В этом руководстве ты узнаешь, как создать реалистичный макет для рамки для фотографии и для мобильного устройства с помощью Photoshop. Это отличная техника, чтобы вашим дизайн-проектам придать профессиональный вид. Будь то для презентации портфолио или в социальных медиа, эти шаги помогут вам наилучшим образом выделить ваши изображения.
Основные моменты
- Создание макета - эффективный способ представлять дизайны в реалистичных ситуациях.
- Ты узнаешь, как разместить изображения в рамках и на мобильных устройствах, не искажая их.
- С помощью подходящих инструментов и техник ты можешь оптимизировать и улучшить свои макеты.
Пошаговое руководство
Чтобы создать макет для фотокарточки, следуй этим шагам:
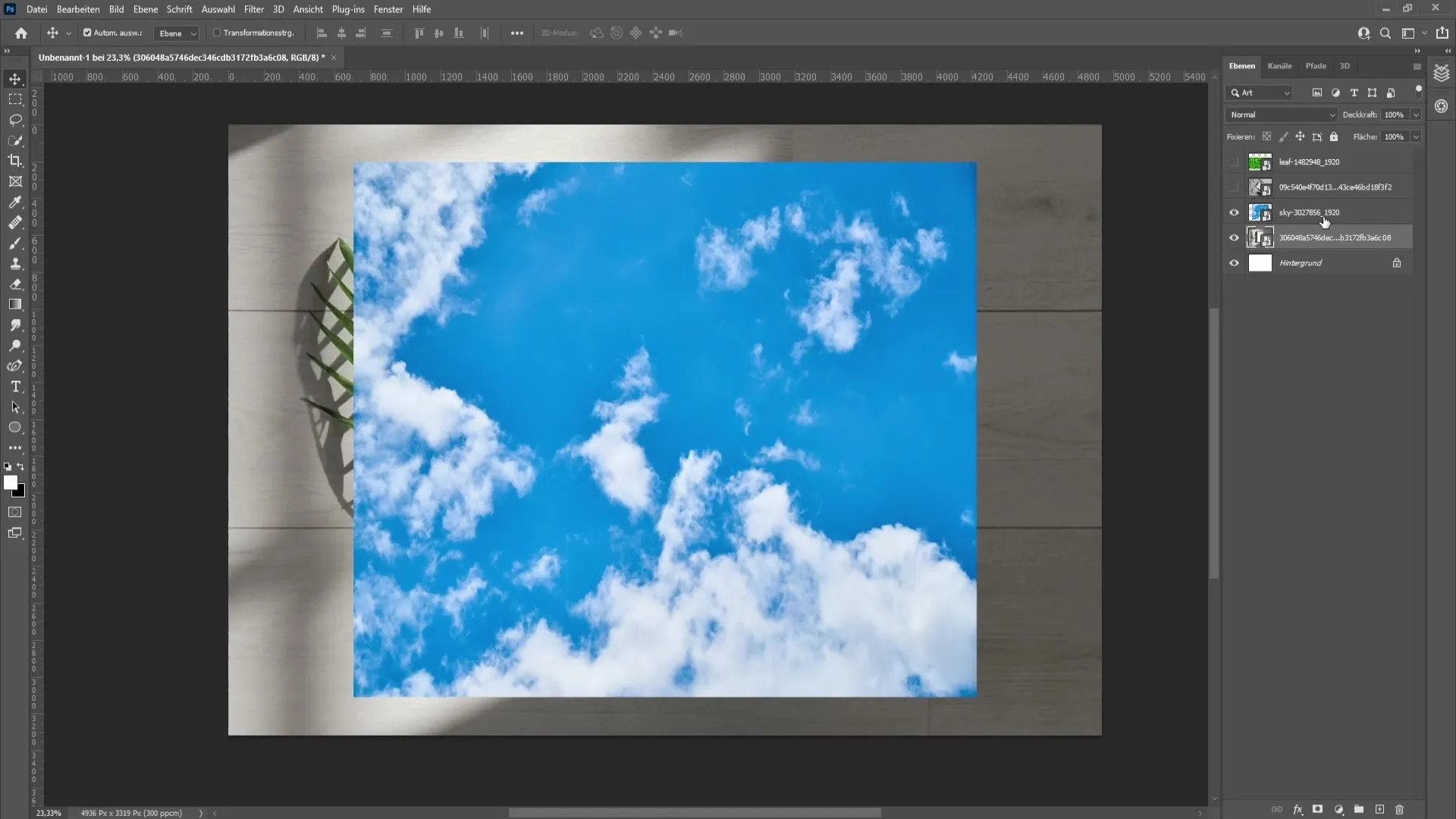
Сначала открой Photoshop и загрузи изображение, которое ты хочешь вставить в свою рамку для фотографии. Нажми на изображение и уменьши прозрачность до примерно 50%, чтобы облегчить позиционирование. Теперь ты можешь активировать трансформацию, нажав Ctrl + T (или Cmd + T на Mac). Затем можешь позиционировать своё изображение так, чтобы оно идеально вписывалось в рамку для фотографии.

