В этом учебнике ты сосредоточишься на практическом применении Flexbox, в частности, на свойстве flex-wrap. Эта техника является решающей для создания отзывчивых макетов в веб-проектах. Цель заключается в создании определенной последовательности элементов в гибком контейнере, которые могут быть автоматически перенесены при необходимости. Ты узнаешь, как размещать элементы так, чтобы они элегантно переходили из одного ряда в другой, сохраняя при этом равные отступы.
Ключевые моменты
- Использование flex-wrap позволяет переносить элементы Flexbox по мере необходимости на новую строку.
- С помощью flex-direction: row элементы могут быть расположены горизонтально, в то время как flex-wrap: wrap-reverse обеспечивает перенос снизу вверх.
- Для обеспечения равных отступов между элементами важно использовать justify-content: space evenly.
Пошаговая инструкция
В начале мы ознакамливаемся с постановкой задачи и рассматриваем желаемый конечный результат.

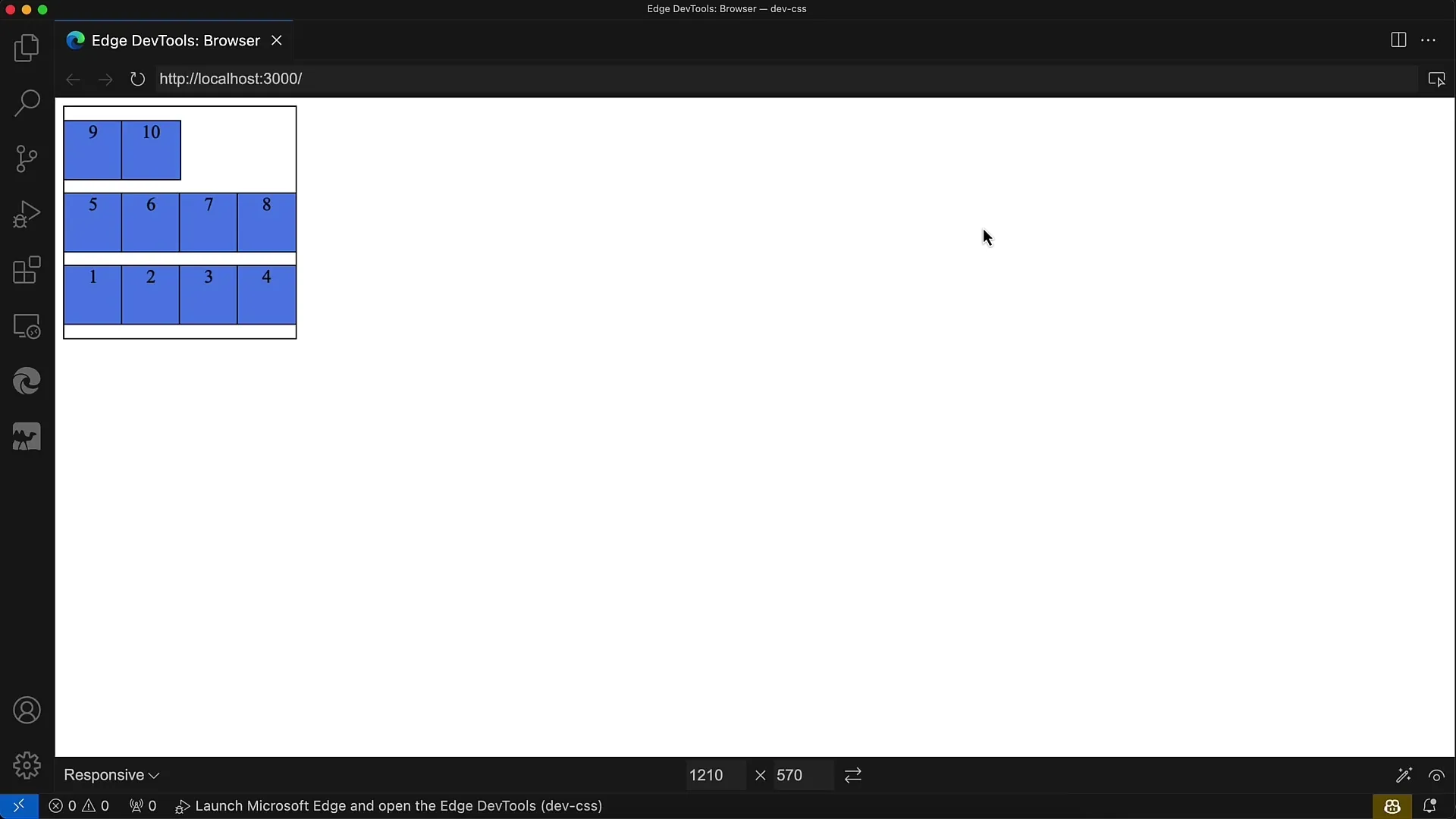
