В CSS Flexbox существует множество свойств, которые помогут вам оформить макет вашего веб-сайта. Одним из таких свойств является flex-flow, которое представляет собой комбинацию свойств flex-direction и flex-wrap. Этот компактный формат позволяет вам выражать свои намерения более ясно и кратко. В этом руководстве я пошагово объясню, как эффективно использовать flex-flow.
Основные выводы
- Свойство flex-flow объединяет значения flex-direction и flex-wrap, что позволяет вам создавать более гибкие и компактные стили.
Что стоит знать о свойстве flex-flow
Для полного использования потенциала flex-flow важно сначала понять два отдельных свойства: flex-direction и flex-wrap.
Основы макета
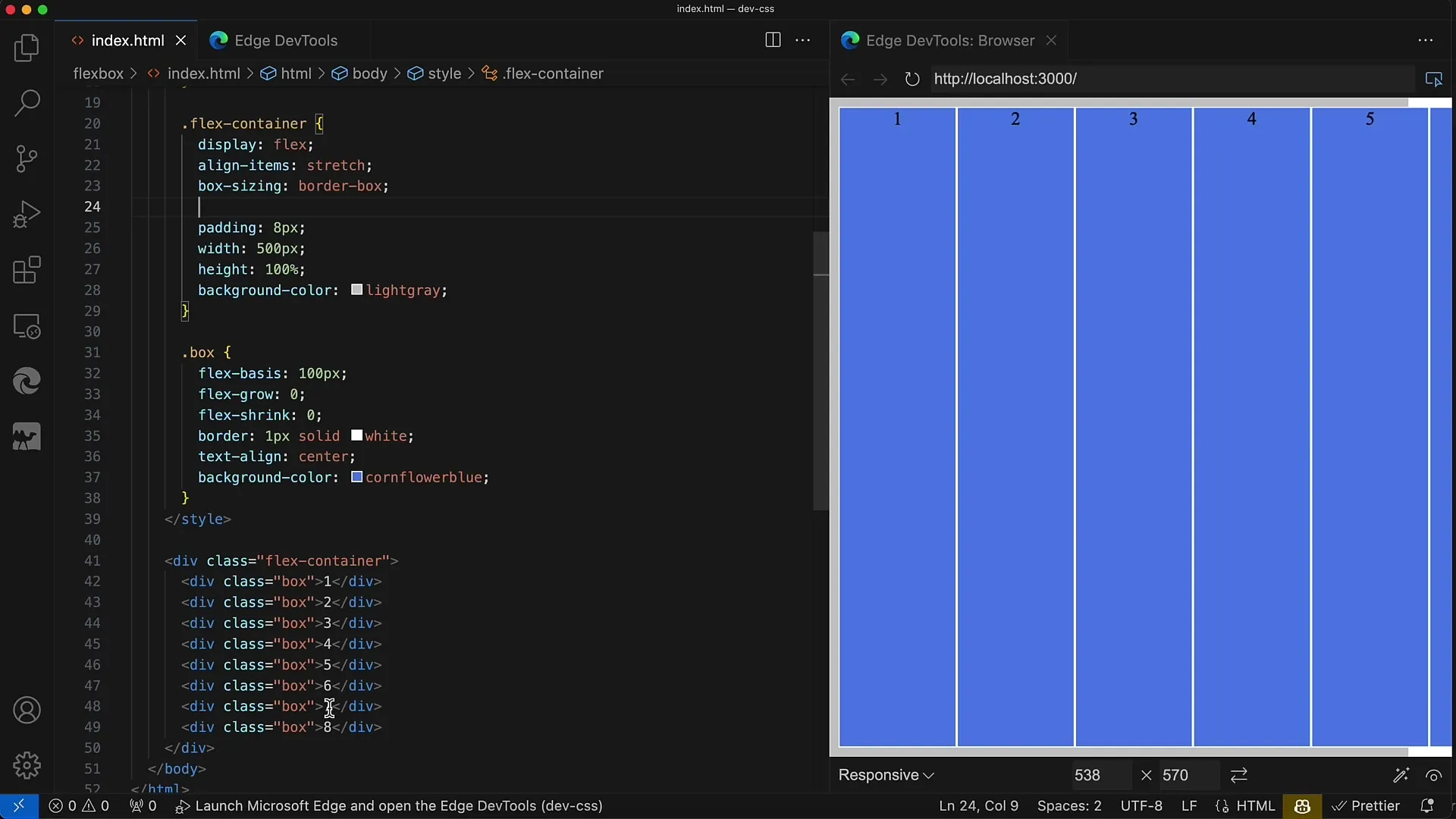
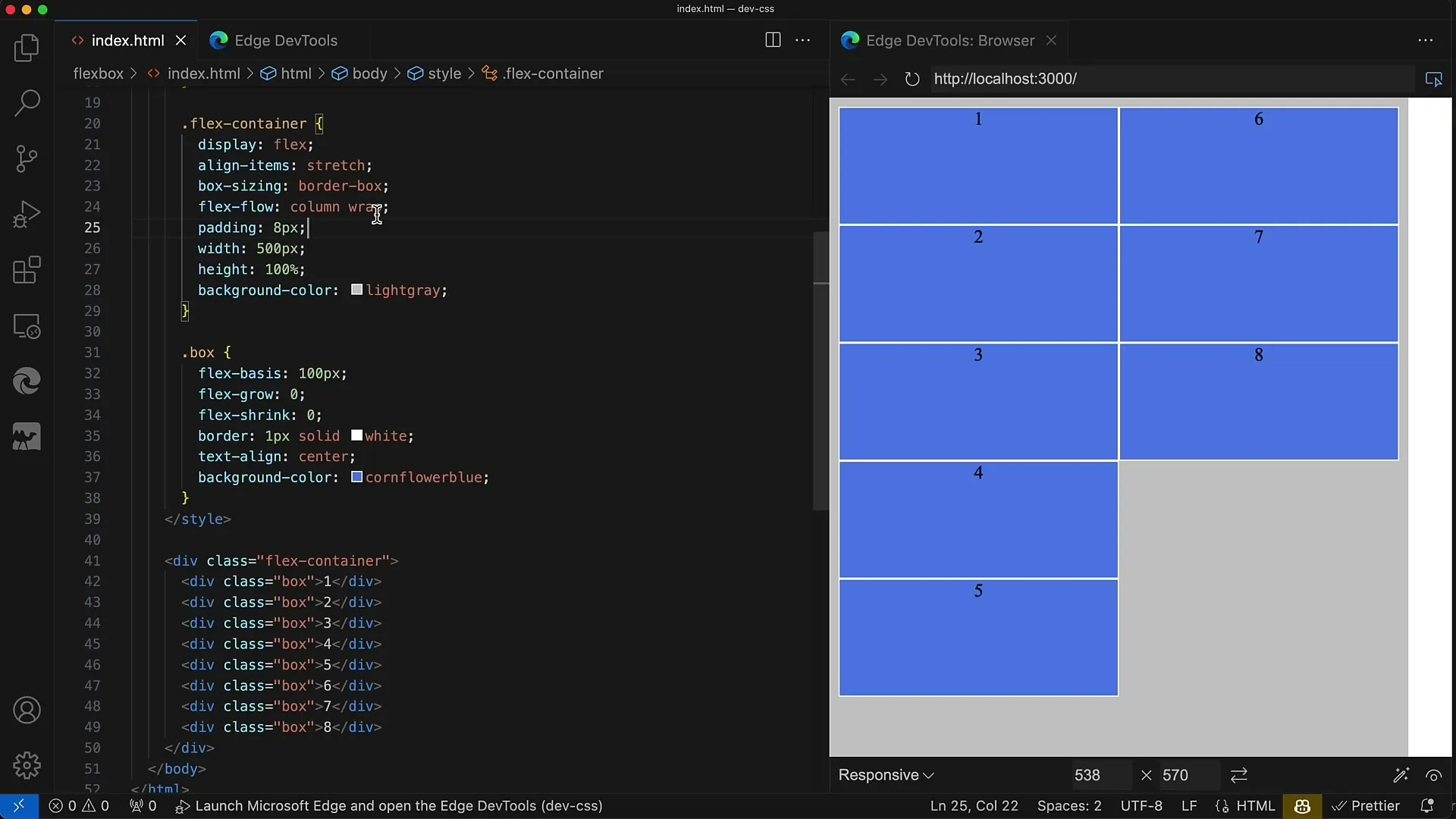
Давайте начнем с изначальной ситуации. У вас есть контейнер с восемью элементами div, которые отображаются как Flexbox рядом друг с другом. У контейнера фиксированная ширина 500 пикселей, и каждый div имеет ширину 100 пикселей. Это означает, что в одну строку помещаются только четыре div. Если требуется больше места, ничего не происходит без дополнительных настроек.
