Flexbox - это мощный модуль макета в CSS, который помогает эффективно использовать доступное пространство внутри контейнера. В этом учебном пособии ты узнаешь, как равномерно распределять дочерние элементы в контейнере Flex. Это особенно полезно для адаптивных дизайнов, где ширина окна может изменяться. Давай начнем!
Основные моменты
- С помощью Flexbox можно равномерно распределять дочерние элементы в макете, устанавливая соответствующие значения Flex для элементов.
- Ты можешь гибко настраивать ширину и высоту дочерних элементов, чтобы они автоматически адаптировались к доступному пространству, не используя фиксированные размеры.
Пошаговое руководство
Чтобы понять, как равномерно распределить дочерние элементы в контейнере Flex, следуй этим шагам:
Сначала создай контейнер Flex, применив CSS-свойство display: flex;. Вот простой пример того, как это можно сделать. Убедись, что контейнер выровнен в формате строки:

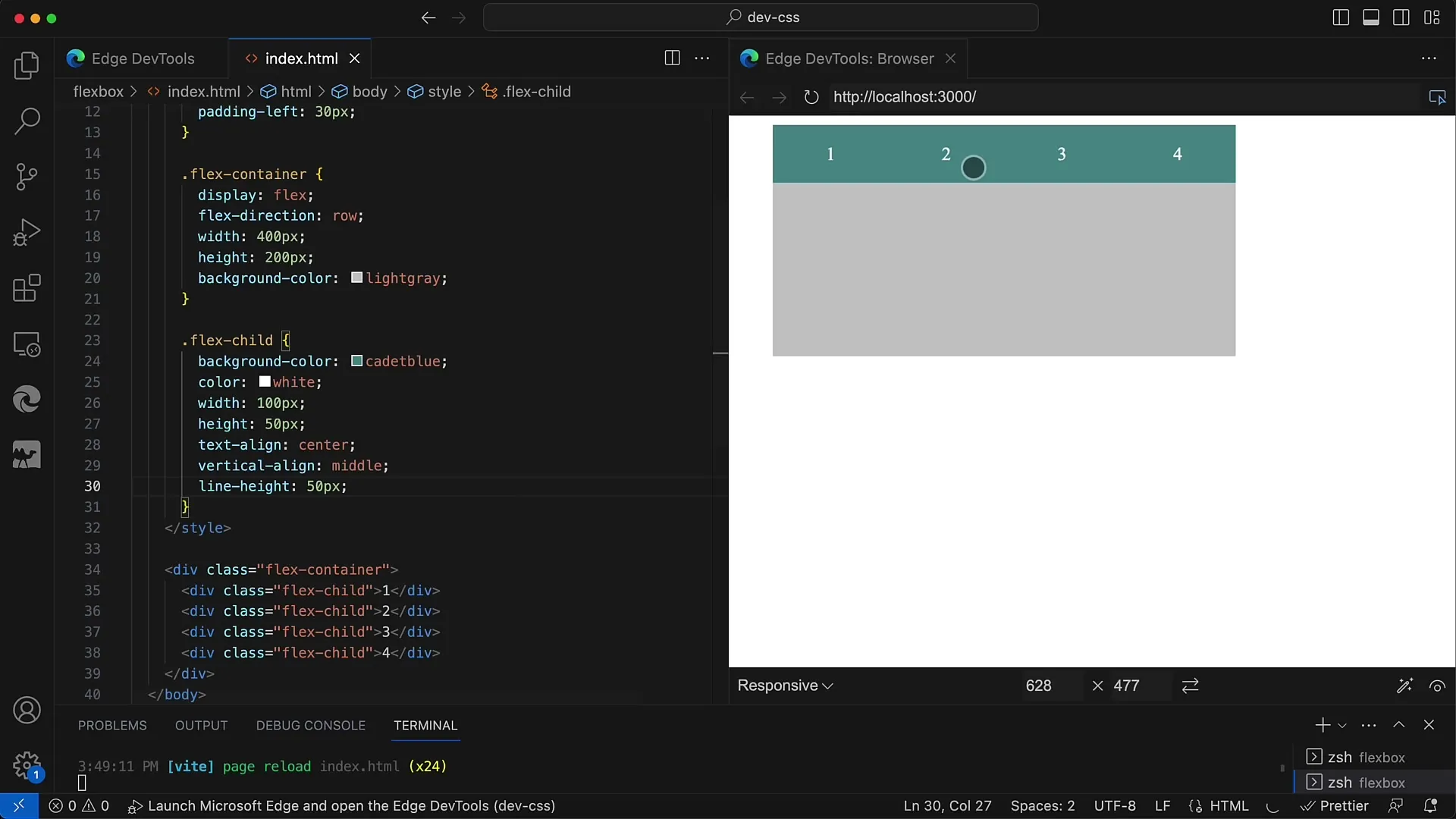
В этом состоянии пространство равномерно распределяется между всеми дочерними элементами, пока у этих элементов