В этом руководстве ты узнаешь, как подготовить свой проект к работе с гибкой сеткой CSS . Важно иметь прочные основы перед тем, как погружаться в техники гибкого расположения. Мы используем Visual Studio Code для разработки, но ты также можешь выбрать обычный текстовый редактор и браузер . В следующих шагах мы создадим простой проект, который поможет тебе разобраться и применить гибкую сетку.
Основные открытия
- Использование сервера разработки облегчит работу над твоими проектами.
- Ты можешь работать без фреймворков, чтобы изучить основы JavaScript и CSS.
- Файл Index-HTML является центральной точкой в твоем проекте, с которой ты будешь работать.
Пошаговая инструкция
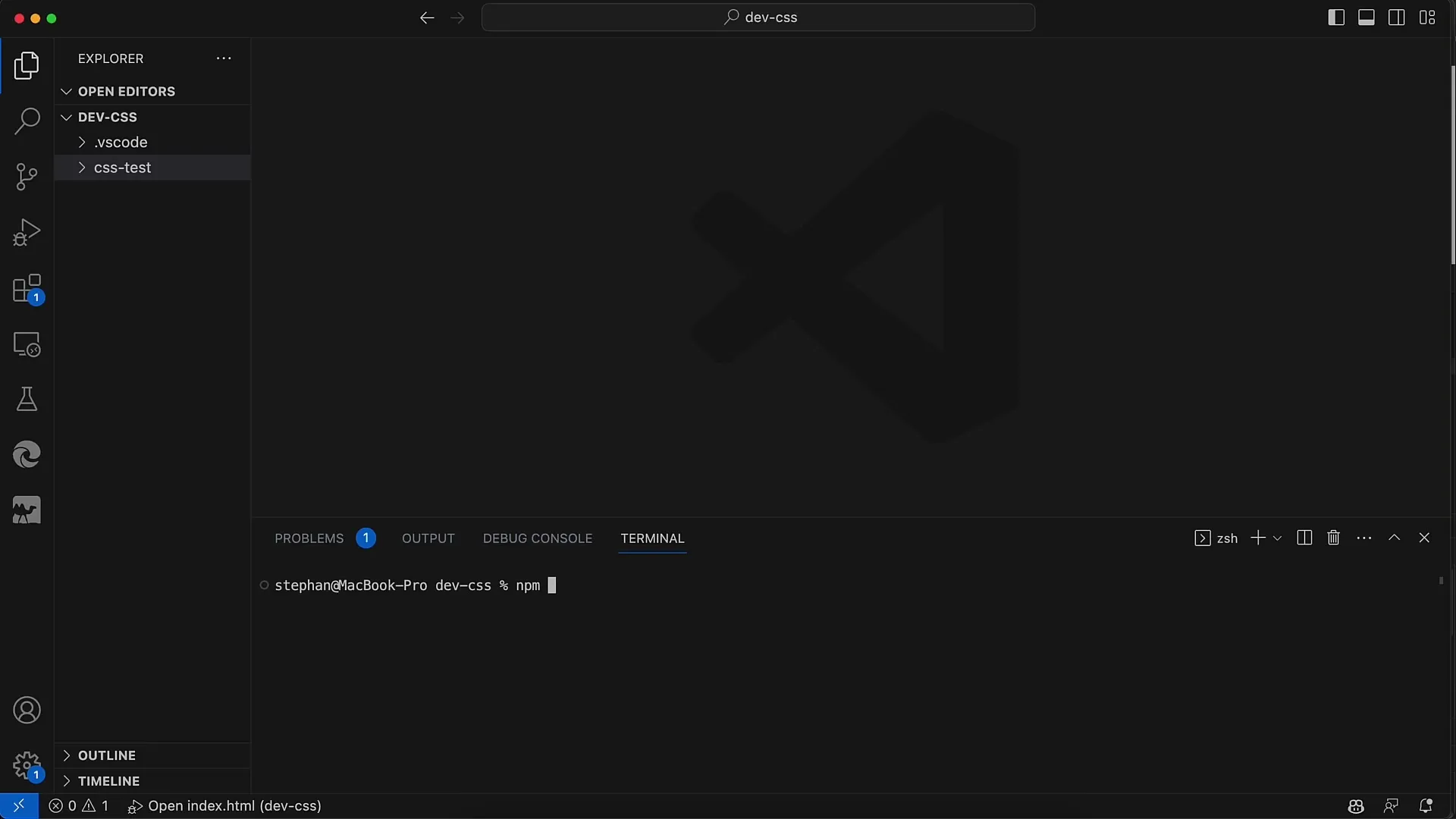
Сначала открой терминал в Visual Studio Code или другой программе по твоему выбору. Убедись, что установлен Node.js, прежде чем продолжить. Это критически важно для выполнения команд NPM.