Для правильного отображения div у нас определены display: flex и flex-direction: row. Тем не менее, при такой конфигурации div быстро выходят за пределы ширины контейнера, что не является желаемым результатом.

Использование flex-flow
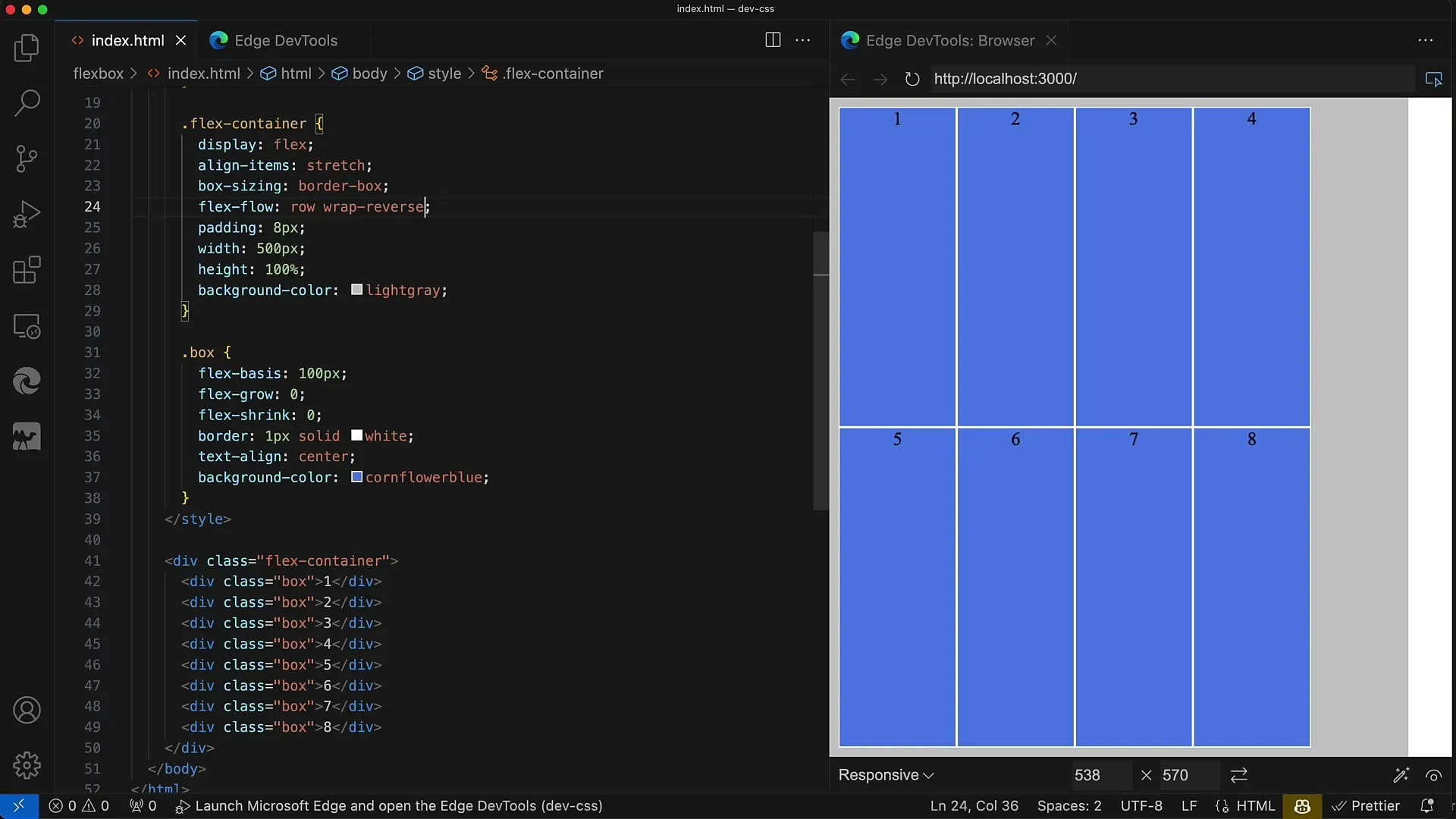
Теперь мы используем свойство flex-flow для определения и направления, и поведения обертывания. С помощью flex-flow вы можете указать комбинацию этих двух свойств, например, flex-flow: row wrap;.
Это означает, что если места недостаточно, элементы div будут автоматически переноситься. Таким образом, создаются четкие и упорядоченные макеты.
Обратное обертывание
Еще одна полезная функция - изменить направление и поведение обертывания. Если применить flex-flow: row wrap-reverse;, элементы div начнут отображаться снизу и менять направление соответственно.
