Ты уже создал большую часть компаса и теперь готов сделать последние шаги к завершению своего дизайна. В этом разделе мы сосредоточимся на уточнении компаса с отражениями и придании ему реалистичной тени. Благодаря этим последним шагам, твой компас будет не только эстетически привлекательным, но и выглядеть аутентично. Давай вместе реализуем эти последние нюансы.
Основные выводы
- Отражения и тени играют ключевую роль в визуальной глубине твоего дизайна.
- Используя градиенты, ты можешь создавать переходы цвета, которые улучшают внешний вид твоего компаса.
- Pathfinder — это мощный инструмент для создания и редактирования сложных форм.
Пошаговая инструкция
Чтобы завершить свой компас в Adobe Illustrator, следуй приведенным ниже шагам.
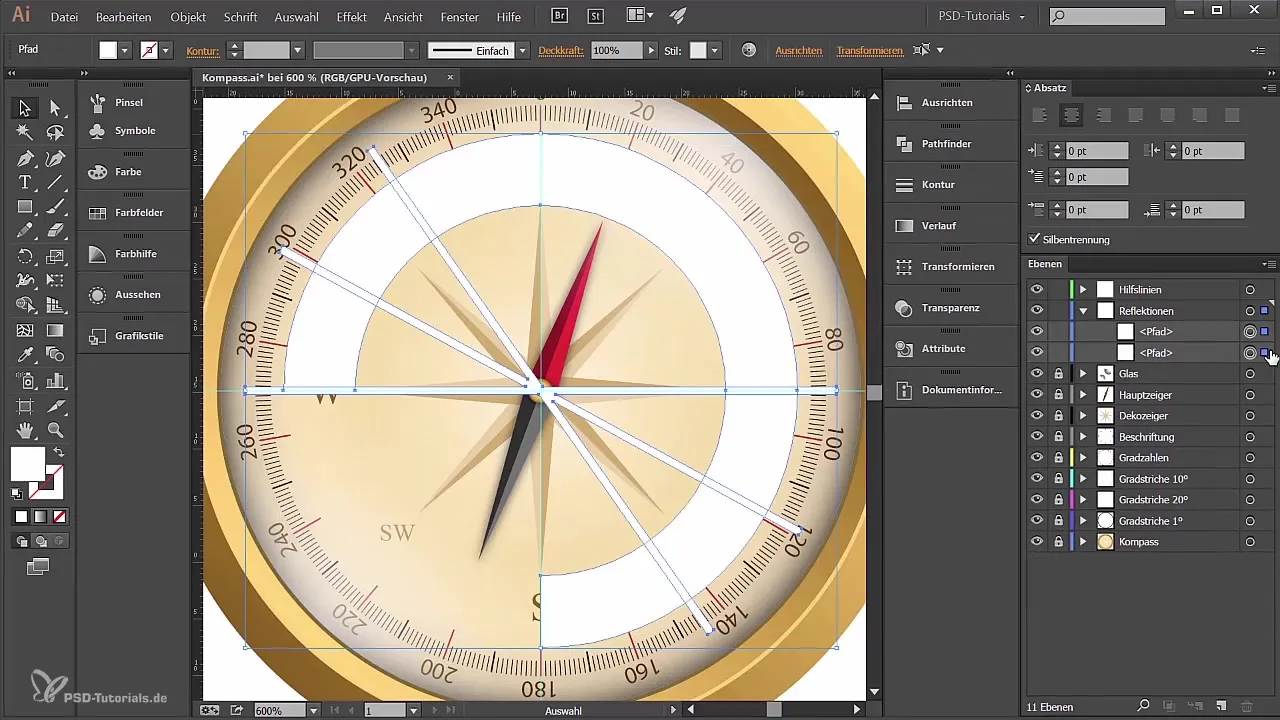
