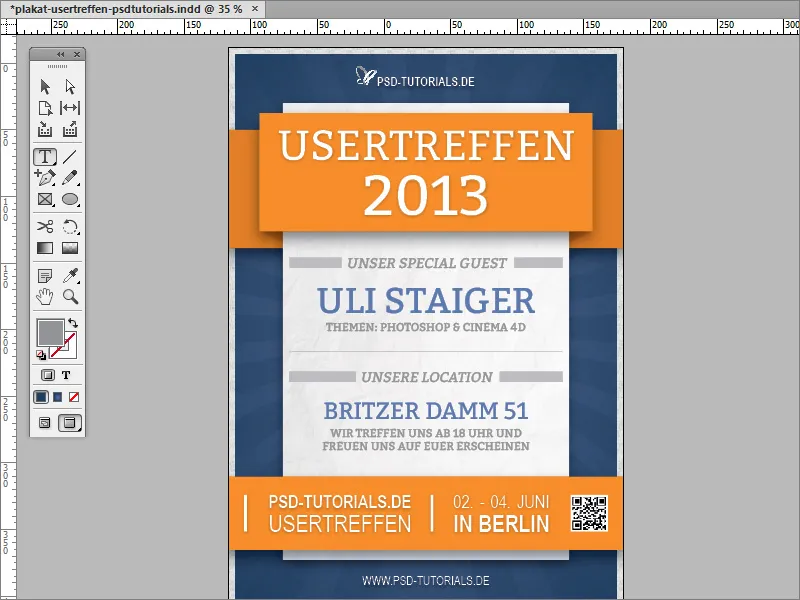
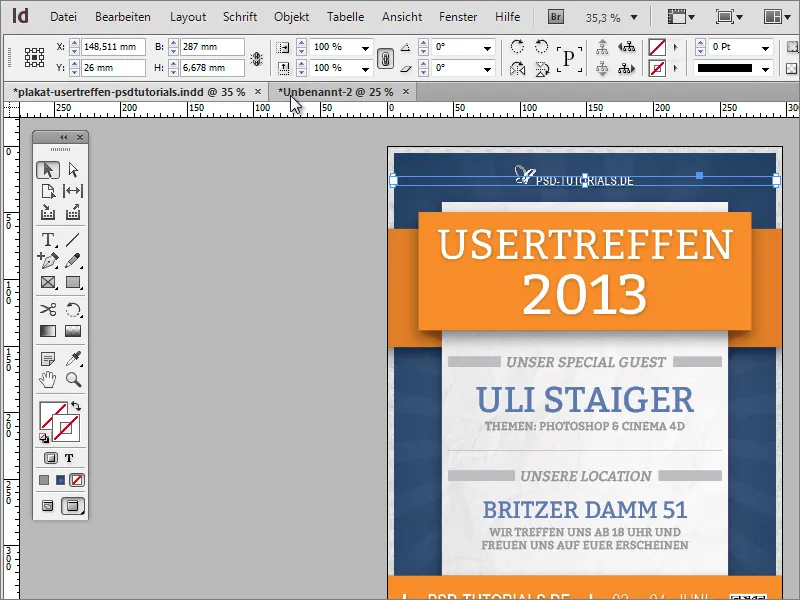
В этом учебном пособии я хочу показать, как можно создать свой собственный плакат в Adobe InDesign. В конце концов у тебя должен получиться похожий результат - в зависимости от того, какие графические элементы и шрифты ты используешь.
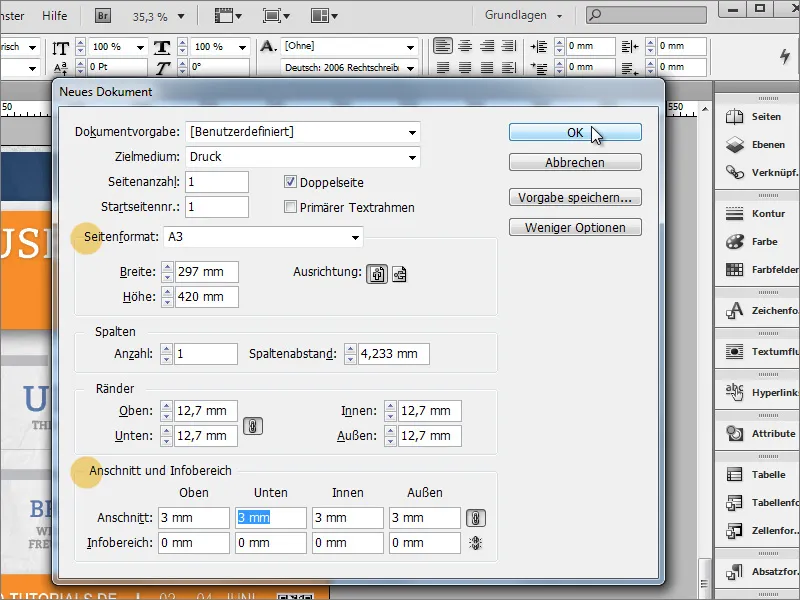
Начни с создания нового документа. Выбери формат A3 из выпадающего меню для формата страницы и укажи подходящее значение для обреза, если документ будет отправлен на профессиональную печать. Обычно это около 3 мм; это можно уточнить у печатного предприятия.

Затем, например, ты можешь добавить логотип и название сайта. С помощью Ctrl+D ты можешь разместить файл (изображение). Выбери подходящий графический файл для импорта и затем изменяй его размер до необходимого.