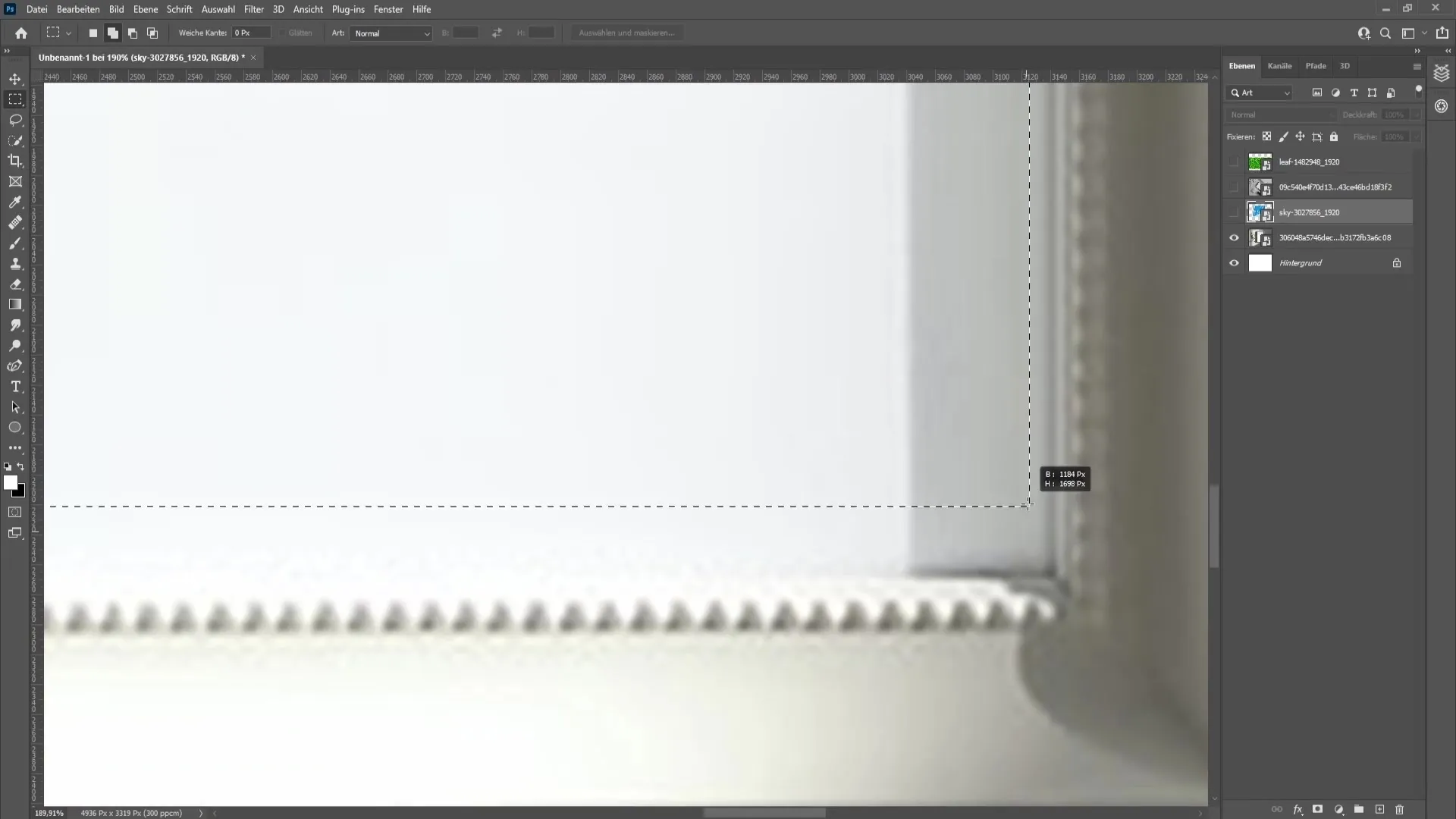
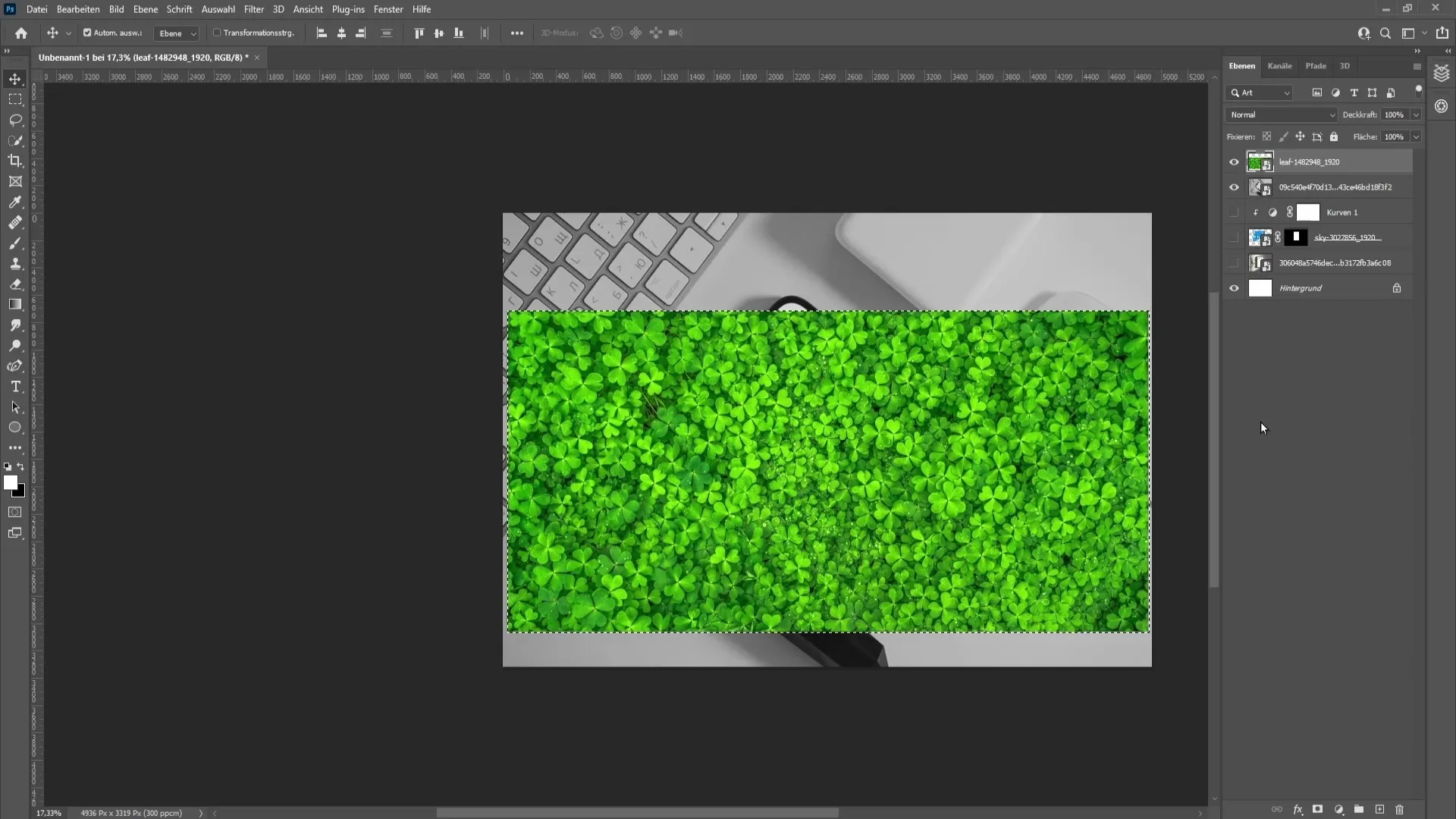
Когда ты удовлетворён расположением, нажми клавишу Enter, чтобы подтвердить трансформацию, и верни прозрачность изображения обратно на 100%. Чтобы продолжить создание макета, скрой слой с изображением и выбери инструмент Прямоугольник выделения слева. Приблизься и нарисуй новый прямоугольник, который охватывает всю область рамки.