1. Установка отражения
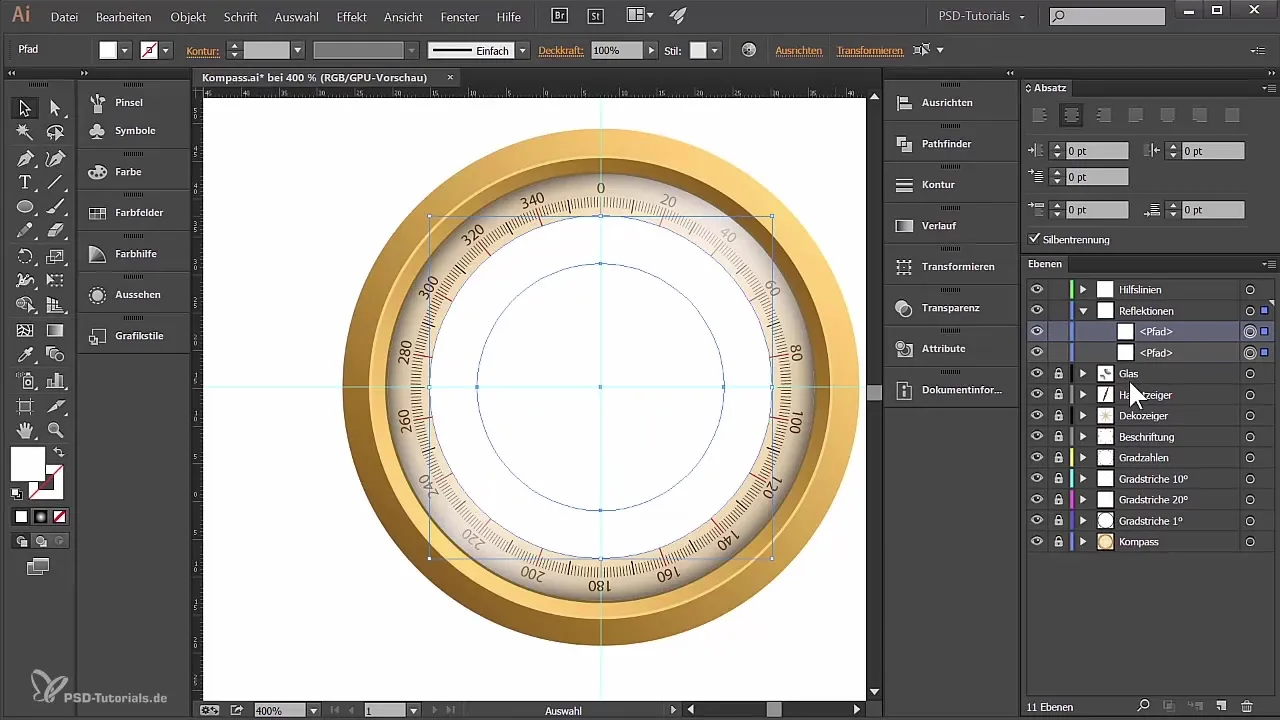
Сначала необходимо настроить уровень отражения. Чтобы убедиться, что отражения размещены точно, выбери соответствующий уровень.

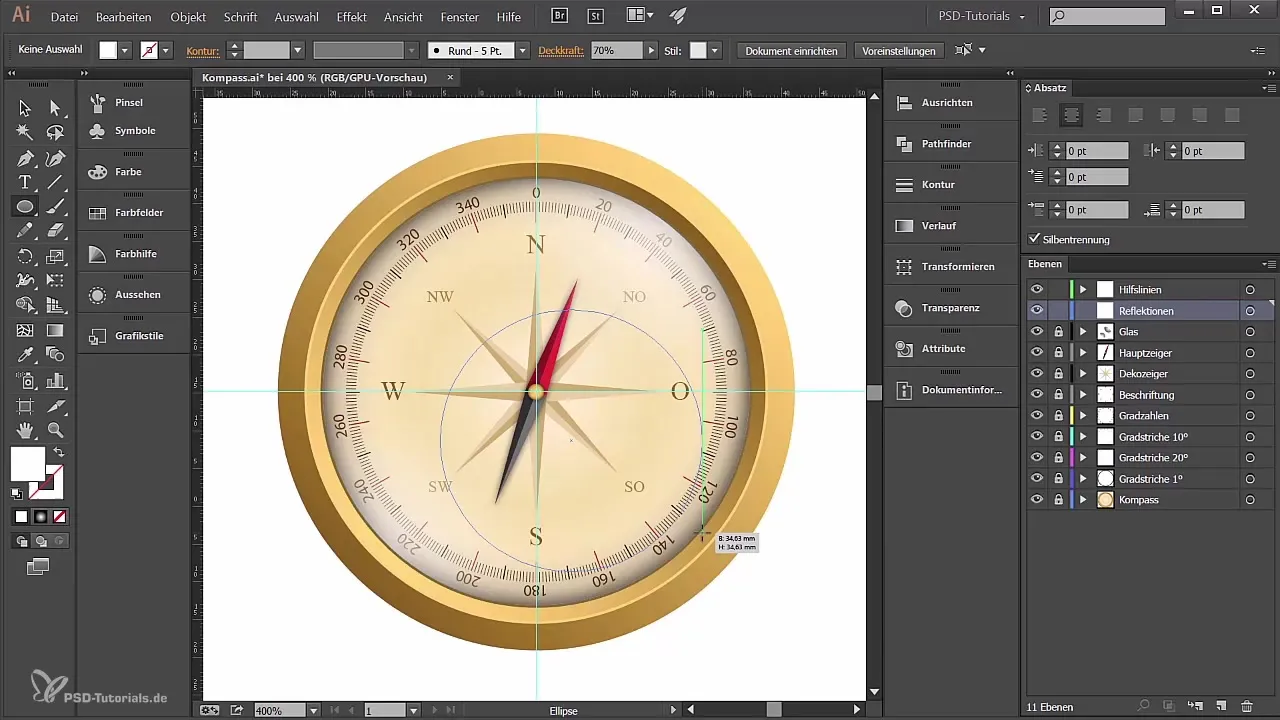
Отражение будет создано с помощью инструмента «Эллипс». Нарисуй круг примерно того размера, который тебе нужен для отражения, и убедись, что он находится строго под градуировками твоего компаса.