Логотип не должен казаться таким доминантным, как можно было бы ожидать. Поэтому до сих пор его едва можно разглядеть на светлом фоне. Кроме того, логотип дополняется текстовой областью для названия. Ее удобно создать рядом с логотипом с помощью инструмента Текст. Начни сразу рядом с логотипом, ат InDesign подгонит размеры к графике и закрепит угловые точки на границе объекта графики.
С помощью Ctrl++ ты можешь быстро увеличить масштаб документа. Выбери подходящий шрифт для плаката. В примере использовался Arial Narrow. Теперь шрифт не должен лежать слева вверху, а должен быть смещен вниз или по центру в текстовом поле. Для этого переключись на Инструмент выбора.
Теперь текстовое поле активируется и в Панели параметров появляются параметры форматирования для данной области текста. Там же ты можешь влиять на позиционирование текста, например, центрировать его вертикально или разместить внизу в рамке.
Для того чтобы лучше оценить текстовое и логотипное воздействие, можешь временно добавить фиктивное фоновое изображение в документ. Оно пока служит только оптической поддержкой. Для этого просто нарисуй прямоугольник до краев обреза или дальше и закрась его любым цветом и отправь его на задний план с помощью Ctrl+О.
Теперь текст нужно изменить на другой цвет, увеличить до 26 пунктов и изменить на Полужирный Размер шрифта.
Далее ты можешь центрировать содержимое на странице. Для этого фоновая графика должна быть точно выровнена по краям обреза. После этого как лого, так и наименование должны быть отмечены с зажатой клавишей Shift. Когда оба элемента выбраны, можно выбрать опцию Группировать в контекстном меню.
Затем ты можешь переместить объект на странице. Когда ты пересекаешь центральную ось, InDesign покажет это в виде вспомогательной линии, которая появляется только в том случае, если достигнута стратегическая точка выравнивания по близости к объекту или на основе размеров документа.
Если при перемещении элементов ты не видишь такие линии, это может быть связано с тем, что они не активированы для документа. Опцию отображения можно настроить через меню Вид>Сетка и направляющие>Умные направляющие.
