В этом руководстве я покажу тебе, как легко создать мокап футболки в Photoshop. Неважно, ты дизайнер, художник или просто кто-то, кто хочет реалистично представить свои дизайны - с правильными техниками ты сможешь создать впечатляющие мокапы. Мы вместе пройдем все необходимые шаги, от дизайна до интеграции на футболке, и я дам тебе советы по оптимизации результата.
Основные моменты
Ты узнаешь, как поместить дизайн на футболку, настроить цвет и создать реалистичный мокап. Также ты узнаешь, где можно найти бесплатные мокапы.
Пошаговое руководство
Чтобы создать мокап футболки, сначала открой Photoshop и загрузи выбранный дизайн и мокап футболки.
1. Подготовка и трансформация дизайна
Начни с открытия дизайна в Photoshop. Тебе нужно подогнать дизайн с помощью Ctrl + T (Трансформировать), чтобы он подошел к футболке. Обрати внимание, что тебе также нужно немного повернуть дизайн, чтобы он выглядел естественно, так как футболка наклонена.

Уменьши размер дизайна и размести его в нужном месте на футболке. Можешь использовать стрелочные клавиши для точного позиционирования.

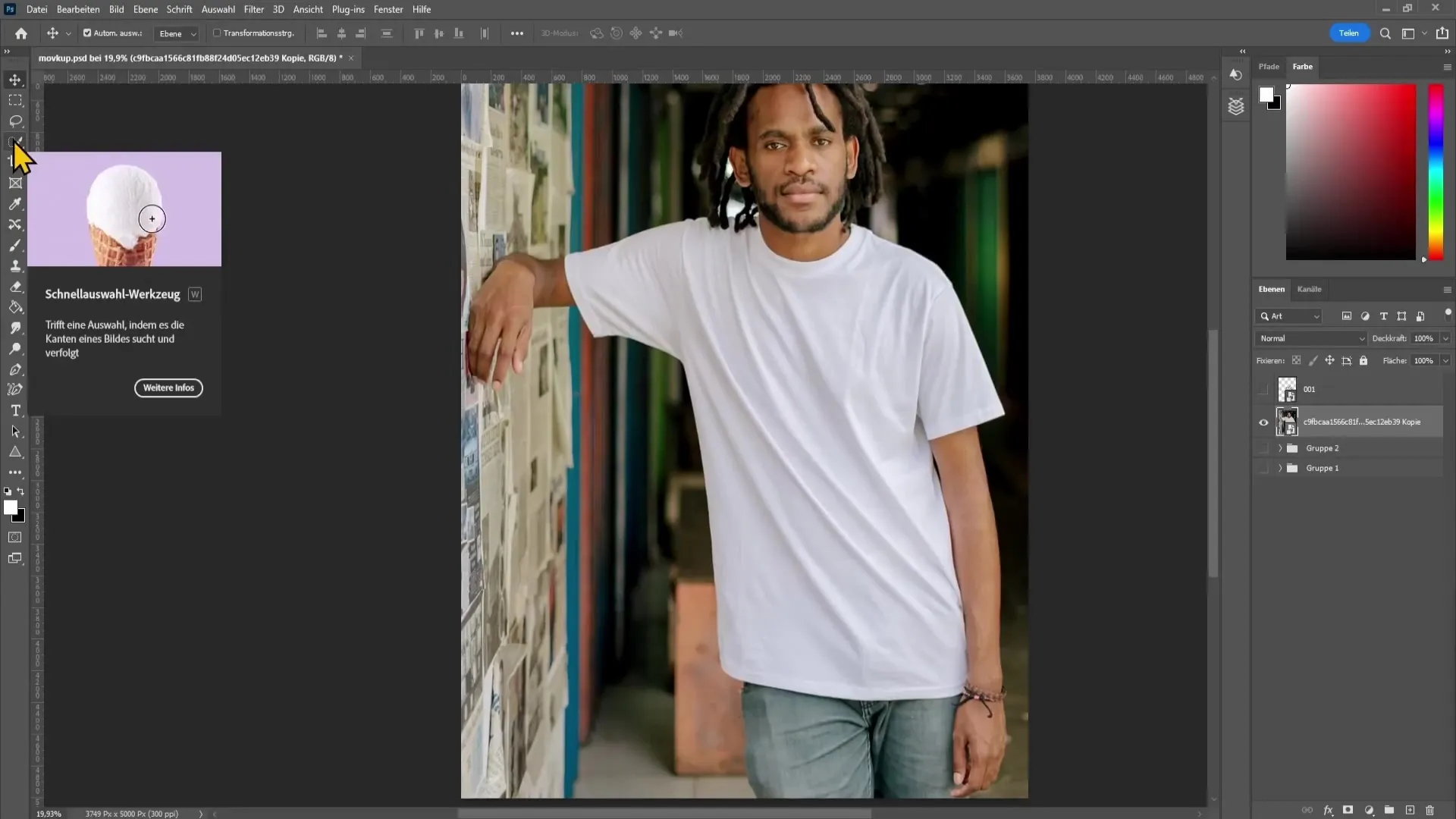
2. Выбор футболки
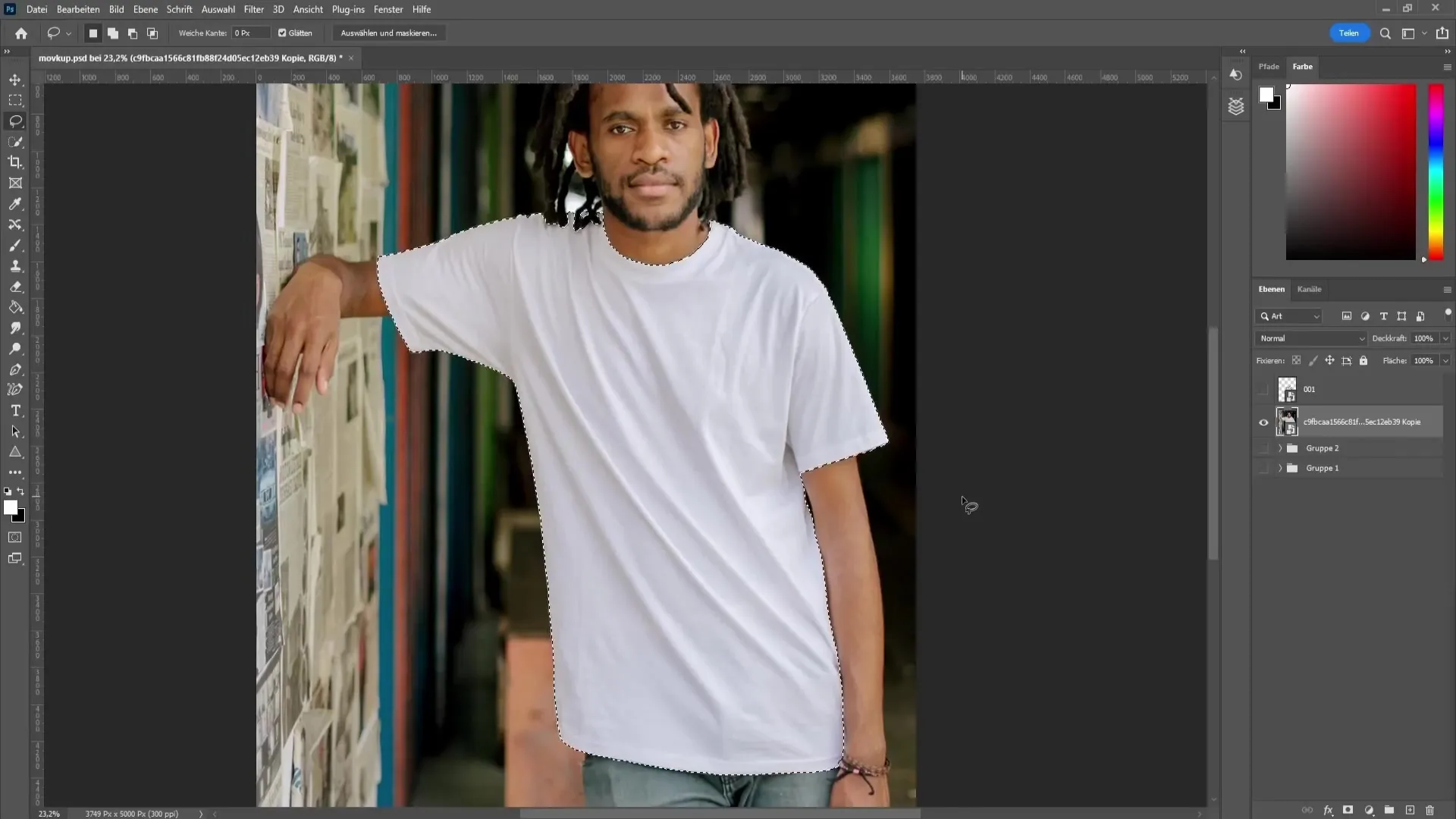
Скрый дизайн и выбери футболку с помощью инструмента быстрого выделения (левая часть панели инструментов). Прокатись по областям футболки, чтобы создать выделение. При необходимости можно увеличить масштаб для более точной работы.

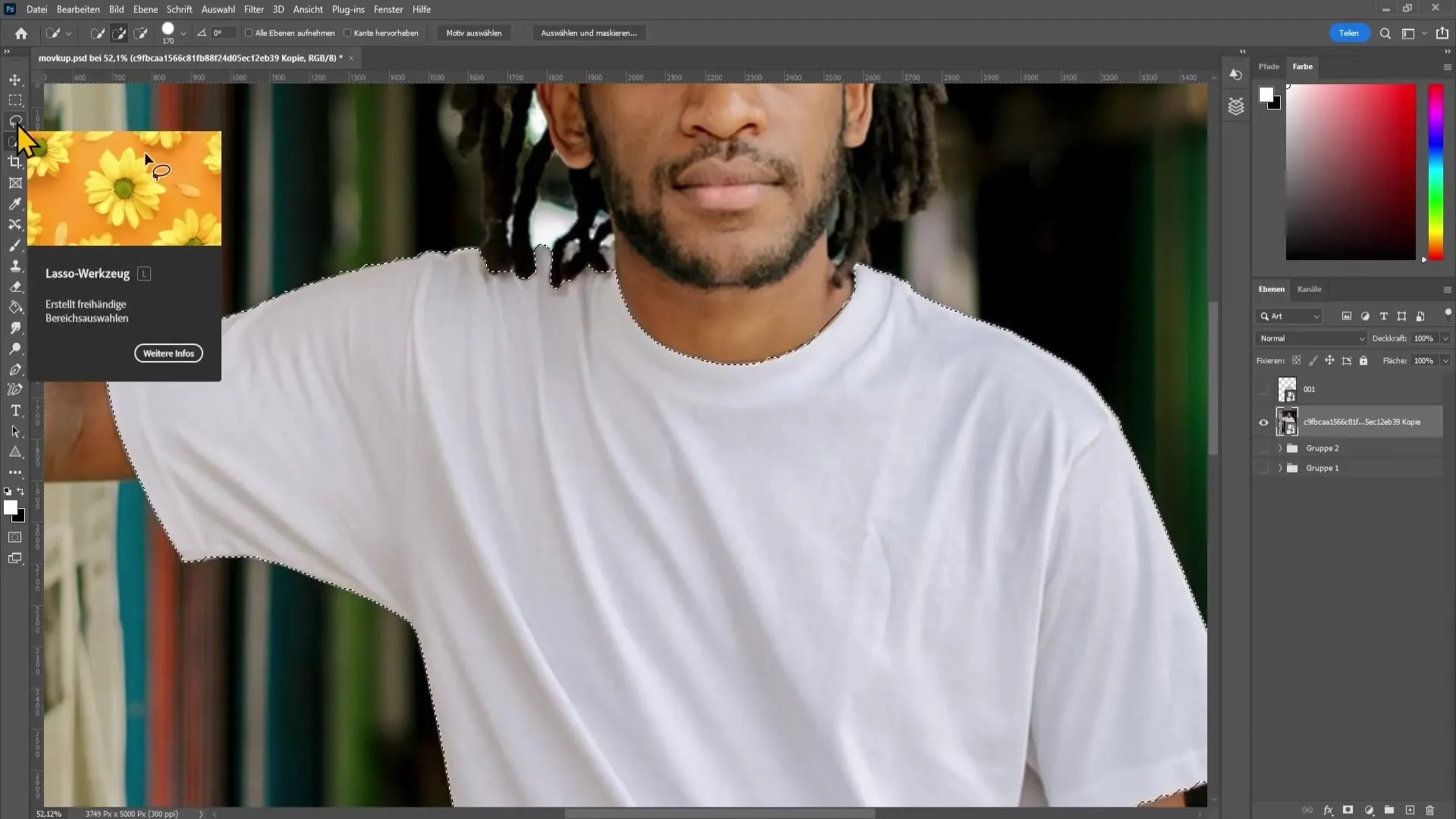
3. Уточнение выделения
Если выделение не идеально, ты можешь воспользоваться лассо-инструментом, чтобы корректировать части выделения. Удерживай клавишу Alt, чтобы убрать ненужные области, и клавишу Shift, чтобы добавить другие области.