Теперь ты можешь позаботиться о масштабировании круга, чтобы он соответствовал ожиданиям и был на нужном месте.

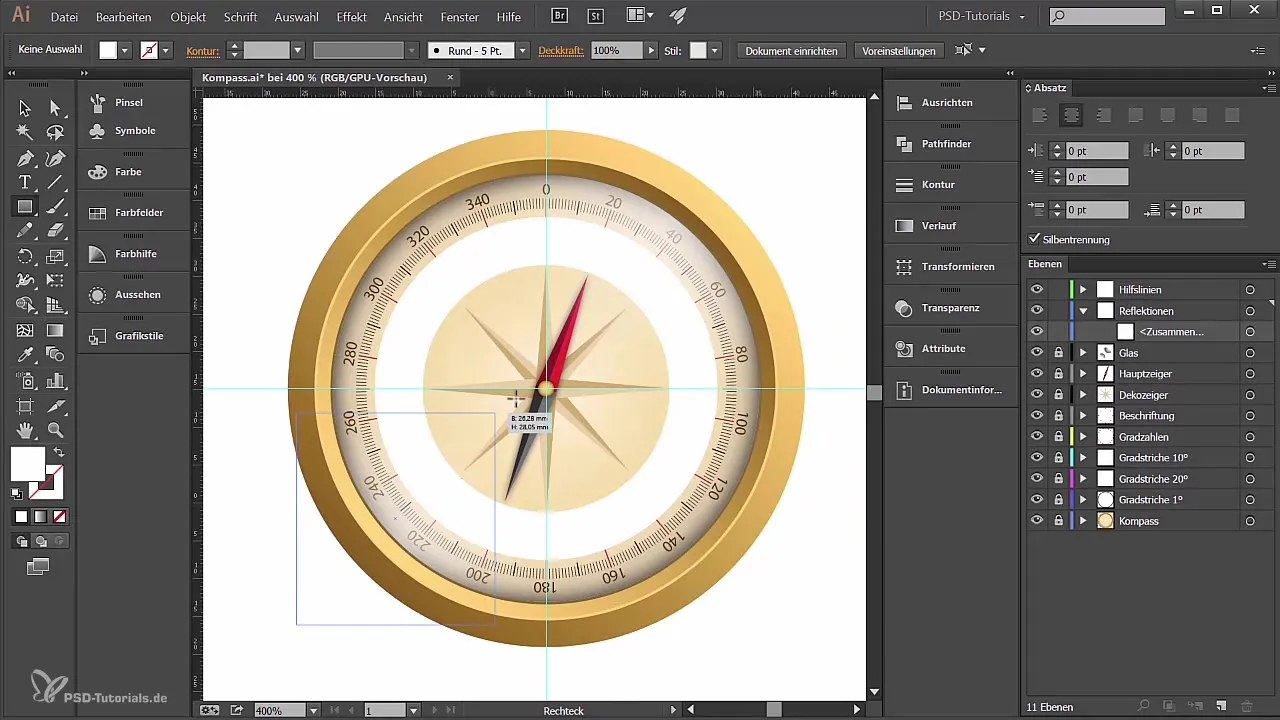
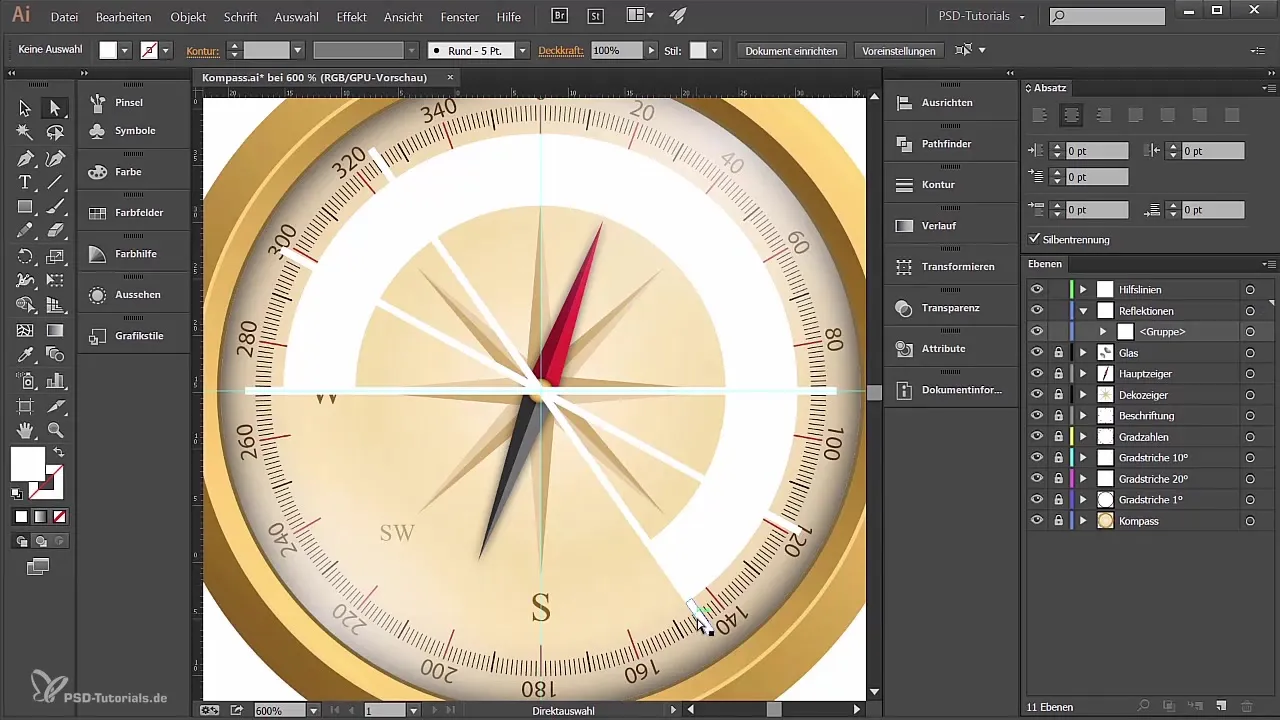
2. Копирование и позиционирование элементов
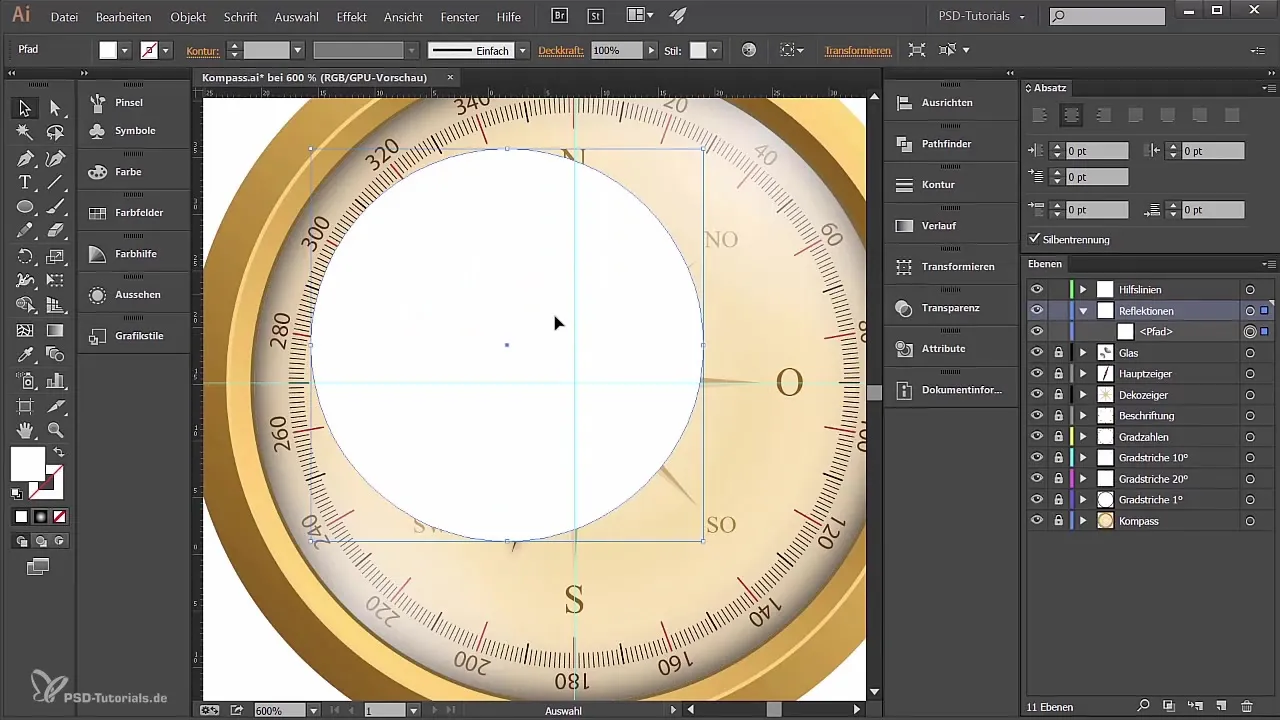