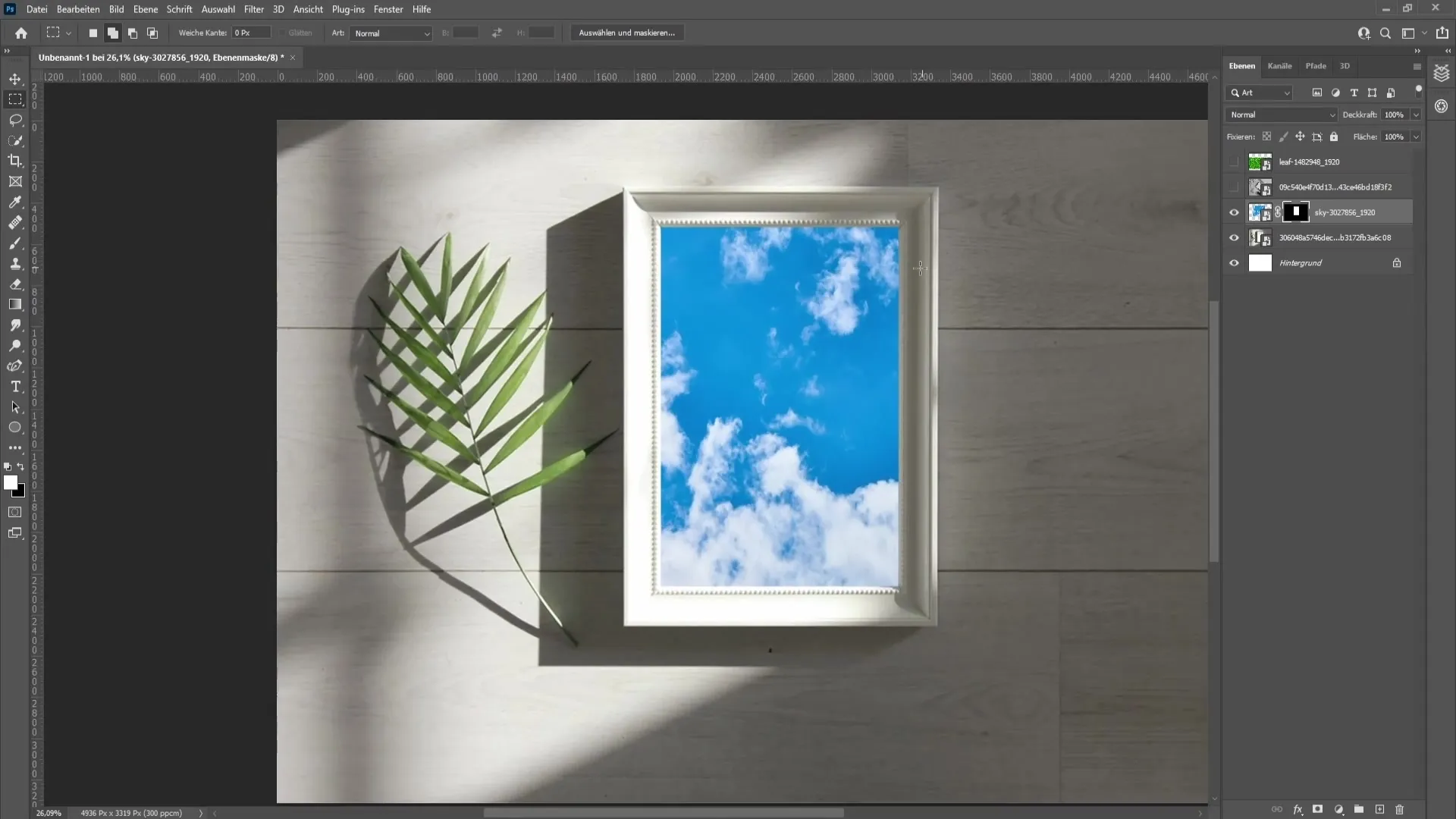
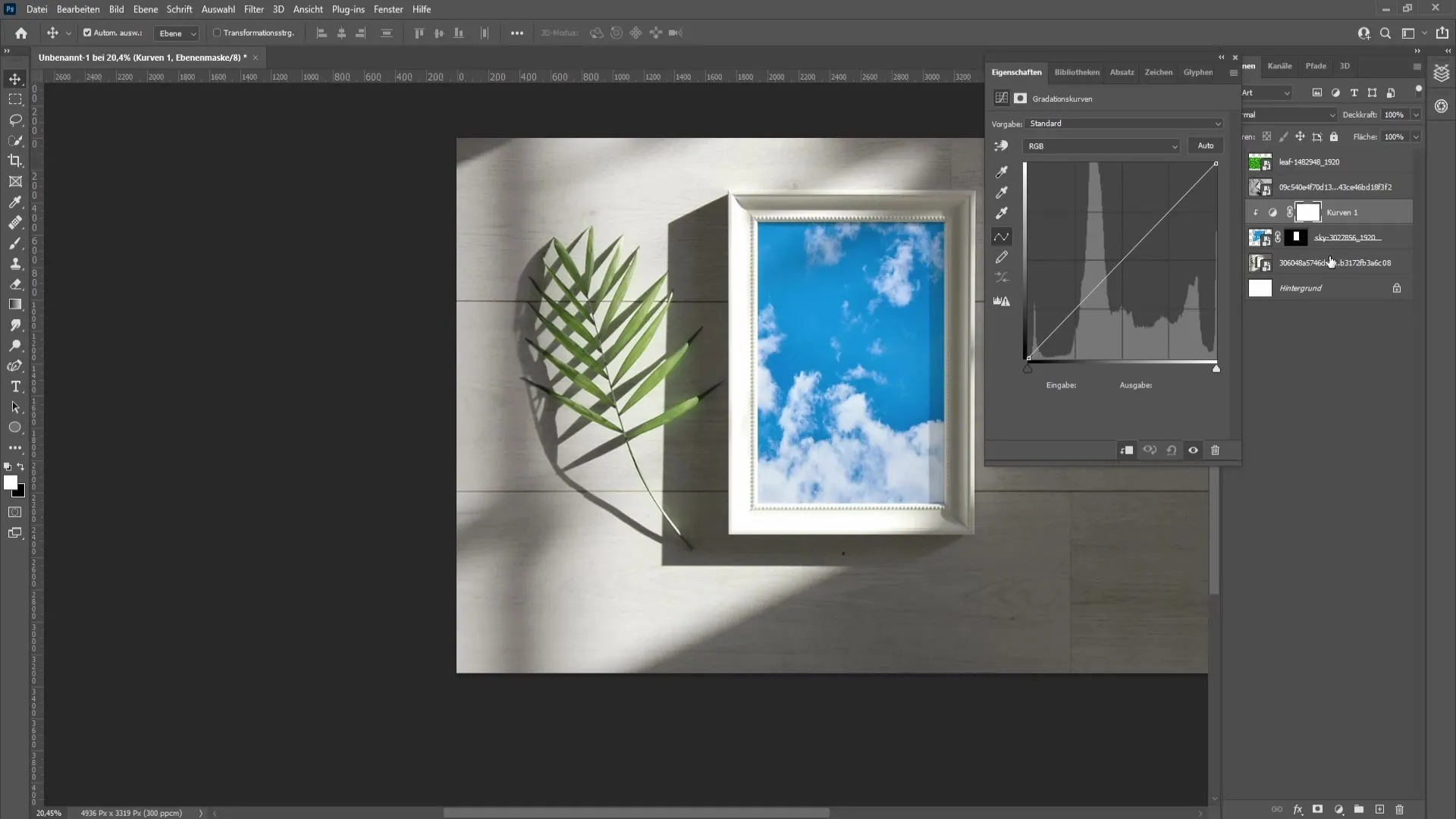
После создания прямоугольника снова покажи изображение и нажми на значок маски выделения. Так ты увидишь, как изображение чисто отображается в рамке. Тщательно проверь, правильно ли изображение размещено, и при необходимости отредактируй его с помощью Ctrl + T.