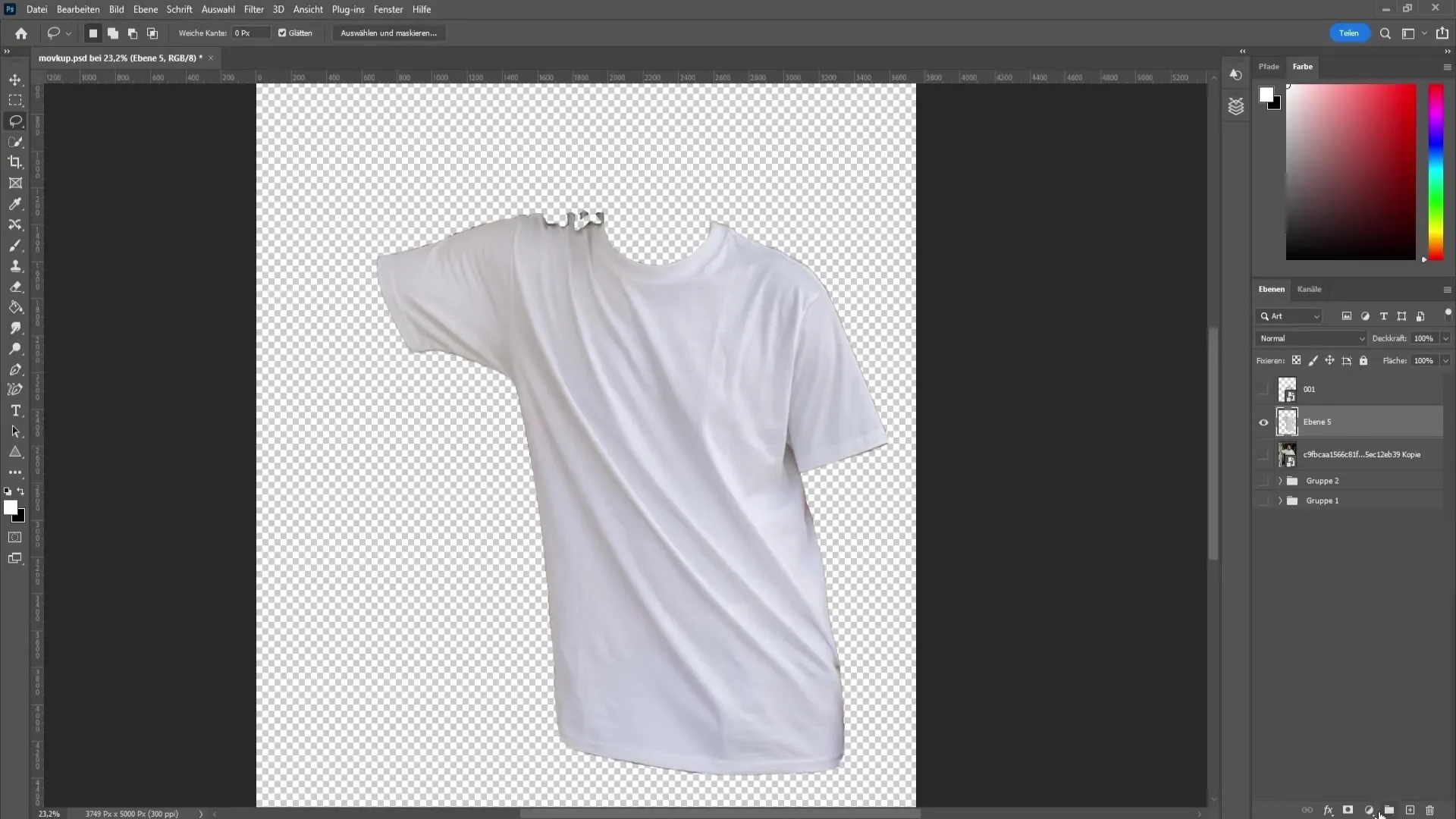
После уточнения выделения скопируй его на новый слой, нажав Ctrl + J. Таким образом, у тебя будет футболка на отдельном слое.