Чтобы создать копию круга над оригиналом, нажми одновременно клавиши «Контроль» и «F». Копия будет создана прямо над оригиналом. Затем уменьшай размер копии.

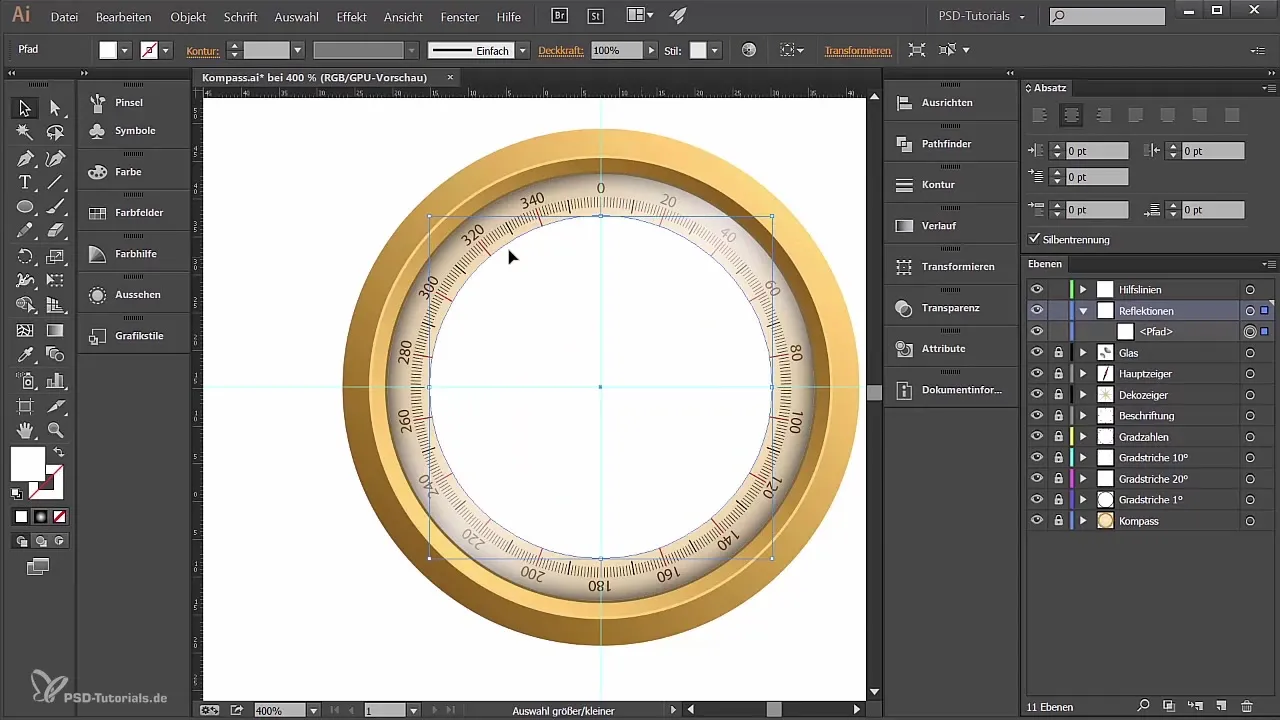
Теперь оба круга активны, и ты можешь использовать Pathfinder, чтобы вычесть меньший объект из большего. Это делается через Pathfinder и функцию «Вычесть передний объект». Так ты получишь кольцо, которое станет основой для твоего отражения.