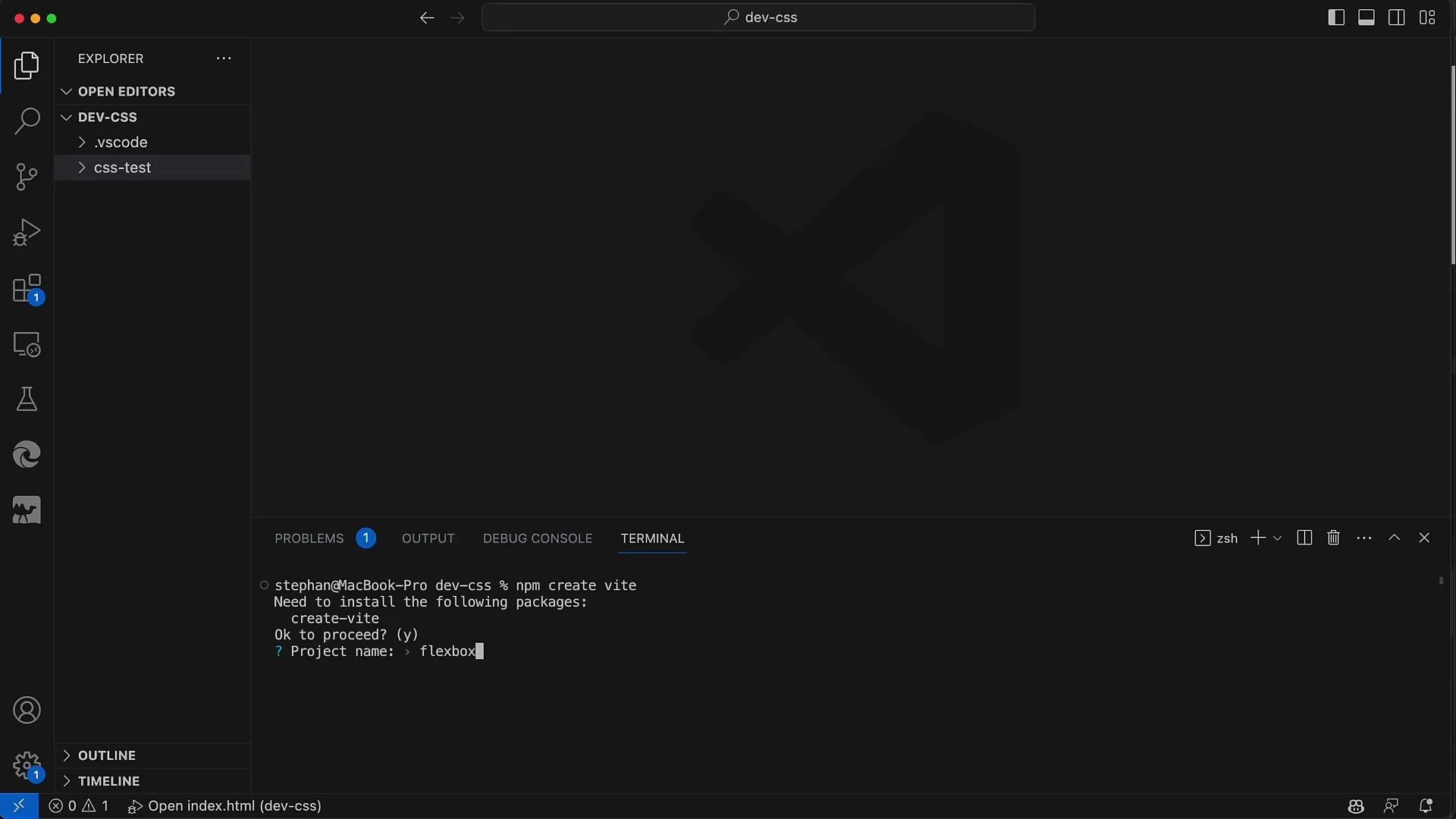
Теперь ты можешь использовать пакет NPM для структурирования проекта. Введи в терминале команду npx create-v, чтобы начать процесс создания твоего проекта. Тебя попросят скачать пакет. Подтверди это.