нет фиксированных ширин. Если установить ширину дочерних элементов и установить ее на 100 пикселей, они будут равномерно распределены в контейнере, но это не оптимально для адаптивного дизайна:

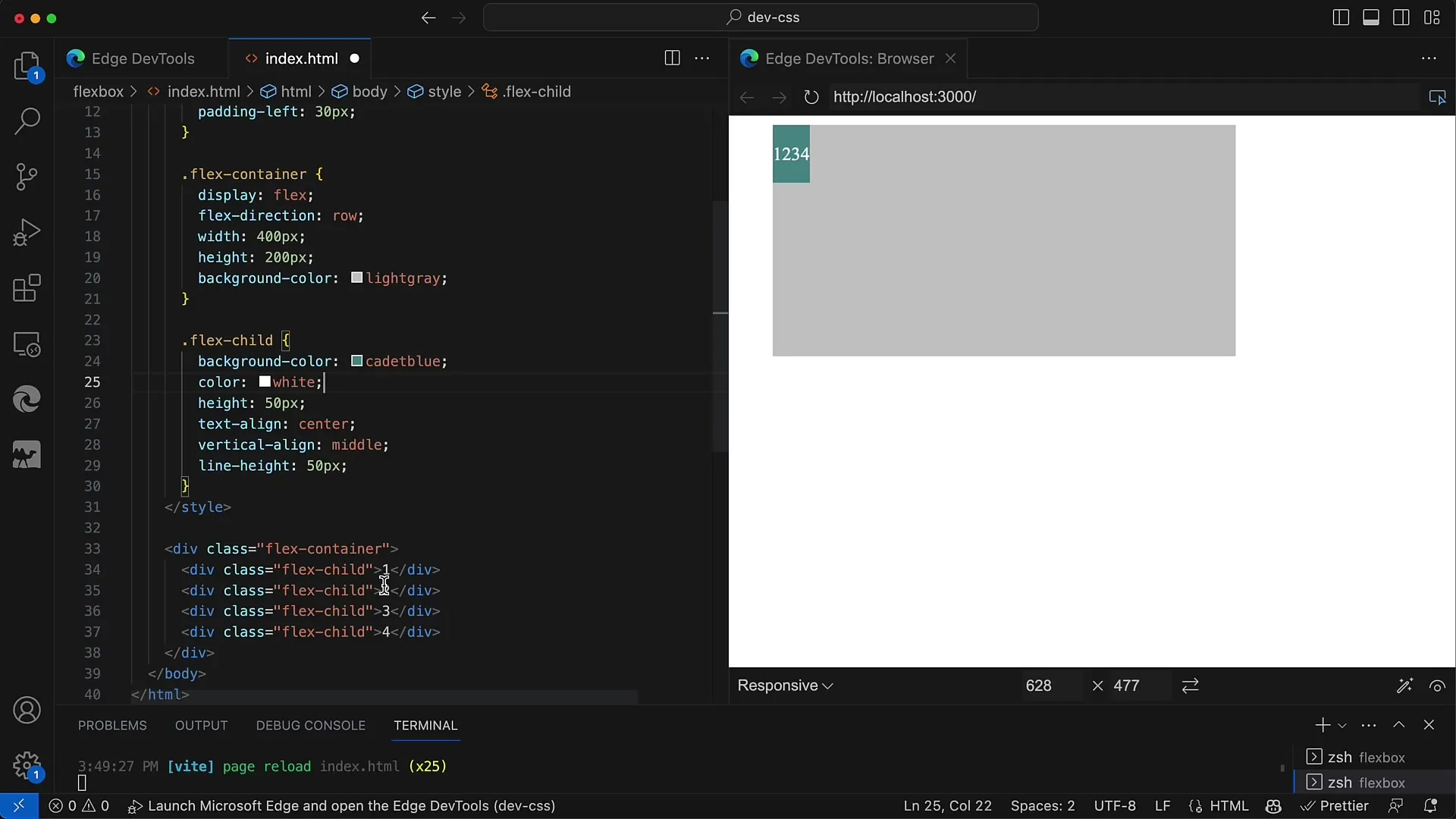
Убрав фиксированные ширины, можно быстро увидеть, что пространство значительно сокращается, особенно если текста в дочерних элементах нет. В этом случае все сворачивается до минимальной ширины, определенной текстом:

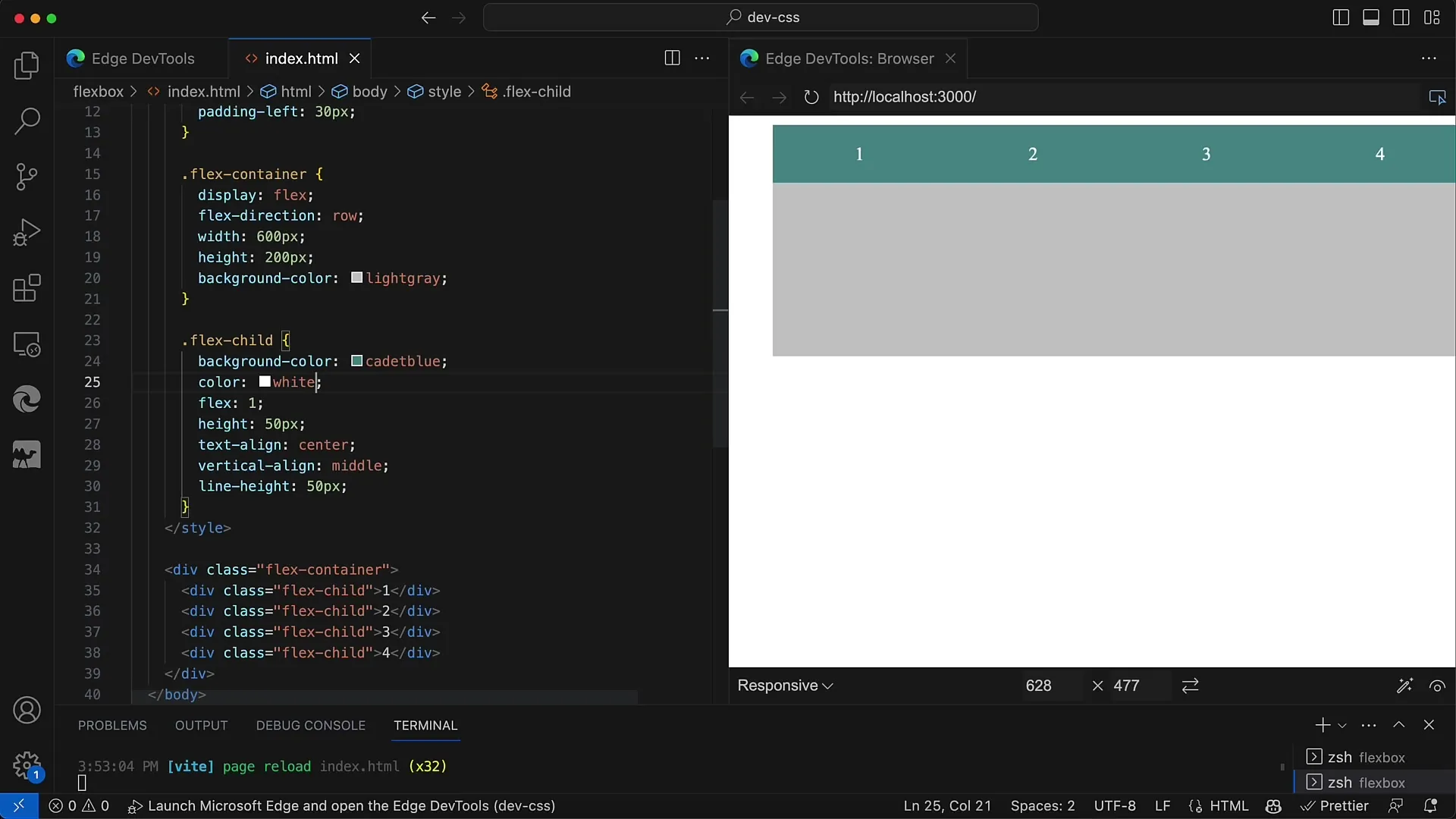