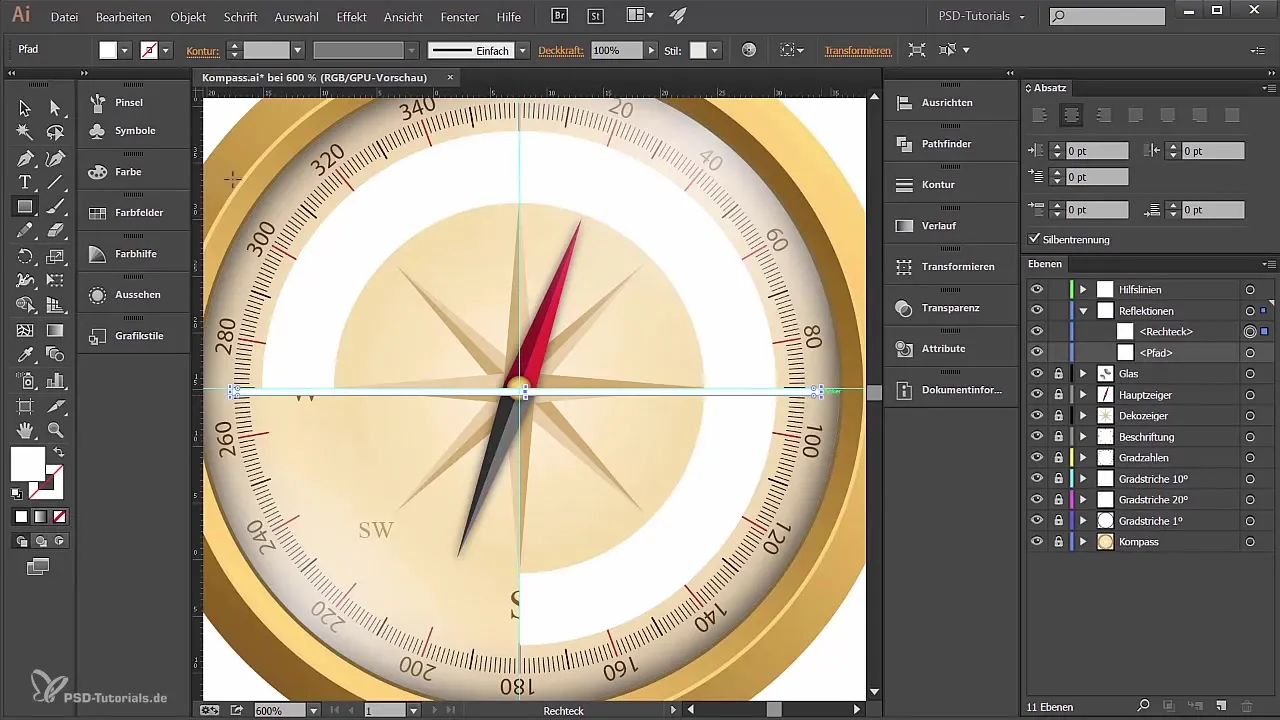
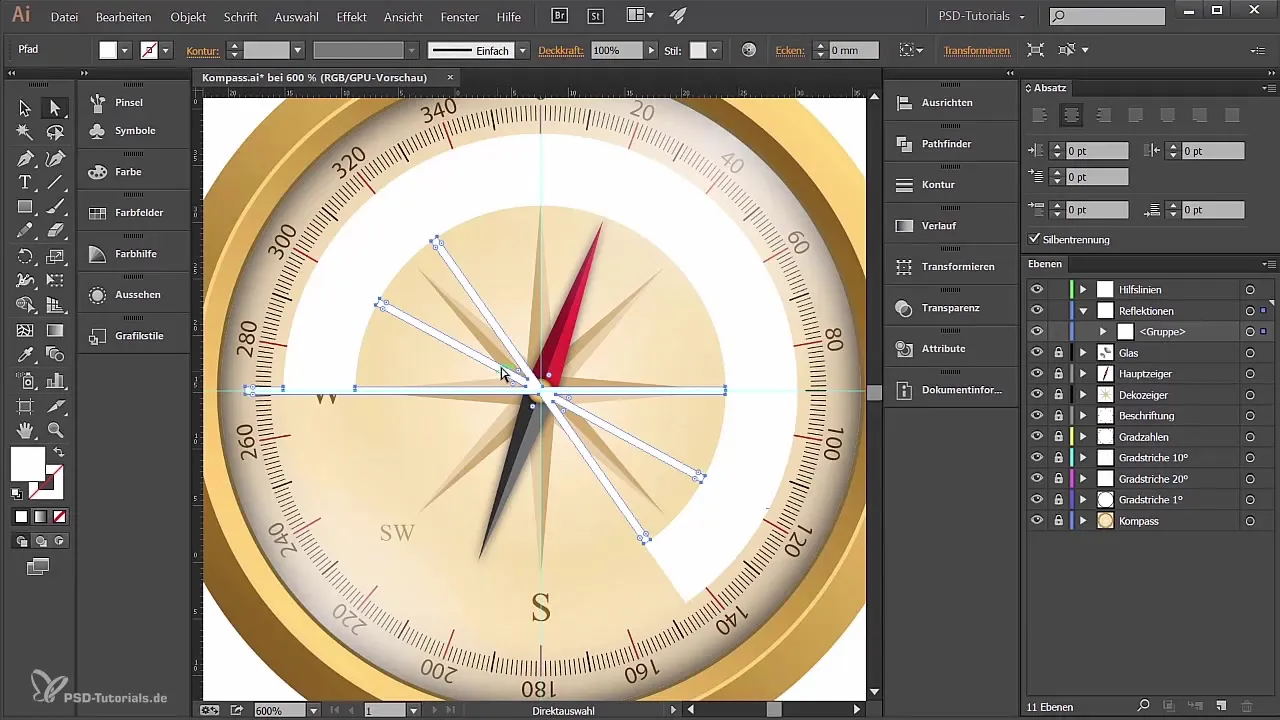
3. Разделение форм
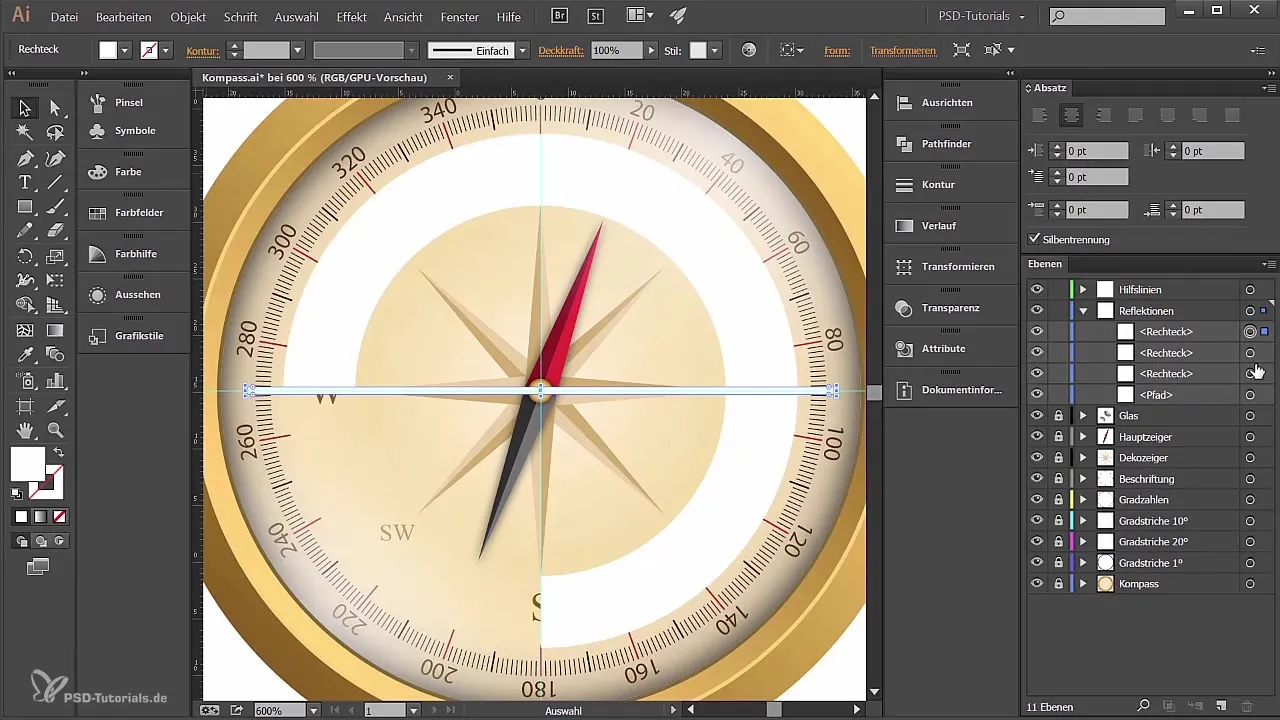
Теперь кольцо будет дорабатываться с помощью инструмента «Прямоугольник». Вставь несколько прямоугольников на кольцевую форму. Затем выдели обе формы и снова используй Pathfinder, чтобы вычесть передний объект, таким образом, кольцевая форма будет разделена.
Нарисуй еще меньшие прямоугольники, размести их в центре и создай копии этих прямоугольников. Поверни их по желанию, чтобы добавить разнообразия, прежде чем выбрать их все и снова соединить с помощью Pathfinder в одну форму.

4. Создание градиента
Теперь, прежде чем добавить цвет, разумно убедиться, что площади соединены в одном объекте. Это делается просто через «Объект» и «Создать составной путь».

Для градиента перейди в параметры градиента и выбери радиальный градиент. Ты хочешь, чтобы цвета переходили от черного к белому, так что подстраивай этот градиент так, чтобы он подходил к форме твоего компаса.