4. Создание коррекции тонов
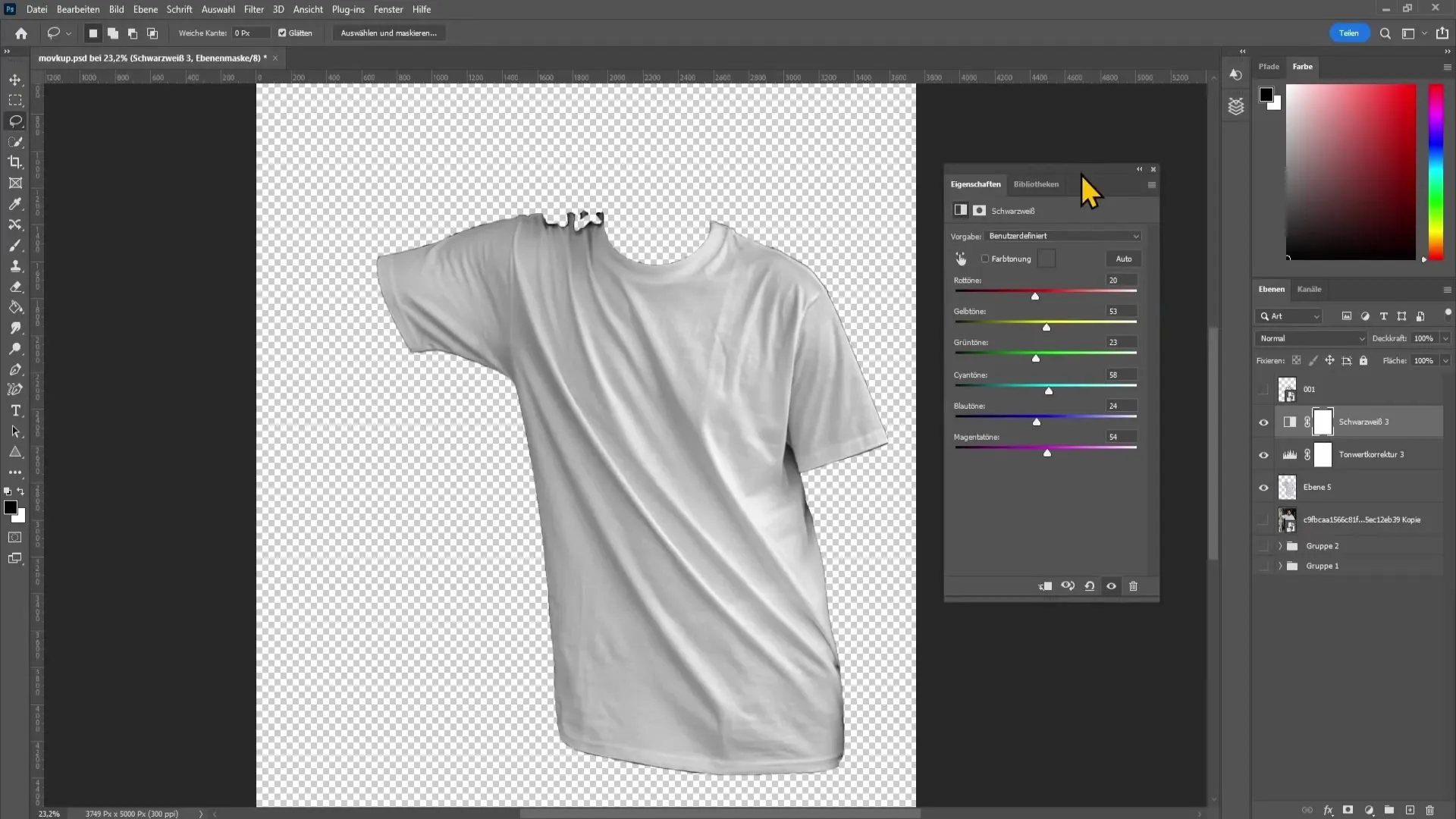
Скрыть изображение и перейти к коррекциям для создания коррекции тонов. Здесь можно настроить баланс теней и светов, чтобы создать больше контраста, что делает мокап более реалистичным.

5. Объединение слоев
Три созданных тобой слоя можно объединить. Для этого используй сочетание клавиш Ctrl + Alt + Shift + E, чтобы создать новый слой, который объединяет все предыдущие слои.