Чтобы равномерно распределить доступное пространство, необходимо установить значение Flex для дочерних элементов. Это легко сделать с помощью свойства flex, позволяющего определить пропорциональную долю доступного пространства. Установи значение Flex каждому дочернему элементу на 1:
После этого можно увидеть, что все дочерние элементы равномерно распределяют доступное пространство. Это очень гибкое решение, так как оно динамично адаптируется к ширине контейнера:

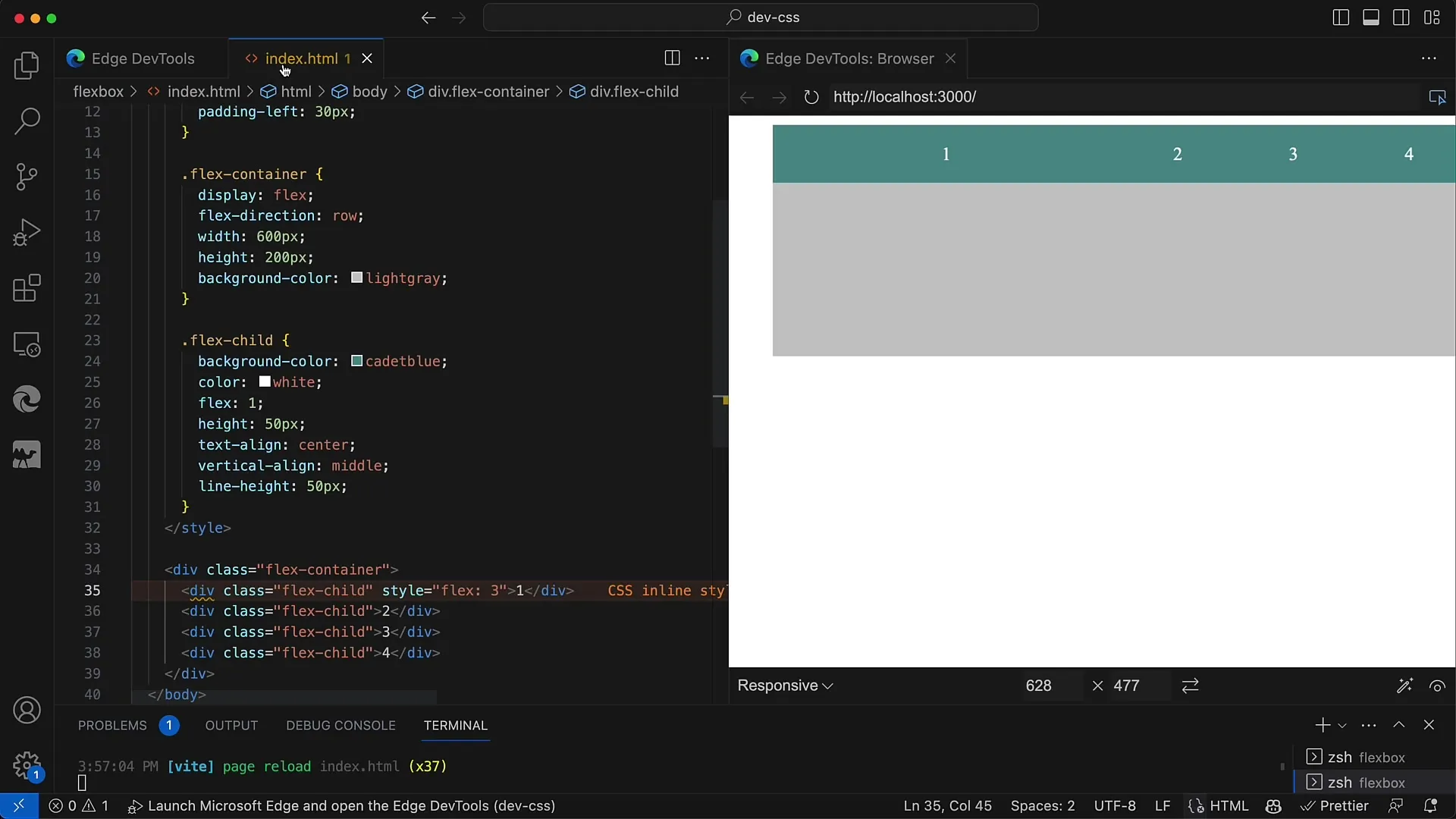
