Flexbox - это мощный модуль макета в CSS, который позволяет создавать гибкие и отзывчивые макеты. В этом уроке мы сосредоточимся на свойстве flex-basis, которое отвечает за определение базового размера элемента в направлении Flex. Важно указать размер дочерних элементов независимо от конкретных размеров контейнера Flex. Правильное использование flex-basis позволит значительно упростить и оптимизировать макет.
Основные выводы
flex-basis устанавливает начальный размер элемента в направлении контейнера Flex.
- По умолчанию значение flex-basis равно 0%, что означает, что элемент занимает только столько места, сколько необходимо для содержимого.
С помощью flex-grow и flex-shrink элемент может изменять свой размер в зависимости от доступного пространства.
Направление Flex влияет на интерпретацию базового размера.
Пошаговое руководство
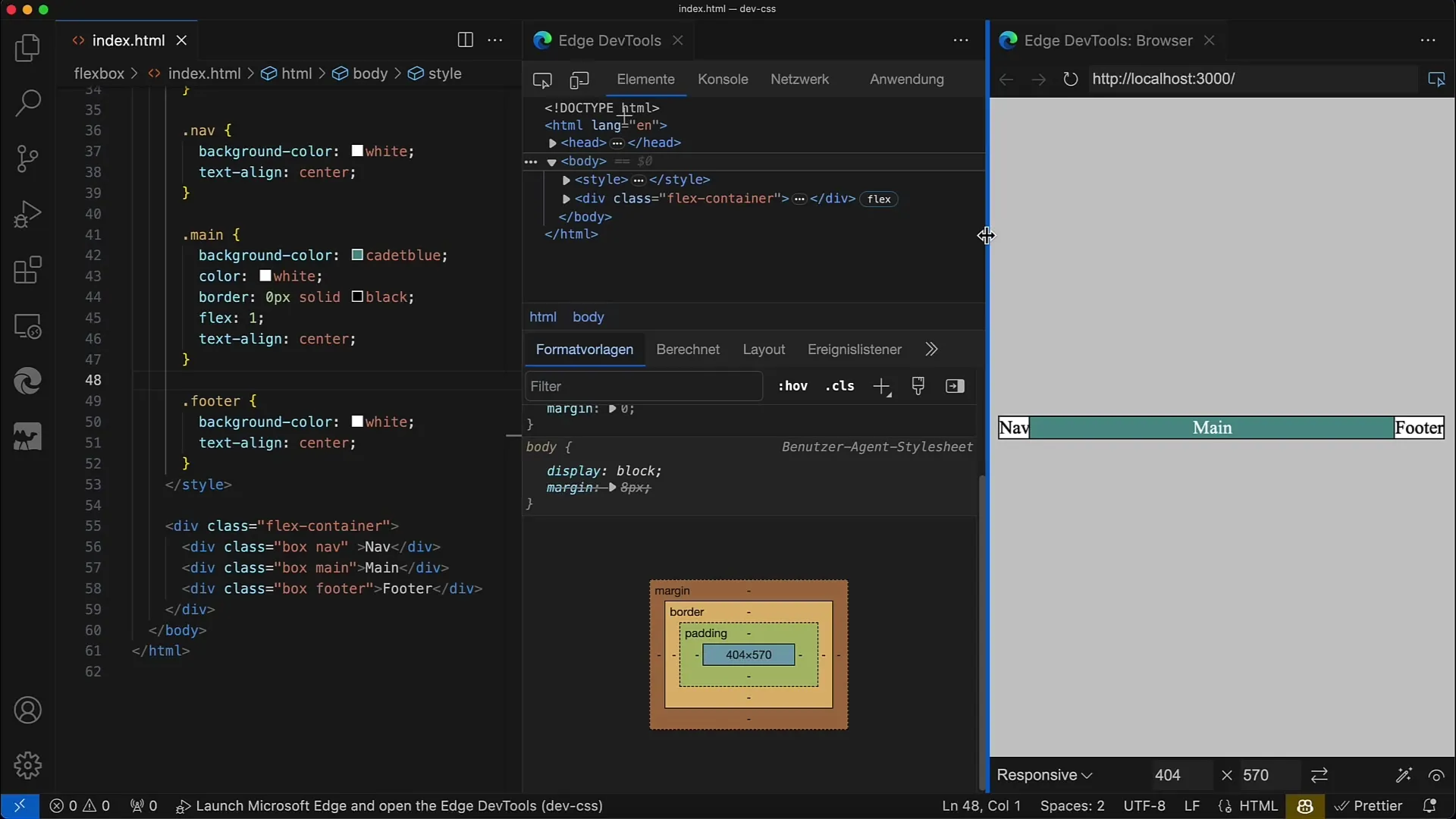
Сначала давайте рассмотрим, как работает flex-basis в макете Flex. Начнем с простого примера. Убедитесь, что у вас есть Flex-контейнер с элементами.