6. Наименование футболки и сохранение
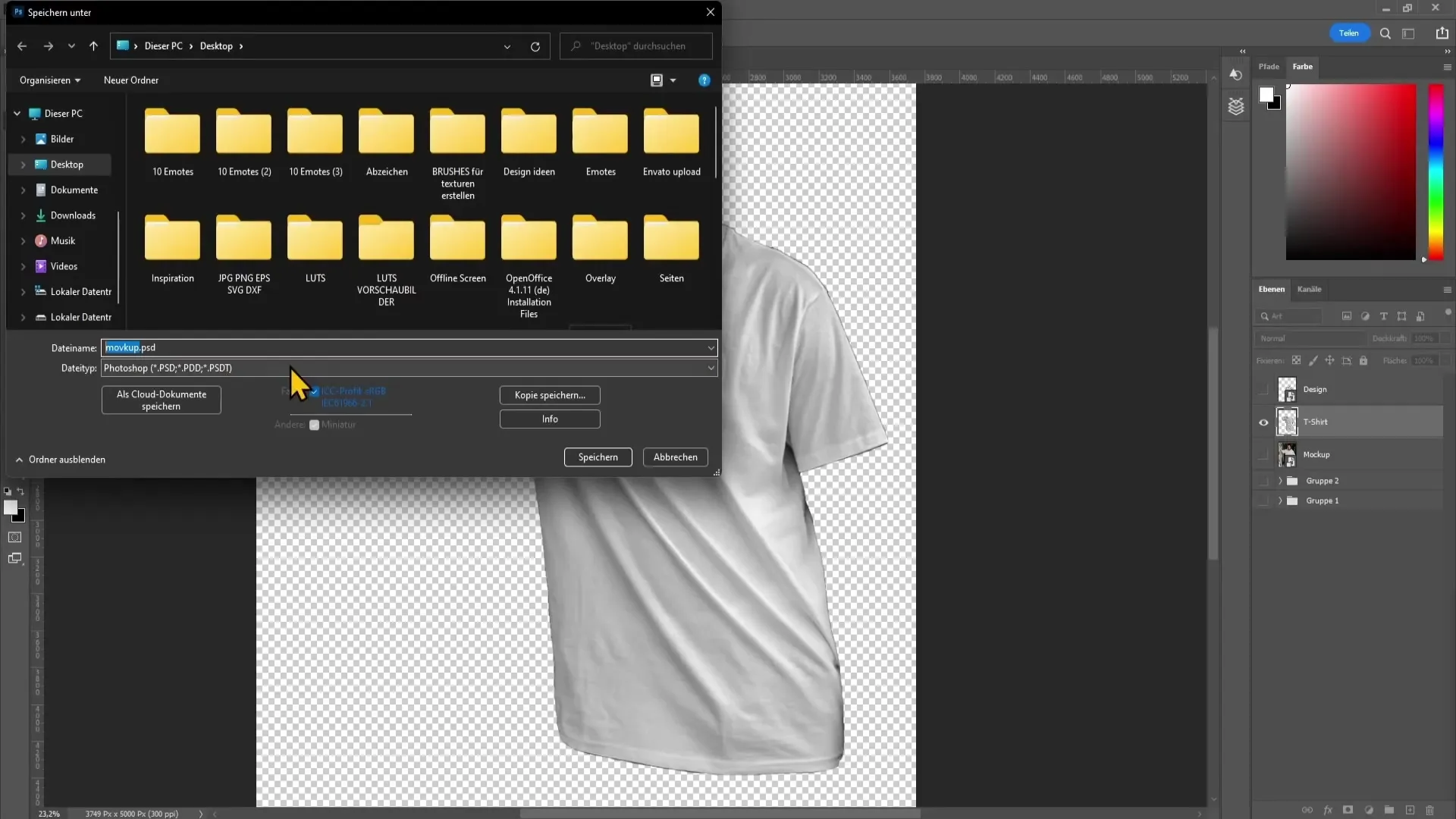
Дай названия слоям, такие как «Футболка» и «Дизайн», чтобы улучшить обзор. Затем сохраните файл PSD на своем рабочем столе.

7. Сохранение мокапа
Ты также можешь сохранить мокап футболки как файл PSD. Скрой футболку и покажи мокап, затем сохраните его под подходящим именем.

8. Перемещение дизайна
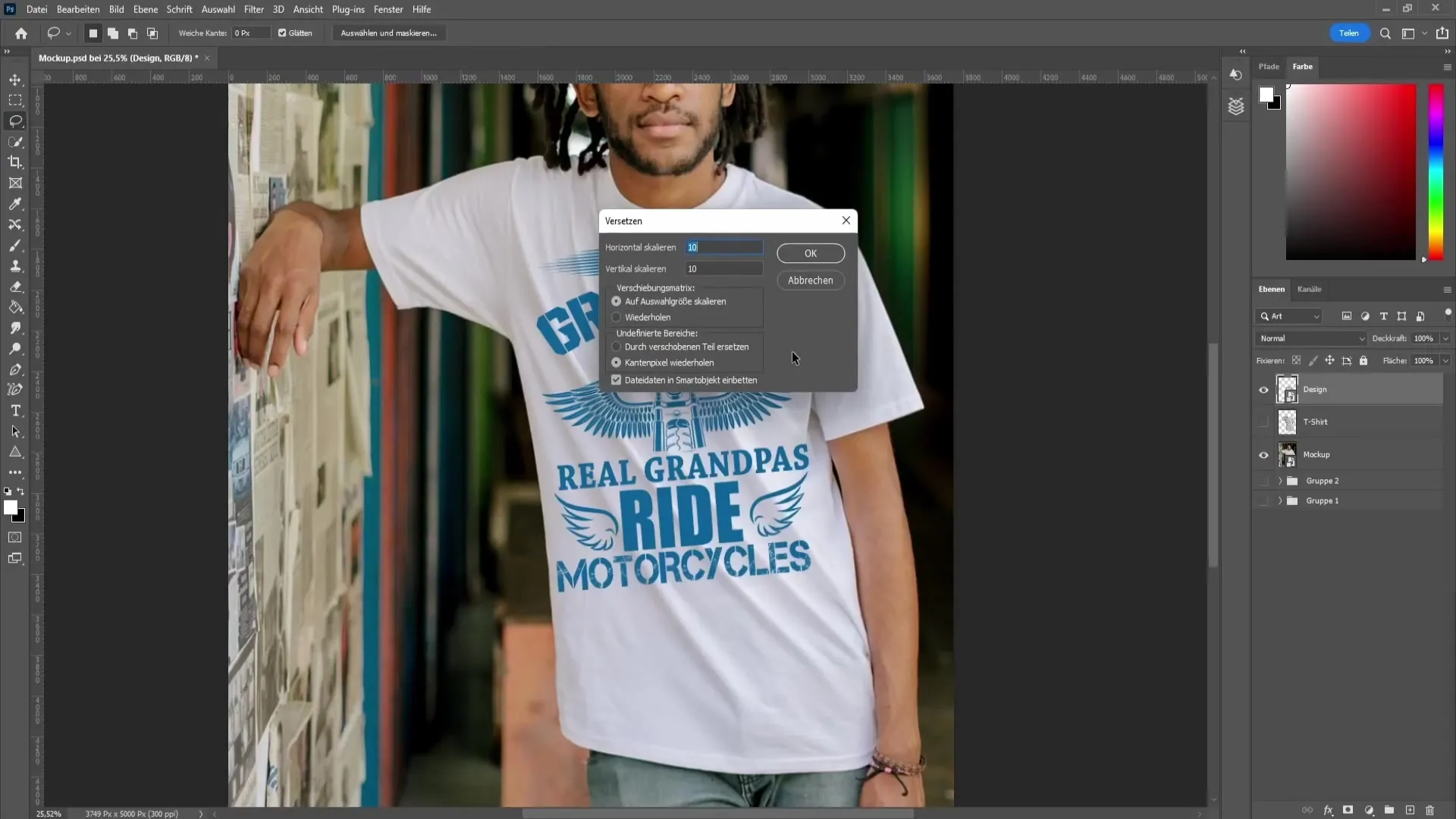