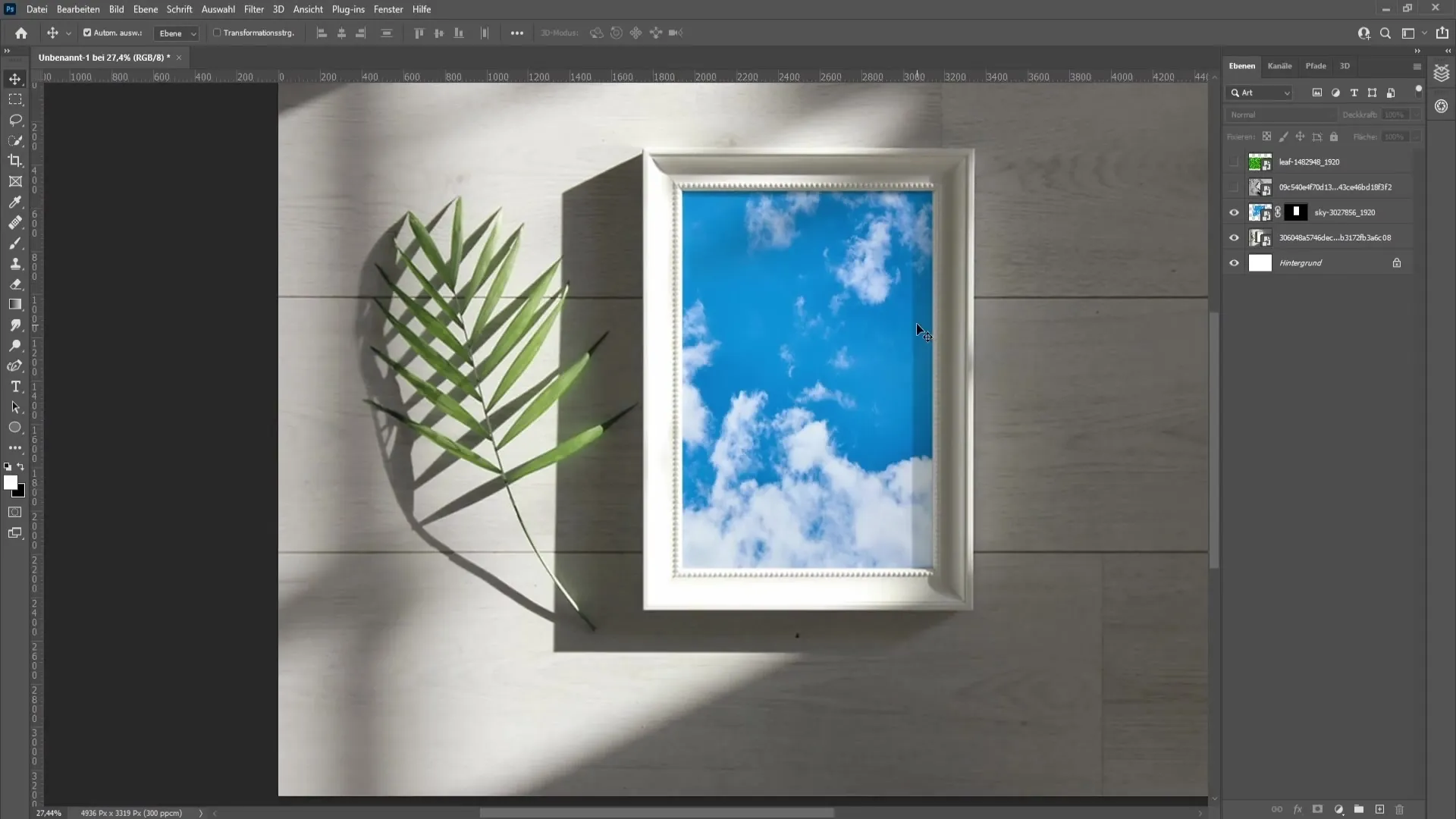
Чтобы создать реалистическую тень, установи режим заполнения изображения на «Умножение». Это позволит показать естественную тень, которая обычно присутствует в рамке. Ты также можешь немного корректировать прозрачность этого слоя, чтобы оптимизировать эффект.

Когда закончишь, можешь продолжить с коррекциями. Перейди к палитре Коррекции и добавь кривую градации. Установи эту кривую как маску выделения, чтобы только изображение в рамке было затронуто. Таким образом ты сможешь настроить контраст и яркость, чтобы сделать изображение более привлекательным.