В более ранних версиях программы такой опции возможно еще нет. Тогда объекты также можно выравнивать с помощью другого инструмента. Для этого вызови функцию Выравнивание в меню Окно>Объект и компоновка.
Теперь надо отметить объекты, по отношению к которым должно произойти выравнивание. В данном случае это фоновое изображение и группа из логотипа и текста. Теперь можно выровнять эти два объекта друг с другом. Важно, чтобы фоновое изображение было точно вписано на странице, иначе группа из логотипа и текста, хотя и позволяет выравнивать по центру на основе физических размеров фонового изображения, в итоге может не находиться посередине страницы.
Теперь фон нужно еще немного дополнить. Простой цветной фон не очень привлекателен. Для его доработки используй Инструмент полигон. Чтобы определить, сколько сторон должно быть у многоугольника, сначала сделай Двойной щелчок по инструменту. 3 стороны вполне достаточно. Звездное состояние не требуется, поэтому эту опцию можно установить на 0 %.
Затем просто нарисуйте треугольник. Он не должен быть особенно красивым, поскольку это только первоначальное формообразование. Лучше всего сразу же окрасьте его в хорошо видимый цвет - например, в белый без контура.
На данный момент треугольник немного массивный. С помощью Инструмента выделения вы можете сначала сделать его более узким и длинным.
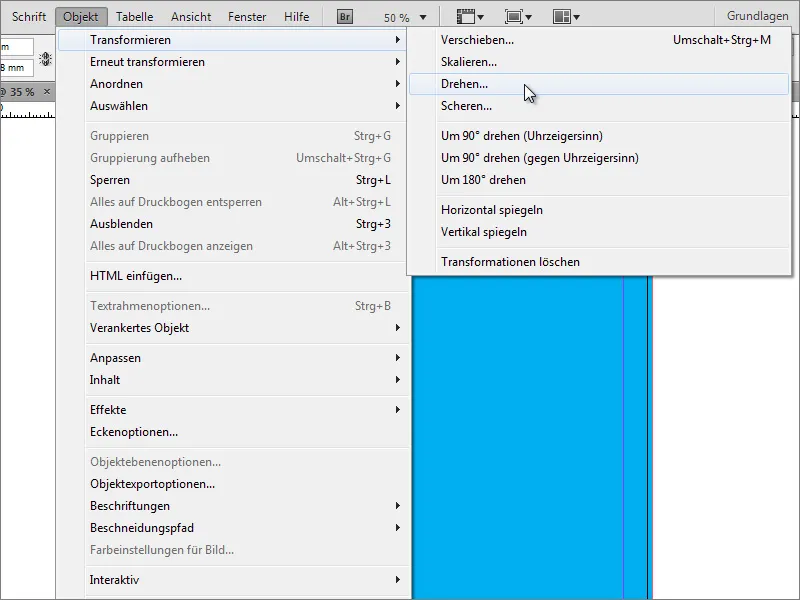
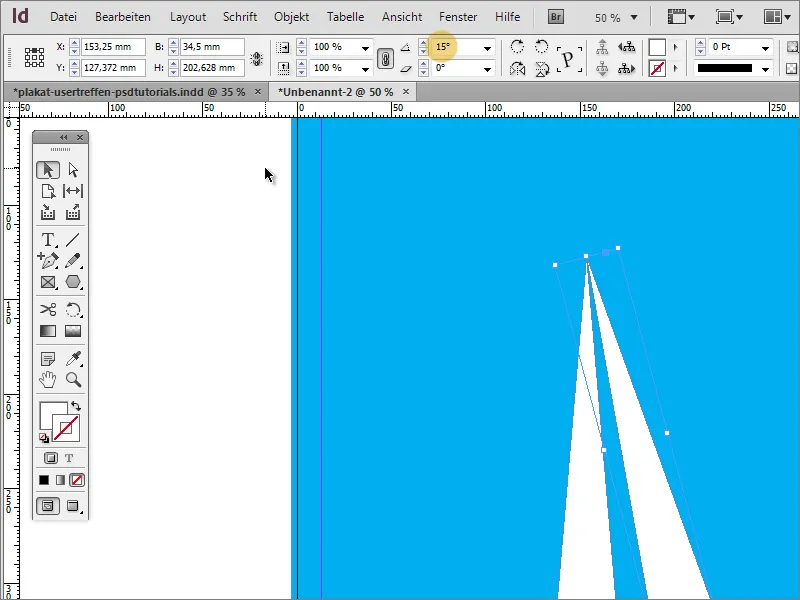
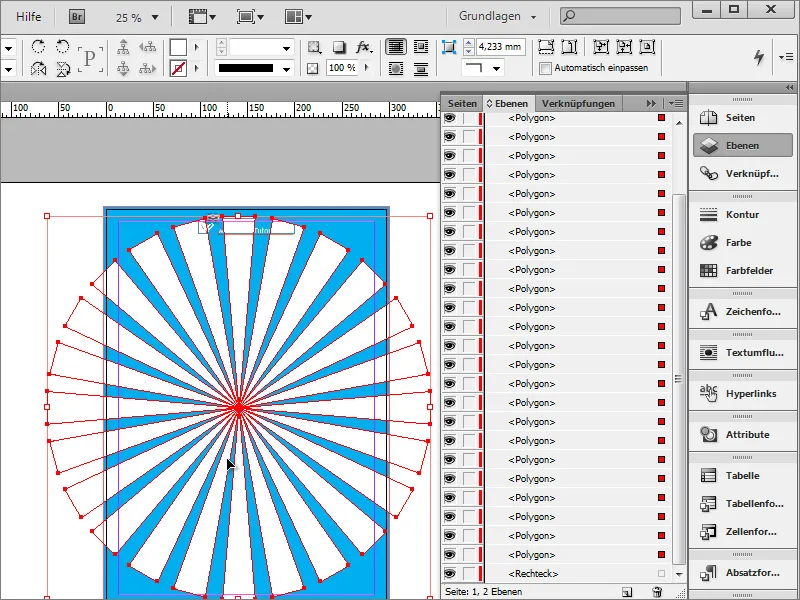
Теперь объект должен быть повернут. Но лучше сразу же несколько раз. Конечно, вы могли бы вручную создать каждую копию. Но это было бы слишком много работы. Выберите объект и сначала переместите центр вращения в середину вершины треугольника. Затем выберите пункт Повернуть в меню Объект>Трансформировать.
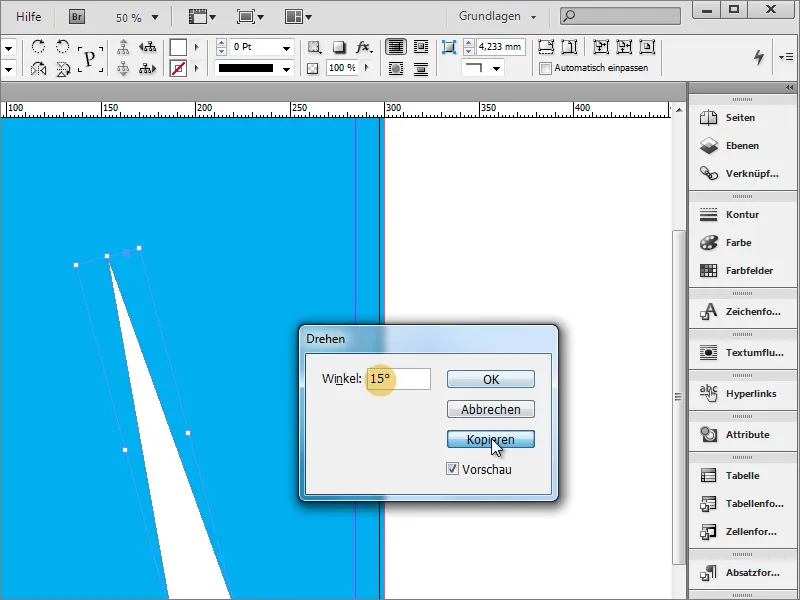
В диалоговом окне вы можете указать угол, на который нужно повернуть объект. Но не просто нажимайте кнопку ОК, а нажмите на Копировать.
Затем создается копия объекта.
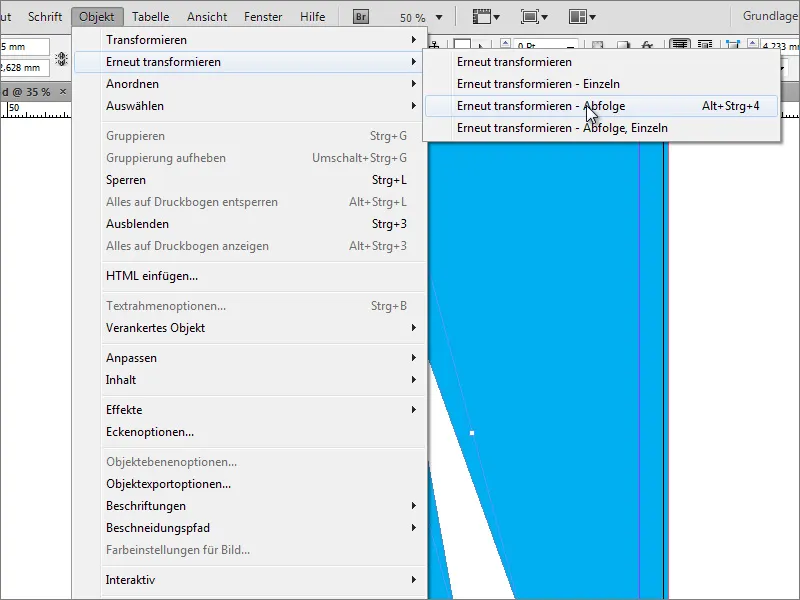
Теперь вы можете повторить эту трансформацию. Для этого вам просто нужно выбрать элемент меню Объект>Повторить трансформацию>Последовательность.
