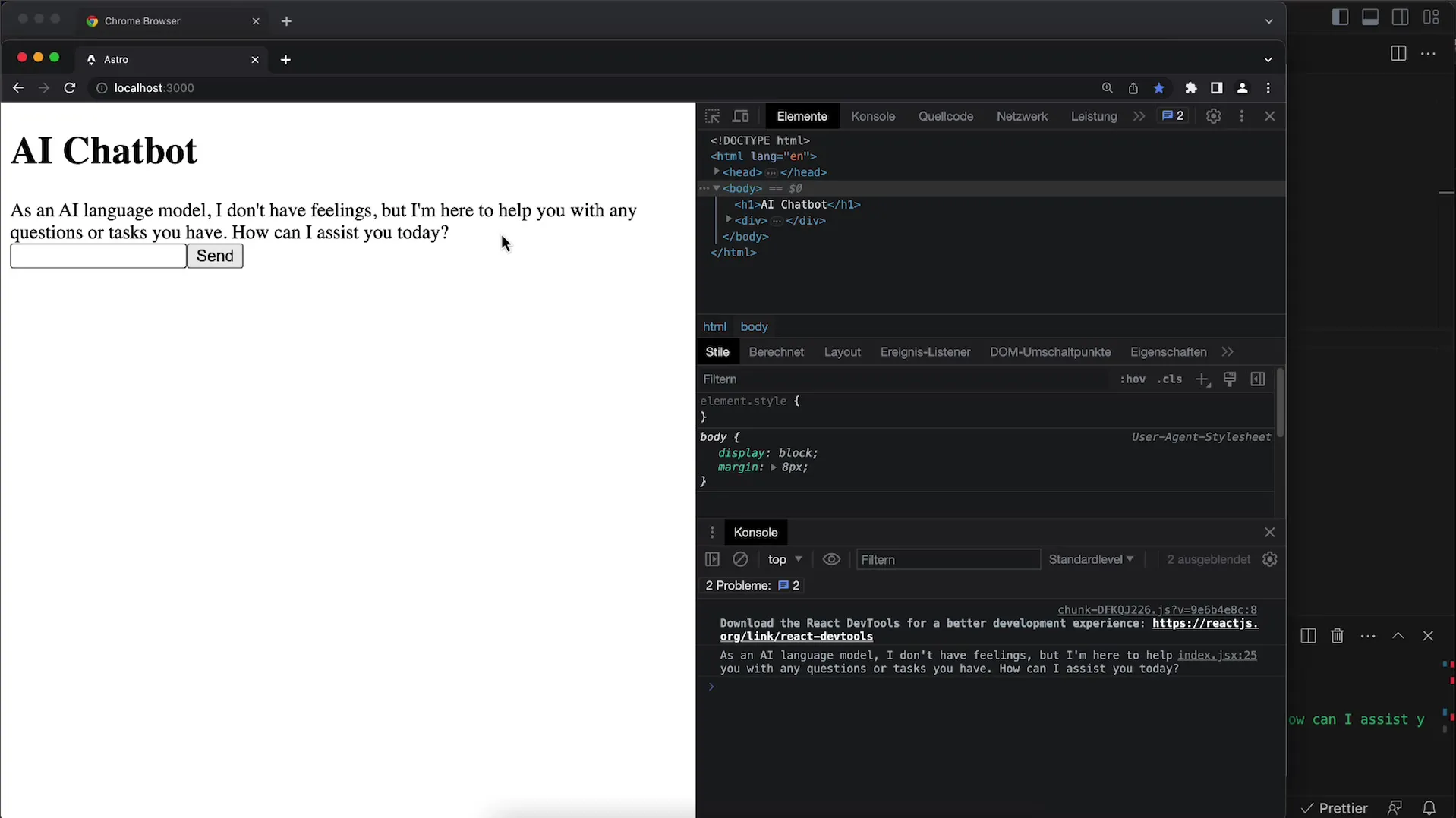
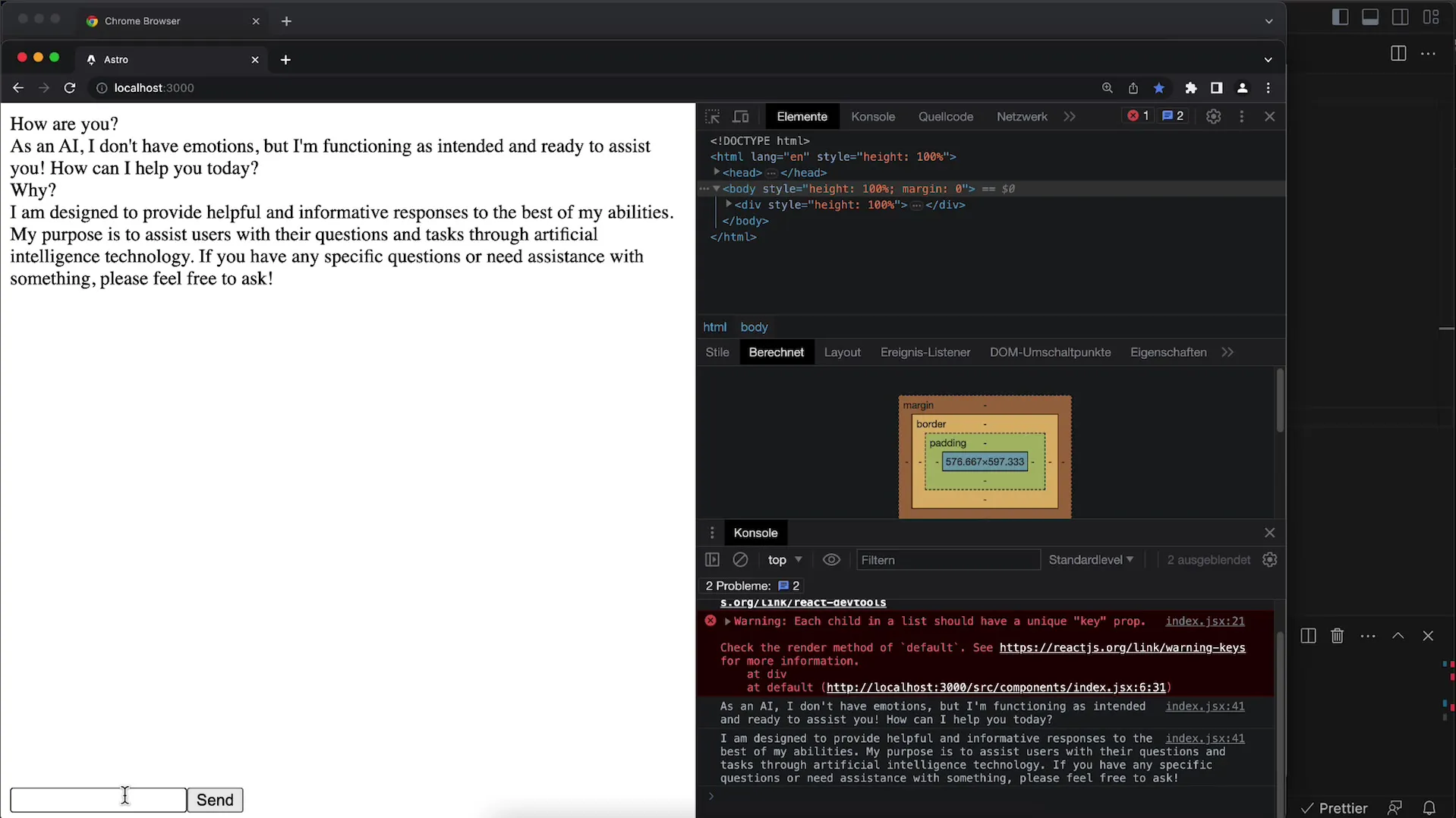
Для создания более привлекательного макета следует отображать историю сообщений под полем ввода, аналогично ChatGPT. Для этого измените порядок элементов в вашем JSX-коде так, чтобы история стояла вверху.

После внесения этих изменений протестируйте макет, введя сообщение и отправив его. Теперь история должна отображаться над полем ввода.