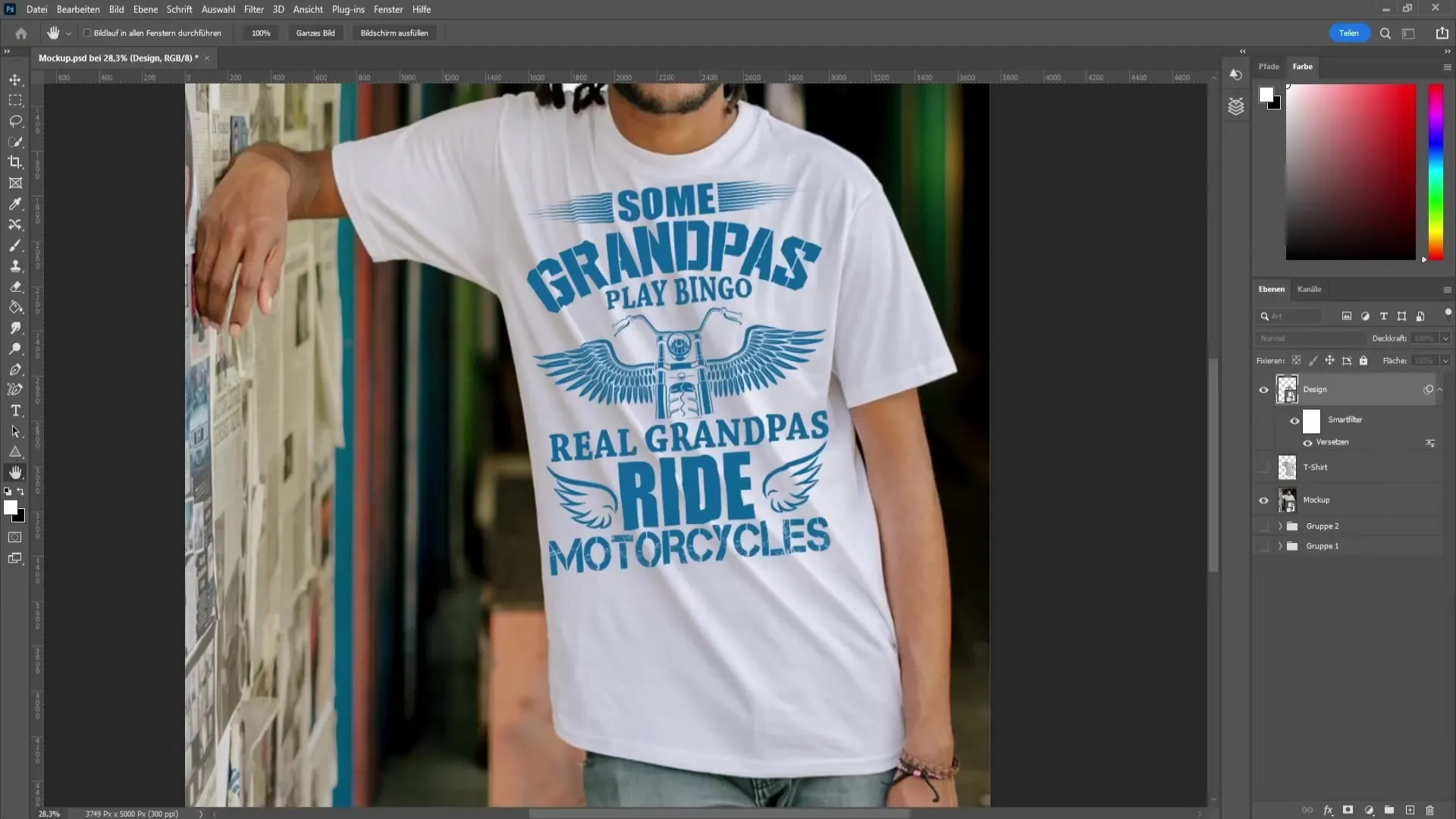
Чтобы реалистично адаптировать дизайн, перейди в Фильтр > Фильтры искажения > Перемещение. Примени стандартные значения и выбери файл, который ранее сохранил.

9. Настройка тени
Щелкните правой кнопкой мыши на дизайне и перейдите к опциям заливки. Удерживая клавишу Alt, переместите ползунок, чтобы пропустить темные участки, что дополнительно усовершенствует дизайн.