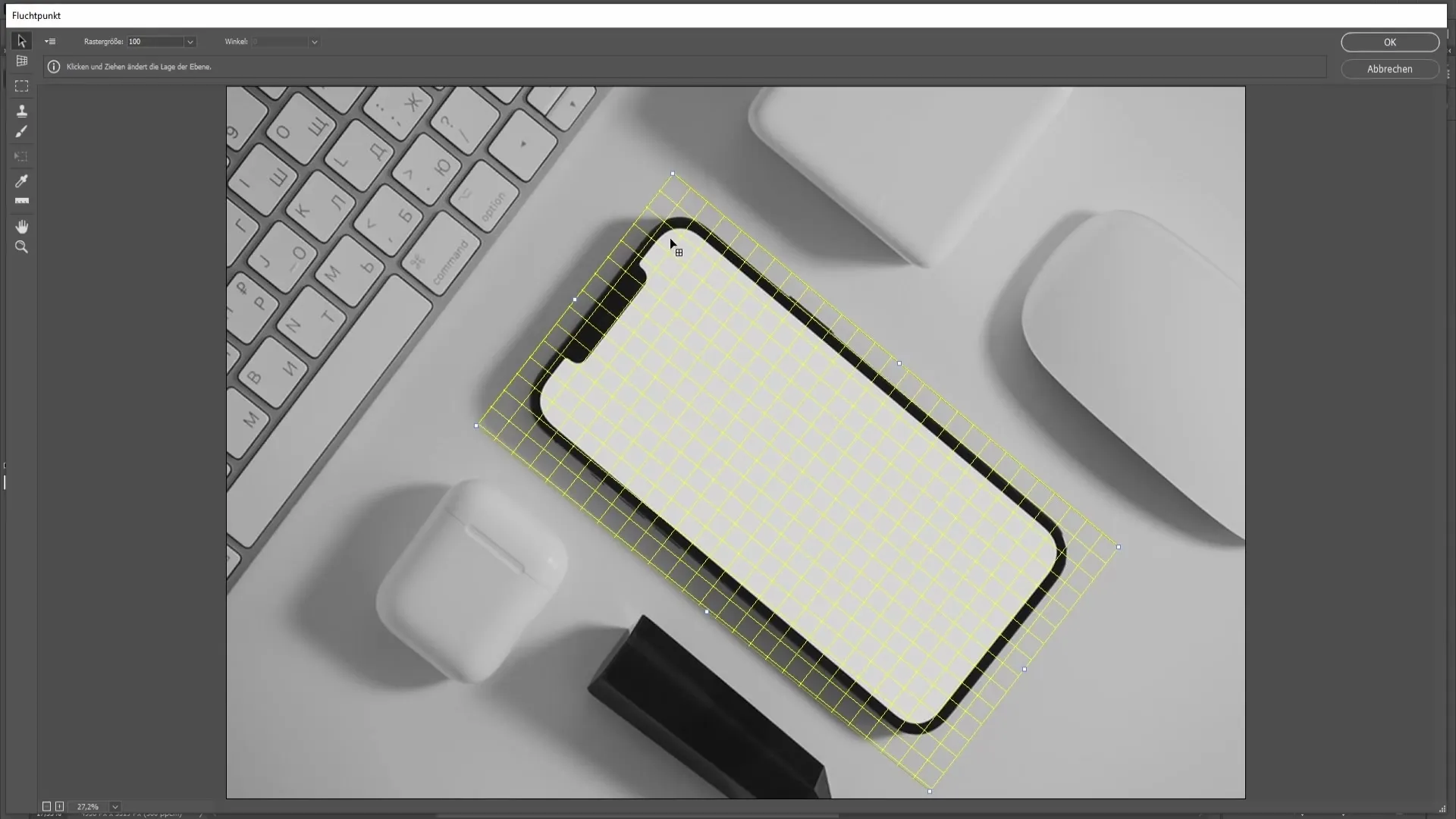
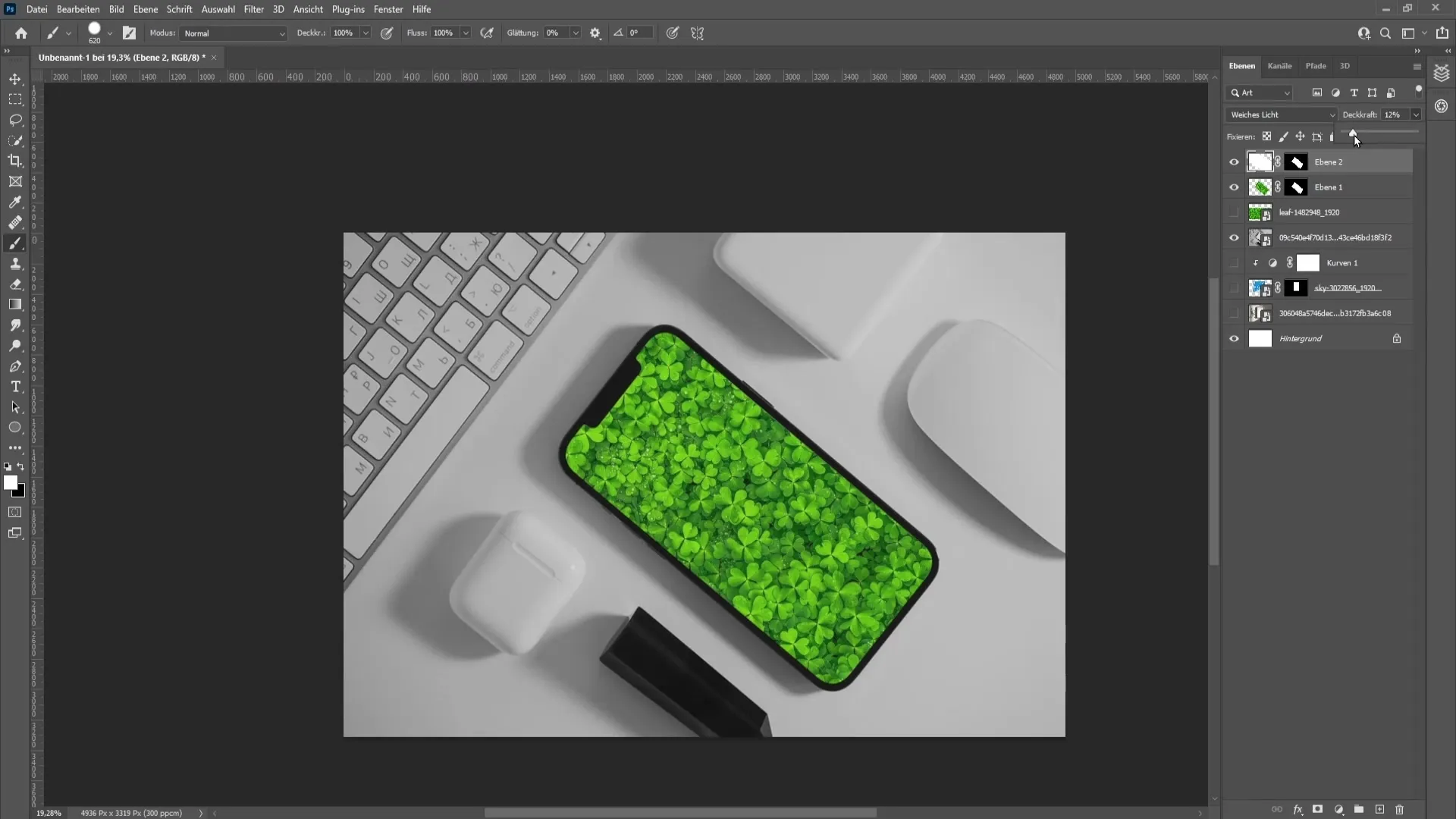
После завершения этого шага переходим к более сложному примеру: макет для мобильного устройства. Чтобы разместить изображение на мобильном телефоне, вернись к слою с изображением и нажми Ctrl + C (Cmd + C на Mac), чтобы скопировать. Затем создай новый пустой слой, чтобы использовать функцию точек схода.

Установи несколько точек для определения выравнивания твоего мобильного устройства. Эти точки должны быть установлены относительно краёв твоего телефона. Важно следить за тем, чтобы линии, которые ты рисуешь, были параллельны краям мобильного устройства.