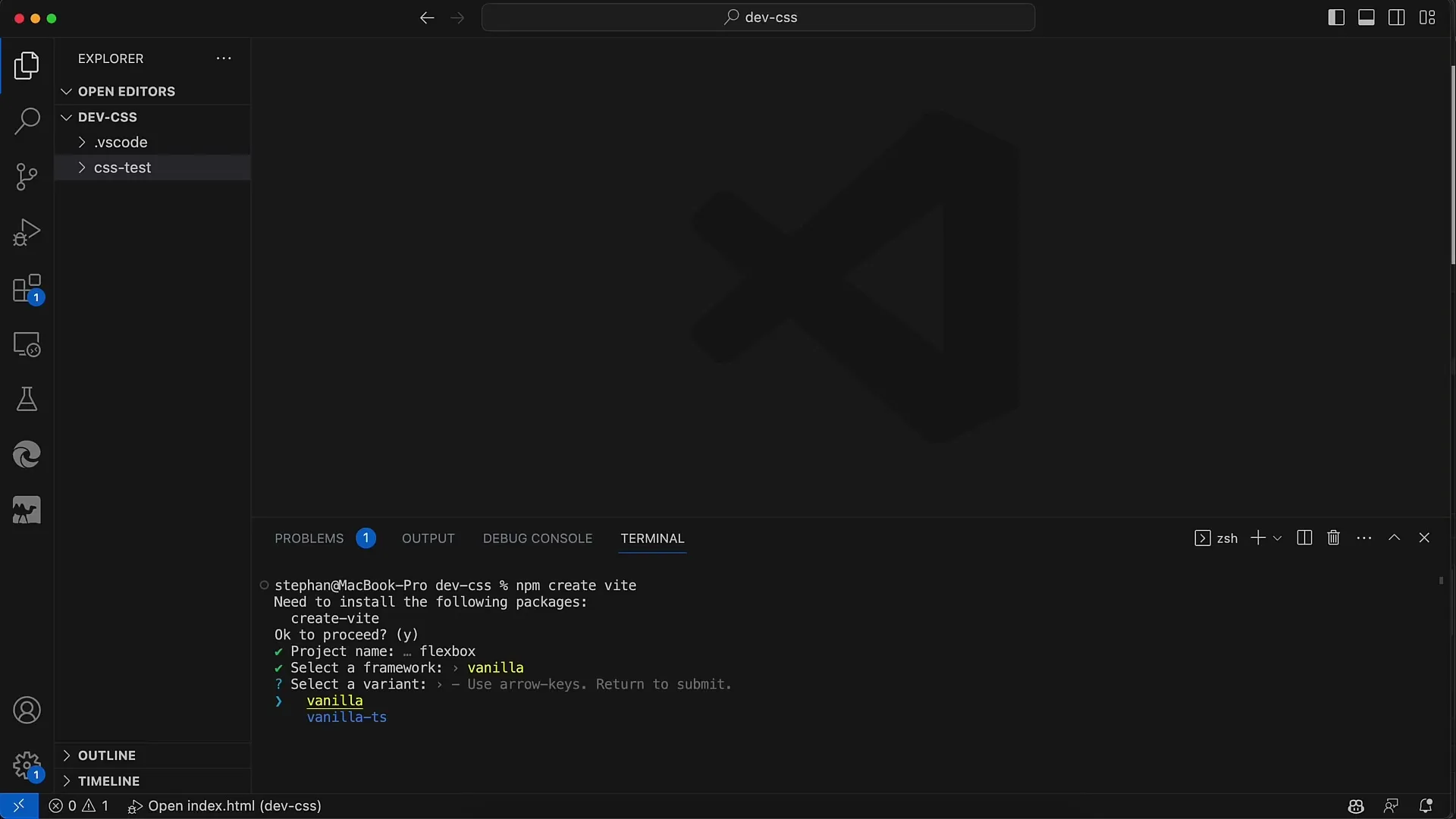
Затем введи название своего проекта. Я рекомендую просто назвать его "flexbox", так как именно об этом идет речь. После ввода названия тебя попросят выбрать UI-фреймворк. В данном случае выбери "Vanilla JavaScript", так как мы не будем использовать специальные фреймворки.