Ты также можешь изменять значения Flex, чтобы создать различные доли. Например, если первый элемент должен занимать половину места, ты можешь установить для него flex: 2;, в то время как для остальных элементов оставить flex: 1;:
После настройки значений дочерние элементы будут распределены в соответствии с заданными значениями. Благодаря гибким долям, которые ты назначил, первый элемент получает больше места, чем остальные:

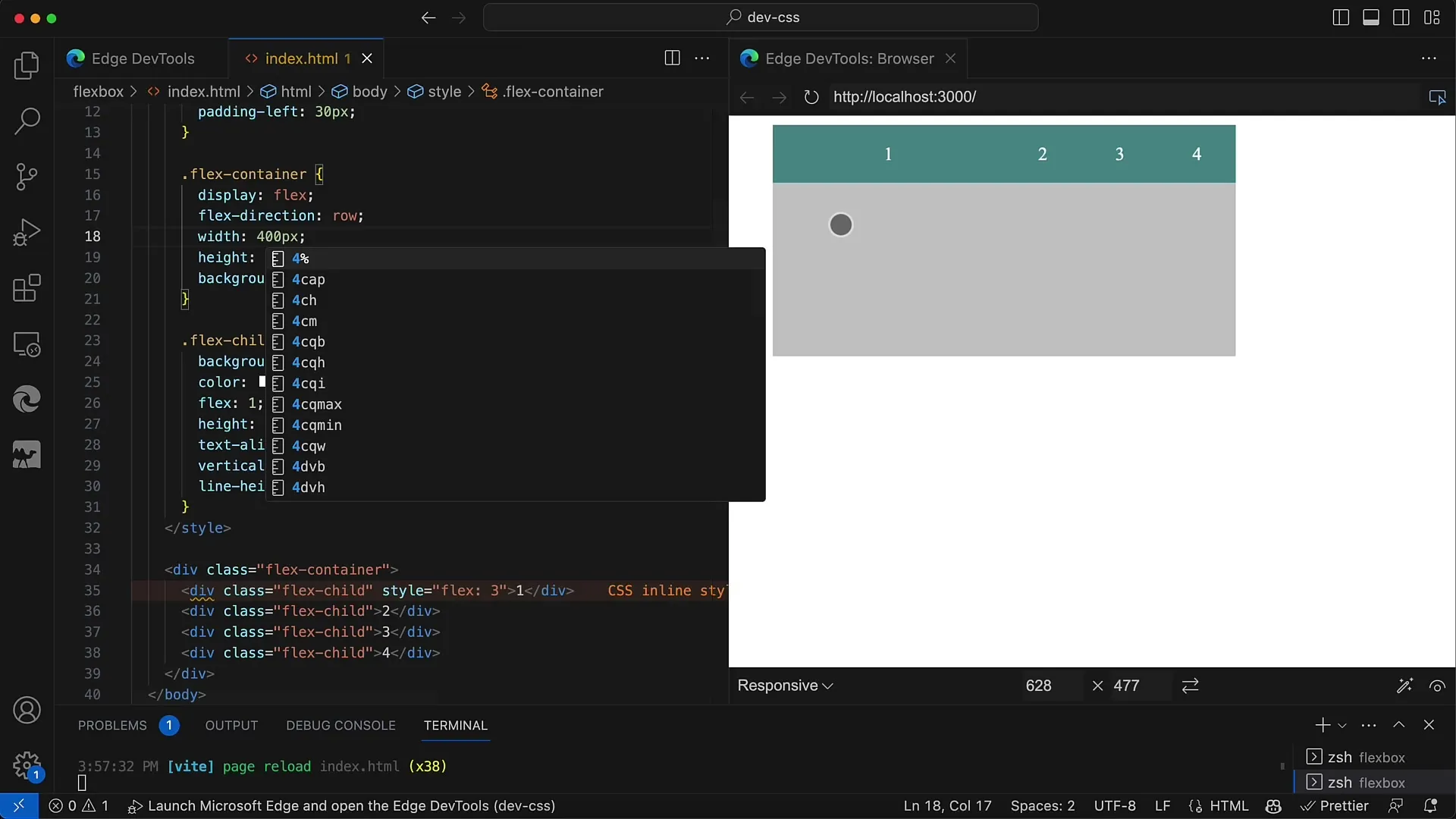
При изменении ширины контейнера соотношения остаются стабильными. Независимо от того, установишь ли ты ширину в 800 пикселей или 400 пикселей, дочерние