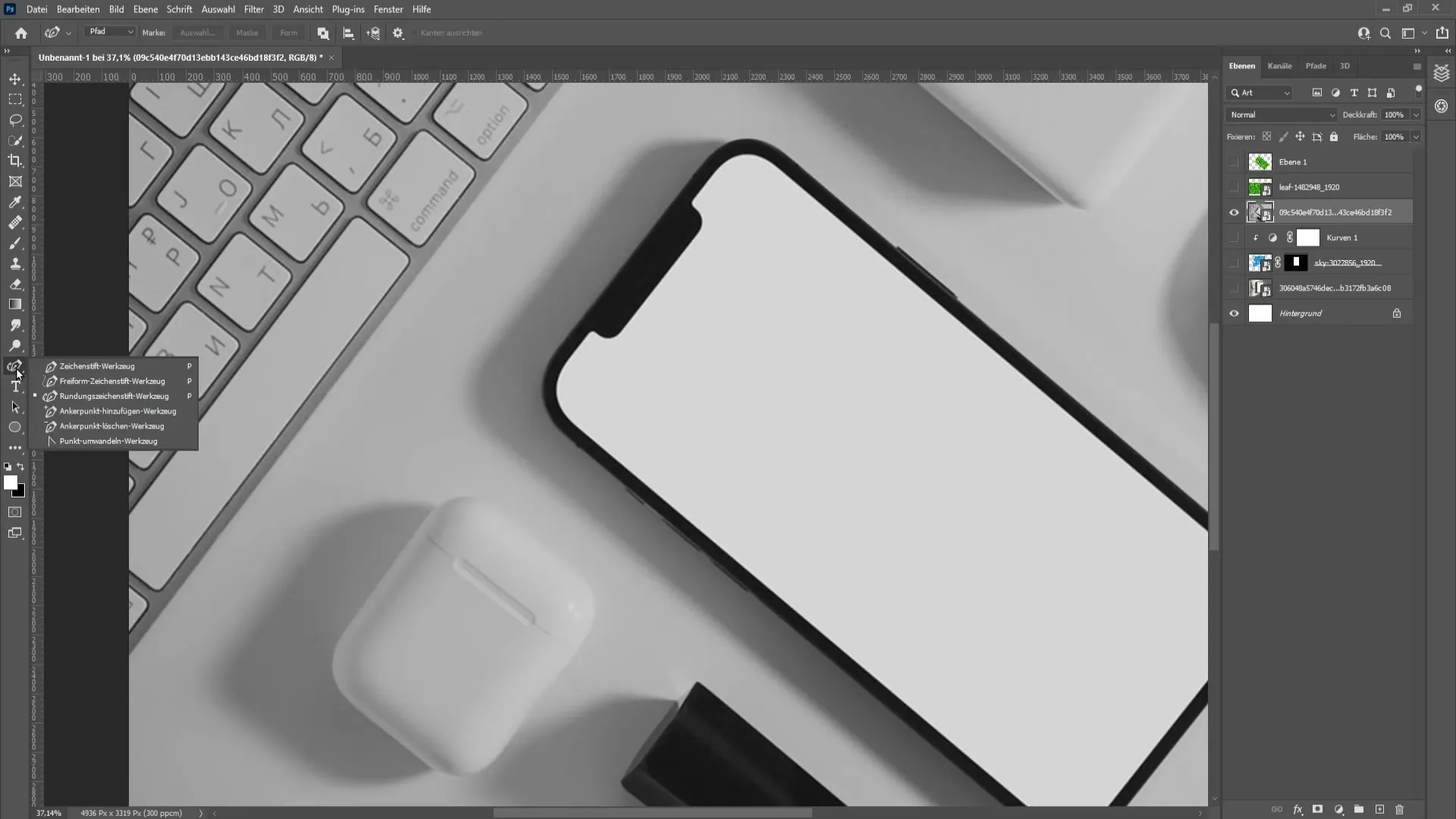
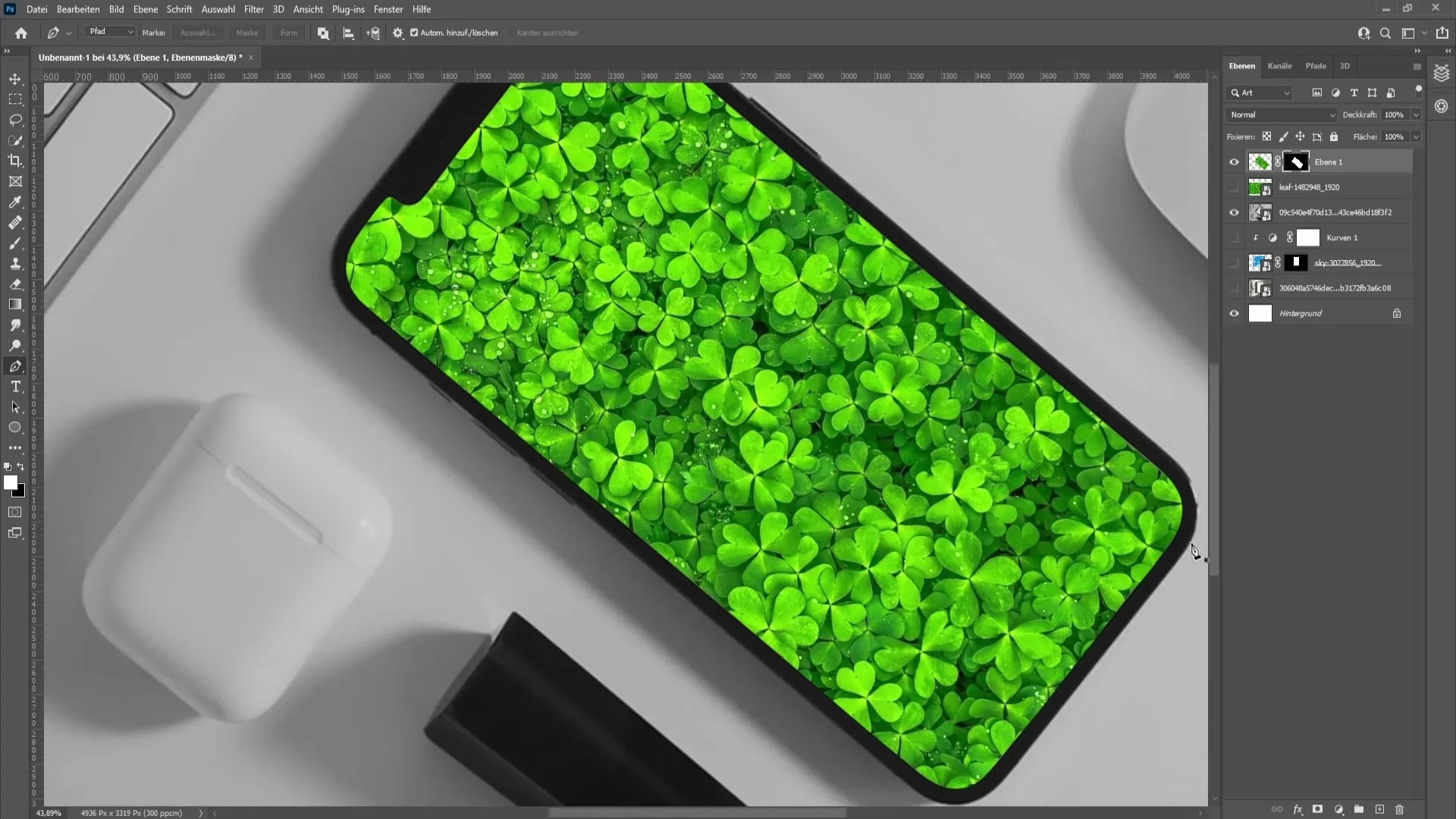
Когда удовлетворён выравниванием, вставь изображение, нажав Ctrl + V (Cmd + V). Перемести изображение в рамку мобильного устройства. Теперь тебе нужно создать выделение края телефона, чтобы изображение идеально вписывалось.