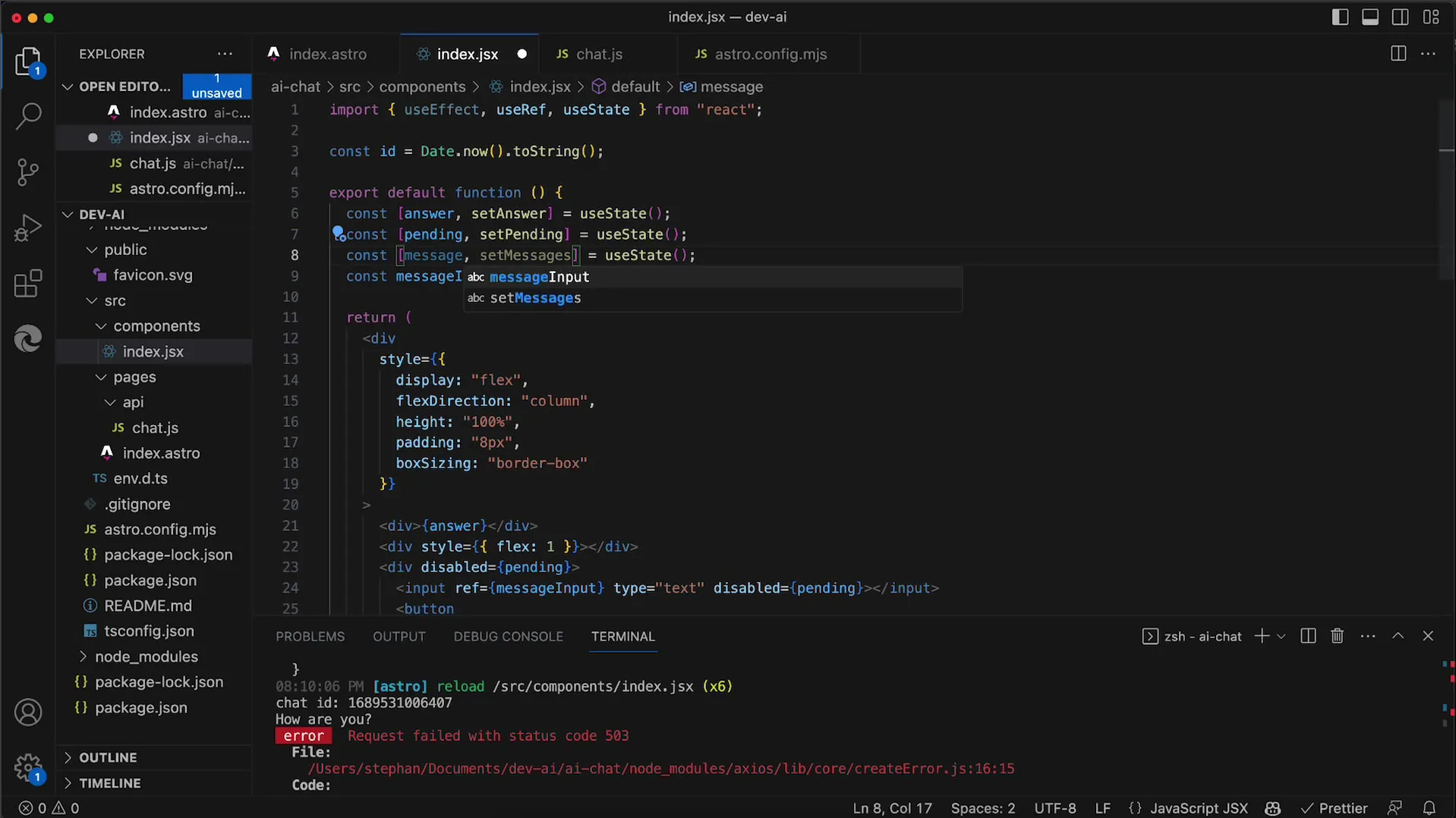
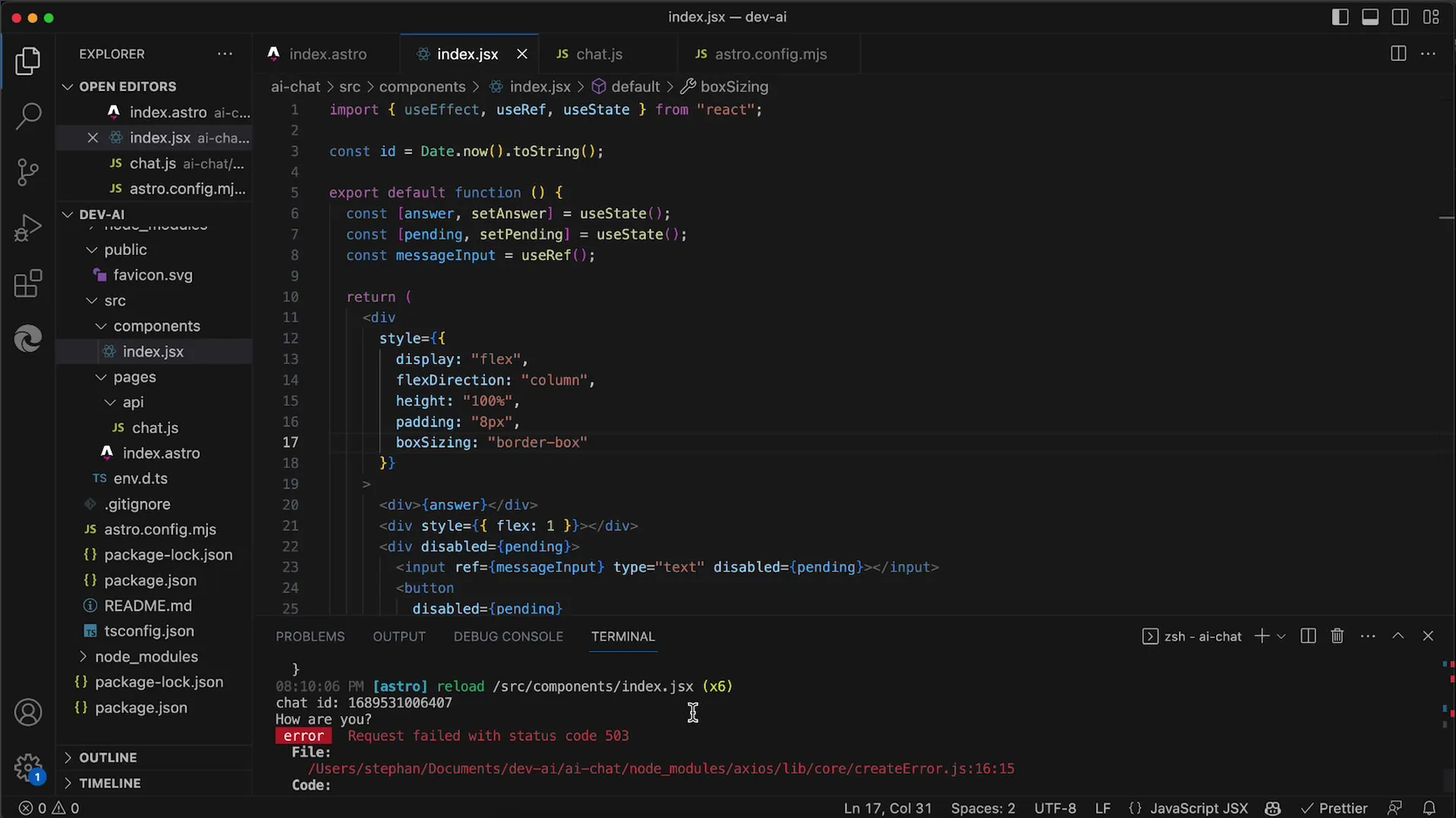
3. Использование Flexbox для лучшего расположения интерфейса
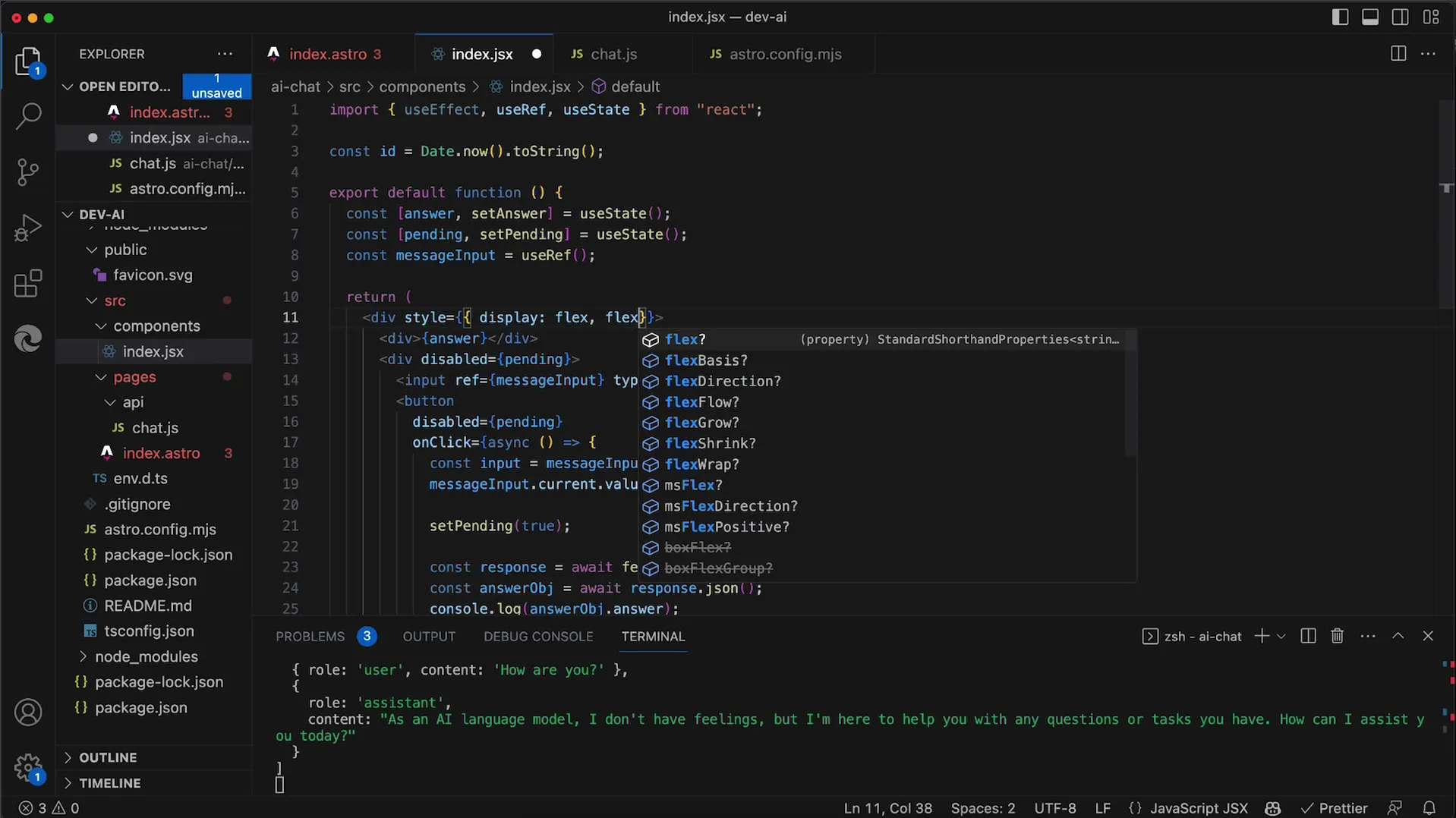
Чтобы убедиться, что поля ввода и история хорошо расположены, используйте Flexbox. Добавьте display: flex для внешнего контейнера и установите flex-direction на column, чтобы элементы были расположены вертикально.

При размещении также убедитесь, что между текстовым полем и историей достаточно места, используя flex: 1.

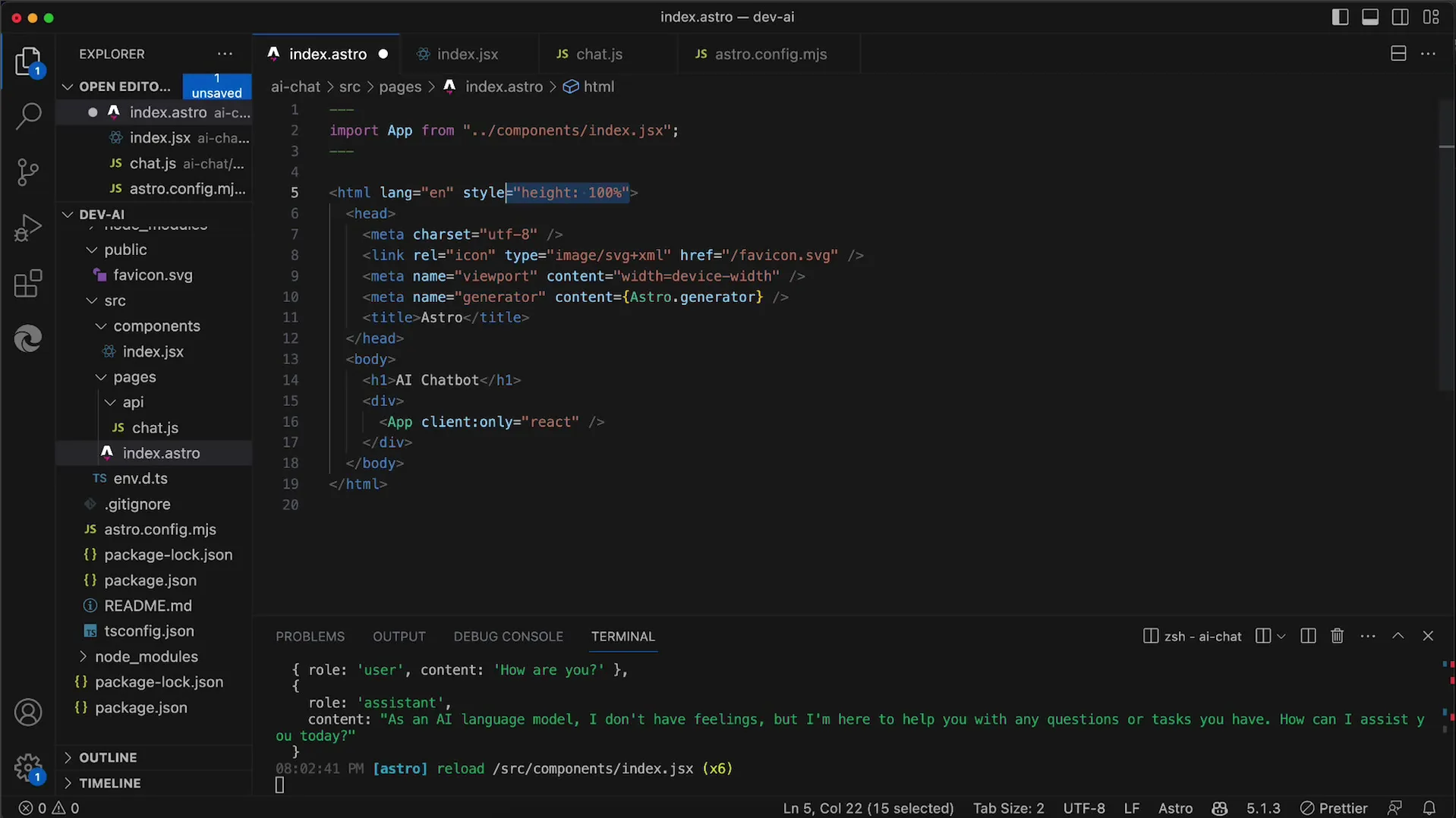
4. Гарантировать полную высоту для контейнера
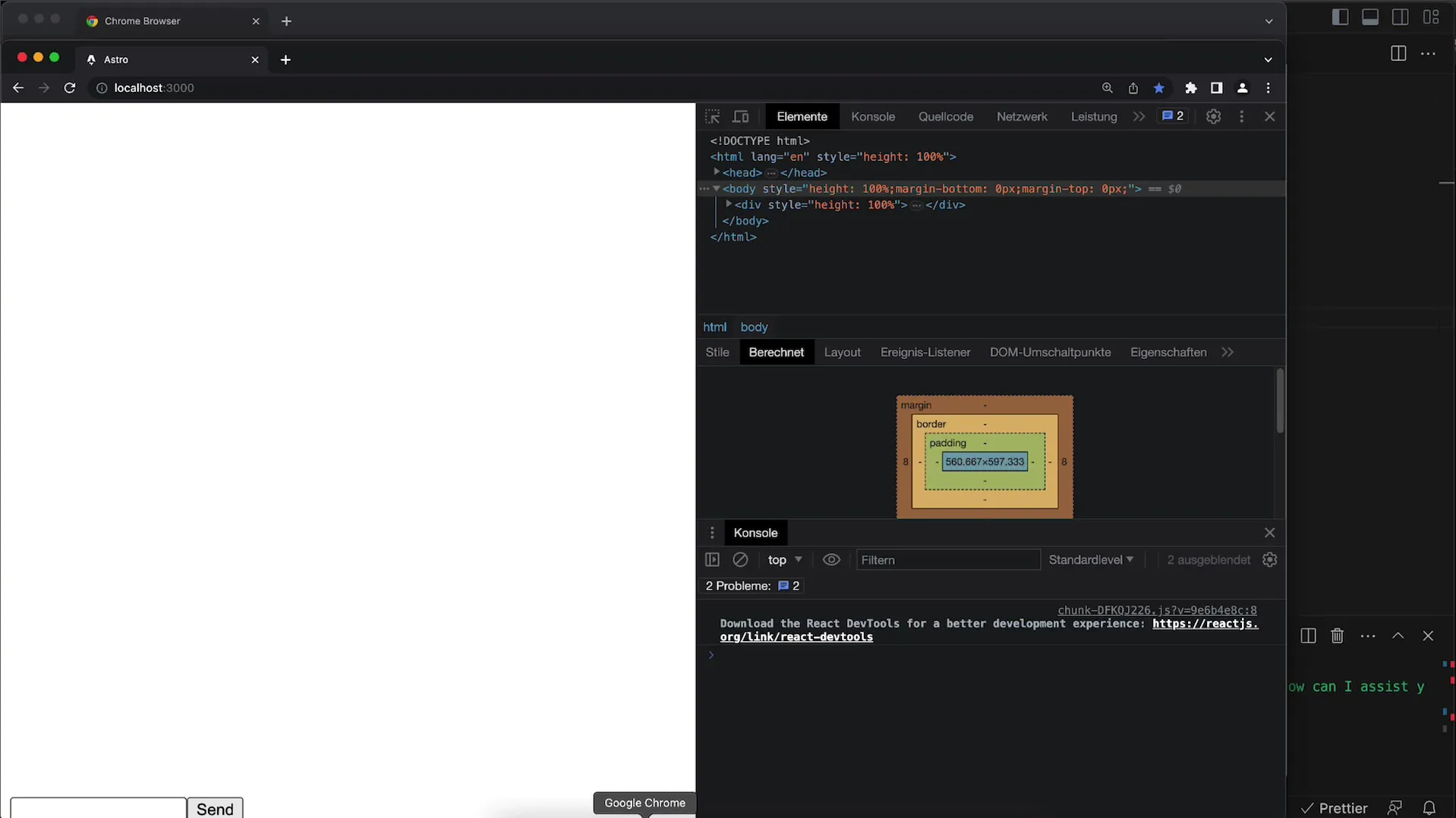