В некоторых дизайнах такой подход может быть желательным, чтобы создать более динамичный и интересный пользовательский интерфейс.

Другие комбинации
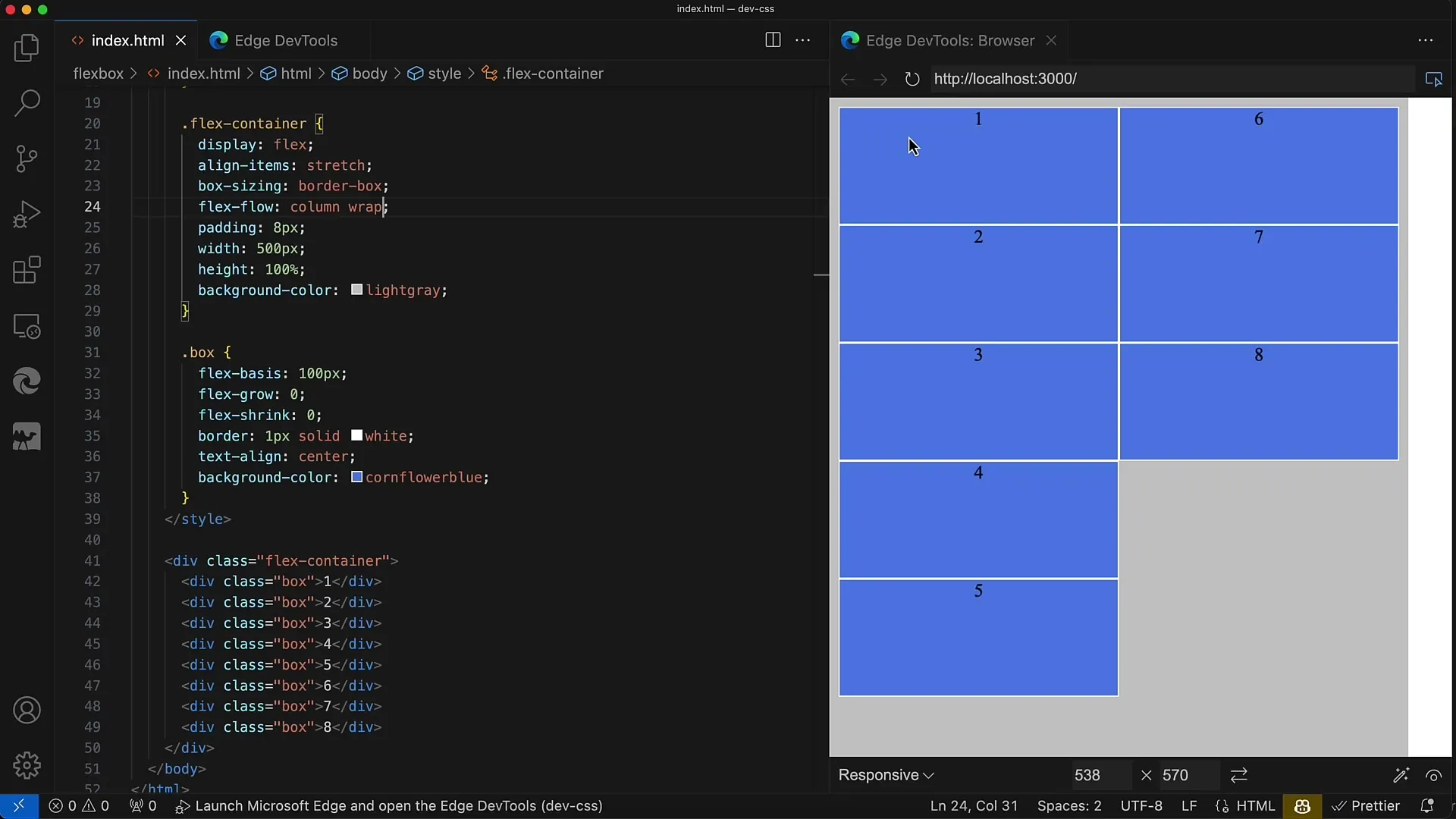
Свойство flex-flow очень гибкое и позволяет создавать множество комбинаций. Например, вы можете использовать flex-flow: column wrap;, чтобы расположить элементы вертикально, сохраняя при этом возможность переноса.
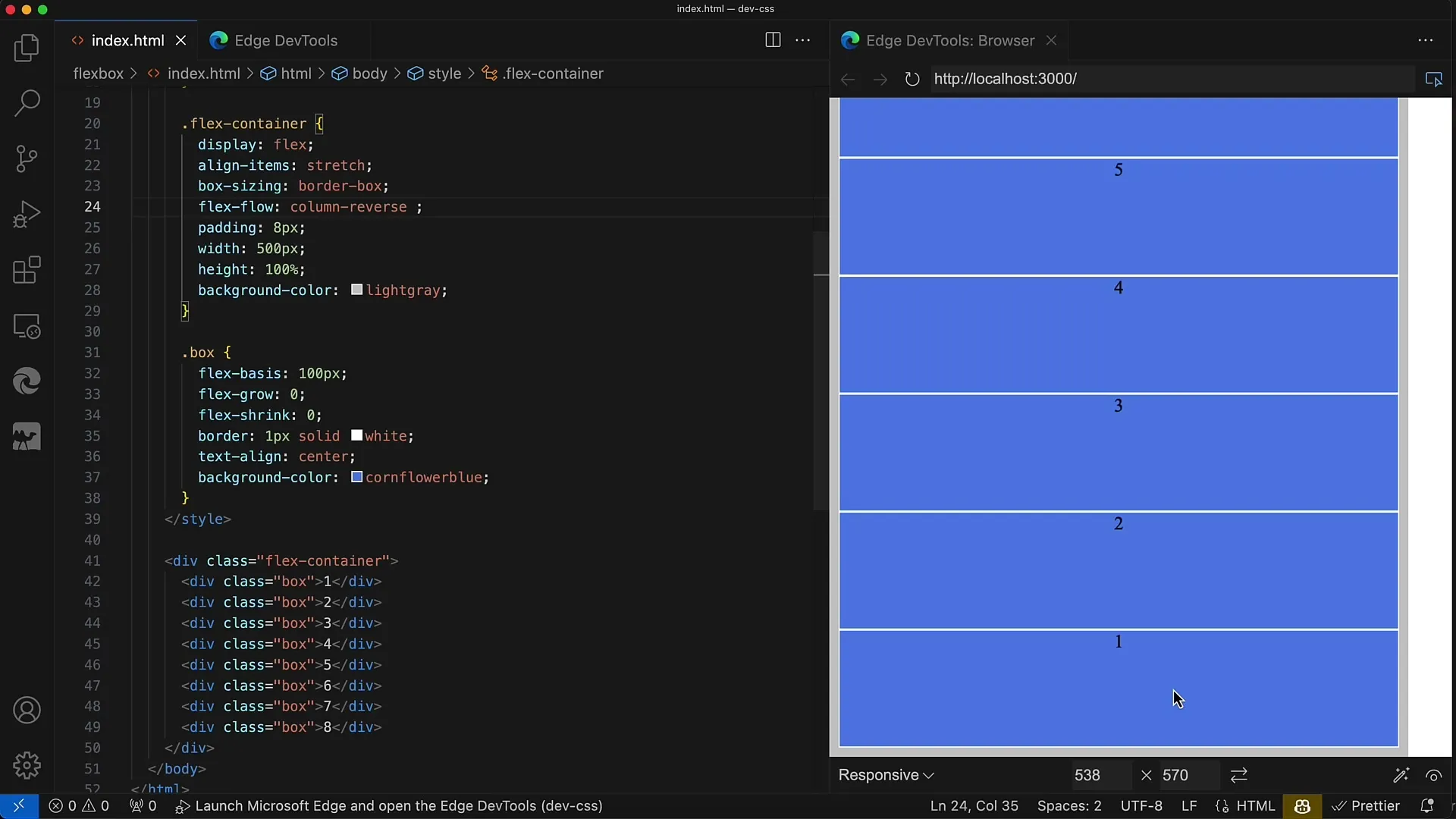
Если вы хотите поменять направление, используйте flex-flow: column wrap-reverse;, что отобразит элементы в обратном порядке, сверху вниз.

Преимущества свойства flex-flow
