Веб-приложения - это чат-макеты, неотъемлемая часть многих платформ. В этом руководстве ты узнаешь, как создать простой чат-макет с использованием HTML и CSS с помощью Flexbox. Flexbox позволяет создавать гибкие и адаптивные макеты, что особенно важно в наши дни. В следующем разделе я объясню тебе шаги, необходимые для создания удобного чат-макета.
Важные выводы
- Flexbox идеален для размещения элементов в макете.
- С помощью CSS-классов вы можете стилизовать различные сообщения отправителей и получателей.
- Поля ввода и кнопки могут быть гибко размещены.
Пошаговое руководство
Сначала мы рассмотрим основу HTML, которая нам понадобится для нашего чат-макета.
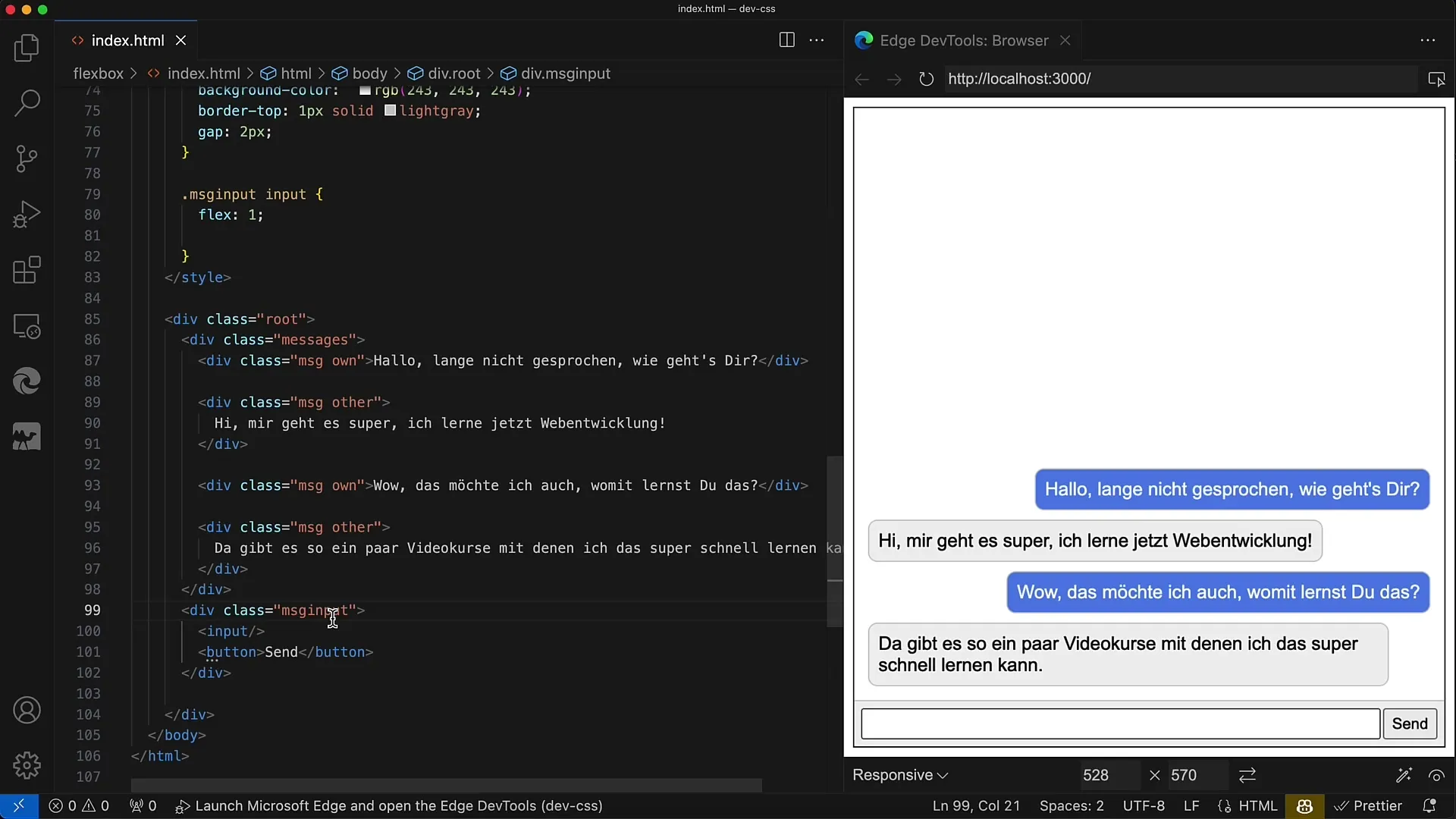
Начните с создания div с классом root, который будет служить контейнером для вашего макета. Внутри этого div находятся другие контейнеры, такие как messages и область для ввода.