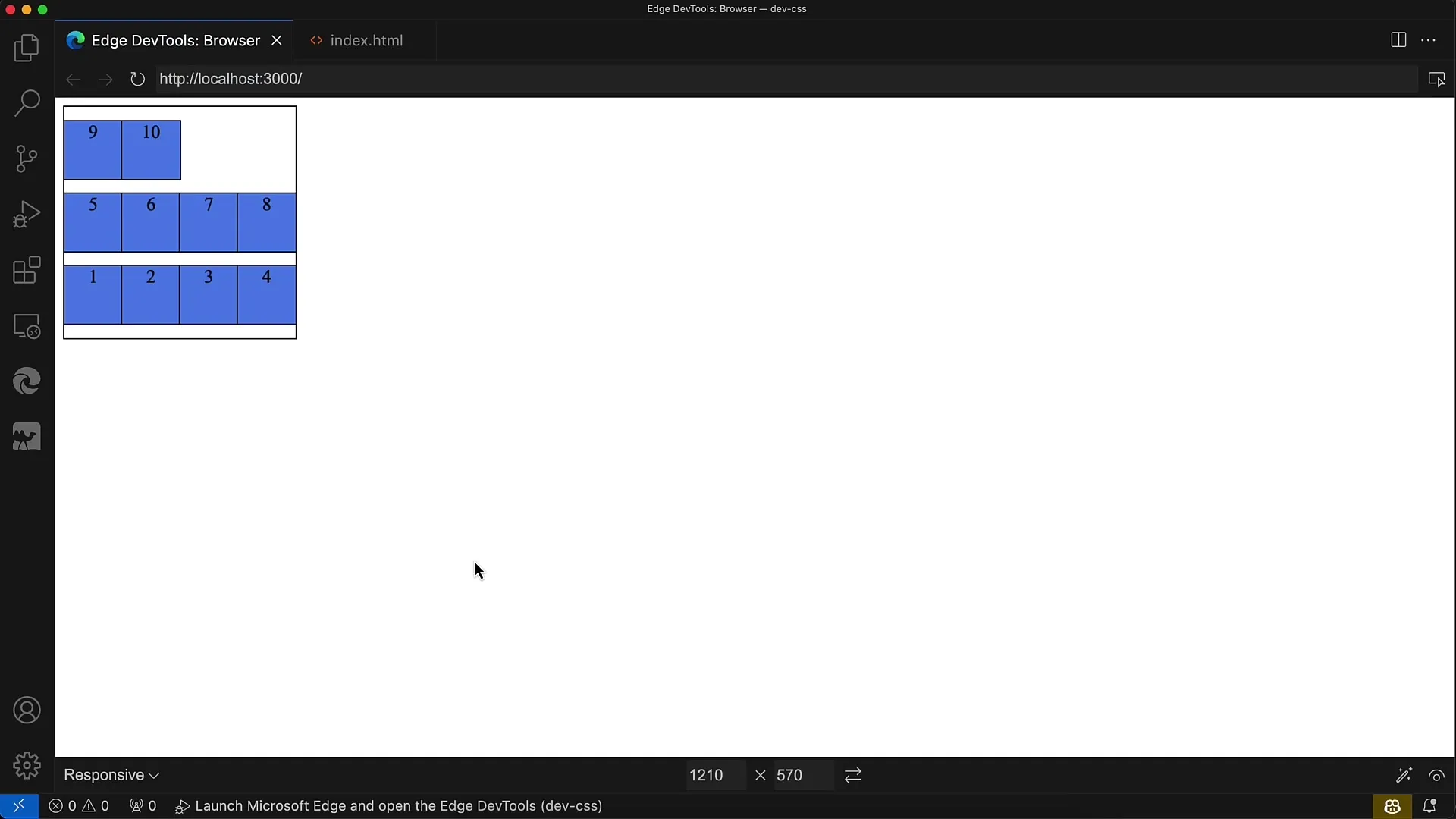
Конечный результат должен выглядеть так, чтобы нумерации от 1 до 10 в гибком контейнере переносились снизу вверх. Важно, чтобы порядок был правильным, чтобы после первого ряда появился второй ряд.
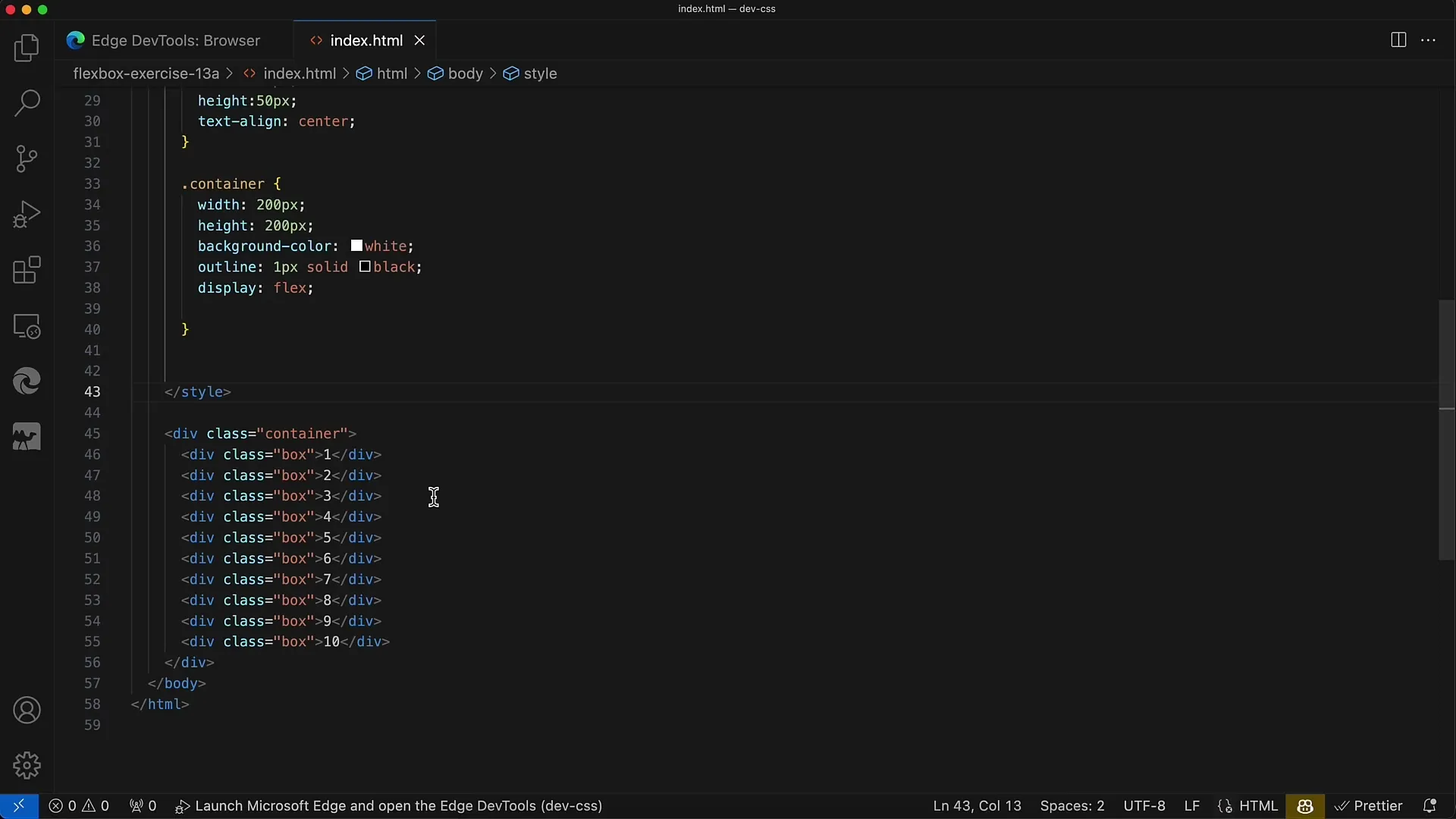
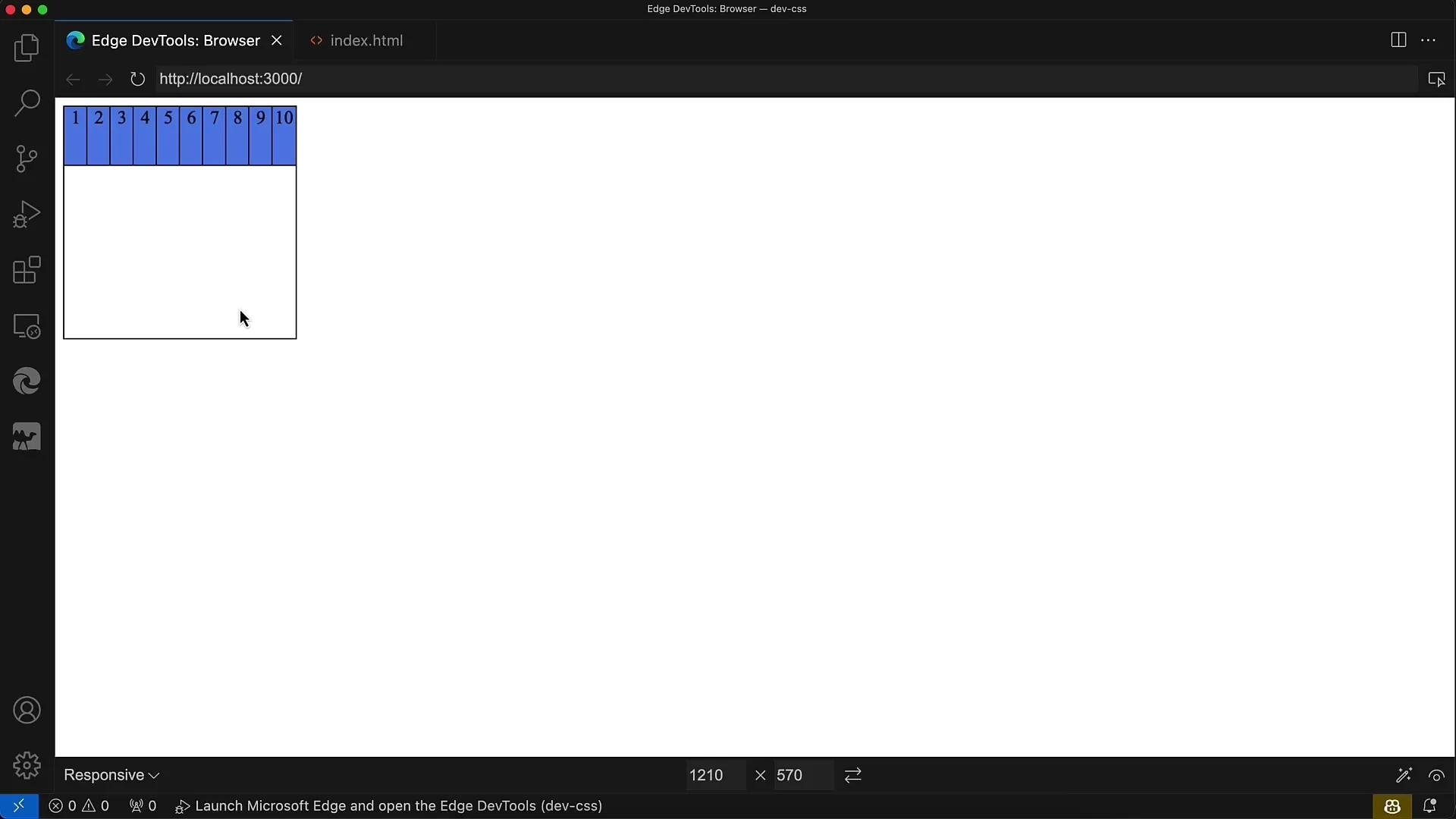
Теперь давайте посмотрим на указанный HTML. Здесь десять элементов div в контейнере, чьи необходимые свойства Flexbox сначала нужно настроить. Эти элементы div в данный момент не имеют форматирования.