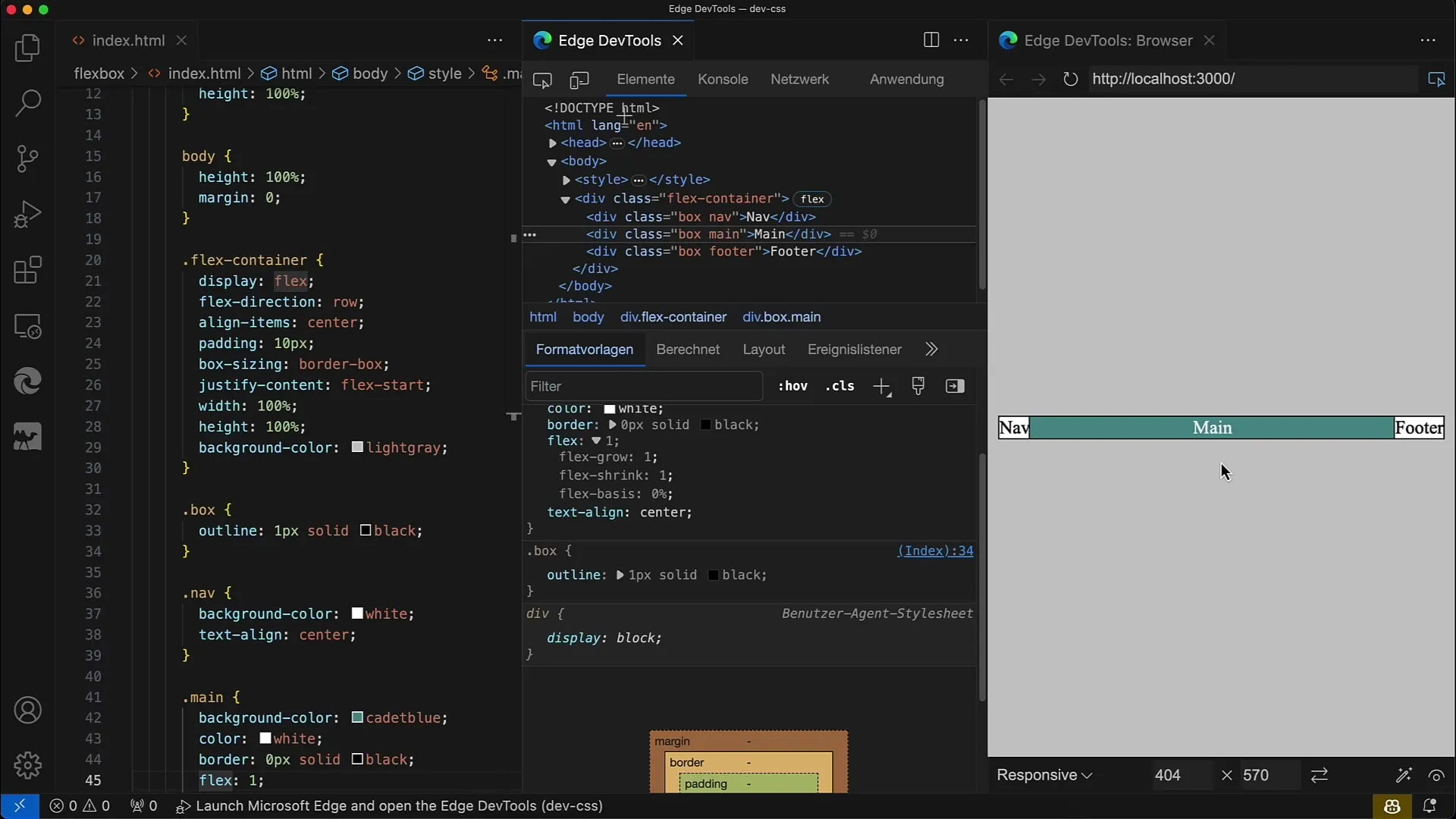
Сначала определите свой Flex-контейнер. В нашем примере мы задали display: flex и flex-direction: row нашему контейнеру. Это позволяет дочерним элементам располагаться горизонтально рядом друг с другом.