Чтобы отобразить сообщения, создайте еще один div с классом messages. Здесь сообщения отображаются одно под другим. Каждое сообщение представлено элементами div с классом MSG, где вы переключаетесь между own (для собственных сообщений) и other (для сообщений собеседника).
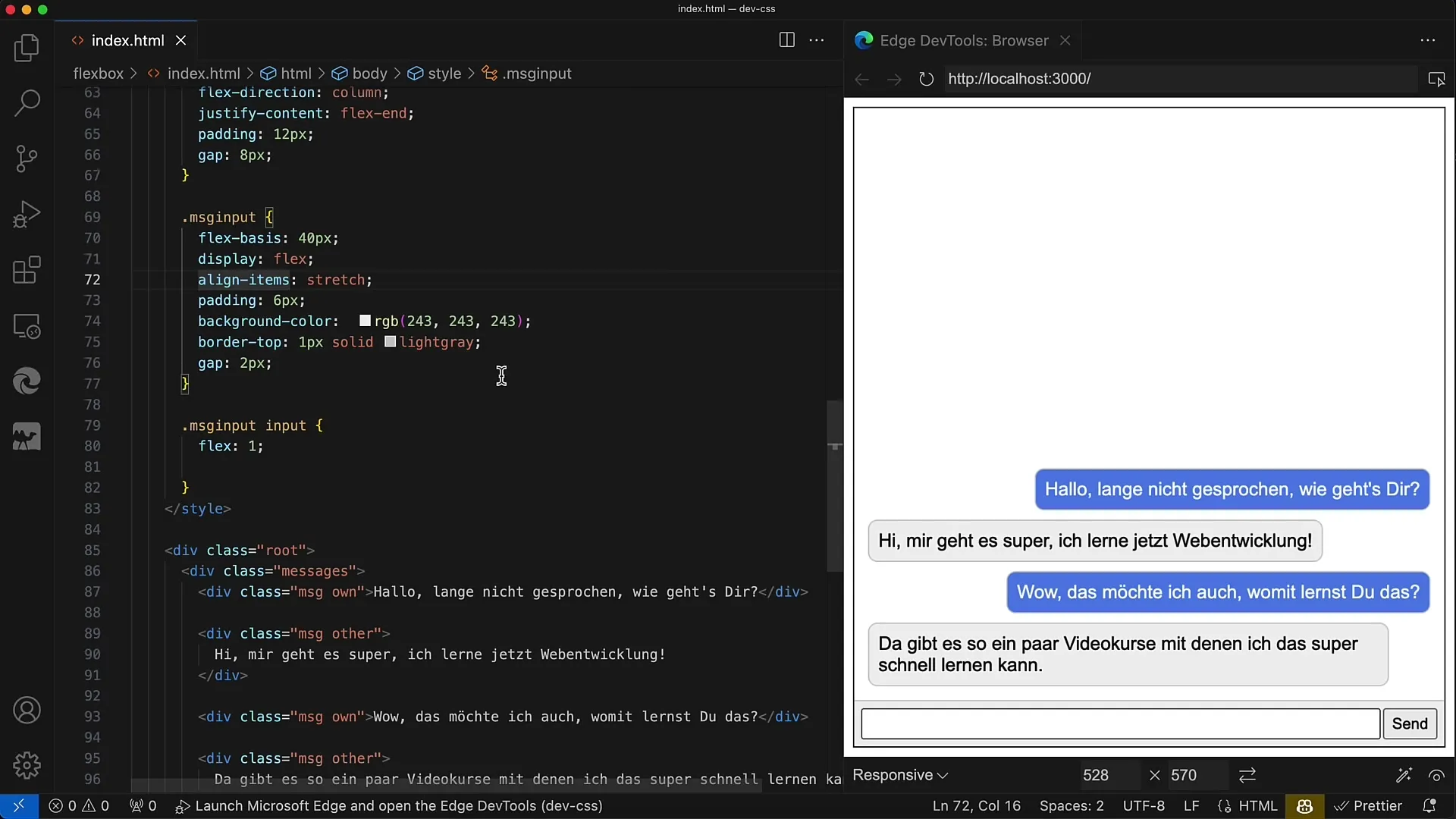