элементы автоматически адаптируются и равномерно распределяют пространство на основе предустановленных значений Flex:

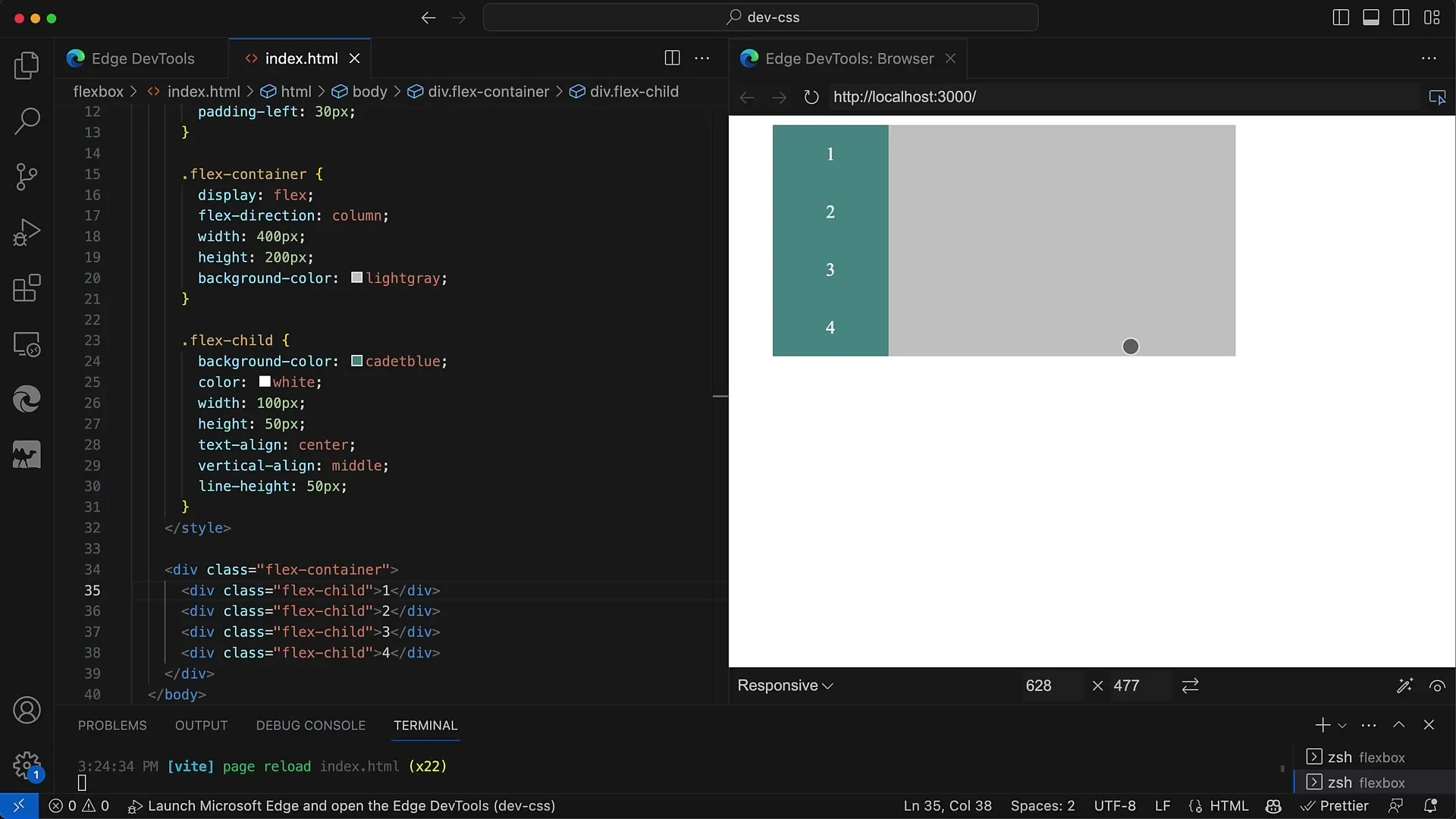
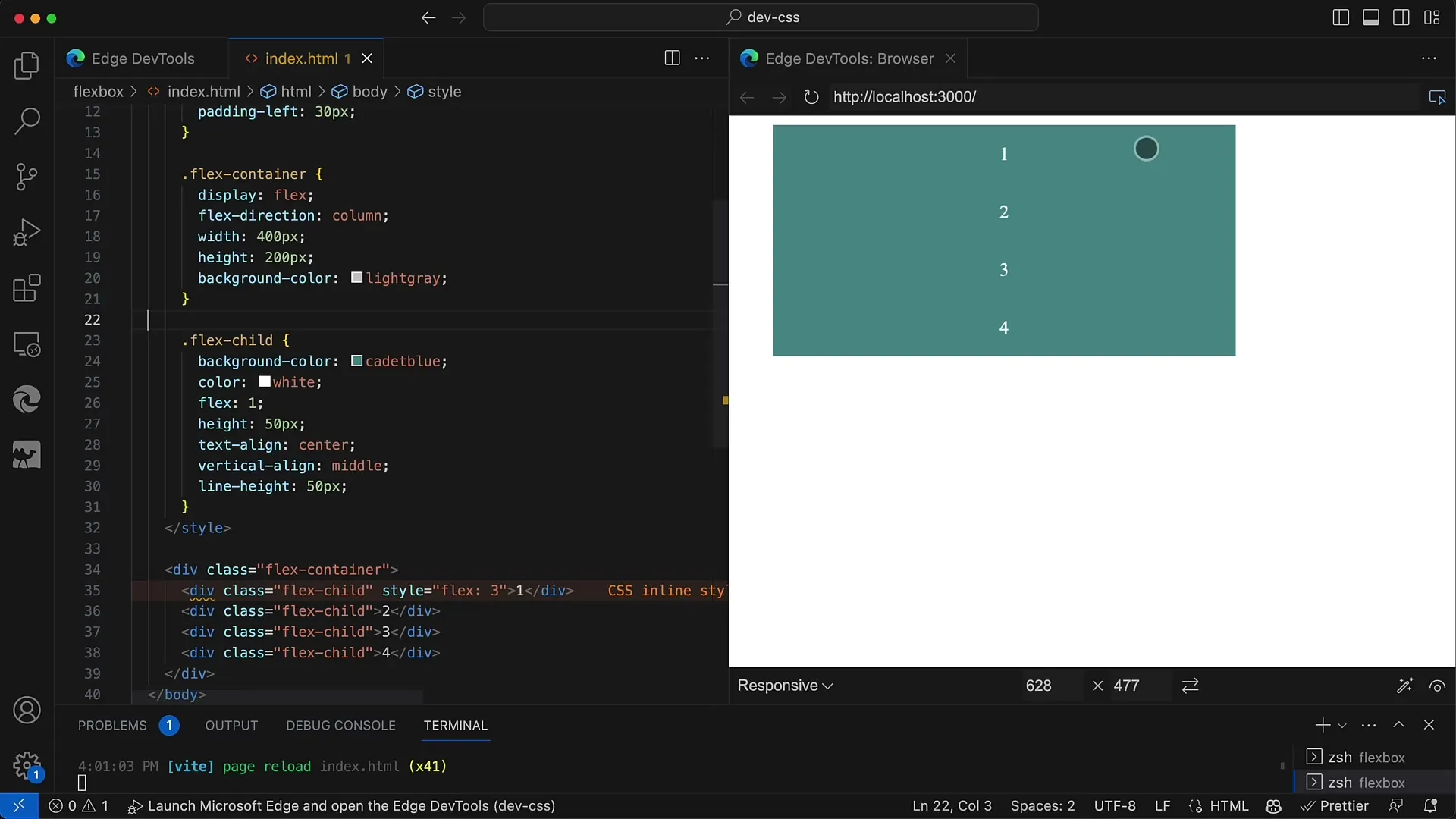
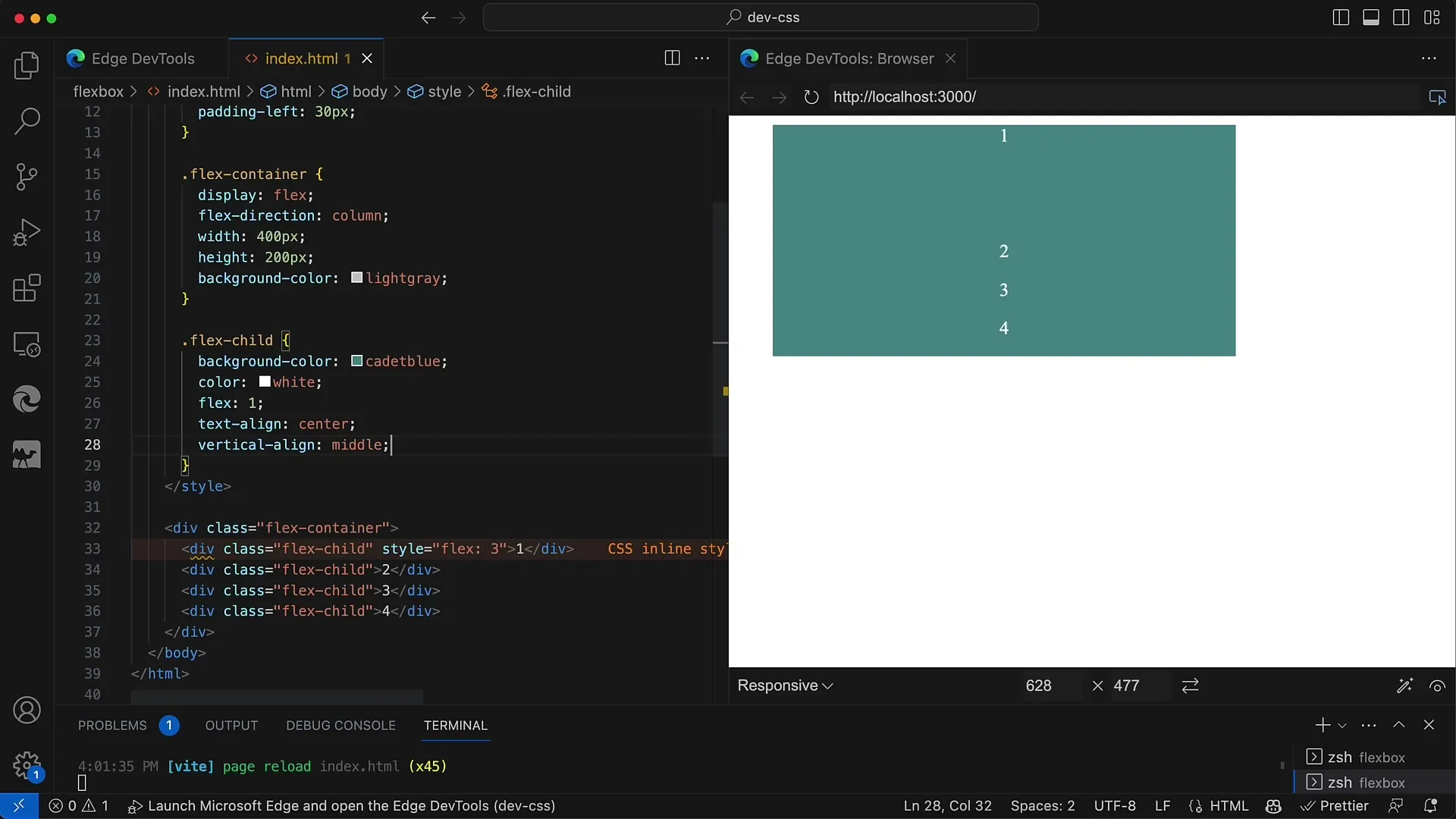
Ты также можешь легко настроить свойства Flexbox, изменив свойство flex-direction. Например, если изменить направление Flex-контейнера с строки на столбец, логика распределения останется той же. Дочерние элементы будут распределены вертикально:

Убедись, что высота дочерних элементов не установлена, чтобы сохранить гибкость. Это особенно полезно для адаптивных дизайнов, поскольку дочерние элементы адаптируются в зависимости от размера экрана и ориентации:

Таким образом, ты можешь создать высокоадаптивный макет, который гарантирует, что твой дизайн отлично выглядит как на рабочем столе, так и на мобильном устройстве.
Итоги
В этом учебнике вы узнали, как использовать Flexbox в CSS и HTML для равномерного распределения дочерних элементов. Благодаря свойствам Flex вы можете создавать отзывчивые макеты, которые легко адаптируются под различные размеры и форматы экранов.
Часто задаваемые вопросы
Что такое Flexbox?Flexbox - это модуль макета CSS, который упрощает размещение элементов внутри контейнера.
Как использовать Flexbox?Установите свойство CSS display: flex; на контейнере и используйте flex на дочерних элементах, чтобы определить их долю доступного пространства.
Можно ли использовать Flexbox для отзывчивого дизайна?Да, Flexbox идеально подходит для отзывчивого дизайна, поскольку дочерние элементы динамически адаптируются к размеру контейнера.