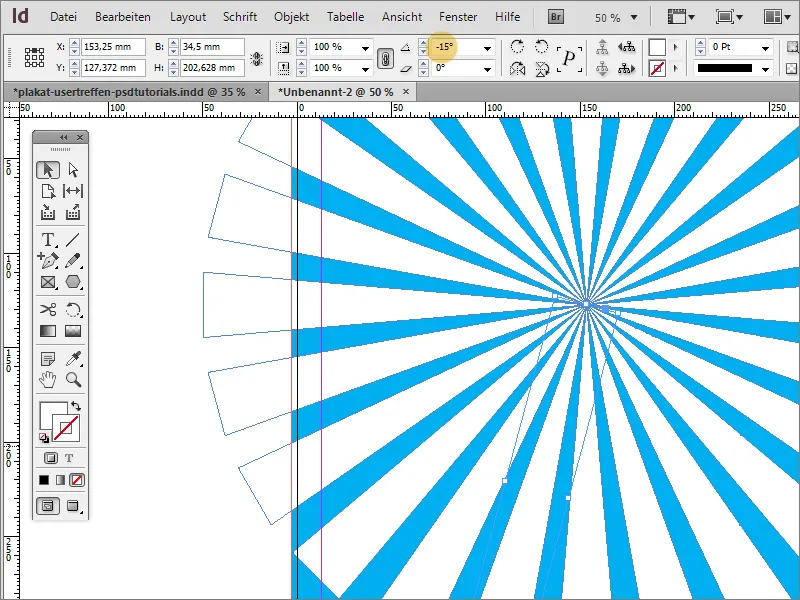
Как только вы нажмете на этот пункт меню, трансформация объекта будет выполнена снова и снова с учетом ранее заданных параметров. С помощью Alt+Ctrl+F4 вы можете повторить этот процесс столько раз, сколько нужно для завершения последовательности копирования. Важно учесть, что при начальной установке угла следует ввести значение, позволяющее разделить 360 на равные части, чтобы конечная копия не перекрывалась с начальным объектом; например: 360 градусов/15 градусов = 24 (целых) части!
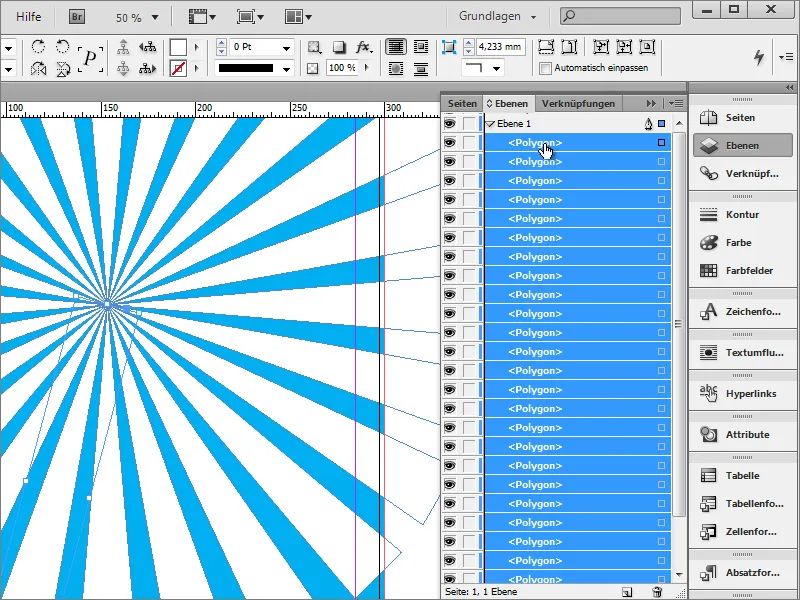
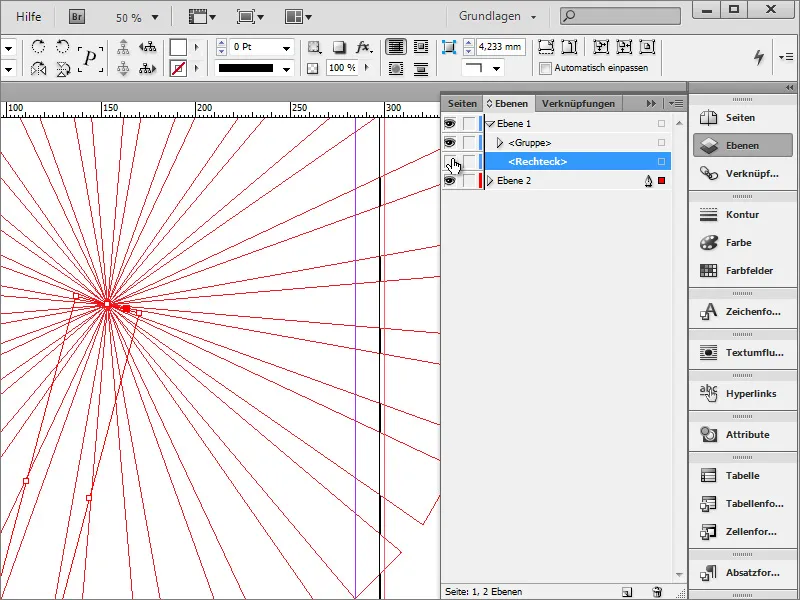
Затем эту конструкцию следует унифицировать, чтобы ее можно было закрыто перемещать и изменять. Для этого нужно выбрать все объекты. Это легко сделать, удерживая клавишу Shift на панели слоев.