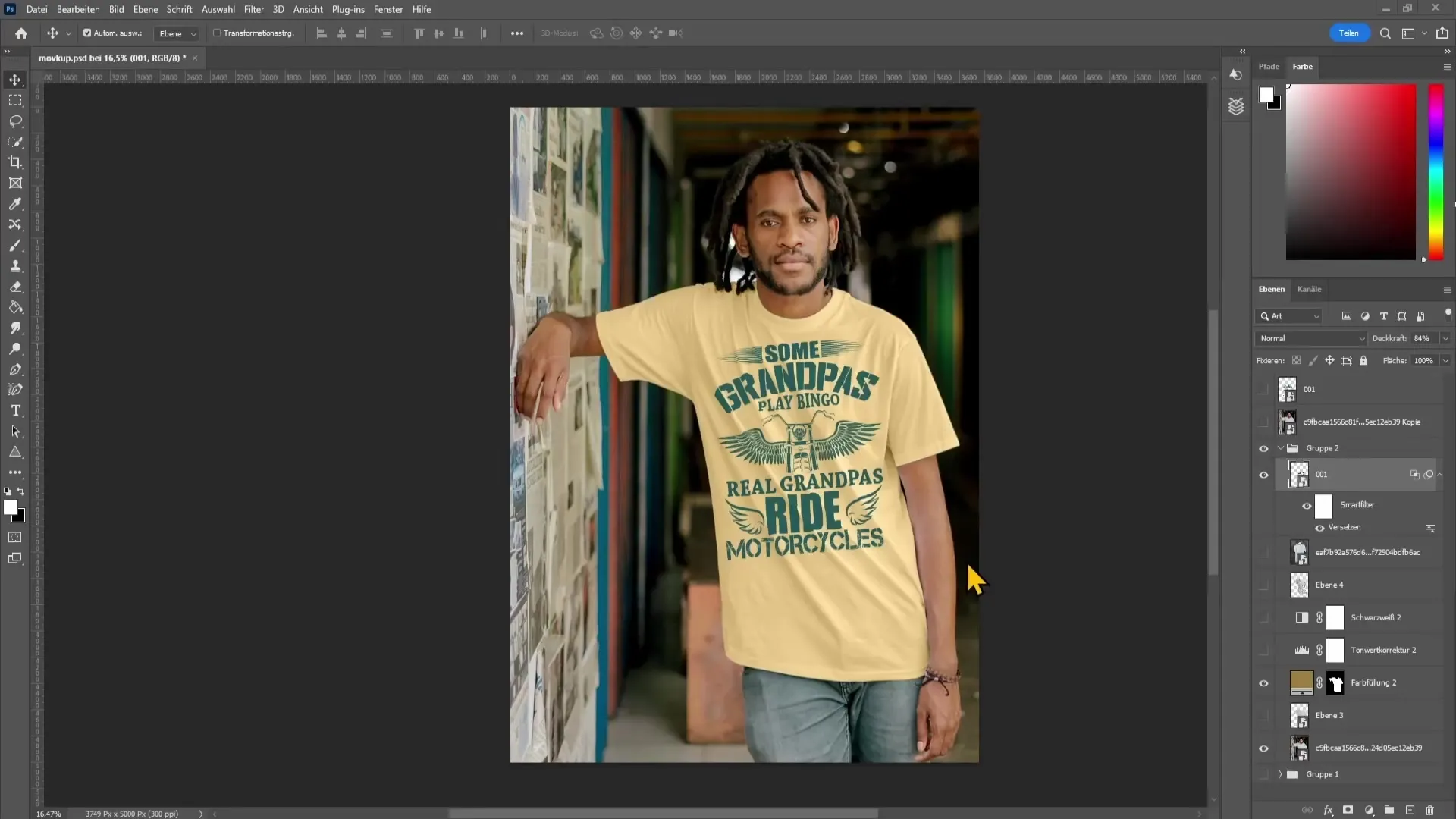
10. Настройка непрозрачности
Уменьшите непрозрачность дизайна до около 80%-86%, чтобы достичь более прозрачного вида, придающего макету большую достоверность.

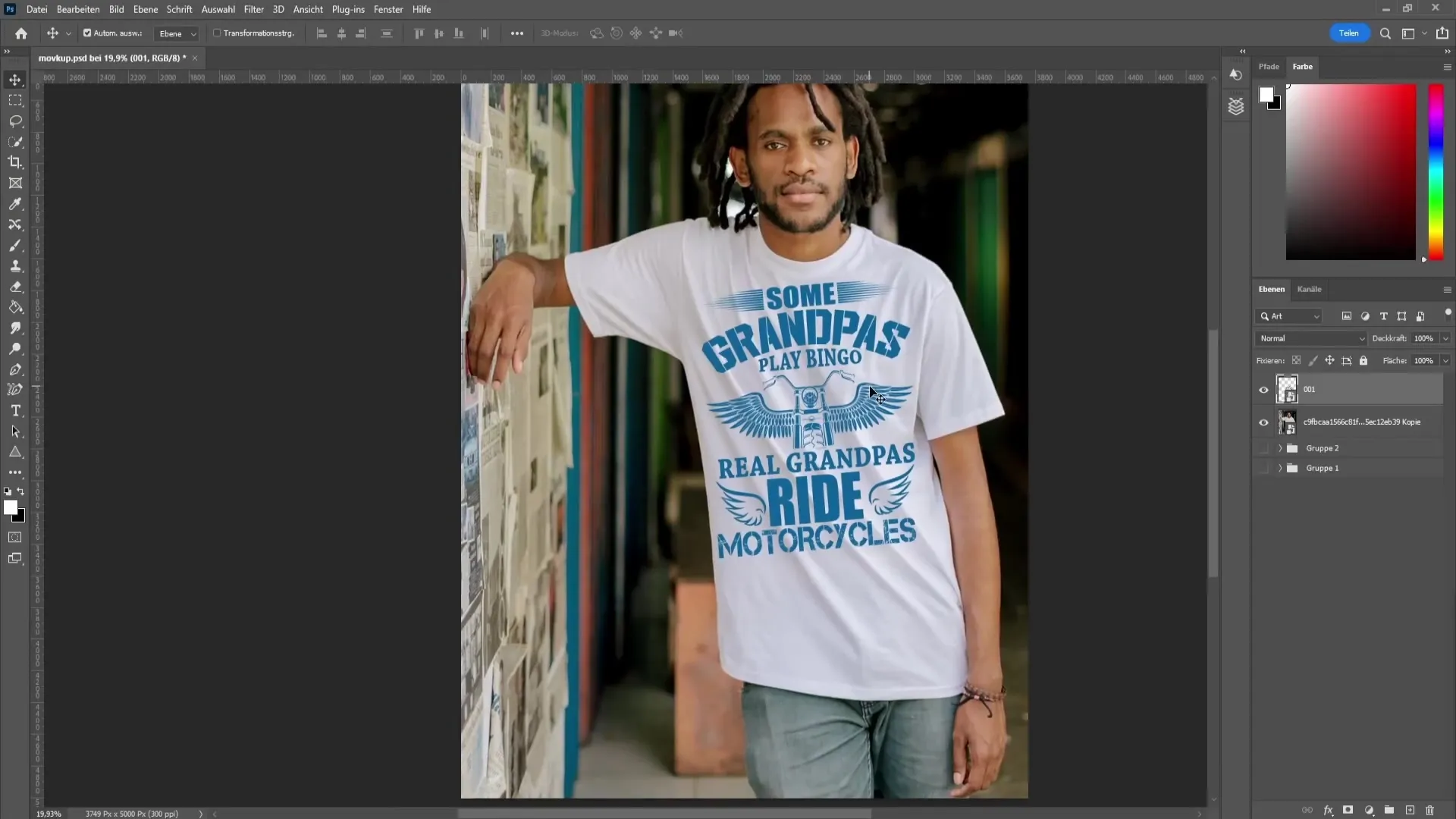
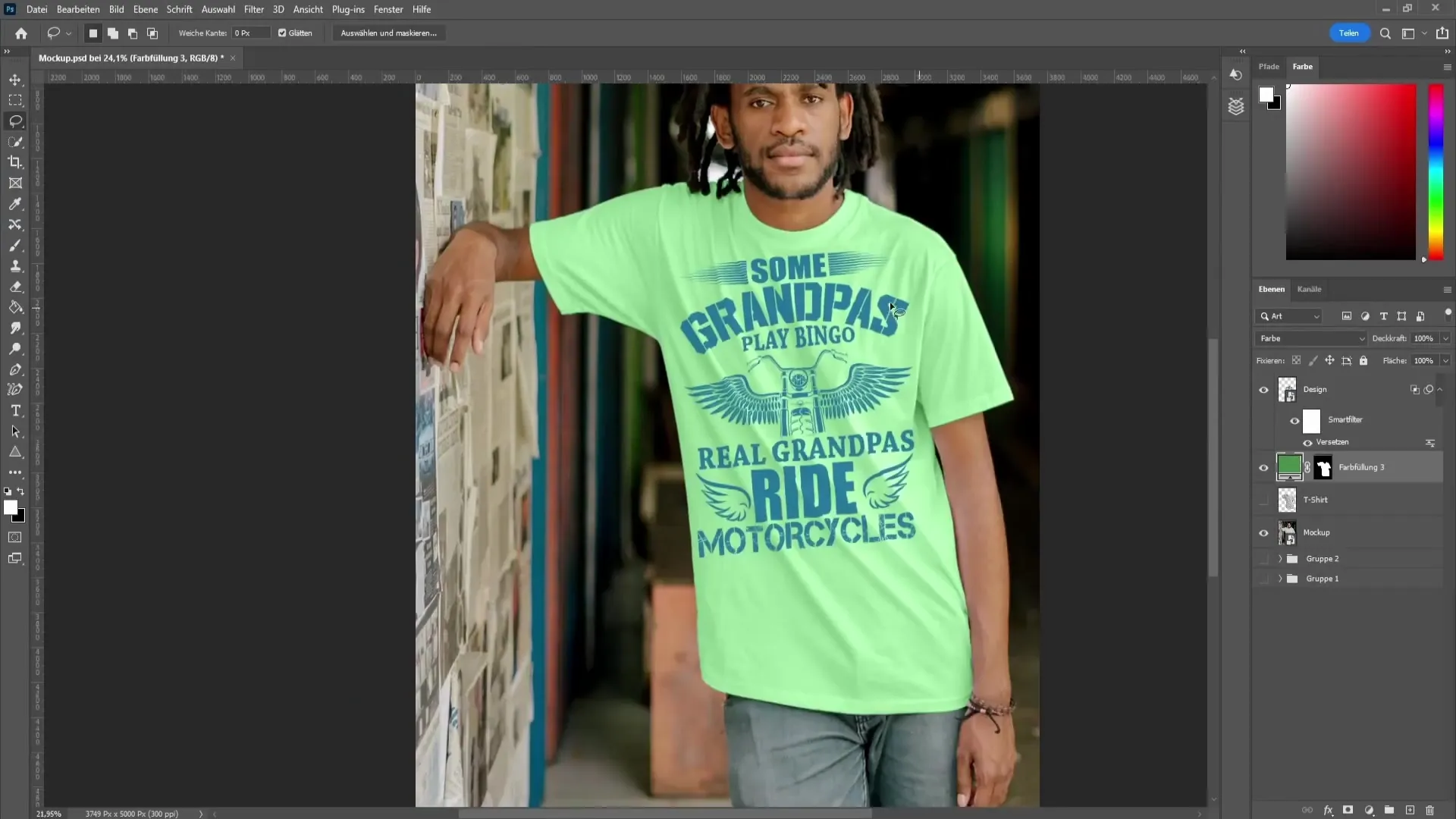
11. Изменение цвета футболки
Чтобы изменить цвет футболки, выберите превью и щелкните по цветовой площади для выбора нового оттенка. Убедитесь, что заливку цвета вы перетаскиваете под дизайн и устанавливаете режим смешивания на "Цвет".

Когда вы удовлетворены цветом, подтвердите свой выбор.

Резюме
В этом руководстве вы узнали, как создать макет футболки в Photoshop. Вы применили дизайн к макету, настроили цвета и использовали различные техники для достижения профессионального результата. Следуя этим шагам, вы можете раскрыть свой творческий потенциал и оптимально представить свои дизайны.
Часто задаваемые вопросы
Что такое макет футболки?Макет футболки - это цифровой шаблон, который показывает, как будет выглядеть ваш дизайн на футболке.
Как сохранить мой дизайн в Photoshop?Вы можете сохранить свой файл PSD, перейдя в "Файл" > "Сохранить как" и вводя желаемое имя файла.
Могу ли я изменить цвет футболки после размещения дизайна?Да, вы можете настроить цвет футболки, выбрав заливку и добавив цвет.
Как улучшить качество макета?Изменением тона и теней можно улучшить качество и реализм вашего макета.