Основное преимущество flex-flow заключается в упрощении ваших CSS-правил. Вместо того чтобы указывать два отдельных свойства, вы можете определить все в одной строке. Это не только экономит время при написании кода, но и делает ваш код более читаемым.
Еще один пример: flex-flow: column;, которое по умолчанию оставляет активным свойство wrap. Если вы затем захотите изменить значение для flex-wrap, вы можете сделать это в той же строке.

Выводы по использованию flex-flow
Подводя итог, можно сказать, что использование flex-flow - это очень практичный способ сделать макеты с использованием Flexbox более ясными и компактными. Вы можете определить и направление, и поведение переносов с одним кодом, не пиша длинные и запутанные CSS-правила.

Итог
Свойство flex-flow - это очень полезная функция CSS, которая помогает вам более эффективно организовать структуру Flexbox на вашем веб-сайте. Она позволяет вам комбинировать как направление Flex, так и обертывание в одной инструкции. Упростите свою работу и сохраните свой код в порядке!
Часто задаваемые вопросы
Wie funktioniert die flex-flow-Eigenschaft?Как работает свойство flex-flow?
Kann ich flex-flow ohne wrap verwenden?Могу ли я использовать flex-flow без wrap?
Was passiert, wenn ich nur einen Wert für flex-flow angebe?Что произойдет, если я укажу только одно значение для flex-flow?
Kann ich die Werte von flex-direction und flex-wrap auch separat setzen?Могу ли я установить значения flex-direction и flex-wrap отдельно друг от друга?
Kann ich flex-flow mit Media Queries kombinieren?Могу ли я комбинировать flex-flow с использованием Media Queries?