Вы можете либо сгруппировать все отдельные элементы, что потребует разгруппировки при внесении отдельных изменений, либо создать новый слой в Панели слоев и поместить отмеченные элементы туда. Переместите слой 2 со списком объектов вниз в стопке слоев.
Поскольку прямоугольник фонового слоя находится над этим новым слоем, его нужно продолжать изменять. Для этого используйте Панель слоев, чтобы переместить этот слой фонового слоя из слоя 1 в слой 2 в самый низ.
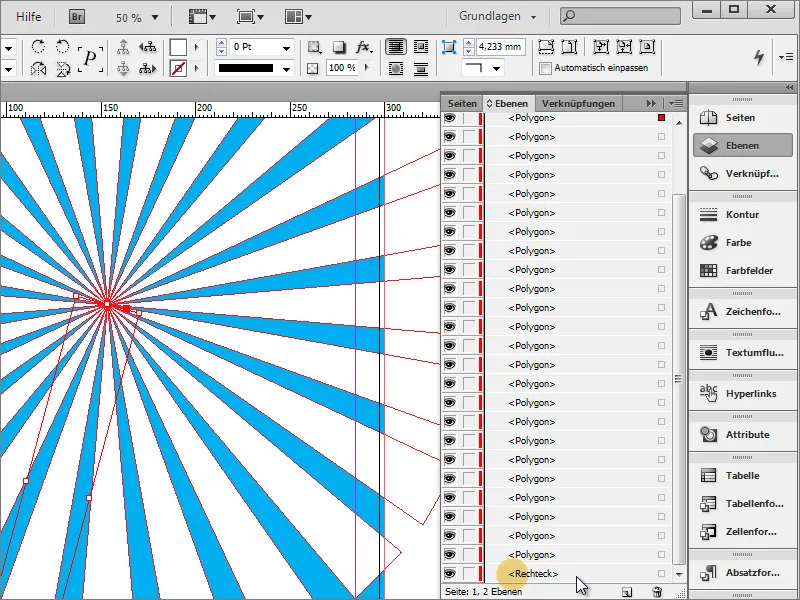
Щелкнув на метке рядом с папкой слоев, вы автоматически выделяете все элементы, находящиеся в этой папке.
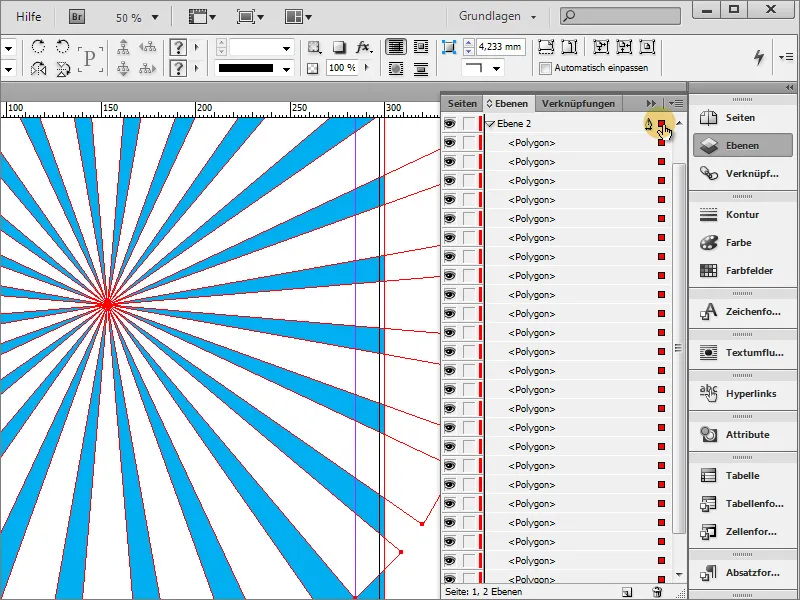
Треугольники должны быть перемещены. Для этого необходимо защитить фоновый слой от изменений. Щелкните на метке прямоугольника в Панели слоев, удерживая нажатой клавишу Shift, чтобы он был исключен из выбора группы.