Помните, что все контейнеры, включая body, html и ваш главный div, должны иметь полную высоту 100%. Установите эти атрибуты в CSS, чтобы убедиться, что ваш макет корректно отображается.

Если после этих изменений в макете что-то все равно не выглядит как задумано, проверьте отступы и установите их на 0, чтобы обеспечить прокрутку без полос прокрутки.

5. Реализация истории чата
Чтобы реализовать историю чата, добавьте еще одно состояние для сообщений. Это состояние будет хранить все отправленные сообщения. При отправке нового сообщения добавьте его в состояние сообщений.

Убедитесь, что используете команду map, чтобы каждое сообщение из массива сообщений отображалось соответственно. Это обеспечит правильный вывод каждого сообщения пользователя и API.

Добавление обработки ошибок
Для создания надежного пользовательского опыта важно обрабатывать ошибки, которые могут возникнуть во время использования, например, ошибка сервера 503. Реализуйте процедуру обработки ошибок, которая информирует пользователей и при необходимости пытается повторить запрос после небольшой задержки.

Улучшения для отображения сообщений
В настоящее время сообщения не отличаются друг от друга. Было бы полезно отображать каждое сообщение с информацией о том, от пользователя оно или от искусственного интеллекта. Подумайте об изменениях в отображении, чтобы создать явные различия между сообщениями пользователя и сообщениями ИИ.

Обзор
В этом руководстве вы узнали, как с помощью целенаправленных настроек пользовательского интерфейса значительно улучшить опыт использования вашего чат-приложения с помощью API OpenAI. От отключения полей ввода во время ожидания ответа API до реализации полной истории чата - эти советы помогут поднять ваше приложение на новый уровень.
Часто задаваемые вопросы
Как я могу отключить поля ввода во время генерации ответа?Используйте управление состоянием с useState, чтобы установить поле ввода и кнопку в значение true во время ожидания.
Как мне реализовать историю чата?Используйте дополнительное состояние для хранения всех сообщений и выводите их с помощью map в JSX.
Почему мой макет не отображается правильно?Убедитесь, что все контейнеры имеют высоту 100% и проверьте поля на возможное появление полос прокрутки.
Как мне дать обратную связь пользователю в случае ошибки?Реализуйте процедуру обработки ошибок, которая отображает понятное сообщение в случае ошибки и при необходимости может инициировать повторную попытку.