Кроме того, ты можешь изменить прозрачность площадей, чтобы добиться еще более мягкого вида.

5. Тень под компасом
Чтобы придать твоему компасу реалистичную тень, создай новый уровень специально для этого и назови его «Тень». Нарисуй эллипс под компасом, который будет представлять форму тени.

Для увеличения тени создай копии с помощью «Контроль C» и «Контроль F», которые ты можешь дальше опустить. Придать им серый оттенок, чтобы они не выделялись слишком сильно.

Все пути, которые ты создал, теперь можно также выровнять между собой, чтобы создать плавный переход тени.

6. Завершение и последние корректировки
С тенью в правильном положении, ты можешь дополнительно настроить их прозрачность, чтобы добиться реалистичного эффекта. Подумай, нужно ли еще немного подкорректировать цвет тени, чтобы получить лучший вид для твоего компаса.
Если ты выполнил все шаги, твой компас будет графически привлекательным и готовым к презентации.
Итоги
Ты научился, как благодаря целенаправленным отражениям и добавлению тени добиться визуальной глубины в дизайне компаса. Использование Pathfinder и градиентов было решающим для создания гармоничного общего вида.
Часто задаваемые вопросы
Что такое Pathfinder в Adobe Illustrator?Pathfinder — это инструмент, с помощью которого ты можешь комбинировать, делить и настраивать формы.
Как создать градиент в Illustrator?Выбери объект и перейди в инструмент выбора цвета, чтобы создать градиент.
Могу ли я позже редактировать свою работу?Да, пока ты не растеризовал объекты, ты можешь редактировать их в любое время.
Почему прозрачность важна для моей тени?Прозрачность создает более реалистичный эффект тени, которая выглядит менее навязчиво.
На что мне обращать внимание при выборе цветов?Убедись, что цвета хорошо сочетаются и не ухудшают видимость компаса.