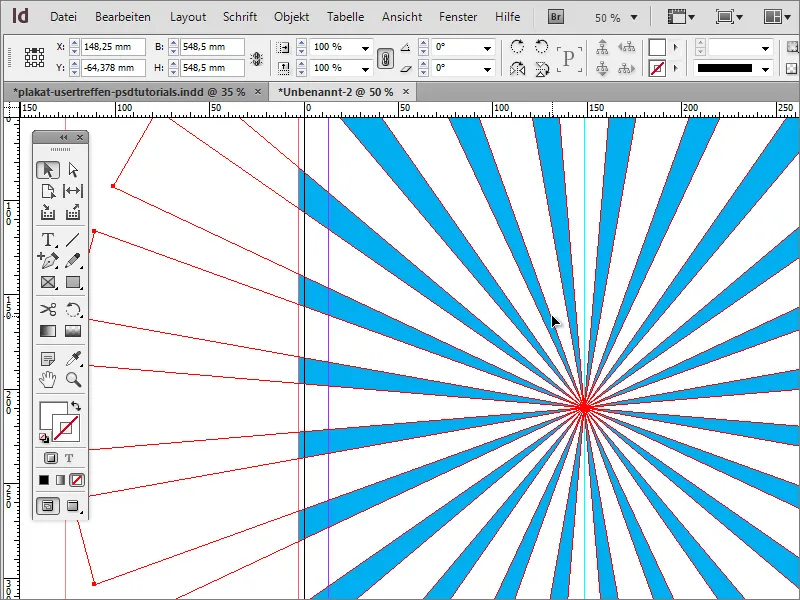
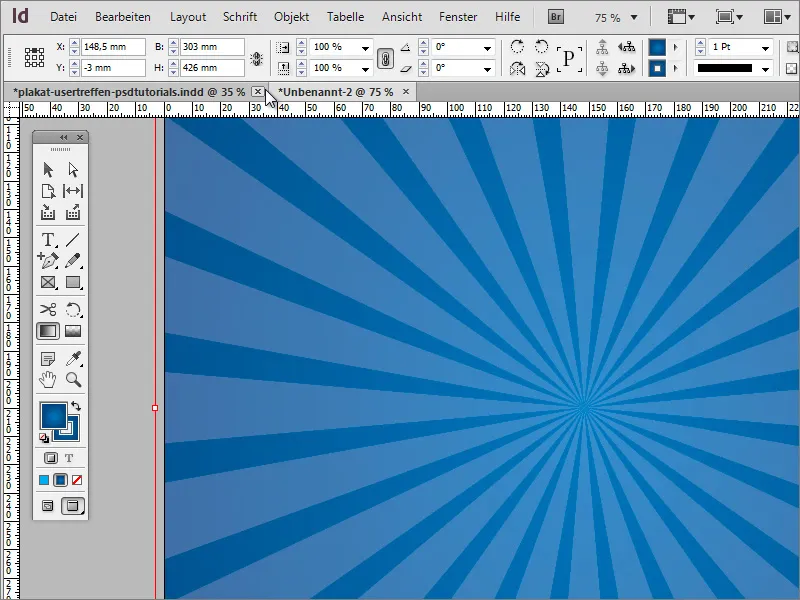
Теперь вы можете перенести многоугольники без изменения фона.
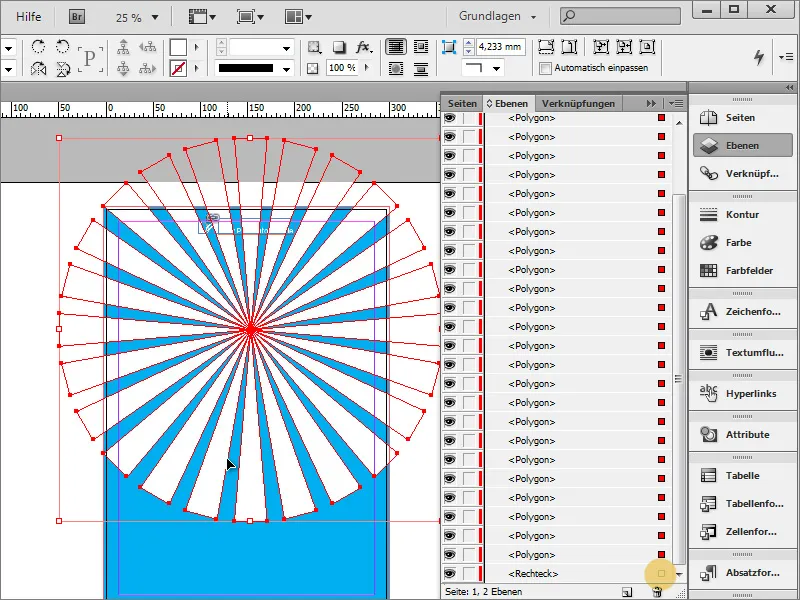
Удерживая нажатой клавиши Shift+Alt, вы можете пропорционально масштабировать объект и, например, увеличить его.
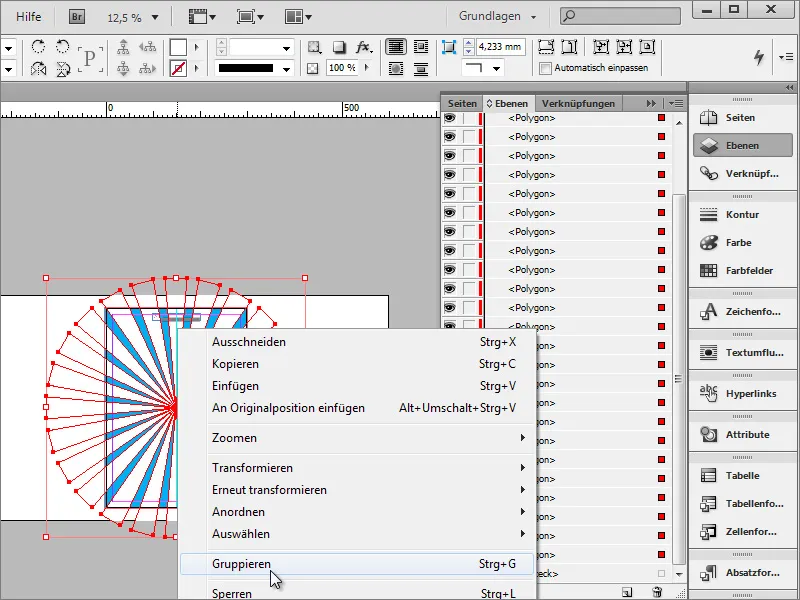
Для безопасности вы также можете сгруппировать эти многоугольники. Вы можете сделать это, нажав правой кнопкой мыши, а затем выбрав пункт Группировать. Обязательно убедитесь, что выбраны только многоугольники.