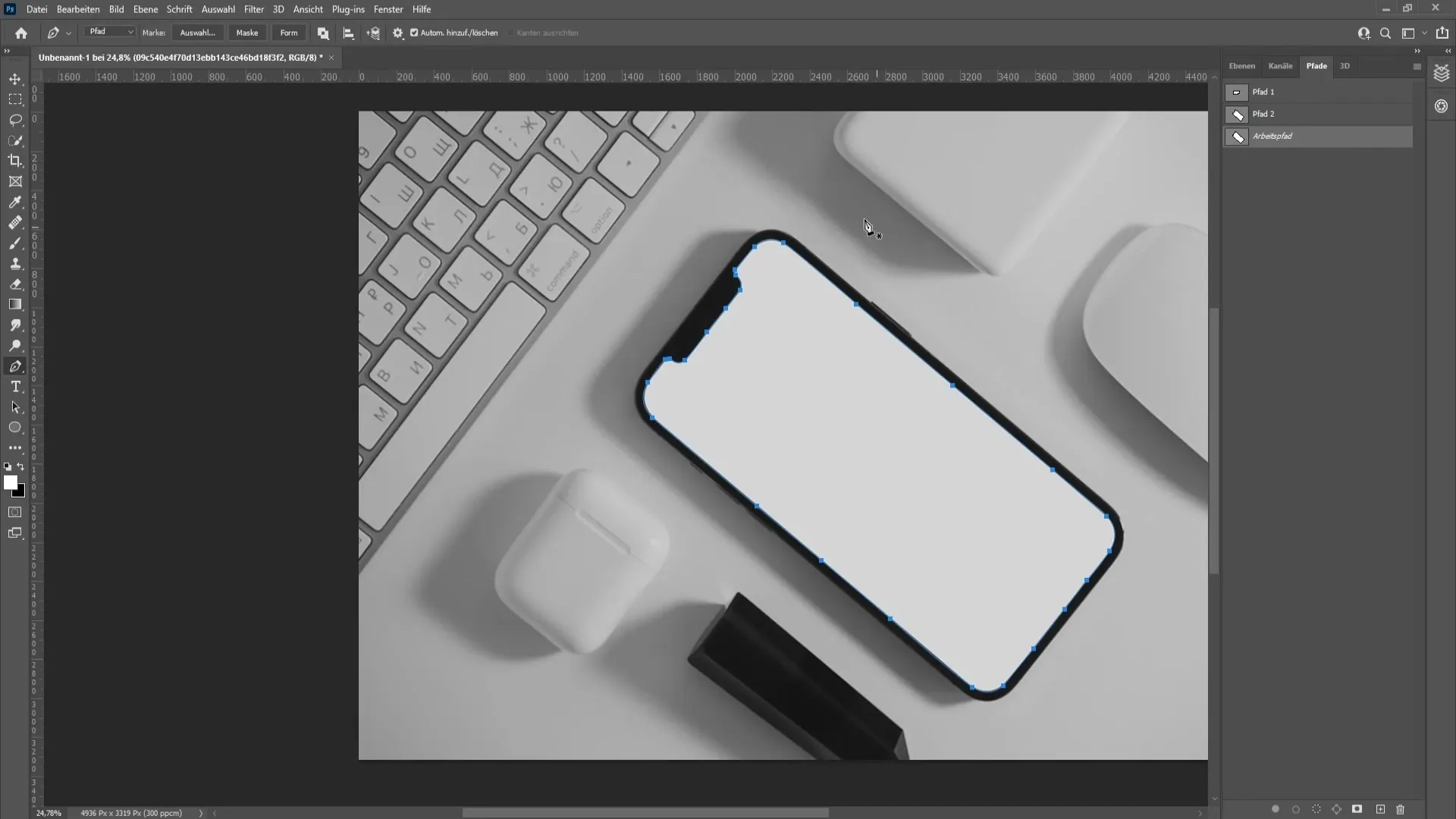
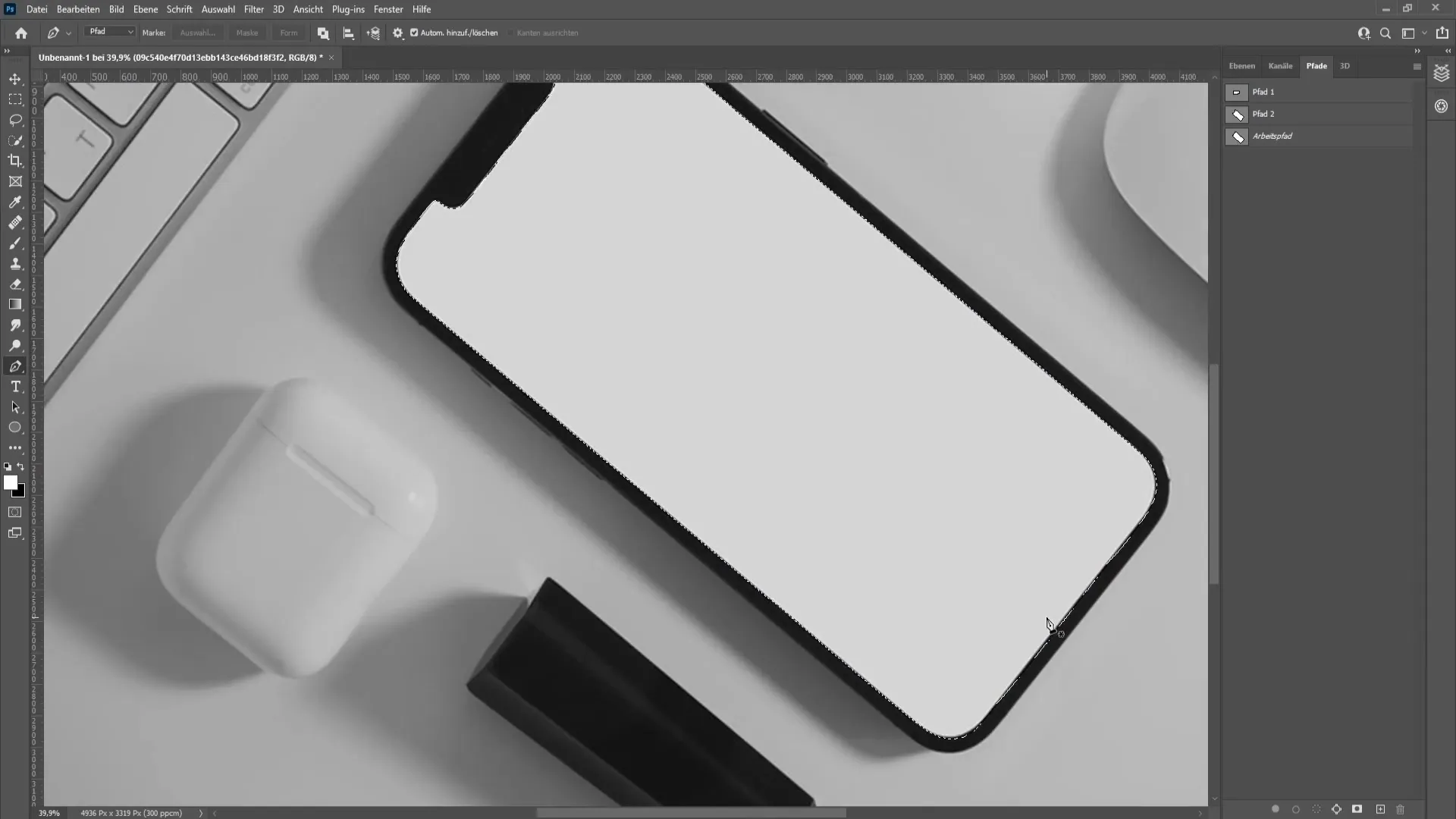
Используй инструмент Ручка, чтобы точно обвести края мобильного устройства. Гарантируй, что края хорошо определены, и белых областей видно как можно меньше. Позже после необходимо можно переместить эти точки, чтобы достичь лучшей посадки.