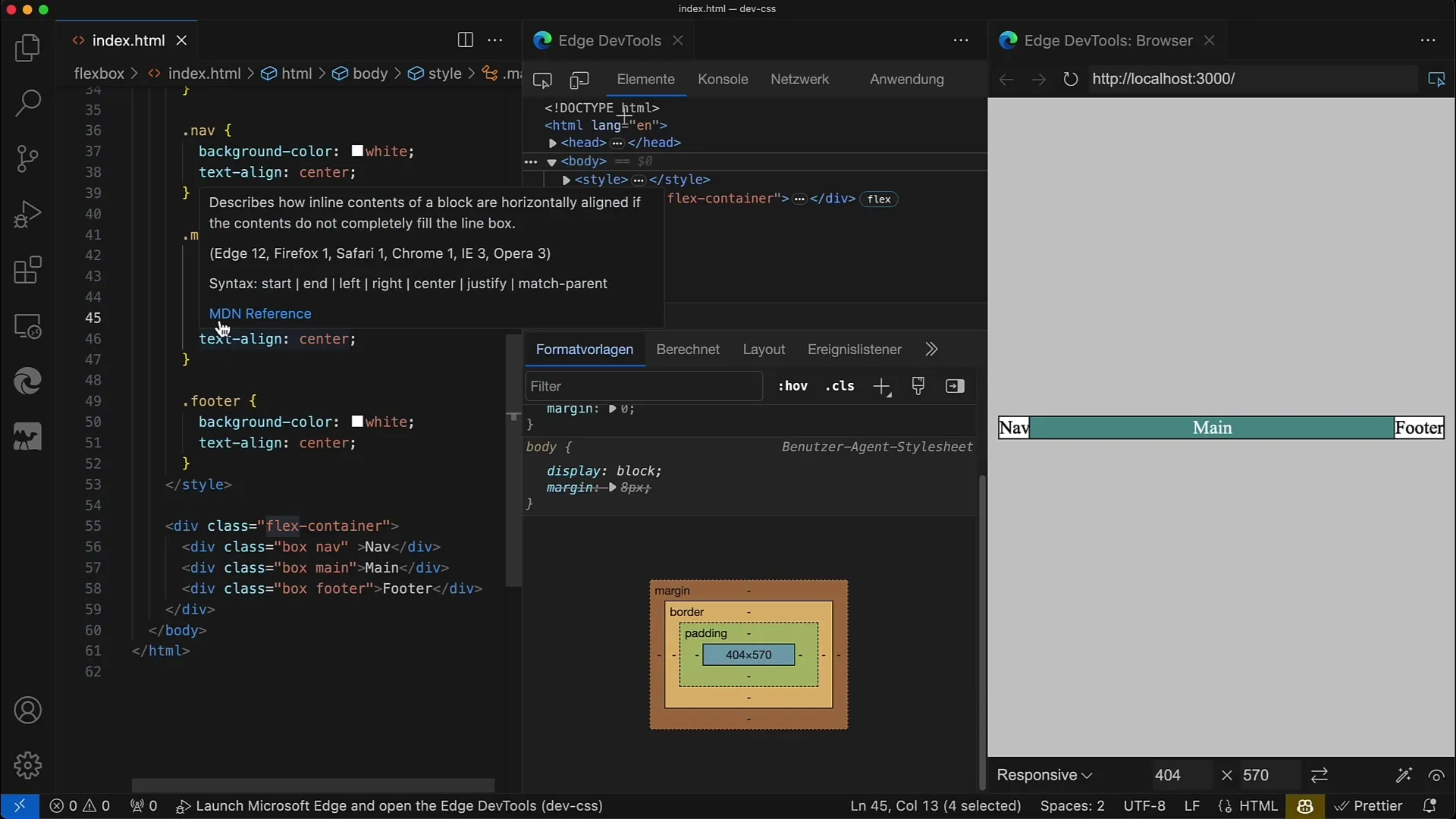
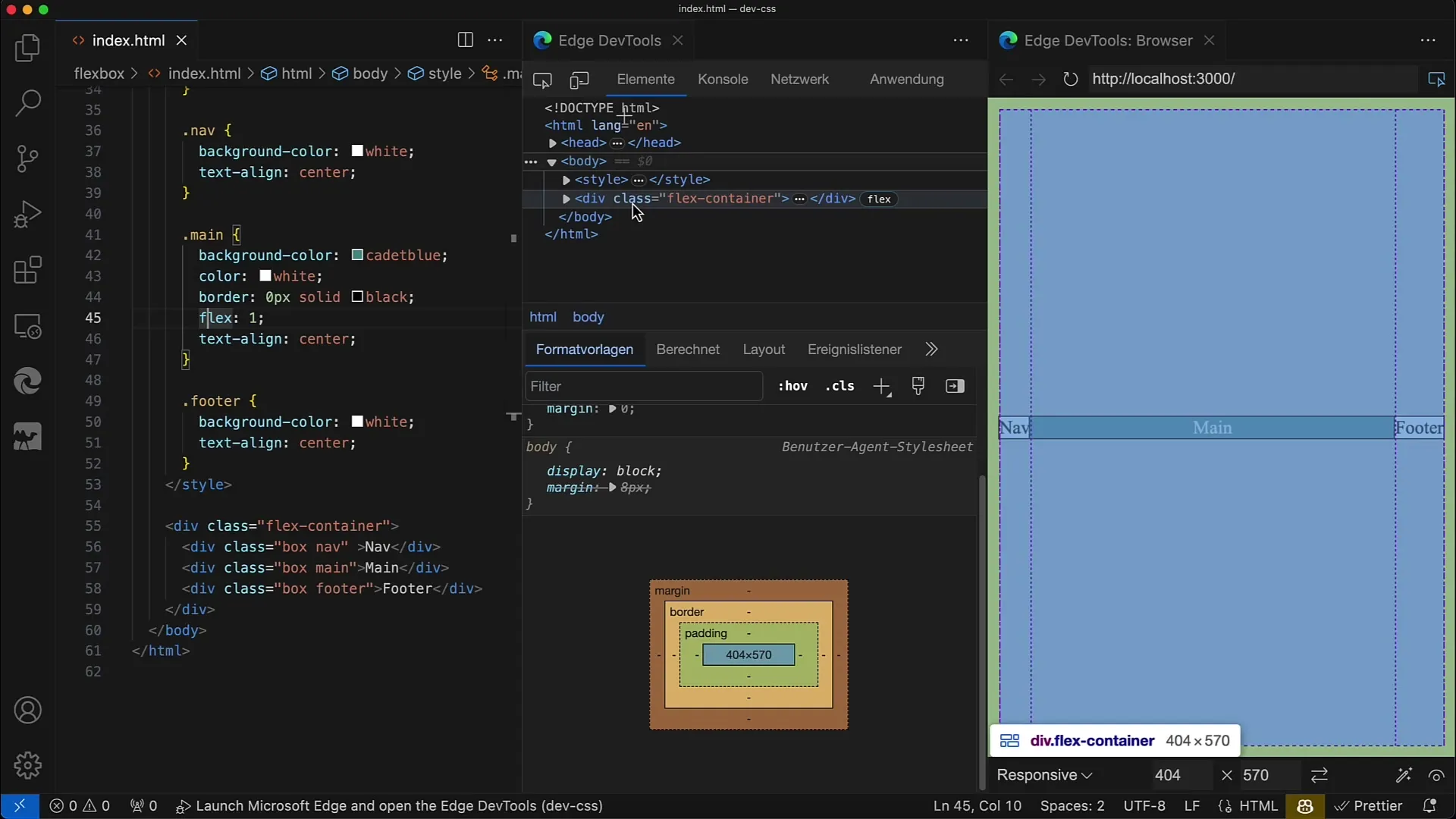
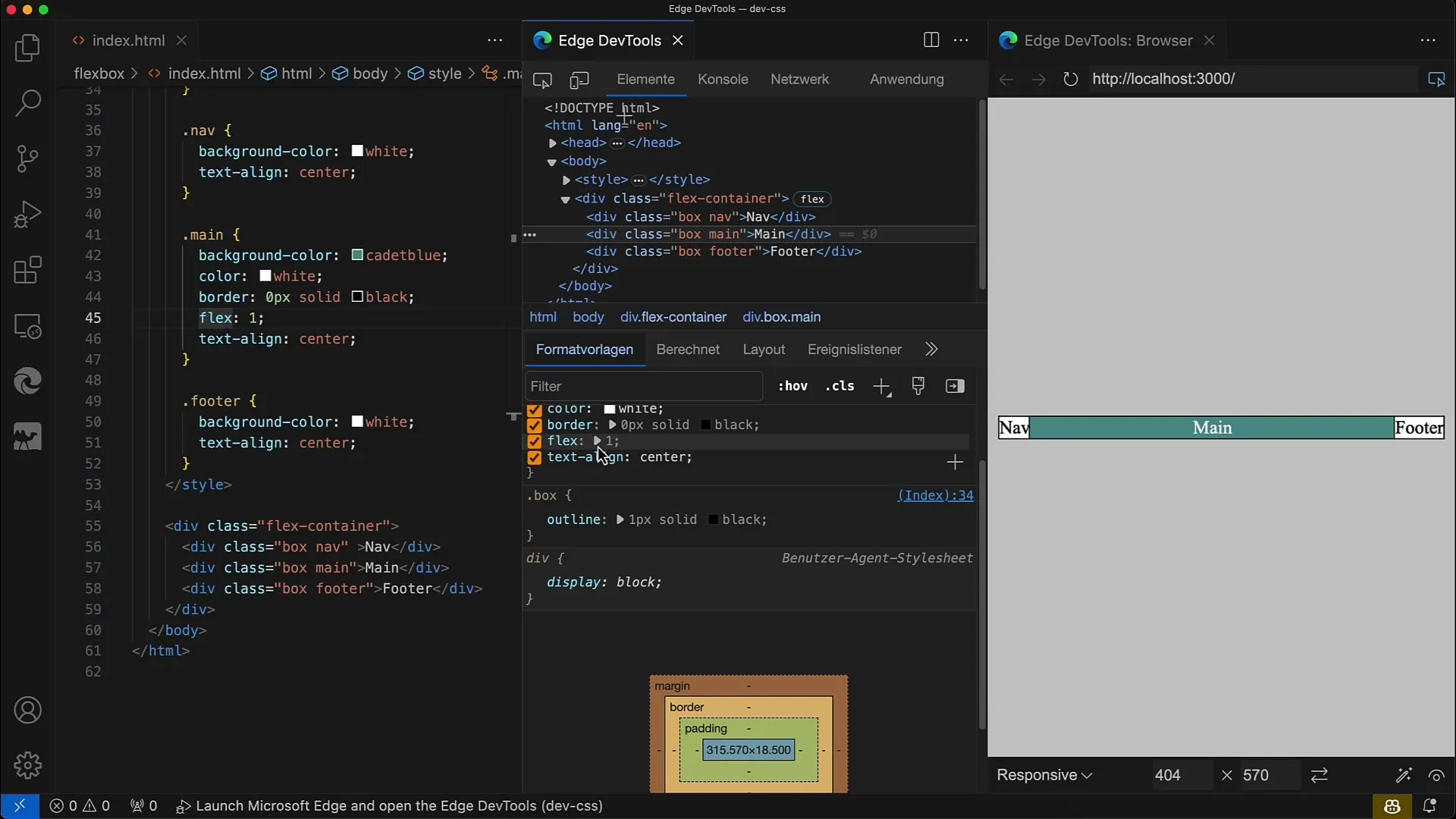
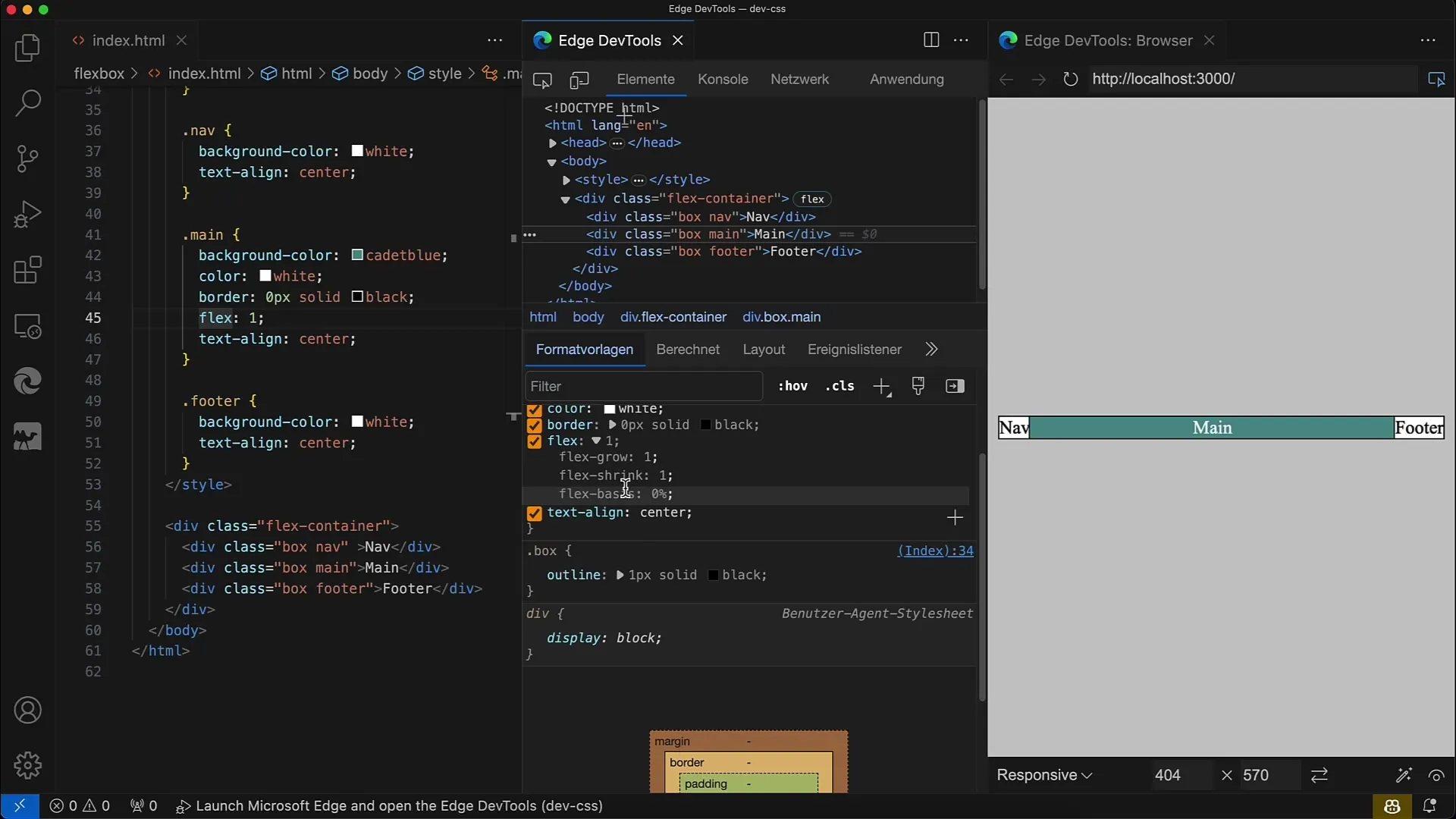
Следующее, что вы хотите сделать, это выбрать элемент внутри контейнера и применить свойство flex. Здесь мы используем flex: 1, что представляет собой комбинацию flex-grow, flex-shrink и flex-basis. Давайте рассмотрим каждый компонент по отдельности.
С flex: 1 элемент будет принимать гибкий размер, при этом базовый стандартный размер установлен на 0%. Это означает, что элемент занимает только столько места, сколько необходимо для содержимого.

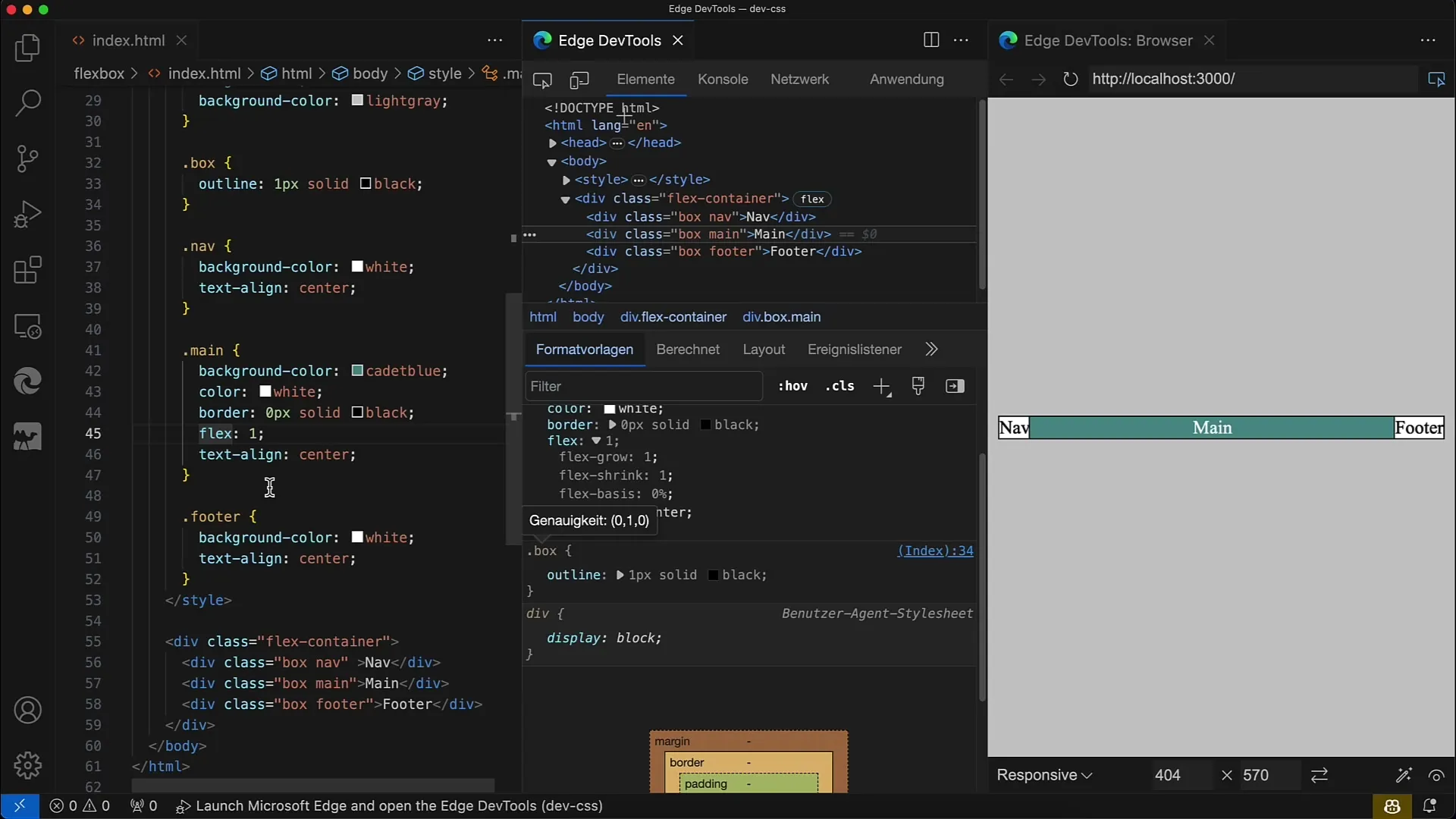