Теперь сосредоточимся на области ввода. Ее следует разместить в div с классом MSG Input. Установите display: flex для этой области, чтобы разместить поля ввода и кнопку. Ширину контейнера следует установить на 40 пикселей, так как это высота.

Внутри этой области важно установить align-items в значение stretch, чтобы поля ввода и кнопка были равномерно растянуты. Кроме того, добавьте немного отступа и фоновый цвет, чтобы выделить элементы.

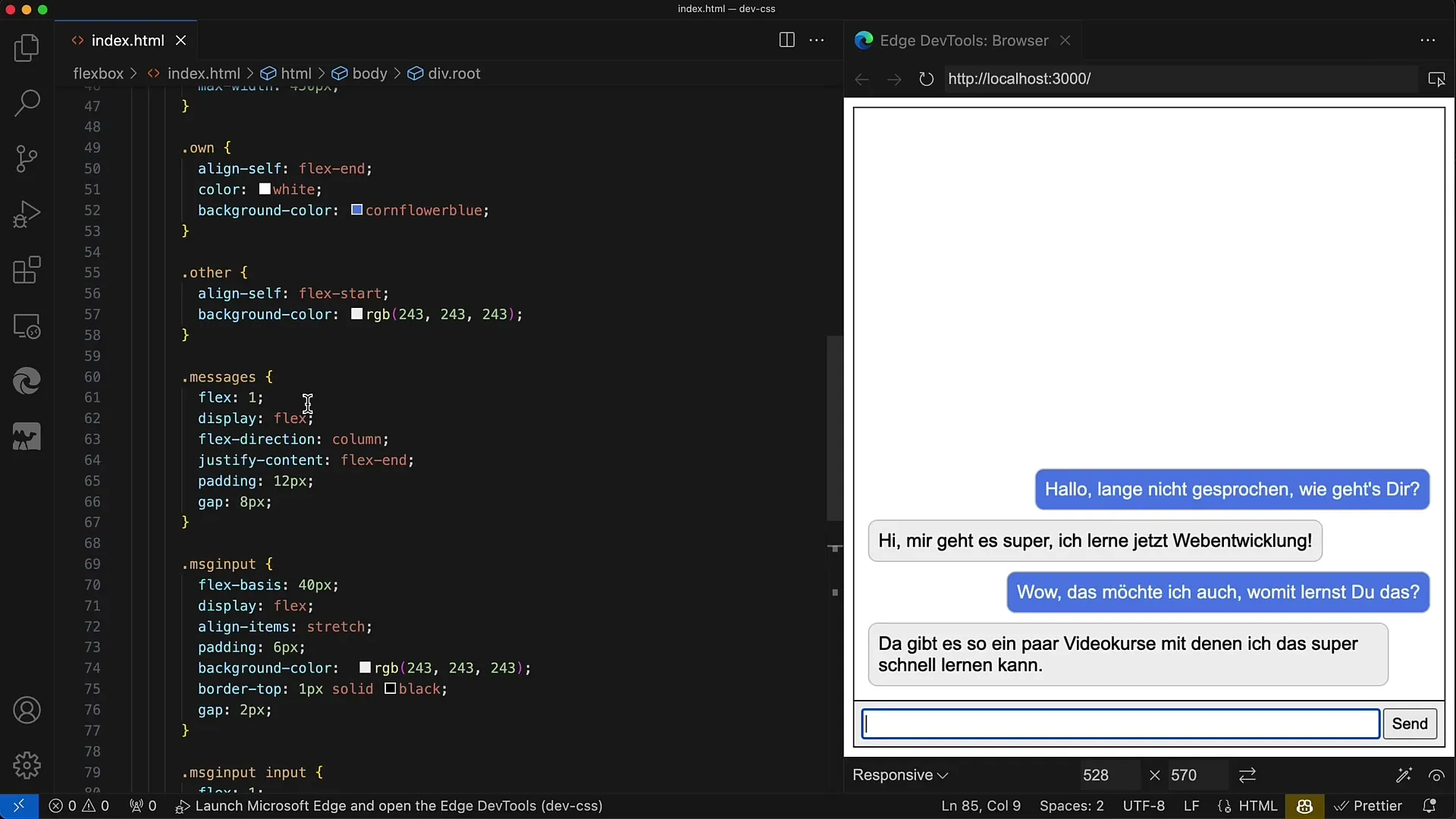
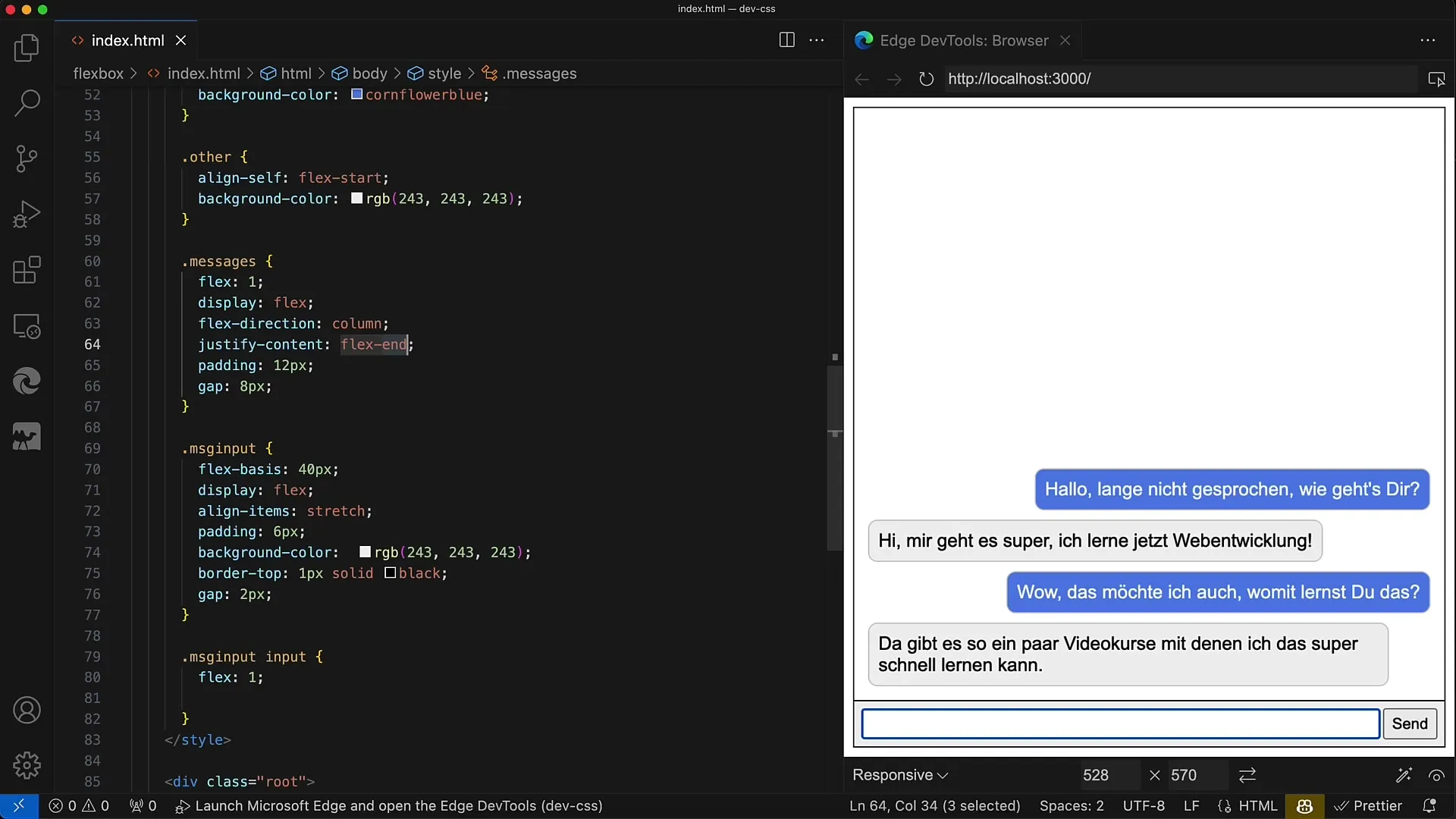
Теперь переходим к области messages. Здесь также целесообразно использовать display: flex. Убедитесь, что контейнер занимает оставшуюся доступную высоту, устанавлив