На следующем шаге тебя спросят, хочешь ли ты использовать TypeScript. Тут тоже лучше выбрать "нет", чтобы упростить задачу и сосредоточиться на основных технологиях.

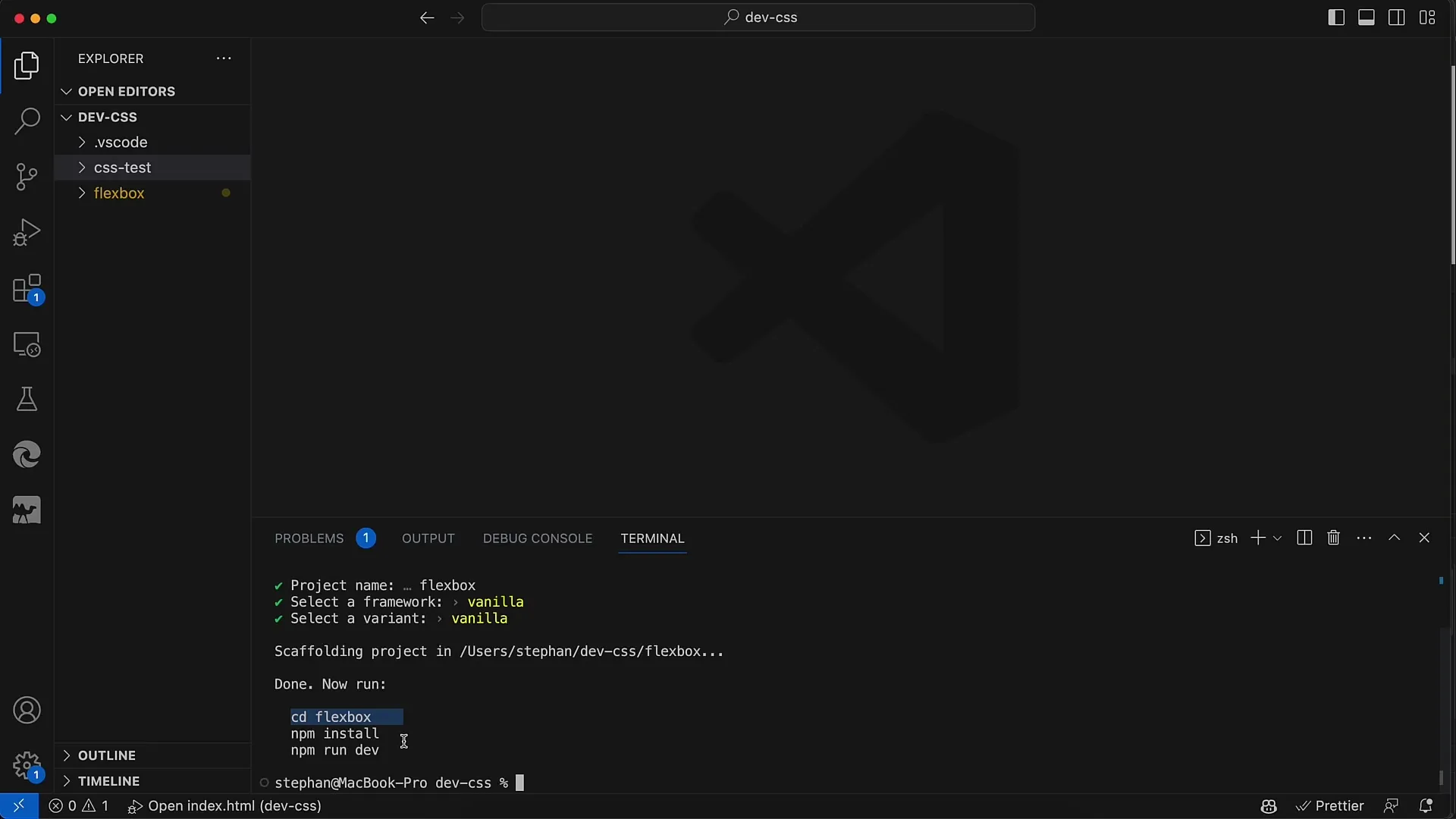
Теперь ты почти готов. Осталось только перейти в директорию своего нового проекта. Сделай это с помощью команды cd flexbox. Так ты попадешь в папку, которая только что была создана.

Затем выполните команду npm install в терминале. Это установит все необходимые пакеты для вашего проекта.