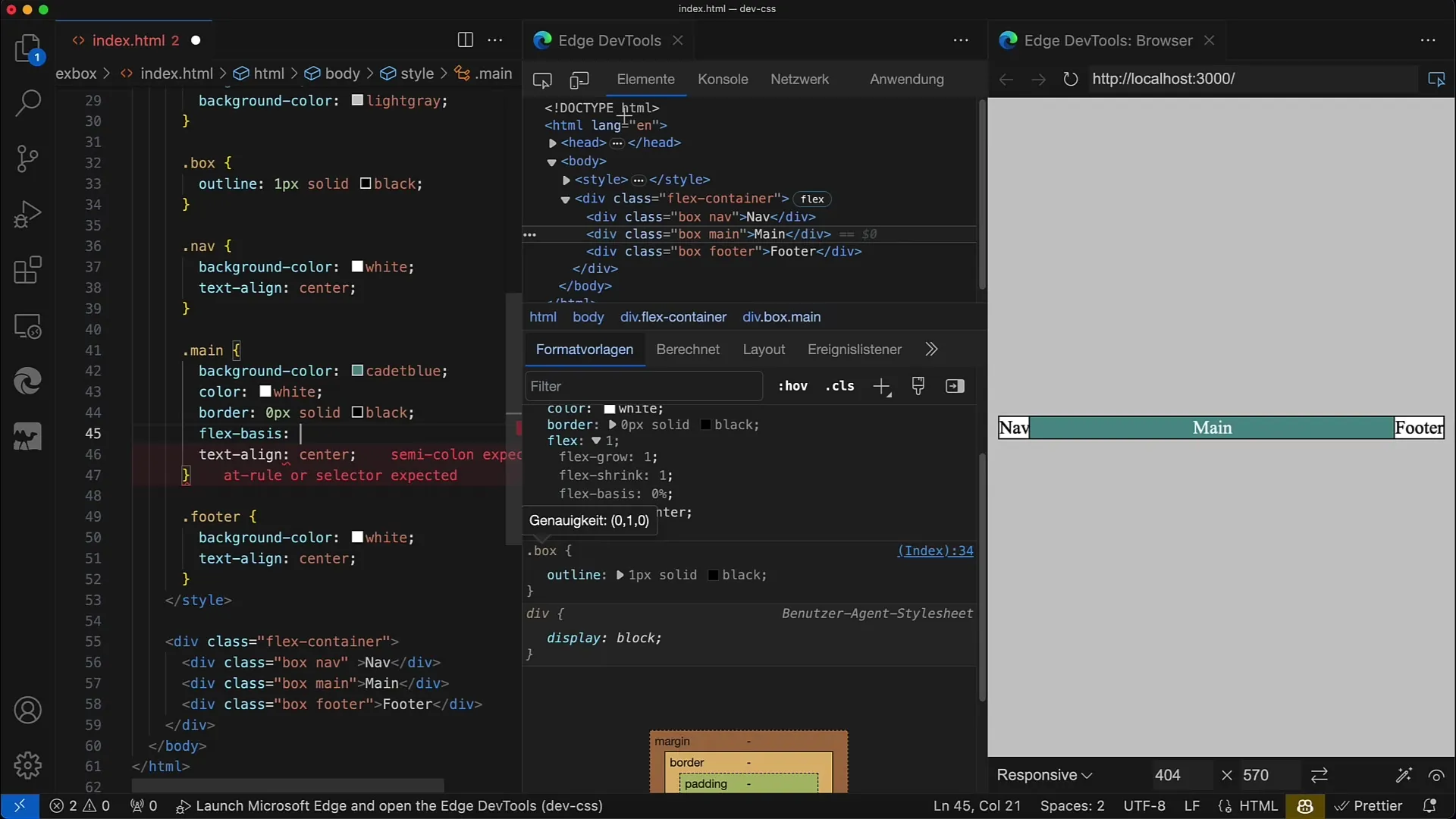
Теперь давайте более подробно рассмотрим свойство flex-basis. Вы можете указать его непосредственно, например, начните изменять его с flex на flex-basis: 100px. Таким образом, вы устанавливаете исходную ширину элемента в 100 пикселей.

Сохраните изменения и вы увидите, что основной элемент теперь имеет ширину 100 пикселей. Эти 100 пикселей являются исходной шириной, от которой исходит макет браузера.

Это означает, что элемент может увеличиваться, если у него есть дополнительное место благодаря flex-grow, или уменьшаться, если активируется flex-shrink.