flex: 1. Внутри этой области следует отображать сообщения в вертикальном порядке, то есть flex-direction: column.

Чтобы управлять макетом сообщений, установите для justify-content значение flex-end. Это позволит входящим сообщениям отображаться в нижней части контейнера, что будет интуитивно понятно пользователю при написании новых сообщений.

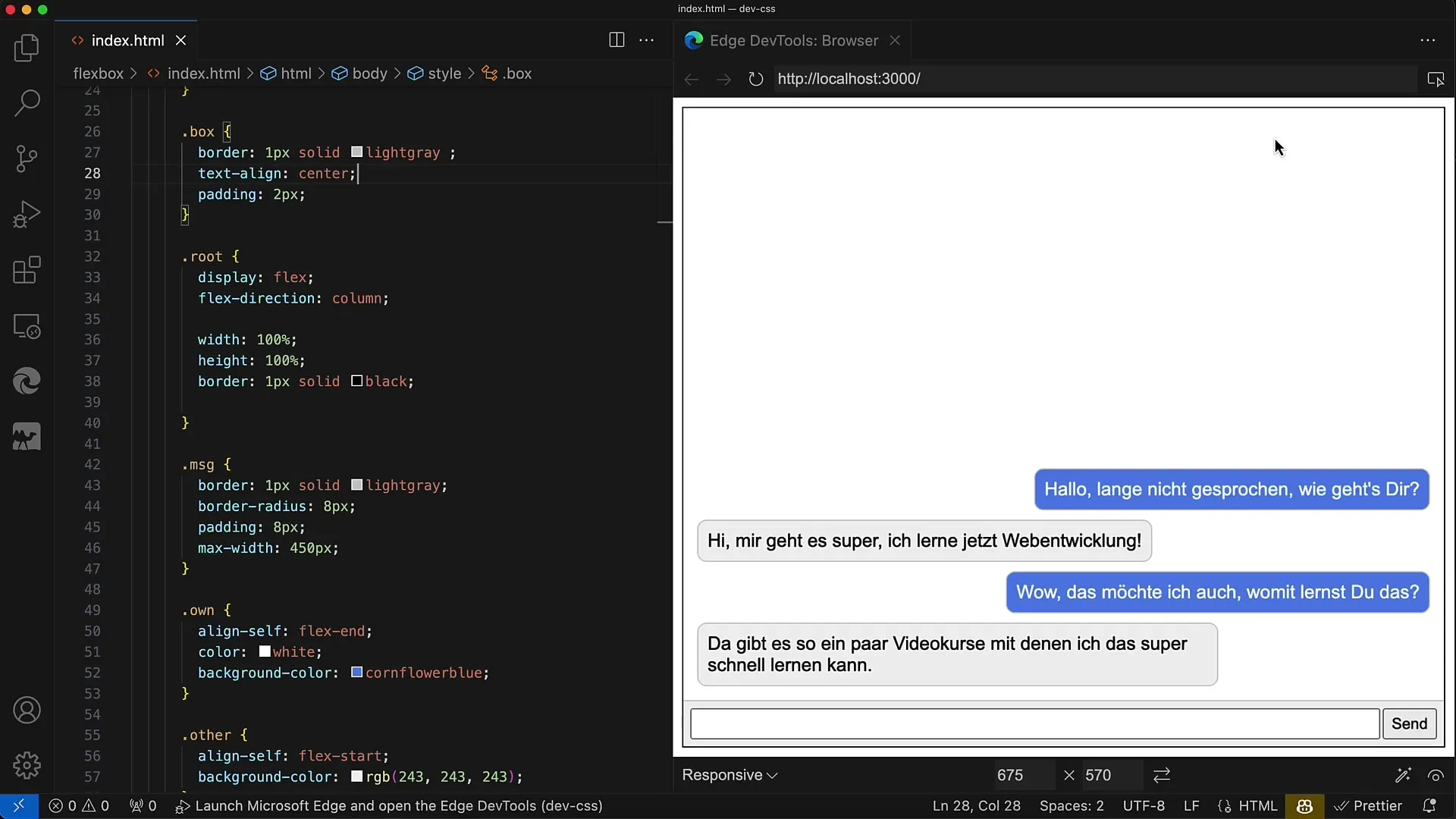
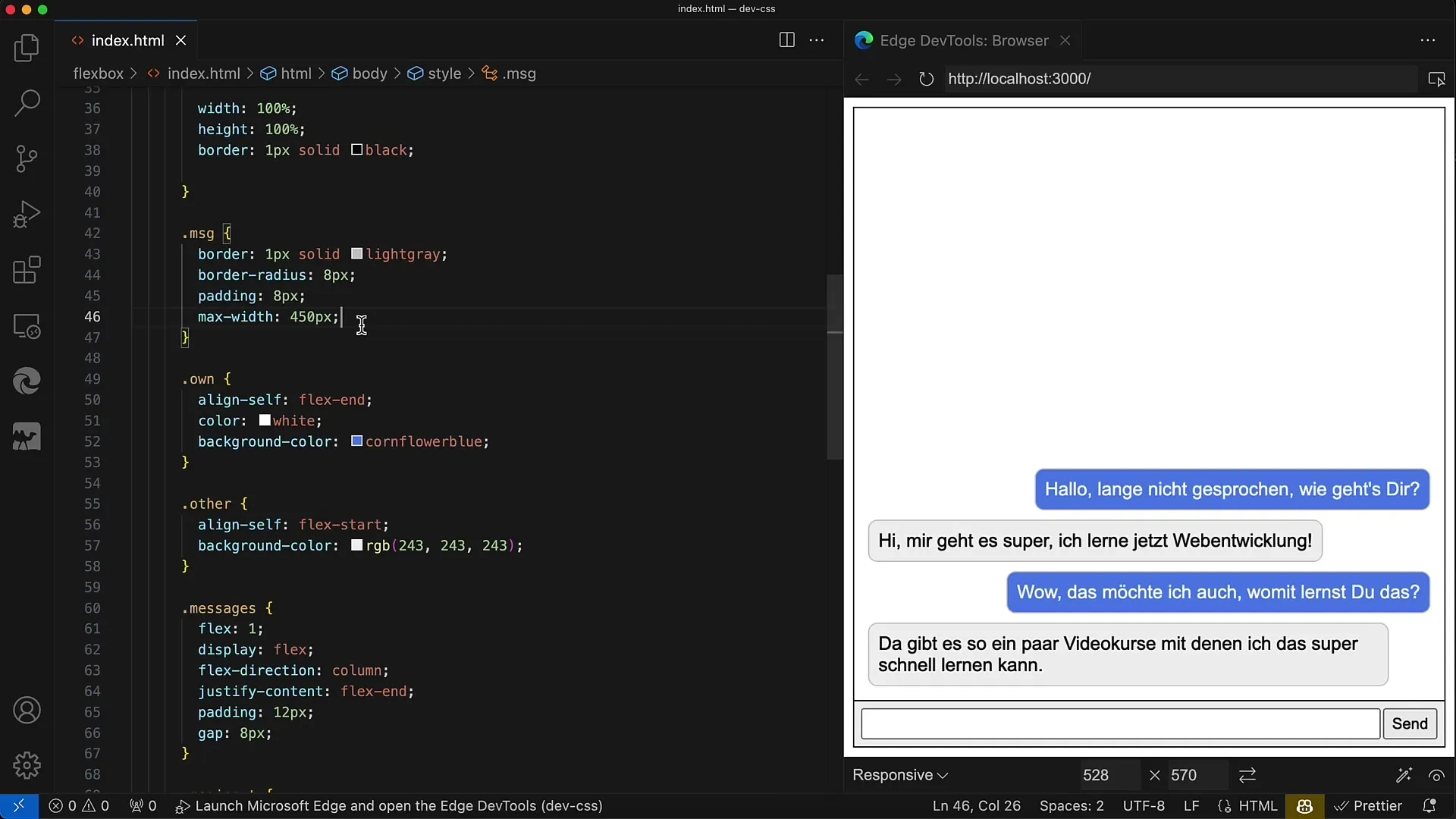
Далее стилизуйте сами сообщения. Убедитесь, что у каждого сообщения есть закругленные углы. Для этого можно установить свойства, например, border-radius и padding. Кроме того, установите максимальную ширину, например, 450 пикселей, чтобы сообщения не были слишком широкими.

Для различных типов сообщений (свои и другие) важно применять разные CSS-классы. Для собственных сообщений установите align-self: flex-end, чтобы они были выровнены по правому краю, а для сообщений собеседника используйте align-self: flex-start, чтобы они были выровнены по левому краю.