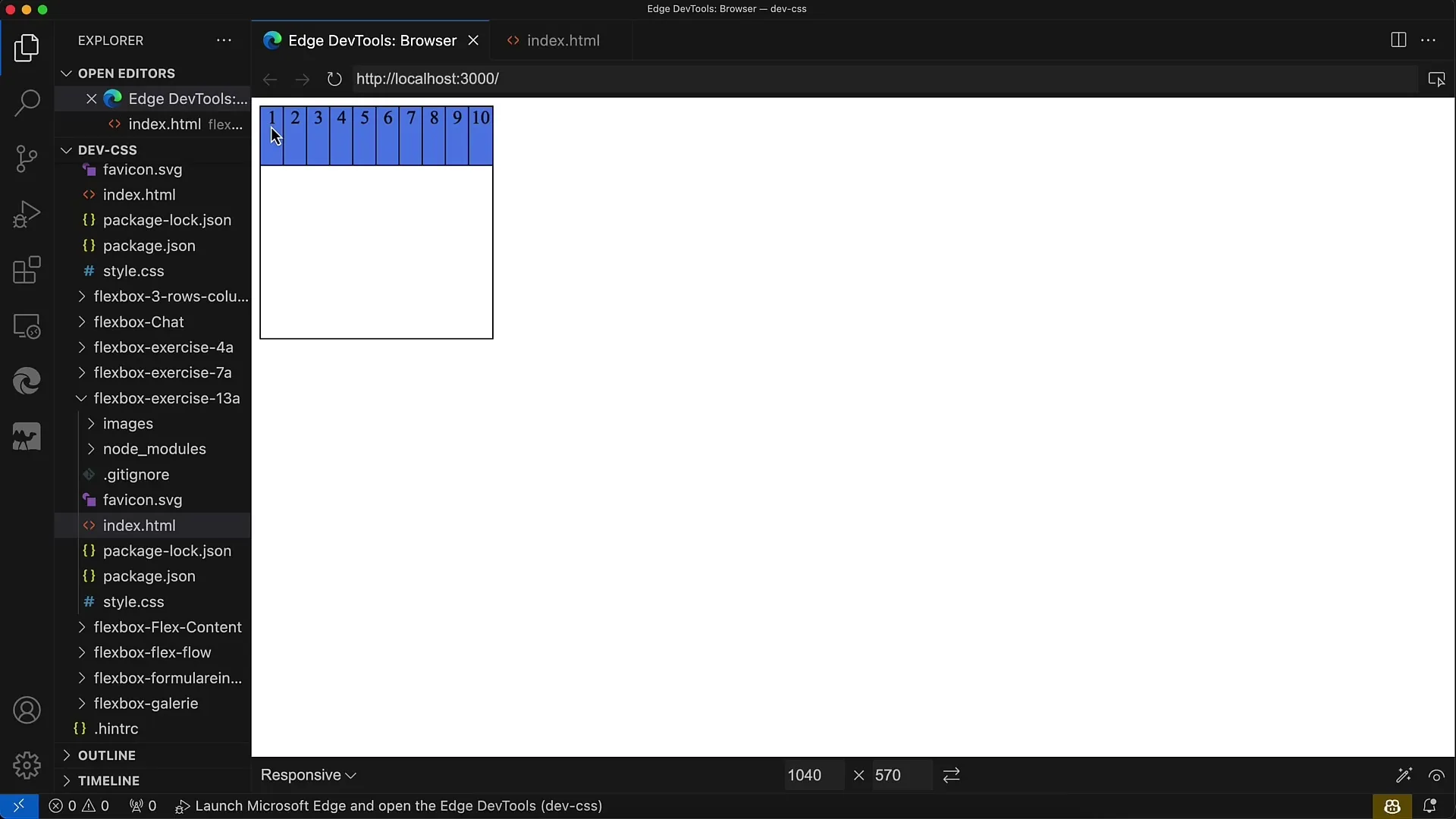
Для правильного применения свойств Flexbox сначала используй display: flex, при этом элементы будут отображаться в строке (row). Таким образом, сначала будет казаться, что все div-элементы находятся в ряд.

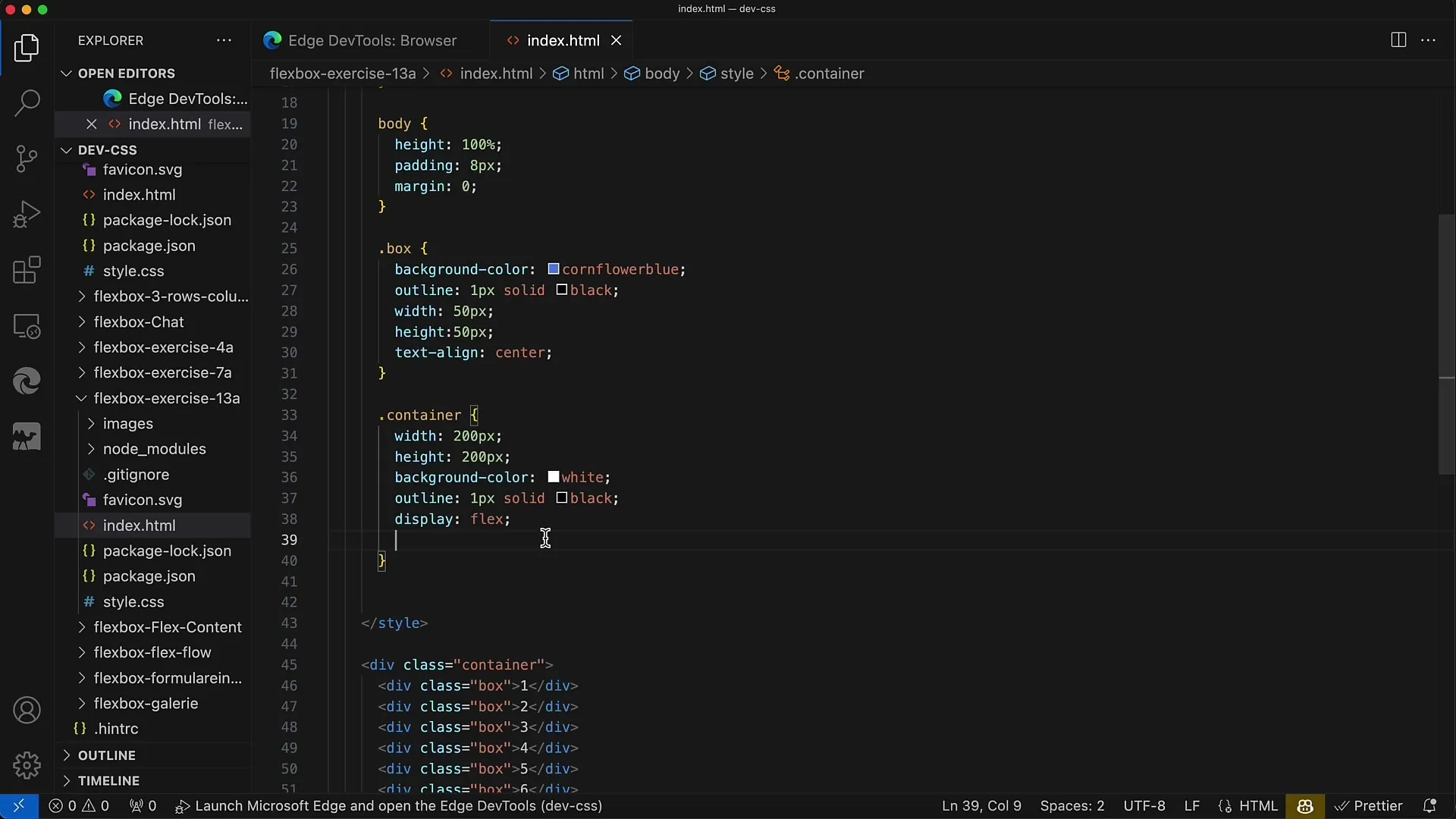
Однако весь макет должен быть настроен так, чтобы достичь желаемого внешнего вида. Контейнер настраивается как Flexbox, и элементы должны переноситься.