После создания выделения перейдите в меню "Выделение" и выберите "Создать выделение". Убедитесь, что выбрано сглаживание с нулевым пикселем. Затем нажмите "OK", чтобы подтвердить выбор.

Снова показывайте изображение, которое вы хотите использовать на мобильном устройстве, а затем нажмите на значок маски слоя. Обратите внимание на правильное положение и, при необходимости, улучшайте края.

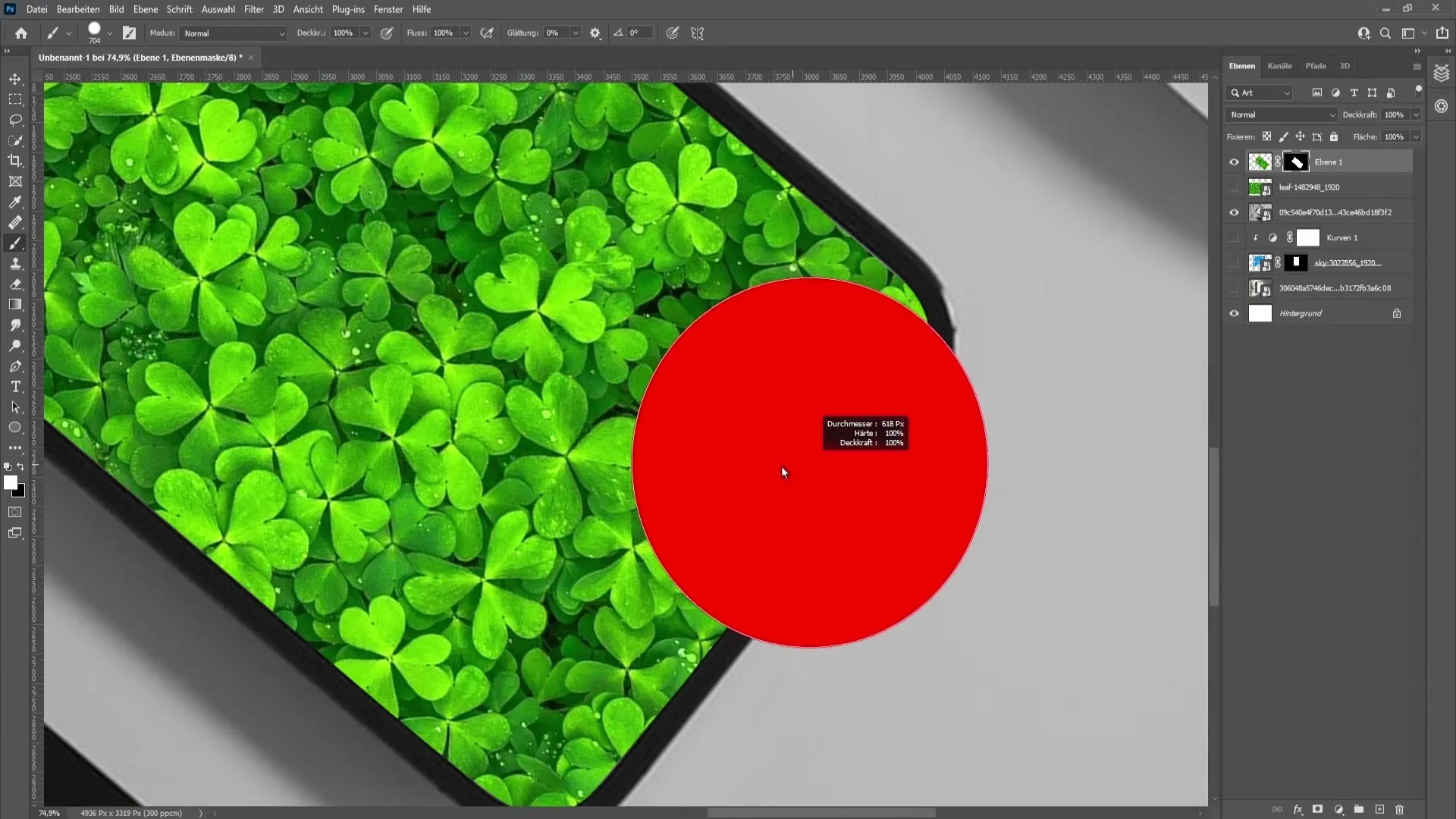
Чтобы дальше сгладить края, аккуратно закройте белые области с помощью кисти. Меняйте прозрачность кисти и используйте части изображения, чтобы сделать его как можно более гармоничным.

Наконец, вы можете настроить параметры заполнения изображения и экспериментировать с прозрачностью, чтобы сделать всю макет вероятнее. Решайте, насколько фон должен просвечивать и хотите ли применить дополнительные эффекты.

Резюме
В этом руководстве вы узнали, как создавать макеты в Photoshop как для рамок, так и для мобильных устройств. Вы прошли шаги по размещению изображения, использованию инструментов выделения и коррекции изображения. Применяя все эти техники, вы сможете эффективно представить свои дизайн-идеи.
Часто задаваемые вопросы
Как настроить прозрачность в Photoshop?Вы можете настроить прозрачность в элементе управления слоями справа.
Что такое маска вырезания?Маска вырезания позволяет сделать нижний слой видимым только в форме верхнего слоя.
Как сделать изменение размера изображения без искажений?Используйте функцию преобразования с правильным выбором опорных точек для пропорционального масштабирования изображения.
Можно ли создавать другие формы макетов?Да, вы можете использовать любые формы и объекты для создания макетов, применяя соответствующие техники.