Когда это будет завершено, запустите локальный сервер разработки с помощью команды npm run dev. Это откроет ваш проект и предоставит его на локальном сервере.
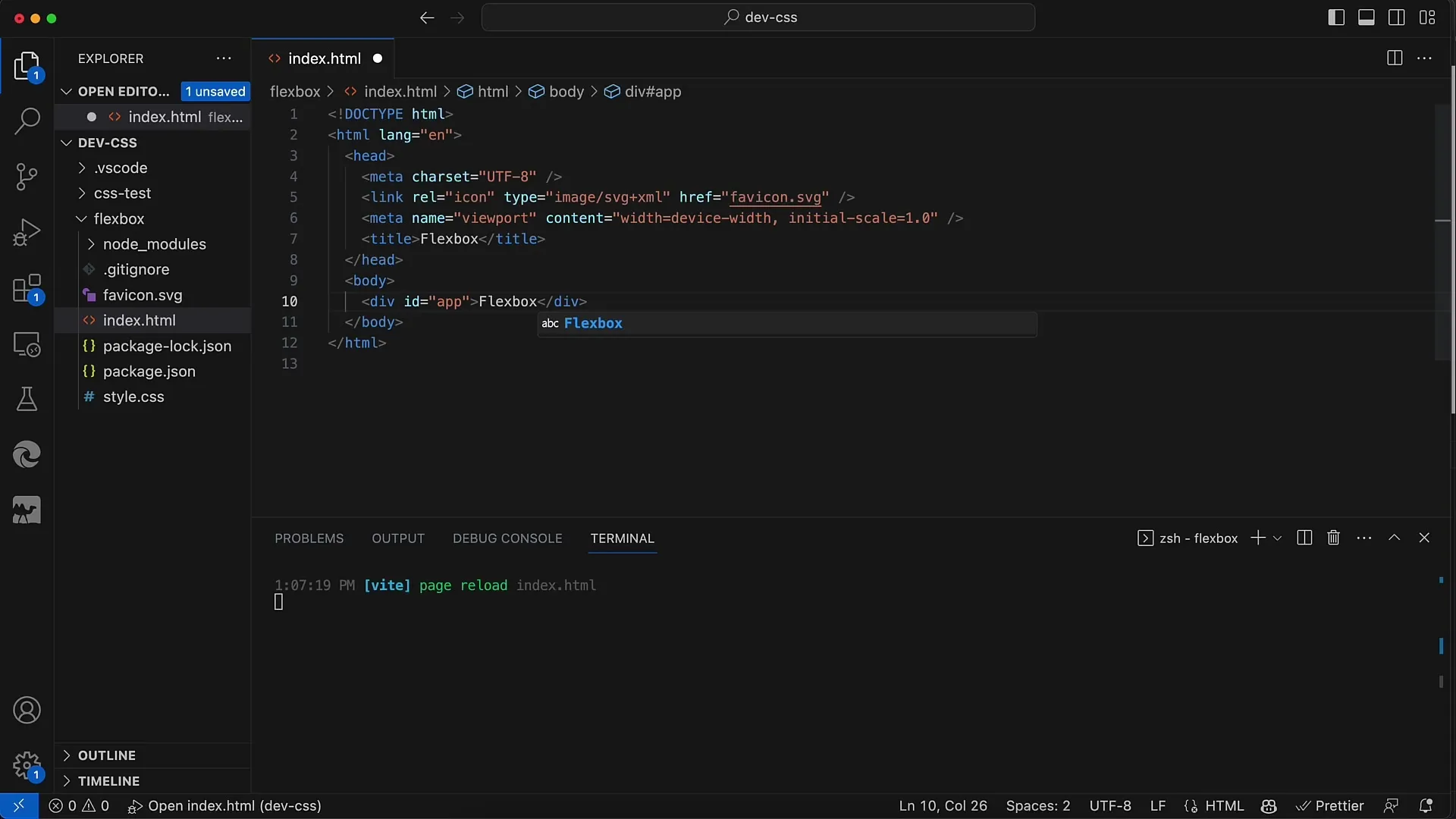
Теперь вы можете посмотреть на созданный файл Index-HTML, который находится в вашем проектном каталоге. Этот файл является важнейшей частью вашего проекта, где вы создадите все ваши контенты и структуры.

Следующим шагом будет удаление стандартного сценария, который был сгенерирован для проекта. Мы не собираемся использовать сценарий