Прежде чем приступить к стилизации, убедитесь, что отступы между элементами равномерны и соответствующие. Важно, чтобы равное расстояние было как между строками, так и вверху.

Теперь, когда база заложена, попробуйте и воплотите настройки. Первый ряд будет размещен в горизонтальной линии слева направо, а второй ряд соответственно будет перенесен.
Цель - завершить последний ряд с элементами 9 и 10 сверху и убедиться, что отступы сохранены.
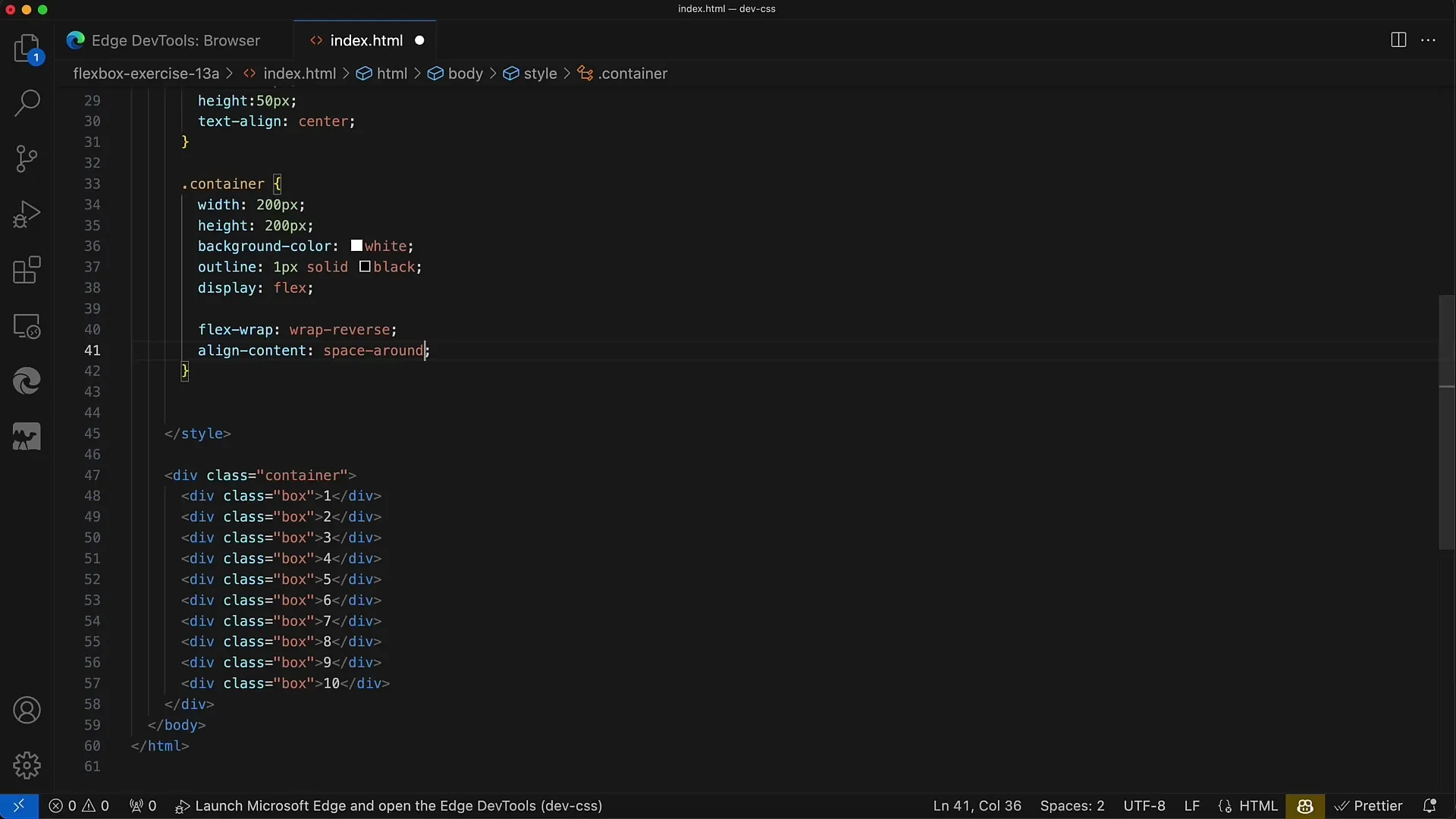
div-элементы теперь нуждаются в правилах CSS для модели Flexbox. Важно отметить, что вы можете