В этом уроке вы узнаете, как создать свой первый проект с помощью AstroJS. Мы используем инструмент npm create astro, чтобы сгенерировать серверное приложение, взаимодействующее с API OpenAI. Вы исследуете структуру сгенерированного проекта и получите краткий обзор того, как его запустить. Давайте начнем!
Основные инсайты
- Создание нового проекта в AstroJS просто и поддерживается интерактивным мастером.
- Создание проекта включает настройку зависимостей (модулей NPM) и указание имени проекта.
- Встроенная функция Hot-Reload AstroJS позволяет видеть изменения в реальном времени, не нужно вручную обновлять страницу.
Пошаговая инструкция
Чтобы настроить свой проект AstroJS, выполните следующие действия:
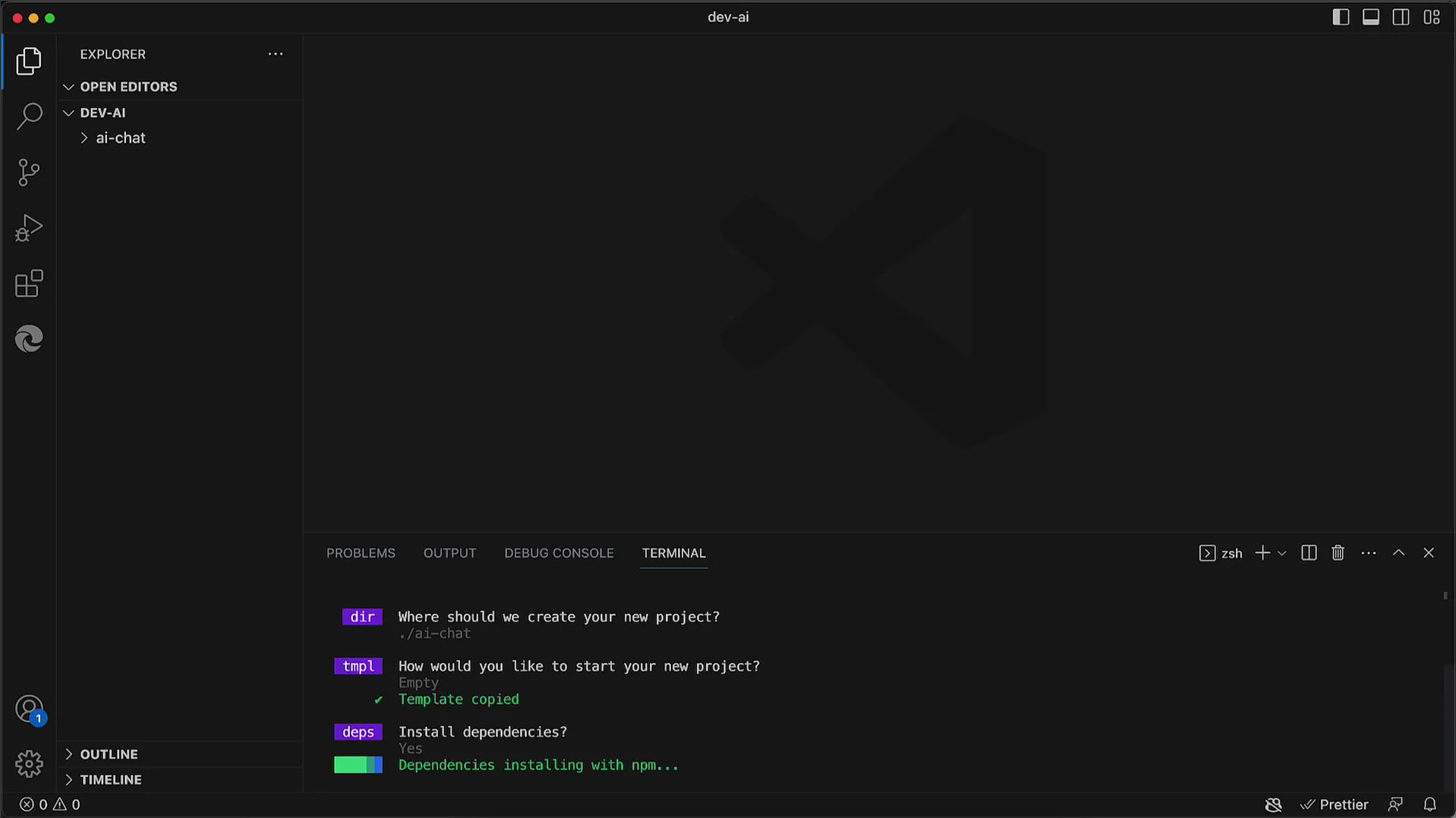
Сначала откройте свой терминал. Убедитесь, что вы можете выполнять команды. Первым шагом будет ввод команды npm create astro. Эта команда запускает мастера, который поможет вам создать новый проект.