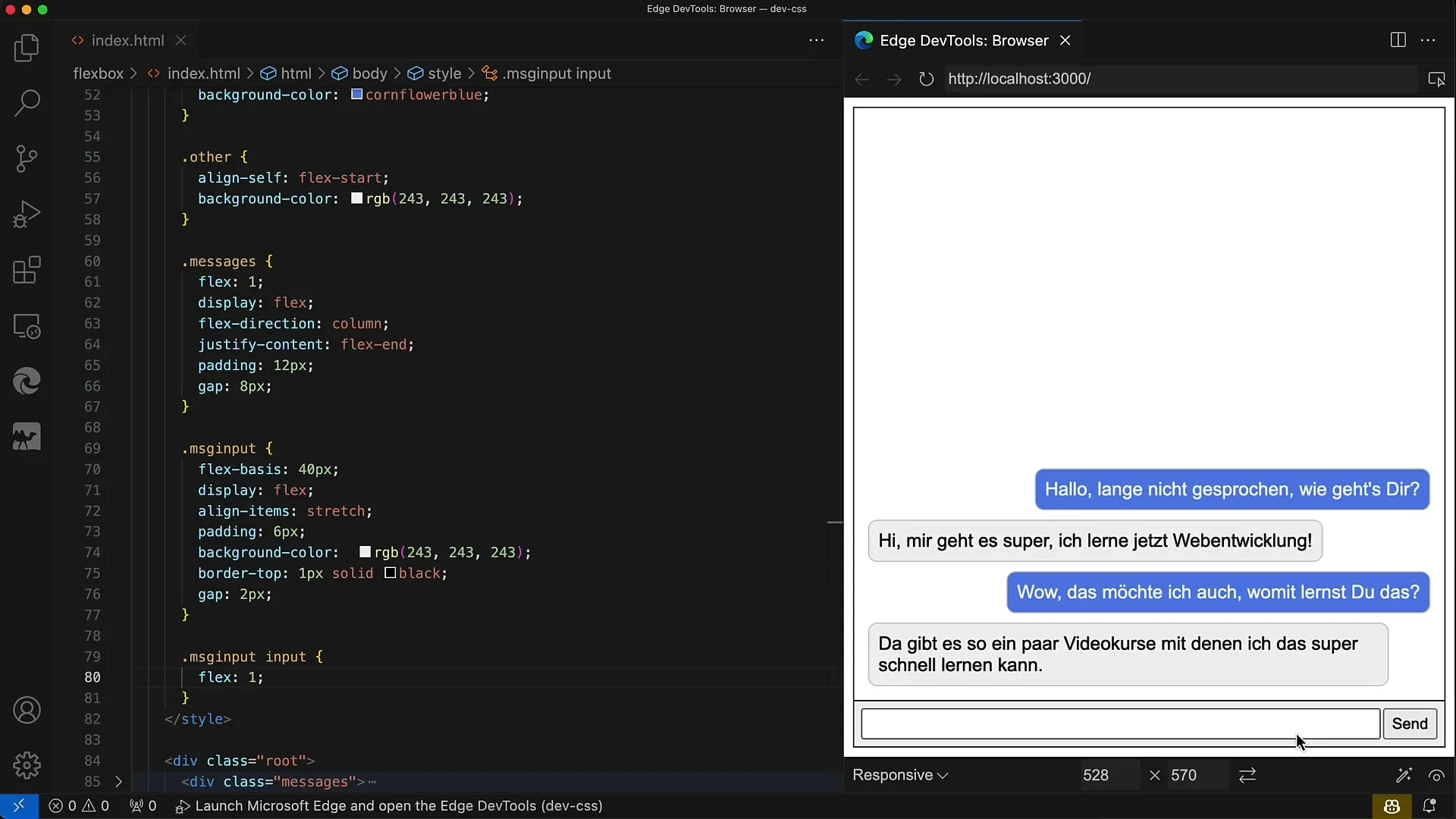
Наконец, убедитесь, что поле ввода имеет flex: 1, чтобы оно занимало всю доступную ширину в области ввода. Кнопка должна занимать только необходимое место для текста.

Макет теперь готов к основной работе. Последние рассмотрения касаются логики, которую ты, возможно, хотел бы добавить в веб-приложение для обработки вводов и сообщений.
Резюме
В этом руководстве ты узнал, как с помощью Flexbox создать простой чат-макет. Ты познакомился со структурой HTML-документа и CSS-стилями, необходимыми для различных областей.
Часто задаваемые вопросы
Что такое Flexbox?Flexbox - это модуль CSS, который позволяет гибко располагать элементы в макете.
Как можно сортировать сообщения?Применяя различные CSS-классы для собственных и других сообщений, вы можете их выравнивать по правую и левую стороны.
Можно ли сделать макет адаптивным?Да, с помощью Flexbox макет динамически подстраивается под размер экрана.