настроить размер элементов, активируя свойство переноса, чтобы они не перекрывались.
После того, как вы вставите соответствующие правила, проверьте свой макет в браузере. При необходимости снова отобразите внесенные изменения в CSS, если вы не удовлетворены результатом.
Ключ к вашему макету заключается в свойствах flex-wrap и justify-content. Если вы используете flex-wrap: wrap-reverse, макет будет таким, что строки будут добавляться снизу вверх.

Вторым важным свойством является justify-content: space-evenly. Оно обеспечивает равномерные отступы как между строками, так и сверху и снизу.
Однако если вы вместо этого используете space-between, вы заметите, что сверху и снизу нет пространства. Из-за этого макет будет выглядеть неоптимально, поэтому space-evenly является предпочтительным вариантом.

Итог
В этом упражнении ты узнал, как важно использование flex-wrap для создания отзывчивых макетов. Ты также увидел, как благодаря Flexbox происходит расположение элементов и какие свойства имеют значение для равномерных отступов.
Часто задаваемые вопросы
Как я могу убедиться, что элементы переносятся?Чтобы достичь желаемого поведения, используйте свойство flex-wrap в своем CSS.
В чем разница между space-evenly, space-between и space-around?space-evenly обеспечивает равные отступы, space-between не имеет отступа в начале и в конце, а space-around имеет различно большой отступ со всех сторон.
Как я могу активировать flex-wrap для моего макета?Просто добавьте правило flex-wrap: wrap; к вашему контейнеру.