При запуске мастера вам может быть предложено подтвердить установку определенного пакета npm. Если вас об этом спросят, подтвердите установку.
Затем вам будет предложено назвать ваш новый проект. В нашем случае я просто называю проект ai-chat. Введите желаемое имя и нажмите Enter.
Затем мастер спросит, хотите ли вы установить примеры файлов (образцы файлов). Поскольку нам это не требуется, выберите n для «нет» и продолжайте.

Следующим шагом является установка необходимых зависимостей. Вам будет предложено установить соответствующие модули npm напрямую. Рекомендуется согласиться с этим, чтобы автоматизировать процесс установки.

После установки зависимостей мастер спросит, хотите ли вы использовать TypeScript. Рекомендуется отказаться от использования TypeScript, так как это может усложнить задачу. Вы всегда можете добавить TypeScript позже, если понадобится.

Еще одним шагом является решение, хотите ли вы использовать начальное хранилище. Обычно это не требуется в начале, поэтому здесь также выберите n для «нет».

После ответа на все вопросы вы получите приятное сообщение от мастера. С этим подтверждением базовая часть проекта завершена.

Теперь давайте взглянем на структуру созданного проекта. Перейдите в каталог проекта с помощью cd ai-chat, чтобы изучить созданную структуру.

Вы можете просмотреть структуру проекта с помощью команды tree. Это даст вам обзор файлов и папок, созданных в проекте.

В каталоге вашего проекта вы найдете подкаталог src с фактическими исходными кодами Astro. Здесь находится файл index.astro, который выступает в качестве вашей домашней страницы, и мы скоро рассмотрим его.

Для запуска вашего Astro-проекта локально необходимо вызвать скрипт. Используйте команду npm run dev. Эта команда запускает сервер разработки, который предоставляет приложение.
После запуска сервера разработки вам будет показан адрес, обычно localhost:3000. Вы можете открыть этот адрес в вашем веб-браузере, чтобы увидеть приложение.

Вы можете скопировать адрес и вставить его в браузере. В противном случае вы можете сделать правый щелчок (или Command-щелчок на Mac) на адресе в терминале, чтобы открыть его прямо в браузере.

Если все настроено правильно, вы увидите свой сайт Astro, который покажет, что сервер успешно запущен.
Чтобы продемонстрировать, насколько легко вносить изменения, вы можете изменить текст внутри файла index.astro. Давайте изменить текст на ai Chatbot и проверим, видны ли изменения в браузере.

После сохранения изменений страница автоматически обновится в браузере, вам не нужно будет обновлять ее вручную. Это одна из отличных функций AstroJS!

Эта функция горячей перезагрузки позволяет вам видеть изменения в реальном времени, что значительно ускоряет процесс разработки.

Ваш первый проект Astro теперь готов к использованию, и вы можете вносить дополнительные настройки или строить на основе этого. Файл index.astro преобразуется в HTML-страницу и доставляется в браузер. Теперь вы можете начать разработку и добавлять новые функции.

До следующего раза, когда мы будем исследовать следующие шаги в этом захватывающем проекте!
Резюме
В этом уроке вы узнали, как создать новый проект AstroJS с помощью npm create astro. Вы прошли все основные шаги от установки зависимостей до использования горячей перезагрузки, чтобы запустить ваш первый сайт Astro.
Часто задаваемые вопросы
Что такое AstroJS?AstroJS - это современный фреймворк для создания быстрых и динамических веб-сайтов.
Как установить AstroJS?Вы можете установить AstroJS, запустив команду npm create astro в вашем терминале.
Могу ли я использовать TypeScript в моем проекте Astro?Да, вы можете использовать TypeScript, активировав его позже в своем проекте.
Как посмотреть изменения на моем сайте Astro?Благодаря встроенной функции горячей перезагрузки изменения автоматически отображаются в браузере, вам не нужно перезагружать страницу.
Работает ли AstroJS без npm?AstroJS зависит от npm для управления пакетами и зависимостями; поэтому использование npm обязательно.