main.js сразу, поэтому просто удали его. Также вы можете удалить таблицу стилей style.css, так как сначала мы хотим все управлять в Index-HTML.
В Index-HTML мы создадим структуру нашего контейнера гибкой сетки. Нам нужен родительский контейнер, который в свою очередь будет содержать несколько дочерних контейнеров. Это базовая структура, которая нам нужна для гибкой сетки.
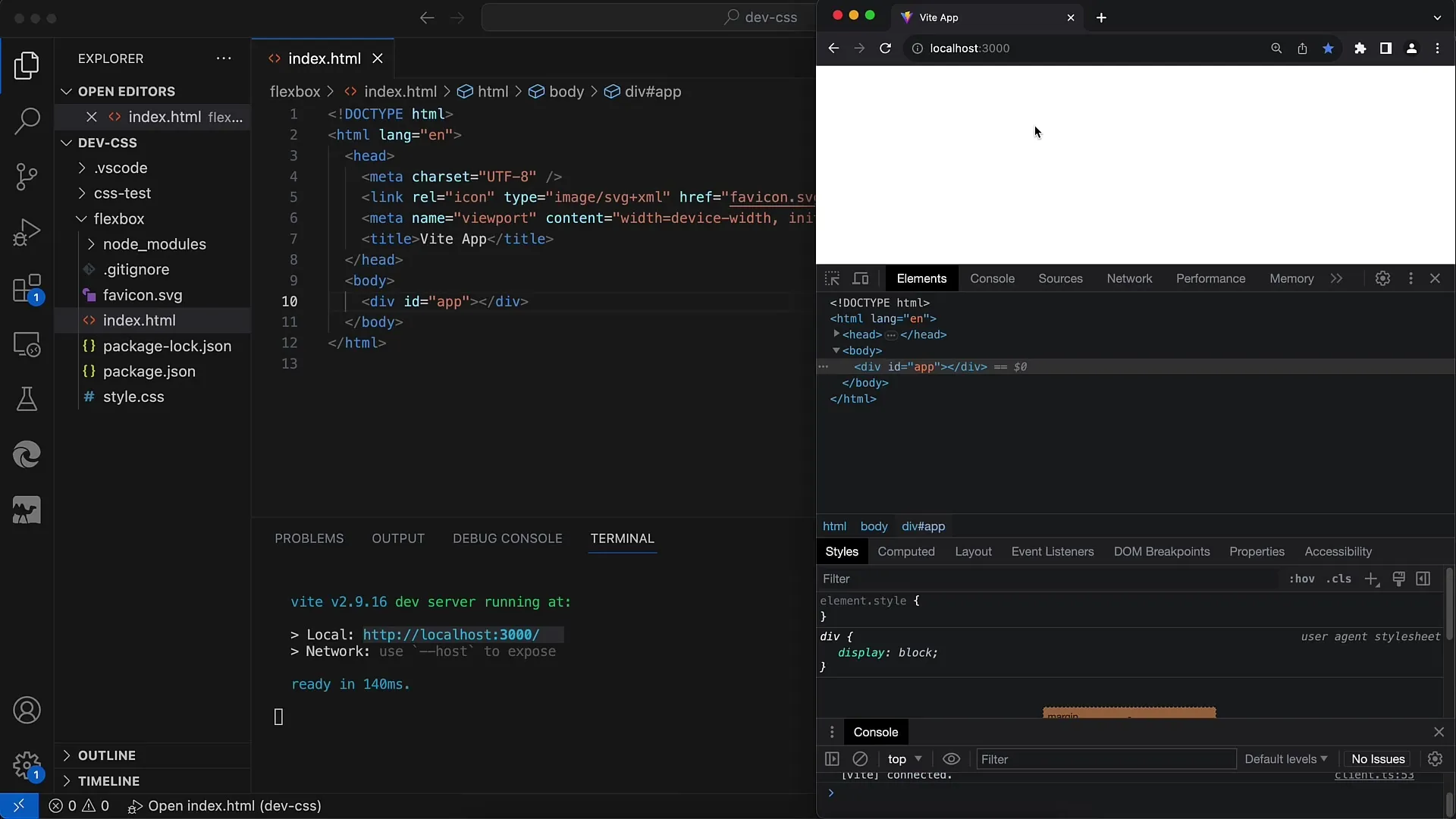
Чтобы увидеть свои изменения в браузере, откройте Chrome и перейдите по адресу http://localhost:3000. Когда вы запускаете сервер разработки, вам будет предоставлен URL, по которому можно получить доступ к вашему файлу Index-HTML.

Я рекомендую при открытии ссылок в браузере использовать клавишу управления (или Command на Mac), чтобы открывать их непосредственно в стандартном браузере. Так вы будете видеть свои изменения.

Как только страница открыта, вы можете, например, изменить название в Index-HTML с "Weed App" на "Flexbox" и сохранить страницу. Живое обновление моментально отобразит ваши изменения в браузере.