При желании вы также можете указывать проценты. Измените значение на flex-basis: 100%, что означает, что элемент должен занимать всё доступное пространство в контейнере.
Если вы установите flex-basis на 0, вы увидите, что элемент схлопнется до ширины, заданной содержимым. Важно помнить, что 0 не означает, что у элемента нет ширины, а лишь основано на минимальном содержимом.
Часто используемым значением для flex-basis является auto. Установив это значение, макет станет очень гибким, так как ширина будет изменяться в зависимости от содержимого. Проверьте это, установив ширину явно, например, на 200px, и увидите, как элемент займет 200 пикселей.
Вы также можете изменить направление Flex. Установите направление flex на column. Это изменит способ интерпретации базового размера - теперь базовый размер будет интерпретироваться в вертикальном направлении.
Если вы измените теперь flex-basis, вам нужно будет изменить высоту элемента. Установив flex-basis на 100 пикселей, элемент будет иметь высоту 100 пикселей, и вы сможете масштабировать его в зависимости от содержимого.

Важно понимать это, потому что, в то время как ширина и высота статичны, flex-basis изменяется в соответствии с направлением Flex. Это делает Flexbox намного более гибким по сравнению с традиционными методами макета.

Дополнительно будет объяснено значение flex-grow и flex-shrink в связке с flex-basis. Эти значения определяют, сколько места элемент занимает в контейнере, в зависимости от его размера и доступных ресурсов.

Резюме
В этом руководстве вы узнали основы свойства flex-basis. Теперь вы знаете, как указать базовый размер элемента с помощью этого свойства и как направление flex-direction влияет на отображение макета. С этими знаниями вы готовы создавать продвинутые макеты Flexbox, которые гибко адаптируются под различные размеры экранов и содержимое.
Часто задаваемые вопросы
Что такое flex-basis?Flex-basis устанавливает исходный размер элемента Flex в главной оси.
Как работает flex-grow?Flex-grow определяет, сколько места элемент занимает по сравнению с другими элементами Flex, если имеется свободное место.
Что происходит, если установить flex-basis на ноль?Если вы установите flex-basis на ноль, ширина элемента будет сведена к минимальной ширине содержимого.
Можно ли использовать проценты для flex-basis?Да, вы можете указывать flex-basis в процентах, чтобы определить пространство, которое элемент должен занимать относительно контейнера.
Как flex-direction влияет на flex-basis?Flex-direction определяет, как интерпретируется flex-basis, либо относительно ширины, либо высоты элемента.