Теперь вы можете изменить Непрозрачность этой группы. Значение около 25 процентов приведет к нужному результату. Таким образом, "лучи" не будут так сильно доминировать над фоном, но все же элегантно украсят его.
На макете можно видеть, что также использовался дополнительный эффект - минимальный градиент цвета.
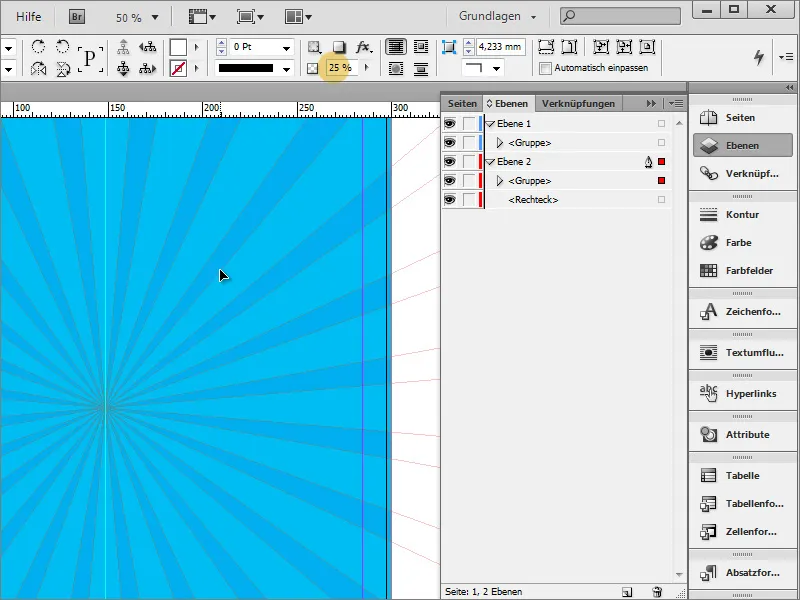
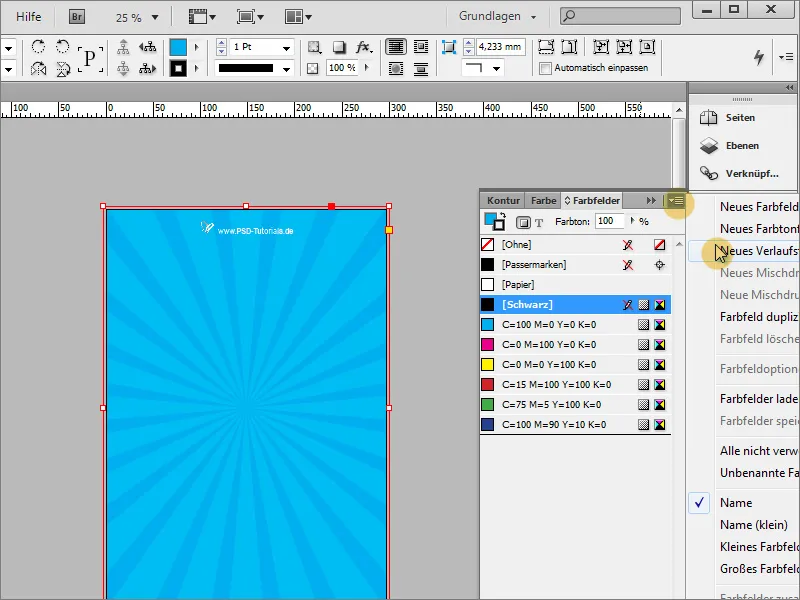
Этот градиент цвета применяется к фоновому графику. Для этого сначала выберите его из слоя 2. В Панели цветовых областей вы можете создать новое поле градиента через палитру.
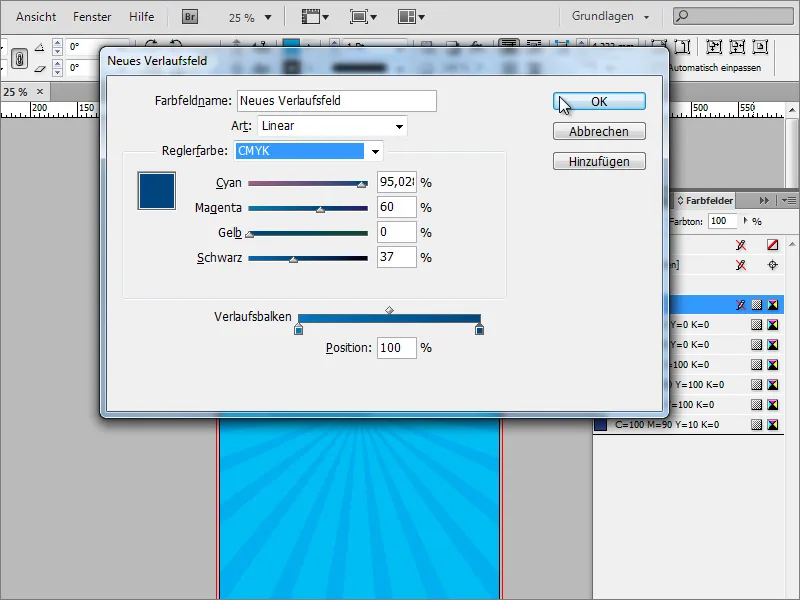
В этом диалоговом окне градиента вы можете создать подходящий градиент цвета.