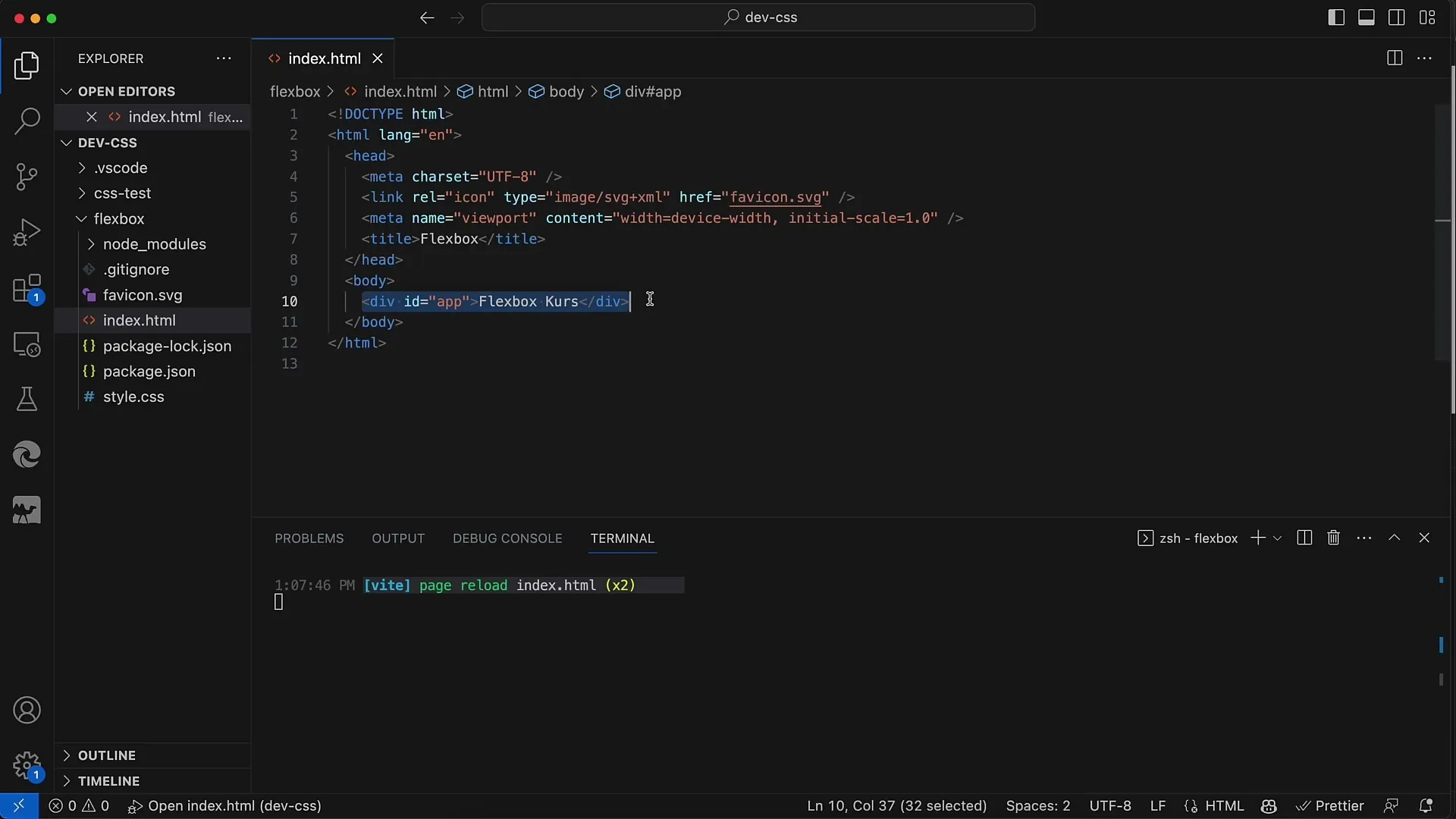
Вы также можете добавить дополнительный текст на страницу, например, "Курс Flexbox", и увидеть, как текст динамически обновляется, не требуя ручного обновления страницы. Это предварительный просмотр в реальном времени значительно облегчает работу.

Примеры Flexbox будут далее разработаны в Index-HTML. Здесь мы создадим макет с помощью CSS и создадим контейнеры Flexbox. Ждите предстоящих видео, где мы углубимся в техники Flexbox.

Обзор
В этом руководстве вы узнали, как создать простой проект для работы с CSS Flexbox. Вы освоили основы структуры проекта, подготовили файл Index-HTML и использовали локальный сервер разработки. Это первые шаги на пути к освоению Flexbox.
Часто задаваемые вопросы
Как установить Node.js?Скачайте установочный пакет с официального сайта Node.js и следуйте инструкциям.
Можно ли использовать Flexbox без фреймворка?Да, полностью возможно использовать Flexbox только с помощью HTML и CSS.
Как запустить сервер разработки?В терминале выполните команду npm run dev для запуска локального сервера разработки.