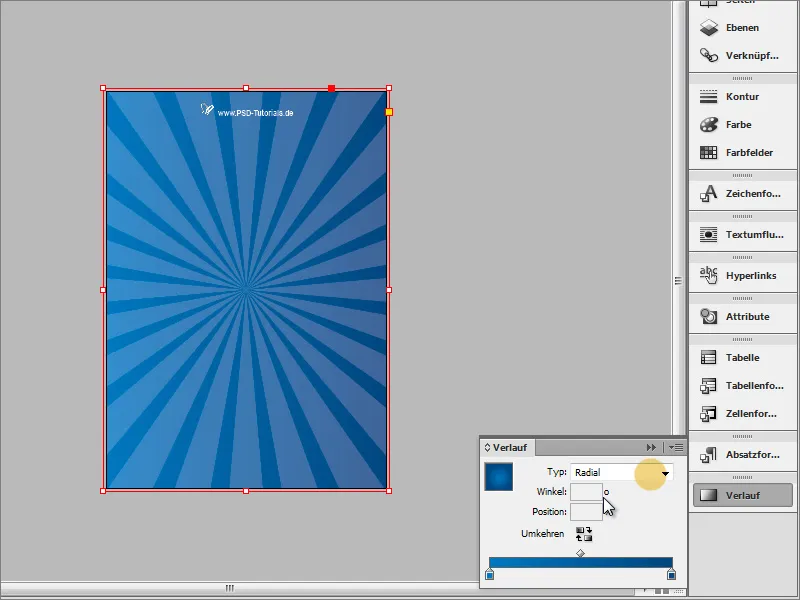
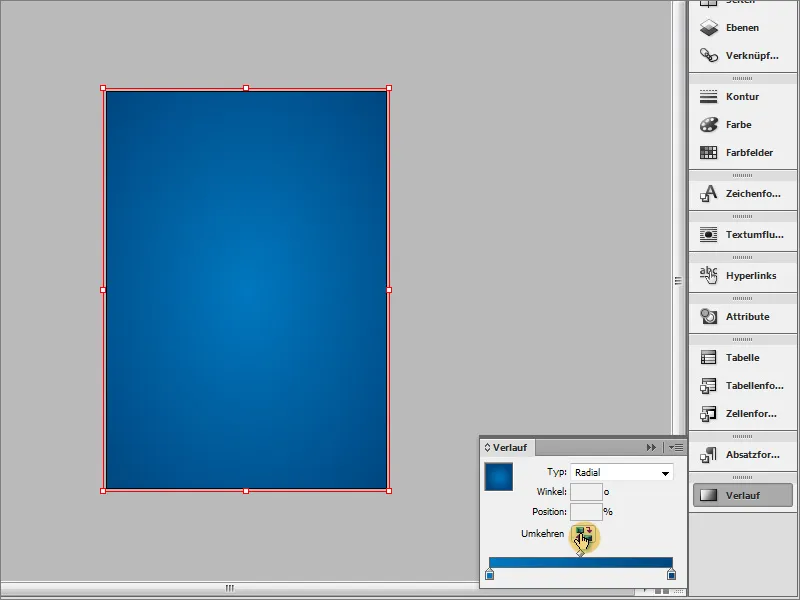
Затем заполни прямоугольную область этим градиентом. В панели градиента вы также можете более тщательно задать тип градиента. Выбор заключается не только в линейном градиенте, но и в радиальном типе градиента. Радиальный градиент - это желаемый тип градиента.
С помощью инструмента градиента вы также можете перерисовать градиент, если он еще не соответствует вашему видению. Через палитру слоев вы можете скрыть все мешающие слои, чтобы ничего не отвлекало вас от настроек.
Теперь вы можете перерисовать градиент и при необходимости с помощью небольшой кнопки перевернуть направление градиента.
В конце концов, после того как вы снова показали оставшиеся слои, результат должен выглядеть примерно так:
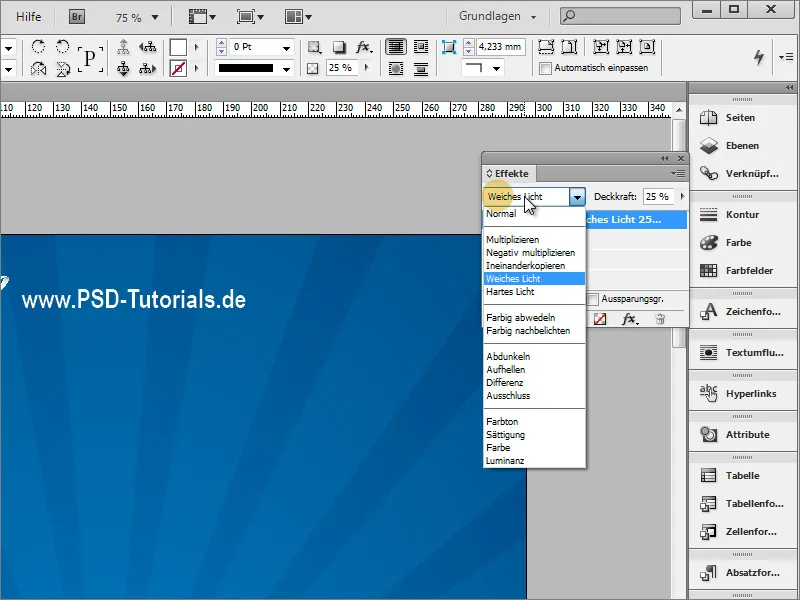
Группу лучей можно дополнительно оформить эффектом. Для этого вы выделяете лучи и настраиваете в панели эффектов другой метод заполнения, например, мягкое освещение.